如何在 WordPress 中彻底使用更多块
已发表: 2022-09-08您想在您的 WordPress 网页上使用 Far more 块吗?
WordPress 为您提供了各种独特的方法来在存档和主页上显示您的帖子的预览。 这可以帮助抓住访问者的注意力并让他们检查整个发布。
在这篇简短的文章中,我们将向您展示如何有效地使用 WordPress 中的 Far more 块。 我们还将向您展示如何创建摘录,只是在您使用忽略更多块的主题的场景中。

何时在 WordPress 中使用更多块
相当多的网站使用提交预览来激发人们查看完整版本。
作为 WordPress 人,您可以通过多种方式进行书面预览。 为了说明,您可以使用 WordPress 手风琴插件或利用切换影响演示和伪装材料。
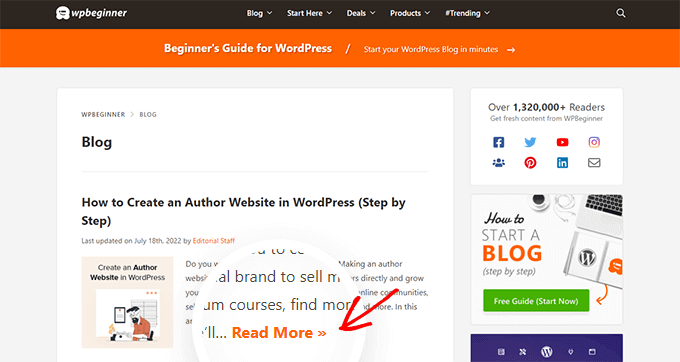
默认情况下,大多数现代 WordPress 主题会立即在主页和博客存档上显示您的帖子的预览,作为总发布的替代方案。 为了说明,在我们的网站上,我们展示了几个词,然后是 ‘Study Extra’ 超链接,以查看综合博客网站发布。

此预览文本可帮助访问者查看更多可在您的博客上获得的重要内容,而无需因每次提交而滚动。 考虑到您的读者必须点击才能完成检查,它还有助于增加页面浏览量。
您可以通过应用额外的块或摘录来准确管理 WordPress 在这些预览中显示的内容。
您网站的理想替代品取决于您的 WordPress 主题。 有些主题会忽略您制作的任何更多块,因此您需要使用摘录来代替。
为了支持您显示引人入胜的预览,您使用什么主题没有任何区别,我们将涵盖两个更多的块和摘录。
如果您想直接跳到特定技术,那么您可以使用下面的入站链接。
- 如何正确使用 WordPress 中的更多块
- 如何在 WordPress 中充分使用摘录
如何在 WordPress 中充分使用更多块
WordPress 块编辑器有一个内置的 Far more 块,允许您为任何 WordPress 发布的预览文本指定精确的截断问题。 在复古编辑器中,它以前被认为是 More 标签。
您可以在文章中的任何位置加入 Far more 块,包括句子中间或段落中间。
前面提到的所有文章都将出现在您的博客网站存档互联网页面上以及您的帖子显示在您的 WordPress 网站上的任何其他地方。 WordPress 还将包含一个指向预览的“阅读更多”超链接,因此客人只需单击即可阅读文章的整个版本。

请注意:每个单独的 WordPress 主题都是多种多样的,有些主题可能会覆盖默认的 ‘Examine More’ 标签。 考虑到这一点,您可能会在“阅读更多”按钮上看到各种文本内容。
在将更多块插入发布之前,测试您的网页是否设置为在主页上显示最新帖子非常重要。 如果您使用静态页面作为定制主页,那么您的主题很可能会忽略附加块并使用其个人设置。
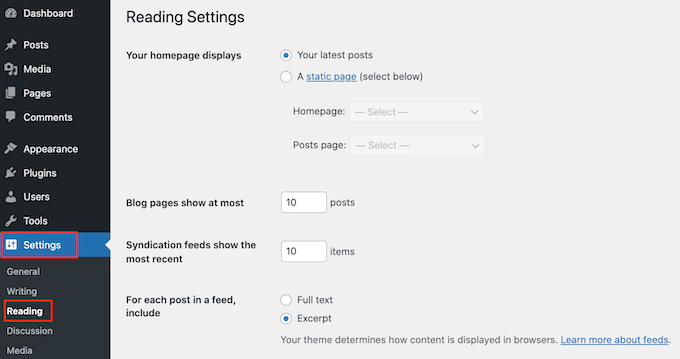
如果您正在应用静态入口页面作为主页,则不能保证? 要检查,只需转到配置»在 WordPress 仪表板中查看。

