如何在侧边栏小部件中使用短代码(3 种方法)
已发表: 2023-08-04在网站上创建侧边栏是在所有网页上显示元素的绝佳方法。 WordPress 短代码可以帮助您做到这一点。 但是,如果您是 CMS 的新手,您可能不知道如何在侧边栏小部件中使用短代码。
好消息是这个过程️相对简单。 此外,您可以根据站点的设置和个人喜好从几种不同的方法中进行选择。 例如,您可以使用站点编辑器或简单地在所有小部件中启用短代码。
WordPress 简码简介
首先,如果您是 WordPress 新手,您可能想知道短代码是什么。 简而言之,WordPress 短代码是用括号表示的一小段代码,例如[this one] 。 它们自 WordPress 2.5 版本[1]以来就已存在。
从 WordPress 版本 4.9 开始,您几乎可以在网站上的任何位置添加这些短代码,包括帖子、页面和自定义帖子类型。 短代码可以执行大量不同的功能并创建许多不同的设计元素,例如标题、图库等。
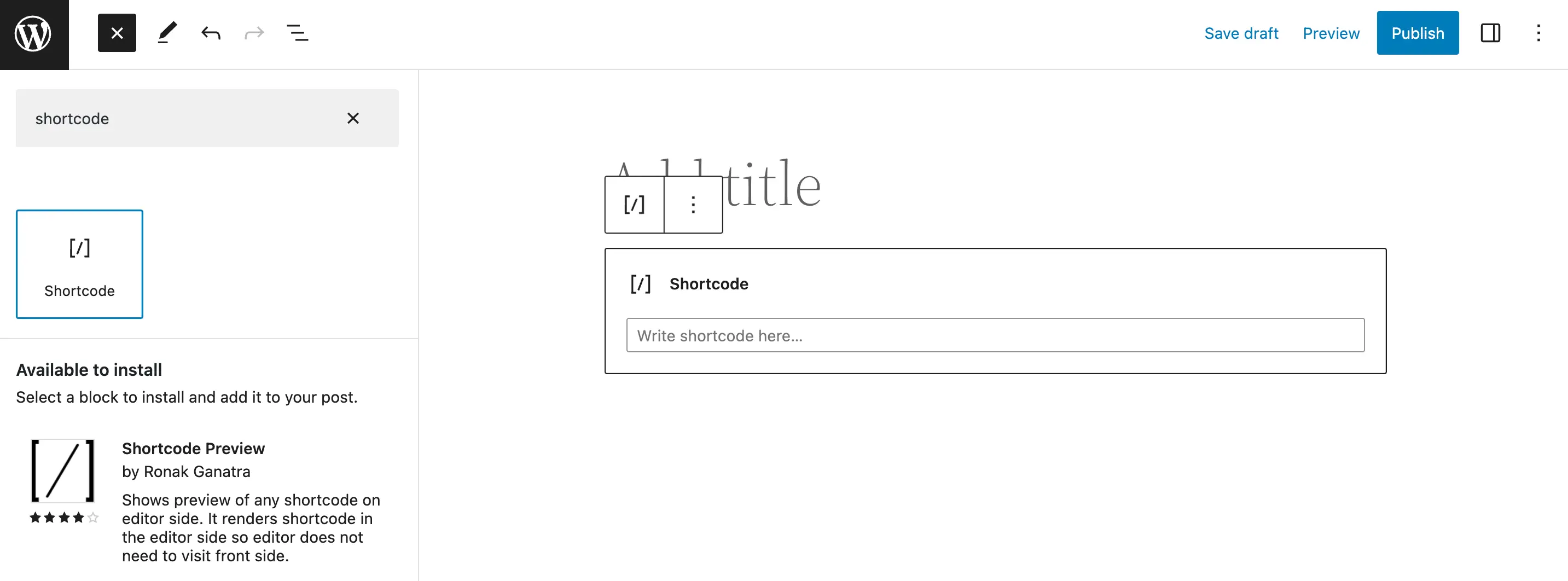
大多数版本的 WordPress 都内置了大量短代码,但您也可以使用短代码插件来获得更多。 在块编辑器中,您可以简单地使用简码块:

或者,您可以在经典编辑器中手动添加它们。
但是,如果您想在侧边栏小部件中使用短代码,事情就没那么简单了。 另外,如何执行此操作取决于您的主题和 WordPress 版本。 但别担心,我们稍后将在本文中向您展示三种方法!
