如何使用 Elementor:初学者详细指南 [2022]
已发表: 2022-09-07想了解如何在您的下一个网站设计项目中使用 Elementor?
设计和定制您自己的网站。 看起来很吓人,不是吗?
好吧,不再! 使用 WordPress 和页面构建器构建和自定义网站比以往任何时候都更容易。
除了提供一个免费的在线展示平台外,WordPress 还提供了一系列页面构建器,可以轻松设计和设置网站结构,并且花费最少。
所以今天,我们将讨论最受欢迎的页面构建器之一: Elementor。
在本详细指南中,我们将尝试涵盖有关 Elementor 免费版的所有内容,从安装过程到有用的技巧和提示。
如果您刚开始使用 Elementor,本指南将帮助您更好地了解 Elementor 页面构建器的结构和工作功能。
因此,事不宜迟,让我们开始吧!
什么是元素?

Elementor 是最受欢迎的可视化拖放式 WordPress 页面构建器之一。 它提供了先进的多集工具,以最简单的方式构建漂亮的网站。
它具有多种样式选项,并提供网站构建框架来轻松设计创意和令人惊叹的网站。
目前,Elementor 为超过1000 万个站点提供了强大的支持。
为什么 Elementor 受欢迎?
您可能想知道为什么 Elementor 如此受欢迎,以及是什么让它如此特别。
简单来说,Elementor 让您只需排列内容块即可创建 WordPress 网站——无需添加任何代码!
最有用和最令人印象深刻的功能之一是前端编辑,它允许您在您的网站上进行实时编辑,而无需在编辑器和预览模式之间纠结。
为什么你应该使用 Elementor
为了使用和使用 Elementor,您不必是编码专家或专业的 Web 开发人员。 Elementor 提供了数十个高级小部件,您可以拖放和自定义,而无需依赖开发人员的帮助。
Elementor 提供免费版和专业版,如果您是初学者或刚开始进行网页设计,我建议您先使用 Elementor 免费版。
免费版本包含许多功能,可以轻松启动网站设计过程并创建完美运行的网站。
Elementor 是免费的吗?
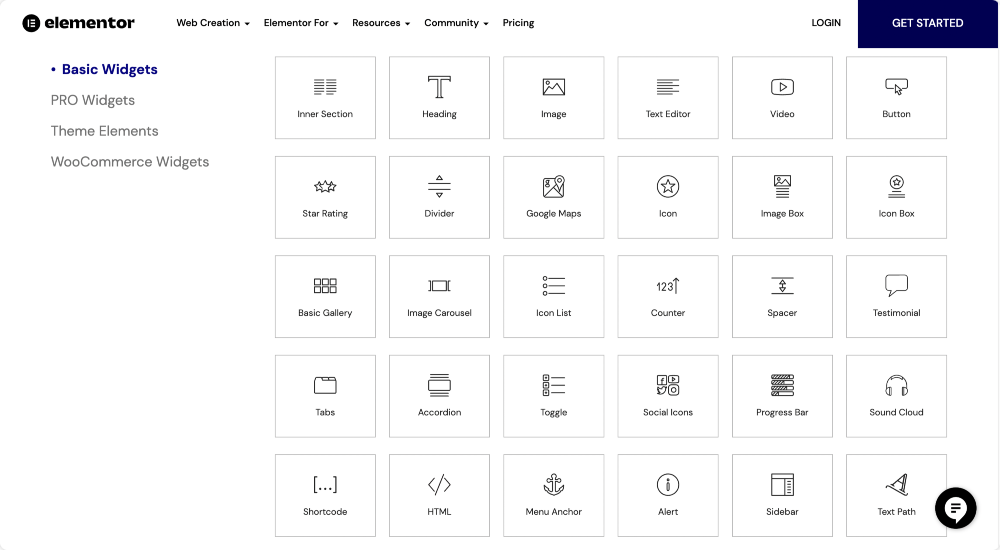
Elementor 提供免费和付费订阅计划。 免费版提供40 多个免费小部件,具有出色的设计选项和创新功能。 这些小部件可用于创建内容,例如Buttons、 Heading 、 Testimonials、 Progress Bars等等。

单击此处查看完整的 Elementor 小部件列表。
除了内容小部件,Elementor 免费版还包括一个模板库,提供令人印象深刻的预先设计的整页和部分模板。 您可以使用模板来创建漂亮的网页。
如何使用元素?
毫无疑问,Elementor 用户友好且易于使用,但是当您第一次开始使用它时,您肯定需要一些指导。
因此,让我们开始安装和激活 Elementor 的免费版本。
如何安装和激活 Elementor 免费版
与其他 WordPress 插件一样,安装 Elementor 相对简单直接。 您可以通过其官方网站或直接从 WordPress 仪表板安装 Elementor。
我假设您已经有一个 WordPress 网站,所以让我们看看如何直接从 WordPress 仪表板安装 Elementor。
通过 WordPress 仪表板安装 Elementor
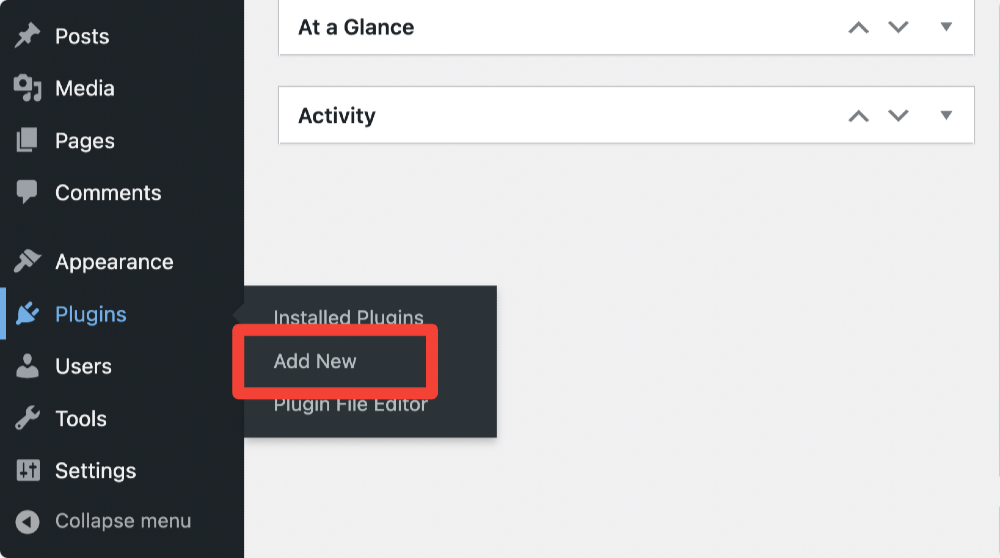
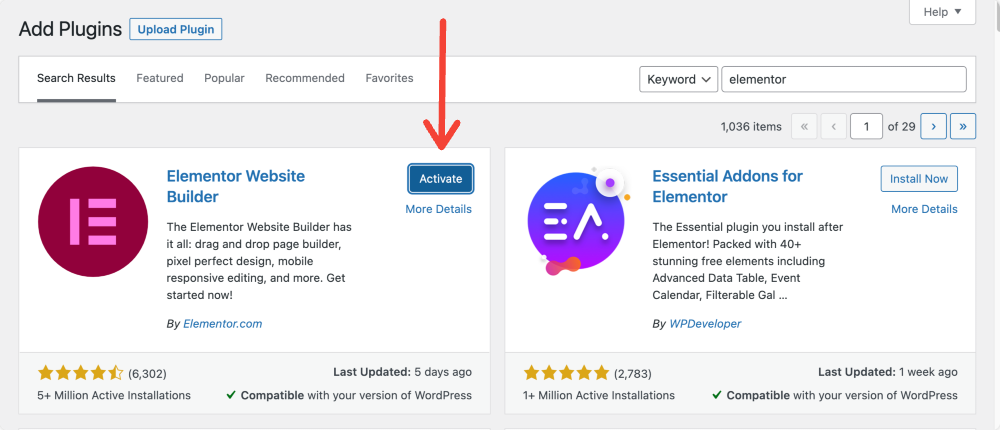
- 首先,转到您的 WordPress 仪表板,然后单击插件>>添加新的。

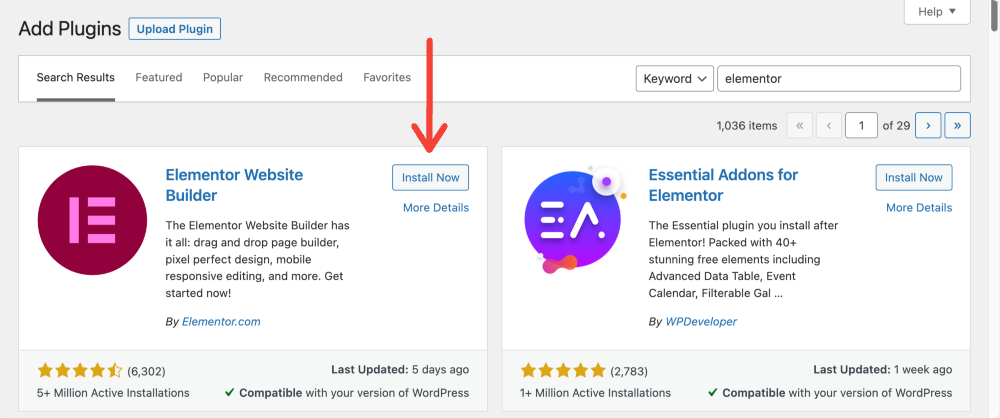
- 现在搜索Elementor并单击安装。

- 安装过程完成后,单击激活。

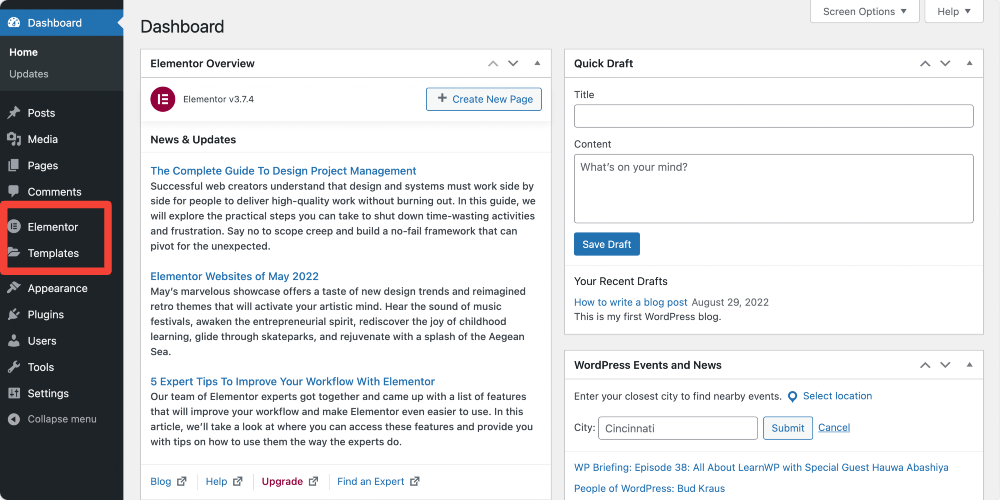
这是安装和激活 Elementor 免费版后 WordPress 仪表板的样子。

现在您已经在 WordPress 网站上成功安装并激活了 Elementor,让我们开始了解 Elementor 页面构建器的一些基本设置和功能。
了解 Elementor 的基本选项
Elementor 为您提供将设计愿景变为现实的选项。 借助前端编辑和拖放功能,您可以轻松创建任何网站。
但在我们进入主要部分之前,让我们讨论一下 Elementor 的前端和后端设置的一些基础知识。
首先,让我们看一下 Elementor 的后端设置。
Elementor 后端设置
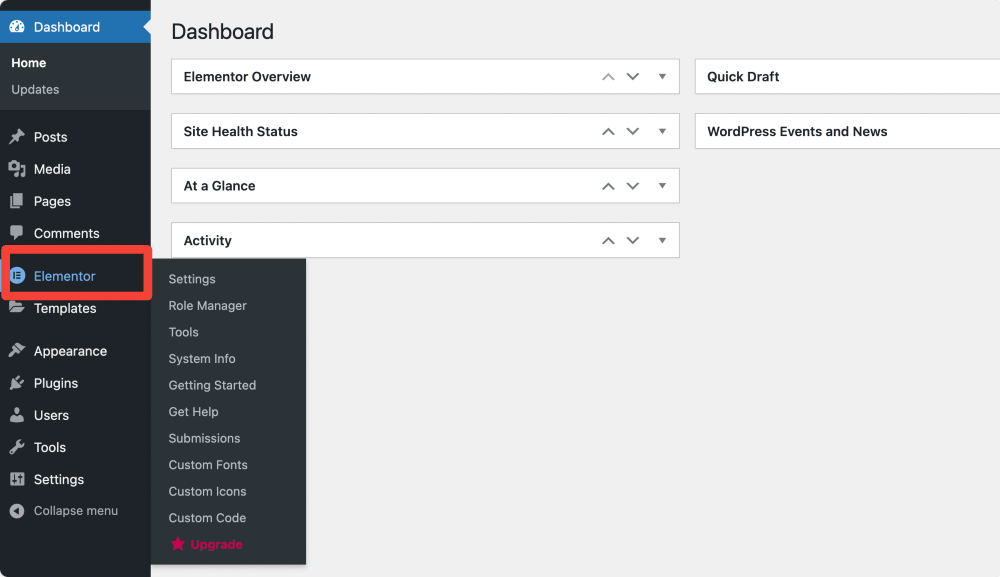
查看 Elementor 后端设置。 单击 WordPress 仪表板左侧面板上的Elementor 图标,默认情况下,它将打开 Elementor 的设置页面。

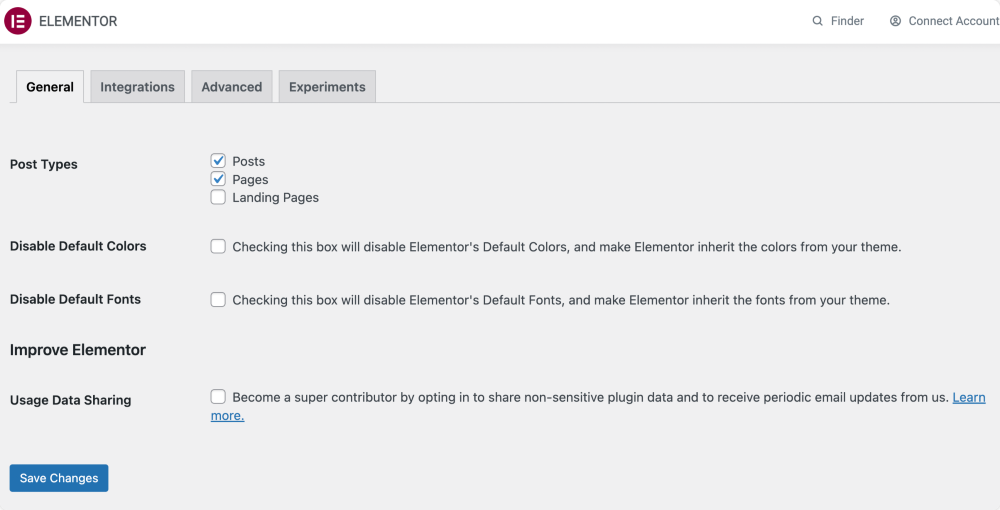
Elementor 设置页面由 4 个选项卡组成,常规、集成、高级和实验。
常规选项卡

