如何翻译 WooCommerce(涵盖的所有情况)
已发表: 2022-01-26苦恼于如何翻译 WooCommerce,以便创建一个购物者友好的多语言电子商务商店?
创建多语言 WooCommerce 商店有很多好处,其中两个最大的好处如下:
- 购物者可以用他们喜欢的语言浏览您的商店,从而为他们创造更好的购物体验。 事实上,欧盟委托进行的一项盖洛普调查发现,42% 的购物者不会从没有提供母语版本的商店购买。
- 借助多语言搜索引擎优化,您可以首先接触更多购物者。 也就是说,您可以在 Google 中针对不同语言对您的产品进行排名,这有助于您为商店带来更多自然流量。
但是,WooCommerce 不包含内置的多语言功能,因此在翻译 WooCommerce 时您可能会遇到一些问题。
值得庆幸的是,使用正确的工具,您可以轻松创建一个需要零技术知识的多语言商店。 在本指南中,我们将向您展示如何操作。
完成本教程后,您将能够使用简单的可视化界面将您的商店完全翻译成无限数量的新语言 - 这包括您的产品、商店页面、购物车、结帐和其他所有内容:

或者,如果您不想从头开始翻译您的商店,您可以从由 Google Translate 或 DeepL 提供支持的自动机器翻译中获得一些帮助,然后通过可视化编辑器优化这些翻译。
在前端,您的购物者将能够使用灵活的语言切换器选择他们喜欢的语言,您甚至可以根据他们的位置和浏览器偏好自动将他们重定向到他们的本地语言。
准备好学习如何设置 WooCommerce 翻译了吗? 让我们深入挖掘!
您需要翻译 WooCommerce 的内容
WooCommerce 包含创建功能齐全的电子商务商店所需的所有功能……但仅限于一种语言。
那么,您如何才能将您的商店翻译成多种语言并让购物者选择他们喜欢的语言?
好吧,就像 WordPress 经常出现的情况一样,您需要插件的帮助。
虽然有许多流行的多语言插件,但出于以下几个原因,我们将在本教程中使用 TranslatePress 插件:
- 它为 WooCommerce 提供开箱即用的支持,因此您将能够完全翻译 WooCommerce,包括购物车和结帐页面。
- 有一个免费版本可让您以一种新语言创建完全多语言的商店。 也就是说,您可以只使用免费版本来学习本教程的大部分内容。
- 您可以使用可视化界面管理您的翻译,就像您在上面看到的那样。
- 如果您想节省时间,它支持通过 Google Translate 或 DeepL 进行自动机器翻译。
如何使用 TranslatePress 翻译 WooCommerce
现在您知道了 TranslatePress 是什么,让我们来了解如何使用该插件翻译 WooCommerce。
对于本教程,我们唯一假设的是您已经拥有一个使用商店原始语言的工作 WooCommerce 商店。
除了配置 WooCommerce 设置和添加产品/商店内容之外,您还需要完全设置您的 WooCommerce 主题和您正在使用的任何 WooCommerce 插件。
对于此示例,我们使用免费的 Unite 主题,它提供完整的 WooCommerce 支持。 但是,TranslatePress 几乎可以与任何 WooCommerce 主题一起使用,因此您可以选择所需的任何主题。
您将能够使用 WordPress.org 上提供的免费版 TranslatePress 来学习本教程的大部分内容。 但是,有一些功能需要 TranslatePress 的付费版本,我们一定会在下面的教程中注意到这一点。
1. 安装 TranslatePress 并选择语言
首先,安装并激活 TranslatePress 插件。
您可以从 WordPress.org 安装免费版本。 或者,如果您决定购买 TranslatePress 高级版,您可以从 TranslatePress 仪表板下载高级插件。
如果您不确定哪个版本最适合您,您始终可以从免费版本开始,稍后升级,而不会丢失任何设置和翻译。
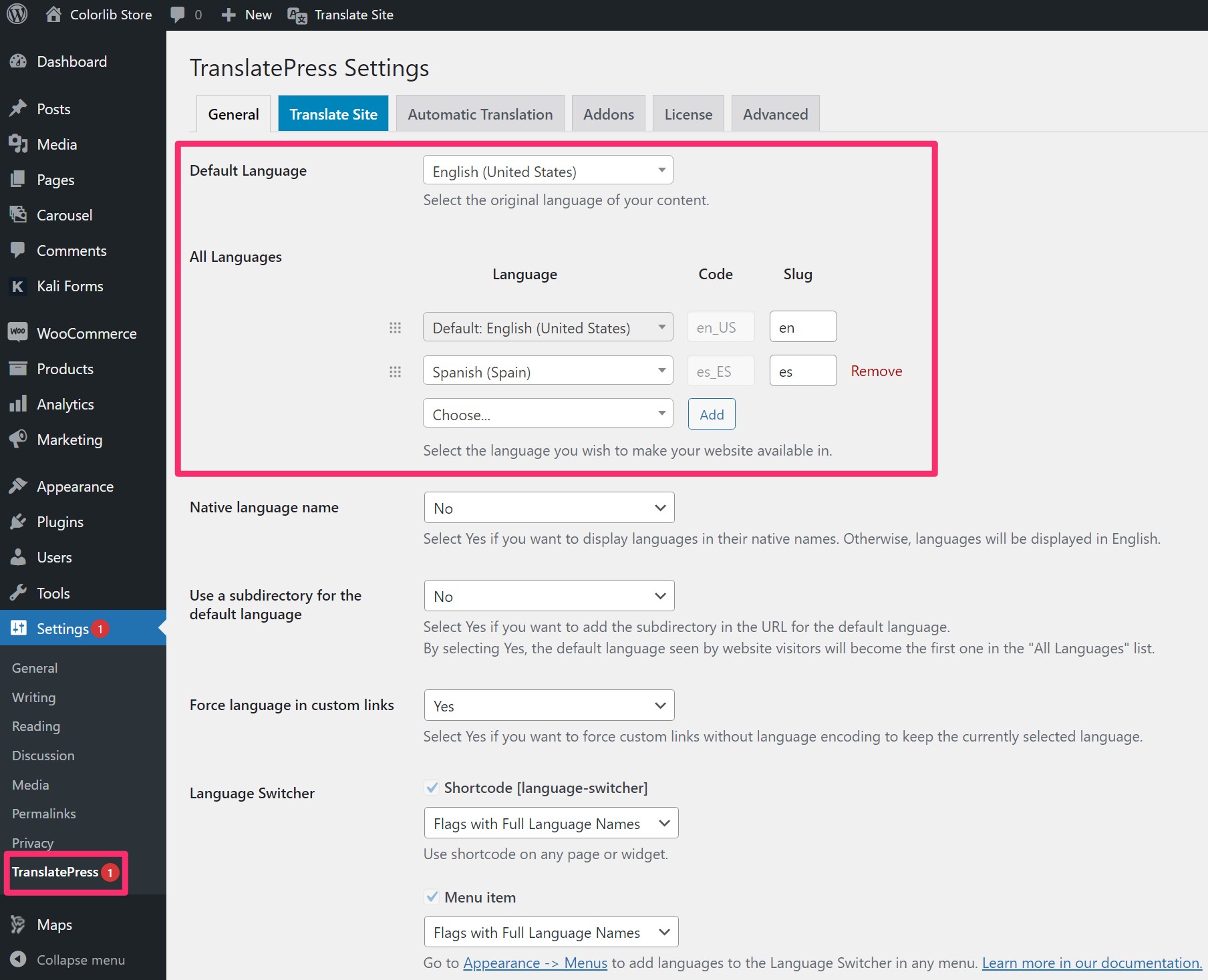
激活插件后,转到设置 → TranslatePress选择您要在商店中使用的语言:
- 默认语言– 您商店的所有当前内容所使用的语言。
- 所有语言– 您要将商店内容翻译成的一种或多种新语言。 TranslatePress 的免费版本可让您添加一种新语言(总共两种语言)。 要添加两种或多种新语言,您需要支持无限语言的高级版 TranslatePress。
例如,如果您的商店目前以英语存在并且您想将其翻译成西班牙语,您可以像这样配置 TranslatePress 设置:

TranslatePress 为数百种语言和语言环境提供开箱即用的支持,因此您应该能够使用下拉菜单找到所有所需的语言。
但是,如果您没有看到要使用的语言,TranslatePress 还允许您添加自定义语言。
您可以通过转到 TranslatePress 设置区域的高级选项卡并向下滚动到自定义语言部分来进行设置。
2. 设置自动翻译(可选)
这一步是完全可选的。 但是,如果您想节省一些时间,您可以使用自动机器翻译来生成商店的基线翻译,而不是从头开始翻译所有内容。
即使您使用机器翻译,您仍然可以完全编辑该服务生成的所有翻译,因此您可以完全控制 WooCommerce 商店中的每一个翻译。
如果您不想使用机器翻译,您可以直接跳到下一步开始手动翻译您的内容。
如果您确实想使用机器翻译,TranslatePress 支持两种不同的服务:
- Google Translate API – 您可以将其与 TranslatePress 的免费版本一起使用;
- DeepL – 此服务需要高级 TranslatePress 商业许可证。
谷歌翻译对于基本用途应该没问题,但许多人发现 DeepL 的翻译更准确,尤其是在上下文和非正式语言方面。
但是,DeepL 的缺点是它支持的语言不如 Google 翻译那么多,因此您需要仔细检查它是否支持您选择的语言。
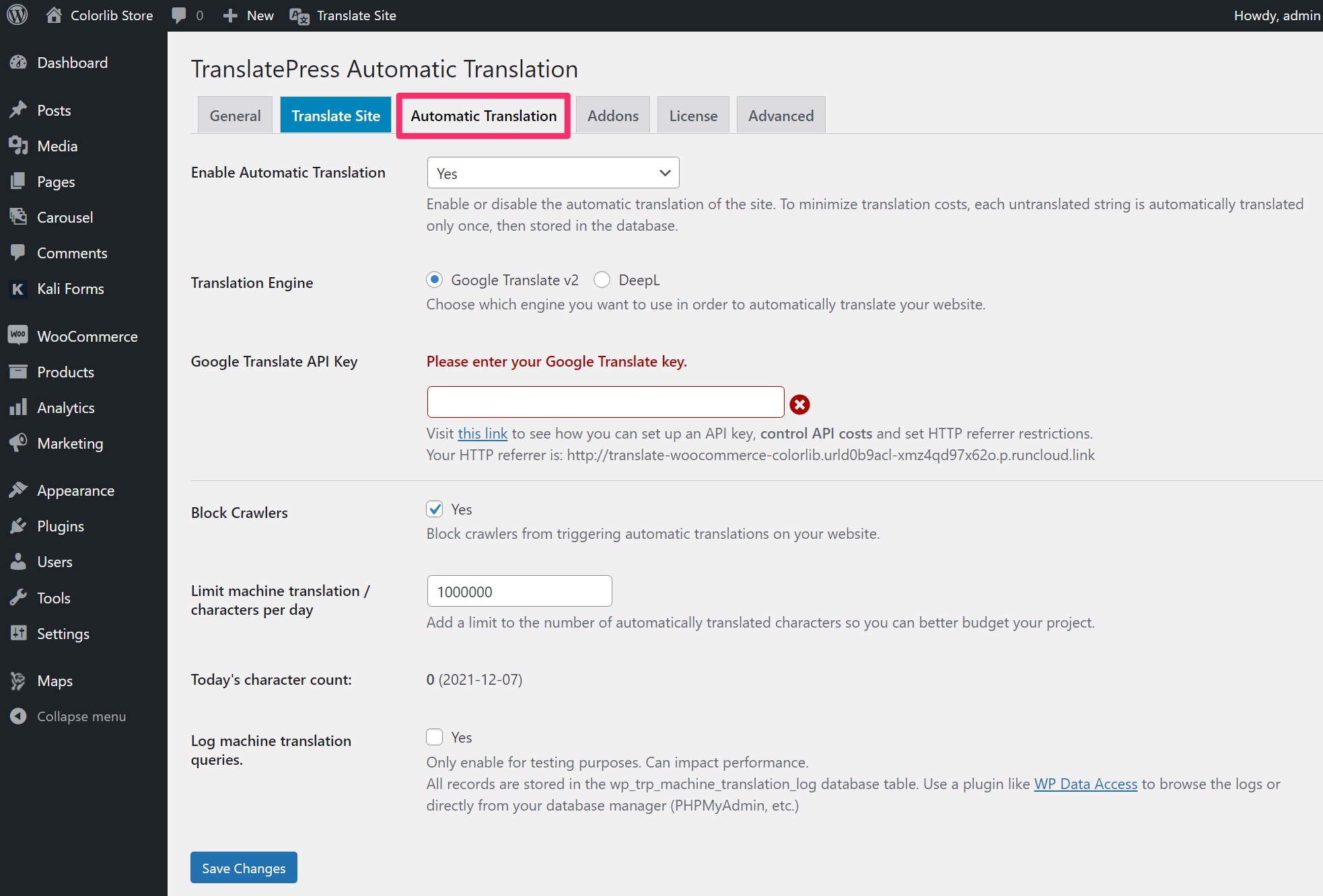
您可以通过转到 TranslatePress 设置区域的自动翻译选项卡来设置这些服务。
首先,将Enable Automatic Translation下拉菜单设置为Yes以展开其他选项。
接下来,选择您喜欢的翻译引擎。 然后,您需要输入该服务的 API 密钥,这使您可以将 WordPress 站点连接到该服务。
TranslatePress 有关于如何获取这两种服务的 API 密钥的分步文档:
最后,您还可以选择设置每天执行多少机器翻译字符的限制,这有助于您控制预算。
TranslatePress 插件不会根据您的机器翻译使用情况向您收取任何费用。 但是,根据您的使用情况,您可能需要直接向 Google Translate 或 DeepL 付费。
Google Translate 和 DeepL 都提供免费计划,让您每月免费翻译 500,000 个字符,如果您需要在一个月内翻译超过 500,000 个字符,则需要支付:
- 谷歌翻译每百万字符收费 20 美元,超出免费限额。
- DeepL 每月收取 5.49 美元的固定费用,外加每百万字符 25 美元,这使得它比谷歌翻译贵一点。
如果您担心预算,可以使用 TranslatePress 的每日翻译限制来保证您保持在免费套餐内或限制您可能需要为 API 访问支付的费用。

做出选择后,请确保单击“保存更改”按钮。 然后,TranslatePress 将开始翻译您的内容。
3. 翻译 WooCommerce 内容
现在,您已准备好开始翻译 WooCommerce 商店的内容。
无论您是否决定使用自动机器翻译,您都将使用相同的可视化翻译界面来管理您的所有翻译:
- 如果您使用机器翻译,您商店的翻译将预先填充来自该服务的翻译。 但如果需要,您将能够完全编辑这些翻译。
- not 如果您没有使用正如您在上面看到的,TranslatePress 使用可视化翻译编辑器。 我们将首先向您展示编辑器如何在高层次上工作,然后我们将深入研究如何翻译 WooCommerce 的特定部分。
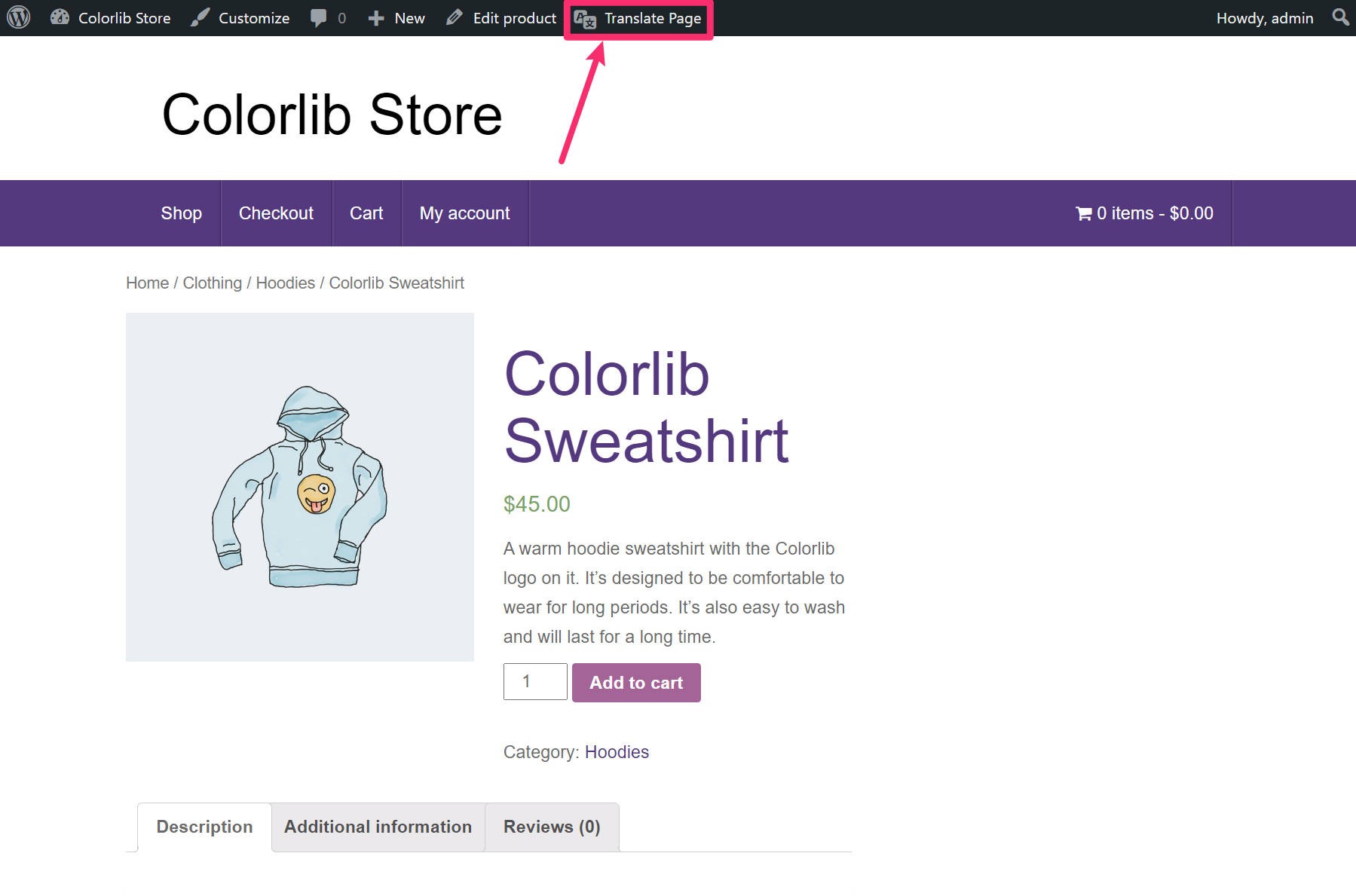
要启动翻译编辑器,请在网站前端打开要翻译的内容。 然后,单击 WordPress 工具栏上的新翻译页面选项:

在翻译编辑器中,您将在屏幕右侧看到页面的实时预览,在左侧看到一个侧边栏,您可以在其中管理您的翻译。
要翻译任何文本或其他内容,您只需将鼠标悬停在实时预览上,然后单击铅笔图标。 这将在侧栏中打开翻译,您可以在其中使用编辑器字段进行更改:

