如何将自定义徽标上传到您的 WordPress 网站
已发表: 2023-02-19如果您希望为您的 WordPress 网站添加更多风格,一种方法是上传自定义徽标。 幸运的是,即使您不是精通技术的用户,向您的 WordPress 网站添加徽标也相对容易。 在本文中,我们将引导您完成将徽标上传到您的 WordPress 网站的过程。 在我们开始之前,值得注意的是您需要在计算机上保存一个徽标文件。 徽标文件应采用常见格式,例如 JPG、PNG 或 GIF。 准备好徽标文件后,您可以按照以下步骤将其上传到您的 WordPress 网站。 1. 登录您的 WordPress 网站。 2. 单击左侧边栏中的“外观”选项卡。 3. 单击“徽标”选项。 4. 单击“上传徽标”按钮。 5. 从您的计算机中选择徽标文件。 6. 单击“插入帖子”按钮。 7. 您的徽标现在将上传到您的 WordPress 网站。 这里的所有都是它的! 按照上述步骤,您可以轻松地将自定义徽标添加到您的 WordPress 站点。
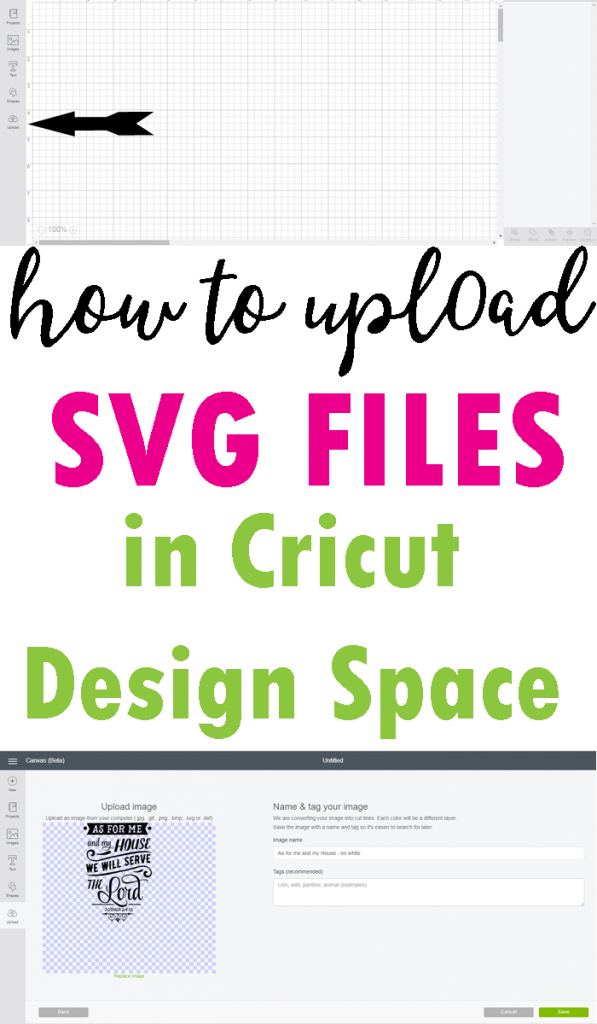
它是一种基于 XML 的矢量图形技术,可用于交互式或动画环境。 他们使用 XML 标记语言,这使他们容易受到网站安全漏洞的攻击。 在本文中,我将引导您完成上传过程。 VNG 文件到 WordPress。 由于限制能力,很多人使用SVG 支持。 为了支持 svg 文件格式,WordPress 支持多种插件。 如果在上传到 WordPress 时仍然出现错误,则必须在图像的 XML 标记中包含以下标记:SVG。 # ht_message mstyle=info title= show_icon id=utf-8′′?