在此显示器的顶部,您将看到“您的主页显示”区域。 如果选择了“您最新的帖子”,那么您在使用附加块时不需要遇到任何挑战。
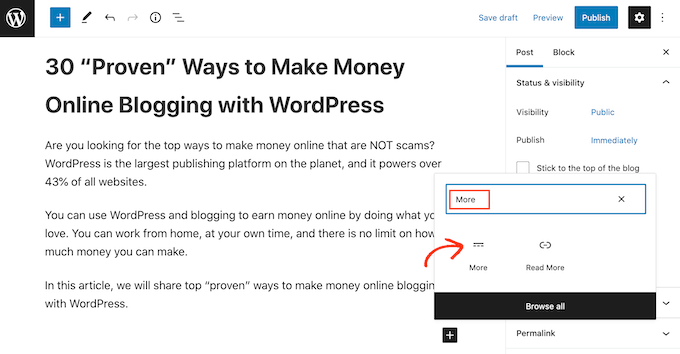
要开始,基本上在要添加更多块的地方打开提交。 然后,找到您想要为预览构建较低位置的确切位置,然后单击 + 图标以合并一个新块。
然后,您可以在“更多”中进行排序并决定正确的块以将其添加到您的网站页面。

一些主题对它们在主页和存档页面上显示的字数有限制。 如果您尝试在预览中包含大量文本,您的主题可能会覆盖附加块。 考虑到这一点,在搭建的早期建立截止阶段是一个更好的计划。
您现在可以像往常一样继续编写发布的其余部分。
当您在块编辑器中修改您的提交时,您将能够看到更多块,但是您的网站访问者在他们检查您的 WordPress 网站上的提交时会看到它。
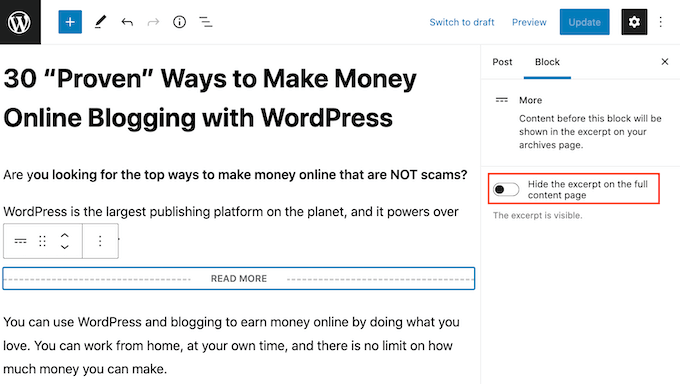
就像任何其他块一样,WordPress 有一些配置可用于配置更多块。 要查看这些选项,只需单击以选择您的 Extra 块。
在右侧菜单中,您现在可以决定是否隐藏或显示总内容网页上的摘录,这是您现在正在寻找的页面。
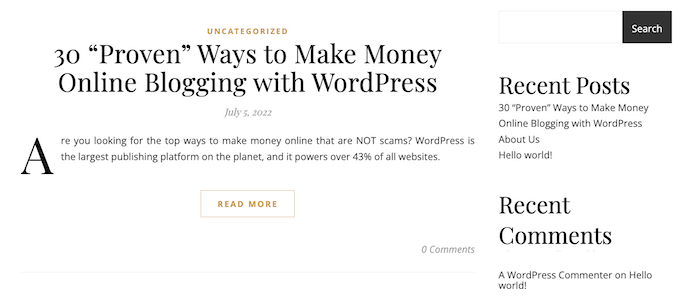
默认情况下,Extra 块上方的所有内容都将显示在综合文章网站上,如您在下图中所见。

