如何将 SVG 文件上传到 Shopify
已发表: 2022-12-26如果您要将 SVG 文件上传到您的Shopify 帐户,您需要先做几件事。 对于初学者,您需要创建一个 SVG 文件并将其保存到您的计算机。 完成后,您需要前往 Shopify 帐户的“主题”部分,然后单击“编辑 HTML/CSS”选项。 从那里,您需要单击“资产”文件夹,然后单击“添加新资产”按钮。 最后,您可以通过单击“选择文件”按钮并从计算机中选择文件来上传 SVG 文件。
最好使用 JPEG 或 PNG(它们都是光栅格式)以外的图像文件格式。 从一开始,您就可以使用主题定制器上传自定义徽标。 因为它涉及在主题编辑器中编辑一些代码,所以您需要一定的技术熟练度才能完成任务。 您现在必须将之前上传的图像上传到 .svg 文件。 在第 3 步中,您必须确保图像的最大宽度和对齐方式与主题定制器中的那些参数相匹配。 为确保徽标处于良好的工作状态,您必须将商店更新为与您的不同的屏幕分辨率。
Shopify 是否允许 Svg 文件?

是的,Shopify 允许将 SVG 文件上传到平台以用于产品页面和营销材料。 此文件类型可用于创建高质量的图像和图形,这些图像和图形可以缩放到任意大小而不会降低分辨率。 此外,可以使用各种软件程序编辑和自定义 SVG,使其成为创建自定义产品图像和营销材料的多功能工具。
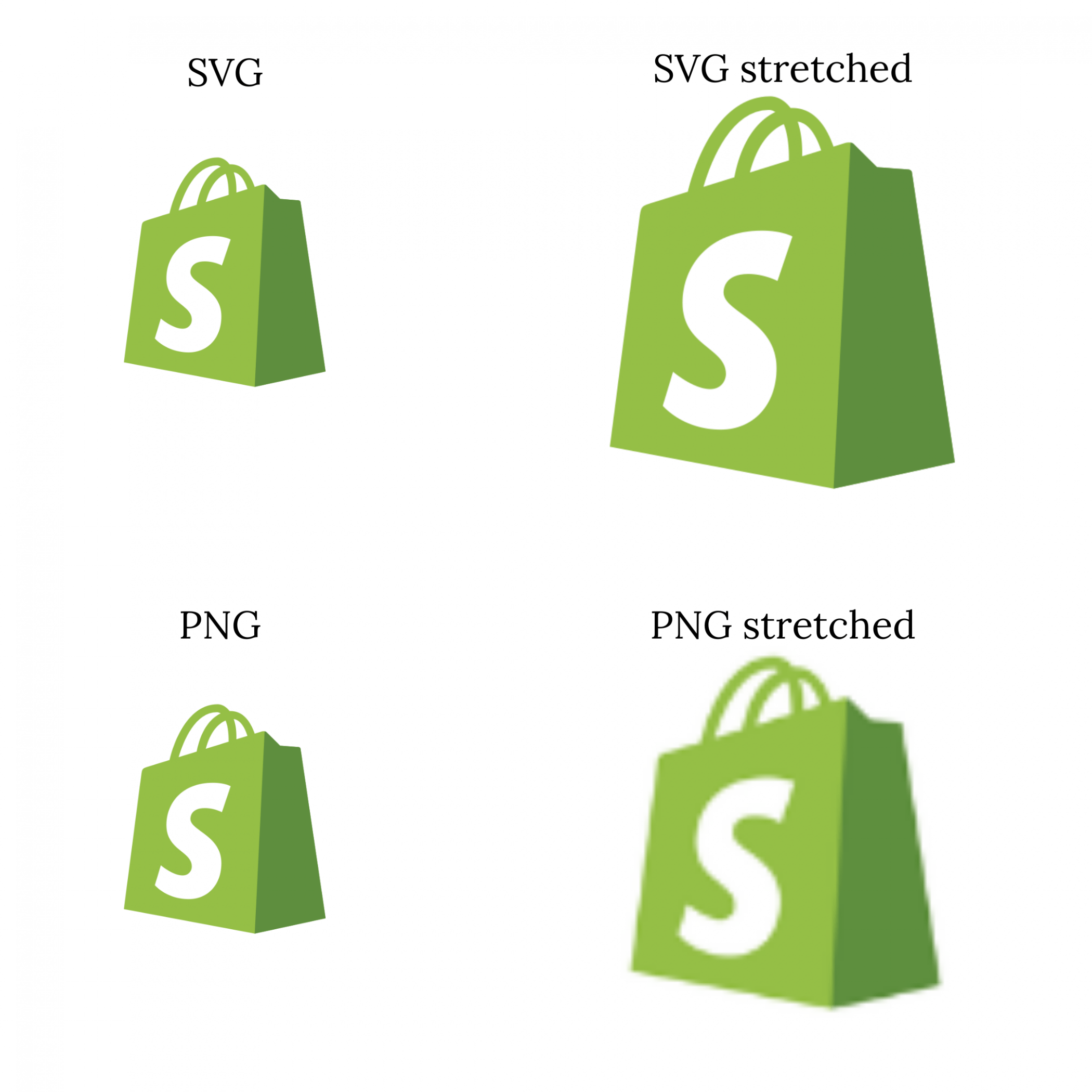
大多数 Shopify 商店主题(最多免费)不支持上传。 VNG 标志。 上面的比较清楚地表明 SVG 远远优于 PNG。 当您将专业网站放在访问者面前时,他们将更有可能与之互动。 我们知道,一个好的网站应该具有专业的外观并传达对公司的信任。 如何在 Shopify 上创建徽标? 您可以在本文中了解如何使用 SVG 徽标。
如果您是设计新手,但没有任何经验,Canva 是一个不错的选择。 您可以免费使用它和数百个(如果不是数千个)模板。 您可以使用开源应用程序 Inkscape 自由创建和编辑矢量。 因为该软件在 Linux、Mac OS X 和 Windows 台式计算机上运行,所以您应该能够在您的计算机上安装它。 如前所述,您可以直接在 Inkscape 中设计,而不是使用 Canva。 您必须先将徽标上传到 Shopify 控制面板,然后才能在您的网站上使用它。 选择图像图标后,将您的网站地址复制或输入到 URL 表单中,然后单击“确定”。
之后,您必须将Shopify 文件中的链接粘贴到相应的框中。 您可以将图像放大到您喜欢的尺寸,也可以使用尺寸菜单拖动调整大小箭头将其缩小到更小的尺寸。 如果您使用的是首次亮相主题,请找到下面突出显示的代码,删除该行并将其粘贴到帖子中。 选择 Shopify 控制面板中的下拉菜单以下载您的模版。 重要提示:再次上传之前,您必须先删除第一次上传的徽标。
绘制成功之路
'宽度':600px '高度':400px。 [路径 id]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
如何将 Svg 导入我的网站?