那么,为什么要在侧边栏小部件中使用 WordPress 短代码呢? 在回答这个问题之前,我们先快速讨论一下小部件。
从本质上讲,WordPress 小部件是使您能够向网站添加独特且经常交互的功能的模块。 您可以将这些小部件包含在不同的全局小部件区域中,例如侧边栏、页眉和页脚。
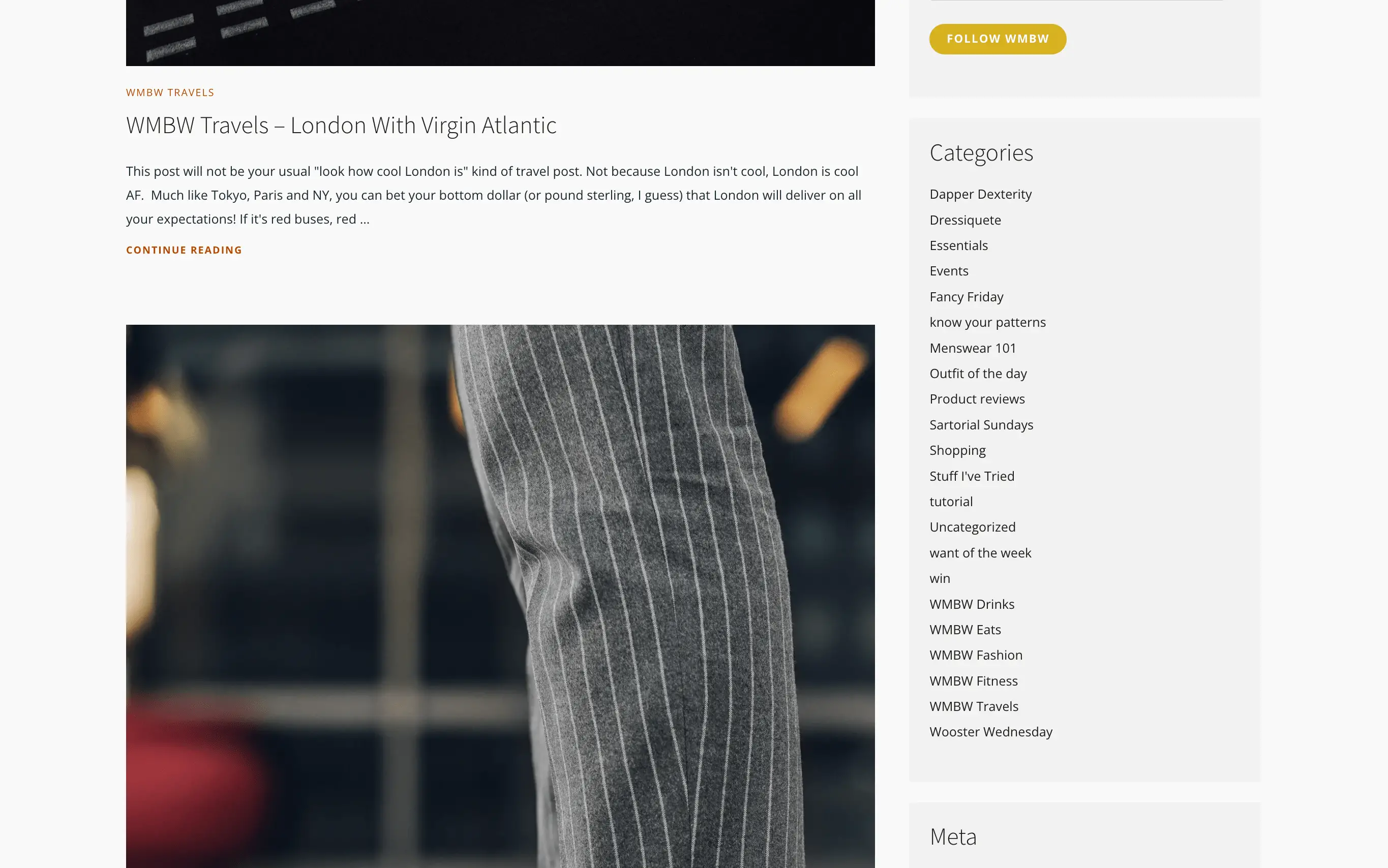
这意味着您可以一次性添加出现在网站每个页面上的功能。 例如,您可以使用小部件添加搜索栏、类别列表或最近的帖子列表:

但请记住,您不必为整个网站创建侧边栏。 您还可以在所有博客文章或某些位置(例如主页)中只展示一篇文章。
