如何在 WordPress 主题中使用短代码
已发表: 2023-06-13您想在 WordPress 主题中使用短代码吗?
通常,您将在帖子、页面或侧边栏小部件等内容区域内使用短代码。 但是,有时您可能想在 WordPress 主题中添加短代码。
在本文中,我们将向您展示如何轻松地将任何短代码添加到您的 WordPress 主题。

为什么在 WordPress 主题中使用短代码?
短代码允许您向网站添加各种功能,包括图片库、表单、社交媒体源等等。
WordPress 附带了一些内置的短代码,但也有许多流行的 WordPress 插件可以向您的网站添加短代码。
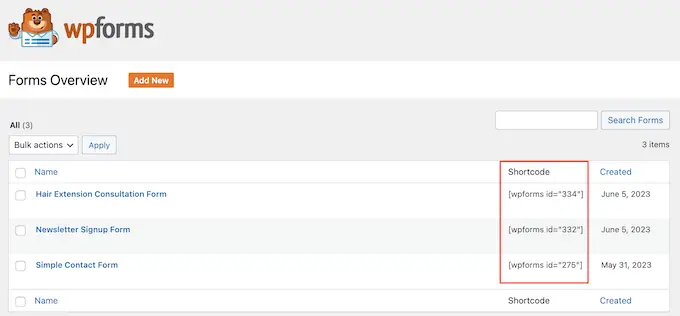
例如,WPForms 具有易于使用的块,但它还提供短代码,以便您可以将表单添加到网站的其他区域。

大多数时候,您将在帖子和页面等内容区域中添加短代码。
要了解更多信息,请参阅我们有关如何在 WordPress 中添加短代码的完整指南。

但是,有时您可能想在 WordPress 主题文件中使用短代码。
这允许您将动态元素添加到无法使用标准 WordPress 帖子编辑器编辑的区域,例如 404 页面。 这也是在多个页面上使用相同短代码的简单方法。
例如,您可以将短代码添加到主题的页面或帖子模板中。
考虑到这一点,让我们看看如何在 WordPress 主题中使用短代码。 只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法 1:使用全站编辑器(仅限块主题)
- 方法 2:编辑 WordPress 主题文件(适用于任何 WordPress 主题)
- 方法 3:创建您自己的 WordPress 主题(完全可定制)
方法 1:使用全站编辑器(仅限块主题)
在 WordPress 主题中使用短代码的最简单方法是使用完整的站点编辑器。 这允许您将简码块添加到网站的任何部分。
但是,此方法仅适用于基于块的主题,例如 Hestia Pro。 如果您没有使用启用块的主题,那么您将需要使用不同的方法。
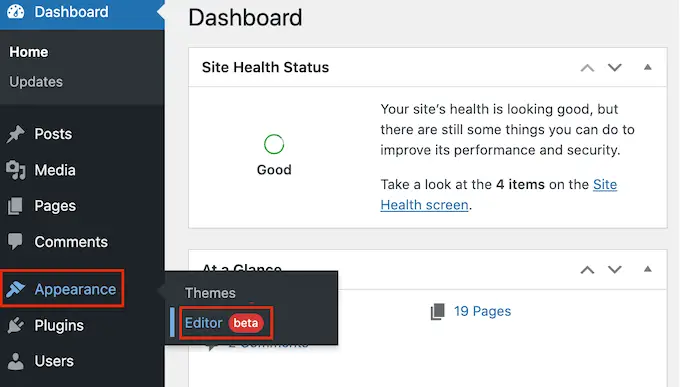
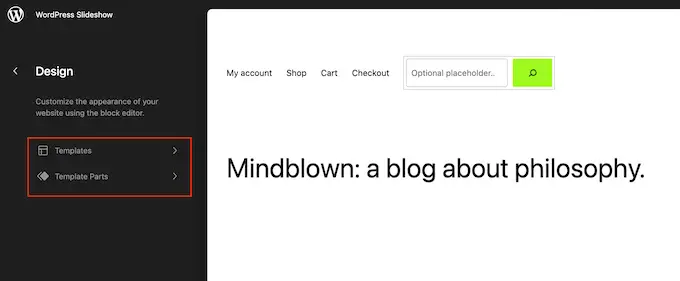
首先,请转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主模板,但您可以将短代码添加到任何模板或模板部分,例如页眉或页脚。
要查看所有可用选项,只需选择“模板”或“模板部件”。

