如何在 CSS 中使用 SVG 图像作为背景图像
已发表: 2023-03-01SVG 是向网页添加图像的好方法。 您可以使用它们添加插图、徽标,甚至背景图像。 在本文中,我们将向您展示如何在 CSS 中使用 SVG 图像作为背景图像。 首先,您需要找到要使用的 SVG 图像。 有一些网站提供免费的 SVG 图像,例如 The Noun Project 和 Open Clip Art。 找到图像后,您需要下载它并将其保存到您的计算机上。 接下来,在文本编辑器中打开图像并复制代码。 然后,打开您的 CSS 文件并将代码粘贴到文件中。 最后,将以下 CSS 添加到您的文件中: body { background-image: url(“image.svg”); 将“image.svg”替换为您的 SVG 图像文件的名称。 这里的所有都是它的! 您现在可以在 CSS 中使用 SVG 图像作为背景图像。
下面的步骤将引导您完成使用 CSS(背景图像)创建 svagets 的过程。 当你想制作一个 CSS 背景图片时,你可以使用两种方法中的一种。 找到您的文件路径或文件系统至关重要。 如果将 SVG 文件添加到 background-image 属性,则可以使图像看起来更悦目。 好处之一是它非常有用。 CSS 用于将它们设置为 SVG 背景。 CSS 的背景属性用于确定页面的外观。
作为本文的一部分,我们将研究如何将 SVG 插入到CSS 属性背景图像中。 使用这种方法,层层叠叠的div容器无法实现层层效果。 所有相关的背景属性以及您可以对背景进行分层这一事实使它成为一个极具吸引力的应用程序。 在我看来,类似的东西可以在现实世界的应用程序中实现。
由于其二维特性,SVG 图像文件格式是为网站图形创建的。 它还具有大量动画、透明度、渐变和透明度函数库,使其易于缩放和保持质量。
因为 SVG 背景的处理方式与任何其他图像类似,所以无法以任何方式更改它,例如填充颜色。
我可以使用 Svg 作为背景图像 Css 吗?

使用 CSS 时,您还可以使用 SVG 图像作为背景图像,类似于 PNG、JPG 或 GIF。 这是一个平稳的旅程,因为它的适应性和清晰度。 如果需要,您可以执行光栅图形可以执行的任何任务,例如重复。
它是一种能够生成动画文件和透明文件的文件格式。 尽管用途有限,但由于成本低,它是高级图形的绝佳选择。
如何设置 Svg 元素的宽度和高度
要处理它,有几种选择。 它就像在缩放之前在 CSS 中设置代码的高度和宽度一样简单。 Asvg 的高度为 100x,宽度为 200x。 无论您使用什么 CSS,您都可以使用此方法来确定您的高度和宽度。 您还可以使用外部 CSS 文件。 您将能够指定 CSS 文件的宽度和高度,以及使用 *link 标签包含SVG 代码。 您可以使用 svg *width *%C2%A2%A2%A2%A2%A2%A22 height (auto) 将高度和宽度与 SVG 代码分开。 如果您选择这些选项之一,则应注意纵横比。 如果默认宽度或高度太小,SVG 将按比例缩小以适应新尺寸。 如果将高度或宽度设置为小于默认值,SVG 将按比例放大。
Svgs 有背景吗?
这个问题没有明确的答案,因为它取决于 SVG 的实现。 在某些情况下,SVG 可能在代码中定义了背景,而在其他情况下可能没有。 但是,通常建议 SVG 不定义背景,因为这会导致图像显示出现问题。
矢量图形是可缩放的,而 Photoshop 文件在放大时显示其像素。 从 Photoshop 导出到 SVG(可以包含位图)时,如果 Photoshop 中有透明背景,则应提供透明背景。 如果你的 svg 背景是白色的,你可能需要使用 fullsize *rect width width100%%22 height*100%%22 fill%22 white/> 或类似的东西。 为了摆脱背景,这里有一些技巧。
您可以在您的矩形上将填充设置为无。 有必要完全删除字符。
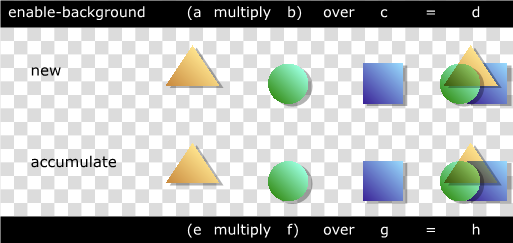
启用背景和无背景的区别
如果你想让背景图片开启并累积,使用inherit关键字:
启用裸背景...使用 no-background 关键字暂时禁用背景图像累积并覆盖当前图像,这正是您想要的。
如果您没有背景,请使用 *br。 如果要将背景图像添加为叠加层,请使用叠加关键字:*br* 来禁用图像累积过程。 当我点击叠加层时,它会被设置为 false…
启用背景和无背景有什么区别?