有大量免费的侧边栏小部件可以添加动态元素,例如社交媒体源、Google 地图和活动日历。 然后,当您将短代码的强大功能添加到侧边栏小部件区域时,可能性几乎变得无限!
如何在侧边栏小部件中使用短代码
现在,我们将向您展示在侧边栏小部件中使用短代码的三种方法!
- 使用站点编辑器
- 使用 WordPress 短代码小部件
- 使用自定义代码在小部件标题中启用短代码
1. 使用站点编辑器(仅限块主题)
如果您使用的是 Raft、Neve FSE 或 Twenty Twenty-Two 等块主题,那么您将能够使用 WordPress 全站编辑器 (FSE)。 这使您能够使用块修改站点范围的元素(如侧边栏)。 由于有 Shortcode 块,所以这个过程非常简单。
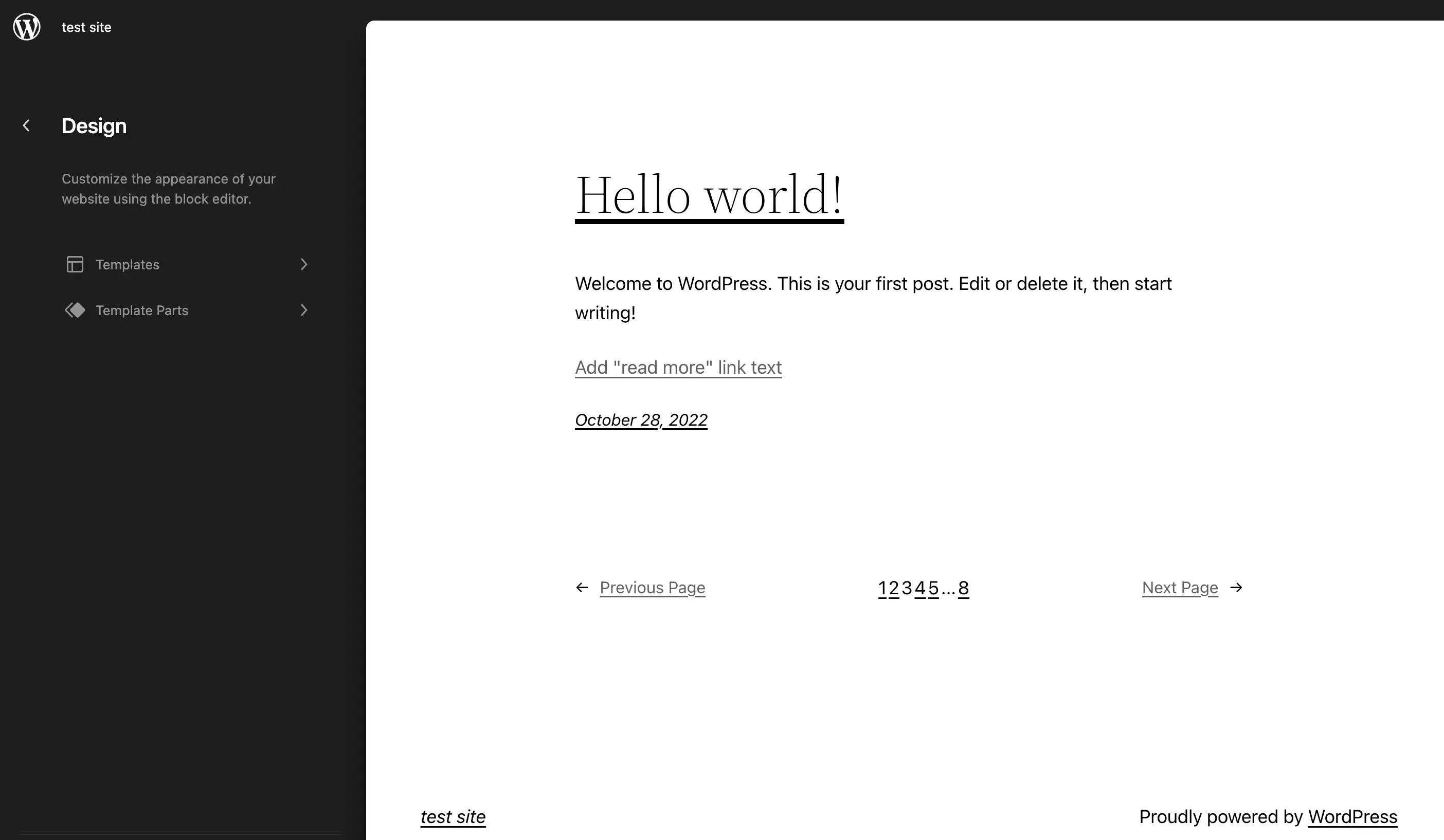
首先,转到外观>主题>编辑器。 这将启动您的站点编辑器,您可以在其中访问模板和模板部件的菜单:

选择要添加侧边栏的模板或部分。
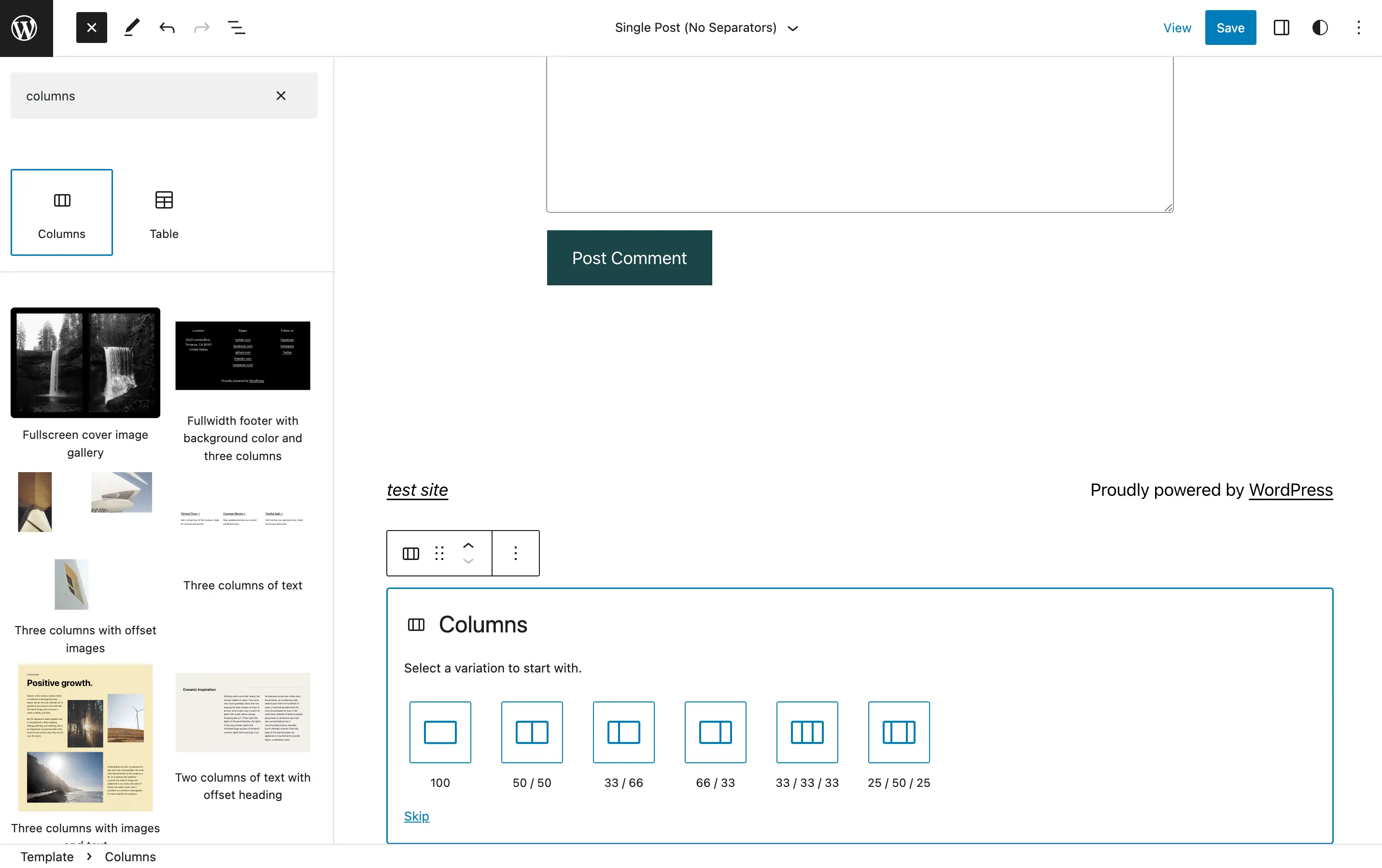
如果您的主题还没有,您需要通过添加“列”块来创建侧边栏。 默认情况下,该块将显示在页面底部:

为您的侧边栏选择一个变体。 我们将为右侧边栏选择66/33选项。
