如何在 Illustrator 中设置 SVG 样式
已发表: 2023-01-18SVG 或可缩放矢量图形是一种文件格式,可让您创建基于矢量的插图和图形,这些插图和图形可以缩放到任意大小而不会降低质量。 如果您是使用基于矢量的图形的设计师或插画师,那么您可能已经熟悉 SVG。 但是,即使您是矢量图形的新手,学习如何使用 SVG 也是一项可以添加到您的工具包中的宝贵技能。 在本教程中,我们将向您展示如何设置 svg styling illustrator,以便您可以创建自己的可缩放矢量图形。
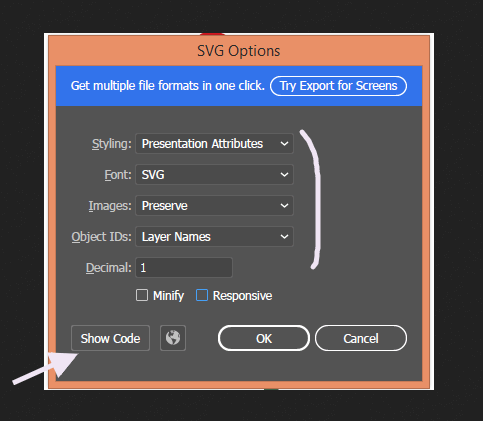
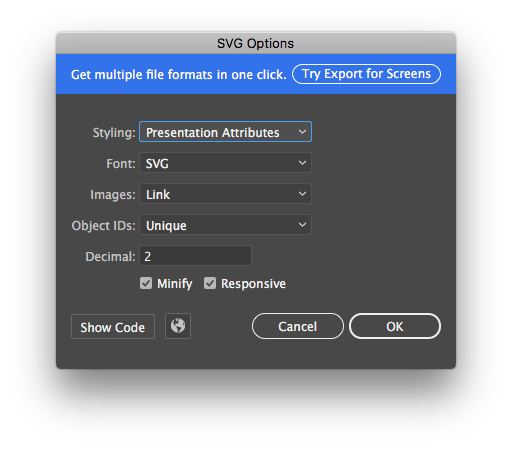
您可以使用Adobe Illustrator创建可缩放矢量图形文件或 SVG 文件。 如果您对编码很满意并且有很多编码经验,则可以开始自己编码。 在创建 SVG 之前,您应该考虑一些事情。 您可以通过在“高级选项”下选择“演示属性”或“所有字形”来保存您使用过的字体。 如果您想让您的 SVG 文件对屏幕阅读器更有用,我们建议您阅读我们的教程,了解如何让您的 SVG 文件对屏幕阅读器更有吸引力。 要创建大小响应的 svg 文件,请单击右下角的“确定”。
如何在 Illustrator 中使用 Svg?

要在 Illustrator 中使用 SVG,您需要先下载要使用的 SVG 文件。 下载文件后,在 Illustrator 中将其打开并选择“编辑”选项卡。 从这里,您可以使用 Illustrator 中的各种工具来编辑 SVG 文件。 完成编辑后,您可以将文件另存为 SVG 文件。
SVG 使用基于文本的对象和路径描述来生成矢量图形格式。 您可以通过右键单击 SVG 文件并从菜单中选择“导入”将其导入 Illustrator。 您还可以使用键盘快捷键 Ctrl -I (Mac) 或 Cmd -I (Windows)。 从转换为矢量图形对话框的选项部分选择以下参数。 矢量图形的比例定义为其实际比例。 图像的旋转是矢量图形旋转的结果。 您可以选择将旋转值分配给度数或像素。 文件名前面必须有字母。 将转换为 Adobe Illustrator 文件的 .svg 文件的文件名。
使用 SVG 可以创建比使用 Adobe Photoshop 或 Adobe Inkscape 更详细和精确的图形。 Illustrator 和其他基于矢量的程序可用于编辑 SVG 文件,然后可以将其导出为图像或 PDF 文件。 使用 SVG 这种矢量图形格式,您可以创建比使用 Photoshop 或 Adobe Inkscape 更详细、更精确的图形。 如果您使用 SVG,您可以制作比使用 Adobe Photoshop 或 Adobe Inkscape 创建的图形更详细和精确的图形。
可以在 Illustrator 中编辑 Svg 吗?