您将使用相同的方法翻译商店的所有内容,无论是产品、购物车页面、博客文章还是其他任何内容。
不过,为了让您更好地了解它的工作原理,让我们看看如何翻译 WooCommerce 商店的特定部分。
如何翻译 WooCommerce 产品
要翻译 WooCommerce 产品,请在商店的前端打开要翻译的产品。 然后,单击 WordPress 工具栏上的翻译页面选项以启动编辑器。
然后,您可以翻译我们在上面的 GIF 中向您展示的所有产品详细信息。
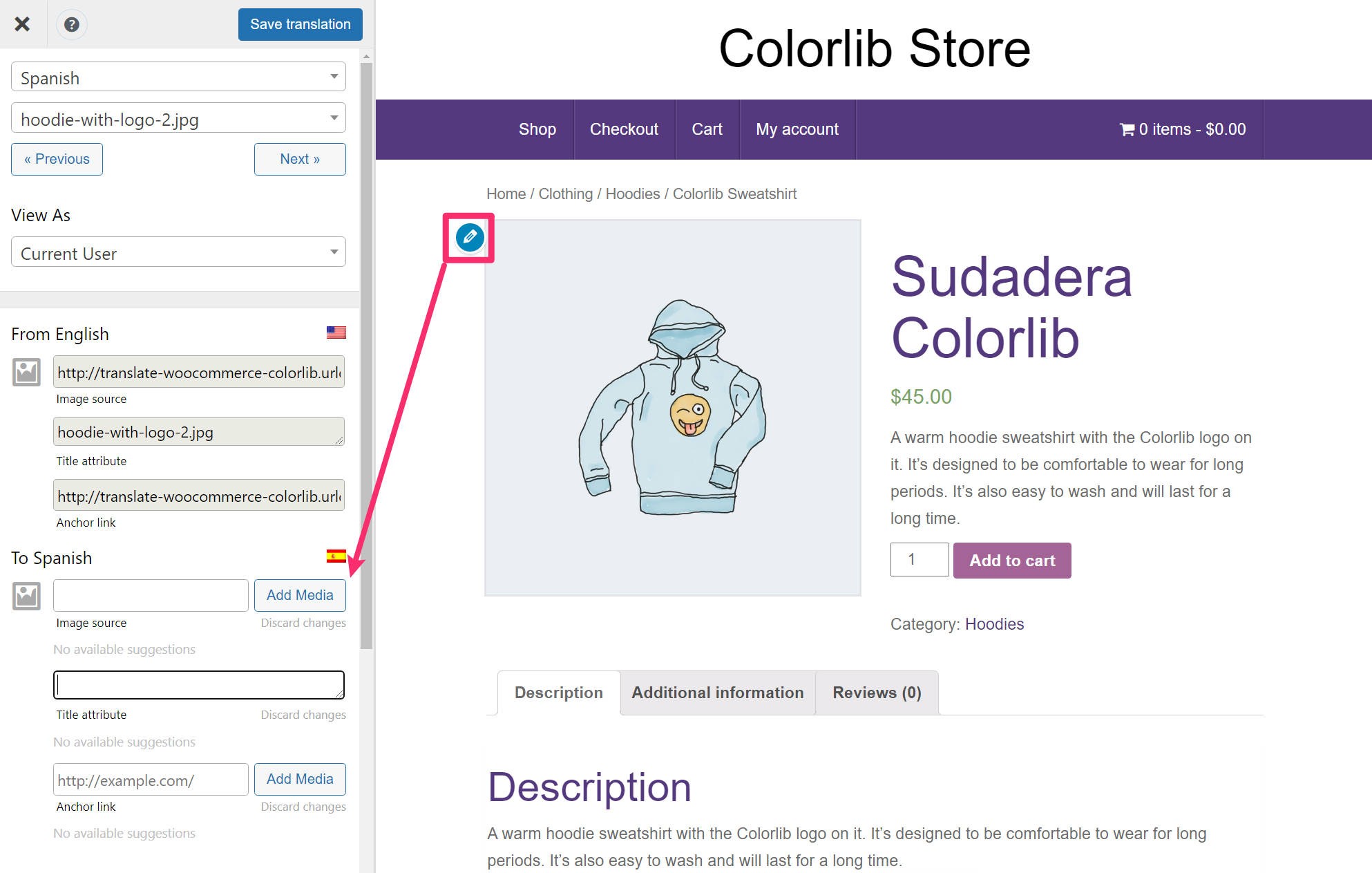
您不仅可以翻译产品文本,还可以“翻译”产品图像,以便您的商店根据购物者选择的语言显示不同的图像。
如果您的某些产品图像包含文本,或者您出于某种原因只需要本地化图像,这将特别有用。
要翻译产品图片,只需将鼠标悬停在其上并单击铅笔图标。 然后,您可以从 WordPress 媒体库中选择要使用的不同图像:

注意 – 如果您的 WooCommerce 主题对产品图像使用灯箱或缩放效果,您可能需要单击图像以打开灯箱,然后才能单击铅笔图标。
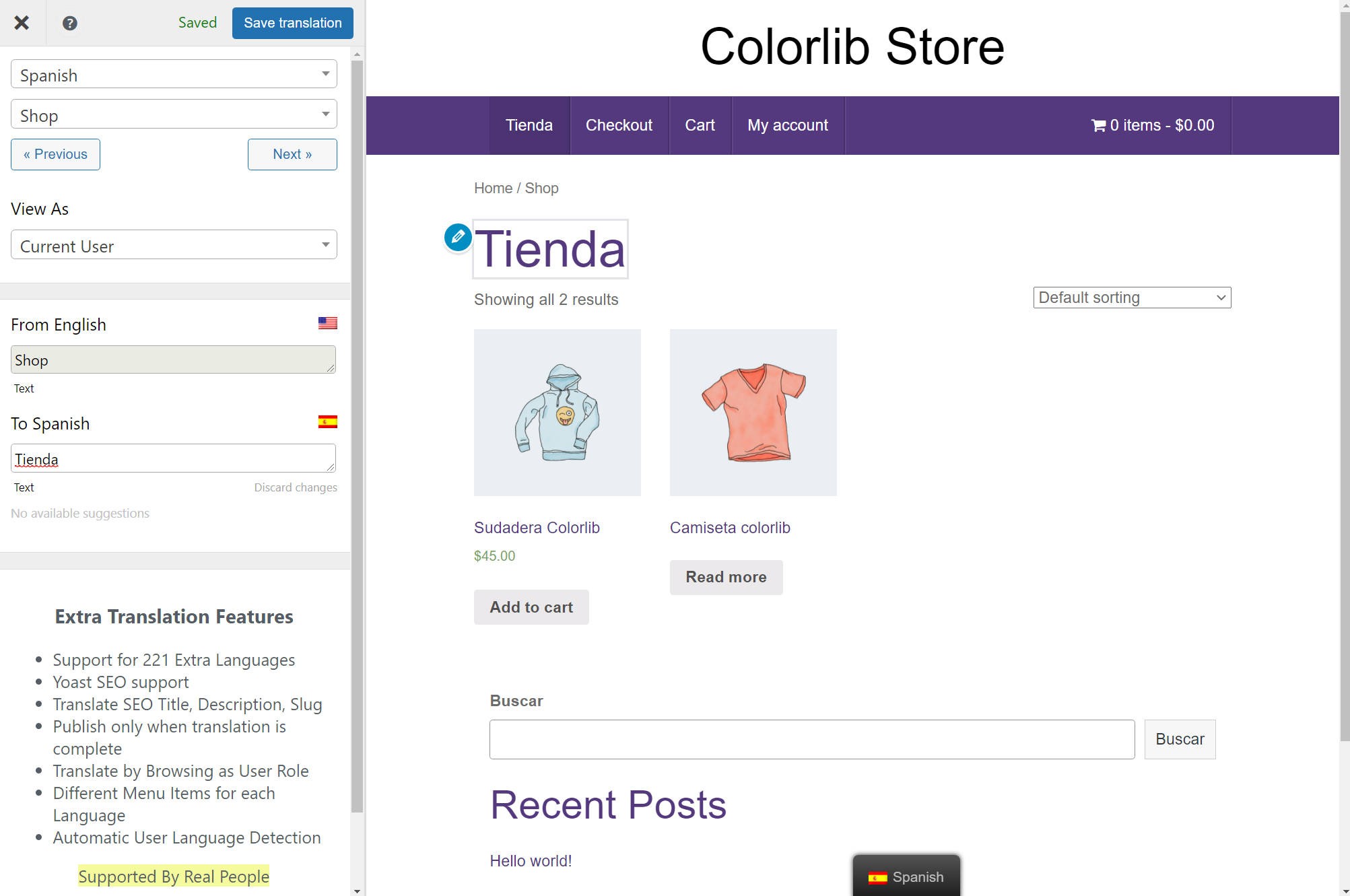
如何翻译 WooCommerce 商店页面
要翻译您的商店页面,您可以使用相同的可视化编辑器。 只需打开您要翻译的商店页面或产品档案,然后单击翻译页面按钮。
这里的好处是 TranslatePress 会自动检测您已经翻译的任何产品详细信息。 因此,如果您已经翻译了所有产品的标题,这些翻译将预先填写在您的商店页面上:

如何翻译 WooCommerce 购物车页面
TranslatePress 还可以使用可视化编辑器轻松翻译 WooCommerce 购物车页面。
默认情况下,TranslatePress 将尝试使用 WooCommerce 现有的语言包(如果可用)。 但是,您可以使用商店的所有语言(包括商店的原始语言)完全编辑所有翻译。
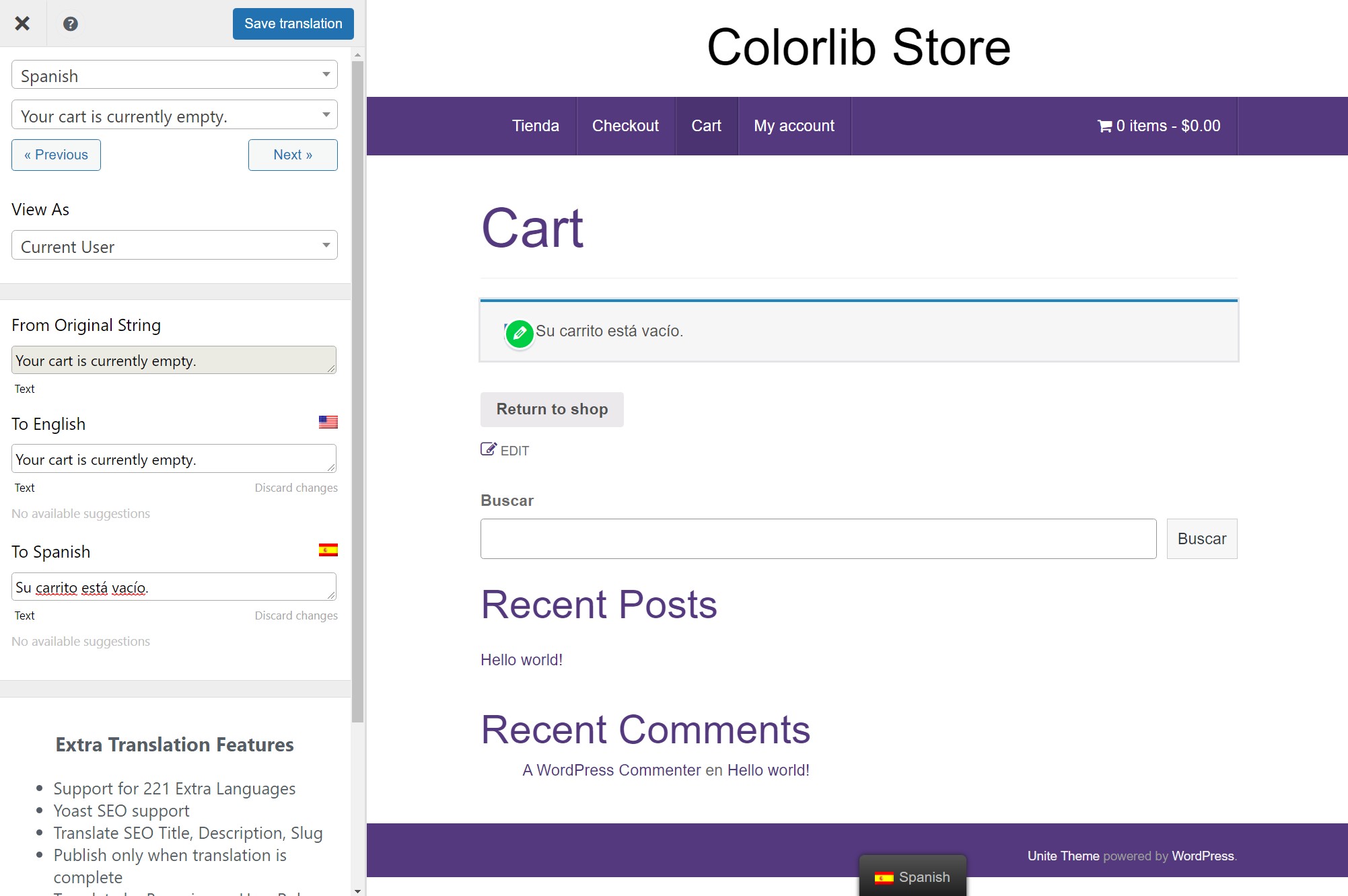
您的 WooCommerce 购物车有两种不同的状态需要翻译:
- 空- 购物者添加任何商品之前的购物车内容。
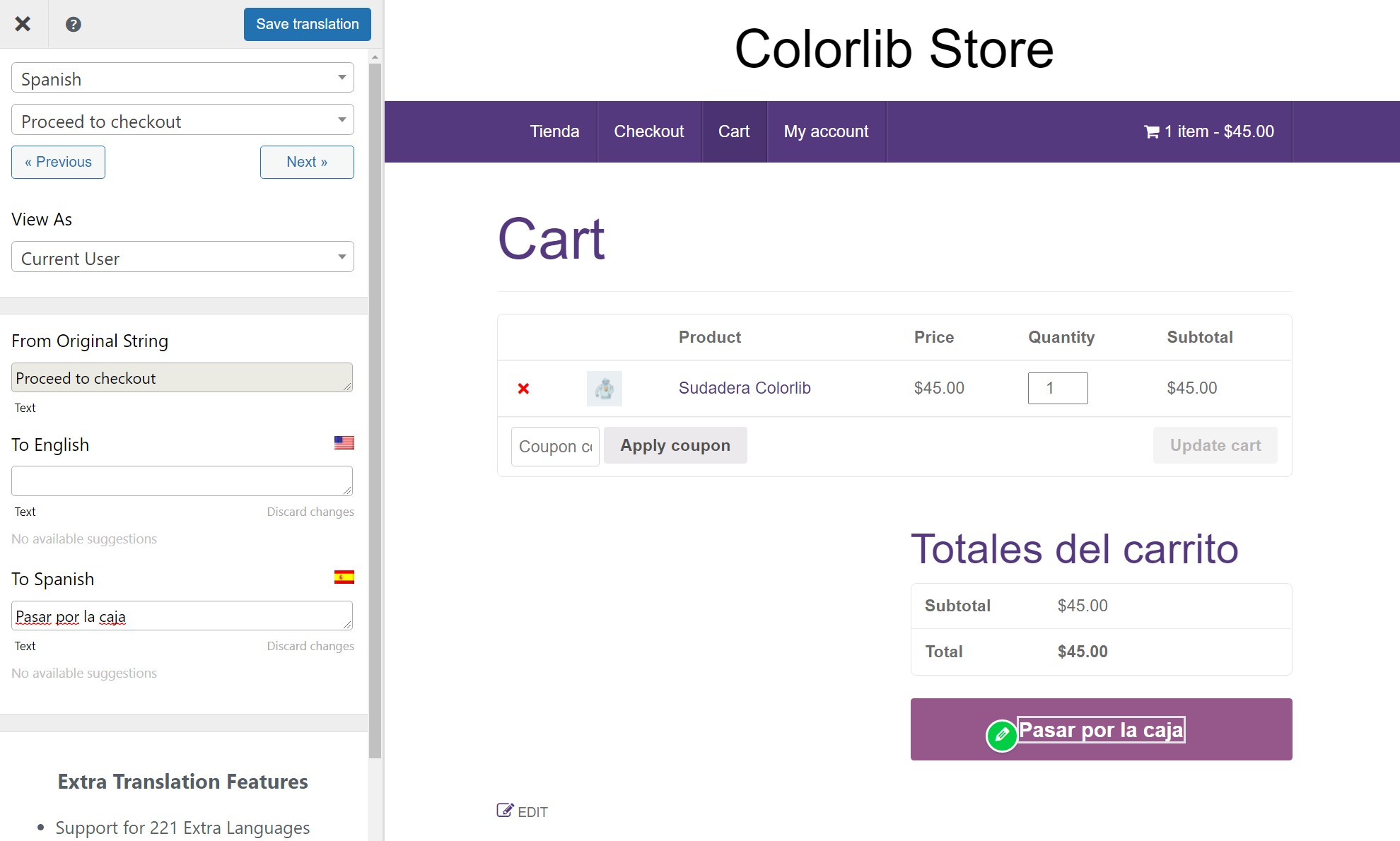
- 完整- 购物者添加了一件或多件商品时的购物车内容。
首先,转到商店的前端并确保您的购物车是空的。 然后,打开购物车页面并启动 TranslatePress 编辑器。

现在,您可以使用相同的点击方法来翻译所有空的购物车内容。 当您打开翻译时,您可能会看到它预先填充了来自 WooCommerce 语言包的翻译,但您可以根据需要编辑这两种翻译:

完成购物车的空版本翻译后,返回商店的前端并将商品添加到购物车。 任何商品都可以——唯一重要的是您的购物车中有商品。
然后,返回购物车页面并再次启动 TranslatePress 编辑器。 现在,您可以使用相同的方法来翻译购物者在购物车中有商品时出现的所有内容:

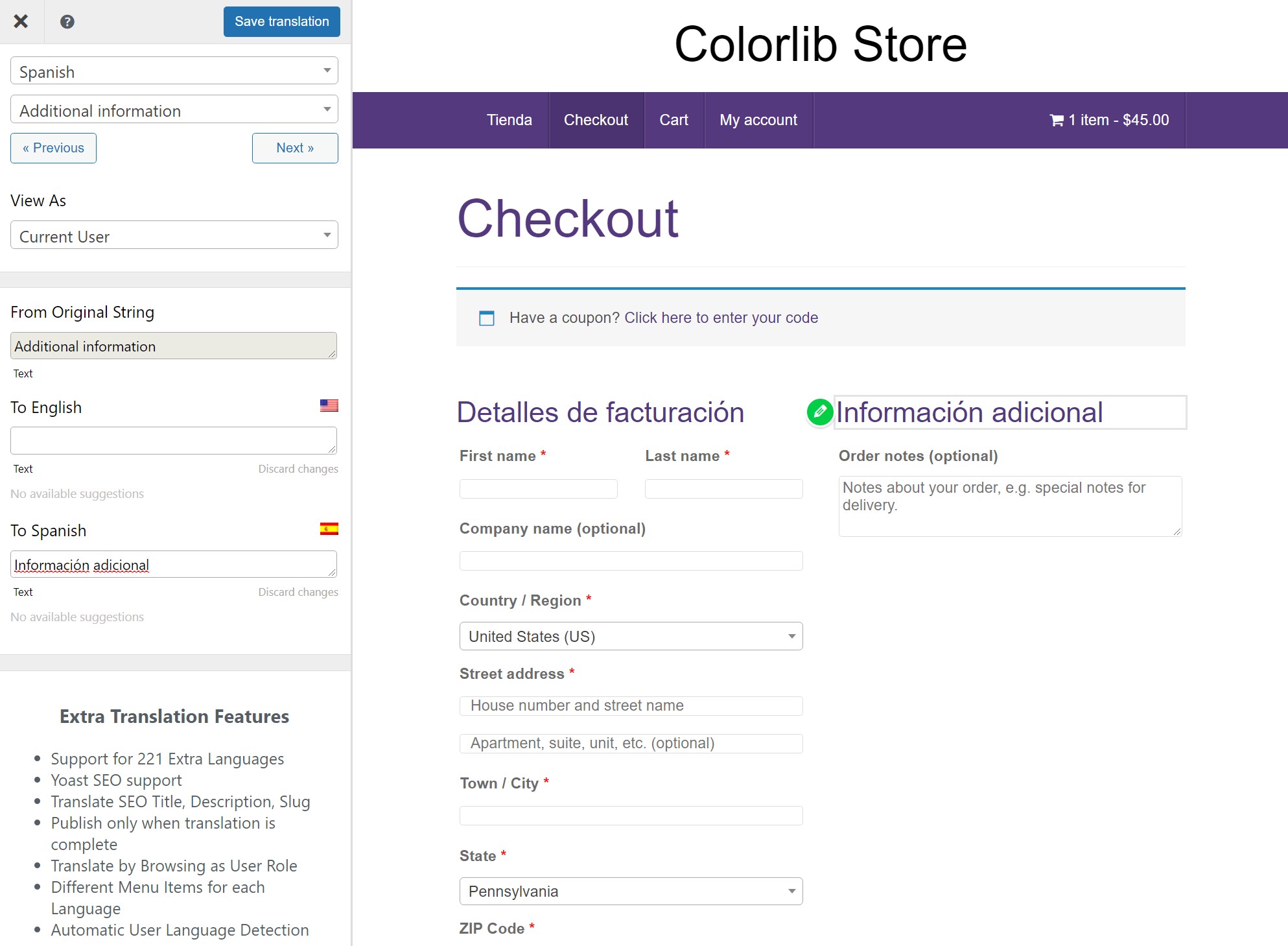
如何翻译 WooCommerce 结帐页面
您可以像翻译购物车页面一样翻译 WooCommerce 结帐页面。
首先,在商店的前端启动结帐页面。 这意味着您需要先将商品添加到购物车,然后单击按钮结帐。
打开结帐页面后,使用 WordPress 工具栏上的按钮启动 TranslatePress 编辑器,就像您一直在做的那样。
现在,您可以使用相同的点击方法翻译 WooCommerce 结帐。
与 WooCommerce 购物车页面一样,TranslatePress 将尝试通过从现有的 WooCommerce 语言包(如果可用)导入翻译来预填充翻译。 但是,您可以完全编辑商店所有语言的翻译,包括原始语言。