使用插件 使用插件,您可以简单地将 SVG 上传到媒体库,就像上传 JPEG 和 PNG 一样。 使用插件将 SVG 上传到 WordPress 站点非常简单。
方法三:使用PHP文件启用SVG上传(手动); 如果您不想为此目的添加插件,您可以在主题编辑器中使用易于理解的 PHP 代码。 为了使该功能正常运行,必须配置 PHP。 php 文件必须包含在主题编辑器中。 在前面的视频中,我将介绍如何执行此操作。
使用 SVG 很简单,可以创建任何类型的插图和图标。 如果您购买库存插图,建议您寻找矢量/eps 版本。 需要帮助创建徽标的矢量、 SVG 版本以及网站的更新外观吗?
如何将 Svg 上传到我的网站?

SVG 文件是可缩放矢量图形文件。 矢量图形意味着可以在不降低质量的情况下调整图像大小。 可扩展部分意味着它在任何设备上看起来都不错,无论是手机、平板电脑还是电脑显示器。
要将 SVG 文件上传到您的网站,您需要有一个地方来托管该文件。 然后,您可以使用 HTML 代码将该文件嵌入您的网站。
可缩放矢量图形 (SVG) 格式是一种用于插图的基于 XML 的矢量图形格式。 与包含像素的 JPG 和 PNG 文件相比,矢量图形不包含任何像素,而是在 XML 文本文件中进行描述。 由于与 SVG 相关的安全风险,大多数 WordPress 用户不支持它; 稍后我们将更深入地讨论其中一些安全问题。 因为它是一个 XML 文本文件,所以它包含不影响其他图像格式的可利用漏洞。 在上传到 WordPress 媒体库之前,请确保清理 .sva 文件以降低安全风险。 可以通过插件或手动授权向 WordPress 添加 SVG 支持。 由于具有许多优点, SVG 文件的使用越来越受欢迎。 因为 XML 文本文件容易被代码注入,所以 WordPress 不支持将 sva 作为默认值包含在内的选项。 您可以通过使用 WordPress 插件或修改站点的 functions.php 文件使您的 WordPress 站点接受 SVG 文件。
有两种简单的方法可以在 HTML 中嵌入 sva 图像。 第一步是引用 SVG 文件作为 *img 的 HTML 属性中的元素元素 我想上传一个 gif,您可以使用它来显示 mysvg。 此方法将 SVG 文件嵌入到页面中,并提供包含 alt 属性以提供图像描述的选项。 如果您的 SVG 没有固有的宽高比,则它必须具有宽度和高度属性,以便指定为将要嵌入的图像的大小。 img src=my-svg.svg alt=My” width=”600″ height=400″> jQuery SVG 插件库包含许多用于向SVG 图像添加动画效果的工具。 其中包括 Raphael-Vector Graphics 插件,它具有支持触摸的平移和缩放功能、jQuery 内联插件、iSVG 等。
为什么 Svg 是最适合我们的图像格式
该图像是高质量图形的理想选择,可以缩放到任意大小。 许多人根据文件大小限制来选择文件格式,例如向您的网站添加图片以增加 SEO。
WordPress Svg 徽标

WordPress 徽标以 SVG 文件的形式提供。 设计师可以使用此文件来创建以 WordPress 为主题的设计。
对于可缩放矢量图形 (SVG) 文件,WordPress 不支持该格式。 SVG 是矢量图形,这意味着它由简单的数学结构而不是单个数据组成。 WordPress 用户可以通过多种方式为他们的网站添加文件格式支持。 可以将恶意代码或其他漏洞以及恶意软件注入编写脚本到图像中。 WordPress 不支持原始状态的文件类型,对网站构成严重威胁。 启用对 SVG 的支持的过程相对简单,并且有多种选择。 Divi Switch 插件是 Divi 主题的强大插件。 它有 50 个开关,可用于各种配置,可以随时启用或禁用。 通过启用“ SVG 上传”开关,您将能够在几秒钟内支持该文件类型。
它非常适合简单的徽标和图标,但它可能不是需要大量细节的照片或图形的最佳选择。 因为 PNG 和 SVG 都支持透明度,所以它是在线图形的不错选择。
