如何在 WordPress 文章编辑器中使用图标字体(无代码)
已发表: 2023-04-05您想在 WordPress 帖子编辑器中使用图标字体吗?
图标字体可让您快速在文本内容中使用视觉效果和符号。 它们重量轻,不会逐渐缩小您的网站,并且可以轻松缩放到任何尺寸,并像任何其他文本字体一样设置样式。
在本报告中,我们将向您展示如何在不编写任何 HTML 代码的情况下轻松地在 WordPress 发布编辑器中使用图标字体。

我们将清楚地向您展示各种方法,每一种方法都比另一种方法略有不同。 您可以选择最适合您的 1 种。
系统 1. 使用 JVM 丰富的文本图标在 WordPress 文章编辑器中添加图标字体
该系统适合在任何类型的 WordPress 网站上使用。 它使用起来很简单,并且可以与块编辑器无缝协作。
最初,您想要安装并激活 JVM Wealthy Text Icons 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步操作手册。
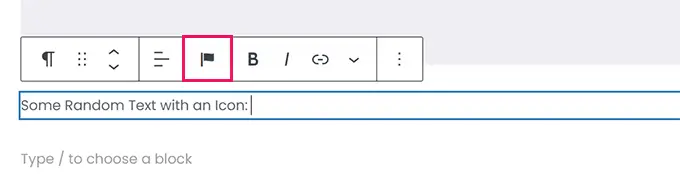
激活后,您可以简单地编辑一篇 WordPress 文章或页面,或者创建一个新的文章或页面。 在帖子编辑器中,添加一个新的段落块,您将在块工具栏中看到一个新的标志图标。

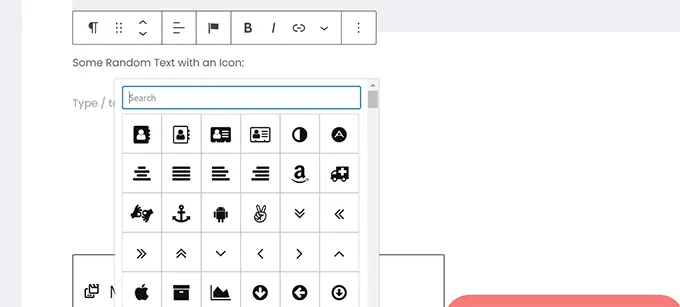
单击它会清楚地显示一个弹出式图标供您选择。 默认情况下,它通过使用常见的 Font Amazing 图标字体来工作。
您可以使用搜索来寻找一个图标,或者只是向下滚动以找到您想要的图标,然后单击以合并它。

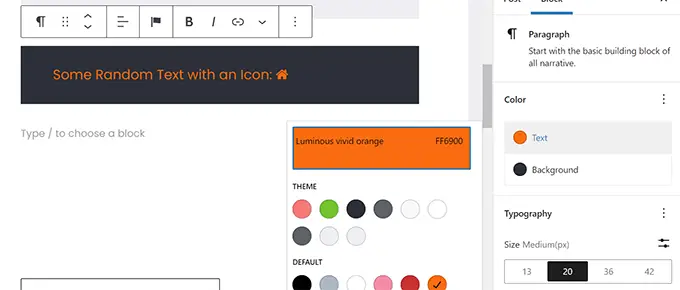
1 使用图标字体的优点是您可以使用 CSS 来设置它们的样式。
但是,由于您以前使用的是块编辑器,因此基本上可以使用内置的颜色工具来建模图标。