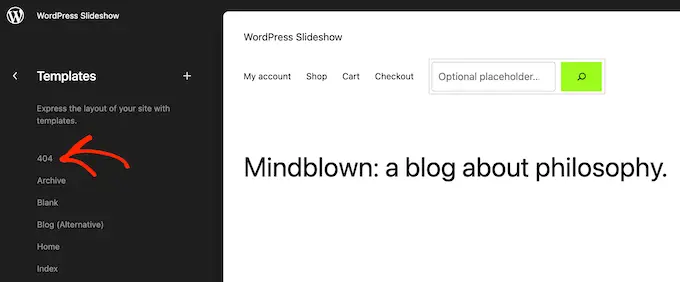
您现在可以单击要编辑的模板或模板部分。
例如,我们将向 404 页面模板添加短代码,但无论您选择哪个模板,步骤都将完全相同。

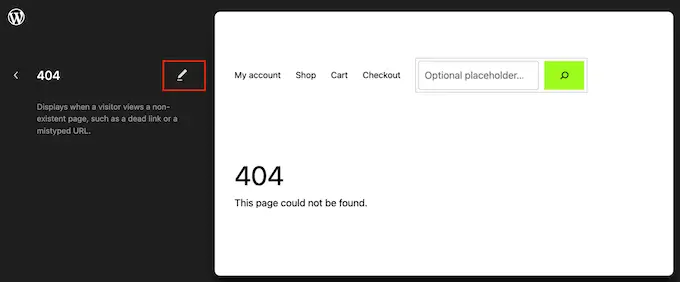
WordPress 现在将显示模板或模板部分的预览。
要添加短代码,请继续并单击小铅笔图标。

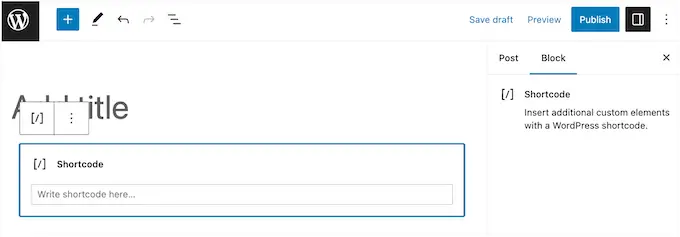
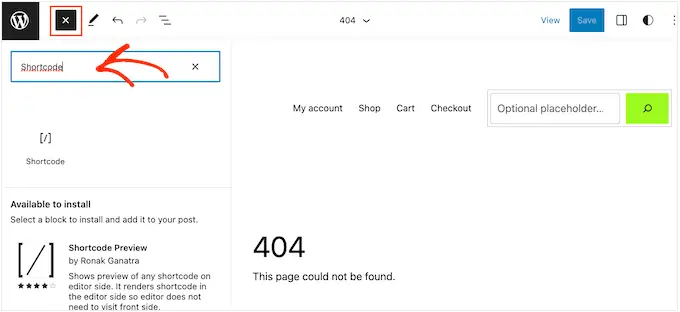
完成后,单击左上角的蓝色“+”图标。
在搜索栏中,您需要输入“短代码”。