在“常规”选项卡中,您可以选择:
- 设置可以在 Elementor 中编辑的帖子类型,即Posts 或 Pages 。
- 禁用 Elementor 的默认颜色,并允许 Elementor 从您的主题继承颜色。
- 禁用 Elementor 的默认字体,并允许 Elementor 从您的主题继承字体。
集成
在此选项卡下,您将找到集成不同工具的 API 密钥以将它们与 Elementor 集成的选项。
例如,您会找到添加 Google API 密钥、Instagram 令牌和验证码密钥的选项。
当您开始使用 Elementor 时,我建议您不要更改“高级”和“实验”选项卡的设置并保持原样。
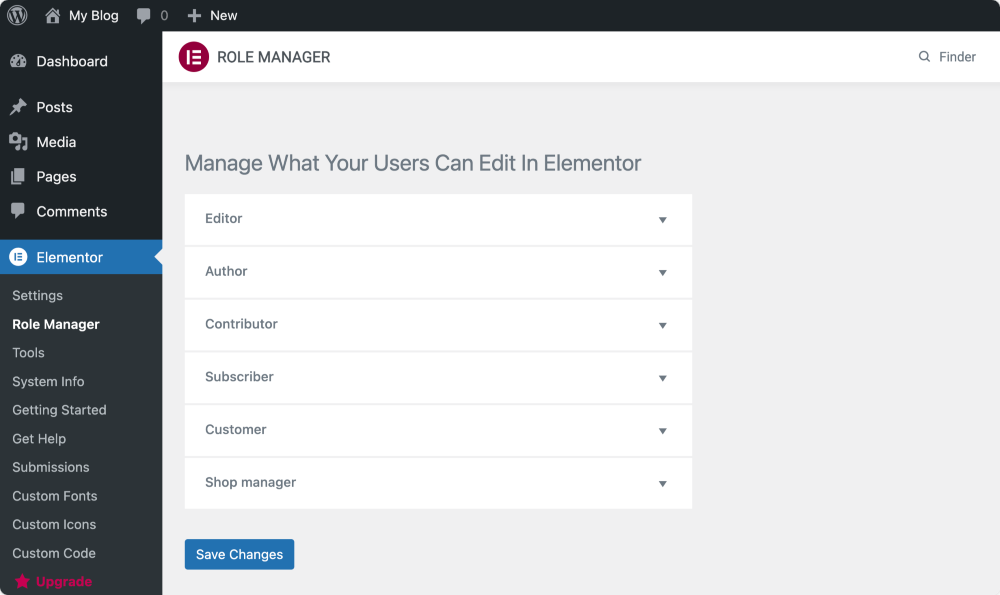
角色管理器

角色管理器是 Elementor 的一项高级功能,允许您为每个用户角色分配不同的访问权限。
使用 Elementor 免费版,您可以选择限制某些用户角色访问 Elementor 编辑器。
您可以将权限分配给这些默认角色:
编辑- 可以发布和管理自己和他人的帖子。
作者- 可以发布和管理自己的帖子
投稿人——可以管理自己的帖子,但不能发布。
订阅者- 只能管理他们的个人资料。
如何在 Elementor 中管理角色?
转到您的 WordPress 后端,然后单击Elementor > 角色管理器。
在这里,您将看到用户角色列表。 单击下拉菜单,您将看到每个角色的权限选项。
- 无法访问编辑器——这完全限制了用户进入 Elementor 编辑器。
因为我们谈论的是 Elementor 免费版本,所以有关 Elementor 后端设置的这些信息可能适合您。 现在让我们探索 Elementor 的前端设置。
Elementor 前端接口
要了解 Elementor 的界面,首先,我们需要在 WordPress 上创建一个新页面并使用 Elementor 进行编辑。
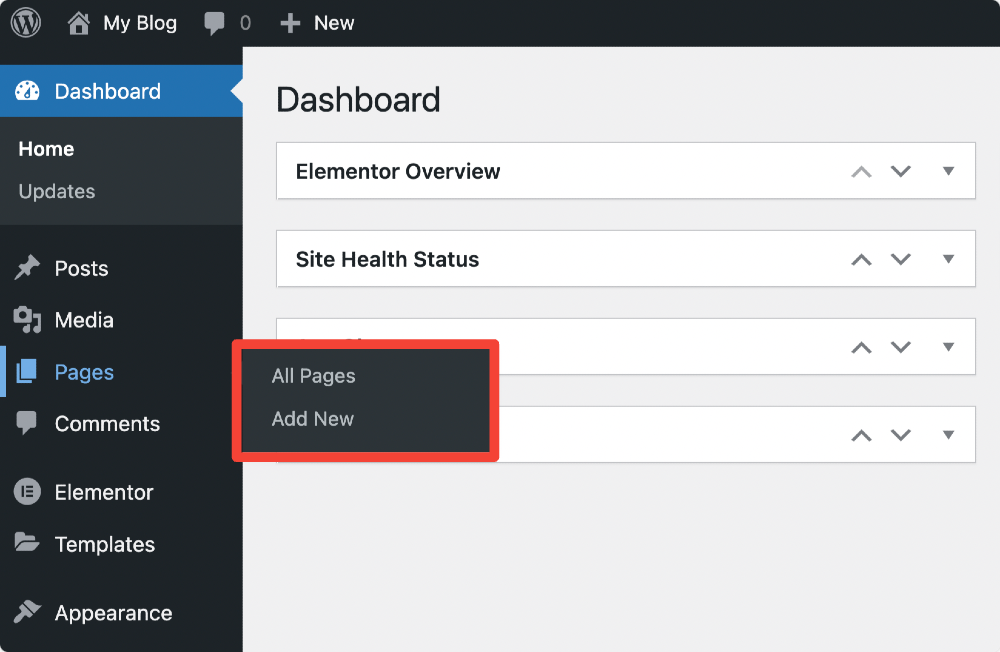
- 转到您的 WordPress 仪表板,然后在左侧单击页面 > 添加新的。

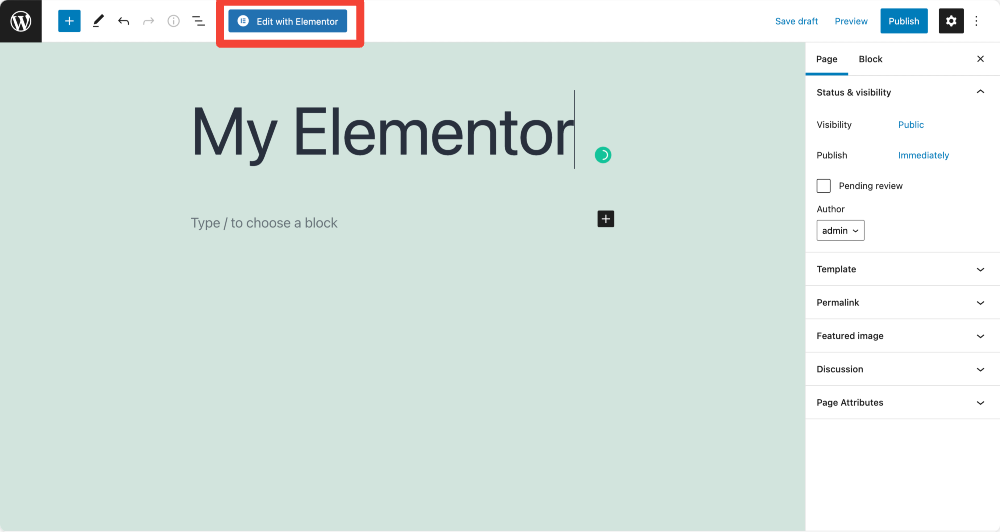
- 在下一页上,添加您的页面标题并单击使用 Elementor 编辑以进入 Elementor 网站构建器。

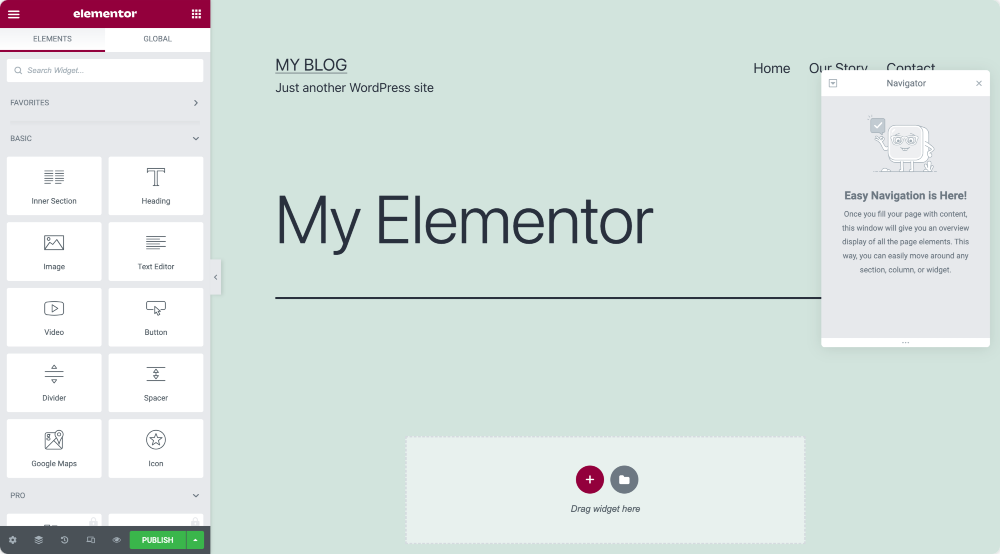
- 这就是 Elementor 面板的样子。

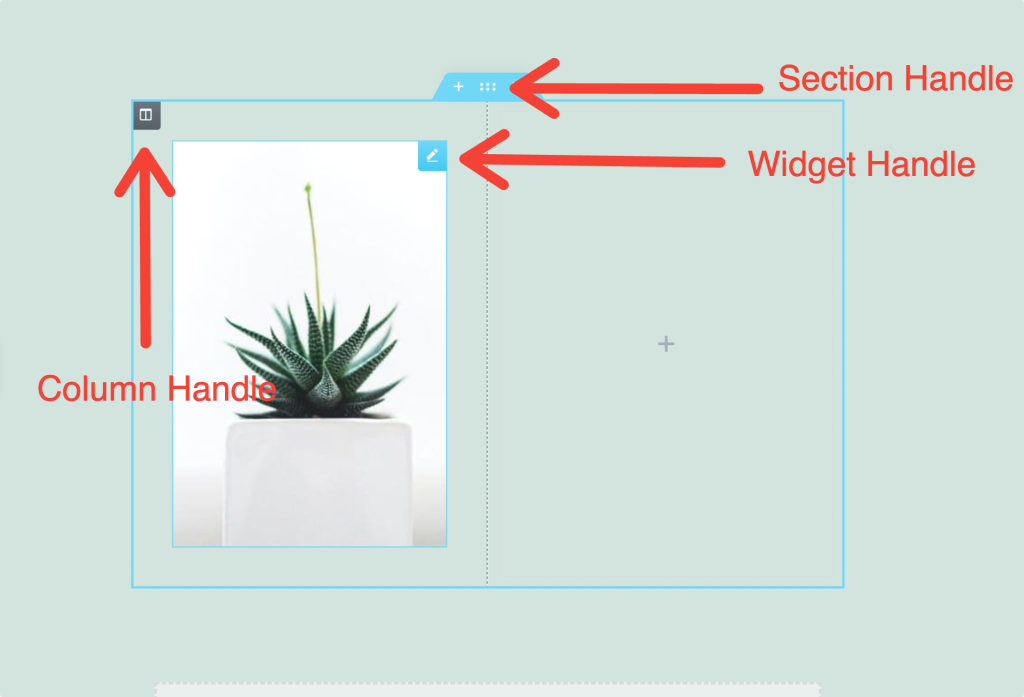
部分、列和小部件
Elementor 编辑器主要由三个主要构建块组成: Sections、Columns和Widgets。
- 部分是最大的构建块,您可以在其中添加多组列和小部件。
- 列是包含小部件的单独段。
- 小部件是单独的元素。
要使用 Elementor 设计页面,您需要结合这三个块。 此外,您可以完全控制它们中的每一个的外观。
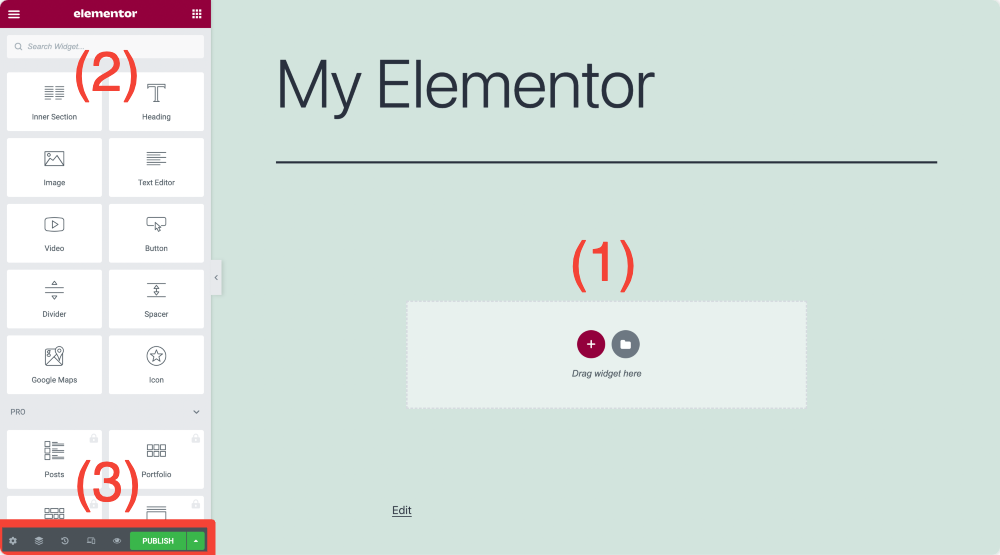
Elementor 面板概述

内容区 – (1)
在这里,您可以添加部分、选择结构、拖放小部件并开始设计页面布局。 如果您不想从头开始忙于页面设计过程,您可以简单地添加预先设计的部分和整页模板。
我将在使用 Elementor 模板部分解释更多关于模板的信息。
元素/小部件 - (2)
这些是构建块,或者我们可以说我们可以组合和定制的小元素来设计我们的页面。
设置 - (3)
您可以在不同设备上更新、撤消更改和预览页面设计。
让我们详细了解 Sections、Columns 和 Widgets 设置。
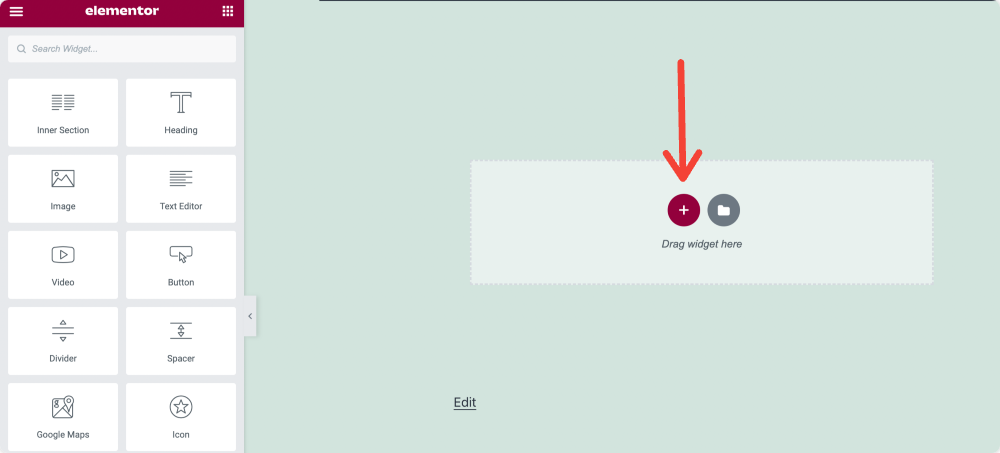
在 Elementor 中创建您的第一个部分
- 单击 Elementor 内容区域中的“+”图标以创建一个部分。