该插件将允许您在大多数文本块中使用图标字体,例如段落、记录、按钮、列、地址等等。
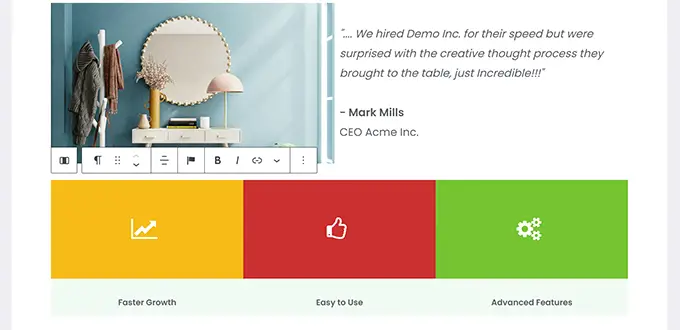
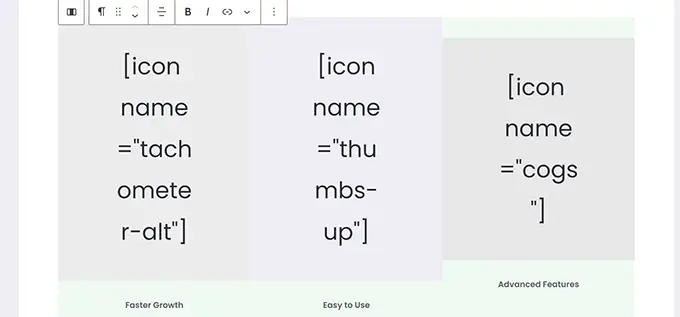
这是使用图标字体和块解决方案来设置 3 列样式的示例。

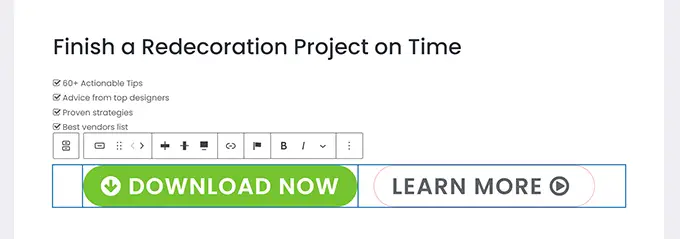
使用图标字体的另一个方便的例子是按钮。
这次我们使用内联图标字体和两个按钮的一些文本。

随意使用文本对齐、阴影、间距等块编辑器工具,以充分利用图标字体。
策略 2. 在 WordPress 提交编辑器中使用 Font Awesome 包含图标字体
此方法涉及您在编辑器中添加短代码以显示屏幕图标字体。 如果您不想在 WordPress 帖子和网页中始终使用图标字体,则可以使用此技术。
最初,您需要安装并激活 Font Amazing 插件。 有关更多方面,请参阅我们关于如何设置 WordPress 插件的分步操作信息。
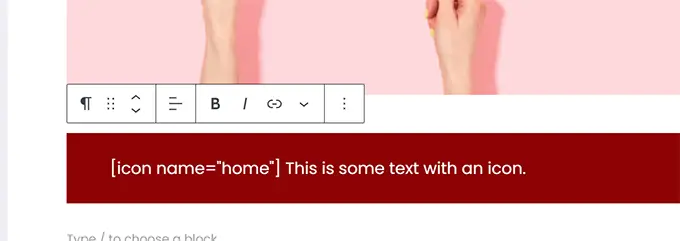
激活后,您可以在 WordPress 中编辑帖子或页面,并使用附加短代码来添加字体图标。

此处列出的名称参数是 Font Brilliant 使用的字体的名称。 您可以在 Font Brilliant 备忘单网页上找到完整的清单。
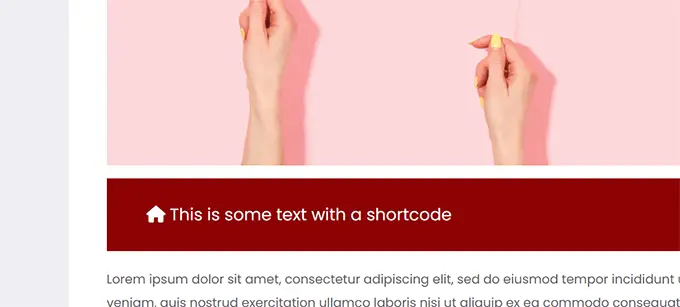
届时,您可以预览您的文章或网页以查看该图标在实时网站上的显示方式,因为它不会在块编辑器中显示为图标。
这就是它在我们的支票网站上的样子。