Svg 文件的优点和缺点
由于它们的多功能性,它们可用于显示徽标、图标和其他平面图形,但由于它们复杂的性质,它们可能不是照片的最佳选择。 较旧的浏览器也可能无法正确显示 SVG 文件。
如何在没有插件的情况下在 WordPress 中上传 Svg 图像

要在没有插件的情况下将SVG 图片上传到 WordPress,您需要有一个支持 SVG 图片的主题或子主题。 然后,您可以将 SVG 图像上传到媒体库并将其插入到帖子或页面中。
WordPress 媒体上传器不适用于用户上传。 VSCA 图像和文件。 虽然 WordPress Media 不支持使用插件上传或启用 SVG 文件,但您仍然可以这样做。 基于 XML 的可缩放矢量图形 (SVG) 是一种矢量图像格式,支持交互性和动画以及二维图形。 您现在可以将 .svg 和 .sva 以及 .sva 文件上传到您的 WordPress 站点。 当您尝试将文件上传到服务器时,您无权访问 SVG 的文件上传功能。 您必须启用或启用允许上传的能力才能成功上传。 因此,攻击者可以使用这些方法附加和链接到外部脚本,例如 JavaScript 和 Flash。

如何在您的 Html 页面中嵌入 Svg
选择要嵌入的元素后,在 HTML 页面中单击它并使用网络浏览器导航至嵌入页面。 然后,使用以下语法:*br。 Thesvg宽度为100%,高度为100%,viewBox为0
Upload_mimes Svg 不工作
如果您在将 SVG 文件上传到 WordPress 时遇到问题,可能是因为允许的文件类型的默认列表不包括 SVG。 您可以通过将以下代码添加到主题的 functions.php 文件中,将 SVG 添加到允许的文件类型列表中:
函数 my_custom_mime_types($mimes){
$mimes['svg'] = '图像/svg+xml';
返回 $mimes;
}
add_filter( 'upload_mimes', 'my_custom_mime_types' );
WordPress 内联 Svg
SVG 是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。SVG 图像及其行为在 XML 文本文件中定义。 这意味着它们可以被搜索、索引、编写脚本和压缩。 作为 XML 文件,SVG 图像可以使用任何文本编辑器创建和编辑,但更常见的是使用绘图软件创建。 然后使用各种工具对其进行优化,然后再发布到网络上。
网页中包含的标记称为内联 SVG 。 Viget 与 Dick's Sporting Goods 合作创建了 Women's Fitness,以互动方式展示女性健身服装和配饰。 这是我第一次尝试使用 svg 文件,我对图像源和图标字体有经验。 这是 HTML 中最有效的用例。 您可以在 Women's Fitness 等 Backbone 应用程序中覆盖此行:使用 Backbone.js。 设置属性 5.2 CSS 转换、转换和动画不适用于 Internet Explorer 中的 sva 元素。 以下示例使用 CSS 动画来使用 HTML 动画来转换旋转和其他属性,例如描边和填充。
为什么内联 Svg 优于外部 Svg
一个更好的替代外部 svg 的方法是内联 svg。 使用内联 SVG 可以让您通过 CSS 更好地控制 svega 内容的外观。 此外,内联 SVG 加载速度比外部 SVG更快,体积更小。
Svg 支持插件
SVG 支持插件是一个软件插件,它允许 Web 浏览器显示可缩放矢量图形 (SVG) 文件。 大多数网络浏览器不内置对 SVG 的支持,因此需要一个插件才能查看它们。 SVG 文件通常由矢量图形编辑软件创建,例如 Adobe Illustrator、Inkscape 或 OpenOffice Drawing。