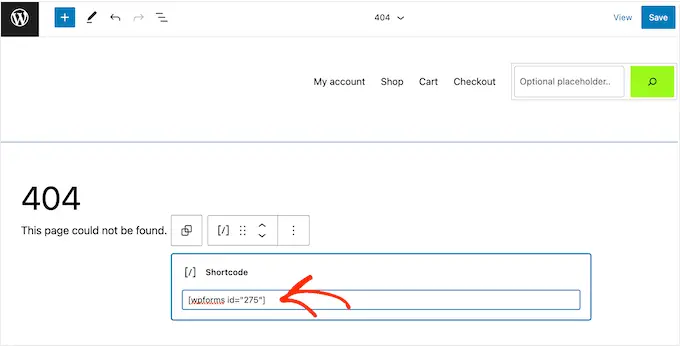
当右侧块出现时,将其拖放到主题模板上。
您现在可以粘贴或键入要使用的短代码。

之后,继续并单击“保存”按钮。
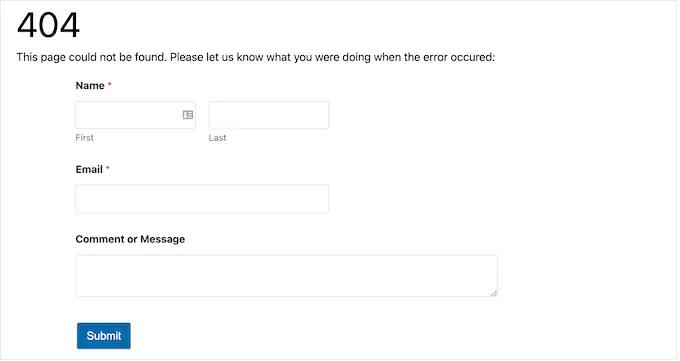
现在,只需访问您的 WordPress 博客即可查看正在运行的短代码。

方法 2:编辑 WordPress 主题文件(适用于任何 WordPress 主题)
您还可以通过编辑主题文件向 WordPress 主题添加短代码。 此方法更高级,但适用于每个 WordPress 主题。
如果您之前没有向网站添加过代码,请查看我们有关如何在 WordPress 中复制和粘贴代码的分步指南。
您可以直接修改各个主题文件,但这使得在不丢失自定义功能的情况下更新您的 WordPress 主题变得困难。 因此,我们建议通过创建子主题来覆盖主题文件。
如果您要创建自定义主题,则可以在现有主题文件中添加或修改代码。
编辑主题文件时,您无法添加与标准内容区域使用的格式相同的短代码。 您将在屏幕上看到短代码本身,而不是看到短代码的输出。
发生这种情况是因为 WordPress 不会在主题模板文件中执行短代码。 相反,您需要明确告诉 WordPress 使用do_shortcode函数运行短代码。
有关更多信息,请参阅我们有关如何轻松添加自定义代码的指南。
以下是您将添加到 WordPress 主题文件中的代码示例:
echo do_shortcode('[gallery]');
只需将“gallery”替换为您要使用的短代码即可。

如果您不确定在哪里添加短代码,请参阅我们的 WordPress 模板层次结构初学者指南。
如果您添加带有额外参数的短代码,那么代码片段也会发生一些变化。
假设您使用 WPForms 创建了一个联系表单。 在这种情况下,您需要使用标准 WPForms 短代码加上表单的 ID:
echo do_shortcode("[wpforms id='92']");
故障排除:当 do_shortcode 不起作用时该怎么办
有时,您可能会向主题文件添加短代码,但代码的输出不会出现在您的 WordPress 网站上。 这通常意味着短代码取决于 WordPress 插件或网站上的其他代码。
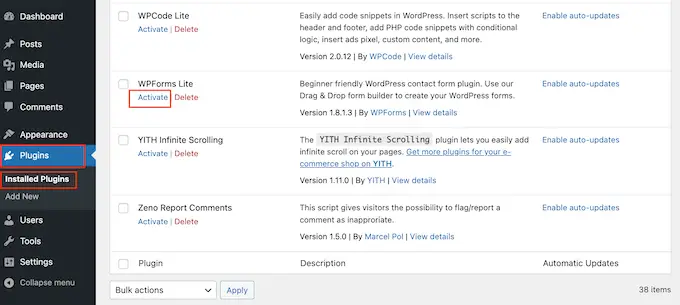
如果 do_shortcode 功能不起作用,请确保通过转到插件 » 安装的插件安装并激活提供短代码的插件。
在下图中,WPForms 已安装但已停用,因此echo do_shortcode代码将不起作用。