要将 SVG 文件导入您的网站,您需要使用 ' ' 标签。 这 '
' 标签用于将图像嵌入到网页中。 'src' 属性用于指定图像文件的位置。 如果无法显示图像,则“alt”属性用于指定图像的替代文本。

它在您指定的文件夹中运行后会为您创建两个文件:all-icons.js 和 Svsg-insider.html,它们是包含所有 .svg 文件的文件。 在我看来是这样的:我在我的应用程序中使用 HTML 映射来查看图标的外观以及如何导入它们; 拥有 HTML 地图会使它变得容易得多。 如果您需要以 React 组件(默认)或仅字符串的形式导出 SVG,则 Svg-inliner 工具是一个绝佳的选择。 SVGO 设置在 GitHub 上的 CLI 中可用,网址为 https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js。 它就像全局安装一次一样简单,然后每次将 newsvg 添加到文件夹中时运行它,以使其定期更有用。
我可以上传 Svg 吗?
如果您想添加或更改帖子,可以在这个新部分中进行。 在帖子编辑器中,您将像上传任何其他图像文件一样上传 SVG 文件。 编辑器可用于创建图像块,然后导入 SVG 文件。 WordPress 现在支持上传和嵌入 svg 文件。
默认情况下,WordPress 不支持可缩放矢量图形 (SVG) 文件。 在本文中,我们将介绍什么是 SVG 以及如何在 WordPress 上启用它们。 如果您选择矢量,我们还将讨论一些限制。 因为 SVG 是矢量格式,所以它们可以在浏览器和照片编辑工具中缩放。 如果您使用 SVG,您可以显着加快您的 WordPress 网站的速度,因为它们可以减小页面的整体大小。 通常,在比较文件大小时,它们小于 PNG 或 JPG。 SVG 文件是一个 XML 文件,这使其暴露于标准图像格式中不包含的许多漏洞。
SVG 无法在 Facebook 和 Twitter 等社交媒体平台上共享。 清理的目标是清理或注入代码,使其不会构成安全威胁(例如,代码注入)。 Amber 创建了一个名为 Safe SVG 的插件,它采用矢量图形标准。 将图像上传到 SVG-Sanitizer 库会生成 PostScript 图像。 您还可以在媒体库中查看 SVG,就好像它们是普通图像一样。 最重要的是,该插件还在 wpsvg.com 上作为免费版本提供,它允许您限制谁可以上传 SVG。 如果您不熟悉 SVG 文件类型,请确保在您的服务器上启用了 GZIP。 尽管 WordPress 核心不认可或支持任何这些插件或方法,但您仍然可以自行承担使用它们的风险。
许多不同的浏览器现在支持 SVG 图像作为图像格式,允许它们在各种上下文中使用。 图像可以在 HTML 元素中使用 img> 或 svg> 作为图像格式。 此外,浏览器允许用户下载和使用 SVG 图像作为图形。 将svg 图像导出为 JPG 时,必须从下拉菜单中选择 JPG 格式。
使用 Svg 图像的优缺点
因为 SVG 图像是免费的,所以它们是徽标、图标和其他图形的流行选择。 因此,由于 SVG 是一种基于矢量的文件格式,因此不适用于具有详细纹理和细节的高质量图像。 如果您需要使用简单颜色和形状的徽标、图标或其他图形,请使用矢量图形。 进行早期测试以确保旧版浏览器能够正确处理 SVG 图像至关重要。
购物 Svg
Shopify 是一个供各种规模的企业创建在线商店的平台。 Shopify 为用户提供可定制的平台、易于使用的结帐流程和广泛的功能。 Shopify 提供的功能之一是能够将 SVG 文件添加到您的产品页面。 这意味着您可以将矢量图像添加到产品页面,这可以帮助您创建外观更专业的页面。
Shopify 不支持 Svg 文件
是一个电子商务平台,支持包括SVG在内的多种格式。 但是,Shopify 不支持 SVG 文件,如果您将 SVG 文件添加到您的 Shopify 帐户,它将被阻止。 您必须转换字体或上传自定义图标才能在 Shopify 商店中使用 sva。
