如何在 Beaver Builder 中使用 SVG 图像
已发表: 2023-02-05Beaver Builder 是一个 WordPress 插件,允许您使用拖放界面创建自定义页面和帖子。 Beaver Builder 的一项功能是能够上传和使用 SVG 图像。 SVG 图像是基于矢量的图像,可以缩放到任意大小而不会降低质量。 它们非常适合用于响应式网页设计,并且可以使用Adobe Illustrator等矢量编辑软件轻松进行编辑。 Beaver Builder 允许您上传 SVG 图像并在您的页面和帖子中使用它们。 您还可以使用内置图像编辑器裁剪、调整大小和旋转图像。
Beaver Builder 主题值得吗?

另一方面,完整的主题构建功能需要单独购买。 Beaver Themer 的无限站点售价为 147 美元。 此外,它必须与 Beaver Builder 的高级版本一起使用。 您无法将 Beaver Themer 与 WordPress.org 上的免费版 Beaver Builder 一起使用。
您可以使用主题来创建一个外观和感觉都属于数字时代的网站。 模板可用于更改站点上单个页面类型的布局。 如果您使用的是页面构建器,您自然需要定制的主题。 几个免费和高级的 Beaver Builder 主题是专门为我们的页面构建器插件设计的。 Astra Astra 是一个流行的主题,带有许多预制网站。 由于其简约的设计和简单的布局,设置起来很简单。 Astra 与 Beaver Builder 一样,允许您构建页面。
此外,它与 WooCommerce 等其他插件配合良好,使其成为电子商务网站的绝佳选择。 众所周知,使用 GeneratePress 既快速又简单。 这个网站的设计是极简主义的,可以很容易地创建一个视觉上吸引人的流线型网站。 您可以免费获得 Page Builder Framework 或以每年 58 美元的价格升级到高级主题。 使用 OceanWP,您可以创建一个根据您的特定要求量身定制的网站,同时减少加载时间。 Google 字体或高级排版设置可用于您网站的不同部分。
使用 Beaver Builder 改进 SEO 的四种方法
如果您想改善网站的 SEO,Beaver Builder 是一个不错的选择。 该程序使用简单,可用于创建高质量的内容,从而提高您网站的搜索引擎排名。
在本文中,我将向您展示使用 Beaver Builder 提升搜索引擎结果的四种方法。 您可以使用 Beaver Builder 的 SEO 功能来改进您网站的内容。 Beaver Builder 包含用于提高网站搜索引擎排名的工具。
使用 Beaver Builder 的社交媒体工具,您可以增加网站的覆盖面。 在 Beaver Builder 的帮助下,您可以通过各种社交媒体工具增加网站的影响力和流量。
要跟踪您的网站正在做什么,请使用 Beaver Builder 的跟踪功能。 Beaver Builder 的跟踪功能使您可以轻松跟踪站点的性能并进行必要的更改。
通过利用 Beaver Builder 的报告功能,您可以更深入地了解网站的运行情况。 Beaver Builder 包含许多报告功能,可让您关注网站的进度并根据需要进行更改。
Beaver Builder 的用途是什么?
可以使用 Beaver Builder 自定义站点的内容部分。 如果您想更改页眉、页脚或侧边栏,您必须使用 Beaver Themer 或更改网站的主题或部分。
除了提供内容区域的所见即所得视图外,Beaver Builder 还提供前端布局和样式设计器。 这个插件的目标是使用 Beaver Builder 插件添加各种布局。 您可以指定 Themer 布局中的哪些页面用户将看到以及如何查看它们。 创建布局模板或空白页面的灵活性使您可以轻松地在复杂的行和列中修改和添加内容模块。 中小型设备上的布局 使用 Beaver Builder 的唯一方法是创建 WordPress 页面。 您可以保存世界各地的行和模块,从而轻松地在一个位置进行更改。 Beaver Builder Theme 可以定制以满足页面上不同主题区域的需求。
Beaver Builder 和Beaver Themer 插件都与这个框架完全兼容。 Beaver Builder 主题允许您为 Beaver Builder 指定一些默认布局。 如果启用,侧边栏将出现在每个存档和帖子页面以及任何单独的页面上。 除非您有第三方插件或代码,否则无法为个别帖子或页面自定义侧边栏小部件。

Beaver Builder 的插件终极插件标准。 Beaver Builder 的 Ultimate Addons – Standard 是可用的最全面和最具成本效益的插件。 您可以以 29.99 美元的价格直接从 WordPress 存储库购买。 它提供精简版提供的所有功能,以及新功能。 它是一个非常强大的附加组件,允许您使用页面构建器的拖放界面在整个网站上创建自定义页眉/页脚、存档页面、404 页面和其他页面模板。 为此,您需要一些 PHP 知识,您需要编辑这些知识。 Beaver Builder 的 Ultimate Addons – Lite 是原始插件的廉价版本。 它可以从 WordPress 存储库免费下载。 与原始插件相比,较轻的版本包含一些自定义模块。 Beaver Builder 的终极插件 – 标准插件是市场上最全面和最昂贵的插件。
如何在 Beaver Builder 中添加表单?

