如何使用 Svg Importer 和 Affinity Designer
已发表: 2022-12-15SVG 或可缩放矢量图形是一种允许基于矢量的图像的文件格式。 这意味着图像可以按比例放大或缩小而不会降低质量。 这使其成为响应式设计的理想选择,在响应式设计中,同一图像可以多种尺寸使用。 Affinity Designer 是一个基于矢量的设计程序,可用于创建SVG 文件。 它提供了广泛的功能,并且相对易于使用。 在本教程中,我们将介绍如何使用 SVG 导入器以及如何在 Affinity Designer 中创建 SVG 文件。
在本视频中,我将向您展示如何使用 Affinity Designer 导入和编辑 SVG 文件。 您可以在本教程中导入和编辑嵌入的矢量文件。 文档的内容嵌入在 Affinity 的嵌入层中。 如果不首先传输单个图层,则无法更改文件的属性。 导航到文件以到达需要将 SVG 文件导入 Affinity Designer 的位置。 使用选择工具,您现在可以从其嵌入层中选择文件并将其放置在画布上。 通过这样做,文档的所有单独组件将被释放到它们单独的层中。
现在可以像编辑任何其他矢量对象一样编辑它们。 尽管与其他矢量编辑应用程序相比,使用 Affinity Designer 效率较低,但仍然可以通过几个步骤导入和编辑矢量文件。 这个过程起初可能看起来很麻烦,但随着您了解这些步骤,它就会变得不那么麻烦了。 如果您有任何问题或这些说明中的任何一条断章取义,请发表评论。
Affinity 是否支持 Svg 文件?

我不确定 affinity 是否支持 svg 文件,但我认为您可以将它们转换为它支持的另一种文件类型。
在 Affinity Designer 中,您可以创建和编辑可缩放矢量图形 (SVG) 文件以及创建和编辑可缩放矢量图形 (SVG) 文件。 VECTOR 格式由矢量图形中的直线、曲线和形状组成。 在本教程中,我们将使用形状来构建一个简单的星星。 在本课中,我们将使用三角形工具作为左侧形状菜单的一部分。 第一步是复制并粘贴 SVG 文件。 下一步是重新定位和调整 SVG 的大小。 必须在第三步中形成复合路径。
第四步是复制图层并旋转它们。 第一步是选择图层,然后使用相交创建一个新对象。 对您选择的每个图层重复步骤 2。 第三步是选择Preset SVG (用于导出),然后单击导出。 您现在可以在下一个项目中使用该设计。
如何将样式导入 Affinity Designer?

从样本或样式窗口右上角的汉堡菜单(饥饿的人的汉堡)中选择导入。 它作为样本的应用程序调色板导入,但您可以选择将其保留在本地。 选择要导入的文件后,导入过程即告完成。
它是 Adobe CC 的一种经济实惠但功能强大的替代品,可在新选项卡中使用。 您可以使用“效果”面板将非破坏性效果应用到矢量对象。 样式可用于通过捕获实现目标所需的步骤来实现特定目标。 它们可以保存在模板中以供将来重复使用。 样式使您可以通过创建已经存在的模板来省去重新制作现有效果的工作。 您可以选择导入或导出样式。 当您单击选项菜单中的导入选项(您创建样式的位置)时,将出现 Finder 窗口。
导入数据后,单击它们展开画板。 每个画板将分为几个层,每个层代表设计过程中的不同阶段。 可以重命名、删除或移动图层,也可以使用画板的移动功能移动图层。
除了形状和路径之外,Designer 还用于创建形状和路径。 可以使用路径和形状工具创建曲线、直线和圆形,以及矩形、正方形和其他基本形状。 除了混合形状和路径之外,混合工具还可用于组合它们。
完成设计后,如果您对设计感到满意,可以将其导出。 单击“工作”选项卡上的“文件”按钮后,从“文件”菜单中选择“导出”。 有多种导出作品的选项,包括 JPEG、PNG、GIF 和 TIFF 文件。
完成导出工作后,您可以将其保存到您的计算机或与他人共享。 从文件菜单中选择另存为将您的工作保存到您的计算机。 根据您的喜好,您可以选择以 JPEG、PNG、GIF 或 TIFF 格式保存您的作品。
完成保存工作后,您将能够与他人共享。 在“文件”菜单中,单击“共享”按钮,然后单击“工作”按钮。 您可以直接从您的电子邮件地址发送您的作品,使用社交媒体渠道分享它,或将它保存到 Dropbox 等文件共享服务。
如何在 Affinity Designer 中创建 Svg 文件

单击文件后,从屏幕左侧选择导出。 如果您选择导出文件,它将以不同的格式显示。 Affinity Designer 有多种文件格式可供选择。 选择要导出的SVG 文件格式,然后单击预设 SVG(导出)按钮。
如何将 Affinity Designer 保存为矢量文件?