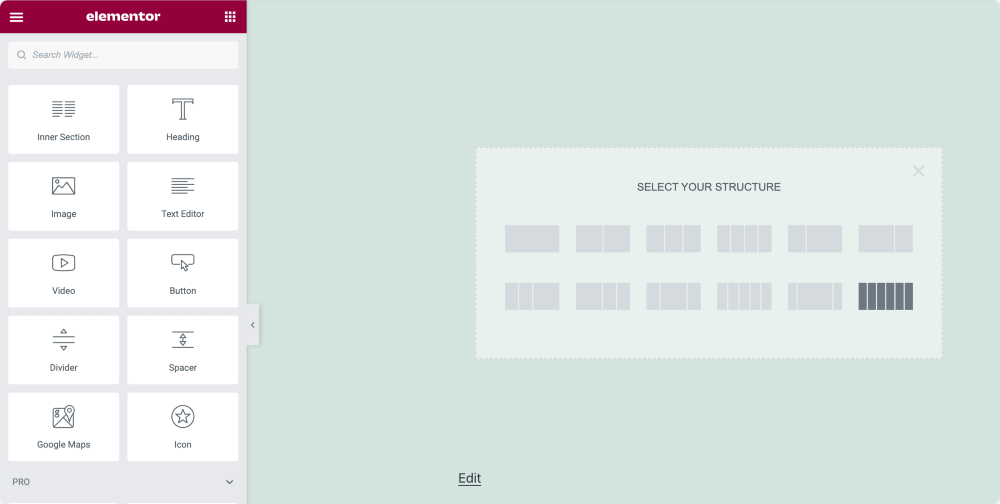
- 选择页面结构。

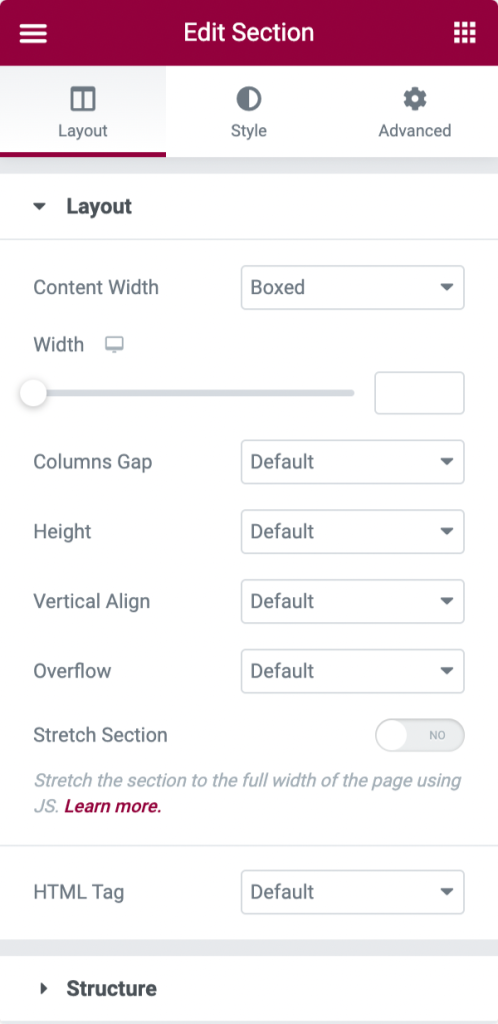
部分概述
创建首页部分后,您将能够在 Elementor 面板的左侧看到三个选项卡:布局、样式和高级选项卡。
这些选项卡使您可以完全控制部分的编辑属性。 您可以调整部分的高度、宽度、设置背景颜色等等。
让我们进一步了解部分选项卡:
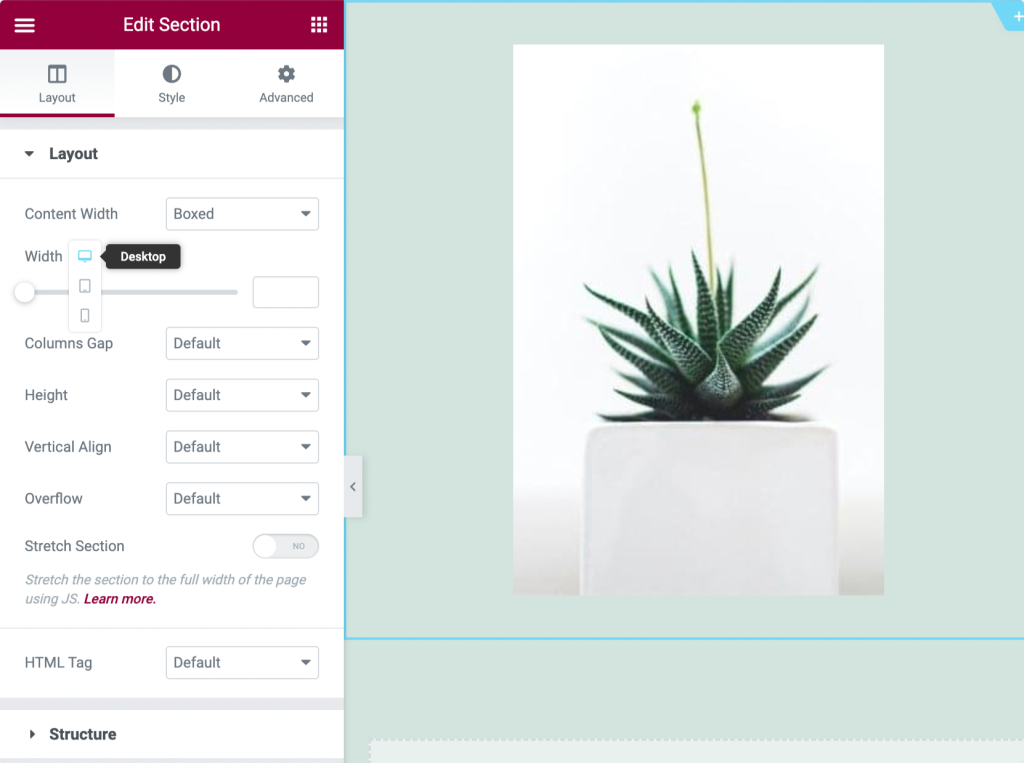
Elementor 部分的布局选项卡
您可以通过更改多个给定选项从“布局”选项卡中设置页面部分的布局。

- 布局选项
- 内容宽度:您可以将内容宽度设置为盒装或全宽。 如果您选择内容宽度类型为 Boxed,您可以使用滑块设置您的部分宽度。
- 列间距:顾名思义,从这里,您可以设置列之间的间距。
- 高度:从此选项定义柱高。 您可以从可用的高度选项中进行选择:默认、适合屏幕和最小高度。 如果您选择“最小高度”,请使用滑块设置截面高度。
- 垂直对齐:设置部分内容的垂直对齐
- 溢出:选择如何处理溢出其容器的内容。 默认选项允许溢出。 选择隐藏以隐藏溢出的内容。
- 拉伸部分:如果要在页面的整个宽度上显示部分,请启用此选项。
- HTML 标记:从这里,您可以为您的部分设置 HTML 标记。 Elementor 提供了不同类型的 HTML 标签供您选择。
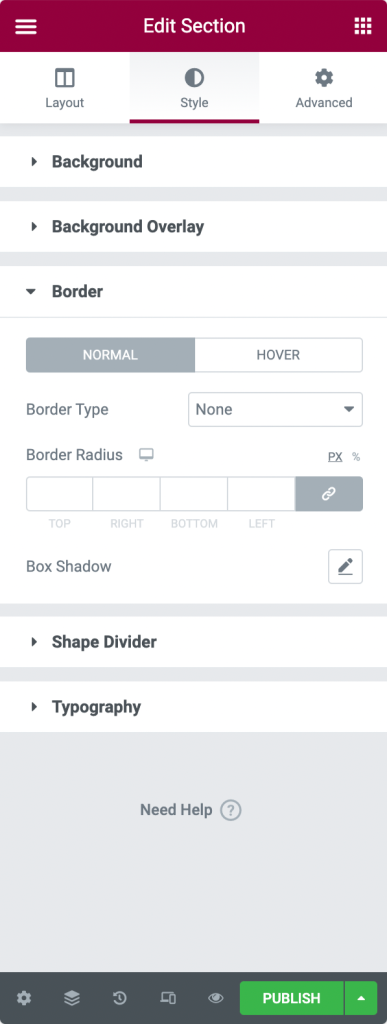
Elementor 部分的样式选项卡
样式选项卡是您部分的第二个选项卡。 从这里,您可以根据自己的喜好自定义多个样式选项。

- 样式选项
- 背景:在经典、渐变、视频或幻灯片背景之间进行选择。
- 背景叠加:在经典或渐变之间进行选择。
- 边框:从这里,您可以设置边框类型、定义边框半径和添加框阴影。
- 形状分隔器:选择形状分隔器样式、颜色、宽度、高度等。
- 版式:为该部分设置版式颜色。
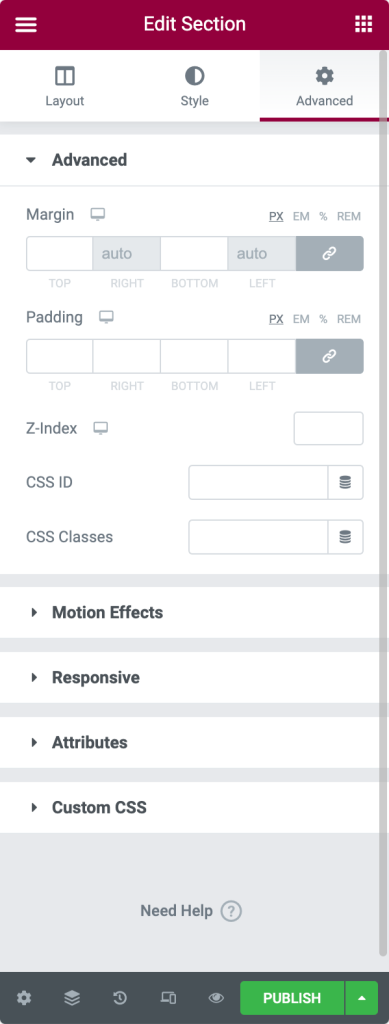
Elementor 部分的高级选项卡
在“高级”选项卡中,您可以找到用于定义高级设置的选项,例如边距、填充、运动效果等。

- 高级选项
- 边距:从这里,您可以为您的部分设置边距。
- 填充:设置部分的填充。
- Z-Index: Z-Index 可帮助您指定页面上元素的堆叠顺序。
- CSS ID:为您的部分定义 CSS ID。
- CSS 类:为您的部分添加 CSS 类。
- 运动效果:为您的页面元素添加运动效果。
- 响应选项
- 反转列:启用此选项可反转平板电脑和移动设备上的列顺序。
- 可见性:在桌面、平板电脑或移动设备上显示或隐藏部分。
- 属性:此选项允许您将自定义属性添加到任何元素。 但 Elementor 免费版不提供此功能。
- 自定义 CSS:从这里,您可以将任何自定义 CSS 添加到任何小部件,但这也不适用于免费版本。
列概述
与部分一样,列也包含三个选项卡:布局、样式和高级。
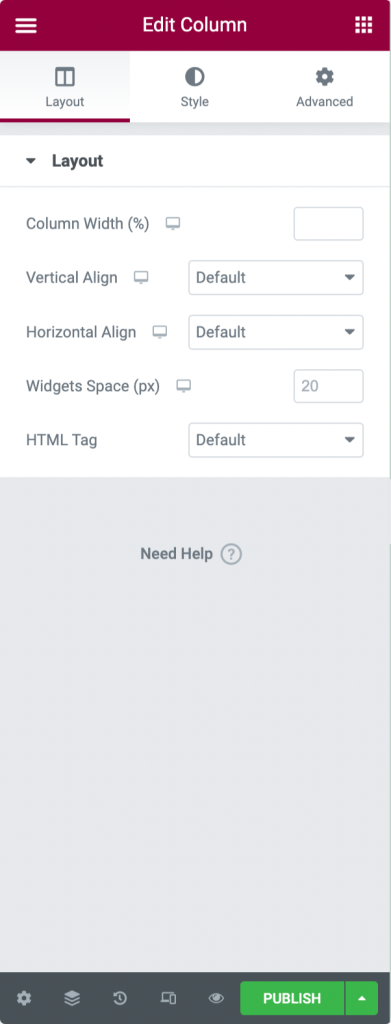
Elementor 列的布局选项卡
- 布局选项

- 列宽:使用此选项定义列宽。
- 垂直对齐:您可以在此处设置列内容的垂直对齐方式。
- 水平对齐:此选项允许您水平对齐同一行中的内联小部件。
- 小部件空间:调整内联小部件之间的空间。
- HTML 标记:为您的列设置 HTML 标记。
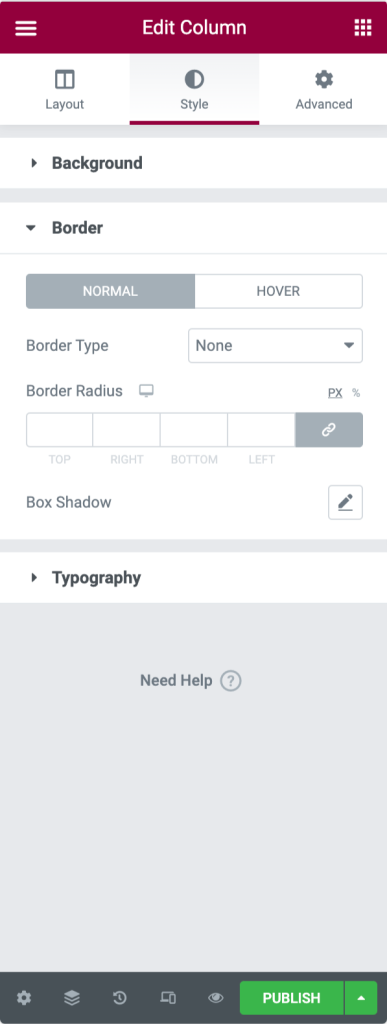
Elementor 列的样式选项卡
- 样式选项

- 背景:在经典、渐变或幻灯片背景之间进行选择。
- 边框:设置您的边框类型,定义边框半径,并添加框阴影。
- 版式:设置列的版式颜色。
Elementor 列的高级选项卡

- 高级选项
- 边距:从这里,您可以设置列的边距。
- 填充:设置列的填充。
- Z-Index: Z-Index 可帮助您指定页面上元素的堆叠顺序。
- 运动效果:从下拉菜单中选择一个动画。
- 响应选项:在桌面、平板电脑或移动设备上显示或隐藏列。
- 属性:为任何元素添加自定义属性。 但此功能不适用于 Elementor 免费版。
- 自定义 CSS:将任何自定义 CSS 添加到任何小部件,但这在免费版本中不可用。
Elementor 小部件概述
为了学习和了解 Elementor 小部件设置,首先,我们将在页面中添加一个小部件。
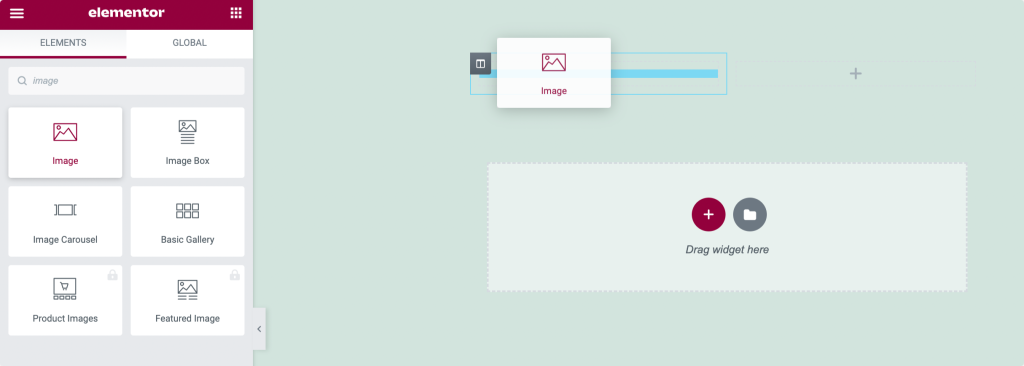
- 从左侧面板中拖动一个小部件并将其放入一列中。