您还可以通过将shortcode_exists()函数添加到index.php 文件来检查是否有可用的简码。
在以下代码片段中,我们将检查 WPForms 代码片段是否可在我们的网站上使用:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
如果您仍然没有在网站上看到短代码输出,请尝试清除 WordPress 缓存,因为您可能会看到网站的过时版本。
方法 3:创建您自己的 WordPress 主题(完全可定制)
另一种选择是创建自定义 WordPress 主题。 这是一种更高级的方法,但它允许您向 WordPress 主题的任何区域添加任意数量的短代码。 您还可以进行其他更改以创建具有您想要的功能和设计的主题。
在过去,您需要遵循复杂的 WordPress 教程并编写代码来构建自定义 WordPress 主题。 但是,现在可以使用 SeedProd 创建自定义主题,而无需编写一行代码。
SeedProd 是最好的 WordPress 页面构建器,并且还附带主题构建器。 这允许您使用拖放来设计自己的主题。

有关分步说明,请参阅我们有关如何创建自定义 WordPress 主题(无需任何代码)的指南。
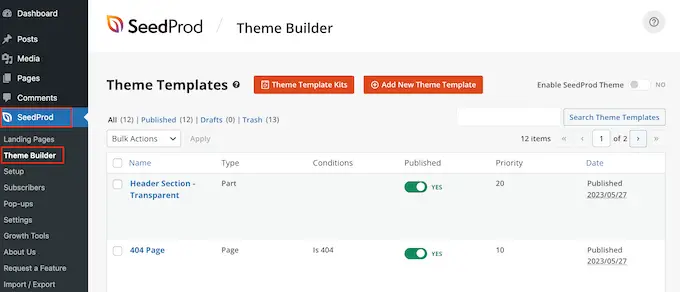
创建主题后,您可以通过转到SeedProd » 主题生成器将短代码添加到 WordPress 网站的任何部分。

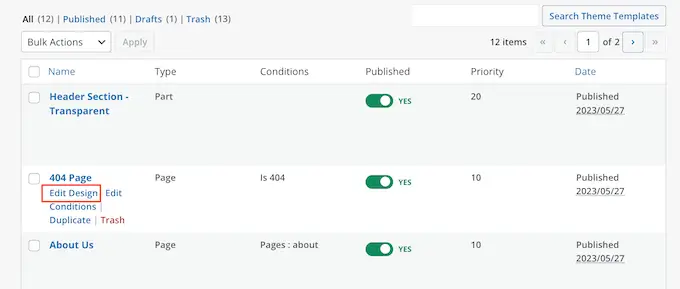
在这里,找到您想要使用简码的模板。
然后,只需将鼠标悬停在该模板上,然后在出现时单击“编辑设计”。

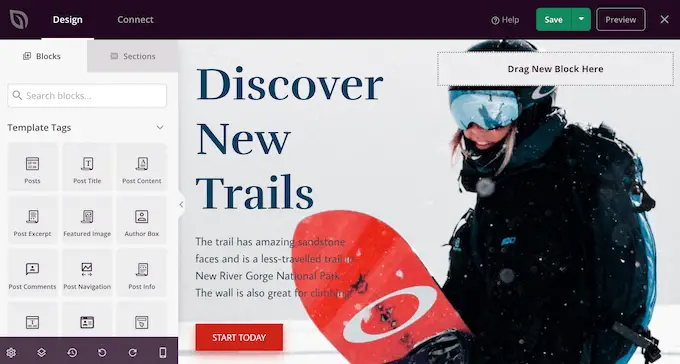
这将在 SeedProd 的拖放页面生成器中打开模板。
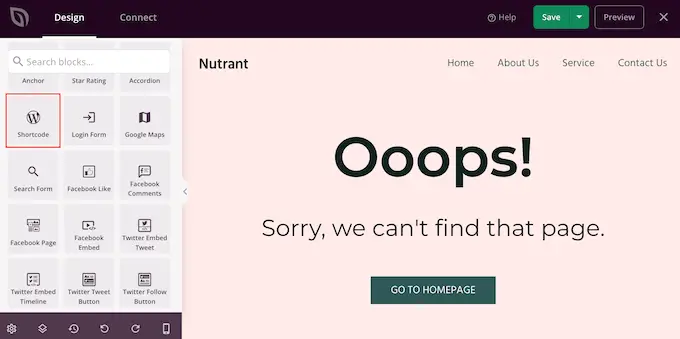
在左侧菜单中,滚动到“高级”部分。 在这里,找到简码块并将其拖到您的布局上。

