如何正确使用它们
已发表: 2023-03-14锚链接不仅可以改善网站页面和帖子的用户体验,而且它们对于页面内的快速交互式导航很有用,通常会因此提高 SEO。 在本指南中,您将学习如何使用 WordPress 块、HTML 和插件在 WordPress 中设置锚链接。
但首先,使用这个由锚链接制作的目录!
目录:
什么是锚链接?
锚链接用作页面或帖子中的超链接,用户单击该链接可导航到页面的另一部分。
这是一种交互式内部链接的形式,但不是将用户发送到您网站上的另一个页面,而是将他们定向到当前页面的另一个部分。
此外,锚链接在搜索引擎优化工作中发挥着重要作用,因为它们如何帮助为搜索引擎和用户定义页面结构,特别是当用作目录时。
简而言之,锚链接最大限度地减少了滚动,因为只需单击一下即可将访问者带到他们想要的内容。
WordPress 中锚链接的常见用途
查看锚链接的主要用途,以更好地了解如何在您的网站上实施它们:
- 目录:为页面或帖子的特定标题创建锚点列表; 当用户单击目录项时,他们将被路由到正确的标题。
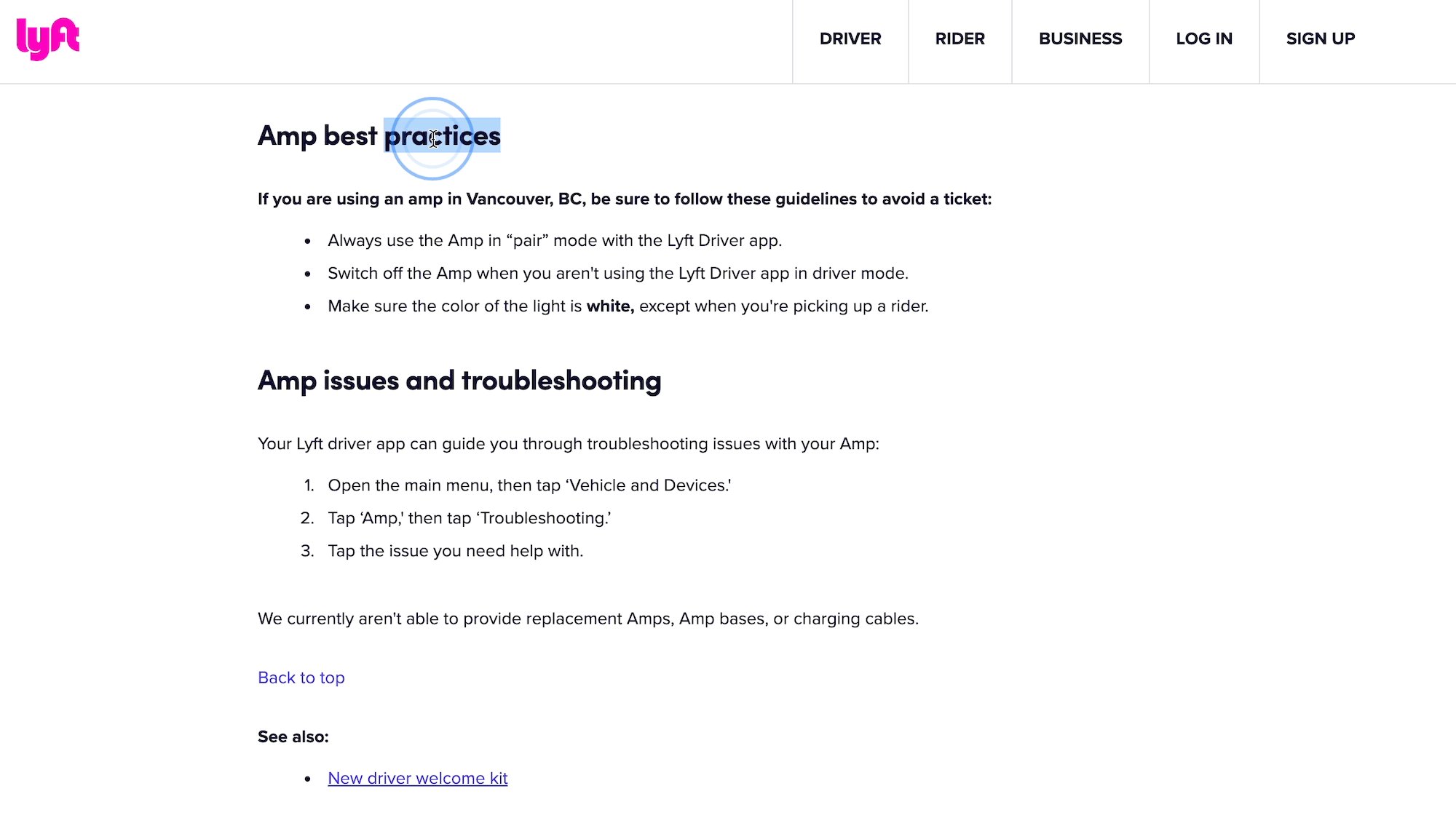
- “返回顶部”按钮:通常作为目录的反导航项实现,“返回顶部”链接或按钮将用户返回到页面的开头; 它对于包含冗长内容的页面特别有用。
- 目录/维基:存储在一个页面上的数据或内容的集合通常需要导航链接; 这种锚链接的使用类似于目录,但维基和目录具有不同的导航格式,以及散布在整个内容中的锚链接。
- 单页网站和登录页面上的导航菜单:单页网站仍然需要一种让用户四处移动的方式,因此锚链接菜单会自动滚动到相关部分,而不是将访问者引导到新页面的传统菜单。
- 英雄横幅中的链接和号召性用语:锚链接在按钮和英雄图像中效果很好,考虑到您可以添加一个号召性用语按钮,单击该按钮后,会将用户发送到转换表单或结帐模块。