- 现在要编辑小部件,请单击 ✏️ 图标。

在这里,我们将从简单的小部件开始: Elementor Image Widget 。
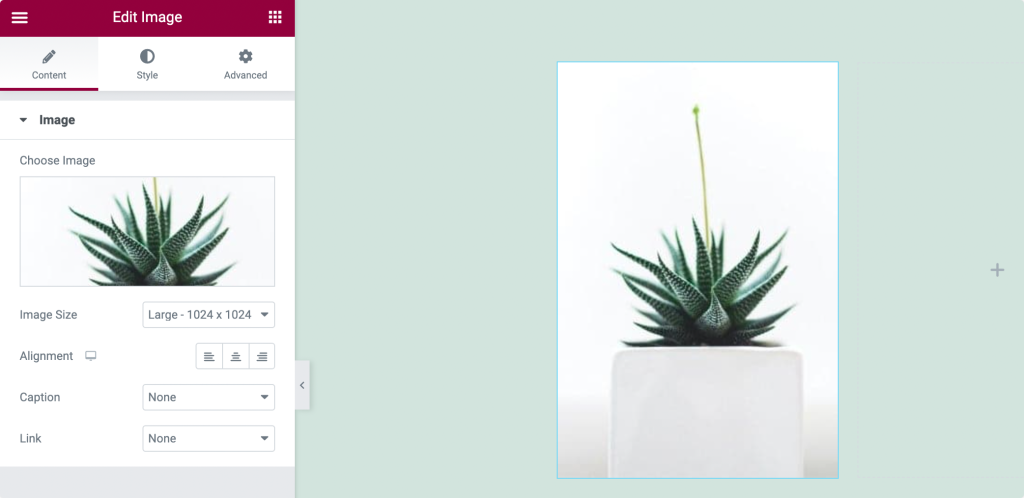
您可以将首选图像添加到小部件并根据您的喜好对其进行自定义。 请记住,每个小部件都有基于其工作过程的不同设置。
与部分和列一样,每个 Elementor 小部件都有三个主要选项卡:内容、样式和高级选项卡。 我将详细解释每个选项卡的属性。
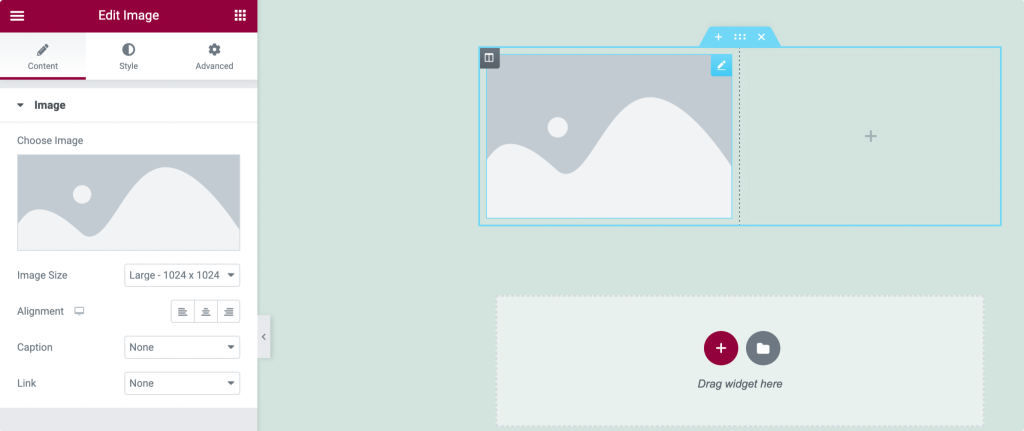
Elementor 小部件的内容选项卡

内容选项卡允许您设置小部件的内容。 内容可以是任何形式,文本、图像或视频。
因此,对于 Image Widget,Image 用作内容。 您可以添加您选择的任何图像,设置其大小,定义其对齐方式,并从内容选项卡添加标题。
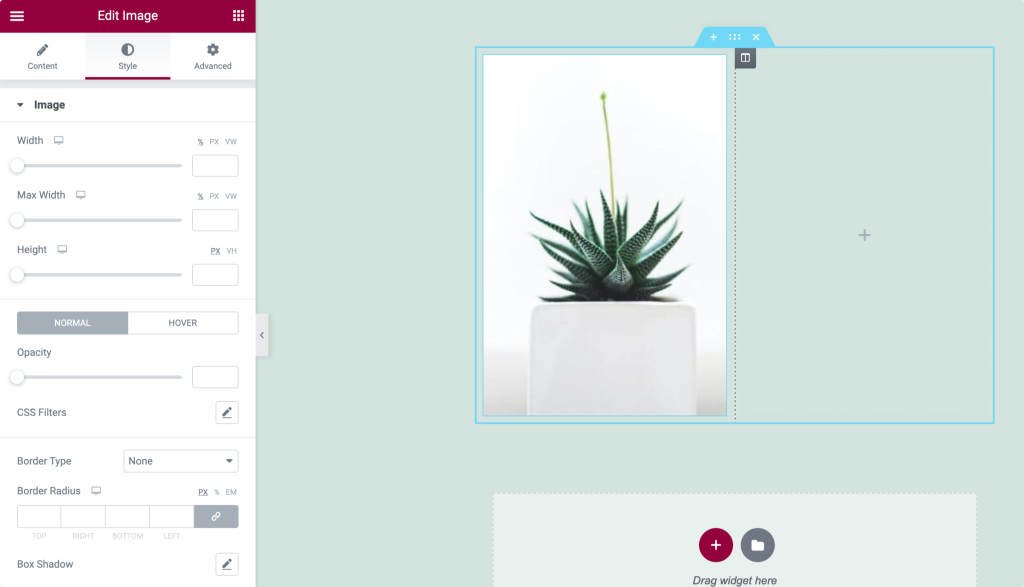
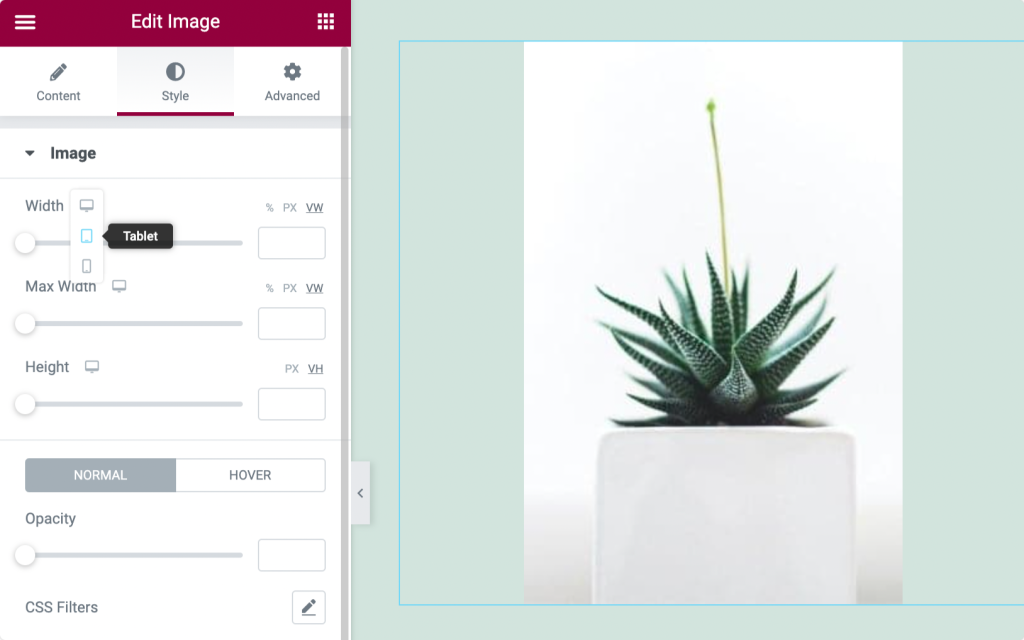
Elementor Widget 的样式选项卡

样式选项卡是您设计、自定义和向小部件添加样式的选项卡。 同样,每个小部件的样式属性都不同。
对于 Image Widget,您可以设置 Image width和height 。 添加边框和边框半径。 此外,为了使其更具吸引力,您可以对其进行箱形阴影处理。
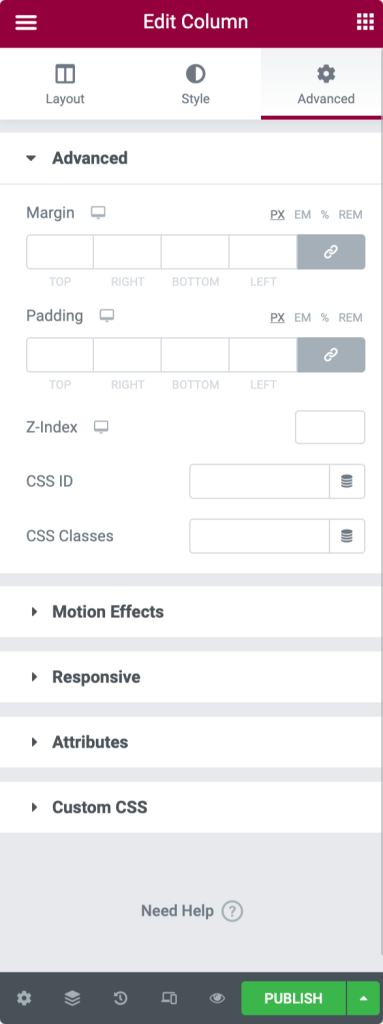
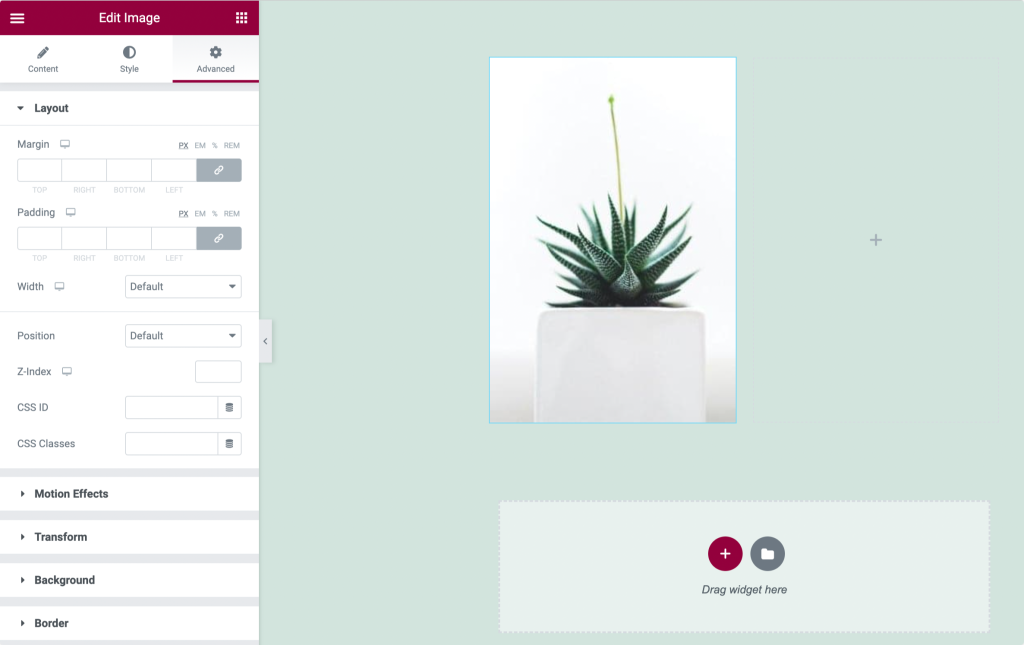
Elementor 小部件的高级选项卡

您可以从高级选项卡将边距和填充添加到小部件。 您可以添加运动效果和背景,定义定位,并使您的小部件响应所有设备类型。
我希望您已经完全理解了“部分”、“列”和“小部件”的设置和属性。
我们正在进入下一步,即使用 Elementor 构建页面。
使用 Elementor 构建您的第一页
众所周知,Elementor 具有三个主要构建块: Sections、Columns和Widgets。
部分是容纳一组列的最大构建块。 列位于部分内,小部件位于列内。
使用手柄,您可以轻松控制Sections、Columns和Widgets 的设置。