如何翻译菜单项、小部件和其他前端内容
此时,您知道如何翻译 WooCommerce 商店的所有重要元素。 但是,重要的是要注意,您可以使用完全相同的方法来翻译商店中的其他元素,包括:
- 菜单项;
- 小部件(或块小部件);
- 来自 WordPress 编辑器的内容——它适用于新的块编辑器 (Gutenberg) 和经典的 TinyMCE 编辑器;
- 您使用页面构建器插件设计的内容;
- 来自任何表单构建器插件的表单;
- 来自弹出插件的弹出窗口;
- …等等。
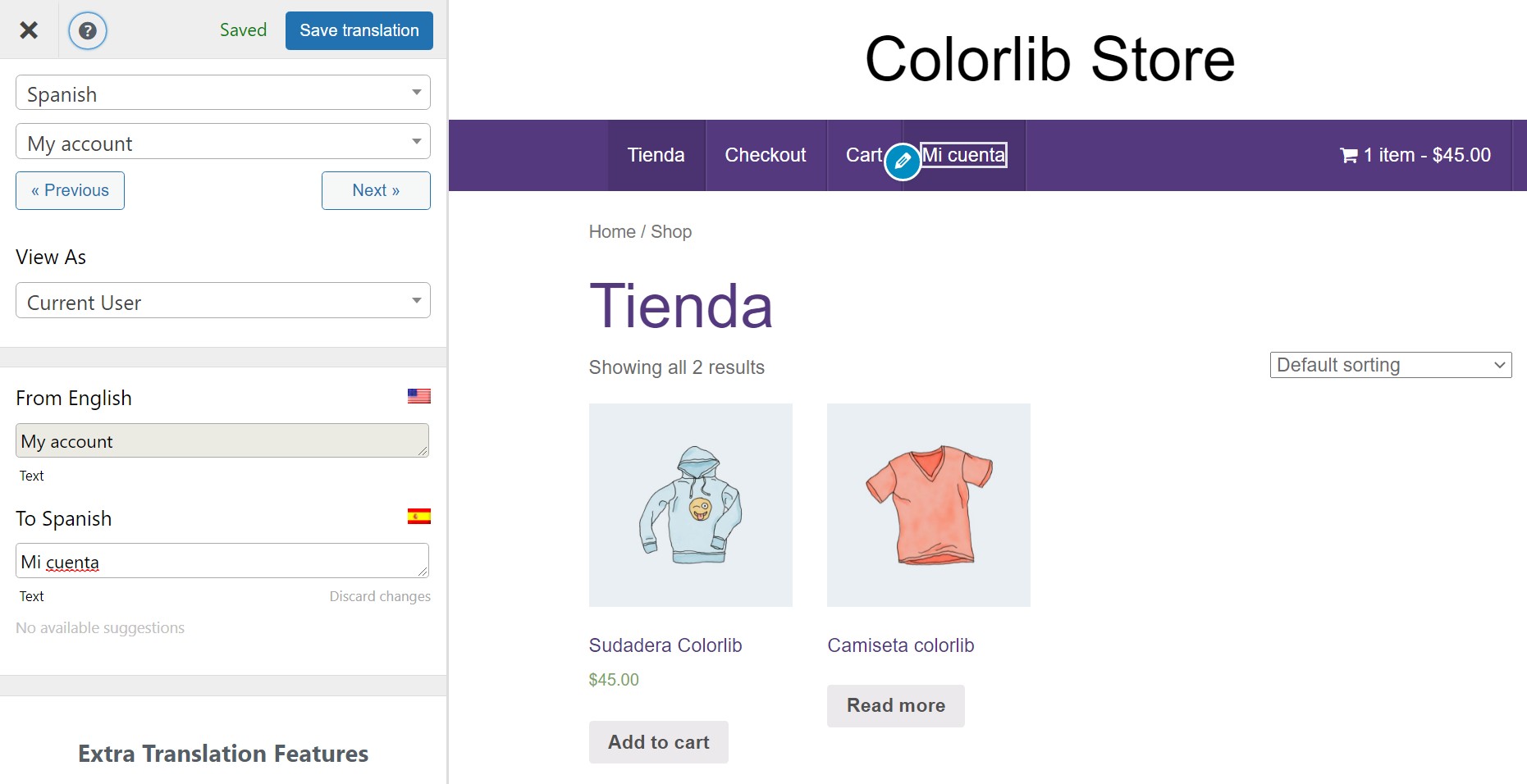
例如,如果您想翻译商店的菜单项,只需将鼠标悬停在菜单项上并单击铅笔图标:

翻译一次菜单项后,TranslatePress 将自动对该菜单项出现的每个位置使用该翻译——无需在其他页面上复制您的工作。
如何翻译 SEO 元数据
如果您想从多语言 WooCommerce SEO 中受益,您还需要翻译商店的后端 SEO 详细信息,例如 SEO 标题、元描述、URL slugs、Open Graph 信息等。
TranslatePress 还可以帮助您翻译所有这些详细信息,但您需要 SEO Pack 插件才能执行此操作,该插件可在 TranslatePress 的高级个人许可证中获得。
使用此插件,您可以翻译您网站的所有 SEO 信息。 为此,TranslatePress 自动与最流行的 SEO 插件集成,包括 Yoast SEO、Rank Math 等。
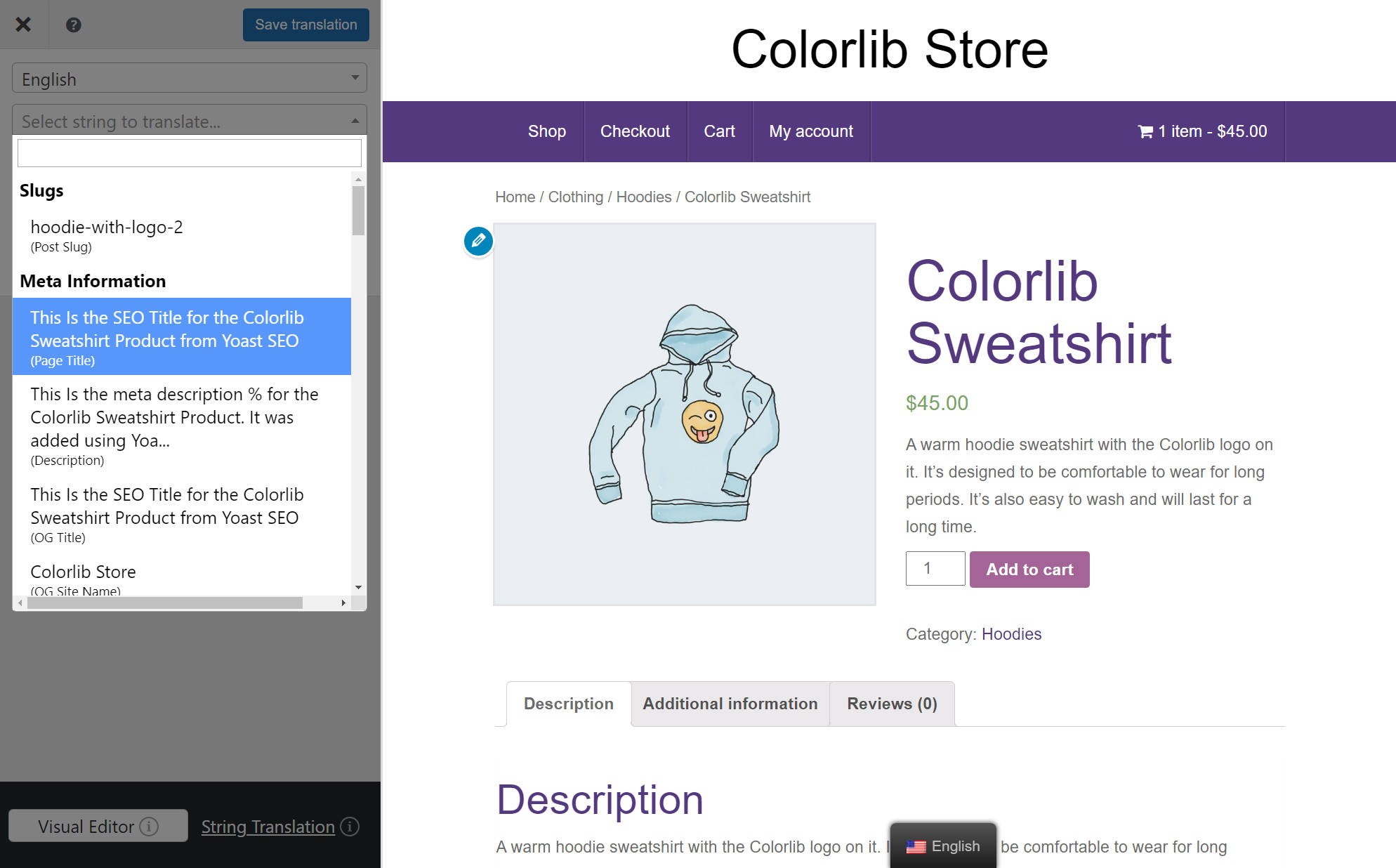
安装 SEO Pack 插件后,您将能够通过使用翻译编辑器中的下拉菜单选择这些详细信息来翻译这些详细信息。
例如,如果您已经使用 Yoast SEO 设置了 SEO 详细信息,您将看到这些详细信息出现在编辑器中,然后您就可以像翻译其他内容一样翻译它们:

您还可以使用相同的方法来翻译单个产品(和其他内容,例如博客文章)的 URL slug。
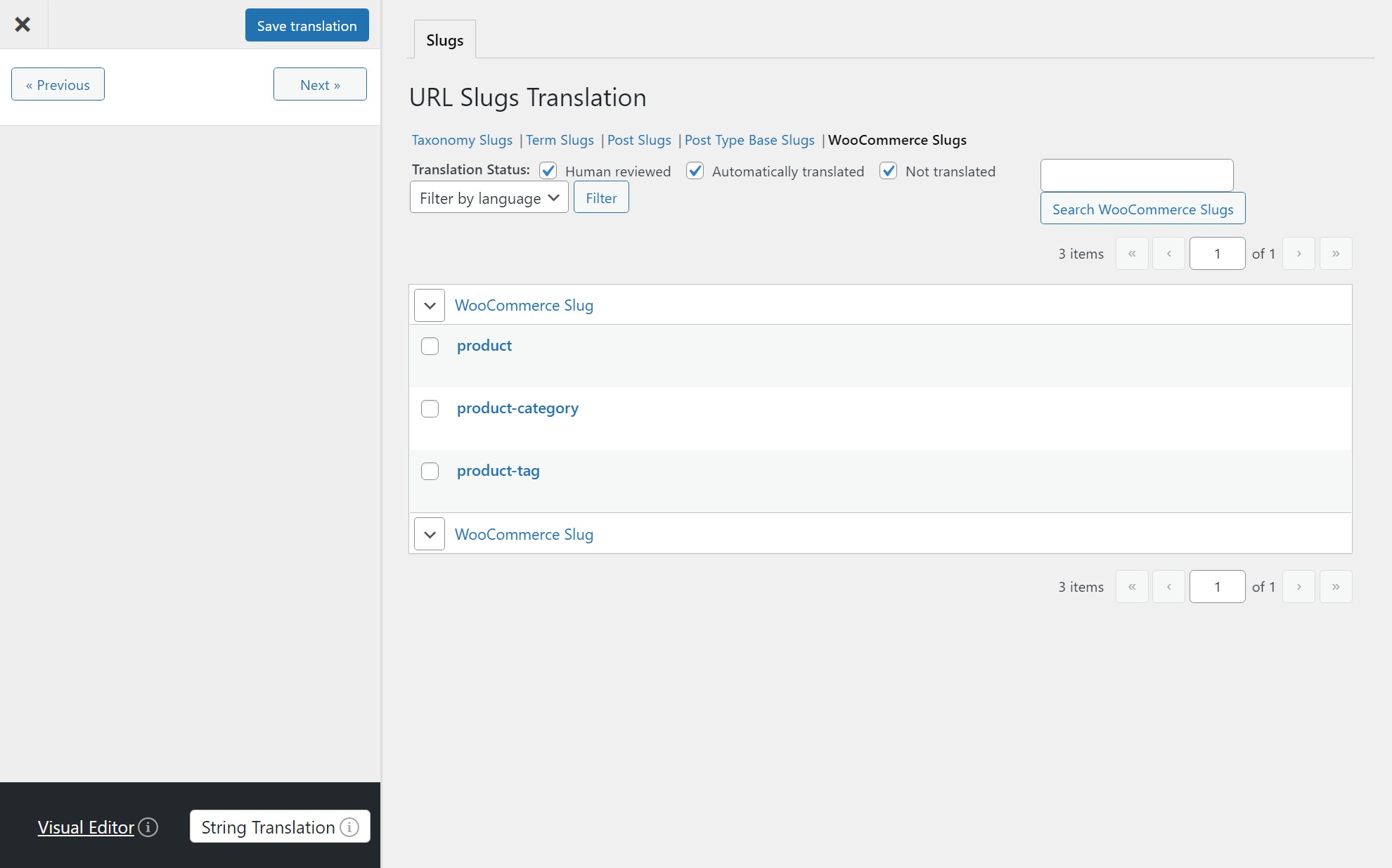
对于站点范围的 URL slug,例如您的产品类别基础 slug,您可以打开字符串翻译界面:

4. 配置您的 WooCommerce 语言切换器
至此,您就有了一个可以使用的多语言 WooCommerce 商店。
但是,为了方便购物者选择他们喜欢的语言,您需要设置商店的前端语言切换器。
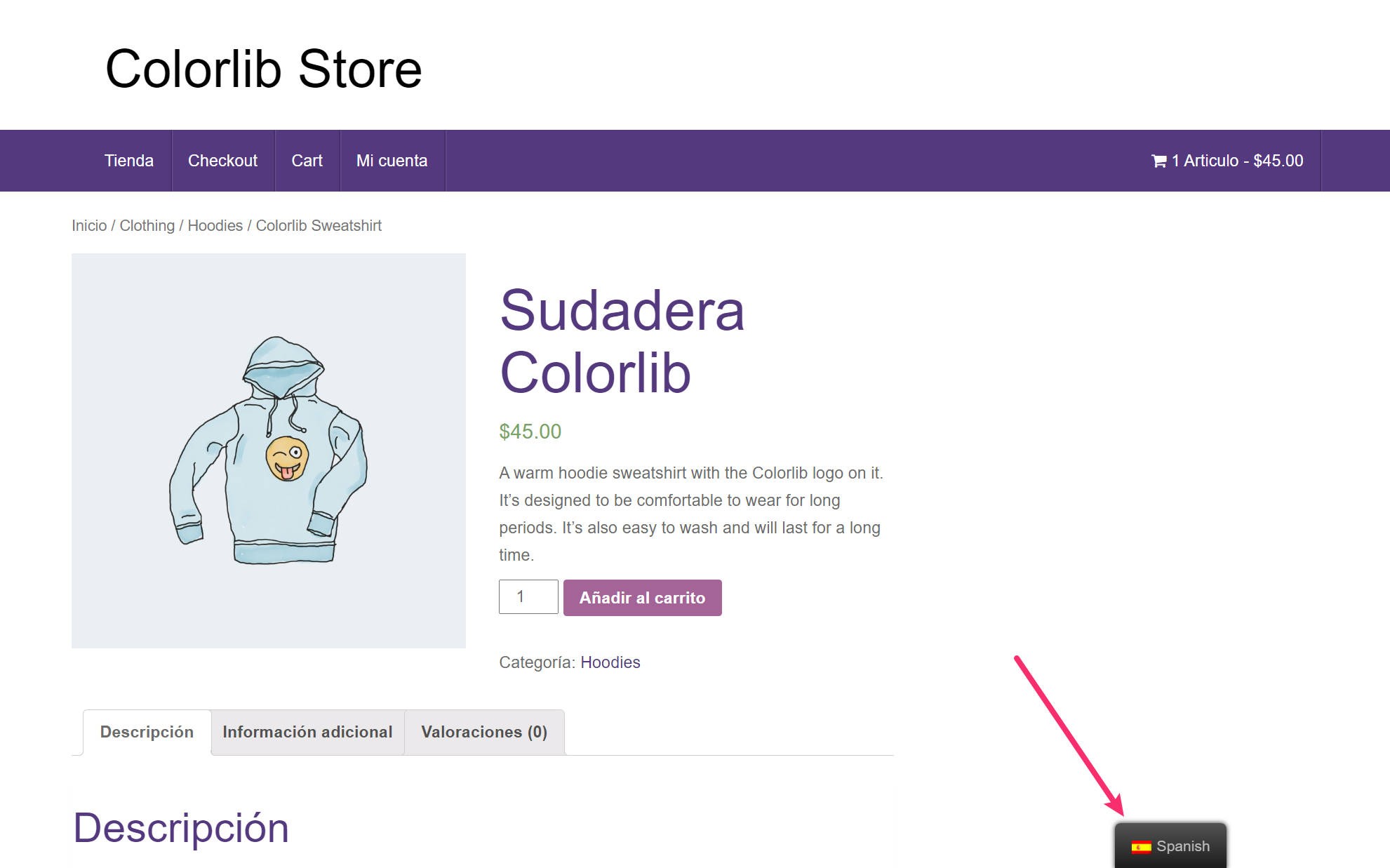
默认情况下,TranslatePress 在商店的右下角添加一个浮动语言切换器。 但是,您也可以更改浮动语言切换器的位置或使用完全不同的放置选项。