enable-background和no-background的区别在于enable-background允许放大背景图片,而no-background则不允许。
什么是 Svg 启用背景?

支持 SVG 的背景是一种能够用作 HTML 元素背景的背景。 这是通过将元素的背景图像属性设置为 SVG 文件来完成的。
Svg 的伟大之处在于您可以更改背景颜色
如果使用 sva,则不需要设置颜色。 stroke 属性允许您为背景选择任何颜色。 填充属性用于为形状周围的轮廓着色。
你能用 Css 设计 Svg 样式吗?
因为SVG 属性可以用 CSS 设置样式作为表示属性或样式表,这意味着 :hover 或 :active 等 CSS 伪类也可以用 CSS 设置样式。 新的 SVG 2 包含更多可用于设置图像样式的表示属性。
当您使用 <use> 元素添加图标或任何其他类型的 SVG 元素或图像时,会出现一些问题。 本文将为您提供一些规避由用户首选项引入的样式限制的各种方法的概述。 SVG 文档的四个主要元素是其结构、参考代码和定义。 创建模板时,在 defs() 属性的帮助下定义元素。 为了在文档的其他地方引用模板,必须将其组织成元素组。 如果将 use 元素与现有元素一起使用,则可以复制已复制的元素,从而允许您在图形编辑器中复制粘贴元素。 影子dom是什么?

有没有办法检查该子文档以了解其内部工作原理? 答案在 <use> 元素中,它是自身的克隆。 可以使用 Chrome 的开发者工具查看影子 DOM 的内容。 为此,请单击右上角的 Cog 图标,在“设置”面板的“常规”选项卡中启用影子 DOM 检查。 影子 DOM 在属性方面与常规 DOM 相似,但在涉及主文档时它与 CSS 和 JavaScript 交互的方式不同。 *> 的路径后代可以通过定位其目标来避免。 因为常规 CSS 选择器无法访问影子 DOM,所以我们必须使用 CSS 选择器。
以下是在表示属性中的元素上定义 CSS 属性的简写。 因此,正是由于它们的性质,它们以一种意想不到的方式为风格级联做出了贡献。 这些表示属性是低级别的权威样式表,可以轻松地委托给任何其他样式定义。 只有样式级联的继承样式才具有强大的呈现属性。 从元素派生的样式将代代相传,就像从元素派生的样式一样。 在任何其他样式声明中,表示属性不受影响。 这可以通过定义外部样式声明来实现,导致 presentation 属性被过度声明。
使用 CSS inherit 关键字可以更容易地做到这一点。 看看下面的例子,冰淇淋图标有一个路径,我们希望填充颜色根据不同的情况而改变。 CSS content all 属性可能非常有用,即使它是一种极端措施。 该声明将在本质上继承其祖先元素的属性。 这可以在所有支持 all 属性的浏览器中完成(有关更多信息,请参阅属性条目)。 使用 CSS currentColor 变量,我们可以为每个元素指定两种不同的颜色,而不是一种。 此方法旨在允许应用填充和颜色属性,从而允许这些颜色通过当前颜色的可变性质级联到容器的内容中。
使用 currentColor 变量,我们将确保为前面的每个水滴赋予颜色属性指定的不同颜色值。 这是使用双色徽标的好方法。 一年多前,Amelia Bellamy-Royds 在 Codepen 博客文章中首次讨论了这个概念。 使用 CSS 变量,您可以设置演示文稿内容的样式,而不必强制浏览器覆盖任何演示文稿属性值。 变量是由网页的作者或用户创建的用于存储特定值的实体。 与 CSS 预处理器变量(如 Sass)相比,这些变量更灵活,可以做更多预处理器变量做不到的事情。 如您所见,图像的副本数量没有限制,每次使用都会产生不同的颜色集和主题。