您可以在段落中使用短代码并与其他文本内容内联。 您还可以使用“短代码”块将其合并到自己的位置。
但是,使用“简码”块不会为您提供其他文本块所具有的样式可能性。
您还可以增加列内的短代码以生成选项行。

这会有点棘手,因为您无法看到真实的图片,并且列高将在编辑器中保持变化。
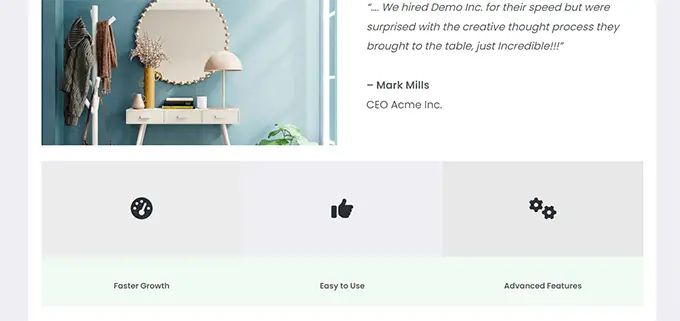
这里列出的是它在我们的检查网站上的样子。 这些列的高度完全相同,即使它们不在编辑器中也是如此。

您可能需要多次在新的浏览器选项卡中预览您的作品,以了解它对用户的影响。
过程 3. 使用 WordPress 网页构建器使用图标字体
如果您正在使用像 SeedProd 这样的 WordPress 站点构建器创建登陆站点或开发您的网站,此过程非常有用。
SeedProd 是当前市场上最好的 WordPress 页面构建器。 它可以让您方便地制作漂亮的登陆网页或布局您的整个网站。


首先,您要设置并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分阶段教程。
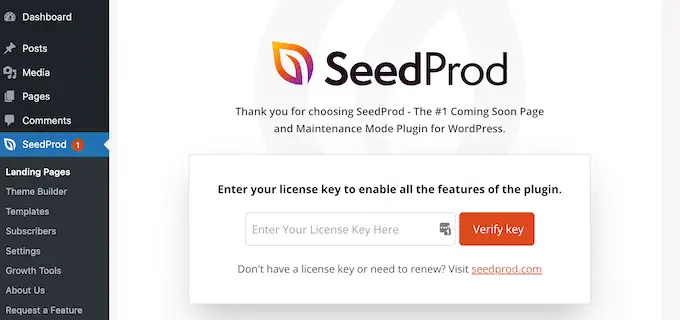
激活时,系统会要求您输入重要的插件许可证。 您可以在您的 SeedProd 页面上的帐户下找到这些信息。

输入您的基本许可证并点击“验证关键”后不久,您就可以开始在您的登录页面上完成这项工作。
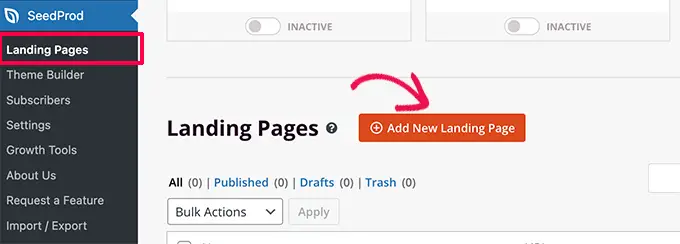
基本上转到SeedProd » 登陆网页页面,然后单击“添加新登陆页面”按钮。

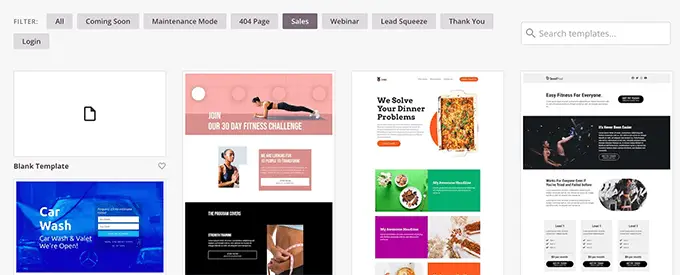
之后,您将被问及为您的着陆站点选择模板。
SeedProd 带有一堆可爱的样式,您可以将它们用作起始位置,或者您可以从一个空白模板开始,然后根据自己的喜好设置样式。

