如何转换 SVG 360
已发表: 2023-01-13在转换 svg 360 时,您需要牢记一些事项。 首先,您需要确保您的文件格式正确。 其次,您需要确保您的计算机上安装了正确的软件。 最后,您需要清楚地了解您将要进行的流程。
与可以使用转换函数操作 HTML 元素的方式相同,可以使用 sva 中的转换函数操作 HTML 元素。 许多发生在 HTML 元素中的相同事情不会发生在 SVG 元素中。 我们不能将 % 值用于翻译函数(% 值也不适用于 CSS 转换),并且我们不能将旋转或倾斜角度值与旋转或倾斜一起使用。 如您所见,HTML 元素的原点为 50%。 对于 SVG,画布位于 0 0s。 当发生旋转、缩放或倾斜变换时,不同来源的结果会有所不同。 当我们翻译它们时,我们的元素会向相反的方向移动。
translateX(tx)、translateY(ty) 和 translate(tx[, ty) 是可用于 HTML 和 SVG 元素的三个翻译函数。 这些操作中的每一个都有一对固定的 x 和 y 坐标(由元素的坐标定义)。 在第三个平移函数中,元素可以沿 x 轴移动 tx 或沿 y 轴移动 ty。 表面的旋转使元素及其坐标系围绕其固定原点移动。 度数(degrees)、弧度(rad)、转数(turns)或弧度(grads)是可以表达的数值。 如果我们需要使用 calc() 值,例如 calc(25turn – 30deg),我们可以在 Chrome 38+/Opera 25+ 中使用,但目前不支持。 因为 calc() 可以用作 rotate() 函数的角度值,所以新的 Firefox 59+ 包含它。
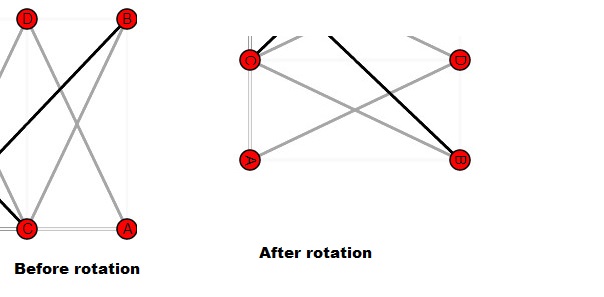
在我们的 CSS 中,我们还可以添加一个 transform-origin 值,以便更容易模拟 x 和 y 参数。 在 SVG 中使用 transform 属性,只要遇到元素及其系统坐标,就会简单地围绕 rotate() 的第二个和第三个参数指定的点旋转。 对于此示例,我们必须通过旋转 (-45 140 105) 而不是旋转 (-45) 来反转旋转。 要将给定元素绕其右下角旋转 90 度,然后再绕其右上角旋转 90 度,我们只需指定每次旋转的固定点。 如何使用 CSS 转换获得相同的效果? 第一次旋转很容易,因为我们可以将变换原点设置为右下角,但是第二次旋转呢? 如果我们在第一个之后链接它,它会简单地再次旋转 90 度。
根据坐标在原点的位置计算比例变换。 (-1, 1) 范围内的缩放因子会扩展元素,而超出此范围的缩放因子会缩小元素。 如果只有一个缩放因子与另一个不同,则也存在方向缩放。 为此,我们可以设置适当的 transform-origin 或将其链接起来。 Sufficing 扭曲一个元素,使它看起来像圆圈和圆圈,而不是平移或旋转。 应用变换后,轴的倾斜角度从其最终位置和初始位置发生变化。 作为 [ [0*, 90] 区间中正偏斜角的结果,给定符号的值被添加到初始值。
如果我们沿 x 轴倾斜,则必须保持 x 坐标不变,但如果我们沿 y 轴倾斜,则 y 坐标会发生一定量的变化。 倾斜操作(如缩放)会影响元素坐标系的起始位置。 当将沿同一轴的相同角度的两个倾斜变换组合在一起时,结果会受到两个不同因素的影响。 上图显示了 HTML 和 SVG 两种情况。 在这两种情况下,我们的角度都是 60 度,但是右上角的 y 坐标符号将我们区分开来。 在CSS transform 属性中,角度是从带有单位的值导出的表达式。 要组合度数 (deg)、弧度 (rad)、圈数 (turns) 或梯度 (grads),请使用 calc() 来执行此操作。
与 HTML 中一样,变换可用于旋转、缩放和倾斜元素。 在 IE 中,我们甚至可以通过使用链式变换作为SVG 属性的值来实现我们想要的结果。 尽管它很丑陋,但它是一种进步。 为什么没有更简单的方法来做到这一点? 在下面的代码中,星形是一个类似多边形的形状。 下图演示了框架是如何相对于画布的原点 (0 0) 定位的。 要查看它们是否对应,请将鼠标悬停在代码中的 x,y 对或点本身。 对于每颗星星,我们可以根据星星的索引创建一个旋转——比如说,一个随机的角度,但有一个特定的角度。
如何旋转 Svg 中的形状?