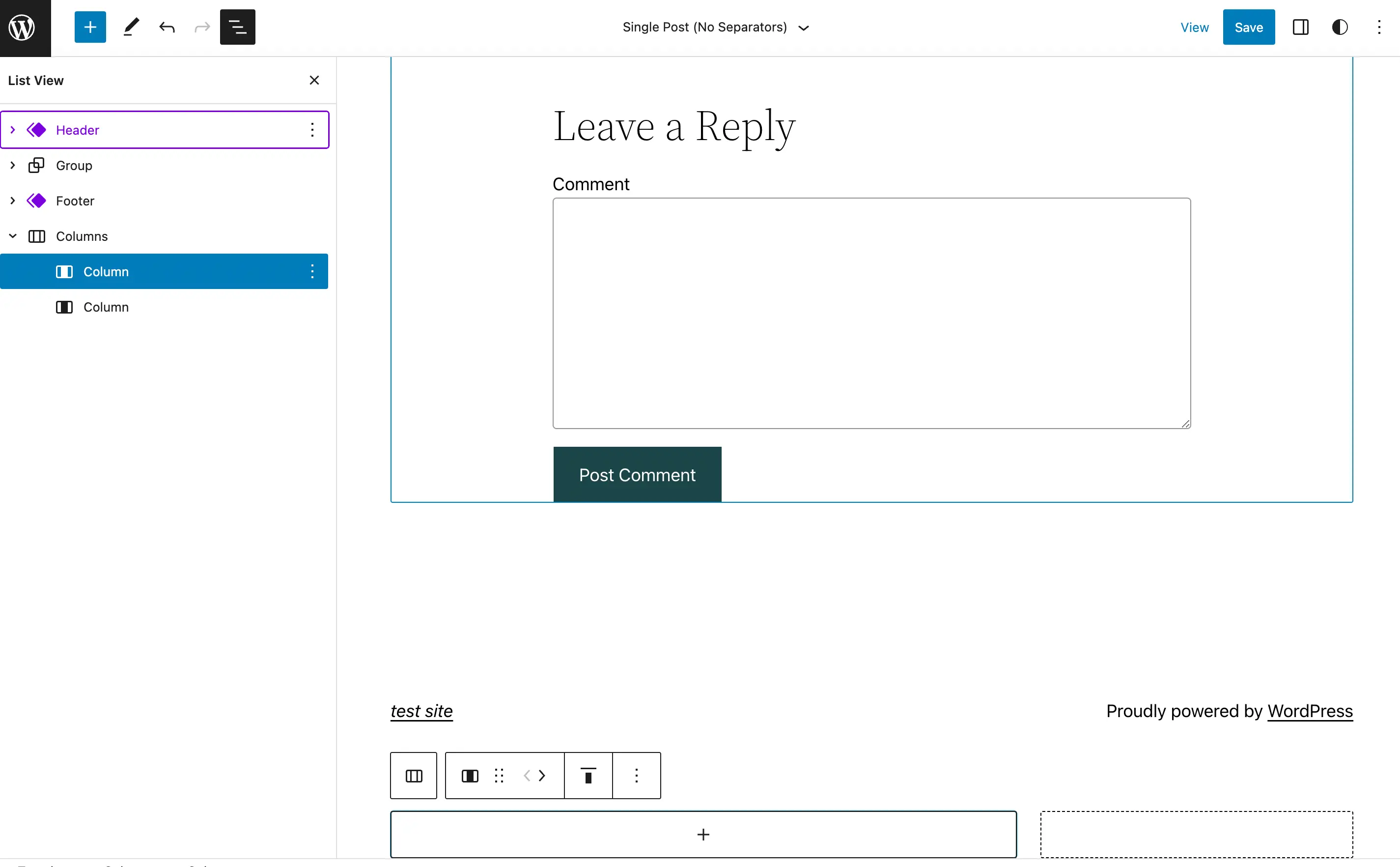
然后,要将任何内容移至左侧,请打开列表视图:

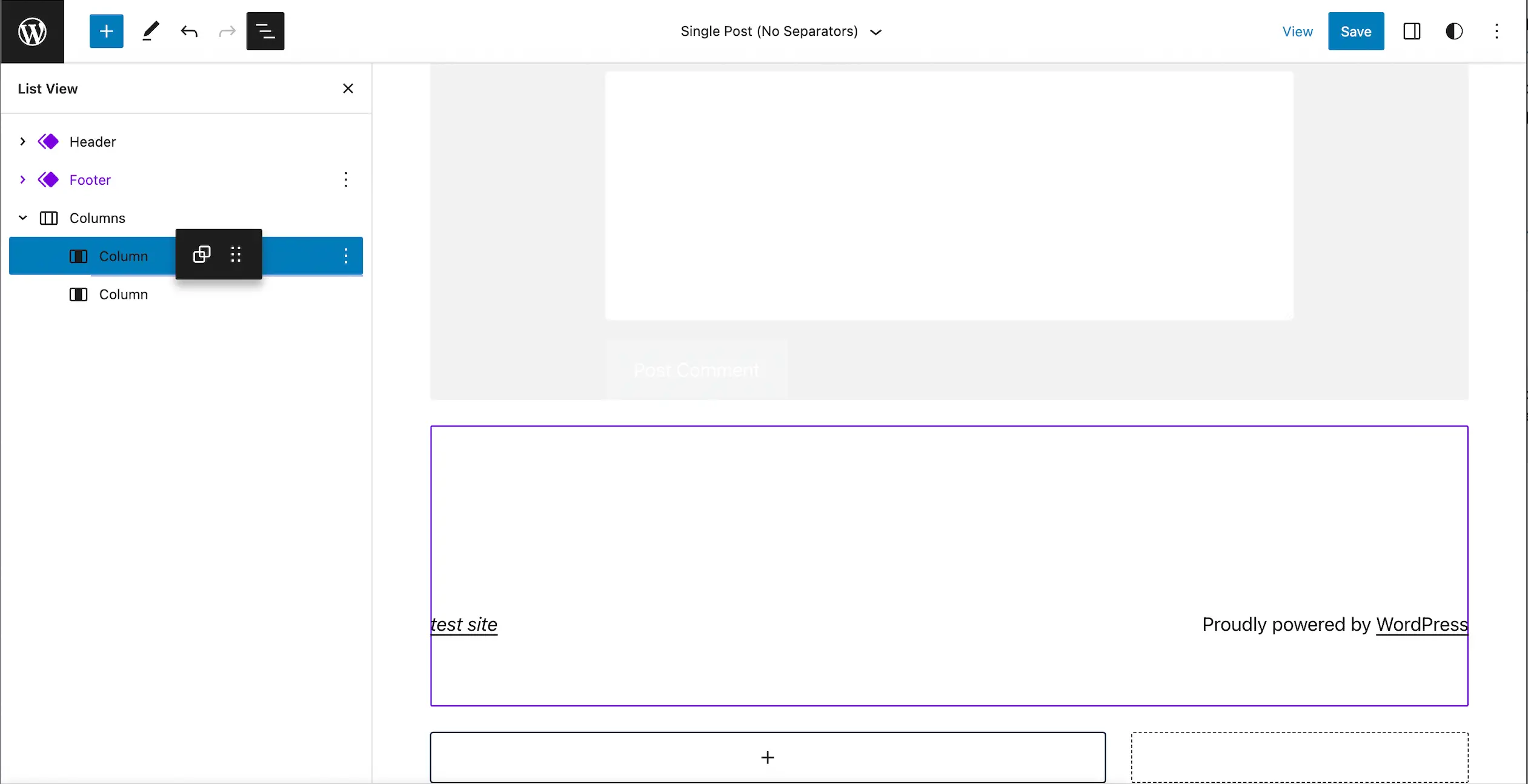
将主要内容拖至左侧栏。 这将使您的右侧边栏留空:

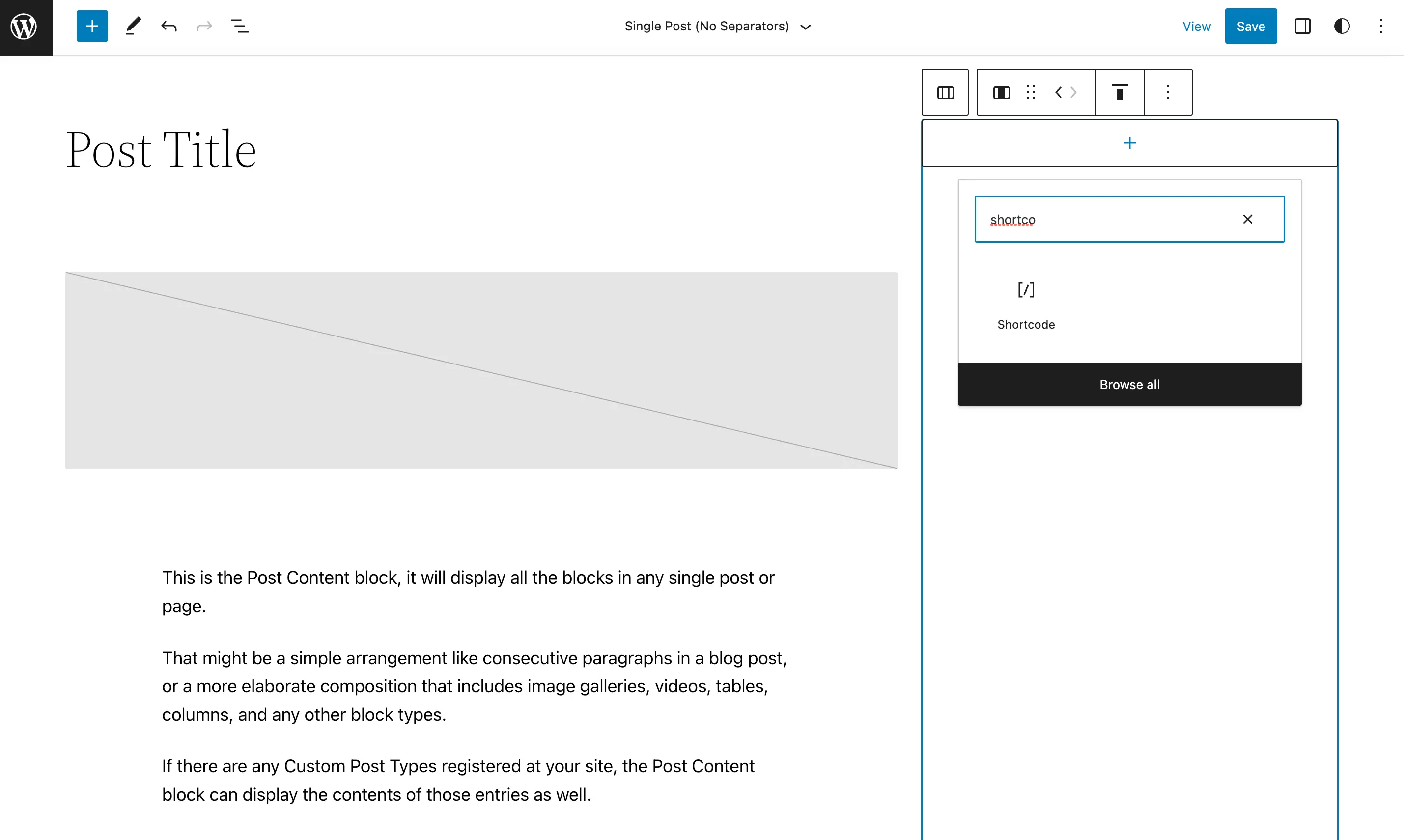
最后,搜索您的短代码块并将其添加到新的侧边栏:

然后,添加您喜欢的任何独特的短代码,并在完成后单击“保存” 。
请记住,一旦完成此设计,它将在所有使用该模板的现有和未来的帖子中实施。
2. 使用 WordPress 短代码小部件