现在要构建一个页面,首先,我们需要为我们的页面创建一个新部分。

创建一个新部分
- 要添加新部分,请单击“+”图标。
- 现在选择您的列结构。
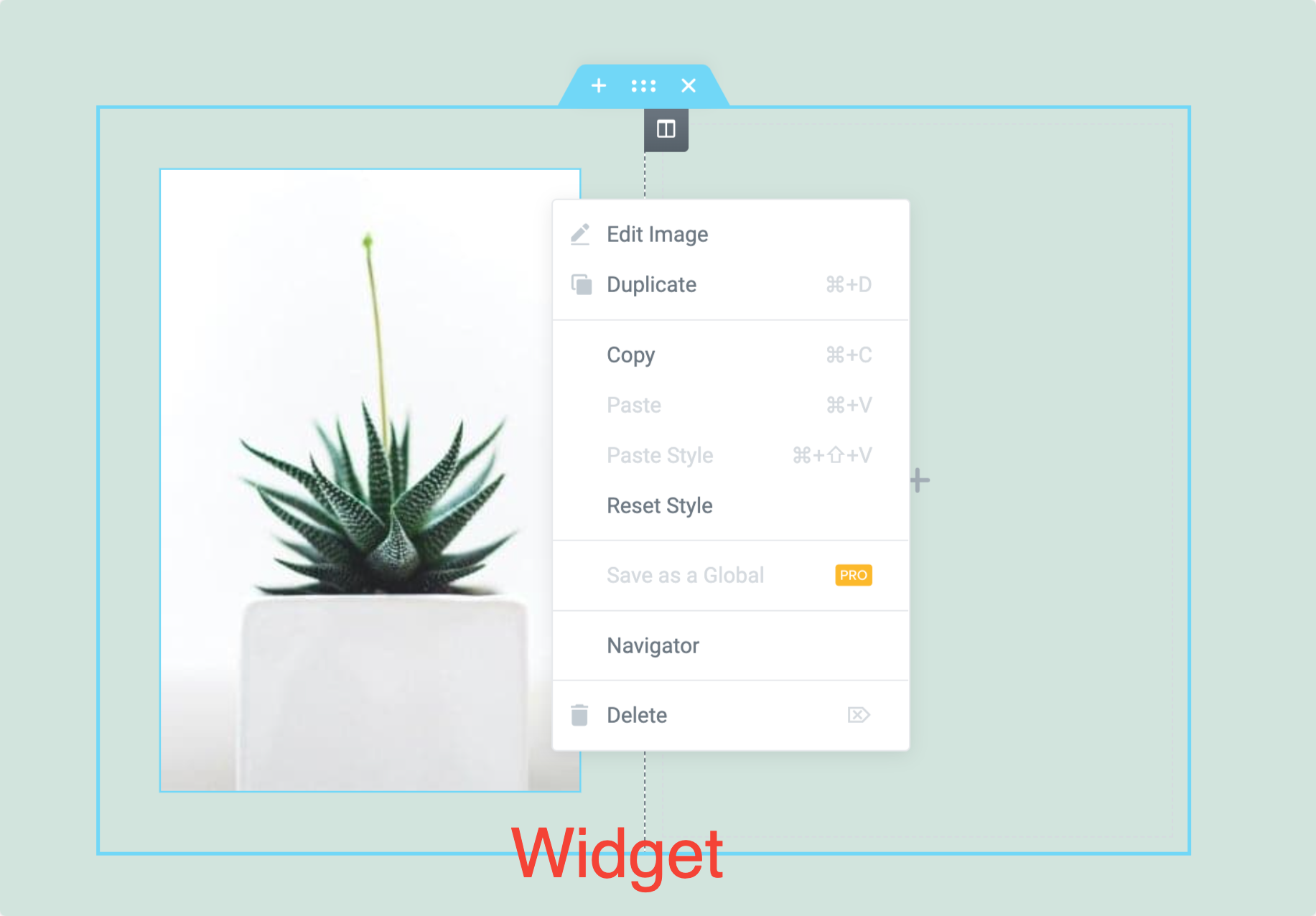
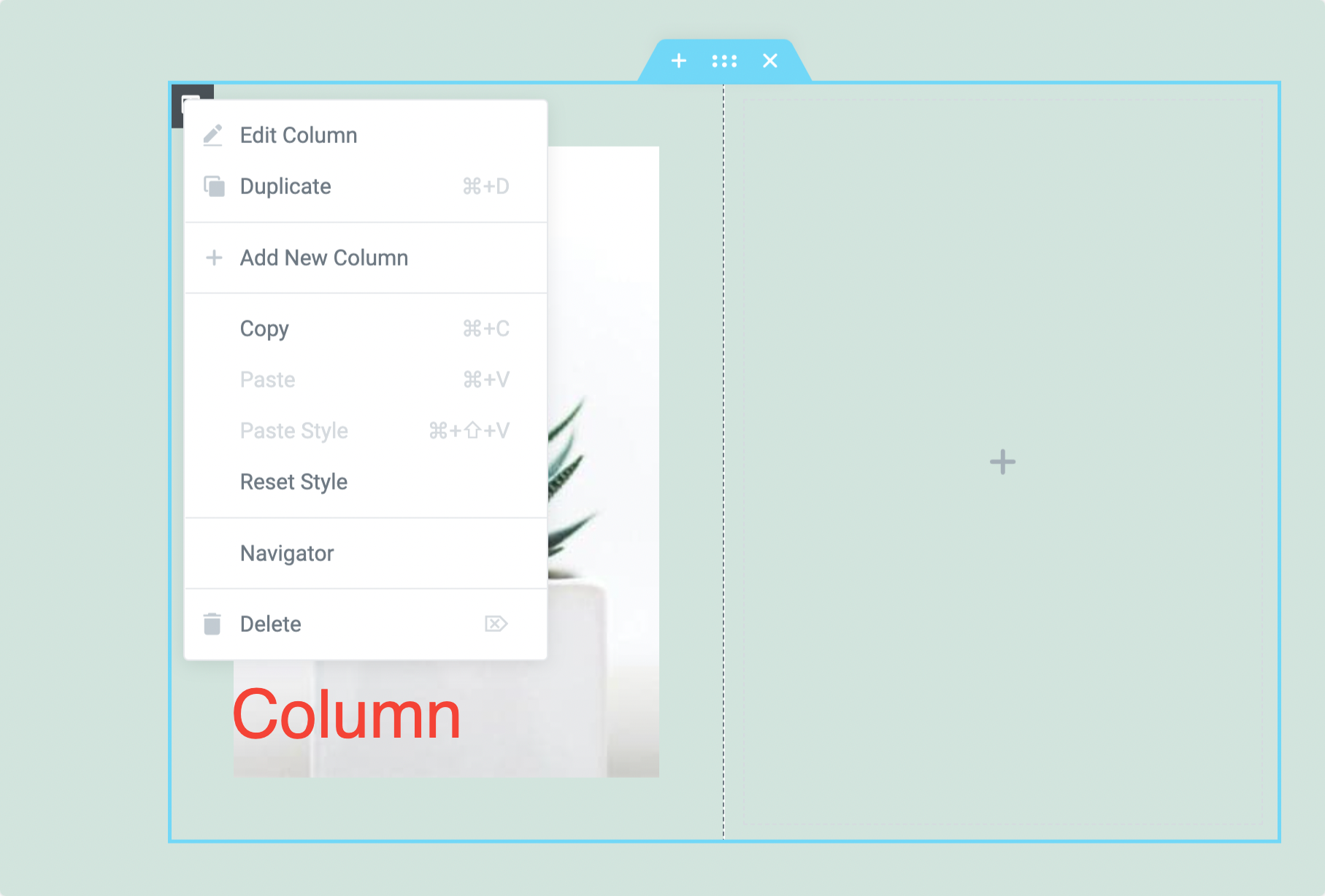
- 右键单击以编辑、复制、删除以及更多选项。
列设置
- 单击柱柄以设置柱的宽度。
- 要添加更多列,请右键单击 > 添加新列。
- 将小部件拖放到您的列中
插入小部件
- 在列内插入小部件。
- 单击右侧的✏️图标以查看小部件的设置。
- 您可以通过列宽设置小部件宽度。
使用 Elementor 进行编辑
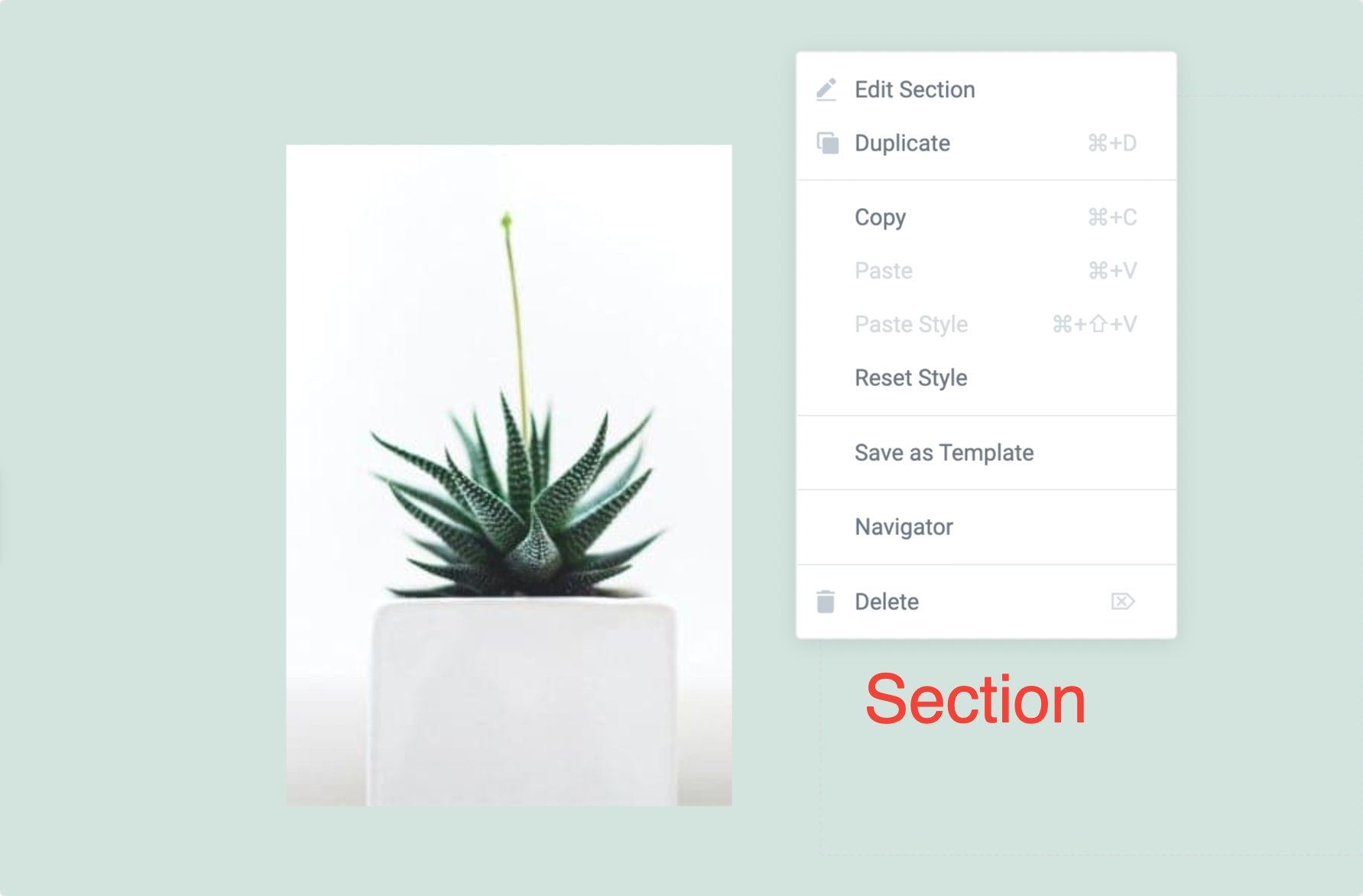
要编辑部分、列或小部件,只需右键单击它们的句柄。



您可以在部分、列和小部件中查看可用的编辑选项。 所有这些选项都非常易于使用。 使用这些选项,您可以轻松复制/粘贴元素样式、重置样式以及复制和删除内容。
设置 Elementor 页面布局
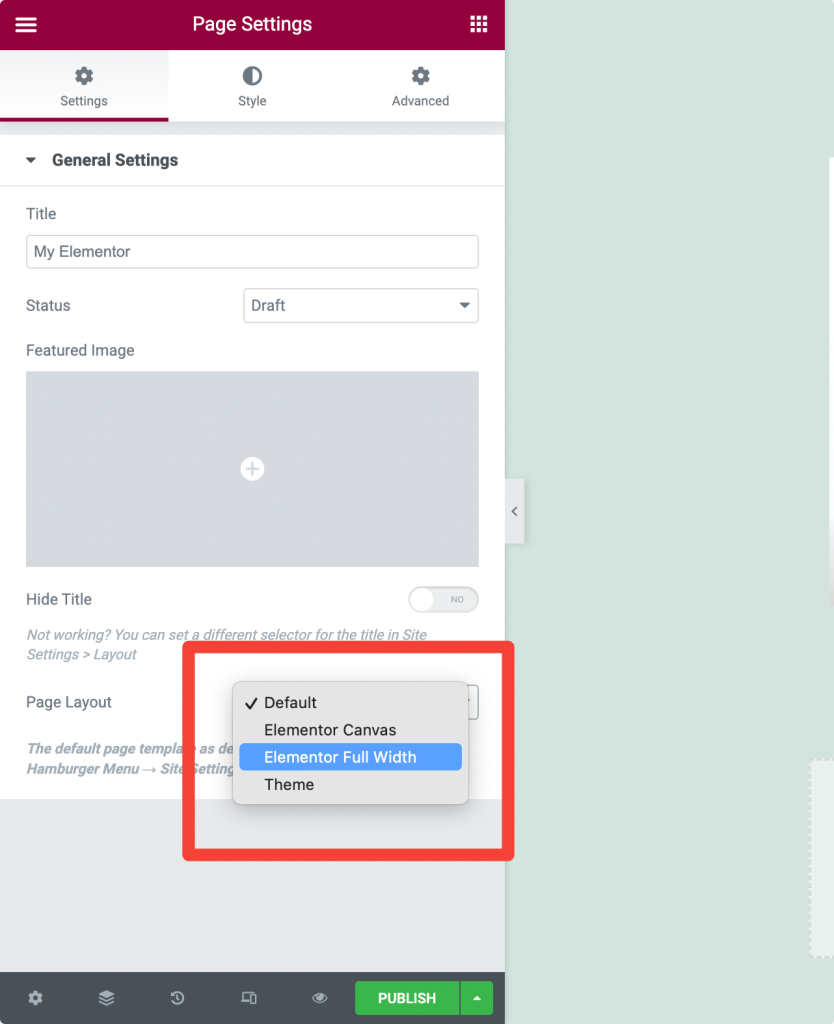
页面布局是一个选项,可帮助您控制页面在前端的外观。 Elementor 提供了多个页面布局选项来设置页面的布局。 Elementor 提供三种不同的页面布局:
- 默认布局:默认布局从主题中获取详细信息并包含主题的页面布局。
- Elementor Canvas:Elementor Canvas 布局允许您从空白画布设计页面。 它不包括所有主题元素,例如页眉、页脚或侧边栏。
- Elementor 全宽: Elementor 全宽布局使您的内容全宽。 它包括页眉和页脚。
使用 Elementor 全宽页面布局
Elementor 的全角页面布局允许您覆盖默认页面宽度并在任何主题上使用全角设计。
让我们检查一下如何使用 Elementor Full-Width 模板:
- 创建一个新页面并使用 Elementor 进行编辑。
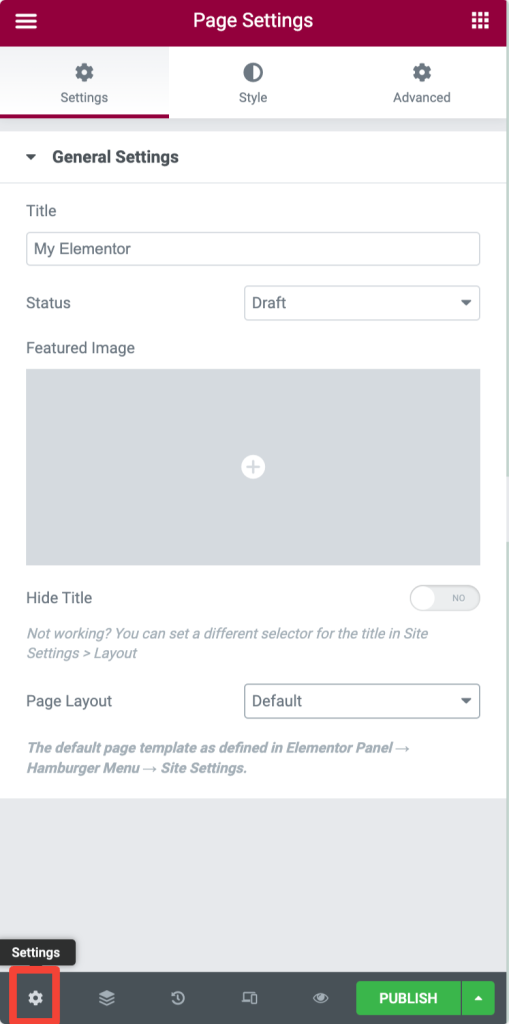
- 点击左下角的⚙️图标。

- 现在在页面布局选项下,选择Elementor Full-Width。

您可以看到带有默认页眉、页脚、侧边栏和全宽容器的全宽页面设计。
使用 Elementor 画布页面布局
如果您想要一个没有任何页眉、页脚或任何其他页面元素的空白页面,您可以为页面布局设置Elementor Canvas Layout 。
画布模板非常适合创建特定页面,例如登录页面、即将推出的页面、维护模式页面等。
设置 Canvas 页面布局:
- 创建一个新页面并使用 Elementor 进行编辑。
- 点击左下角的⚙️图标。
- 在页面布局选项下,选择Elementor Canvas。

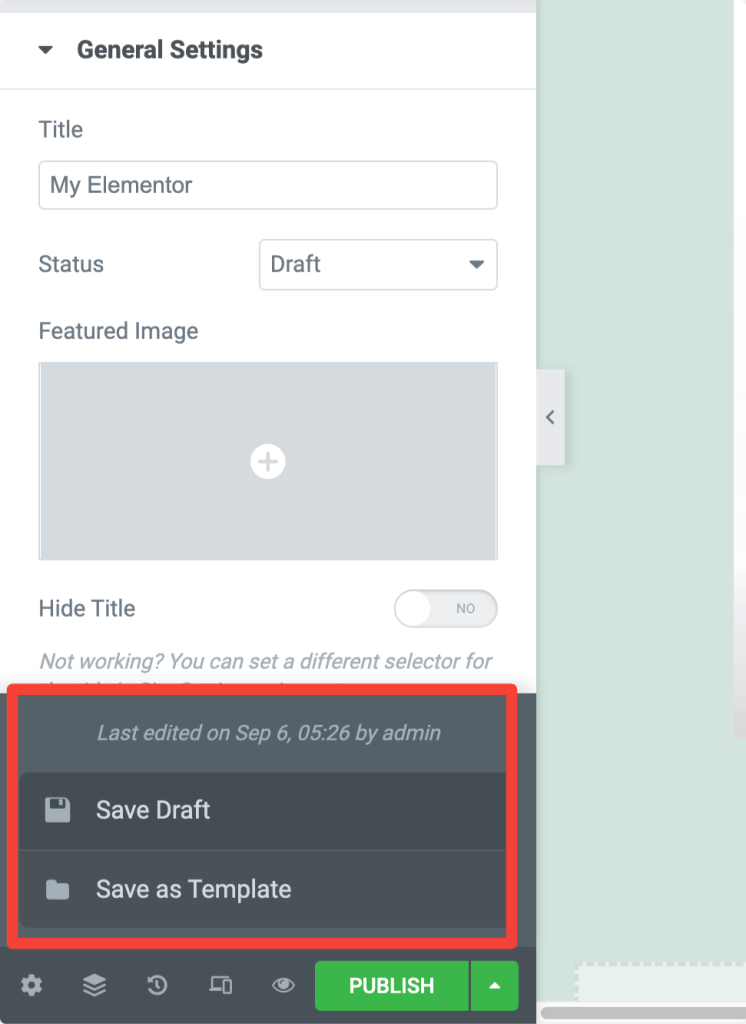
将 Elementor 页面另存为草稿
如果您不想立即发布页面,也可以将页面保存为 Elementor 中的草稿。 要将页面保存为草稿:
- 首先,使用 Elementor Editor 打开页面。 单击页面左下角的向上箭头图标,然后选择另存为草稿选项。

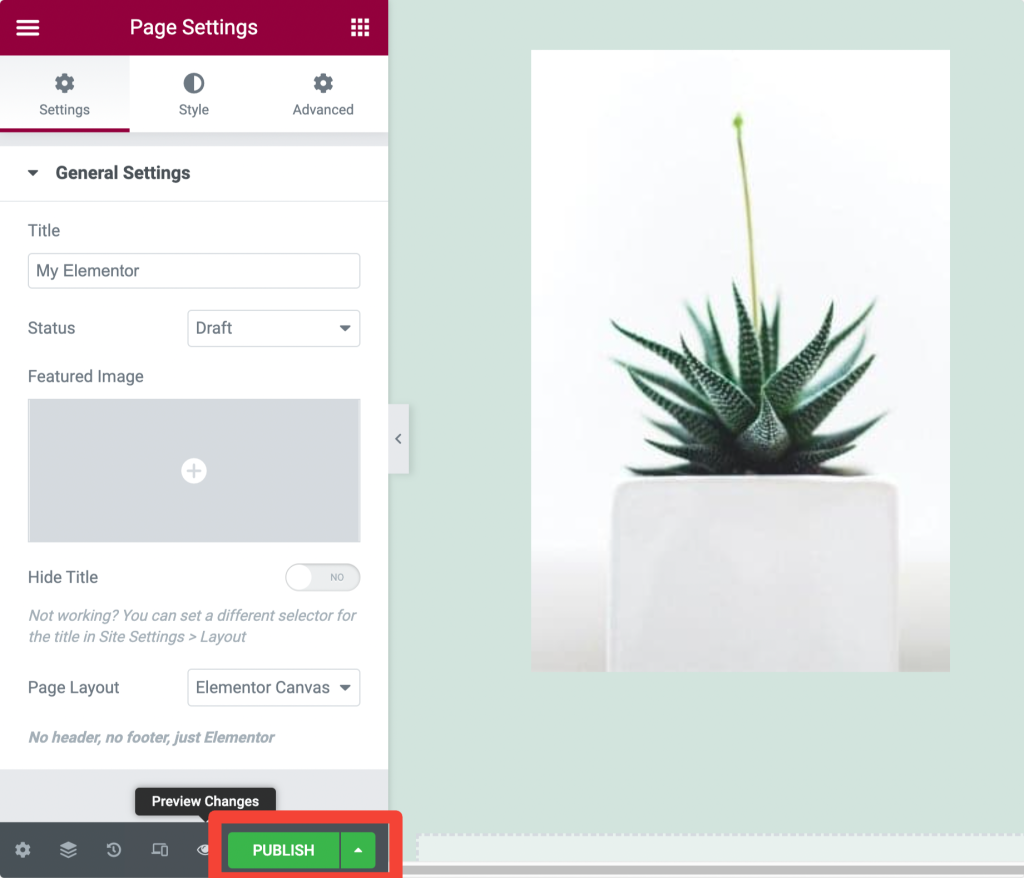
在 Elementor 中预览和发布页面
- 要预览您的页面,请单击左下角的 👁️ 图标。

