如何在 Sketch 中使用可缩放矢量图形 (SVG) 文件
已发表: 2023-02-13如果您是网页或应用程序设计师,您可能想知道是否可以在 Sketch 中使用可缩放矢量图形 (SVG) 文件。 简短的回答是肯定的! 在本文中,我们将向您展示如何将 SVG 文件添加到您的 Sketch 设计中。 SVG 是向您的 Sketch 设计添加图标和其他矢量图形的绝佳选择。 使用 SVG 文件的主要好处是它可以缩放到任何大小而不会降低质量。 这非常适合响应式网页设计,您需要确保您的图标在不同屏幕尺寸上看起来清晰。 使用 SVG 文件的另一个优点是它们可以是动画的。 这可以为您的设计添加额外的交互层。 要将 SVG 文件添加到您的Sketch 设计中,只需将其拖放到画布上即可。 然后您可以使用内置的矢量工具根据需要编辑文件。 所以你有它! 您现在可以将可缩放矢量图形 (SVG) 文件添加到您的 Sketch 设计中。
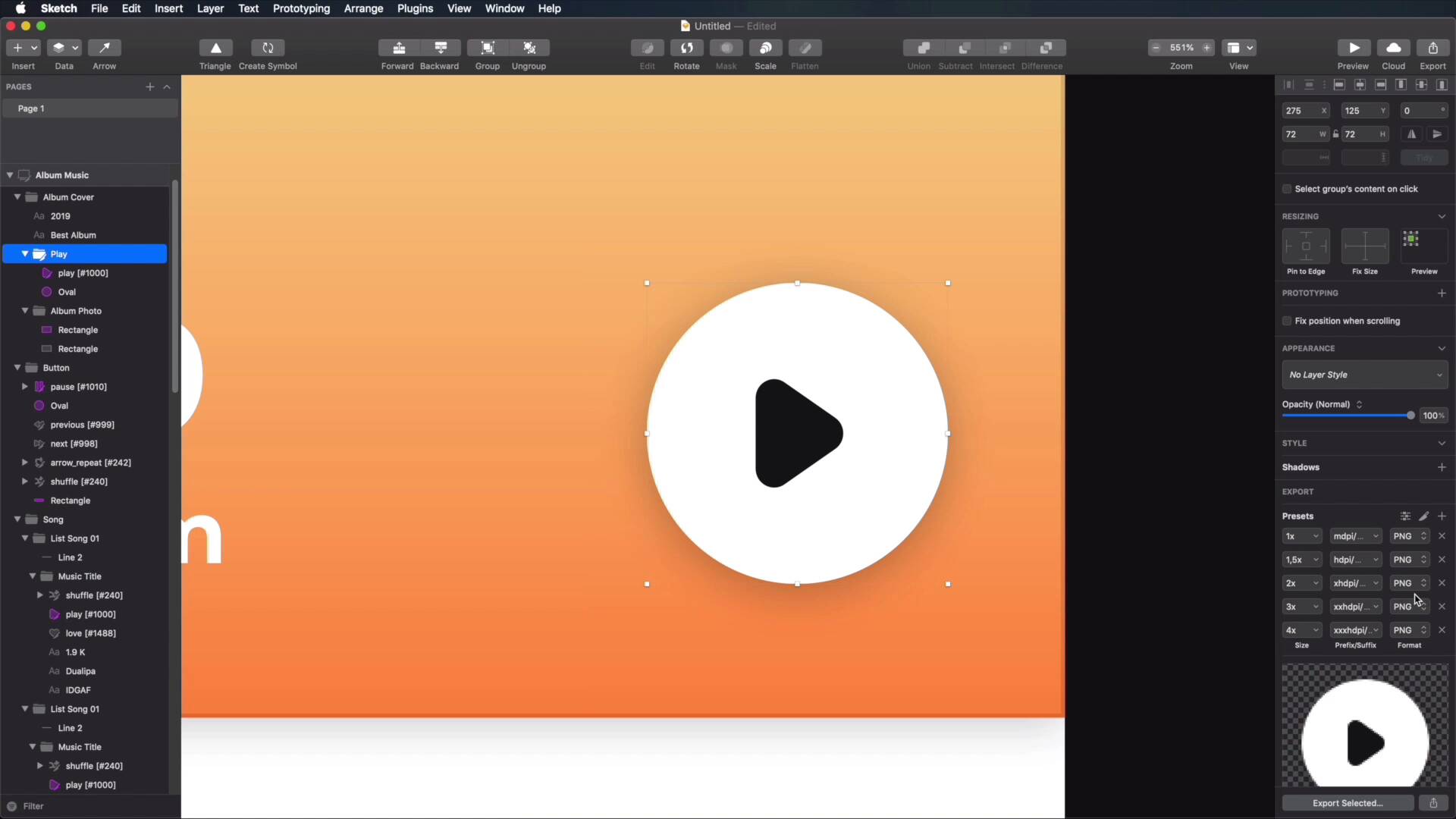
打开您的草图文件并选择一个图层、多个图层或一个画板,然后单击屏幕右下角的“导出”。 您必须在格式下拉列表中将格式设置为 SVG。 可以更改分辨率大小,并且可以选择导出选项(导出图层或导出 [画板名称])。
对于导入的 SVG 文件,SketchUp 不能用“实体”来形容。 这件艺术品是二维格式的,因此它可以分为多个边或边和面。 根据 SketchUp 标准,闭环 3D 体积由两个面包围,每条边连接到两个面。
如何将图标导入 Sketch?