通过单击“文件”,您可以导出文件。 在对话框中,您会找到可以导出为 PDF 的所有文件类型的列表。 为了保留您的矢量属性,我们建议将您的打印文件导出为 PDF。
Affinity Designer 导入 Svg Ipad

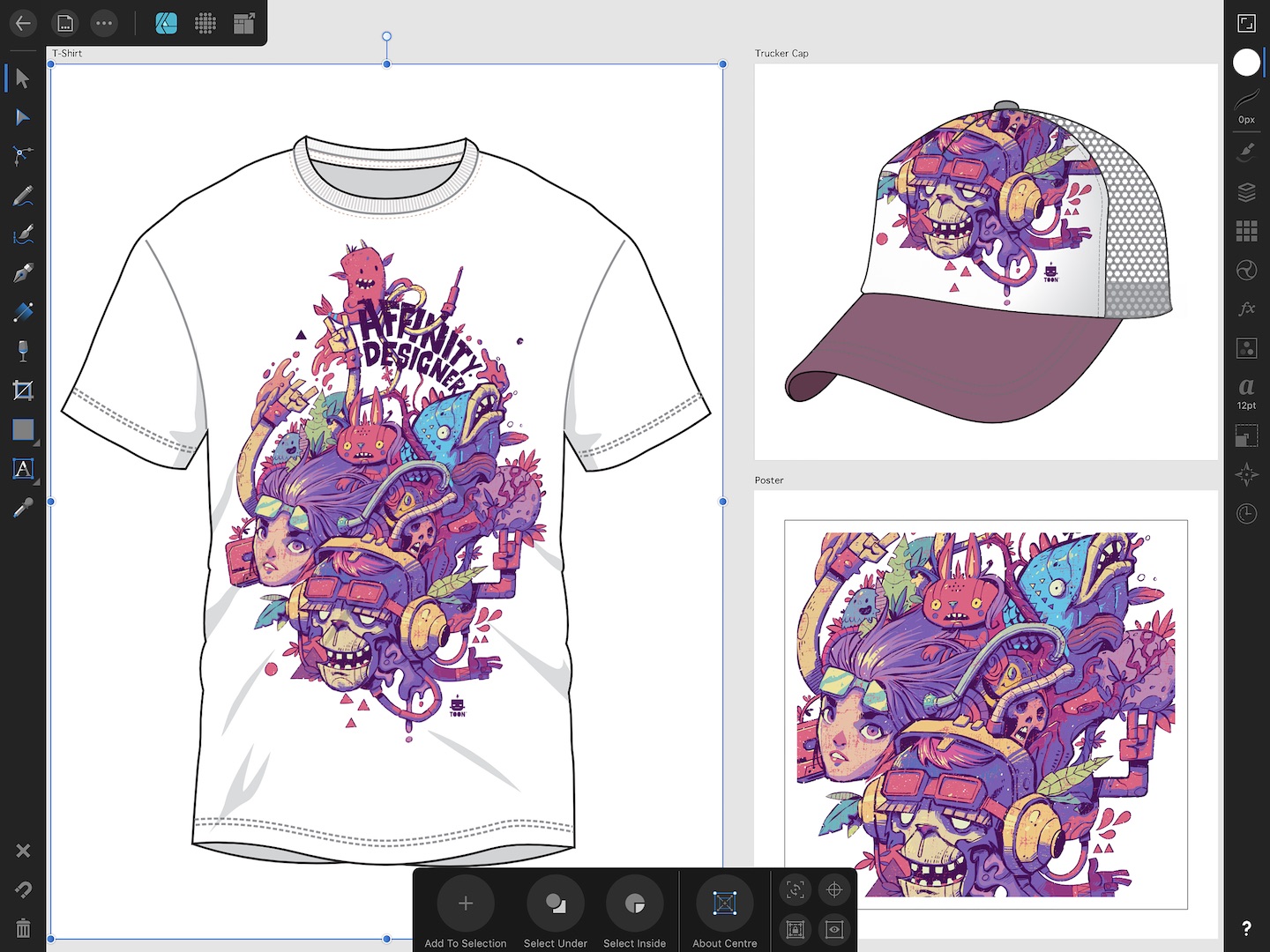
设计人员可以将 SVG 文件导入 iPad 上的 Affinity Designer,以便在旅途中进行进一步编辑。 这可以通过打开应用程序,点击左上角的“+”按钮,然后选择“导入”来完成。 然后,只需从保存在 iPad 上的任何位置选择文件。
Serif 的 Affinity Designer by Serif 是一个跨平台的图形设计程序,支持桌面和 iPad。 Photoshop 的 Affinity Designer 与 Adobe Fresco 一样,可同时使用光栅画笔和矢量画笔。 如果您在 App Store 中以 22 美元的价格购买 iPad 应用程序,您就不必担心必须按月付费。 使用 Affinity Designer 可以将文件直接保存到您的 iCloud Drive。 这两个应用程序都可以编辑 Photoshop 文件,但 Affinity Designer 更擅长处理矢量文件。 由于 Affinity 产品跨平台兼容,您可以在 iPad Pro、Air、Mac 或 Windows 机器上使用它们。 每种模式都有自己的一套工具和功能。
Pixel Personas 是Affinity Designer Pixel Personas的焦点。 激活 Pixel Persona 后,您可以使用各种画笔生成光栅图形。 使用形状工具,您可以制作甜甜圈、标注云、齿轮和其他对象。 使用整体选择工具时,您可以根据文档中的颜色应用颜色。 在 Affinity Designer 中,您的笔刷选择会受到分配给您的角色的影响。 尽管该应用程序直接与 Photoshop 和 Procreate 竞争,但感觉更像是竞争对手。 从基础到高级,有 200 多种画笔可供选择,您永远不会用完所有选项。
您还可以使用 iOS 应用程序将 iOS 元素拖放到文档中。 Asset Studio 是您可以找到可用于 Web 和产品设计的内置 UI 元素的地方,而 Affinity Designer 可用于各种创意领域。 使用拖放操作创建 iOS 元素模型非常简单。 Shape 也可用于为您的照片创建快速蒙版,为您的照片增添趣味。 使用 Affinity Designer 时,可以使用两种工具来显示文本。 艺术文本可用于通过使用其独特的比例和样式来控制您的类型。 使用框架文本,您可以使用填充文本自动填充所有框架,让您的布局看起来更专业。