话虽如此,您可能希望发布仅会出现在您的主页和存档网站上的量身定制的摘录,而不是整个发布本身。
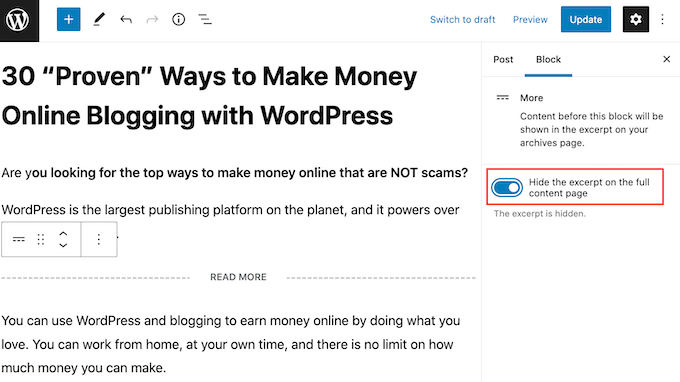
要做到这一点,基本上点击“隐藏摘录……”。 滑块将其从白色转换为蓝色。


现在,高于“更多”块的所有内容都只会显示在存档站点和主页上。
当您结束时,您可以通过单击“更新”或“发布”按钮继续并帮助保存您的更改。
现在,如果您查看您的主页或博客站点存档网页,您将看到您刚刚为此提交创建的预览。
你在看一些不同的东西吗?
那么您的 WordPress 概念可能会忽略您的更多块。
创建一些主题以展示摘录,并将覆盖您的所有额外块。 如果您的主页和博客档案没有展示您使用 Extra 块建立的预览,那么您可能需要使用摘录。
如何修改更多块的“阅读更多”文本
默认情况下,更多块将在您的存档和主页上显示一个 Browse Extra 反向链接。
有几种独特的方法可以改进此文本内容,但取决于您的 WordPress 概念,您可能会获得略微独特的成功。 某些主题将使用其默认选项覆盖您的调整。
首先,无论您是否可以使用 WordPress 文章编辑器调整阅读更多文本内容,都值得研究。
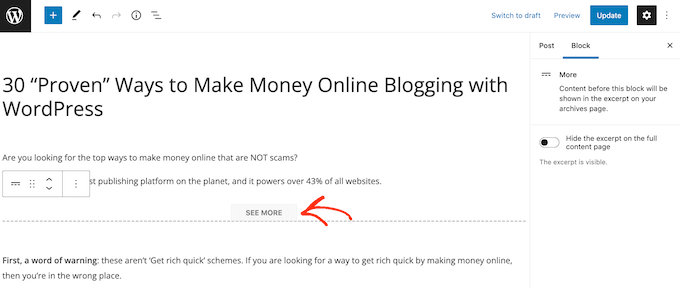
为此,只需打开任何具有附加块的文章。 然后,您可以简单地单击默认的“阅读更多”文本和您想要使用的文本内容中的多样性。

之后,立即更新或发布网站作为标准。 然后,您可以访问您的主页或网站存档以查看“浏览附加”文本是否已转换。
如果您仍然看到独特的检查附加反向链接,那么您可能需要使用代码覆盖您的主题设置。
您可以构建一个网站精确插件或使用 WPCode 之类的代码片段插件,然后将下一个代码添加到您的网页:
function modify_read through_a lot more_link()
return 'Test out the full submit'
increase_filter( 'the_material_additional_link', 'modify_examine_far more_link', 999 )
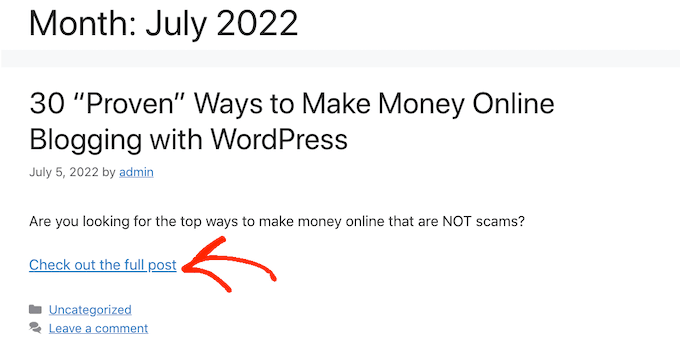
这会将默认的“阅读更多”文本内容替换为“查看总提交”,如下图所示。
您可以通过替换代码片段中的 ‘Test out the entire post’ 来使用您想要的任何文本内容。