Sketch Icons插件只需要简单地从文件夹中导入图标或使用自己的图标即可。 Cmd Shift I 也是此功能的键盘快捷键。 选择颜色库后,您需要填写画板并导入图标。
Prototy pr 发布了一组新的草图。 在不到 5 分钟的时间内,您可以使用 Sketch 快速轻松地创建一个动态图标库。 自从引入嵌套符号和草图库后,我们大大改进了工作流程。 我们创建了Sketch 图标插件来自动化与线条工作相关的步骤,让您避免在这些繁琐的任务上花费时间。 在 Icons 4 中,现在可以将图标直接拖放到绘图中。 如果要为每个图标使用符号,则必须手动导入它们。 您还可以使用键盘快捷键 Cmd Shift M 来替换或更新库的图标。
如何创建图标 Svg 文件?

要创建图标 SVG 文件,您需要一个矢量编辑程序,如 Adobe Illustrator、Inkscape 或 Sketch。 打开程序后,您将需要创建一个新文档。 第一步是创建基本形状。 对于这个例子,我们将创建一个正方形。 接下来,您需要为您的图标添加任何细节或装饰。 对设计感到满意后,您需要将文件导出为 SVG。
使用可缩放矢量图形 (SVG),您可以从代码中拍照。 您可以使用格式中的 XML 语言使用坐标绘制,而不是使用像素绘制。 使用 SVG 的三个优点是兼容性、易用性和外观。
目前,围绕 SVG 有很多议论。 这是可以理解的。 在 SVG 中,没有质量损失,因为它是一种矢量图形图像格式,可以按比例放大或缩小。 这是网页和其他图形显示的理想选择。 当您创建一个 HTML 文档时,SVG 代码将被粘贴到它的正文部分。 使用SVG 图像作为您自己的图形设计的基础是另一种选择。 众所周知,SVG 具有广泛的应用范围,因此请密切关注它。
为什么 Svg 文件不推荐用于徽标?
因为 SVG 是一种基于矢量的格式,所以它无法很好地处理具有大量细节和纹理的图像,例如照片。 与其他图形相比,徽标、图标和其他易于创建的平面图形最适合使用 SVG。 此外,由于大多数现代浏览器都支持 SVG,旧版本的浏览器可能不支持。

如何创建图标 Svg 文件?
创建SVG 图标的方法可以是手动或自动的。 后一种选择几乎没有涉及代码。 矢量图像程序允许您使用各种形状、颜色和路径操作在虚拟绘图板上绘制图标。 然后,在导出你的之后。
Svg 文件可以用作图标吗?
由于它们具有矢量图形的能力,矢量图形图标(也称为可缩放矢量图形)是在您的网站上使用的绝佳选择。 矢量图形的大小没有限制,因此可以缩放到任意大小。 因为文件很小并且压缩得很好,所以它们不会减慢您的站点。
什么是 .sketch 文件?

.sketch 文件是 Sketch 应用程序使用的矢量绘图文件,Sketch 应用程序是 MacOS 的矢量绘图和动画软件。 .sketch 文件可以包含多个页面和画板,并且可以导出为多种格式,包括 PDF、SVG 和 PNG。
对于 Windows,除了 Sketch 别无选择。 Icons8 Lunacy 是一个 Windows 独立查看器,允许您浏览和查看 Sketch 文件。 该工具是在事先不了解草图文件格式的情况下创建的。 我们不得不设置 Sketch 40 分钟,消耗了我们 90% 的 CPU 时间。 Lunacy 中提供在线矢量编辑器和协作工具。 借助Sketch插件,你可以将Sketch文件导入Mockplus,即时审核、反馈、反馈给你。 会员可以以每个项目低至 12 美元的价格使用此服务,并且有两个项目是免费的。
Sketch 是一款来自 Adobe 的强大矢量图形设计程序。
Adobe 的 sketch 是一个矢量图形设计程序。
如何从 Sketch 导出符号?
符号的导出方式与它们在画板中的导出方式相同。 选择一个或多个符号(通常显示在 Sketch 的“符号”页面上)后,单击“控制”>“命令 E”开始导出过程。
符号使在整个设计中重复使用图标变得容易。 资产可以以易于搜索的格式从 Sketch 中的符号导出到 Zeplin。 要导出整个符号图层或子图层,请将其标记为可导出为整个图层或子图层。 当您标记应用程序时,Zeplin 将根据您选择的平台和密度生成必要的资产。 可导出符号与 Sketch 中的 Zeplin 具有相同的名称,这就是它们的命名位置。 通过在 Zeplin 桌面菜单中选择此选项,您将能够保留全名。 所有 Zeplin 特定的集成应该有一个统一的符号名称。 如果不存在嵌套符号,则可以将其他符号设置为覆盖。
素描转 Svg 在线
有许多网站提供 sketch 到 svg 的在线转换。 但是,并非所有这些都是免费的。 提供此转换的最受欢迎的免费网站是 www.sketchtosvg.com。
它是一个简单、免费且易于使用的 SVG 制作器,可以在任何浏览器中使用。 值得注意的是,使用 SVGator,您可以免费创建和导出无限数量的static.svg 文件。 无需下载即可轻松开始使用该程序。 您可以在任何有 Internet 连接的地方访问您的在线帐户。 您可以使用渐变和滤镜效果,以及渐变和渐变效果、文本遮罩或任意数量的其他效果。 格式清晰的高质量矢量图形将使您的网站对所有设备上的用户更具吸引力。
将草图转换为 Svg
要将元素导出为 SVG,请转到草图界面右下角的“Make Exportable”并选择要导出的格式类型,然后单击“Export Selected”。 如果您不知道该文件是什么,请转到“文件”菜单并选择名称和目的地。