也可以导入您自己的字体,以及您可能在其他应用程序中使用的任何字体。 您可以通过选择首选项菜单并使其直接对您的 iCloud 帐户可用来为您的程序启用 iCloud 访问。 Affinity Designer 可以在任何平台上使用,包括 Windows、MacOS 和 iPad。 PSD 文件可以在应用程序中导入和处理,从而增加更多的功能和范围。 由于 Affinity Designer 的功能如此广泛,用户可能难以驾驭或充分发挥其全部潜力。 通过视频教程目录,任何新手都可以轻松浏览。 通过增加屏幕阻力,您可以使用 Paperlike 增强绘图和记笔记体验。
Affinity Designer 填充 Svg
affinity designer fill svg是一种矢量图形文件格式,可以在 Affinity Designer 中进行编辑。 它可用于创建徽标、插图和其他图形。
Affinity Designer Svg 导出选项
Affinity Designer SVG 导出选项可让您在导出设计时自定义SVG 文件输出。 您可以选择包含或排除某些元素,例如图层、组或画板。 您还可以为导出的文件指定大小、格式和其他选项。
可缩放矢量图形,简称 SVG,是一种可用于创建二维图像的图形文件。 使用 Affinity Designer,您可以生成自己的SVG 设计并将它们导出为其他文件格式,例如。 图片剪切文件的最佳功能是 SVG 的灵活性以及它们可以在其他程序中轻松编辑和打开的结果。 如果您已完成设计并想将其导出,请单击文件,然后单击导出。 您将能够在“导出设置”窗口中选择文件类型。 从预设菜单中选择 SVG(用于导出),然后单击更多... 要查看的面板位于该页面的右上角。 左侧面板包含默认的 SVG Affinity Designer 导出设置,右侧面板包含推荐的导出设置。
在 Affinity Designe 中将图形导出为 Svgs
图形、徽标和其他视觉内容是使用 Affinity Designer 创建的。 通过向其软件添加各种文件格式,您可以轻松地将您的作品导出为各种格式。
可以从选项列表中选择文件格式,然后可以选择预设 SVG(用于导出)选项。 然后您可以选择一个文件位置。
将 Png 转换为 Svg Affinity Designer
在 Affinity Designer 中有几种不同的方法可以将 PNG 文件转换为 SVG。 第一种方法是使用“导出”功能。 转到“文件”>“导出”,然后从可用格式列表中选择“SVG”。 第二种方法是使用“另存为”功能。 转到“文件”>“另存为”,然后从可用格式列表中选择“SVG”。 第三种方法是使用“复制”功能。 转到“编辑”>“复制”,然后转到“文件”>“从剪贴板新建”并从可用格式列表中选择“SVG”。
Inkscape PNG 到 SVG 查看器会在您打开任何 PNG 文件时自动将其转换为 .sva 文件格式。 在 Inkscape 中,将 PNG 文件转换为矢量文件很简单。 导航到“路径”菜单并选择“跟踪位图”选项以将此图像转换为矢量格式。 可以使用贝塞尔曲线工具手动跟踪复杂图像,而不是使用“跟踪位图”选项,因为这对于简单图像是不可能的。 当您移动描绘的图像时,它几乎与我们的图像徽标相同。 我们以矢量格式描绘了我们的图像。 当我绘制一个形状并将其放在这个矢量形状徽标下方时,我可以看到两个形状的背景都是透明的。
