如何在 WordPress 侧边栏小部件中使用短代码
已发表: 2023-05-24您想研究如何在 WordPress 侧边栏小部件中使用短代码吗?
您可以使用短代码块将短代码添加到任何网页或文章中。 但是,如果您想在整个站点中使用类似的代码,那么将其插入侧边栏小部件可能会更容易。
在本报告中,我们将向您展示如何在 WordPress 侧边栏中使用短代码。

短代码允许您向您的网站添加优质的文章和功能,其中包括联系类型、表格、随机率等等。 WordPress 将附带许多内置的短代码,但一些插件也会增加自己的短代码。
您可以使用 WordPress 编辑器和内置的短代码块将短代码合并到任何网站或文章中。 然而,如果您想在整个网站上使用短代码,那么将其插入侧边栏通常会很方便。
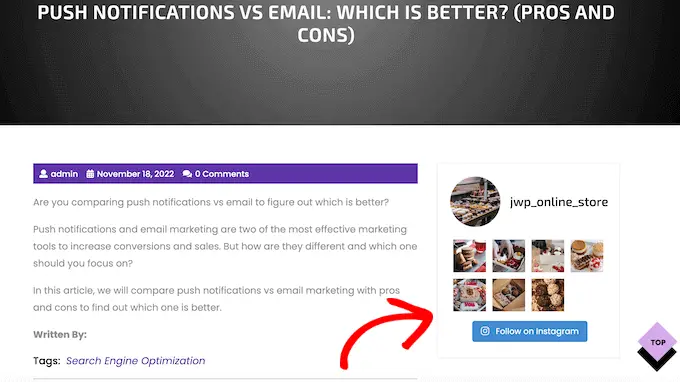
例如,您可以使用 Smash Balloon Instagram Feed 提供的短代码在 WordPress 侧栏中展示 Instagram 照片。

然后,该材料将出现在您的整个 WordPress 网站中,因此您无需将其合并到每个页面并手动提交。 这可以帮助您节省大量时间和精力,并有助于保持网站结构的稳定。
考虑到这一点,让我们看看几种在 WordPress 侧边栏小部件中包含和使用短代码的独特方法。 基本上使用下面的简短超链接直接跳转到您想要使用的方法。
大多数免费和付费 WordPress 主题都带有小部件就绪的侧边栏。 凭借这一点,您通常可以将简码小部件合并到网站的侧边栏。
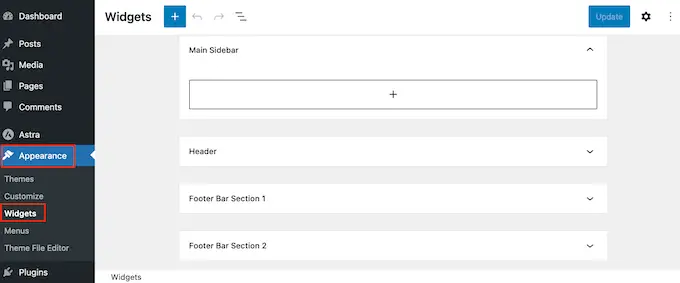
首先,转到仪表板中的查看»小部件。 下面,您将看到可以在 WordPress 中包含小部件的所有不同区域,例如侧边栏。

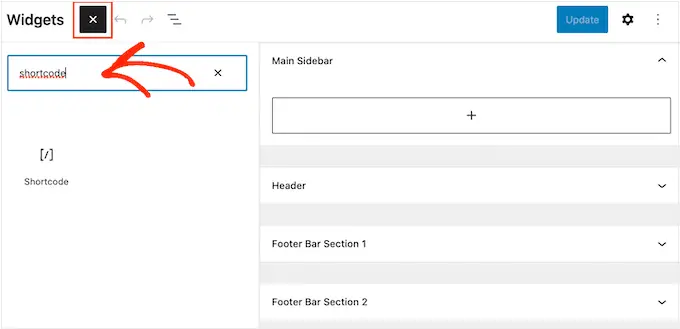
只需单击“+”按钮并开始输入“短代码”即可。
当显示正确的块时,将其拖到 WordPress 侧边栏。

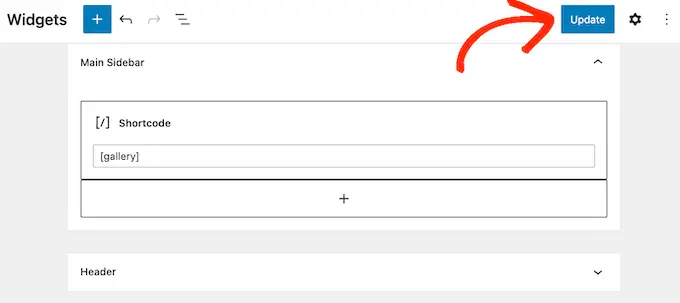
您现在可以将您的短代码包含到该块中。
完成后,请不要忘记单击“更新”以保留更改。