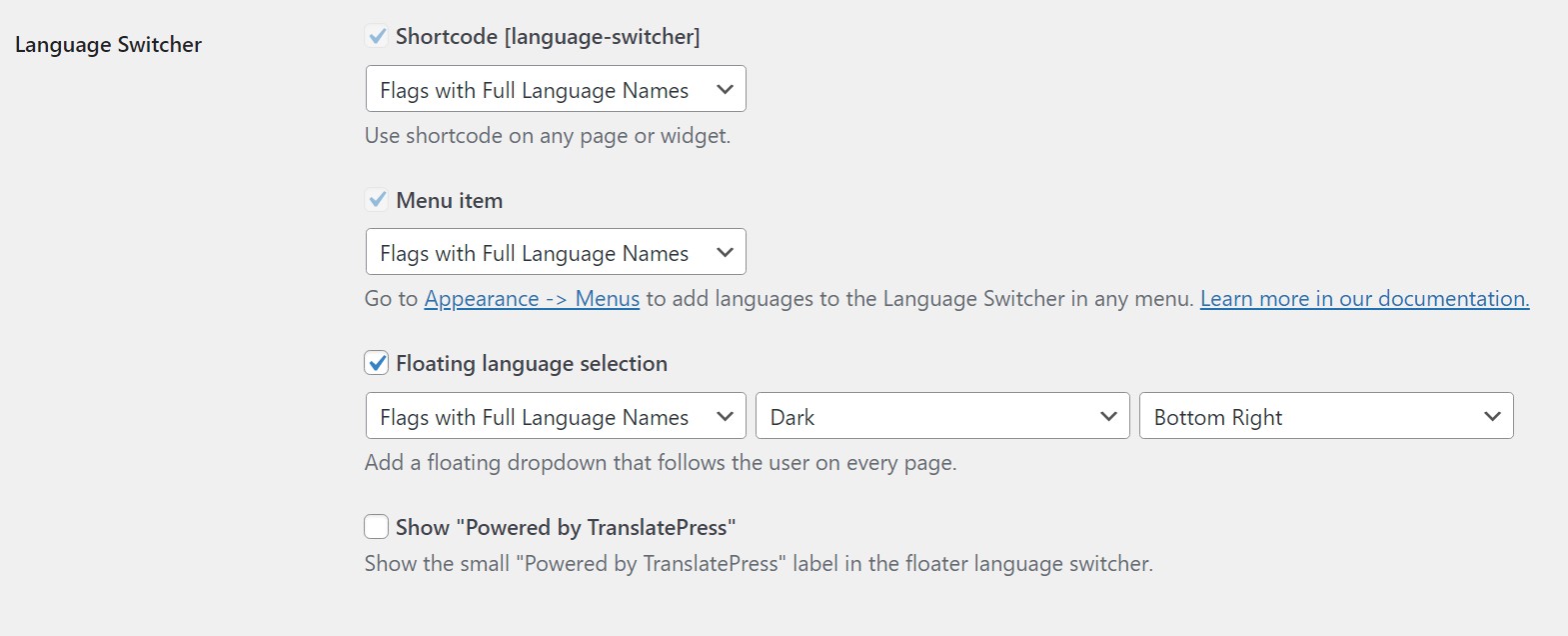
以下是放置商店语言切换器的选项:
- 浮动语言切换器- 将其显示在您商店的任何角落的所有页面上。
- 菜单项- 将您的语言切换器作为菜单项添加到您网站上的任何菜单中,方法是转到外观 → 菜单。
- 简码- 使用简码手动将您的语言切换器放置在您网站的任何位置。
您还可以设置来控制语言切换器的内容和行为。 例如:
- 语言名称- 选择是显示完整的语言名称还是仅显示两个字母的 ISO 代码。
- 国旗- 选择是否显示国旗。 如果您启用标志,TranslatePress 将显示您选择的特定语言环境的标志。 因此,如果您选择西班牙语(西班牙),它将显示西班牙国旗。 但是如果你选择西班牙语(墨西哥),它会显示墨西哥国旗。
要配置这些设置,请转到设置 → TranslatePress并向下滚动到语言切换器设置:

现在,让我们看看默认浮动语言切换器的一些替代位置。
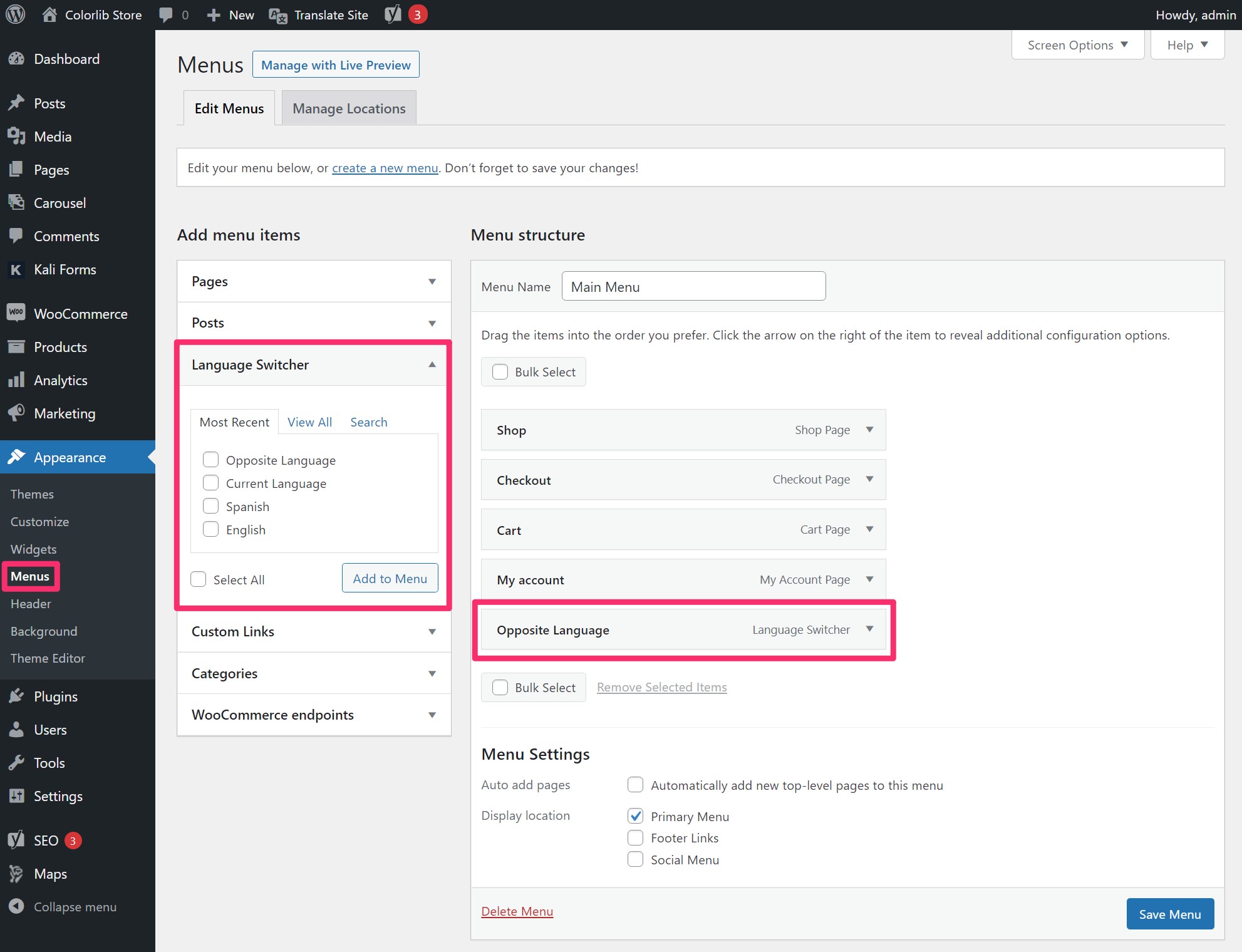
要将 WooCommerce 语言切换器添加为菜单项,请转到外观 → 菜单以访问普通的 WordPress 菜单编辑器并打开要编辑的菜单。
然后,您可以使用语言切换器设置来配置您的语言切换器。
您在这里有两个主要选择……
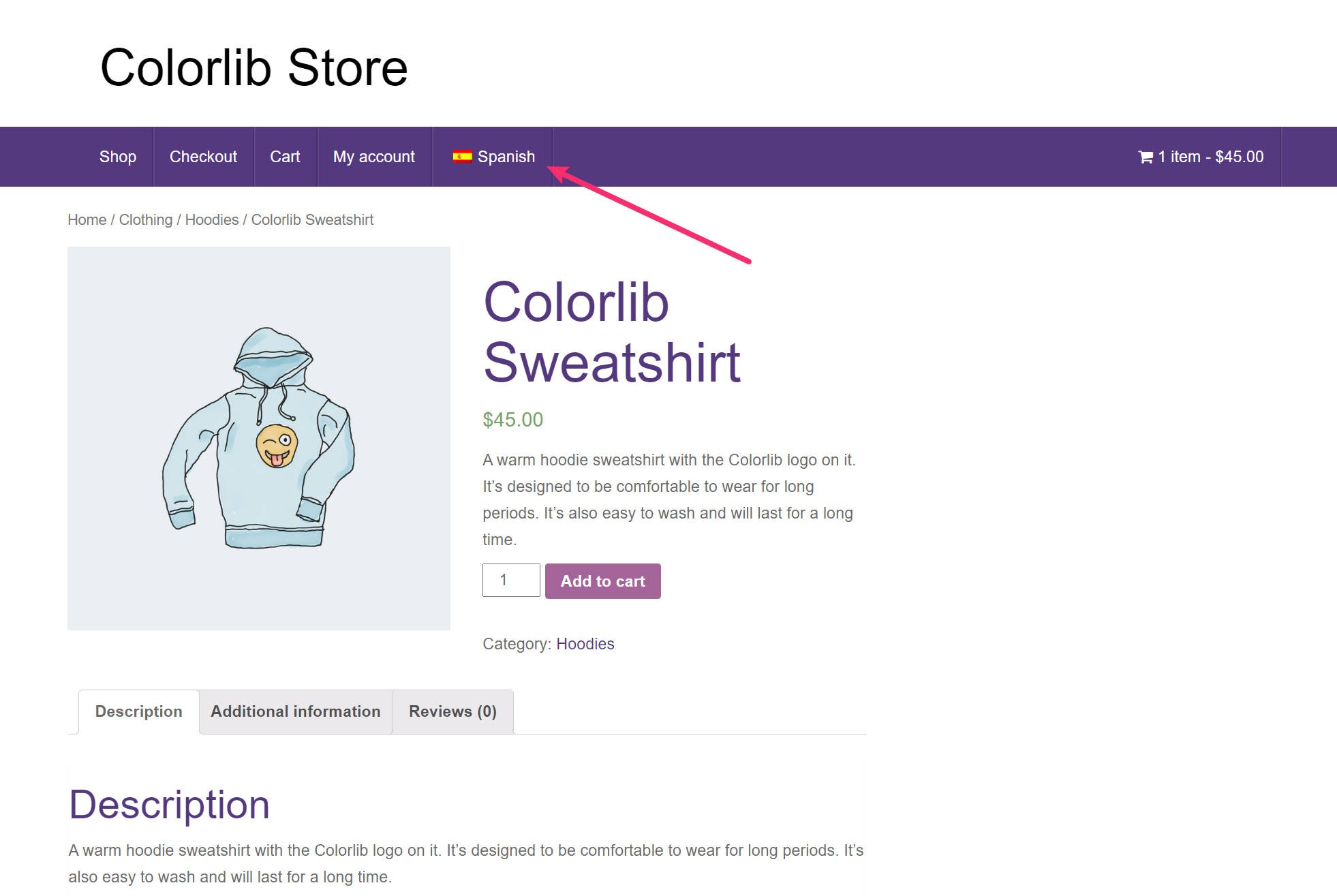
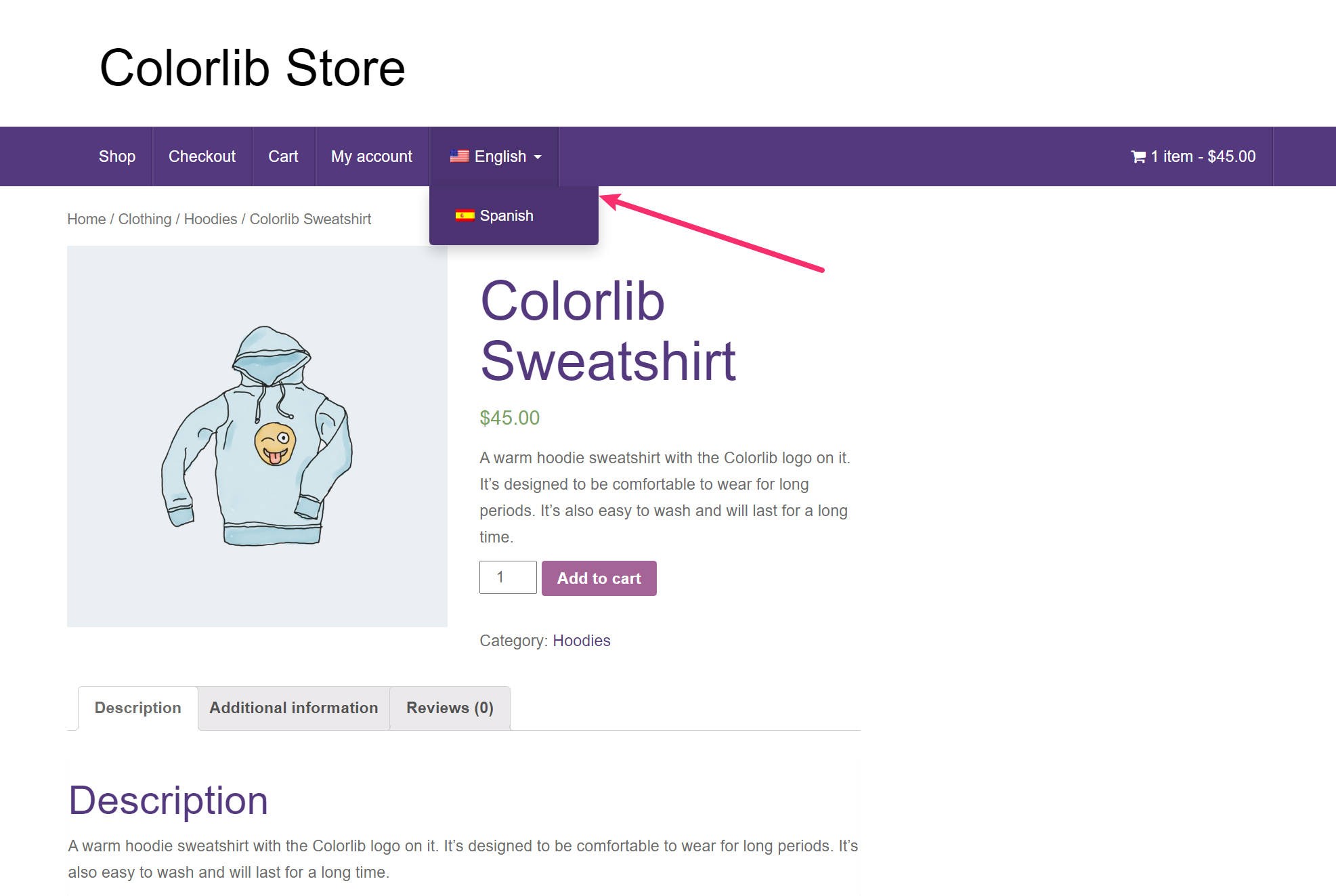
首先,如果您在站点上只使用两种语言,您可以将Opposite Language项添加为顶级菜单项。 使用此菜单项,您的商店将显示一个选项,供人们切换到您提供的其他语言:

