如何将 SVG 文件从笔记本电脑传输到 iPad
已发表: 2023-01-10将svg 文件从笔记本电脑传输到 iPad 可能是一个挑战。 您可以使用几种不同的方法,具体取决于您想要传输文件的方式以及您在设备上安装的软件。 一种选择是使用 Dropbox 或 Google Drive 等应用程序。 这些应用程序允许您从笔记本电脑上传文件,然后将它们下载到您的 iPad 上。 另一种选择是使用 USB 数据线连接您的设备并直接传输文件。 最后,您可以使用电子邮件将 svg 文件发送给自己,然后在您的 iPad 上打开它。 无论您选择哪种方法,请确保您的笔记本电脑和 iPad 上都安装了最新的软件版本。
本指南将教您如何下载免费的 svega 文件并将其上传到 iPad 或 iPhone。 将 SVG 文件导入 iPad 不会有任何问题。 每个星期,我都会向这个网站添加更多免费的 SVG 文件。 今天,我们将为您提供各种制作和下载资源。 如果您在社区中,您将看不到任何新页面。 如果您选择该选项,下载链接将保存到您的设备。 Cricut Design Space 中的文件必须命名后才能保存; 如果您不想保存该文件,只需为其命名即可。 如果它是分层的,文件将被添加到您的画布中并根据其方向着色。
如何将 Svg 文件导入 Ipad 上的 Cricut 设计空间?

iPad 上没有将 SVG 文件导入 Cricut 设计空间的内置功能。 但是,您可以使用 CloudConvert 等应用程序将 SVG 文件转换为可以导入 Cricut 设计空间的格式。
在 iPhone 和 iPad 上下载和解压缩 SVG 文件的分步指南。 您可以通过打开 Cricut Design Space 应用程序并选择它来上传图像。 虽然您可以开始在 Canvas 上打开文件,但它看起来很小。 调整大小箭头可以在设计的右下角找到并放大。 保持挂锁图标锁定,以确保正确的设计比例。 设计的所有元素将在设计的默认布局中组合在一起。 要单独处理元素,请单击“操作”,然后单击“取消组合”。
此举现在允许将每个组划分为单独的部分。 图层面板位于屏幕右侧,您可以在其中查看图层和组的细分。 只需点击图层图标即可访问它。
Svg 文件与 Cricut 设计空间不兼容
有些人可能想知道为什么他们不能将他们的项目上传到在线平台,因为他们无法使用 SVG 文件。 因为在导出用于 Cricut 设计空间的 SVG 文件时不允许链接图像,所以文件大小变得太大。 拥有 iPad 的人无法使用在线平台,因为它与他们不兼容。 人们仍然可以使用 Cricut Design Space 应用程序在任何兼容的计算机或 Mac 以及 iPad 上创建项目。
如何在 Ipad 上创建 Svg 文件

在 iPad 上没有内置的方法来创建 SVG 文件,但有一些应用程序可以让您这样做。 一种选择是使用Adobe Illustrator Draw等应用程序,它是 Adobe 的矢量绘图应用程序。 另一种选择是使用 Inkscape 之类的应用程序,这是一款免费的矢量绘图应用程序。
可缩放矢量图形 (SVG) 文件基于 XML 并且可以缩放。 JavaScript 工具可用于直接或以编程方式生成和编辑 SVG 文件。 如果您无法访问 Illustrator 或 Photoshop,Inkscape 是一个可行的选择。 如果您有兴趣学习如何创建 SVG 文件,请参阅以下部分。 SVG 代码按钮用于生成 SVG 文件的文本。 无需在默认文本编辑器中打开它。 这将允许您确定最终文件的外观,以及复制和粘贴文本。
XML 声明和注释应从文件顶部删除。 对于任何类型的动画或样式,您都应该将形状组织成组,以便一次性为它们设置动画或样式。 您几乎肯定无法在 Illustrator 中用您的图形填充整个画板(白色背景)。 在保存图形之前,请确保画板与图稿对齐。
如何在 iPhone 上打开 Svg 文件

这个问题没有一个明确的答案,因为该过程可能会因您使用的特定文件类型和应用程序而异。 但是,一般来说,您应该能够在 iPhone 上打开 SVG 文件,方法是先下载兼容的应用程序(例如 Adobe Illustrator Draw 或 Sketch),然后在该应用程序中打开文件。

