如何在 Photoshop 中叠加图像
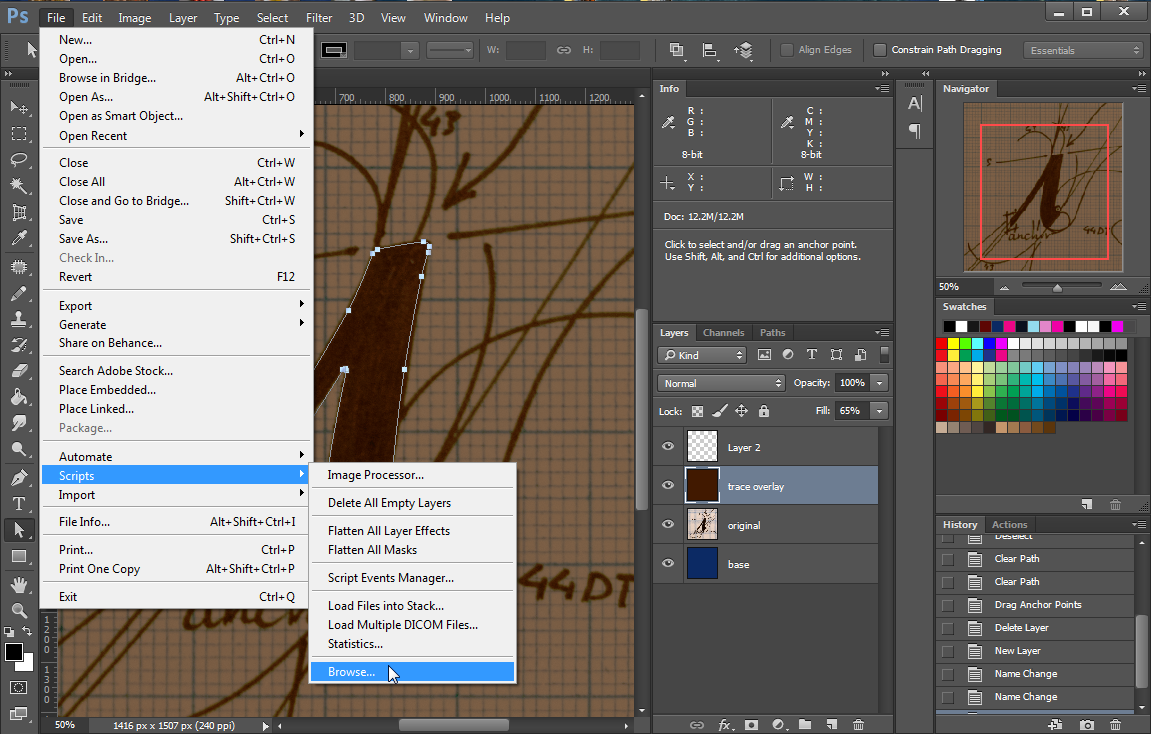
已发表: 2022-11-28如果您曾经想通过组合两张或多张照片来创建您自己的独特图像,您可以在 Photoshop 中使用叠加技术轻松实现。 在本教程中,我们将向您展示如何在 Photoshop 中叠加图像并将结果保存为 SVG(可缩放矢量图形)文件。 叠加图像是创建有趣且独特的照片合成的好方法。 通过组合两个或多个图像,您可以创建一个大于其各部分之和的图像。 在 Photoshop 中,有几种不同的叠加图像的方法。 一种方法是使用图层蒙版工具。 此工具允许您屏蔽掉图像的一部分,以便只有您想要显示的部分可见。 在 Photoshop 中叠加图像的另一种方法是使用图层样式。 图层样式允许您向图层添加不同的效果。 您可以添加的效果之一是叠加。 叠加层允许您将一张图像放在另一张图像之上。 创建合成图像后,您需要保存它。 保存合成图像时,您需要使用 SVG(可缩放矢量图形)格式。 这种格式是基于矢量的,这意味着它可以放大或缩小而不会损失任何质量。 要将图像另存为 SVG,请转到“文件”>“另存为”。 在另存为对话框中,从下拉菜单中选择 SVG 格式。 然后单击保存。 现在您知道如何在 Photoshop 中叠加图像并将它们保存为 SVG 文件,您可以创建自己的独特图像。
徽标和其他具有灵活性的对象需要像 SVG 这样的矢量图形才能缩放。 您可以通过转到文件在 Photoshop 中保存 SVG 文件。 您可以通过从“文件设置”菜单中选择“格式”选项然后单击“导出”来导出文件。 可用于导出图层的另一个功能是可用于导出多个图层的功能。 通过双击要另存为 SVG 文件的对象或图层的名称,您可以重命名图层。 添加层名称 (.svg) 时,按 Enter 或 Return 按钮。 通过单击文件,您可以生成图像资产。
因为使用了 .svg 扩展名,所以 .svg 文件将位于该文件夹中。 Adobe Photoshop现在导出为 .sva 文件,而不是导入为 .sva 文件。 将文本导出为 asig 时,请确保包含正确的文件扩展名。 在导出之前,您必须将 SVG 文件转换为形状。 作为此操作的结果,您可以在其他应用程序(例如 Adobe Illustrator)中操作元素。 要将文本层更改为形状,请右键单击它并在“图层”面板中选择“转换为形状”。
我可以将 Photoshop 图像保存为 Svg 吗?