有几种不同的方法可以在 svg 中旋转形状。 一种方法是使用 transform 属性。 例如,如果您想将一个矩形旋转 45 度,您可以使用以下代码: 另一种旋转形状的方法是使用 svg 元素的rotate 方法。 例如,如果您想将一个圆旋转 90 度,您可以使用以下代码:var circle = document.querySelector('circle'); circle.setAttribute('变换', '旋转(90)');
此 JavaScript 实现使旋转元素变得简单。 您可以通过单击旋转元素按钮来选择要旋转的任何元素。 可以使用元素类型选择器找到 rotate() 函数。 元素的代码应包含旋转功能。 重新启动浏览器后,您将能够看到结果。
在 Svg 中应用翻译
通过以下方式在 SVG 中进行翻译: *br Translate() 在 translate() 函数中使用。 使用 translateX() 和 translateY() 函数时,请记住它们可以用任何语言阅读。 br> 可用于变换 transform 属性。 就像使用 x 一样简单。 对于每个属性,您都需要 y。 让我们看一下坐标系如何向下和向右平移的示例。
X rect 10 你可以得到下面的代码: *scriptsrc=”https://code.jquery.com/jquery-3.2.1.min.js” br>script src=“https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> 请从右侧菜单中选择[脚本]。 (*br) br> body> br> br> svg width=”400″ height=200. 使用适当的填充颜色将文本填充为蓝色。 */svg> *br> 此页面使用以下格式生成:(*) (function()) 表示文档已准备就绪。
$(#svg));)
var rect = svg.rect(br>)。 最大字符数为十。
等式的结果是十。 对于此测量,宽度为 100 mm。 下图中描绘的最高人为 100 磅或更多。 翻译被翻译成 50、50 或 50。
有必要旋转 (45)。
*br /脚本/
如何在 Fusion 360 中缩放导入的 Svg?

要在 Fusion 360 中缩放导入的 SVG,请在设计窗口中选择 SVG,然后单击修改面板中的“缩放”工具。 在比例对话框中输入所需的比例因子,然后单击“确定”。
您可以通过右键单击 Fusion 360 并选择“新建草图”来更改草图。
选择“插入 SVG”选项,然后选择要插入 SVG 文件的平面。
如果选择文件夹图标,您将能够选择 SVG 文件,然后将其添加到草图中。
转换 Svg

SVG 文件是可缩放矢量图形文件。 Adobe Illustrator 的原生格式是 .ai。 但是,许多其他应用程序可以打开和编辑 SVG 文件,例如 Adobe Photoshop、Sketch、Inkscape 和 Microsoft Visual Studio Code。 当您以SVG 格式导出图稿时,您可以通过在“SVG 选项”对话框中选择小数位数来指定文件的精度级别。 小数位数越高,文件越精确。 但是,文件也会更大。

Convert、scale、rotate、skewX、skewY 和 matrix 只是可用于更改SVG 对象的变换属性的几个属性。 三个转换函数是 translateX (tx)、translateY (ty) 和 translate (tx, ty)。 它将一个元素从 tx 转换为 ty,然后用 x 轴和 y 轴表示。 缩放是使用缩放因子来变换对象。 该函数只能取一个或两个值来确定水平和垂直空间的缩放比例。 坐标系轴按特定角度的变换称为倾斜动作。 SVG 元素的旋转不会像平移那样扭曲其结构或导致平行度、角度或距离的损失。 skewX(angle) 函数使垂直线在给定角度的方向上旋转。 如果仅指定角度和 cx,则该值无效,并且不执行旋转。
您可以使用 SVG 图像为 Web 应用程序和网站创建布局、图标和图形。 此工具还可用于为书籍、杂志或其他出版物创建插图。
以下是创建和使用 SVG 文件的一些方法。 使用 Adobe Illustrator 或 Inkscape 等在线 SVG 编辑器是一个可行的选择。 或者,您可以使用专用的 SVG 编辑器,如 Inkscape 或 Illustrator。 可以在 Microsoft Word 或记事本等文本编辑器中创建 SVG 文件。
创建新的 sveiw 文件时,可以将其保存为多种格式,包括 PDF、EPS 和 SVG。 您可以使用 SVG 文件创建可以导出到网站或应用程序的图像文件。
基于 XML 的矢量图像格式是一种二维图形格式。 图像尺寸调整过程中没有质量或细节损失。 矢量文件是一种图像,将图像描述为形状、路径、文本或滤镜。 当缩放矢量图像时,它会保留其形状。
我如何翻译成 Svg?
要移动坐标系,翻译规范会占用整个网格并将其放置在画布上的新位置。 transform=translate(x-value, y-value) 是将 x 和 y 值转换为值的值转换属性。 作为翻译术语,移动是指移动。
如何在 Html 中旋转 Svg?