- 如果您的页面设计良好,请单击绿色的发布按钮。

- 单击“查看”以查看已发布的页面。
使用 Elementor 进行响应式设计/编辑
如果你正在设计一个网站,你根本不能忽视你的网页的响应属性。 它们必须在每种设备类型上看起来都很完美,无论是像手机这样的小型设备还是像笔记本电脑这样的大屏幕设备。
使用 Elementor 页面构建器,您不必太担心页面的响应属性。 Elementor 包括针对每个小部件、部分和列的高级响应控件。
您只需要根据设备类型更改设置,就可以完成一个漂亮的网页。
让我们看看如何让我们的网页在任何类型的设备上看起来都很完美:
小部件设置中的响应式控件
- 转到小部件的样式选项卡,然后查找视口图标🖥️ 。
- 现在单击特定设备图标并根据设备类型调整设置。

部分的响应控制
- 转到您的部分的布局选项卡。
- 现在为您的设备类型调整宽度。

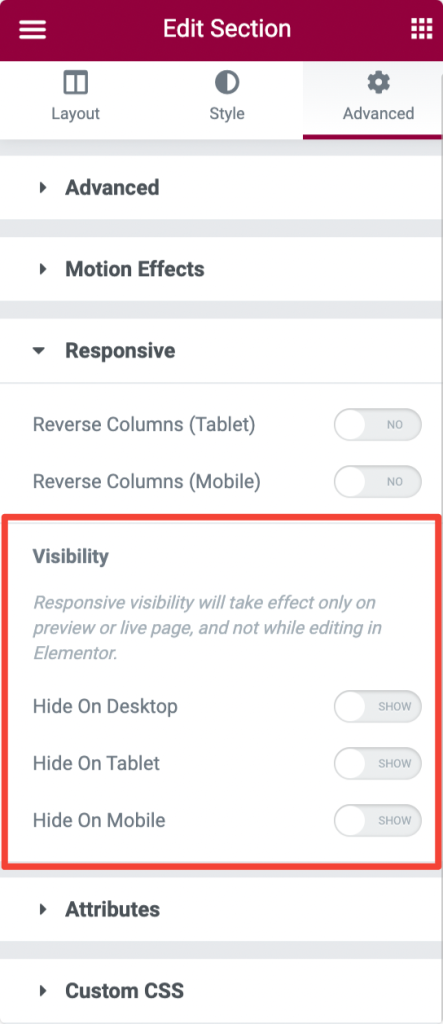
根据设备(台式机、平板电脑、移动设备)显示/隐藏部分/列
如果您想隐藏特定设备上的特定部分、列或小部件,您可以使用 Elementor 轻松完成。
- 转到您的部分、列或小部件的高级选项卡。
- 现在寻找选项响应。
- 在这里您可以看到三个选项,在桌面上隐藏、在移动设备上隐藏和在平板电脑上隐藏,根据您的喜好启用这些选项。

如何使用 Elementor 模板库
Elementor 最伟大和最有用的功能之一是 Elementor模板库。
该库包括许多预先设计的整页和部分模板,可帮助您开始您的第一个项目。
Elementor 不仅为我们提供了导入和导出模板的灵活性,而且还让我们可以轻松地为许多项目重用和保存相同的模板。
本节将解释有关 Elementor 模板的所有内容,从使用 Elementor 免费模板到导入/导出功能。
使用 Elementor 免费模板
- 要访问 Elementor 模板,请单击 Elementor 编辑器中的图标 📁。

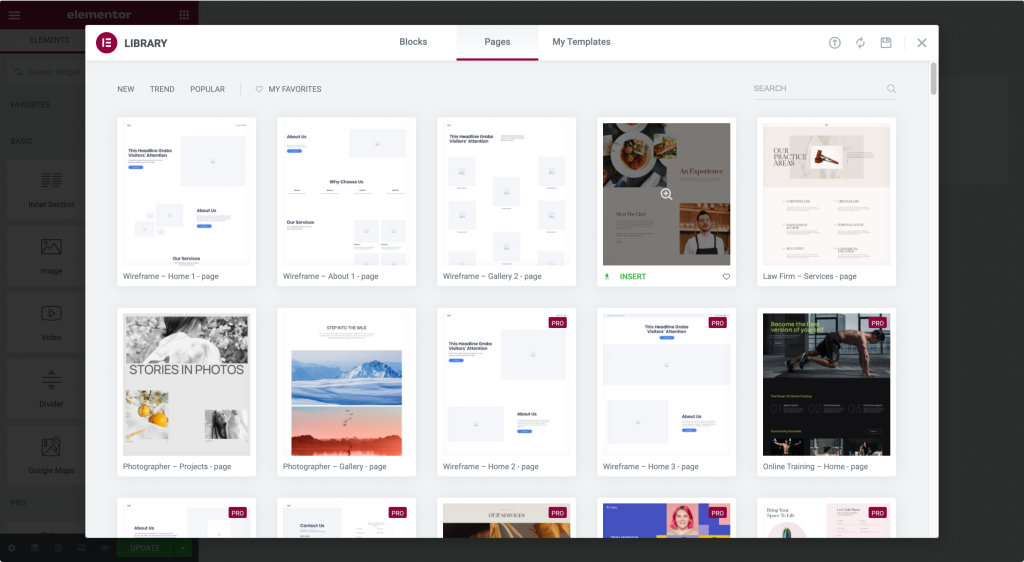
- 单击该图标后,会出现一个新窗口,其中包含“块”、“页面”和“我的模板”选项卡。

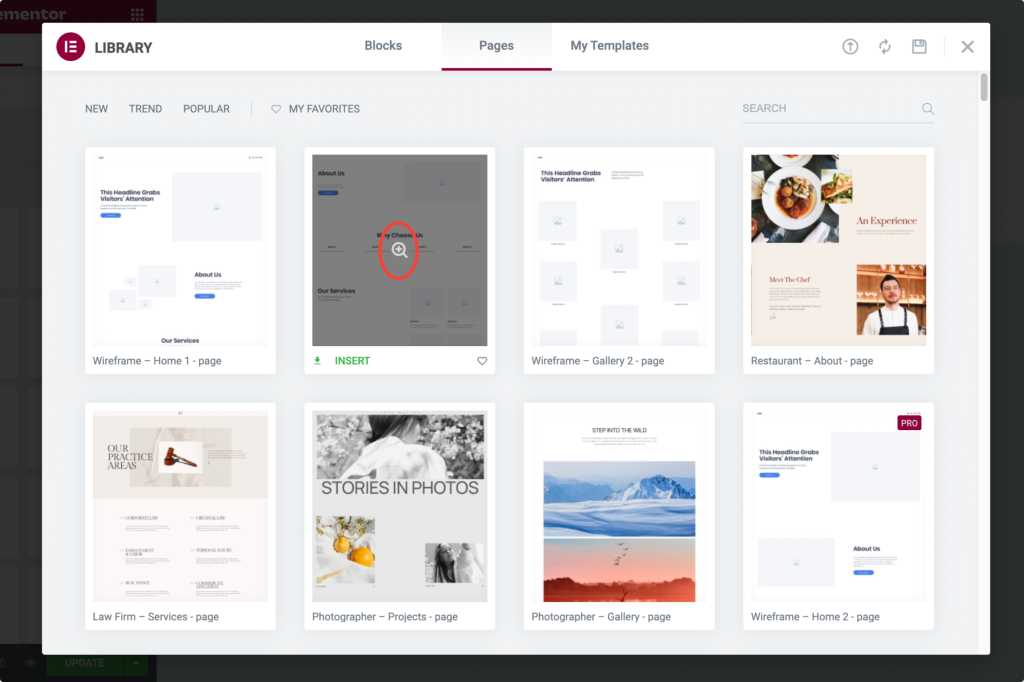
- Blocks 是Section Templates , Pages 是Full-Page Templates , My Templates 是用户保存的模板。
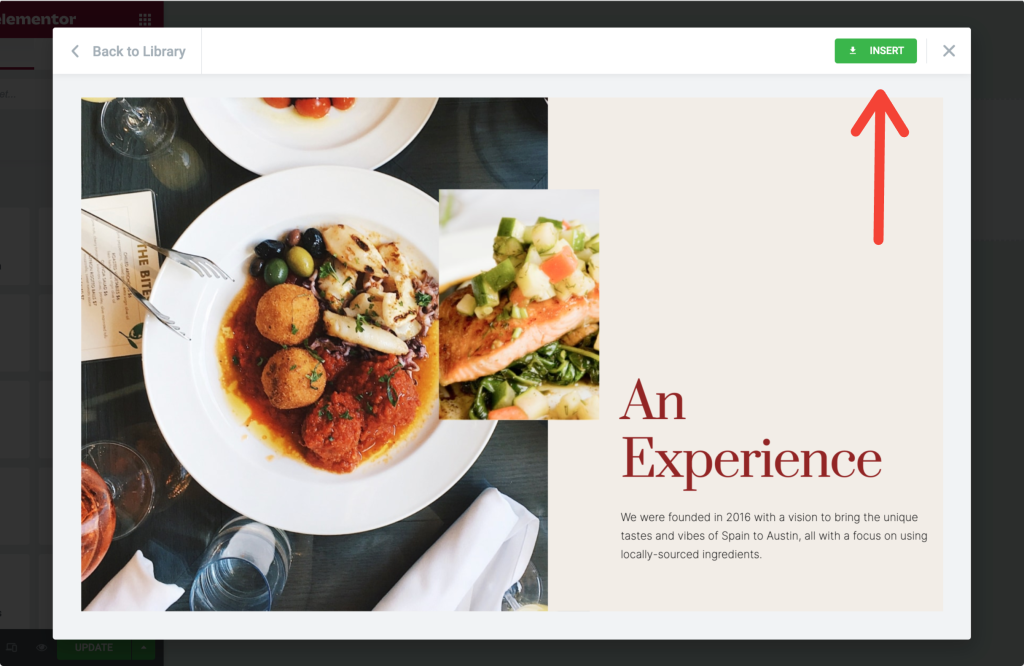
- 单击放大镜图标可预览模板。

- 单击插入以添加所选模板。

如果您是第一次使用 Elementor,则使用模板库中的模板需要您完成两步注册过程。
完成该过程后,模板会自动提取到您的网页。
在 Elementor 中将部分另存为模板
包括功能,如果将整个页面保存为模板,Elementor 为我们提供了将单个部分保存为模板的灵活性。
假设您在页面上建立了一个联系部分,并且希望在您网站的每个页面上都使用完全相同的部分。
无需在每个页面上设计该联系人部分,您只需将该部分保存为模板并在网站的每个页面上使用它即可。
让我们看看如何将部分保存为模板:
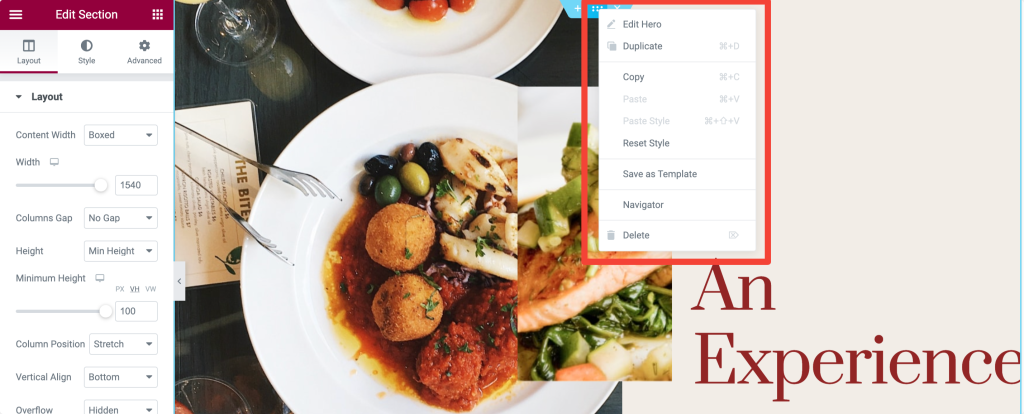
- 要将部分保存为模板,请选择要保存的部分并右键单击编辑部分。

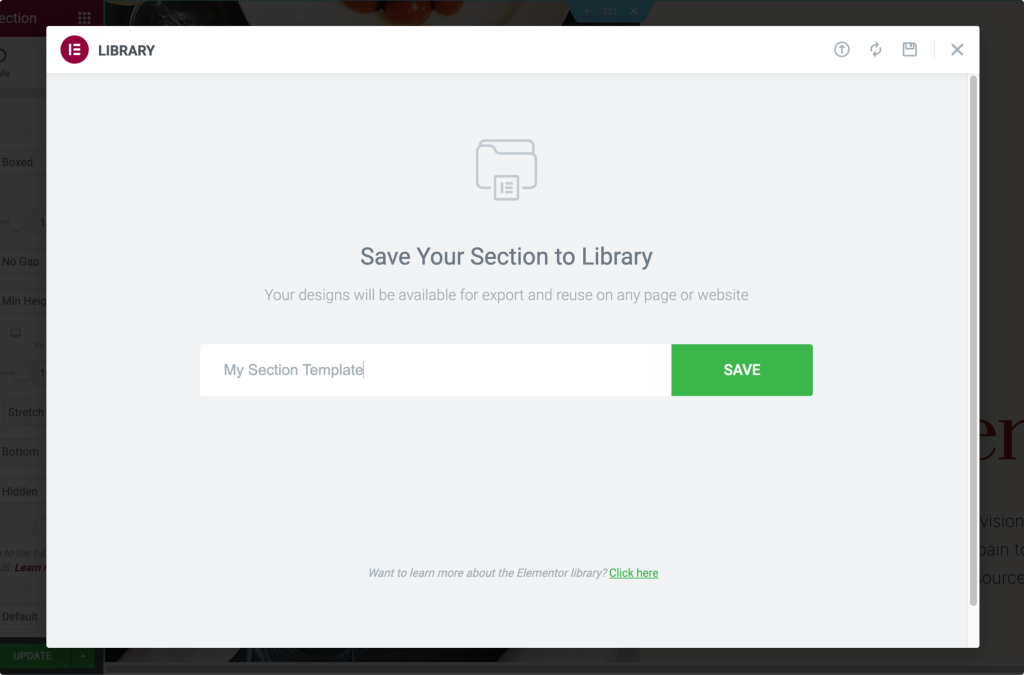
- 单击该部分后,会出现一个菜单,其中包含一些选项; 选择另存为模板选项。 给你的模板一个合适的名字并保存它。