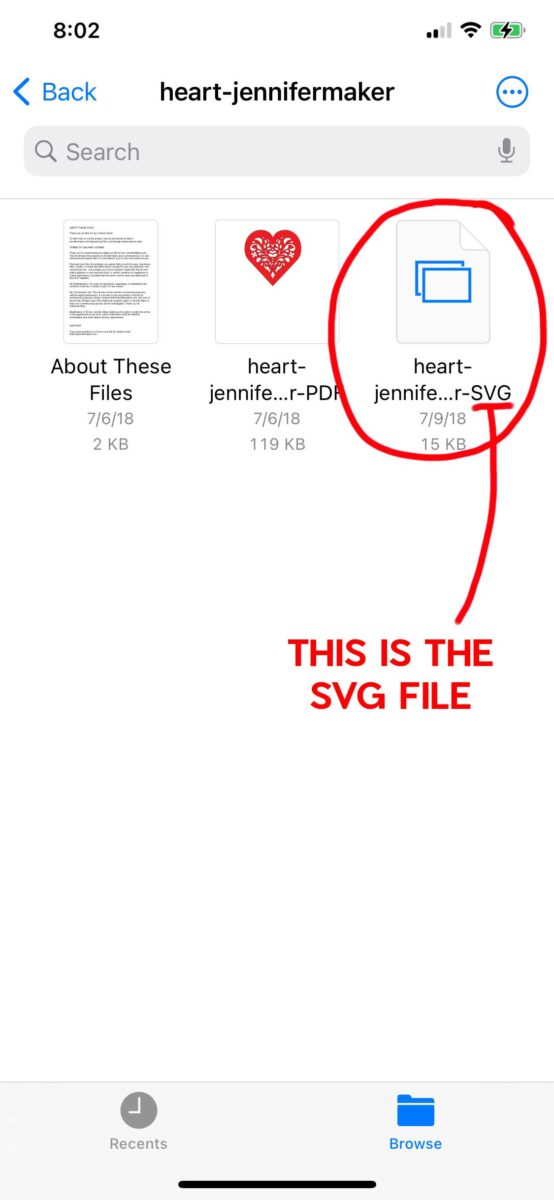
了解如何使用 iPhone 或 iPad 在 Cricut 设计空间中打开我们的 SVG 文件。 当您购买 SVG 文件时,您将获得一个包含这些文件的 ZIP 文件。 如果 iOS 设备的版本早于 iOS 13,您可以直接从 iOS 设备上的文件应用程序中解压缩文件。第一步是解压缩文件并将其上传到 Cricut Design Space iPhone/iPad 应用程序。 下一步是选择一个新项目,然后上传和浏览文件。 查看刚才解压的文件是否在蓝色文件夹中。 现在应该显示 svg 文件。 完成此步骤后,点击图像将其插入画布。 检查您的文件是否可以使用。
如何在手机上打开 Svg 文件?
一个名为 SVG Viewer 的免费 Android 应用程序用于查看SVG 格式的文件。 另一个专注于查看 SVG 文件的简单应用程序在这里。 打开 SVG 文件后选择背景颜色是一种选择。 用户还可以通过选择颜色并四处拖动来查看 SVG 文件。
移动浏览器对 Svg 的不同级别支持
在移动设备上,有一系列不同的 SVG 支持级别。 最新版本的 Opera Mobile 支持 Silverlight(基本支持)。 除了移动浏览器,还提供其他类型的支持。 建议 Android 浏览器支持 SVG(基本支持),但在 Android KitKat (4.4-103)、Android Gingerbread (1.9-2.3) 或 Android Jelly Bean (1.9-2.5) 上不支持。 然而,在 Opera Mobile 上,完全支持对 SVG(浏览器扩展)的基本支持。
你如何在 Ios 中使用 Svg 图像?
名为 constructor 的UIImage 类可用于将 SVG 添加到项目文件中,方法是将它们拖到资产文件夹中。
Safari 是打开 Svg 文件的最佳选择
Web 浏览器 Safari 已成为世界其他地区的事实标准。 根据 StatCounter 的数据,Safari 在 2019 年 2 月的市场份额为 87.4%,而 Chrome 的市场份额为 12.9%。 作为美国最流行的网络浏览器之一,苹果公司的Safari浏览器占据了超过60%的市场份额。 此浏览器最适合打开 SVG 文件。 矢量图像用于创建可在网页和演示文稿中使用的图形。 大多数 SVG 文件都小于以其他格式创建的图像,并且可以使用软件进行编辑。 它是一款流行的网络浏览器,兼容多种设备,是打开 SVG 文件的绝佳选择。 可以在 Mac 上打开 SVG 文件,Safari 可在 iOS 和 Android 上使用。
SVG文件
SVG 文件是可缩放矢量图形文件。 SVG 文件可以在 Illustrator 中创建,也可以在文本编辑器中手动创建。 它们是包含绘制图像指令的 XML 文件。 SVG 文件中的每个元素和每个属性都可以设置动画。
访问我们的网站或实体店,找到超过 280,000 种适合您业务的 SVG。 Silhouette 和 Cricut 是两种最受欢迎 的制作机器,并且与我们的 SVG 兼容。 Papercraft 设计、卡片制作选项、T 恤图形、木标设计和其他设计均可用。 我们有 Silhouette 和 Cricut 的免费 Svg 文件。 如果您想详细了解我们的 YouTube 频道以获得灵感,请单击此处。 如果您拥有如此多样化的精彩工艺设计、材料和格式,您可以花时间制作。
.VJ 和.SVG 文件有什么区别? SVG 由许多相互连接的小方形单元组成。 这意味着当您调整或裁剪 SVG 时,小方块保持连接,使整个图像大小相同。 因此,您可以创建非常通用的徽标、图标和其他图形,并且可以裁剪或调整大小而不会丢失任何细节。 如果您是 SVG 的新手或只是想了解更多信息,请访问我们的资源页面。 了解 SVG 的第一步是访问 Cricut 博客并阅读简短摘要。 我们还提供了关于在 Cricut 设计空间中使用 SVG 的更深入的指南。 最后,我们提供了许多免费的 SVG & Me 剪切文件,您可以立即下载并使用这些文件。 我们为刚起步的任何人或有经验的 SVG 用户提供了大量有用的资源。
什么是 Svg 文件?
它是一种网络友好的文件格式,设计用于可缩放矢量图形(SVG)。 与基于像素的光栅文件相比,矢量文件通过基于网格上的点和线的数学公式存储图像。
什么程序打开 Svg 文件?
Google Chrome、Firefox、Internet Explorer 和 Opera 以及其他流行的浏览器都提供显示 s vega 图像的功能。 还有其他几种支持 SVG 文件的文本编辑器,包括基本文本编辑器和高端图形编辑器,例如 CorelDRAW。
Svg 文件和 Jpeg 文件有什么区别?
图像以 JPEG 和SVG 格式存储。 与基于有损压缩的光栅图像格式 JPEG 和基于文本的图像格式 SVG 相比,这两种格式都使用数学结构来表示图像,并且具有极强的可扩展性。