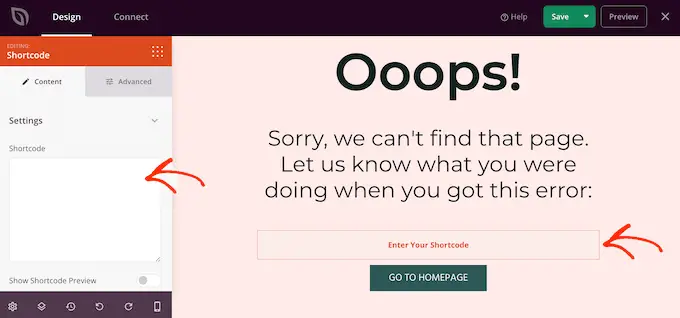
在实时预览中,只需单击以选择简码块。
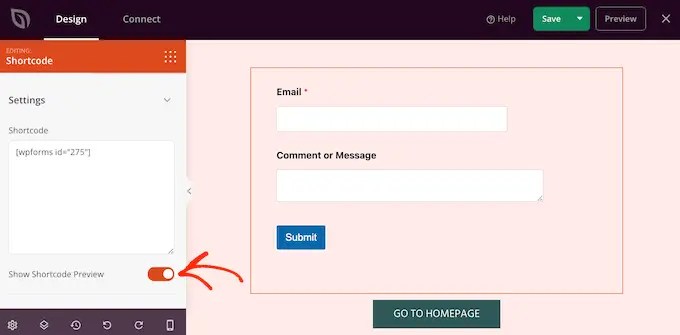
您现在可以将短代码添加到“短代码”框中。

默认情况下,SeedProd 不会在实时预览中显示短代码输出。
要查看正在运行的短代码,请单击“显示短代码选项”开关。

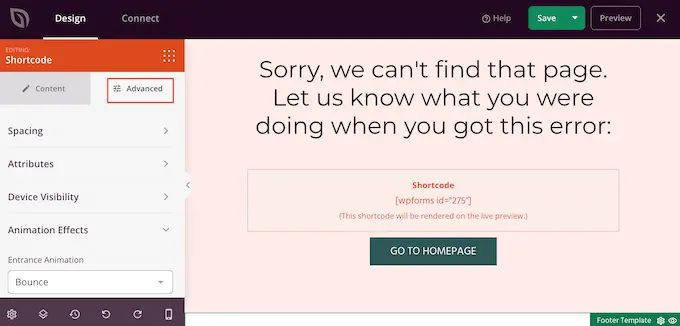
之后,您可能需要通过选择“高级”选项卡向短代码输出添加一些样式。
在这里,您可以更改间距、添加自定义 CSS,甚至添加 CSS 动画效果。

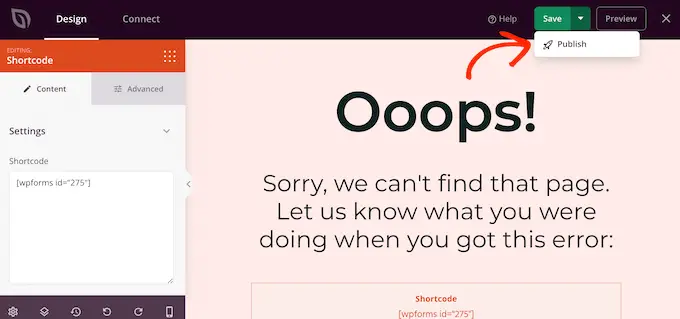
当您对页面的外观感到满意时,只需单击“保存”按钮即可。
之后,选择“发布”以使短代码生效。

您现在可以访问您的网站以查看正在运行的自定义短代码。
我们希望本教程可以帮助您学习如何在 WordPress 主题中使用短代码。 您可能还想查看有关如何在 WordPress 中创建登陆页面的指南以及我们专家精选的 WordPress 最佳社交媒体插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
如何在 WordPress 主题中使用短代码一文首次出现在 WPBeginner 上。
