如何将 HTML 文件上传到 WordPress(2 种方式)
已发表: 2023-04-18随着块编辑器和站点编辑器的引入,WordPress 设计变得越来越简单。 但是,仍然有一些特殊情况可能需要您知道如何将 HTML 文件上传到 WordPress。
例如,您可能需要将自定义设计转移到您的站点。 好消息是这非常简单。 事实上,有多种方法可以做到这一点。
为什么您可能想要将 HTML 文件上传到 WordPress
WordPress 具有高度可访问性和用户友好性。 随着内容管理系统 (CMS) 的发展,开发人员不断寻找方法来履行其使发布民主化的使命。
事实上,WordPress 社区已经从复杂的编码解决方案转向页面构建器等更直观的系统。 很明显,拖放式编辑和基于块的设计原则将继续存在。
所以,您可能想知道 – 为什么要将 HTML 文件上传到 WordPress?
事实上,在大多数情况下,这可能不是最好的主意。 使用 WordPress 块编辑器或像 Elementor 这样的页面构建器,重做该 HTML 文件中的任何元素或内容可能会更容易。
不过,在某些情况下,您可能需要知道如何在 WordPress 中上传 HTML 文件。 这里有几个:
- 导入预先存在的设计。 有时,使用 HTML 文件导入预先存在的设计可能更容易。 如果您要从不同的 CMS 或网站构建器转移您的网站,则尤其如此。
- 在主题之外创建自定义布局。 所有 WordPress 主题都是高度可定制的。 它们通常为您提供创建您的品牌和愿景所独有的自定义布局所需的灵活性。 不过,您可能需要在主题框架之外创建一些设计,然后将它们导入您的站点。
- 使用 Google Search Console 验证您的网站。 如果您想使用 Google Search Console 设置您的网站,您需要验证您是其所有者。 一种方法是将 HTML 文件上传到您的站点。