可以在 Illustrator 中编辑 SVG 文件,但有一些限制。 编辑 SVG 文件的单个点可能很困难,并且某些编辑功能可能无法正常工作。 确保选中这两个路径并单击确定作为加入路径对话框的一部分。
如果需要,您可以在 Illustrator 中使用 SVG。 为了使该过程更容易,您可以使用一些技巧。 要创建矢量图形,您必须首先使用 Illustrator Pen 和 Inkscape。 无法编辑 SVG 文件的各个点。 最后,您需要向文件中添加一些文本。 应选择文本工具,并应显示所选文本。 为此,请从尺寸字段中选择边框宽度和高度。 在 Illustrator 中处理完文件后,您就可以开始使用它了。
Adobe Illustrator 可以打开 Svg 文件吗?
您可以在任何 Web 浏览器中查看和编辑 SVG 文件,在 Adobe Illustrator 中编辑它们,或在 Adobe Photoshop 中将它们转换为不同的文件格式。
我可以用什么编辑 Svg?
如果要打开 svg 文件,则需要使用矢量图形软件程序,例如 Adobe Illustrator、CorelDraw 或 Inkscape(一种在 Windows、Mac OS X 和 Linux 上运行的免费开源矢量图形编辑器) .
Svg 选项插画

在 Adobe Illustrator 中创建 SVG 文件的方法有多种。 一种选择是以 AI 格式创建文件,然后将其导出为 SVG。 另一种选择是以 EPS 格式创建文件,然后使用 Inkscape 等程序将其转换为 SVG。 使用 Illustrator 创建 SVG 文件的优势在于它提供了对文件格式和输出质量的大量控制。
Svg 文件如何在 Illustrator 中工作?
在文件导入下选择 SVG 文件将带您进入可以导入它的阶段或可以导入它的库。 您可以将 SVG 文件直接拖到舞台上。 在 CC 库中使用SVG 资产:将资产直接拖放到舞台或文档库中,或拖放到舞台或文档库中。
Svg 文件可以在 Illustrator 中编辑吗?
给 Illustrator 用户的提示:由于存在一些限制,该工具可用于编辑 SVG 文件。 例如, A.svg 文件无法单独编辑,并且某些编辑功能可能无法按预期工作。
如何在 Illustrator 中解锁 Svg?
您可以使用“文件”>“导入”>“ SVG”菜单选项将 sva 文件导入到 Illustrator 中。 如果您使用的是 Mac,则可以使用 Ctrl I (Mac),或者如果您使用的是 Windows,则可以使用 Cmd I。要将 SVG 文件转换为矢量图形,必须先将其导入 Illustrator。

在 Illustrator 中创建 Svg 图标
可以在几分钟内创建一个简单的 Illustrator 文件 SVG。 第一步是提取要转换为.sv 文件的 Illustrator 文件。 从“文件”菜单中选择“文件”,然后保存保存的文件。 从“类型”下拉菜单中选择“SVG 文件”后,您将看到一个“另存为”对话框,其中包含“
在本教程中,我们将介绍如何创建 svg。 可以在单台计算机上的 Adobe Illustrator 中创建矢量图形。 因为它们不是由像素组成的,所以可以在不损失质量的情况下缩放这些项目。 此功能对于创建将在响应式网站上使用的图标或其他图形元素特别有用。 如果你想创建一个 .svg 文件,你必须有一个图像来生成代码。 清理代码并使其更小的最简单方法是简化图像。 它必须放置在没有幕后细节的画板上,也没有您可能在其背后看到的任何形状或背景。 借助内部 CSS 和字体转换为轮廓。 如果不将字体转换为轮廓,它可能会变形。
在矢量绘图程序中创建基本形状
要开始使用矢量绘图程序,您必须首先打开您的 .svg 文件并生成一些基本形状。 钢笔工具可用于绘制基本路径,然后描边和填充工具可用于为您的图标着色。 创建基本形状和颜色后,您可以将图标导出为 .svg 文件。
将 Svg 导入 Illustrator
要将 SVG 文件导入 Illustrator:
1. 在 Illustrator 中,选择文件 > 导入。
2. 找到您要导入的 SVG 文件。
3. 选择文件,然后单击打开。
4. 该文件现在将被导入到您当前的 Illustrator 文档中。
我可以将 Svg 导入 Illustrator 吗?