如果您尚未切换到块主题和站点编辑器,则可以在基于块的小部件编辑器中使用 WordPress Shortcode 小部件。
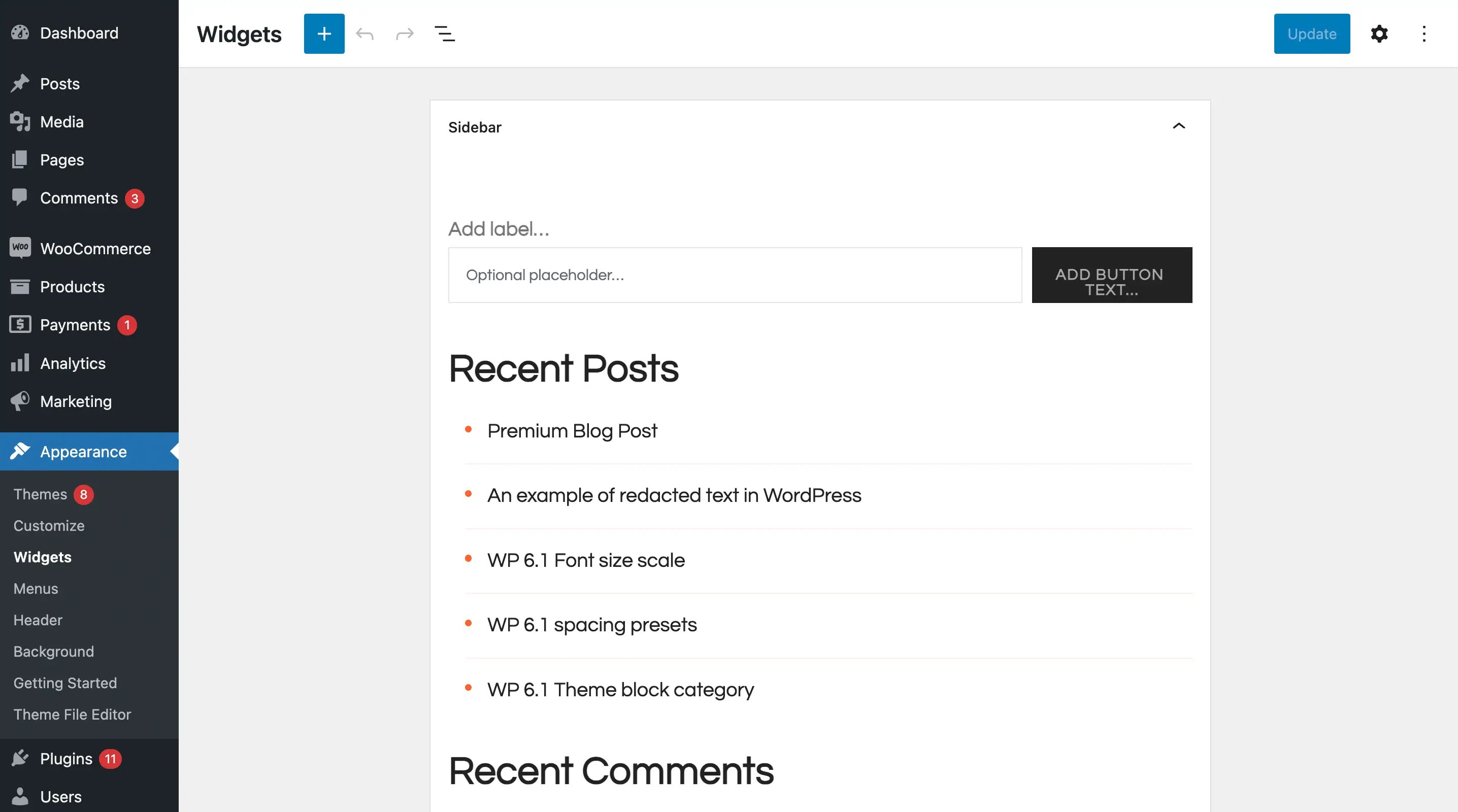
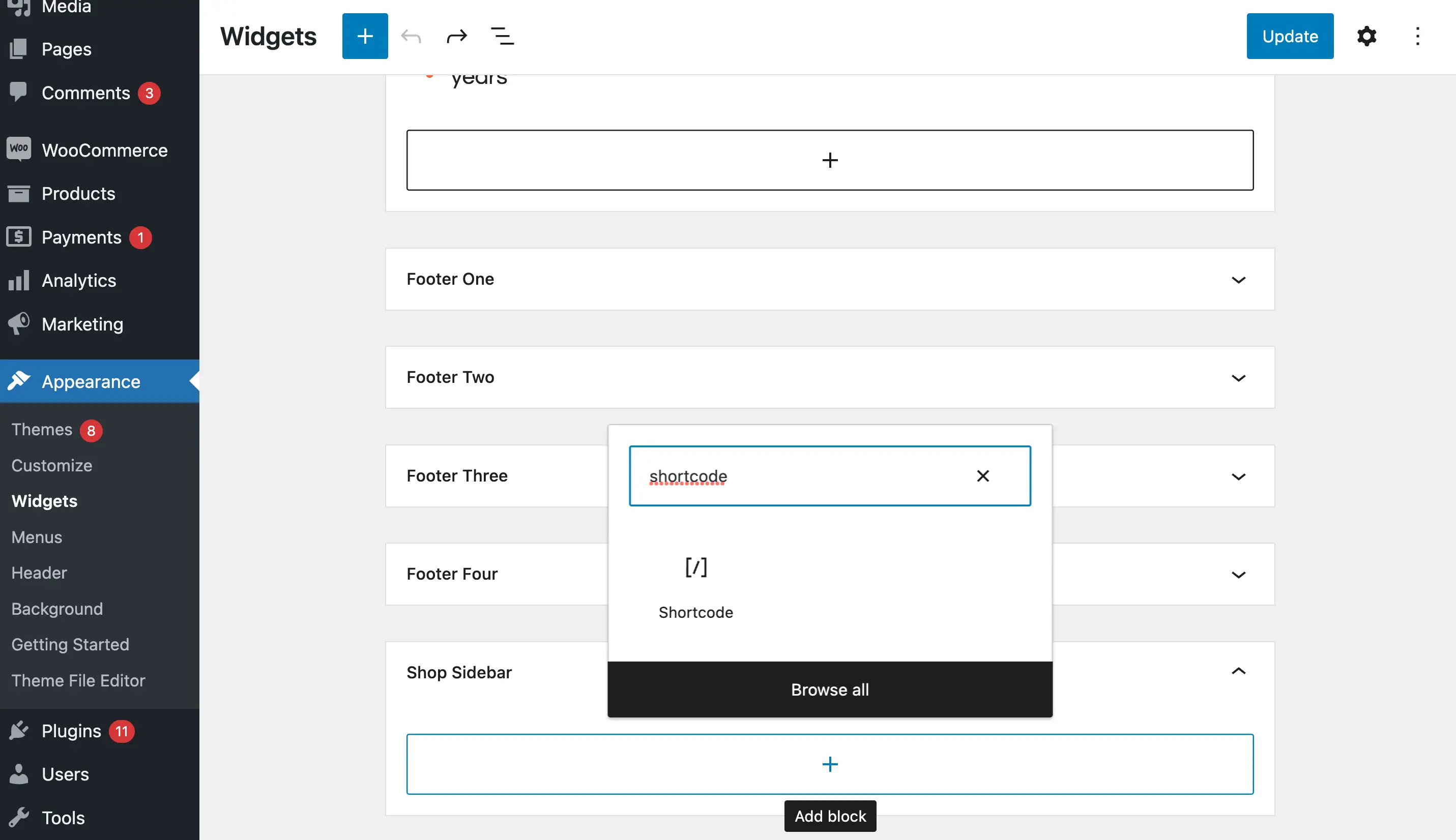
为此,只需转到“外观” > “小部件” :

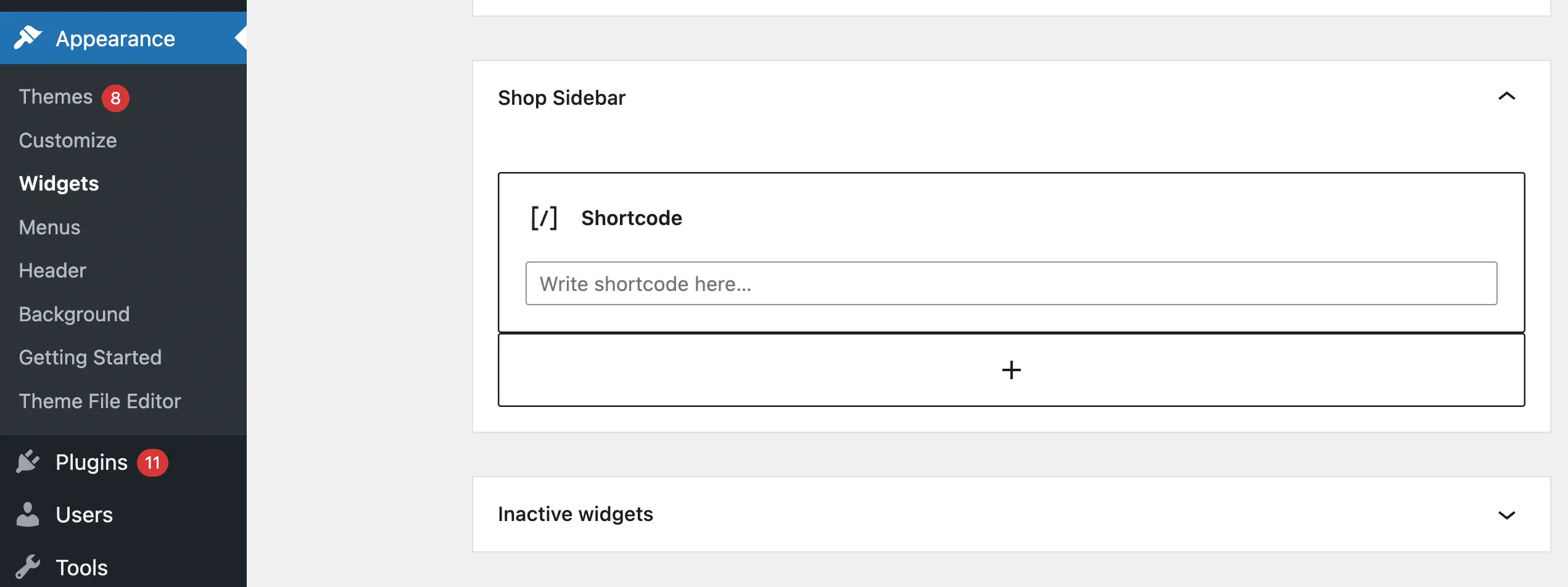
然后,如果您的活动主题已有侧边栏,请选择它。 单击加号(+)并搜索简码块小部件:


之后,您可以编写任何您想要的短代码:

就这么简单!
但是,请记住,如果您愿意,您也可以禁用基于块的小部件以使用经典小部件。