当您单击徽标图像时,它将从您单击的区域中选择一种颜色。 这种平面颜色有三种变体,每种都有自己的渐变。 在“填充和描边”面板中,我现在可以删除描边。
Adobe Express Converter 是将图像转换为 Vecto 的好方法
PNG 到SVG 的转换非常适合图形设计或 Web 图形,而且免费的 Adobe Express 转换器易于使用。 如果您打算在 Affinity Designer 中使用图像,则需要使用矢量创建程序将它们转换为矢量。
亲和照片 Svg
Affinity Photo 是一款专业的照片编辑软件,支持 SVG 文件格式。 使用 Affinity Photo,您可以创建和编辑高质量的照片。 此外,Affinity Photo 还支持其他流行的文件格式,例如 JPEG、PNG 和 TIFF。
亲和设计师
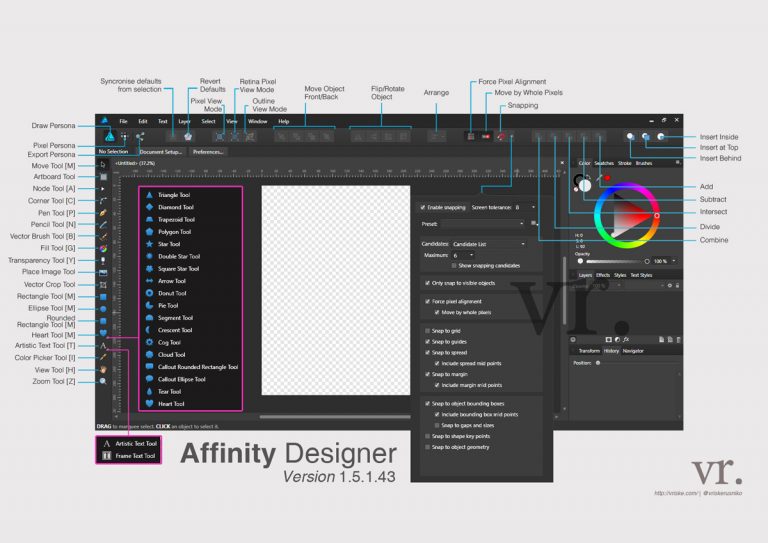
Affinity Designer 是适用于 Mac、iPad 和 Windows 的矢量绘图和设计应用程序。 它为创意专业人士和爱好者所用,具有直观的界面和强大的工具。 无论您是设计徽标、插图、Web 图形还是其他任何东西,Affinity Designer 都是一个不错的选择。
它是一种图形设计和用户体验 (UX) 解决方案,可帮助企业创建概念艺术、徽标、图标、UI 设计、打印项目和模型。 网页设计师可以使用它实时生成渐变、调整、效果、变换和曲线编辑。 使用矢量工具,员工可以使用自定义钢笔、节点、画笔和铅笔将轮廓、抽象形状和偏移路径添加到他们的设计中。 使用 Affinity Designer 是一款出色、低成本、高价值的工具,每个用户都应该在他们的工具包中拥有它。 多年来,我一直使用 Illustrator 等 Adobe Suite 工具。 租用这些工具每年要花费我 600 多美元。 我现在可以完成我所有的旧 Adobe Illustrator 任务,而成本只是过去的一小部分。
Affinity Designer 是一款矢量编辑应用程序,缺少一些最基本的工具。 与其他形式的数据相比,矢量数据可以以任何方式(包括透视)进行扭曲,并且无法被切割。 当您将曲线转换为曲线时,您会得到非常无用的结果,包括不存在的偏移路径。 我相信我做出了我一生中最好的工作流程决定。 这个布局设计工具拥有创建漂亮布局所需的一切。 我的过渡比预期的要快得多,只需要几分钟而不是几个小时。 因此,Affinity Designer 和 Illustrator 都以可比的价格提供了相同的工具和功能。