可缩放矢量图形 (SVG) 已成为现代网站上流行的图形功能。 此插件可用于使用易于使用的 IMG 标签嵌入完整的 SVG 文件代码。 这个插件通过在你的 IMG 元素中使用类 style-svg 动态地用你的实际文件代码替换任何包含 SVG 的元素。 All.svg 文件可以使用单个复选框内联呈现(请谨慎使用)。 现在,您可以在 JS 文件的缩小版本和扩展版本之间进行选择。 当您的 SVG 转换为特色图片时,特色图片元框中将出现一个复选框,允许您将其内联。 添加了 SVG 支持版本 2.3 的高级模式设置部分。
除了禁用它之外,它将不再能够执行高级功能或需要执行的脚本。 您必须修改/添加一些代码到您的子主题的功能文件中,以便 SVG 在定制器中工作。 这是一个很好的入门教程。 这是一个出色的 SVG 支持插件,可以完美运行。 您可以使用它上传。 在媒体库中使用 SVG 文件的方式与处理任何其他图像的方式相同。 加载 all.svg 文件时,添加了一个设置以确保它们以内联方式呈现。
如果是的话,你正在使用它。 需要确定您可以创建自己的 Visual Composer 版本。 图像包含一个类。
如何在 WordPress 中启用 Svg 支持
Easy SVG Support是一个插件,允许您将 svg 文件上传和保存到您的媒体库。 人们不需要很多资源来为 SVG 创建这个插件。 除了基本的文本编辑器和 CorelDRAW 等高端图形编辑器外,该文件格式还可以在某些图形程序中使用。 WordPress 不允许使用 SVG 文件。 幸运的是,这些文件通常最适合显示徽标和其他图形。 好消息是,借助我们最喜欢的一些开发人员资源,您可以做到这一点; 您将能够在您的网站上安全地使用 SVG 文件。 作为用户,您可以在管理员设置页面“设置”中限制管理员可以上传的 SVG 文件数量。 如果您只需要上传 SVG 文件用作图像,则无需启用“高级模式”。
Svg 上传
SVG 上传是一种可以上传到网站或在线服务的图像文件。 它们通常用于在网站或服务上查看图像时提供更好的用户体验,因为它们可以缩放到任意大小而不会降低质量。
Svg:网络图形的未来
XML 标记语言,也称为 XML,用于生成称为 SVG 的矢量图形图像格式。 根据国际电信联盟 (ITU) 于 2022 年 1 月发布的一份报告,全球所有网站中有 42% 使用 SVG。 由于 SVG 文件是可缩放的,因此可以轻松地放大或缩小它们而不会降低其质量。 WordPress 允许您以与任何其他图像文件相同的方式上传 SVG 文件。
WordPress Svg 支持
SVG 是一种矢量图形图像格式,由于能够缩放到任意大小而不会降低质量,因此越来越受欢迎。 WordPress 通过使用 Safe SVG 插件来支持 SVG。 此插件允许您将 SVG 文件上传到您的 WordPress 网站并在您的帖子和页面中使用它们。
可缩放矢量图形 (SVG) 文件可用于在 WordPress 网站上显示二维图像。 如果您想优化您的某些徽标和其他图形,您可以通过修改此文件类型来实现。 可以根据需要裁剪它们,同时保持图像质量,因为它们是基于可伸缩性的。 因为 WordPress 不包括开箱即用的 SVG 支持,您可能必须将它们放在您网站上的不同位置。 在本课程中,您将学习如何使用插件和手动方法将 SVG 添加到您的网站。 最好限制管理员对 SVG 上传的访问。 您还可以通过在上传文件之前对文件进行杀毒来进一步提高安全性。
之后,您需要编辑 WordPress 网站中的 functions.php 文件以启用使用 SVG 的下一种方法。 第二步是在您的函数标记中包含一段代码,以便可以将文件上传到您的站点。 如果您喜欢亲自动手,可以在您的 WordPress 网站上手动启用 SVG。 您必须首先启用并保护 SVG 文件的使用,才能在您的网站上使用它们。 您可以像查看其他类型的图像一样查看 SVG 并与之交互。 这些步骤将帮助您留意这些文件中的安全问题。
如何在 WordPress 中使用 Svgs
WordPress 与 SVG 文件兼容,但它们必须手动上传和插入。 有许多插件可以在这方面为您提供帮助。 可以以代码片段的形式将代码插入到您的 WordPress 帖子中。
