如何在您的网站上使用 SVG 图像
已发表: 2023-01-04如果您想在您的网站上使用 SVG 图像,可以通过三种可能的方式来实现。 首先,您可以将 SVG 代码直接嵌入到您的HTML 代码中。 其次,您可以使用标签来引用存储在您网站上的 SVG 文件。 最后,您可以使用 CSS background-image 属性来引用存储在另一个网站上的 SVG 文件。
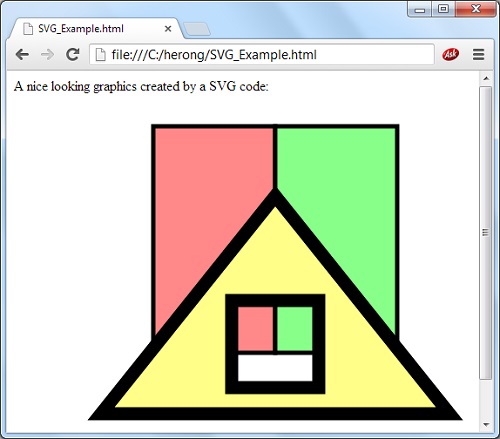
可以使用 svg> 标签在容器中显示图形。 可以使用多种方法绘制图形图像,包括路径、框、圆和文本。 在我们的 SVG 教程中,我们将复习一些基本的 SVG 概念。
SVG 中的 CSS 属性和值与其他类型中的不同。 其中一些让人想起 HTML 的 CSS 属性。
有一种方法可以通过数据 URI 在 CSS 中使用 SVG,但它仅适用于不需要编码的基于 webkit 的浏览器。 encodeURIComponent() 将对 SVG 进行编码,并且无论在何处进行编码都可以正常工作。 为了使 SVG 正常工作,应该使用像这样的 XMLns。 如果它不存在,您将能够自动添加它。
在任何现代网络浏览器中都可以查看SVG 文件。 Chrome、Edge、Firefox 和 Safari 只是其中的几种浏览器。 打开 SVG 的最简单方法是使用您喜欢的浏览器,然后选择“文件”>“打开”,然后选择要打开的 SVG。 当您单击它时,它将出现在您的浏览器中。
你可以直接在 Html 中嵌入 Svg 吗?

是的,您可以将 SVG 直接嵌入到 HTML 中。 这可以通过使用标签来完成。 该标签允许您将SVG 内容直接嵌入到您的 HTML 代码中。 这可用于创建简单的插图或复杂的图形。
现代浏览器还需要 <object> 标签吗? 他们的优缺点是什么? 使用 Nano 技术标记和嵌入字体。 如果可能,您可以使用静态压缩并拖动 Brotli 来压缩您的 SVG。 因此,我们网站上的图像数量会导致无法轻易检测到的显示问题。 因此,我们采用的嵌入方法将允许图像搜索引擎列出我们的图像。 在 HTML 中嵌入 SVG 时,请使用 HTML。
如果您需要交互性,请在图像文件中使用 <object> 标签。 除非您缓存图像,否则使用 orlt;img> 标记将导致双重加载。 由于 SVG 主要是 DOM,因此您可以使用外部 CSS、字体和脚本轻松管理依赖项。 因为 ID 和类仍然封装在文件中,所以使用对象标签维护 SVG 图像很简单。 要嵌入内联,确保所有 ID 和类都是唯一的至关重要。 如果您需要根据用户交互对 SVG 进行动态更改,那么这样做应该没有问题。 大多数情况下,不推荐使用内联 SVG,但我们建议在加载页面之前加载页面。 iframe 难以维护,不会出现在搜索引擎中,在 SEO 中也没有效果。
从长远来看,好消息是 SVG 现在可以直接在 HTML5 中使用,无需任何插件。 因此,创建图形和图标变得轻而易举,因为它们完全独立于插件和第三方应用程序。 使用 sva 是在 HTML5 中创建漂亮、优美的图形的好方法。 使用它,您可以在任何网站上创建令人难以置信的图形,包括图标、徽标和其他徽标。 要在 HTML5 中使用 sva,您需要做的就是遵循几个简单的步骤。 在开始之前将 SVG 标记包含在HTML 文档中至关重要。 还必须指定图形的宽度和高度。 最后,您可以在 SVG 标签中包含任何必要的属性。 如果您以前从未使用过 SVG,则可以通过浏览 Internet 上一些最好的教程来了解更多有关 SVG 的信息。 在本课中,您将学习如何在 HTML5 中使用 sva 以及如何制作精美的图形。
Svg:网页设计的未来
因为它们可以嵌入到 HTML 中,所以 SVG 可以被缓存、使用 CSS 进行编辑,并且可以索引以提高可访问性。
SVG 可以转换为 HTML,然后下载。
这是一个概念证明,但它也是未来使用的概念证明。
Svg 是 Html 的一部分吗?