3. 使用自定义代码在小部件标题中启用短代码
如果您有兴趣获得更专业的功能,并且短代码不仅适用于小部件的正文,而且还适用于标题,那么您需要为此设置一个自定义解决方案。 不过,这仍然很容易做到!
首先备份您的网站(以防万一出现问题)。
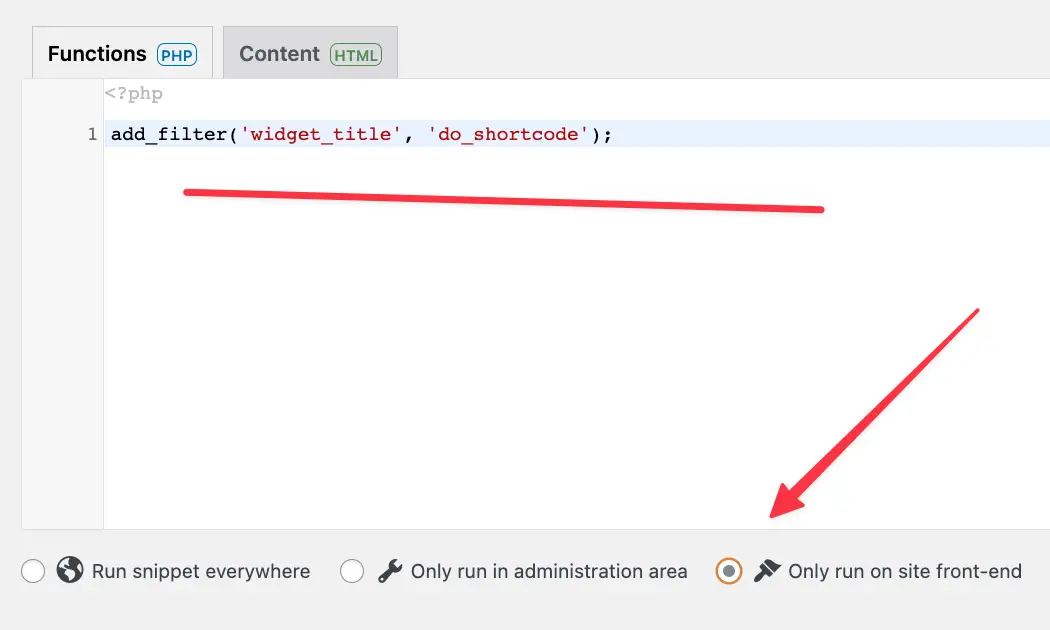
然后,安装代码片段插件,并创建一个新的 PHP 片段。 将此代码放入代码片段的正文中:
add_filter('widget_title', 'do_shortcode');
设置新的代码片段以在网站的前端工作:

保存新片段。
这不仅可以在小部件中启用短代码,还可以在其标题中启用短代码!
结论
如果您希望某些设计功能出现在所有网页上,那么利用侧边栏是一个绝佳的策略。 但是,如果您没有任何网页设计技能,您可能不知道如何做到这一点。
幸运的是,通过 WordPress,您可以在侧边栏小部件中使用短代码来创建大量独特的元素,例如社交媒体源、注册表单等。 另外,您可以通过多种方式使用这些短代码。 对于块主题,只需使用完整站点编辑器即可。 否则,请尝试 WordPress 短代码小部件或仅在所有小部件中启用短代码。
您对如何在侧边栏小部件中使用短代码有任何疑问吗? 请在下面的评论部分告诉我们!