假设您的商店同时提供英语和西班牙语版本。 如果购物者使用英语浏览,他们会在您的菜单上看到西班牙语选项。 但如果他们用西班牙语浏览,他们会看到英语选项:

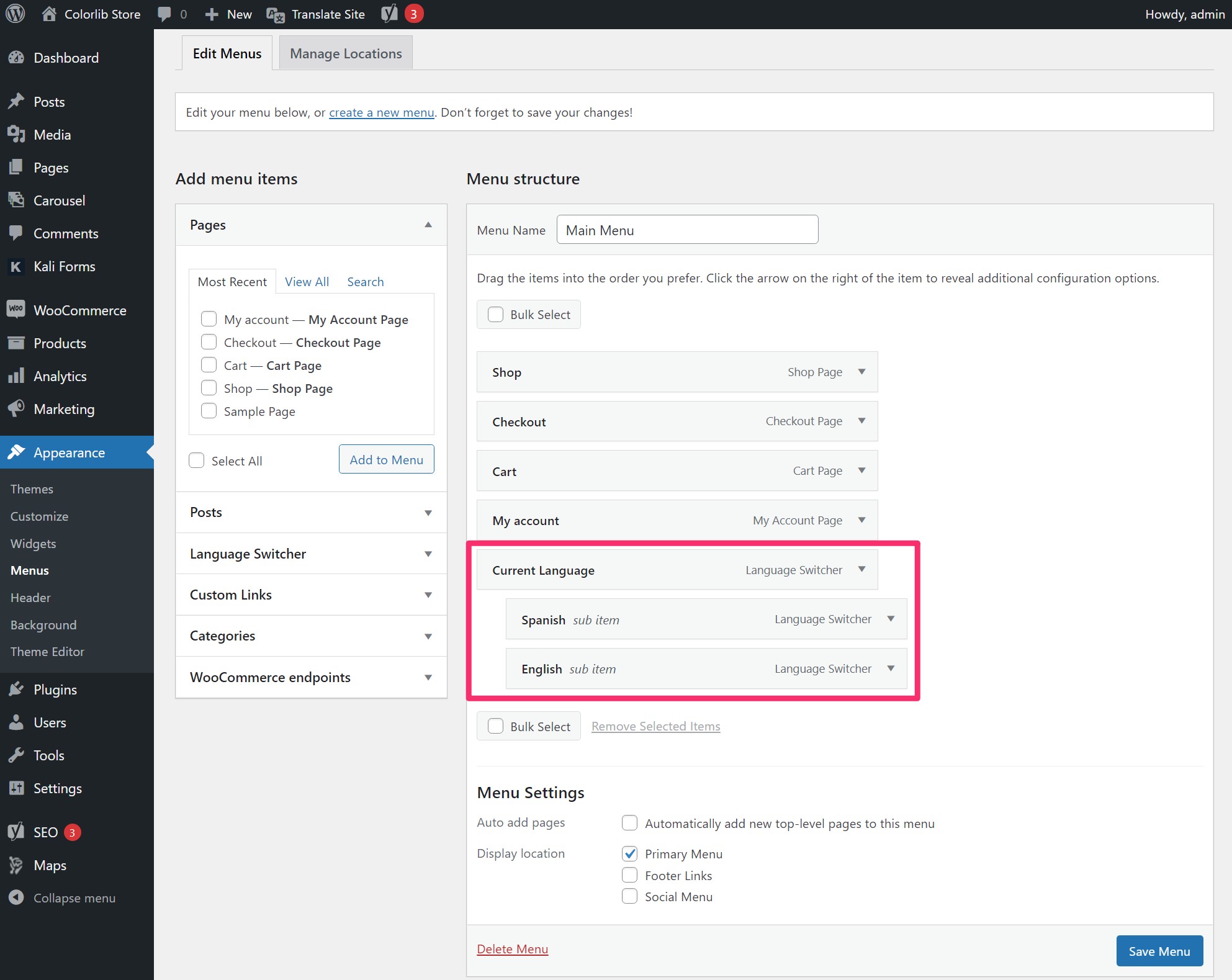
另一个选项是使用当前语言菜单项。 这将显示购物者当前正在浏览的语言。然后您可以将特定语言添加为当前语言菜单项的子菜单项,如下所示:

通过此设置,购物者将看到他们当前选择的语言作为顶级菜单项。 然后,他们可以将光标悬停在上面以显示包含所有可用语言的下拉菜单。 但是,TranslatePress 将隐藏用户当前选择的语言的下拉菜单,以避免重复:

如果您提供两种以上的语言,这可能是您商店的最佳方法。
如何将您的 WooCommerce 语言切换器添加为简码
如果您想更好地控制语言切换器的位置,您可以使用以下短代码在商店的任何位置手动添加它:
[语言切换器]
您可以将此短代码放置在使用编辑器创建的小部件、块、内容等中。
您还可以使用 WordPress do_shortcode() 函数将语言切换器直接放在主题的模板文件中。
立即创建多语言 WooCommerce 商店
翻译您的 WooCommerce 商店是为现有客户提供更好的购物体验的好方法,同时还可以通过多语言搜索引擎优化和其他新的营销机会吸引新客户。
虽然 WooCommerce 在核心插件中不支持多语言功能,但您可以使用 TranslatePress 插件轻松创建多语言商店。
使用 TranslatePress 的可视化编辑器,您将能够完全翻译您的商店,包括您的单个产品页面、商店页面、购物车页面、结帐页面、SEO 元数据和非 WooCommerce 内容。
然后,您可以添加一个前端语言切换器,以便购物者在浏览您的商店时可以选择他们喜欢的语言。
在这篇文章中,您逐步学习了如何翻译 WooCommerce 并创建您的多语言商店。
如果您已准备好开始,请立即安装免费的 TranslatePress 插件,看看它是如何工作的。
如果您仍处于商店的规划阶段,请务必查看最好的 WooCommerce 主题和其他一些出色的 WooCommerce 插件,以帮助您的商店取得成功。
您对 WooCommerce 翻译还有任何疑问吗? 让我们在评论中知道!
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