您现在可以查看您的 WordPress 博客网站或网站以查看正在运行的短代码。
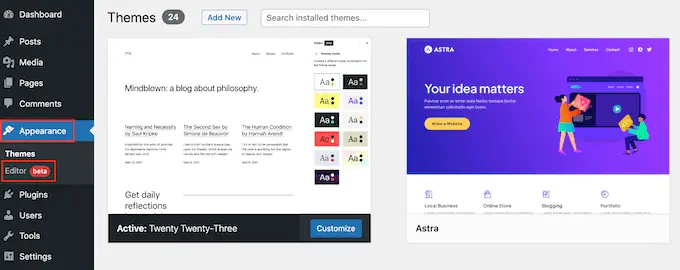
如果您使用块主题,则可以使用完整的网站编辑器将短代码添加到侧边栏。 在 WordPress 仪表板中,转到主题»编辑器。

这将打开整个网站编辑器,其中已选择一个主题模板。
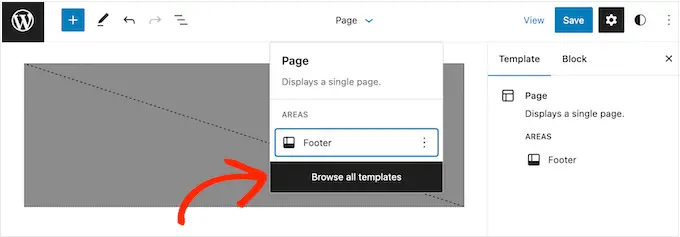
如果您想将简码添加到独特的模板中,请单击工具栏中的箭头并选择“浏览所有模板”。

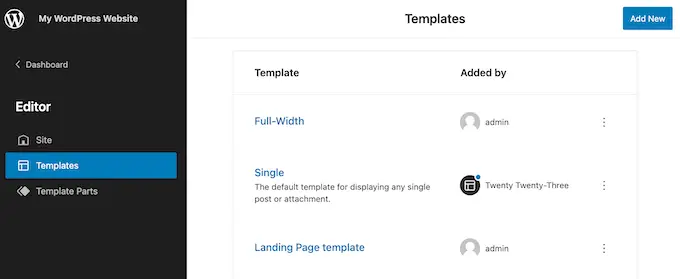
您现在将看到构成您的主题的所有不同模板。
仅找到要在其中添加短代码的模板,然后单击它。

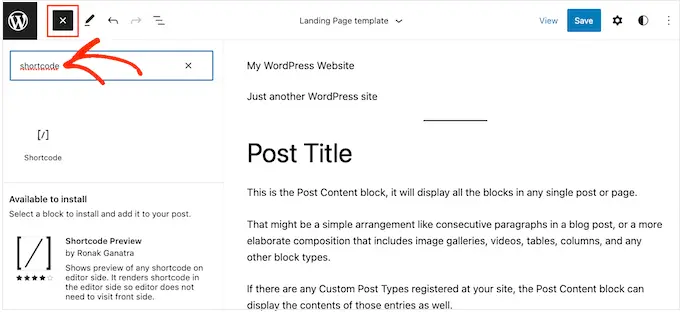
之后,单击“+”按钮并开始输入“短代码”。
当理想的小部件出现时,只需将其拖到主题的侧边栏上即可。

您现在可以将短代码插入到小部件中。 如果您对所做的更改感到满意,请单击“保存”以保存短代码。
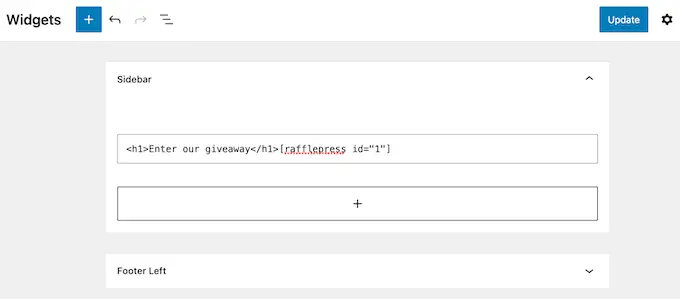
有时您可能希望与短代码一起显示其他书面内容。 例如,RafflePress 可以使用短代码将竞赛或赠品插入到您的侧边栏。 为了让比赛更加引人注目,您可能需要提供比竞争对手更高的标题。

您无需制作单独的简码和标题块,只需将简码和文本内容插入到定制的 HTML 块中即可。 这可以帮助您以良好的格式组织不同的内容。 您还可以设计应用 HTML 的块,这样您就可以特别控制它在侧边栏中的显示方式。