对于本教程,我们将使用预先设计的模板。 只需单击一个模板即可选择它并继续。
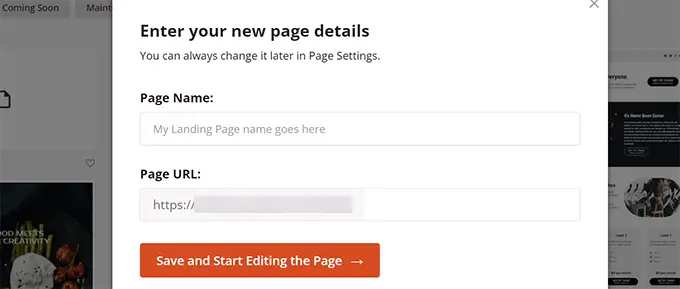
接下来,您将被要求为您的登陆网站页面提供标题并选择一个 URL。

进入它们后,单击“保存并开始改进页面”按钮继续。
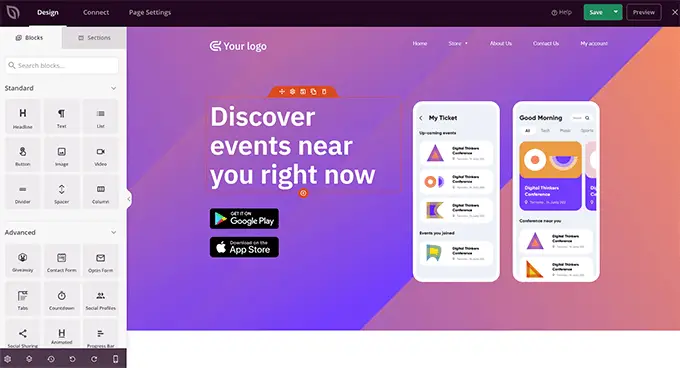
SeedProd 现在将启动网站构建器界面。 它是一种拖放式设计和样式资源,您只需定位并单击任何产品即可对其进行编辑。

您还可以从左列拖放块以向布局添加新功能。
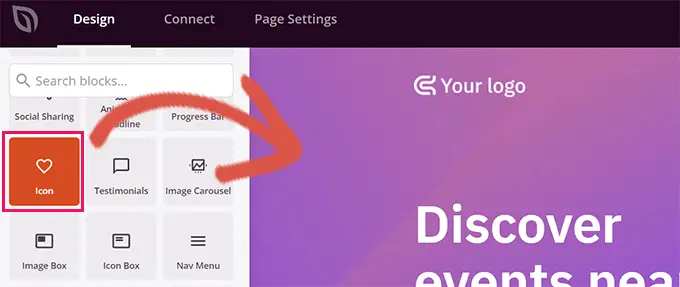
为了本教程,我们很可能会合并图标块。

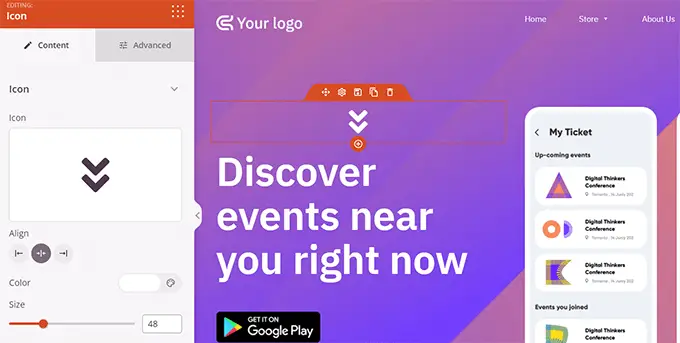
合并街区后,您基本上可以单击以编辑其房屋。
剩余的列将更改为显示图标块的选择。 您可以单击左侧的“图标”区域并选择独特的图标图片或修改颜色和样式。