Asvg 元素,在其最基本的形式中,是一个定义新坐标系和视口的容器。 它可以作为外部元素嵌入到 HTML 或 SVG 文档中,也可以作为内部元素嵌入到 .sva 文件中。 只有 SVG 文档的外部 svg 元素需要 xmlns 属性。
什么是HTML? Tim Berners-Lee 发明了 HTML,这是一种用于创建网页的基于文本的语言。 您可以使用其中一种浏览器(IE、Safari、Chrome、Firefox 或其他)查看您的网站,并且您可以轻松地从头开始创建文本编辑器。 赛格威门到底是什么? 它是网站结构和形状的简写。 除了文本和位图之外,还可以使用可缩放矢量图形 (SVG)。 可以创建基于 XML 的内容,可以添加文本,还可以在图像中嵌入文本。

HTML5 有很多 SVG 没有的特性,例如嵌入表单和视频,但作为 Foreign object 是可以做到的。 SVG 是一个带有图像和其他页面链接的文本文件。 这个著名的库 D3.js 已被用于广泛的创新应用程序中。 您可以通过单击并拖动节点(click and drag the nodes)来查看令人印象深刻的SVG 动画示例。 PDF 文件格式在我们的开发人员指南中提供的技术帖子部分进行了非常详细的讨论。
光栅图像,如 JPEG 图像,由一系列大小均为像素的图像组成。 图形光栅图像通常包含一系列字节,就像 PNG 图像包含一系列图片元素一样。 在 SVG 图像中使用光栅图形时,会考虑图像的特征。 当光栅图形是 PNG 文件时,PNG 图像将被称为 sva 文件。 如果光栅图形是 JPEG 文件,则 SVG 图像将是 JPEG 文件。 image> 元素除了是创建 sva 图像的优秀工具外,还可以用于生成 HTML。 它支持范围广泛的光栅图形,如 PNG、JPEG、GIF 和 JPEG2000。 图像元素也可用于嵌入字节数组,字节数组是存储在字节数组中的位图。 如果您正在寻找一种在文档中包含图像的简单方法,请尝试使用 *image * 元素。 嵌入来自各种来源的图像,包括 PNG、JPEG、GIF 和 HTML4 文件。
为什么 Svg 不显示在 Html 中?

SVG 文件在 HTML 文档中呈现时可能无法显示的原因有几个。 这可能是由于代码错误、文件路径不正确或文件格式不受支持所致。 如果您确定代码正确并且文件路径有效,那么您使用的浏览器可能不支持 SVG 文件。 尝试使用不同的浏览器或在不同的程序中打开文件。
鼓励各种技能水平的开发人员、设计师和程序员参与 Treehouse Community 的社区。 今天,我们自豪地庆祝我们成千上万的学生和校友所取得的成就。 在前 7 天,新生可以注册 Treehouse 的免费试用版。 您可以访问支持您并为您提供数千小时内容的社区。 object 元素在大多数浏览器中都非常易于使用。 如果你想让图像表现得像图像,你可能需要设置一个明确的边距,如果你以这种方式居中的话:margin: 0 auto; 如果您希望它以您想要的方式居中,您可能需要将 div 的显示设置为内联 这不能解决问题或者您已经这样做了,您可以粘贴用于放置 svg 的代码吗?
在 Html 中使用 Svg 好吗?
在 HTML 中使用 SVG 有利也有弊。 一些好处包括能够将图像缩放到任意大小而不会降低质量,可以访问其他图像格式不可用的某些功能,以及能够创建动画。 但是,一些缺点包括缺少其他图像格式可用的某些功能,并且文件大小可能比其他图像格式大。
SVG 元素定义图像的坐标系和视口。 可缩放矢量图形 (SVG) 是一种使用矢量数据的图像格式。 与其他类型的图像不同,SVG 图像中没有独特的像素。 它不使用矢量数据,而是采用 DDS 方法生成任何分辨率的图像。 您可以使用HTML 元素的 >rect> 元素绘制一个矩形。 星形是使用用于多边形标记的 SVG 样式创建的。 使用线性渐变,您可以生成 SVG 徽标。
由于文件较小,您可以使用 sva 更快地在您的网站上加载图像。 SVG 中图形的分辨率对其外观没有影响。 因此,它们可以被广泛的设备和浏览器使用。 调整文件大小时,它会转换为已像素化的 JPEG 或 PNG 图像。 内联 SVG 无需请求 HTTP 连接来加载图像文件。 结果,您的网站将更具响应性。
SVG 图像可以缩放到任意大小,是高质量图像的理想选择。 一个人选择的文件格式可能基于文件的大小,例如将图片添加到您的网站以提高其加载速度。
因为它们是透明的,所以 PNG 和 s vo vo 是用于在线图形和徽标的绝佳选择。 值得注意的是,PNG 文件是基于光栅的透明文件的绝佳选择。 如果您使用像素和透明度,PNG 是比 SVG 更好的选择。
与 SVG 相比,PNG 是透明度的最佳替代品,SVG 是具有透明度的图像的不错选择。