您可以使用下面的元素类型片段示例将 rotate(180deg) 属性放入元素类型选择器中。 答案可以保存在这里。
Transform 属性有什么作用?
以下是定义和用法示例。 根据 2D 或3D 变换变换元素。 您可以使用此属性进行旋转、缩放、移动、倾斜等操作。
Svg 变换翻转
svg transform 属性用于指定要应用于元素及其子元素的转换。 transform 属性可用于围绕给定点翻转元素。 该点可以使用 transform-origin 属性指定。
在这篇文章中,我们将讨论如何解决Css Flip Svg 编程难题。 使用范围广泛的不同示例,可以解决该问题。 如果要镜像 SVG,请使用拖动 n 上传它或拖动 n 将其放入编辑器中。 当 SVG 文件被激活时,它可以通过水平翻转来垂直或水平镜像。 rotate(x, y) 变换函数指定点围绕它旋转的度数。 如果初始值为 50%,则 transform-origin 将设置为 50%;如果初始值为 50%,则将设置为 0%。 中心的旋转是由中心的旋转引起的。 它不需要修改 SVG。 viewBox 属性定义了 SVG 视口在用户空间中的位置和尺寸。
如何旋转 Svg 矩形
要旋转 svg 矩形,可以使用以下 CSS 属性之一:rotate: rotate (-45 100 100)。
旋转 Svg Css
为了使用 css 旋转svg 对象,您必须首先选择该对象。 选择对象后,您可以使用变换属性将对象旋转一定度数。
如果您在 HTML 编辑器中编写任何内容,它将转到基本 HTML5 模板中 HTML 文件的顶部。 这是查找高级元素(如 html 标记)的位置。 可以使用 Internet 上可用的任何样式表将 CSS 应用于您的 Pen。 使用脚本,您可以轻松地将它从 Web 上的任何位置应用到您的 Pen。 如果您在此处放置一个 URL,Pen 中的 JavaScript 将在您以适当的顺序放置 URL 之前添加。 在申请之前,如果您链接的脚本包含预处理器不支持的文件扩展名,我们将尝试处理它。
如何在 Css 中旋转项目?
让我们回顾一下CSS rotate () 的语法:transform rotate(angle); “角度”表示元素应旋转的度数。 您可以使用正度数(例如 45)指定顺时针旋转。
Rotate() CSS 函数
使用此功能,您可以创建各种效果,包括元素围绕其中心点旋转,您可以通过围绕其垂直或水平中心翻转它来实现。
rotate() 是一种面向对象的方法,可用于各种上下文,包括文档定位和视觉效果创建。
rotate() 函数可以与其他 CSS 属性组合以产生更复杂的效果,就像它与其所有函数一样。
您可以使用 rotate() CSS 函数轻松地在您的网页中创建各种效果。
Svg Transform=矩阵解释
SVG 变换属性可以采用各种不同的值,包括矩阵。 矩阵值用于以六个值的变换矩阵的形式指定变换。 前四个值指定定义旋转轴的两个点的 x 和 y 坐标,最后两个值指定元素旋转所围绕的点的 x 和 y 坐标。
单独的局部变换被称为矩阵运算(例如,平移、旋转、缩放、倾斜),并且可以归类为串联。 如果你想让一个物体围绕一个点(x)旋转r度,你必须先将坐标平移到(x,y),然后再将坐标旋转回原来的位置。 将多个“本地”转换组合成单个结果的过程称为链接。 这造成了一种有点尴尬的情况,因为2D 变换没有交换状态。 变换矩阵是一个强大的工具,可以适当地使用它来处理复杂的动画。 我发现按特定顺序编写转换可以让我跟踪总数。 虽然这是一个非常高级的短代码示例,但它包含了大量关于矩阵变换的信息,这可能对更高级的动画有用。
为什么你应该在 Svg 中使用 Viewbox 属性
什么是视图框? ViewBox 是一个属性,用于指定 SVG 视口在用户空间中的尺寸和位置。 在 viewBox 属性中,表示了一个包含四个数字的列表:min-x、min-y、宽度和高度。 如何在 SVG 中旋转矩形? 变换描述了 SVG 中的旋转形状,其中源代码为 transform=”rotate(-45 100 100)”。 矩形应顺时针旋转 45 度,旋转中心为 100 度。
Svg 变换属性
svg transform 属性可用于修改元素的外观。 例如,transform 属性可用于更改元素的位置、更改元素的大小或更改元素的形状。
Svg 元素及其属性
SVG 属性的一些示例是什么? 可以更改 HTML 元素中的属性,以指定应处理或呈现哪些元素。 可以在下面找到所有 SVG 属性的列表以及参考文档的链接,以帮助您了解哪些元素支持它们以及它们如何交互。 你如何缩放 SVG 元素? viewBox 可以配置一个选项:自动高度或宽度。 在这种情况下,浏览器将调整宽高比以匹配 viewBox。