默认情况下,定制的 HTML 块不支持短代码,但您可以通过向 WordPress 引入定制代码来方便地更改此设置。 合并此代码后,您可以在整个 WordPress 网站上的任何自定义 HTML 块中使用短代码。
通常,您会找到包含将自定义代码合并到站点的 features.php 文件中的建议的指南。 即便如此,也不建议这样做,因为代码中的任何错误都可能导致典型的 WordPress 故障,甚至完全破坏您的网站。
这是 WPCode 到达的地方。
这个完全免费的插件有助于轻松地将个性化 CSS、PHP、HTML 等添加到 WordPress,而不会让您的网站受到威胁。 更出色的是,它将附带一个现成的片段库,其中包括可让您在文本小部件中使用短代码的代码。
首先,您需要安装并激活 WPCode。 有关更多信息和事实,您可以参阅我们有关如何安装 WordPress 插件的分阶段操作指南。
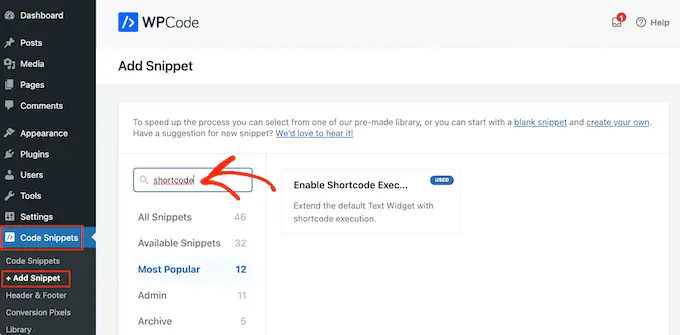
之后不久,转到 WordPress 仪表板中的代码片段 » 添加片段。 您现在可以开始输入“简码”。

当它出现时,将鼠标悬停在下面的代码片段上:“在文本小部件中启用短代码执行。”
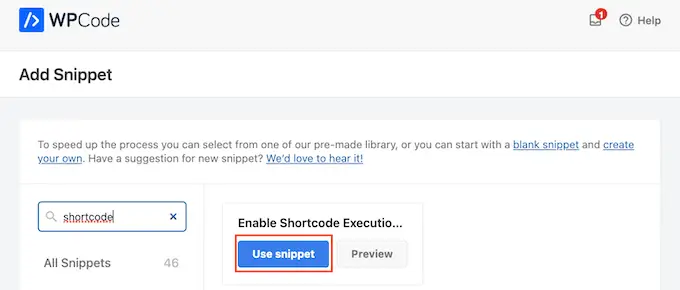
然后,您可以提前点击“使用片段”。

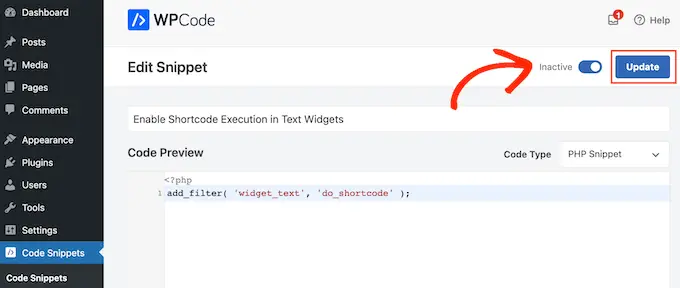
这将在 WPCode 编辑器中打开该代码片段。 WPCode 会为您配置代码片段配置,因此您只需单击“非活动”开关即可使其变为蓝色。
完成后,单击“更新”以使片段生效。

现在,您可以将短代码插入任何文本小部件。
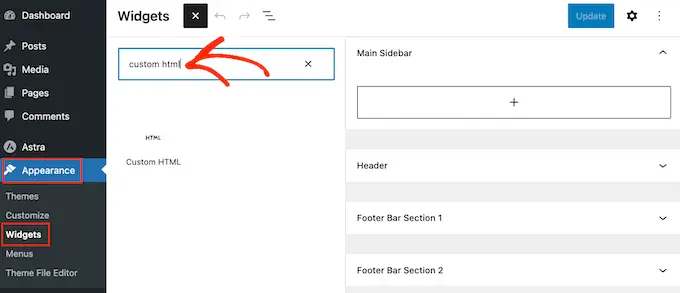
只需转到整体外观 » 小部件,然后在外观栏中输入“自定义 HTML”。

