如何使用网格布局来显示您的 WordPress 帖子
已发表: 2022-08-30您希望以网格格式显示您的 WordPress 帖子吗?
在 WordPress 中呈现您的内容时,网格布局为您提供了额外的选项。 这在设计自定义页面时可能会派上用场。 在本文中,我们将教您如何在您网站的任何位置以网格样式快速显示您的 WordPress 帖子。
什么时候需要 WordPress 网格布局?
每个 WordPress 主题都支持经典的垂直博客文章风格,适用于大多数网站。 但是,这种样式可能会占用大量空间,尤其是在您有很多文章的情况下。 如果您正在为您的博客制作自定义主页,您可能希望利用网格样式来展示您最近的内容。
这将允许您向主页添加更多内容。 此外,您的帖子网格将突出您的特色照片,使它们更具美感和可点击性。 帖子网格也可用于展示您的创意作品集和其他形式的独特材料。
使用块编辑器,创建 WordPress 后网格布局。
使用 WordPress 块编辑器,您可以轻松地在帖子网格排列中显示您的帖子和缩略图。 您可以使用内置的后网格块构建自己的网格。
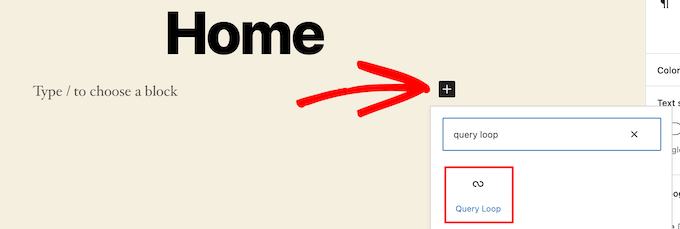
打开您要更改的页面,然后单击“加号”添加块按钮,搜索“查询循环”,然后单击块以添加它。

此块将您的帖子循环合并到您的页面中。
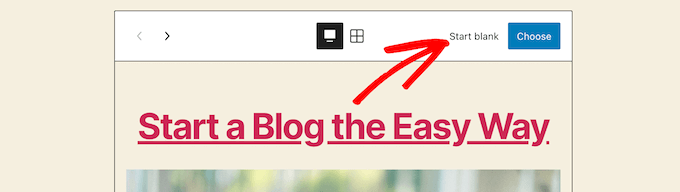
然后,在块的顶部,选择“开始空白”以创建后网格。

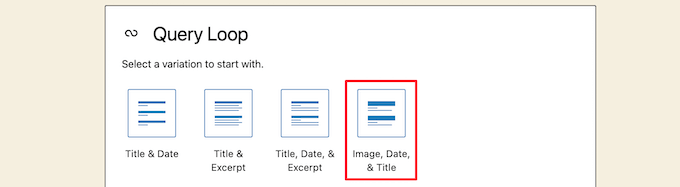
根据您希望在帖子网格中显示的信息类型,您有几个选项。
我们将使用“图像、日期和标题”,但您可以随心所欲。

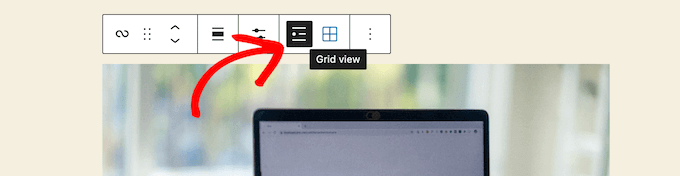
然后,将鼠标悬停在图像上并选择“网格视图”选项。
这会将您的列表转换为帖子网格。

然后可以自定义显示的信息。
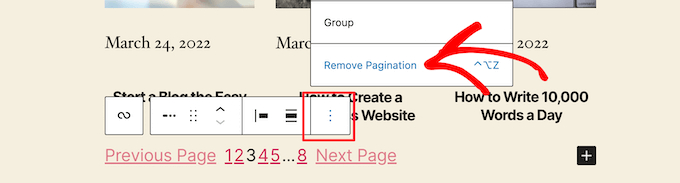
首先,我们将删除块底部的分页。 只需单击它并选择“三点”选项菜单。
然后,选择“删除分页”。

这将自动从块中删除元素。
同样,您可以从帖子中删除日期或为您的读者留下额外的帖子信息。
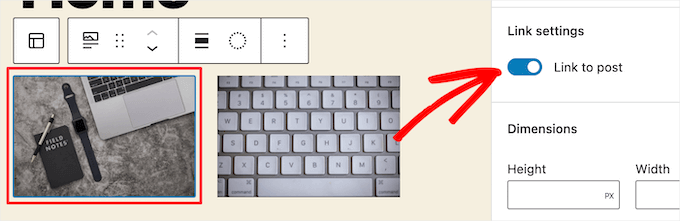
之后,我们将添加指向帖子缩略图和帖子标题的链接。
只需单击帖子的缩略图,然后在右侧选项框中切换“链接到帖子”即可。

然后,对于您的帖子标题,重复该过程。
完成后,单击“更新”或“发布”按钮发布您的帖子网格。
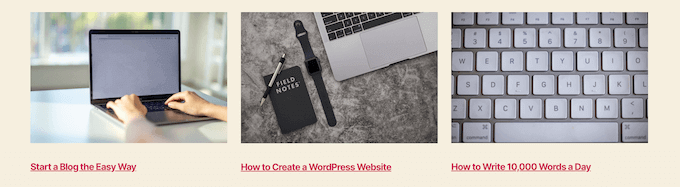
您现在可以通过访问您的 WordPress 网站来查看新的 WordPress 帖子网格。

然后,对于您的帖子标题,重复该过程。 完成后,单击“更新”或“发布”按钮发布您的帖子网格。 您现在可以通过访问您的 WordPress 网站来查看新的 WordPress 帖子网格。
通过向 WordPress 添加代码,您可以创建 WordPress 后网格布局。
这种方法需要基本掌握如何将代码插入 WordPress。 在开始添加代码之前,您必须首先为您的帖子网格建立一个新的图像大小。
接下来,找到要添加代码片段的 WordPress 主题文件。 例如,您可以将它包含在您的 single.php 文件中,以便它显示在您所有文章的底部。 您还可以制作自己的页面模板来显示带有缩略图的博客文章网格布局。
之后,您可以开始向 WordPress 添加代码。 我们将逐节分解代码示例,因为它很长。 首先,将以下代码片段插入到您的主题模板文件中。
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>在此代码行中设置了后循环查询。 如果您愿意,您可以更改“每页帖子”变量以在每页显示更多帖子。
然后,在您的主题模板文件中,粘贴以下代码片段。
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>此代码行为我们的文章生成两列,显示文章标题和图片。 它还会生成一个 CSS 类,稍后我们将对其进行样式设置。 它还指“发布图像”,它必须替换为您之前制作的图像尺寸的名称。

然后,最后,添加以下代码片段。
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>这段代码只是关闭了循环。 它还允许您添加帖子导航,但由于大多数网站所有者为此使用不同的插件,我们没有包含它以避免代码冲突。
以下是整个代码片段的显示方式。
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>为了确保您的帖子网格正确显示,请将以下 CSS 添加到您的网站。
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }通过实验探索各种 CSS 选择器对 post 循环的不同组件的影响。
我们希望这篇文章对教您如何以网格样式显示您的 WordPress 帖子有用。