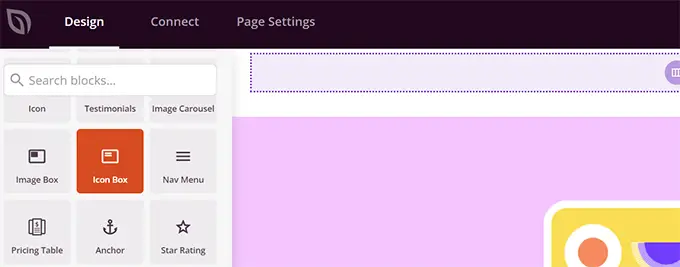
在 SeedProd 中使用图标的另一种方法是添加“图标框”块。
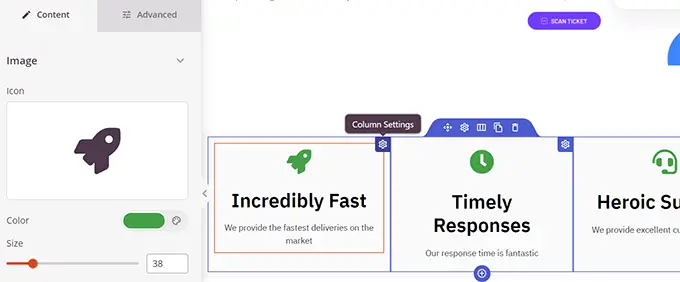
这与我们之前使用的“图标”块的不同之处在于,“图标框”使您可以添加文本以及您选择的图标。
这是显示商品选项、公司和其他商品时使用图标的最常见方式之一。

您可以将图标框放置在列内,选择阴影,并根据自己的喜好更改图标大小。
此外,您还可以使用 SeedProd 的格式化工具栏构建附带的文本。

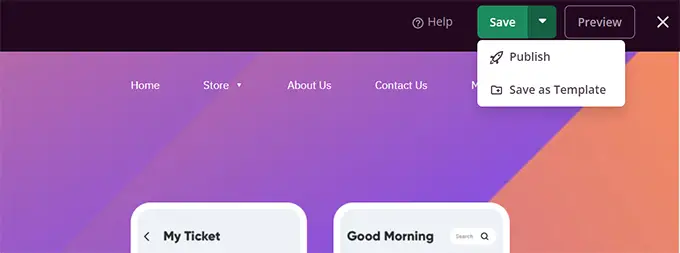
当您完成修改您的网页时,请不要忘记点击屏幕右上角的“保存”按钮。
如果一切就绪,您可以单击“发布”让网页继续运行,或者您可以单击“预览”以确保它看起来像您想要的那样。

您还可以单击“另存为模板”,这样您就可以在网站的其他部分将此结构与 SeedProd 一起使用。
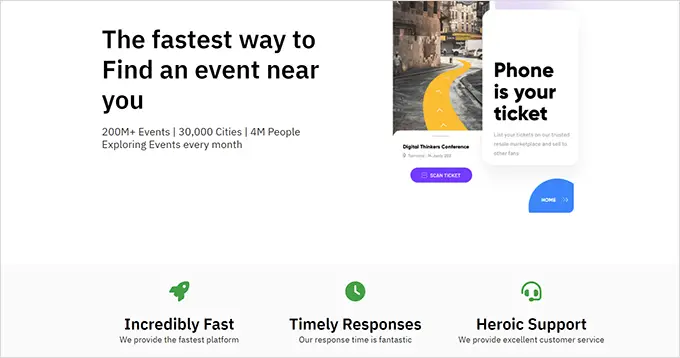
这是图标字体在我们的测试站点上的显示方式。

我们希望这篇文章能帮助您了解如何在 WordPress 后期编辑器中使用图标字体,而无需编写 HTML 代码。 您可能还想查看我们的 WordPress 性能指南以提高您的网站速度或 WordPress 最好的登陆页面插件。
如果您喜欢这篇文章,请确保订阅我们的 YouTube 频道以获取 WordPress 在线视频教程。 您还可以在 Twitter 和 Facebook 上发现我们。