可以通过两种方式将 SVG 导入 Adobe Illustrator。 要保存代码,您可以打开 svg 文件(下载)或复制并粘贴代码。
为什么 Svg 是 Web 图形的最佳格式
可以使用称为 SVG 的矢量文件格式创建图像和插图等图形元素。 因为它是可扩展的,所以可以在不损失质量的情况下进行放大。 为了方便或无损压缩,将 SVG 转换为 PNG 图像,并使用这些图像进行压缩。 完成此任务的最佳软件是 Adobe Photoshop。
如何将 Svg 转换为 Illustrator?
可以通过将 JPEG 文件转换为 SVG 文件来创建动画图像。 您可以立即开始,只需单击几下即可完成该过程。 在 Illustrator 中打开 JPEG 文件后,单击“另存为”并保存。 要保存它,请转到“另存为”对话框并选择“SVG”。
如何将 Svg 文件导入图像?
使用 HTML 时,可以使用 *svg= 将图像直接写入文档 此过程将允许您在 VS 代码或其他 IDE 中打开SVG 图像并复制代码,然后将其粘贴到 body> 元素中在您的 HTML 文档中。 如果一切都正确执行,您的网站应该完全如下图所示。
Svg:如何确保您的文件在网站上正确显示
使用 sva 制作漂亮的图形很简单,但是让您的文件在您的网站上正确显示可能很困难。 您可能在服务器上使用了错误的内容类型,因为您正确链接了 SVG 但浏览器未显示它。 为了解决这个问题,您必须首先将 SVG 文件添加到您的 Web 服务器。 在这种情况下,您将能够选择一种格式进行转换和下载。
Svg 互动插画
为您的 SVG 添加交互性是使它们更具吸引力和信息量的好方法。 在 Illustrator 中,您可以通过向SVG 图稿添加超链接和动画来增加交互性。 超链接可以添加到任何对象,并允许您链接到另一个网页或文件。 可以使用“时间轴”面板将动画添加到对象,并可用于创建简单的动画,例如对象移动或淡入淡出。
Adobe Illustrator 在支持网络标准方面取得了一些进展,但仍有一些地方需要改进。 结果将是一个臃肿的 SVG ,因为文件中的任何信息都被包含在内,从而使文件膨胀。 杂散点、绘制的对象和空文本路径都可以使用“清理”命令删除。 节点被命名为对象(节点)。 节点是 SVG 中的对象(例如线、多边形、组等)。 节点有几个不同的特征,包括 ID、类和样式。 在节点的 Style 中,使用了元素 fill 和 stroke。
将类添加到 Illustrator 节点的过程无法自动化。 识别包含数据或进行转换的对象至关重要。 命名路径的最简单方法是使用单元编号,如上所示; 这些名称在另存为文件时会转换为SVG ID 。 在每个“单元”有多个路径的设计中,最好标记每个路径并按名称对它们进行分组。
Svg 导出设置 Illustrator
当您从 Illustrator 导出 SVG 时,您可以调整几个不同的设置以更改导出文件的质量和文件大小。 这些设置包括分辨率、嵌入字体和针对不同浏览器优化文件。
使用 Illustrator,如何将 sva 图像导出到 Web? Adobe Illustrator 提供了三种保存 SVG 的方法。 文件导出这是您致富的黄金之路。 如果我们有一个想要优化的大型 SVG ,内联样式或内部 CSS 都是有用的。 如果您想在 SVG 中使用光栅图形(例如 JPG),您有两种选择。 选择字体是一种更具成本效益的选择,尤其是当涉及到较大的图像时。 您可以通过将字母转换为轮廓来将字母从字体更改为矢量。
如果您遇到显示问题,您可能会错过性能提升; 但是,如果您不遵守可访问性指南,您的表现将会受到影响。 如果您使用多个 SVG 而类名少于一个,您最终会设计出您不想要的样式。 选择小数点 2 的最常见方法是使用相反的方法。 通过禁用响应式,我们为基本 SVG添加了高度和宽度。 在 CSS 中,我们必须定义宽度和高度,CSS 将忽略 SVG 中已经定义的内容。
省略小数点
事实上,当您将文件导出到博客或网站时,您将无法以比导出文件更高的分辨率向读者或查看者显示文件,因此不需要十进制精度。 在这种情况下,您可以简单地选择分辨率较低的 JPEG 或 PNG 文件,并将文件另存为未转换的小数点。