总而言之,上传 HTML 文件不是您需要在 WordPress 中经常做的事情。 但是,您最好学会如何操作,以防万一您遇到上述任何一种情况。
如何将 HTML 文件上传到 WordPress
既然您知道为什么要将 HTML 文件上传到 WordPress,我们将向您展示两种执行此操作的方法:
- 本机 WordPress 块编辑器。
- SFTP 将文件直接上传到您的服务器。
让我们开始吧!
1.使用块编辑器
将 HTML 文件上传到 WordPress 的第一种方法是使用块编辑器。 如果您要导入特定的设计元素或自定义布局,此方法特别有用。
您可以通过两种方式将 HTML 文件上传到块编辑器:
- 您可以上传实际文件本身。 这将允许其他用户下载 HTML 文件。
- 您可以将文件中的 HTML 添加到编辑器以显示该设计。 如果您想在页面上显示实际的 HTML 设计,而不仅仅是指向文件的链接,这将很有帮助。
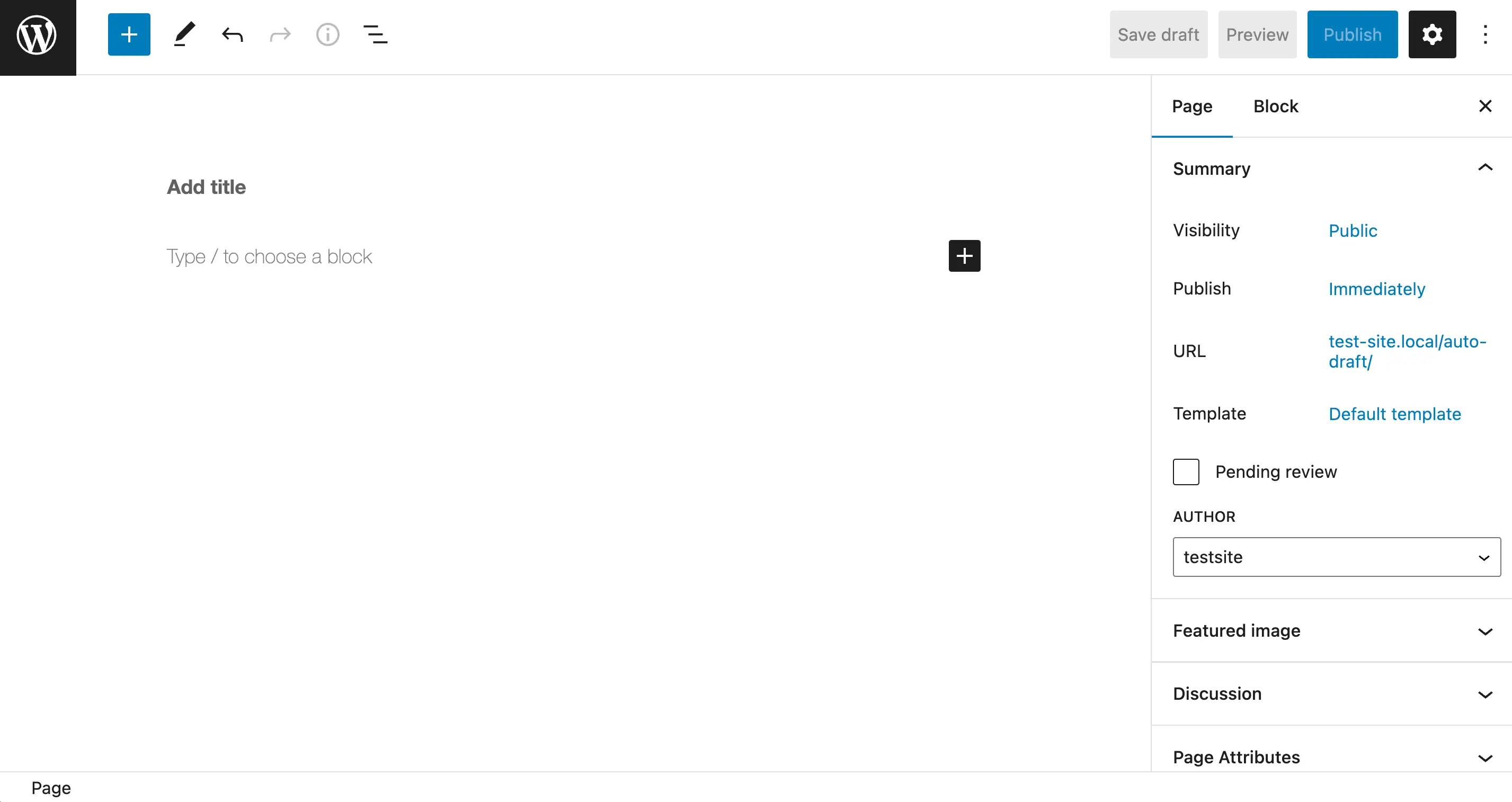
首先,导航到您的 WordPress 仪表板并打开页面或发布您要添加文件的位置:

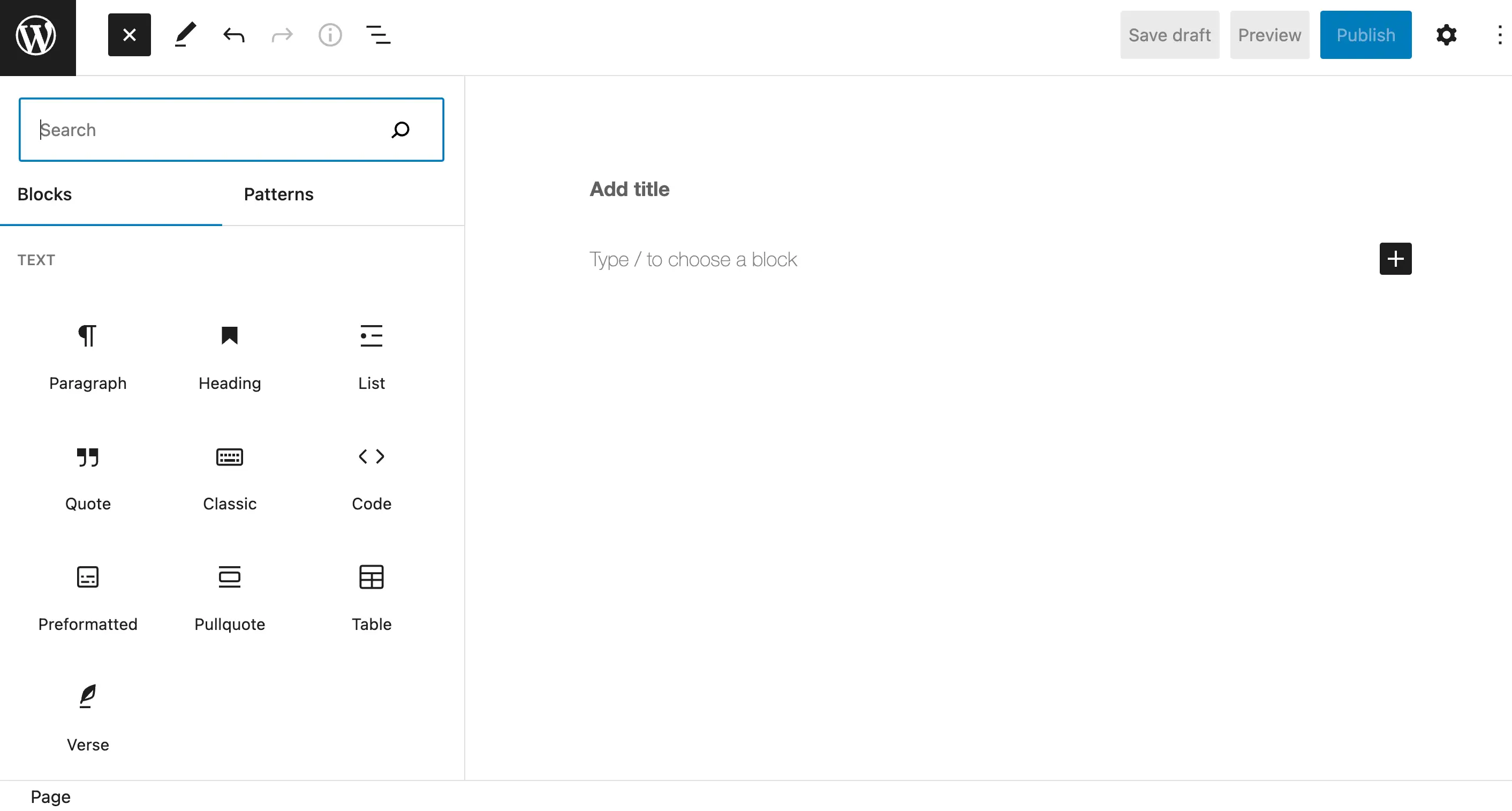
单击屏幕左上角的加号 (+)以打开块菜单:

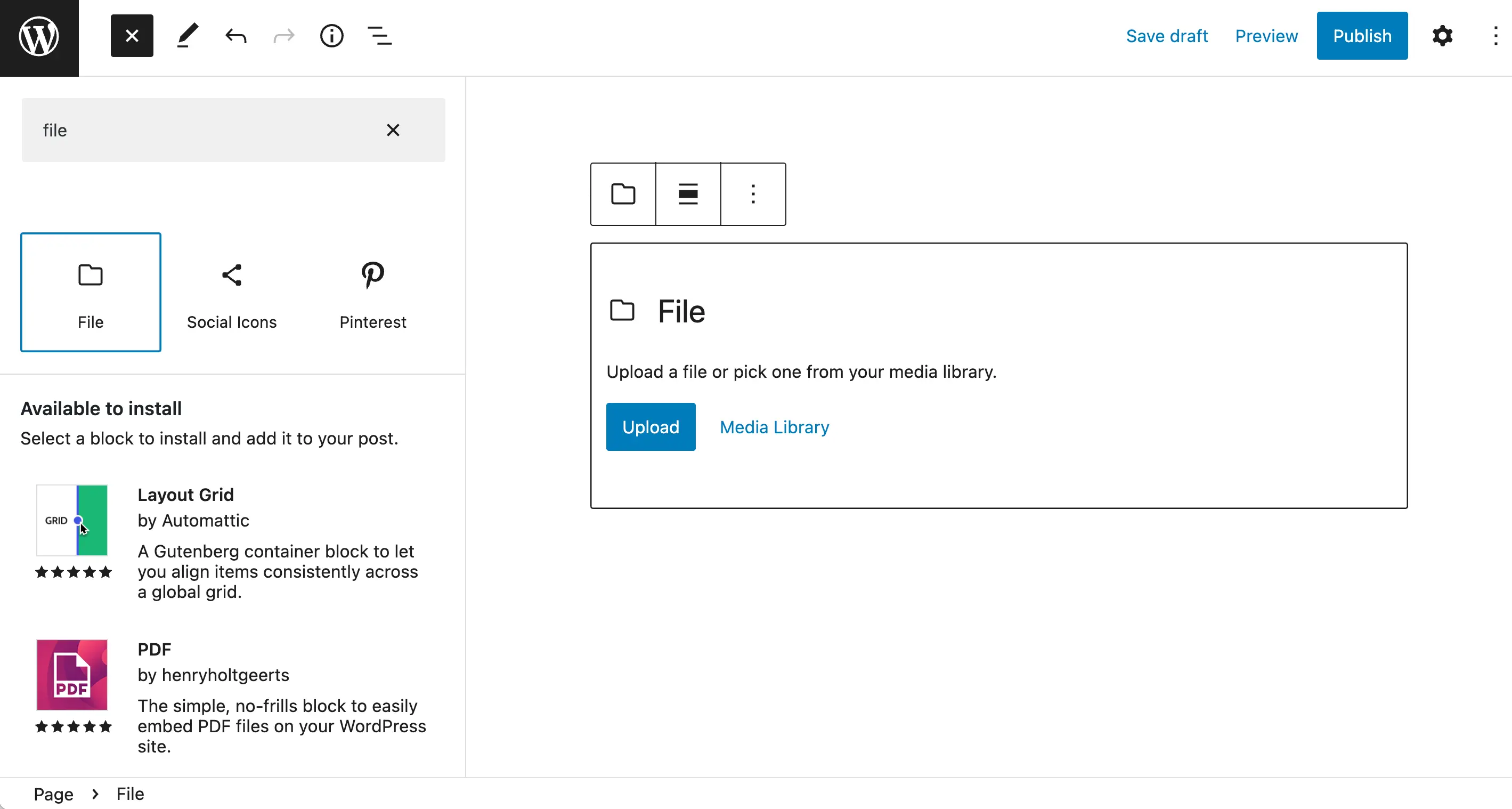
接下来,在搜索字段中键入“文件”以找到文件块并单击它以将其插入您的页面或帖子:

然后,将您的 HTML 文件上传到区块。 之后,您可以对页面进行任何其他修改或发布并点击发布以使这些更改生效。
或者,您可以使用自定义 HTML块。
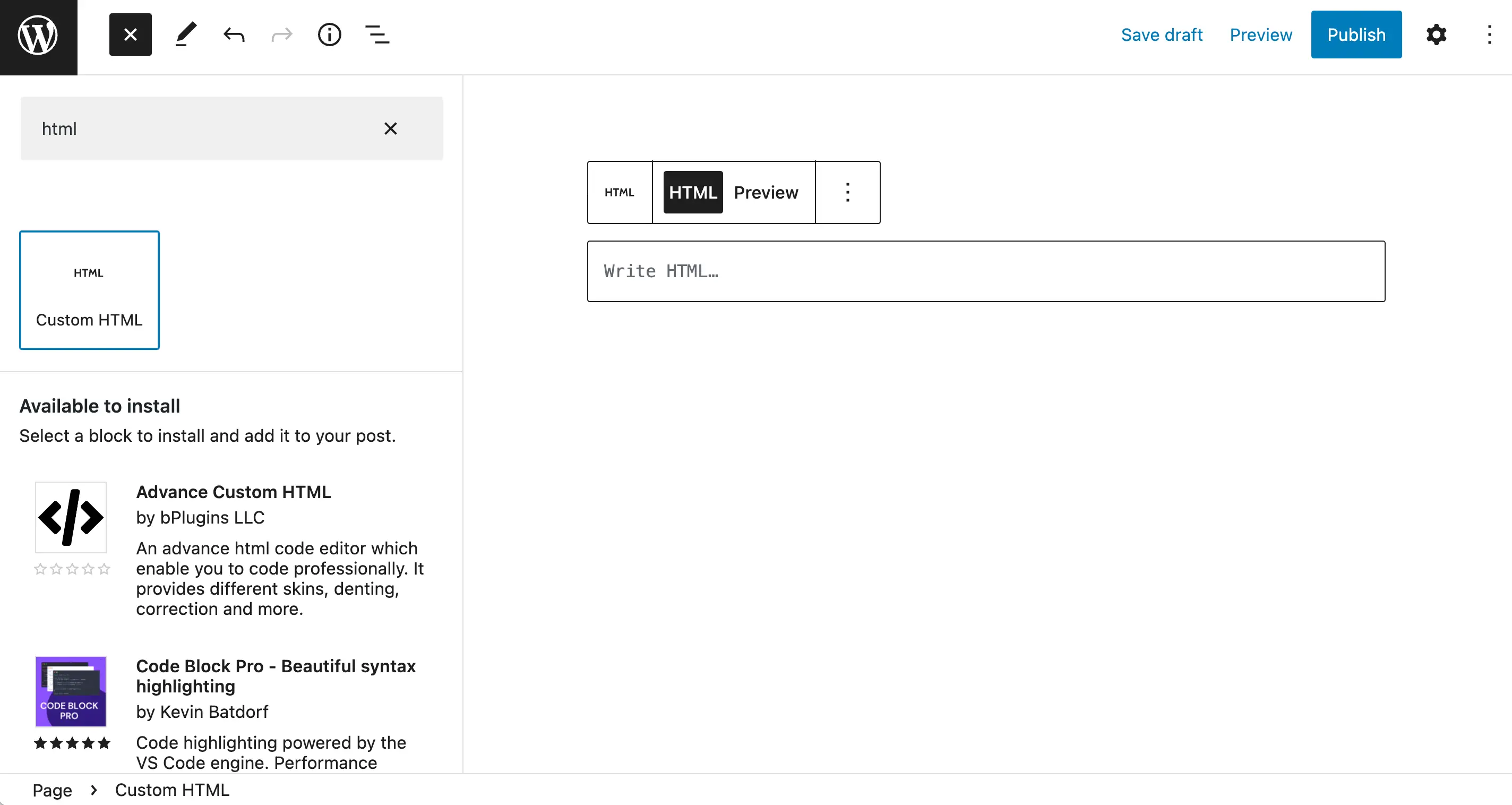
