如何轻松地将字体上传到 WordPress
已发表: 2022-05-05学习如何将字体上传到 WordPress 可能会让您不知所措。 为了减轻您的负担,我们将在此处向您展示有关向您的 WordPress 网站添加任何类型的字体、颜色和其他元素的完整指南。
这篇博文的目的是讨论各种类型的好字体以及 WordPress 如何让您自定义您的网站以添加自定义字体。 在下一节中,我们将讨论更改网站字体的含义。 如果您不确定选择什么,我们将向您展示如何为您的网站找到最佳字体。
通读本文后,您将能够在您的网站、博客和网站设计中包含字体。
在上传新的 WordPress 字体之前你需要知道什么
为您的 WordPress 网站获取一个好的字体
在为您的 WordPress 网站选择字体时,需要牢记许多注意事项。 您可以通过在 Google 上搜索找到在线字体。 但是您必须记住,它不仅应该看起来不错,还应该确保它是可读的并且可以合并到您的网站中。
要决定在您的网站上使用哪种字体,首先要确定您将在哪个网站上销售。 如果您是第一次销售,您为您的网站选择的字体应该特定于您的业务。
一旦您对使用哪种字体有了很好的了解,下一步就是寻找销售该字体的人并询问他们如何在网站上使用它。 您可以向他们寻求帮助,为您的 WordPress 网站寻找更好的字体。
您网站的字体——选择正确的字体
当您选择新字体时,请务必考虑您的网站所使用的文化背景。 您不应该在世界其他地方使用不适合您的网站的字体。
另外,确保该字体在网上广泛共享,以便需要它的人可以找到它。 最后但并非最不重要的一点是,字体不会太小或太大,以至于它会导致通知出现在您网站的页脚中。
此外,如果您正在寻找免费字体,您可以在 Goolge 搜索引擎上找到它们。 您可以使用许多免费网站,请记住这些 WordPress 字体质量不高。 我们建议使用 Google 字体和 Adobe 字体
完美契合您的 WordPress 网站
当您向您的网站添加新字体时,它必须是一种易于在您的网站上使用的字体。 我们不允许在您的网站上使用任何未经许可的字体。
找出答案的最佳方法是咨询创建字体的公司。 他们会知道是否允许。 如果不被接受,您必须创建一个新字体并使用您网站上允许的字体。
为每种类型的网站使用不同的字体
当您第一次使用新字体时,可能很难决定使用哪种字体。 这就是为什么我们整理了一份指南来帮助您完成将字体上传到 WordPress 的过程。
我们将讨论不同类型的字体、每种字体的含义以及如何为您的网站选择合适的字体。 上传字体后,我们将帮助您为您的字体创建自定义页面。 这将包括使您的网站正常运行所需的所有信息,例如颜色、文本和设计。
如何将字体上传到 WordPress
通过向您的 WordPress 网站添加新字体,您是从零开始。 您有必要学习如何在 WordPress 中使用不同类型的字体,将哪些文件放在页脚中,等等。
无论您对数字营销有多熟悉,重要的是尽早开始并积极主动以建立坚实的基础。
可以使用以下 3 种方法添加字体:
#1 安装 WordPress 插件
WordPress 插件可以帮助您将自定义字体添加到您的网站,而无需任何技术或编码技能。 您可以使用Easy Google 字体插件。 受到超过 30 万用户的信任,它被证明是 WordPress 网站最受欢迎的字体插件之一。

该插件为您提供了 600 多种谷歌字体供您选择插入到您的网站。 您还可以实时查看您网站上的字体更改。
要安装并开始使用该插件,您需要:
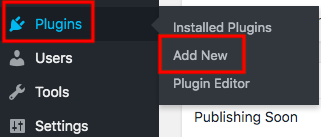
- 在仪表板的插件部分中,单击管理菜单中插件下的添加新

- 在关键字框中搜索 Easy Google Fonts 插件
- 单击立即安装并激活
- 打开“设置”>“Easy Google 字体”并选择您的字体
#2 自定义您的 WordPress 主题
如果您精通技术,请尝试通过自定义主题手动将自定义字体作为网站的一部分。 它要求您将字体上传到您的托管帐户并编辑主题的 CSS 文件。
- 将所需字体下载到您的计算机并将文件夹压缩为 .zip 文件
- 将字体文件上传到 wp-content/themes/your-theme/fonts 目录
- 登录到您的 WordPress 管理仪表板并打开“外观”>“主题编辑器”
- 将以下代码添加到 style.css 文件中
@字体脸{ 字体系列:Aguafina Script-Regular; src:网址(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf); 字体粗细:正常; }
- 点击“更新文件”按钮,你就完成了
#3 利用 WordPress 内置的 WordPress 模板
据专家介绍,您可以通过复制大多数标准主题中的字体库中的代码,将这些模板添加到您的网站 header.php 文件中。
使用特定时间段字体
当您为您的网站使用特定时间段字体时,能够在所有设备上加载该字体非常重要。 这是因为当页面具有正确的大小、颜色和轮廓时,用户会被吸引到页面。
如果您将特定时间段的字体用于在另一个网站上不正确的网站,则不会吸引用户。因此,拥有适用于所有类型设备的字体非常重要,无论是小屏幕还是大屏幕屏幕。
例如,如果您的网站专注于美国的企业,您可以使用公司名称或公司位置作为您的时间段字体。 但是,如果您的目标是国际用户,您可能会选择不同的位置或名称。
将字体上传到 WordPress 变得简单
WordPress 是一个很大的市场,很多人认为在 WordPress.com 网络平台上排名的最佳方式是使用特定的字体系列。 无论您是在寻找网站字体还是只是想增加外观和感觉,学习如何使用 WordPress.com 的字体系列都是一个不错的起点。
对如何将新字体上传到 WordPress 仍有疑问? 只需在评论部分写一行让我们知道。