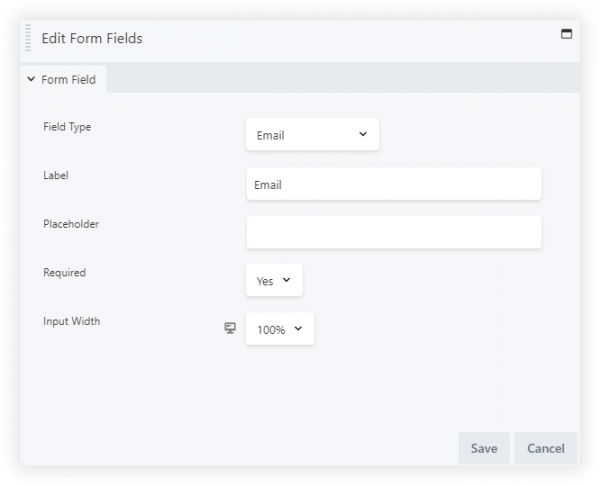
在 Beaver Builder 中,通过首先创建一个新的表单模块来添加表单。 为此,请单击Beaver Builder 界面中的“+”图标,然后从可用模块列表中选择“表单”模块。 添加表单模块后,您将能够通过单击“添加表单域”按钮来添加表单域。 这将弹出一个弹出窗口,您可以在其中选择要添加的表单字段类型。 添加所有表单字段后,您可以单击“更新”按钮以保存更改。
这个插件允许您为任何 WordPress 主题创建漂亮的网页,并能够使用 Beaver Builder 构建它们。 我们的 WordPress 表单生成器带有各种模板以及无数的应用程序选项。 如何在 WordPress 网站上使用 Ninja Forms? 将鼠标悬停在 Ninja Forms 上可以访问该菜单。 导航到样式菜单。 您将能够在此设置中对您的 WordPress 表单进行任何必要的样式更改。 查看我们的指南以获取更多 WordPress 表单样式提示。 如何为您的 WordPress 表单制作渐变提交按钮以及如何设置您的 WordPress 表单的样式(简单示例)。
为新的表单模块更新您的 Beaver Builder
如果启用了 Beaver Builder 而您要添加的表单没有出现在模块中,则可能是最新版本的 Beaver Builder 中的错误。 该模块最近进行了更新,目前与旧版本的 Beaver Builder 不兼容。
Beaver Builder 可以与 WordPress 一起使用吗?
您可以在任何 WordPress 主题上使用 Beaver Builder。 您为 WordPress 网站选择的主题决定了您网站的页眉、页脚和侧边栏的外观。
如果您不熟悉古腾堡,您可能想查看一下。 尽管它在 WordPress 世界中相对默默无闻,但这个功能强大的块编辑器很快就流行起来。 如果您使用的是 Beaver Builder 插件,则不必担心使用 Gutenberg。 Beaver Builder 插件还包括一个不同于 Gutenberg 的块编辑器。 因为您可以选择任何您想要的编辑器,所以无论您选择哪个编辑器,它都不会受到影响。 使用 Beaver Builder 插件创建内容布局很简单。 它不需要 Beaver Builder 主题或 Beaver Themer 主题。 该程序使任何想要创建布局的人都变得简单,而无需进一步的指导。
Beaver Builder Svg 支持
Beaver Builder 支持 SVG 图像和图标,这意味着您可以轻松地将它们添加到您的页面和帖子中。 无需担心文件大小或兼容性问题,因为 Beaver Builder 会自动针对网络优化您的 SVG 图像。 此外,您可以使用易于使用的 Beaver Builder 界面控制 SVG 图像的颜色、大小和位置。
Svg文件
SVG 文件是可缩放矢量图形文件。 SVG 文件是带有一堆描述图像外观的 XML 代码的文本文件。 XML 是一种用于描述数据的语言。