当您需要根据上下文或其他类似上下文以多种方式更改徽标的外观时,此工具会很有用。 尽管您可能不需要或不需要它,您仍然可以将这些变量与 fill 和 color 属性一起使用。 无法加载其定义值的变量的值将在标记中返回到其原始颜色。 如果您在 CSS 中定义一组变量值,则每个实例都有一个单独的颜色主题。 CSS 级联允许您简化 >use> 部分内容的样式。 当我们使用 CSS 变量时,我们可以自定义影子 DOM 中的图形以满足我们的个性化需求。 它目前仅在 Firefox 中可用,但您也可以在其他浏览器中对其进行投票。 我们甚至可以在未来使用 CSS 变量作为SVG 参数来设置内容样式,因为关于使用 CSS 变量作为参数的讨论仍在继续。
自定义图标是 SVG 最常见的用途之一。 使用渐变和填充工具,您可以创建既美观又功能多样的复杂图标。
自定义动画也是 SVG 的一种流行用法。 通过定义和插入关键帧,您可以轻松创建既美观又实用的动画。
由于 CSS 具有一组可用于创建特定效果的滤镜,因此 SVG 中的内置滤镜更加通用,并允许以非常吸引人的方式创建更复杂的效果。
通过使用功能强大的 SVG 工具,您可以轻松创建自定义图标、动画和效果,使您的网页看起来更具吸引力和用户友好性。
Svg:添加样式表
可以使用 SVG 的 style> 元素将样式表添加到内容中。 对于为各种浏览器或设备自定义SVG 输出,这是一个特别有用的功能。 SVG style> element reference 对于了解有关该元素的更多信息也很有用。
Svg 作为背景图像 Css
SVG 图像可以用作 CSS 中的背景图像。 这可以通过使用 background-image 属性并指定 SVG 图像的 URL 来完成。 然后 SVG 图像将用作元素的背景图像。
Svg 背景图像不显示
如果您的SVG 背景图像未显示,可能是因为您使用了错误的语法。 背景图像应该使用 CSS background-image 属性设置,而不是元素。
SVG 格式的图像可以像 PNG、JPG 和 GIF 一样在 CSS 中用作背景图像。 它将解释如何通过示例解析 css 背景图像。 有一个错误需要解决。 Chrome 的 SVG 格式由于其旧标签格式而不再受支持。 因此,我想到了在 Chrome 中使用 . 可缩放矢量图形 (SVG) 是矢量图形的缩写。 它用于为 Web 创建基于矢量的图形。 如果 SVG 被指定为 src 属性中的元素,则可以使用 HTML 元素嵌入它。 如果您的 SVG 没有固有的纵横比,则必须包含高度或宽度属性(或两者)。
可能是因为您的服务器正在提供内容不正确的文件,例如 imgsrc=”image.svg” 或 CSS background-image,而浏览器没有显示它; 但是,如果文件链接正确并且一切看起来都正确,则可能是如果您的 SVG 文件有透明背景,您将无法看到图像,因为浏览器不支持这种类型的文件。 将描边设置为无将导致描边不透明度为零,而将其设置为一将导致描边不透明度为零。 此外,您没有为默认为黑色的“rect”元素指定填充值。
CSS 背景图像
CSS 背景图像是使用CSS 背景属性放置在网页上的图像。 背景图像放置在内容后面的页面上,并且在页面滚动之前不可见。
当使用 background-image 属性时,一个或多个背景图像被分配给一个元素。 元素的背景由元素的总大小(包括填充和边框)组成,而不是其边距。 如果图像不可用,最好使用背景颜色。 下面是一些如何自己尝试的示例。 利用各种背景属性制作英雄。 第一张图片只能使用一次(不可重复),第二张可以重复使用。 排列径向渐变(三种颜色)图像作为背景元素元素 (div)。 当重复线性渐变时,使用 repeating-linear-gradient() 函数。
如何在 Html 中设置背景图片
CSS background-image 属性可用于在 HTML 中设置背景图像。 通过使用此属性,您可以在元素上创建一个或多个背景图像。 您可以使用 CSS 属性 background-image 在 HTML 中设置图像的 URL,或者您可以使用该属性的 background-image。 CSS 的 background-origin 属性可用于确定图像的来源。 background-image 属性的值由图像 URL、background-origin URL 或 background-repeat 值确定。