在 Elementor 中将页面另存为模板
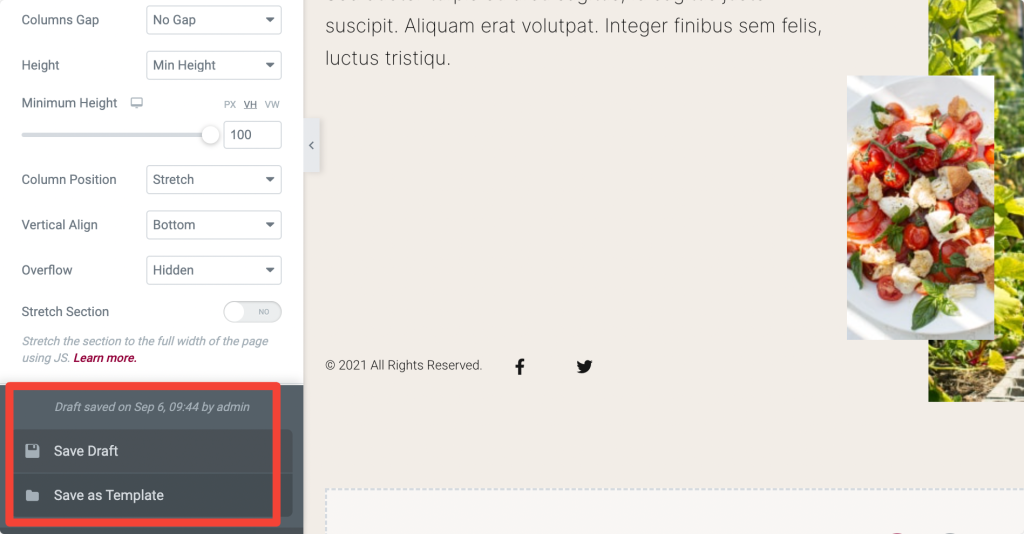
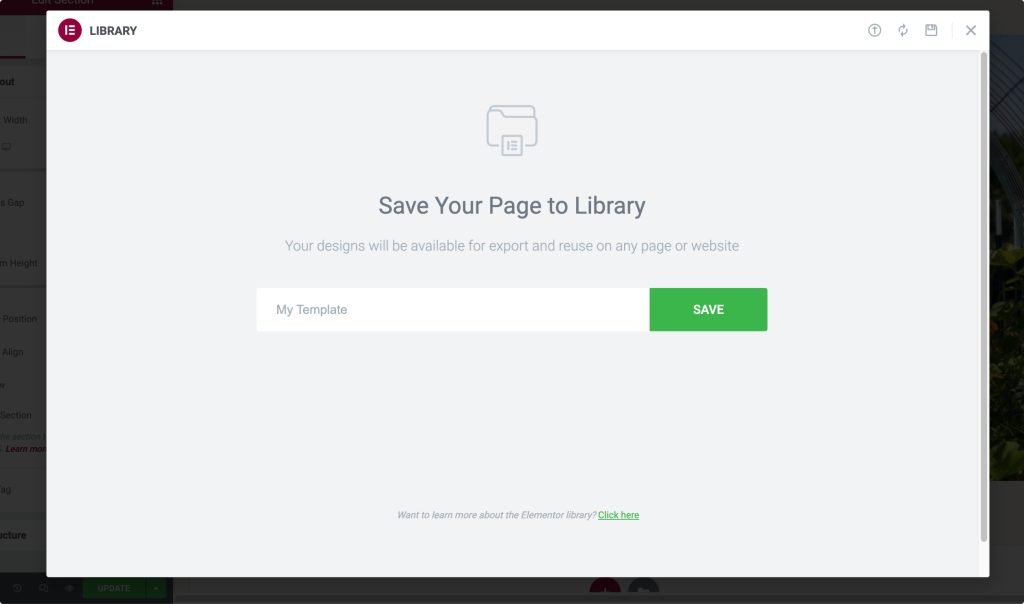
- 首先,使用Elementor Editor 打开页面。 单击页面左下角的向上箭头图标,然后选择“另存为模板”选项。

- 点击选项后,会出现一个新窗口; 为您的模板命名并保存。

导出 Elementor 模板
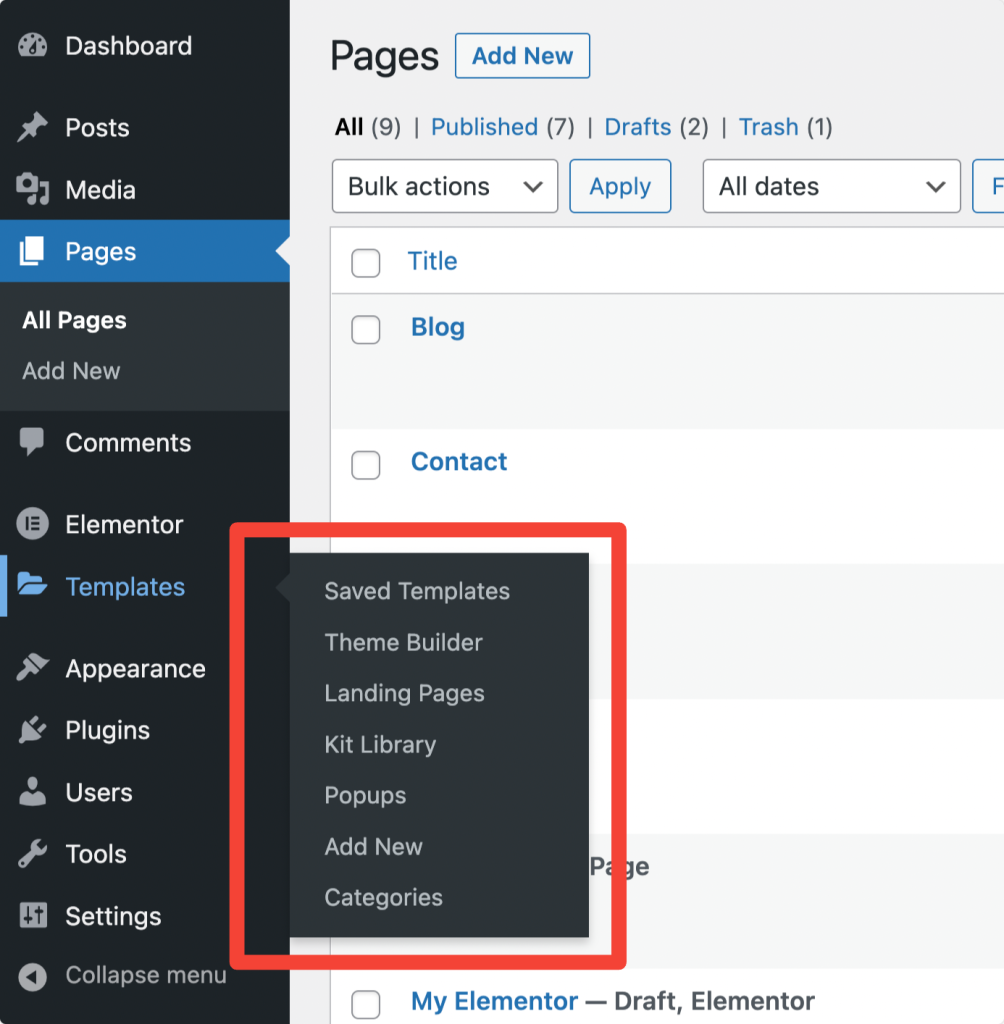
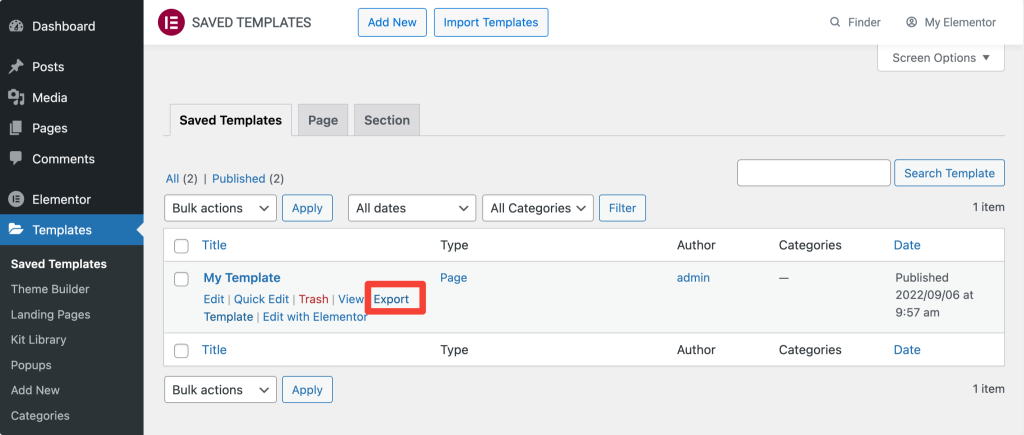
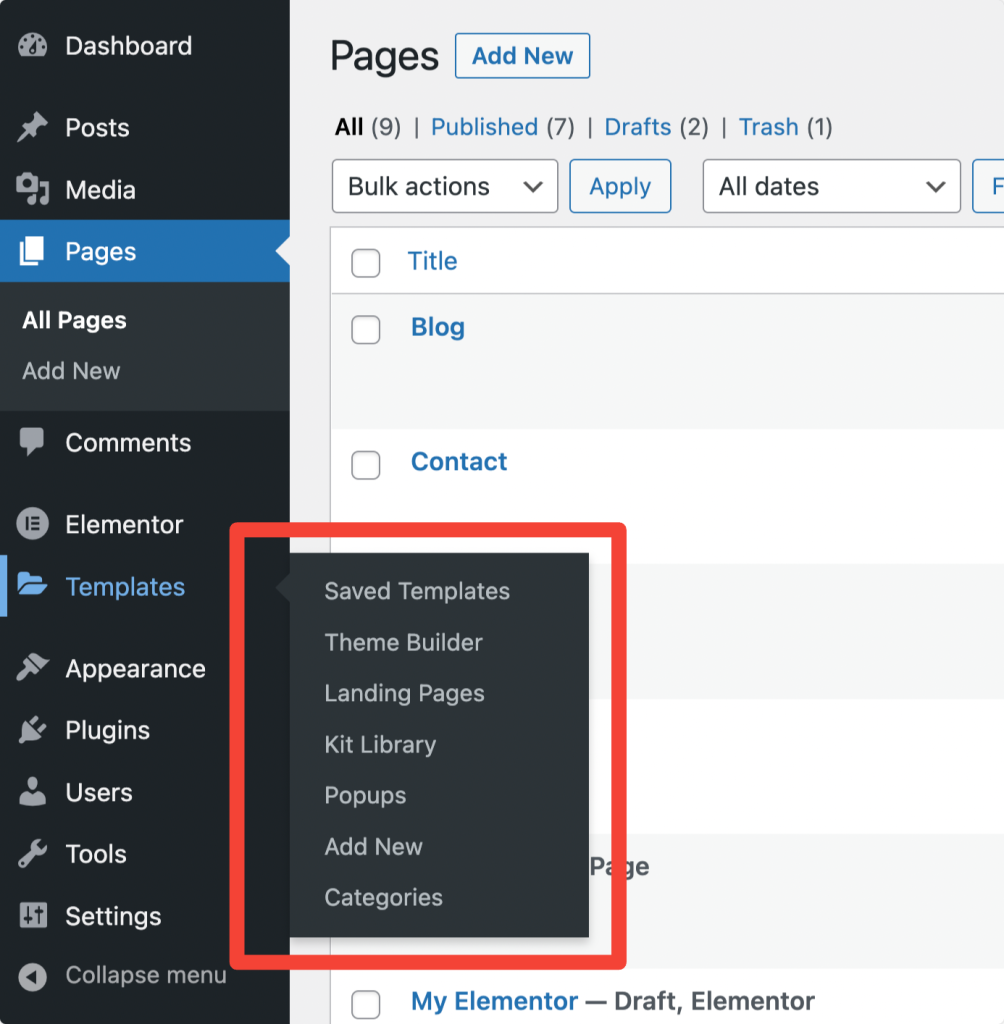
- 您可以从 WordPress 仪表板导出模板。 要导出模板,请打开WordPress 仪表板>>模板>>保存的模板。

- 选择模板并单击“导出模板”选项。

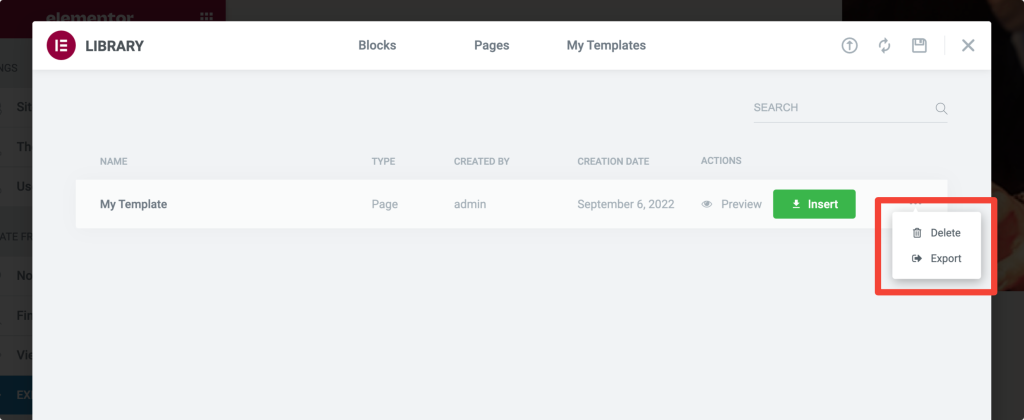
- 您还可以从 Elementor 库中导出模板。 打开 Elementor 库并单击我的模板选项卡。 在我的模板下,单击右侧的3 点,然后单击导出。

在这两种方法中,您的模板文件都将以JSON格式保存。
导入 Elementor 模板
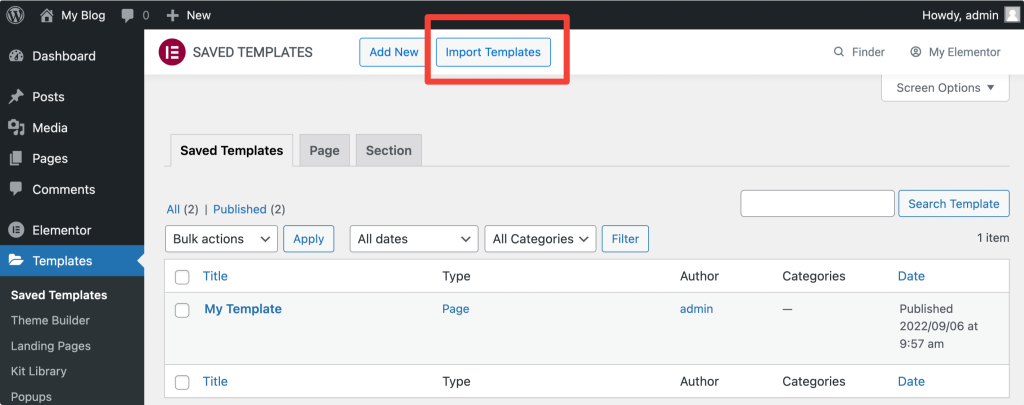
- 要导入 Elementor 模板,首先,打开您的WordPress 仪表板>>模板>>保存的模板。

- 在页面顶部,选择导入模板选项。

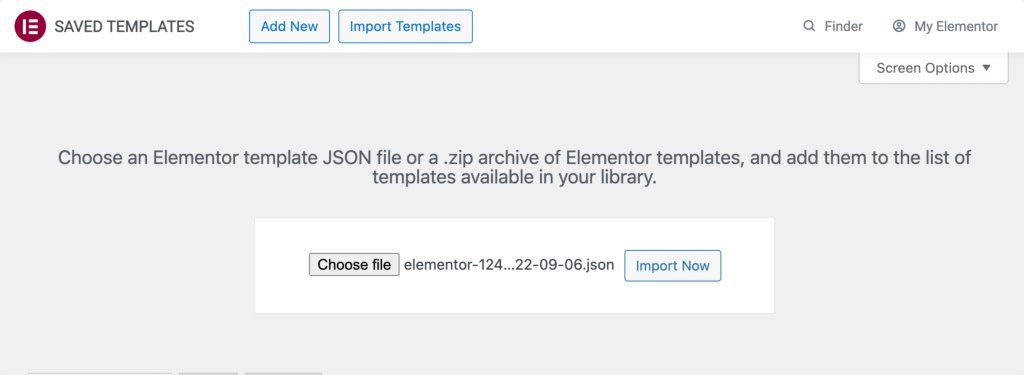
- 上传JSON格式文件并单击立即导入按钮。

导入文件后,您可以在模板列表中看到它并且可以在任何布局中使用。
Elementor 提示和技巧
在本节中,我将分享一些提示和技巧,以帮助您使用 Elementor 改进工作流程。
如何在 Elementor 中启用维护模式/即将推出
如果您的网站正在建设中,使用 Elementor,您可以向访问者显示自定义维护模式页面,并向搜索引擎发送正确的 HTTP 响应。
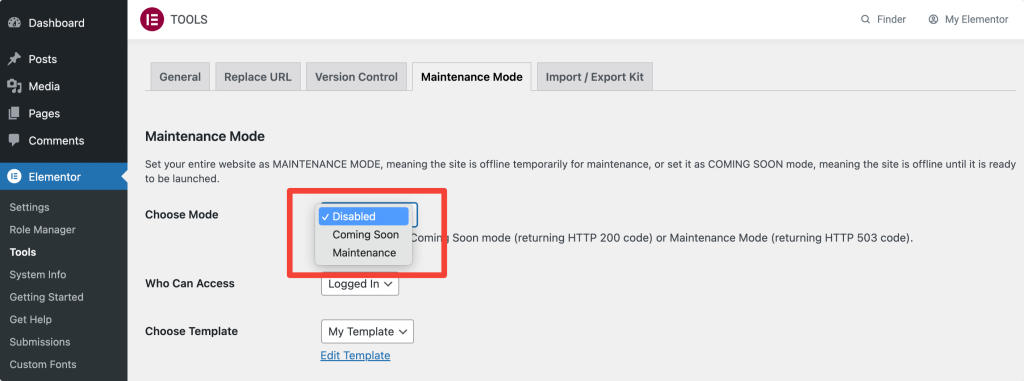
要启用维护模式:
- 转到 WordPress 仪表板,单击Elementor > 工具。
- 在即将推出和维护模式之间进行选择。
- 选择模板。
- 保存更改。