当右侧块出现时,将其拖到网站的侧边栏上。
完成后,您可以将 HTML 和短代码包含到该块中。

当您对小部件的建立方式感到满意时,请单击“更新”。
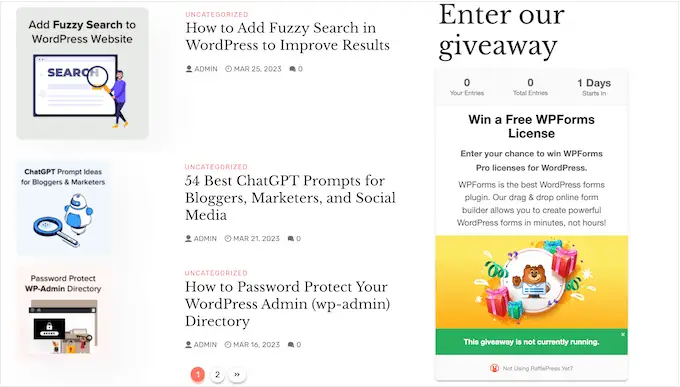
现在,如果您访问您的网站,您会看到短代码和定制的 HTML 已生效。
常见问题解答:在 WordPress 侧边栏小部件中使用短代码
无论您使用什么主题,您都必须准备好应用上述方法之一向侧边栏添加短代码。 另一方面,如果您需要额外的帮助,那么这里有一些关于在侧边栏包含短代码的最常见的想法。
如何准确更改侧边栏小部件的显示位置?
侧边栏的位置由您的 WordPress 主题管理。 如果您对侧边栏的姿势不满意,那么您可以使用概念选项对其进行修改。
很多理想的 WordPress 主题都可以让您在不同的布局之间进行选择。 通常,这包括在屏幕的不同侧面显示侧边栏。
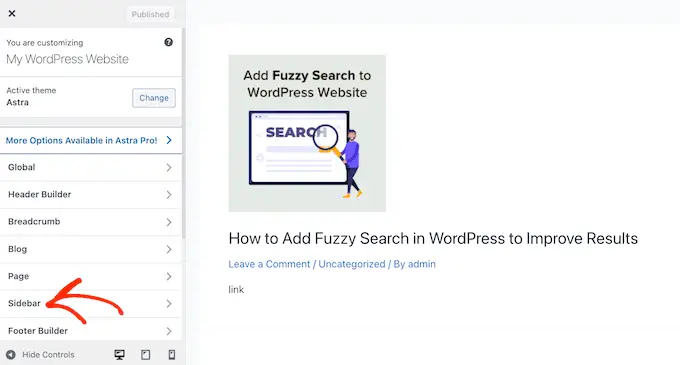
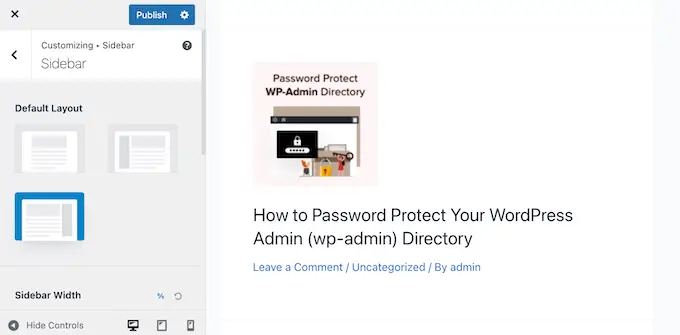
要查看您的主题是否具有独特的侧边栏布局,请转到 WordPress 仪表板中的视觉外观»个性化。 下面显示了标记为侧边栏或类似内容的任何配置。

只需单击此选项,然后查找任何可让您修改侧边栏在网站上显示位置的配置。
为了便于说明,下图显示了 Astra WordPress 主题中的侧边栏配置。

创建调整后,单击“发布”按钮以使新的侧边栏布局生效。
如果您无法使用内置设置更改侧边栏的位置,那么另一种解决方案是开发一个 WordPress 小主题。
如何为我的 WordPress 主题增加侧边栏?
如果您的概念没有侧边栏,那么您可以构建一个婴儿概念,然后包含侧边栏应用代码。
如果您不习惯编写代码,那么您还可以使用 SeedProd 之类的插件来生成自定义的 WordPress 概念。 您可以使用这个众所周知的网页构建器插件,通过简单的拖放编辑器来构建您自己的概念和侧边栏。
有关分步说明,请参阅我们的教程,了解如何在没有任何代码的情况下开发定制的 WordPress 主题。
如何在每个单独的帖子或网站上使用不同的短代码?
有时您可能想在某些帖子和网页上使用独特的短代码。 例如,您可能希望在存档网站上展示最受欢迎的帖子,并在主页上显示屏幕广告。
要了解更多信息,您应该查看我们关于如何在 WordPress 中为每个帖子和网页显示不同侧边栏的指南。
我们希望本文能帮助您掌握如何快速将短代码合并到您的 WordPress 侧边栏小部件中。 您可能还想查看我们关于如何使用 WordPress 生成登陆网页的指南或我们精选的最佳社交媒体插件。
如果您喜欢此报告,请记得订阅我们的 WordPress 视频剪辑教程的 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