返回您的块菜单并在搜索字段中输入“html”以查找此元素:

如果选择此选项,则需要直接从文件中复制 HTML,然后将其粘贴到写有 HTML的框中。
但是,您在使用这种方法时可能会遇到一些问题。 因此,我们将向您展示另一种将 HTML 文件上传到 WordPress 的方法。
2.用FTP客户端
使用块编辑器是将 HTML 文件上传到 WordPress 的最简单方法。 但是,如果此方法不适合您,您也可以手动上传文件。 也就是说,此方法可能仅在您想将整个页面添加到您的网站时才有用。
您需要使用文件管理器,如 cPanel 或文件传输协议 (FTP) 客户端。 在本演练中,我们将使用后者。
如果您不熟悉该过程,访问和修改站点文件可能会有些棘手,一个小错误可能会损坏您的站点。 因此,在开始之前,您需要备份您的站点。
如果您需要更详细的说明,我们还有使用 FTP 连接到 WordPress 的完整指南。
首先,您需要下载一个 FTP 客户端,例如 FileZilla。
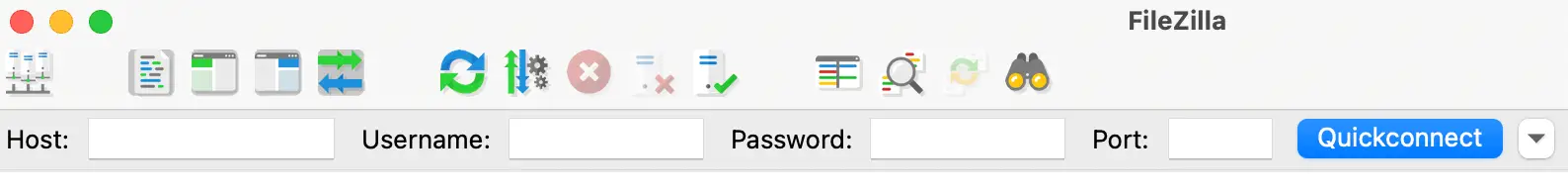
下载完成后,您可以打开程序并连接到您的网站:

这将需要一些基本信息,包括您的服务器和用户详细信息。 您需要填写Host 、 Username 、 Password和Port字段。 然后,单击快速连接。
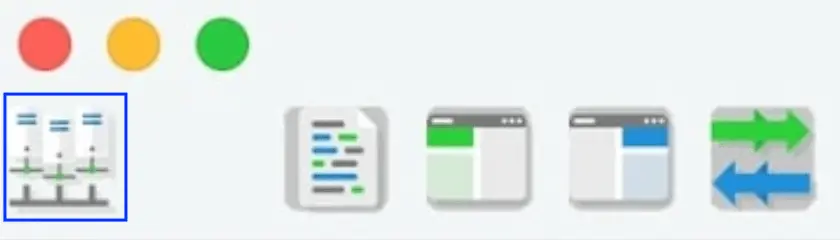
我们还建议您在继续之前将协议从 FTP 更改为 SFTP。 为此,请单击水平菜单最左角的站点管理器图标:

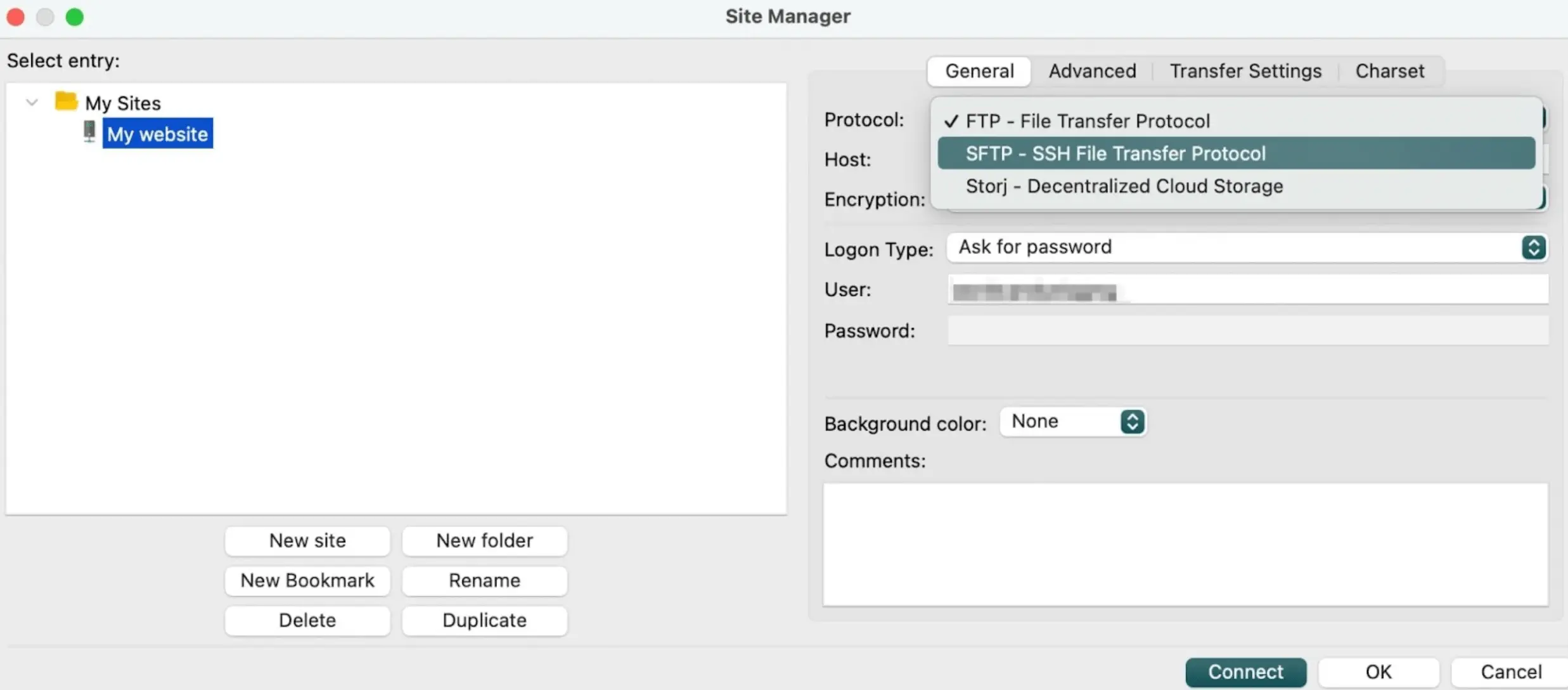
这将打开常规设置,您可以在其中进行此修改:


使用 SFTP 选项将使该过程更加安全。
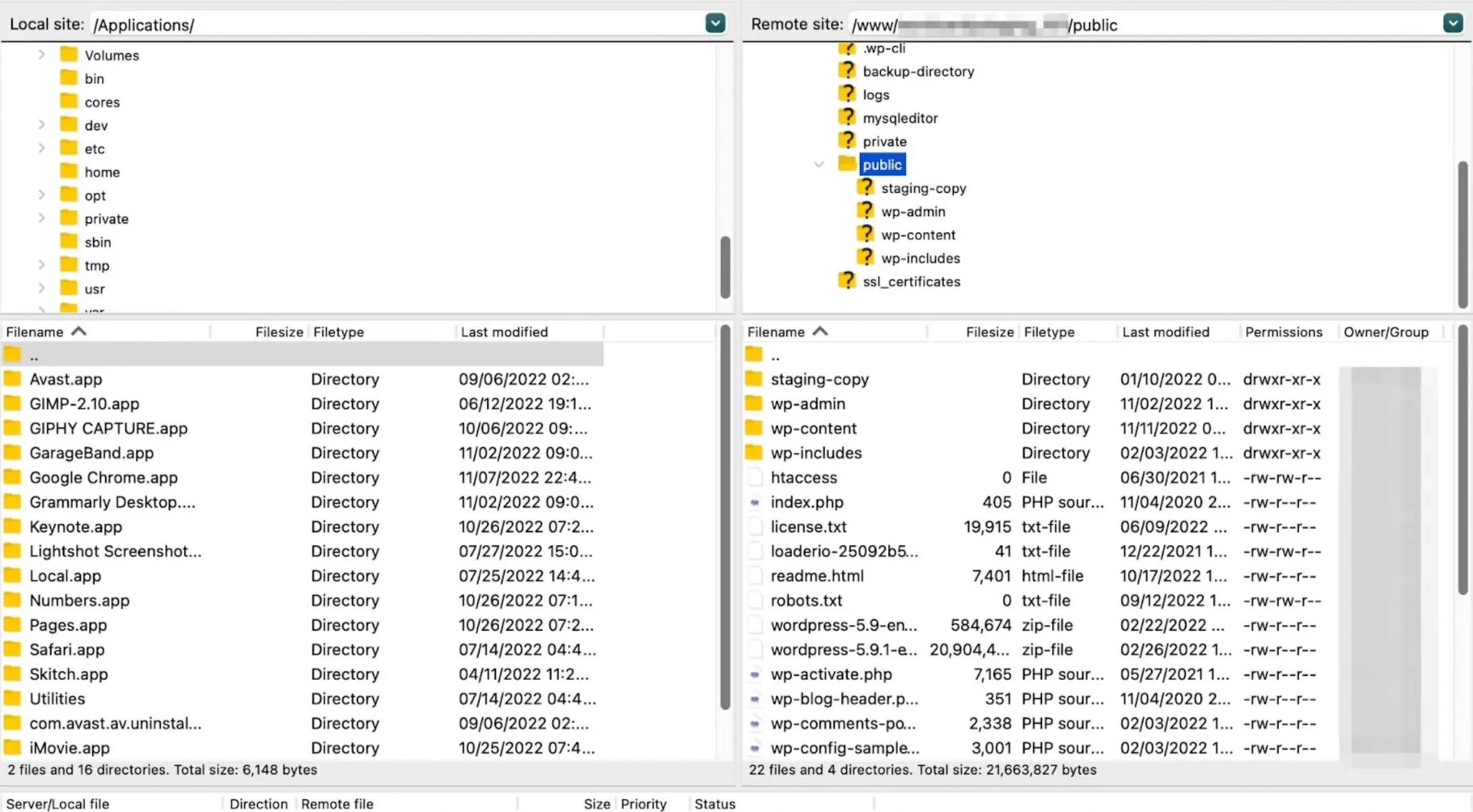
现在,您应该能够在屏幕上看到两个面板:左边一个包含本地设备上的文件和文件夹,右边一个包含您站点的文件。
在右侧面板中,您需要找到您的根目录,该目录通常是一个标记为public 的文件夹:

现在,在左侧面板(即您的计算机)中找到您要上传的 HTML 文件。 然后,将文件添加到您网站的根文件夹中,您就完成了!
结论
即使您是网页设计的新手,您也可以使用块编辑器或您选择的页面构建器轻松复制自定义布局。 尽管如此,在某些情况下您可能需要知道如何将 HTML 文件上传到 WordPress。
回顾一下,以下是将 HTML 文件上传到 WordPress 的方法:
- 在块编辑器中使用文件或自定义 HTML块。
- 使用 FileZilla 等 FTP 客户端将文件添加到站点的根文件夹。
您对如何将 HTML 文件上传到 WordPress 有任何疑问吗? 在下面的评论部分让我们知道!