ON1 为 Affinity Photo 提供了五个插件,每个插件都有自己独特的一组功能:ON1 NoNoise AI 2021、ON1 Effects 2021、ON1 Resize 2021、ON1 Portrait AI 2021 和 ON1 HDR 2021。您可以单独购买,价格为 70.63 欧元,也可以单独购买一个 151.36 欧元的包裹。 如果您只是开始进行照片编辑,ON1 插件是一个很好的选择。 这些程序非常人性化,使您能够完成仅使用 Affinity Photo 难以或无法完成的各种任务。 如果您是一名平面设计师,需要在Affinity Photo 工作流程中增加一些额外的功能,那么 ON1 插件是一个很好的选择。 这些程序与 Affinity Photo 的区别在于,如果没有 Affinity Photo,您通常无法做到这些事情。
Affinity Designer:适合初学者的出色设计套件
设计师、图形艺术家和其他创意专业人士可以使用 Affinity Designer,这是一个价格合理且功能强大的综合设计套件。 它是初学者的绝佳首选,具有与 Adobe Illustrator 相同的功能和风格,后者是更昂贵的替代品。
Affinity Designer 徽标教程
设计徽标似乎是一项艰巨的任务,但在 Affinity Designer 的帮助下,它可以变得简单而有趣! 本教程将向您展示如何使用该软件创建一个简单而时尚的徽标。 首先,您需要打开 Affinity Designer 并创建一个新文档。 然后,您需要选择一个基本形状作为您的徽标。 对于这个例子,我们将使用一个圆圈。 接下来,您需要向徽标添加一些文本。 您可以输入公司名称或使用简单的标语。 对文本感到满意后,您需要为徽标添加一些颜色。 您可以使用纯色或添加渐变。 最后,您需要导出徽标,以便它可以用在您的网站或名片上。
在此Affinity Designer 徽标教程中,我将向您展示如何使用几个简单的步骤创建类似徽章的徽标设计。 在横幅上,这个名字被描绘在鹿头上方。 您可以选择用您想要的任何其他元素替换这个鹿头,或者您可以使用您想要的任何其他元素对其进行个性化设置。 如果你打算使用上面提到的小鹿图形,你必须先在一个单独的窗口中打开它,这样曲线才能从嵌入的文档中删除。 最后,在我们的 Affinity Designer 徽标教程中,我们将使用偏移在整个设计中创建负空间,然后根据您的喜好为其着色。 完成后,复制一份。 如果您想以各种格式导出完成的徽标设计,您可以在我的关于从 Affinity Designer 批量导出图形的教程中了解如何操作。 可以使用它创建逼真的徽标模型。
Affinity Designer:出色的 Adobe Illustrator 替代品
Adobe Illustrator 是创建矢量图形的绝佳工具。 如果您正在寻找更便宜的替代品,Affinity Designer 是一个很好的选择。 这款图形设计软件使用简单,功能广泛,适合新手和经验丰富的图形设计师。