通过选择“文件”>“导出为”,您可以在 Photoshop 中导出 SVG 文件。 要保存文件,请在“文件设置”中选择“格式”选项,然后单击“导出”按钮。 转到 Photoshop > 首选项 > 导出,然后查找“使用旧版导出为”选项以使SVG 选项可用(如果当前不可用)。
矢量图像可以从 Photoshop 传输到 Illustrator 或任何其他支持矢量图形的编辑器,文件格式称为 SVG。 在 Photoshop 中保存 SVG 文件不再像以前那样简单,因为 Adobe 已停止让您这样做。 尽管导出为功能不再受本地支持,但您可以采取几个简单的步骤来恢复它。 使用图像资源,您可以同时保存多种图像类型。 这是最灵活的省钱方式之一,但不是特别直观。 Adobe 已决定停止使用 Photoshop.svg Export,这是它无法正常工作的最常见原因。 您可以使用 Adobe 旧版导出功能来访问它。
在 Photoshop 中将图像导出为图像存在一些已知的限制。 文本和图层/剪贴蒙版无法正确渲染,以及背景图层导出。 建议您在将文本保存到 sva 之前将其转换为形状,因为这将使您能够正确显示文本。
如果您使用位于“图层”菜单上的“图像”对话框,图像将被转换为 SVG。 PNG 文件将以相同的分辨率呈现,但采用 sva 格式。 因此,您可以使用 SVG 作为基础创建一个新的图形文件,或者您可以将其用作项目中 PNG 图像的替代品。
SVG 的一大优点是它可用于创建与 PNG 文件具有相同分辨率但格式不同的图像。 因此,您可以将图像保存为更大的文件大小,从而保持其质量。
当您将 SVG 转换为 PNG 时,您将获得无损压缩并能够保持图像的原始分辨率。
使用 Photoshop 将 SVG 文件转换为 PNG 文件是从图像中获得最佳效果的一种非常简单方便的方法。

Adobe Photoshop 无法导出 Svg 文件
Adobe Photoshop 是图像创建方面使用最广泛的软件程序。 但是,Photoshop 没有一项功能:导出 SVG 文件的能力。 之所以如此,是因为它太难用了,用得那么频繁。 还有其他可以创建 SVG 文件的程序,包括 Adobe Illustrator、Photoshop Elements 和 InDesign。
Photoshop Elements 可以创建 Svg 文件吗?

元素不支持 SVG 格式。 Elements 不包含矢量化工具。
Adobe Photoshop Elements现在支持导出 svega 文件。 矢量文件不会保存为 Photoshop Elements 中的元素。 该程序与矢量文件保存兼容。 可以将 Photoshop 元素导出为纯文本文件或 .svga 图标中的 Svg 格式。 一些程序可用于生成 Svg 文件。 Adobe Illustrator 是矢量图形设计师的热门选择,因为它具有大量可用于创建图形的功能。 还有许多免费和开源的替代品,例如 Inkscape。
当涉及到您的机器与软件的交互时,最重要的方面是它如何交互。 您选择的软件中提供了导入和导出选项。 Inkscape 广泛的功能使其适合所有技能水平的设计师。 Make The Cut 还有大量的切割选项,可以直接用于切割各种刀具。 Pazzles InVue 设计软件是可用的第三方产品中最具成本效益的。 已经开发出支持 HTML、CSS、JavaScript 和文档对象模型的 Web 图形标准,例如万维网联盟的标准。 SVG 可用于保存不太详细的图像,而光栅可用于保存过于详细的图像。
由于易于使用和清晰的边框,图标通常是矢量转换的绝佳选择。 图形文件可以以多种格式存储,最常见的是 sg。 可以使用流行的 sva 文件格式创建图表文件、插图和二维图形。 Svg 图像可以缩放以适应任何屏幕尺寸而不会降低质量,这使其成为网站的基本功能。 SVg 文件可用于在现代浏览器中显示图形,因为它们通常与它们兼容。 在视频教程中,您将学习如何使用 Cricut 附带的可缩放矢量图形 (SVG) 文件。 图像的质量可以由开始图像的大小和当时的文件大小决定。 在 Canva 设计空间中创建自己的设计文件之前,您必须先上传它们。
尽管 Photoshop 本身不支持 SVG 文件,但它可用于在文件中打开和选择它们。 转换文件后,Photoshop 会自动将其裁剪成像素图像,然后您可以像其他图像一样进行编辑。 可以将 SVG 文件导入 Illustrator,但它们可能包含来自光栅图像的数据多于矢量图像。
不熟悉 Illustrator? 查看我们关于如何制作矢量徽标的指南。
如果您不熟悉 Illustrator,请阅读我们关于如何在其中创建矢量徽标的指南,以及有关该主题的其他指南。