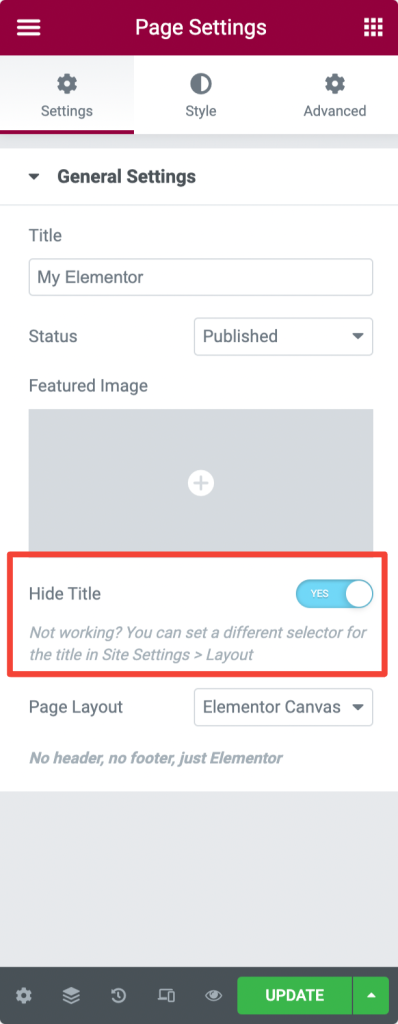
如何在 Elementor 中隐藏页面标题
右键单击页面左下角的设置图标⚙️并启用“隐藏标题”选项以隐藏页面标题。

如何在 Elementor 中复制列或部分
右键单击列或部分,然后单击“复制”。
如何在 Elementor 中创建具有多列的全宽部分
单击部分设置并启用布局选项卡中的“拉伸部分”选项。
如何使用 Elementor 添加特色图片
您还可以从 Elementor 编辑器直接将特色图片设置为您的帖子和页面。
- 点击页面左下角的设置图标⚙️。
- 现在找到特色图片选项并设置您的图片。
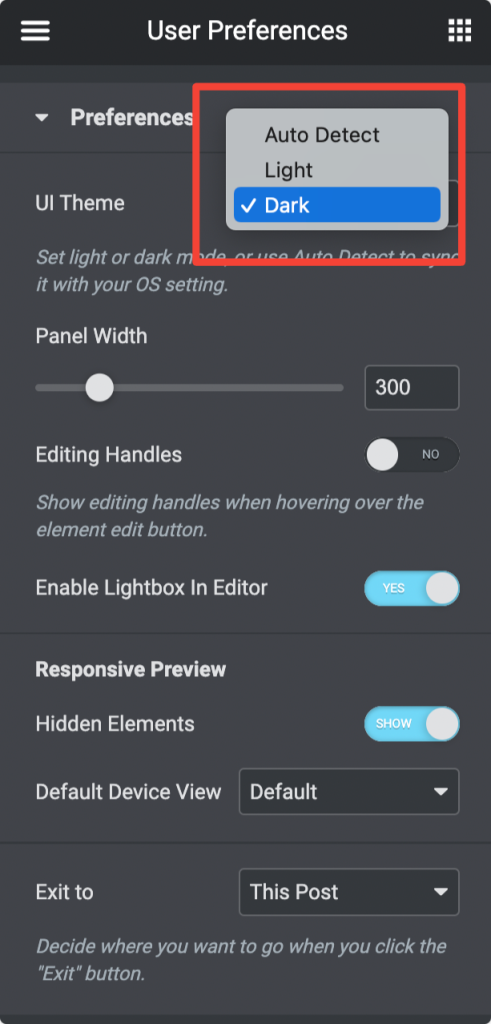
如何在 Elementor 中启用暗模式
Elementor 允许您设置UI 主题的 Light 或 Dark 模式,或者您可以使用 Auto Detect 选项将其与您的操作系统设置同步。
要更改模式:
- 转到 Elementor小部件面板 > 汉堡菜单 > 用户首选项 > UI 主题。
- 根据您的喜好选择自动检测、浅色或深色。

如何使用 Elementor Free 添加自定义 CSS
因为我们使用的是 Elementor 免费版,所以不支持其自定义 CSS 功能。 不用担心。 我有一个窍门给你。 您可以使用此技巧轻松地将任何自定义 CSS 添加到您的页面。
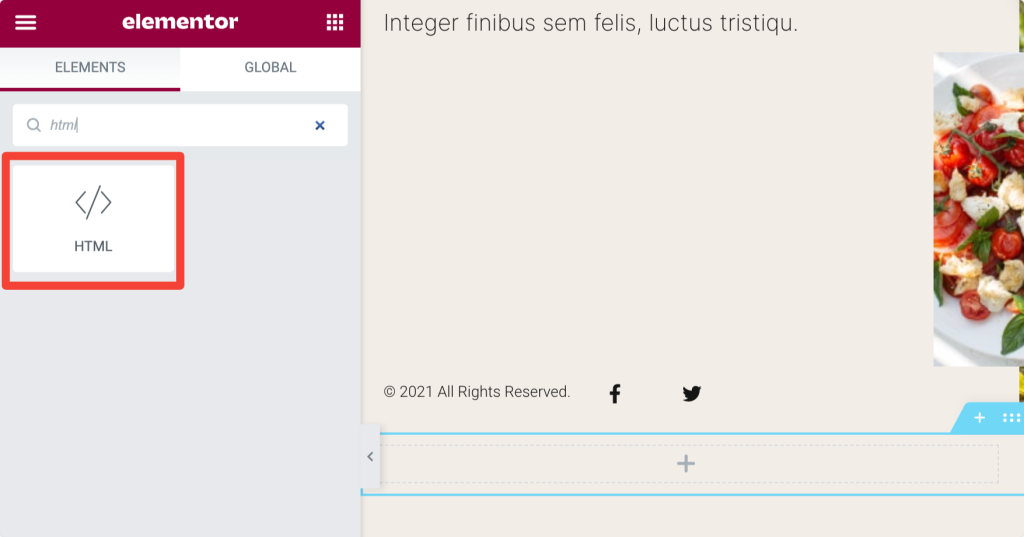
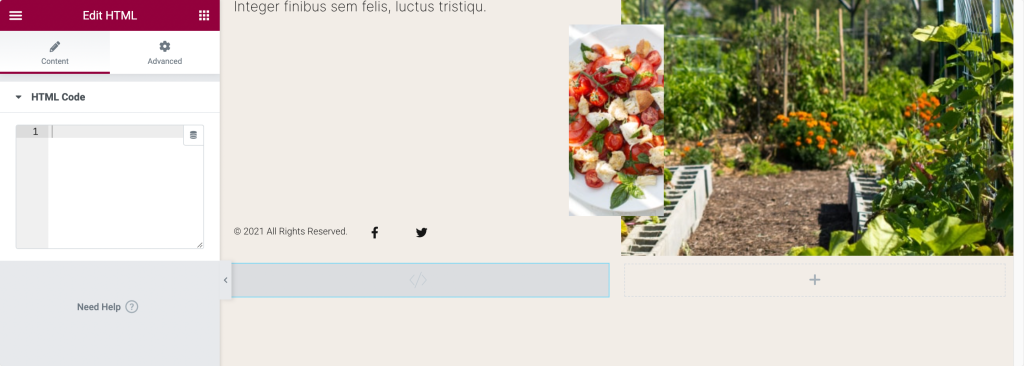
- 在 Elementor 小部件区域中搜索HTML 元素。

- 拖放 HTML 元素并单击编辑。 添加您的CSS 代码并更新页面。

如何安装 Elementor Hello 主题
WordPress 网站具有三个主要组件:插件、模板和主题。
现在您已经了解了 Elementor 免费版和模板功能的完整工作流程。
让我们看看如何安装和自定义 Elementor 的 Hello 主题。
安装 Elementor Hello 主题
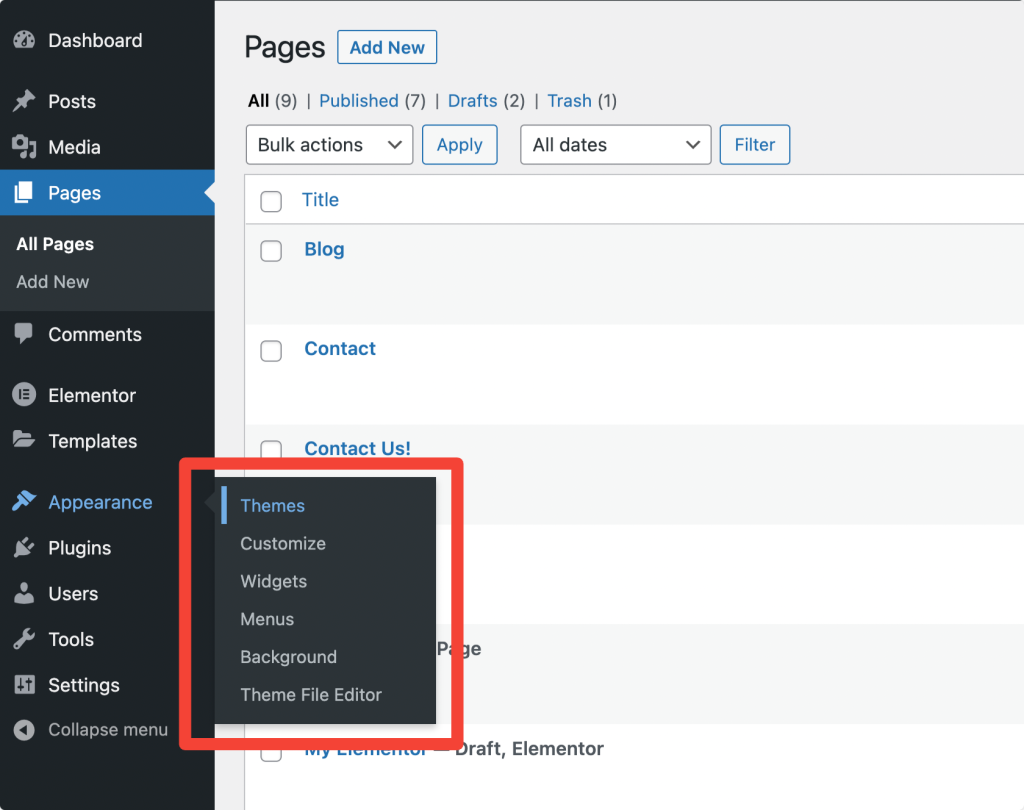
- 转到您的WordPress 仪表板 > 外观 > 主题。

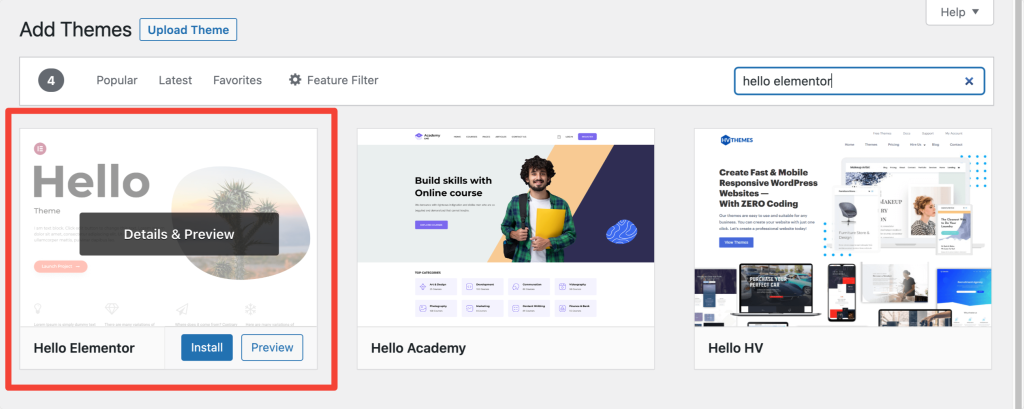
- 在下一个屏幕上,单击Add New ,然后搜索“Hello Elementor”。

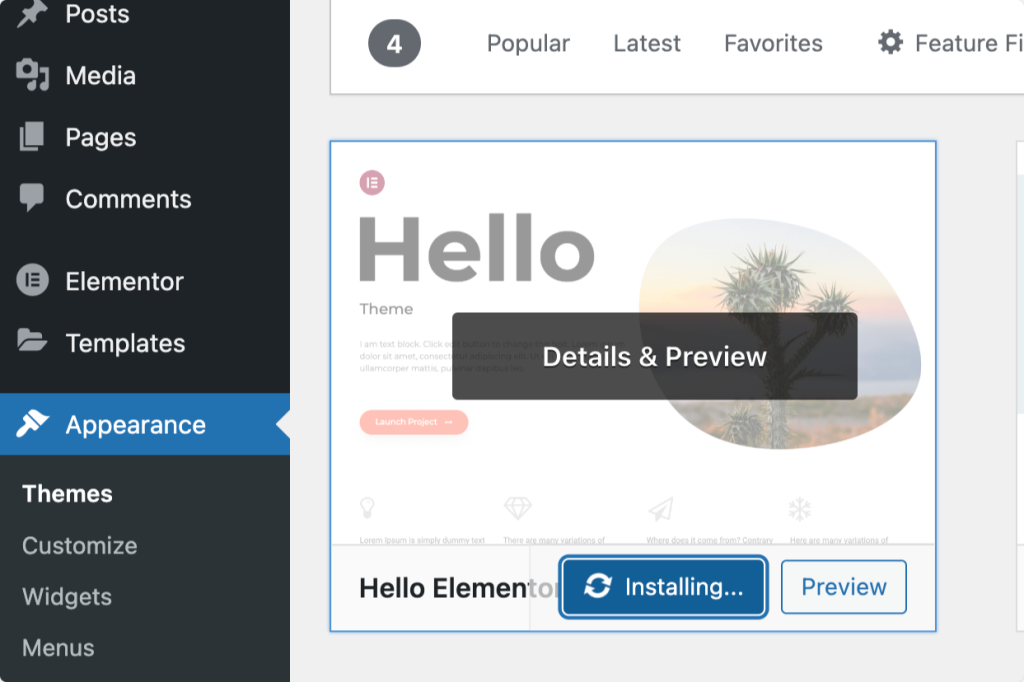
- 安装并激活 Elementor Hello 主题。

下一篇阅读:Elementor 错误以及如何修复这些错误
我们希望本指南能帮助您更好地入门和了解 Elementor。
要了解有关 Elementor 页面构建器的更多信息,您可以查看我们的热门指南:
- Elementor 错误以及如何修复这些错误
- Elementor 的最佳 WordPress 托管
- 最佳免费 Elementor 学习资源的终极清单
如果您觉得此列表有帮助,请分享它,如果您有更多疑问,请在下方发表评论!
此外,如果您正在寻找适用于 Elementor 的快速加载和创意插件,请查看适用于 Elementor 的 PowerPack 插件。 PowerPack 附带 80 多个功能强大且设计新颖的小部件,可帮助您使用 Elementor 页面构建器构建漂亮的 WordPress 网站。
单击此处立即获取 PowerPack!