如何在 WordPress 中有效地使用摘录
WordPress 有两种不同的方式来清楚地显示提交预览。 我们现在已经介绍了更多块,但您也可以使用摘录生成预览。
对于访问您的 WordPress 博客或网站的个人,使用摘录和更多块创建的预览看起来完全相同。 尽管如此,某些主题被编码为使用摘录,这意味着它们将忽略您的更多块并显示摘录。
如果您真的不手动增加提交的摘录,那么 WordPress 将快速生成一个以您的主题定义的摘录大小为中心的内容。 这可能会导致中间句子的预览。
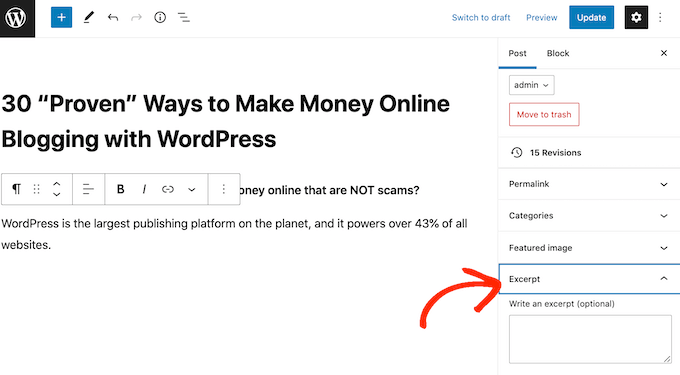
有了它,您可以选择手动在其位置构建摘录。 为此,只需打开一个帖子,然后单击以扩展右侧菜单中的“摘录”部分。

然后,您可以在“编写摘录框”中输入或粘贴要用于文章的摘录。
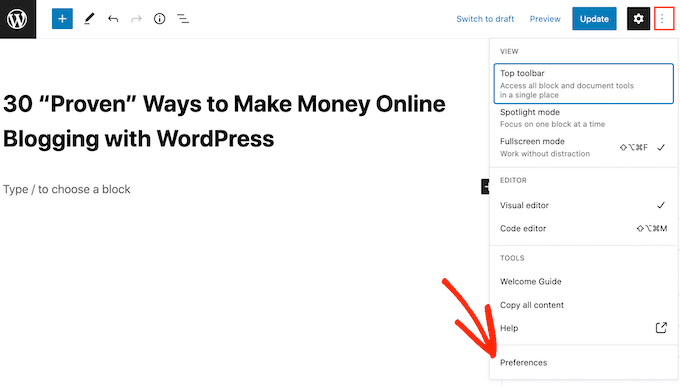
在右侧菜单中没有看到“摘录”框? 然后,您可以通过单击右上角的几个点状图标来启用此环境。
当您完成此操作后,只需单击“选择”。

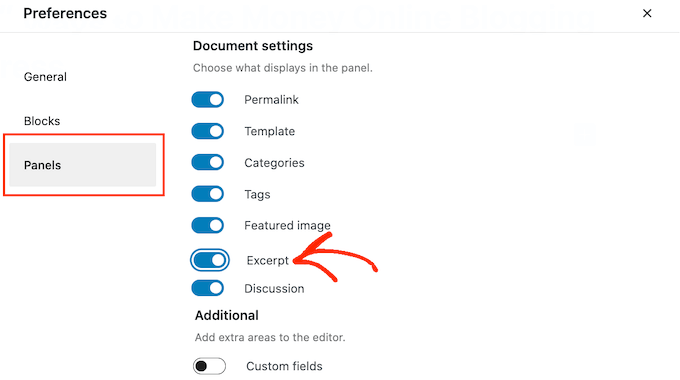
在出现的弹出窗口中,基本上点击“面板”。
您现在将看到可以包含在合适手形菜单中的所有配置。 基本上发现“摘录”并单击以将其从白色(禁用)转换为蓝色(启用)。

然后,只需关闭此弹出窗口。 您现在必须已获得右侧菜单中的“摘录”设置。
现在,您可以按照前面提到的相同操作过程创建摘录。
完成后,只需帮助您保存更改并访问您的 Internet 站点。 您现在将在主页和网站档案中看到您量身定制的摘录。
我们希望这篇短文能帮助您了解如何在 WordPress 中正确使用更多标签。 您可能还想验证我们针对新手的最高搜索引擎营销指南和理想的 WordPress 登陆网站插件。
如果您喜欢这篇文章,请确保订阅我们的 YouTube 频道以获取 WordPress 视频剪辑教程。 您也可以在 Twitter 和 Facebook 上发现我们。
发布如何在 WordPress 中充分使用更多块首先出现在 WPBeginner 上。