如何在 WordPress 中创建锚链接(块和经典编辑器方法)
在块(古腾堡)编辑器和经典 WordPress 编辑器中都可以在 WordPress 中手动添加锚链接。 我们将向您展示如何使用两者设置锚链接。
在 WordPress Block (Gutenberg) Editor 中添加锚链接
首先在 WordPress 上创建页面或帖子。 最好在完成内容后使用锚链接。
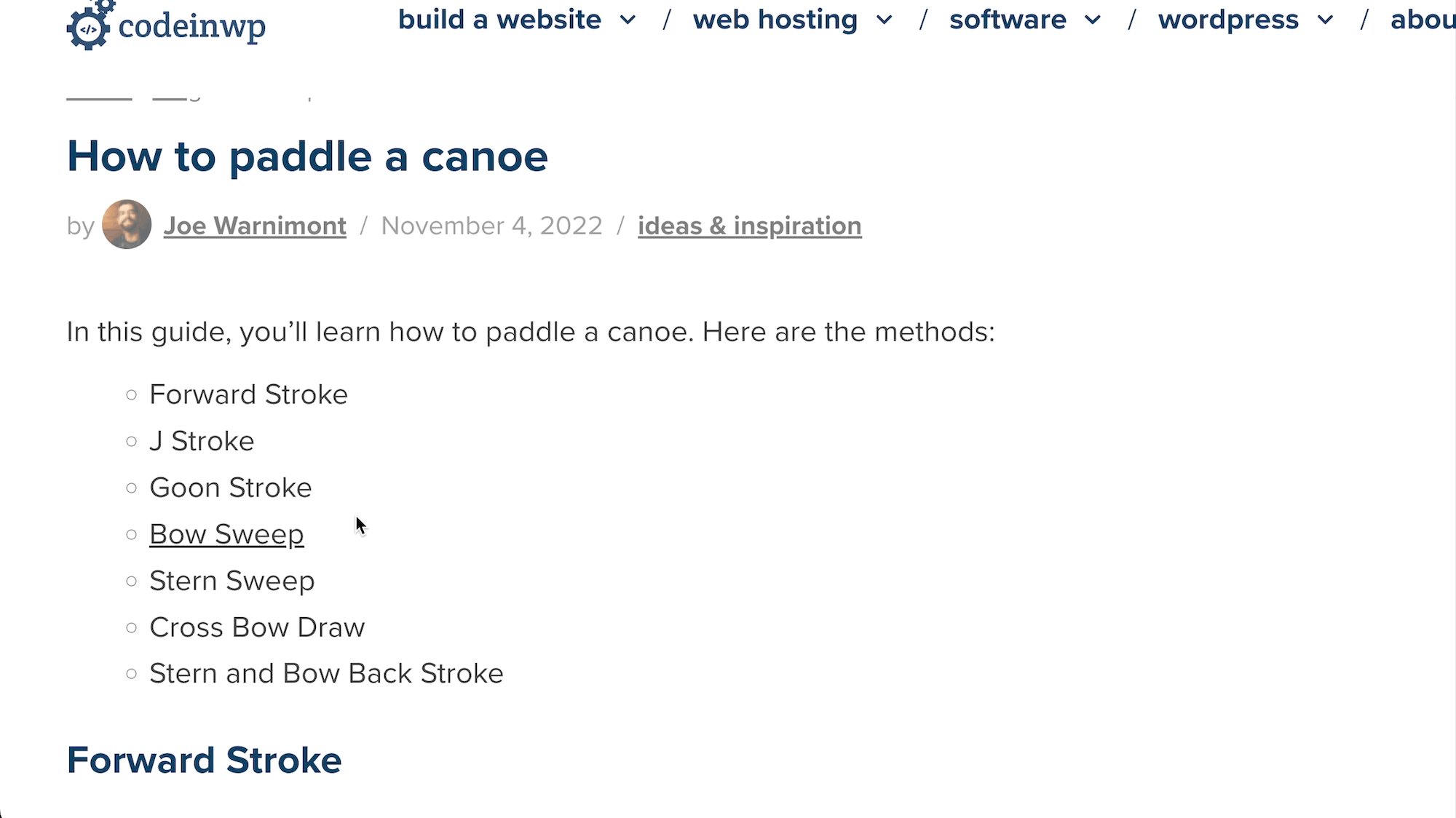
在帖子的开头创建一个目录。 记下您打算链接的文本段; 对于本教程,我们将链接“Bow Sweep”要点。

滚动到与您计划链接的文本相关的(已创建的)部分。 最好保持链接和标题锚点的文本相同,以免混淆读者或您自己。
- 将光标放在标题前。
- 单击阻止选项卡。
- 向下滚动以打开“高级”部分。
找到HTML 锚字段。

输入简短易记的 HTML 锚点。 HTML 锚点中不能有空格,因此请坚持使用一个词或包含破折号。
如您所见,我们制作了一个“弓形扫描”HTML 锚点:

- 返回到您打算链接的原始文本; 在本例中,它是目录中的一个项目。
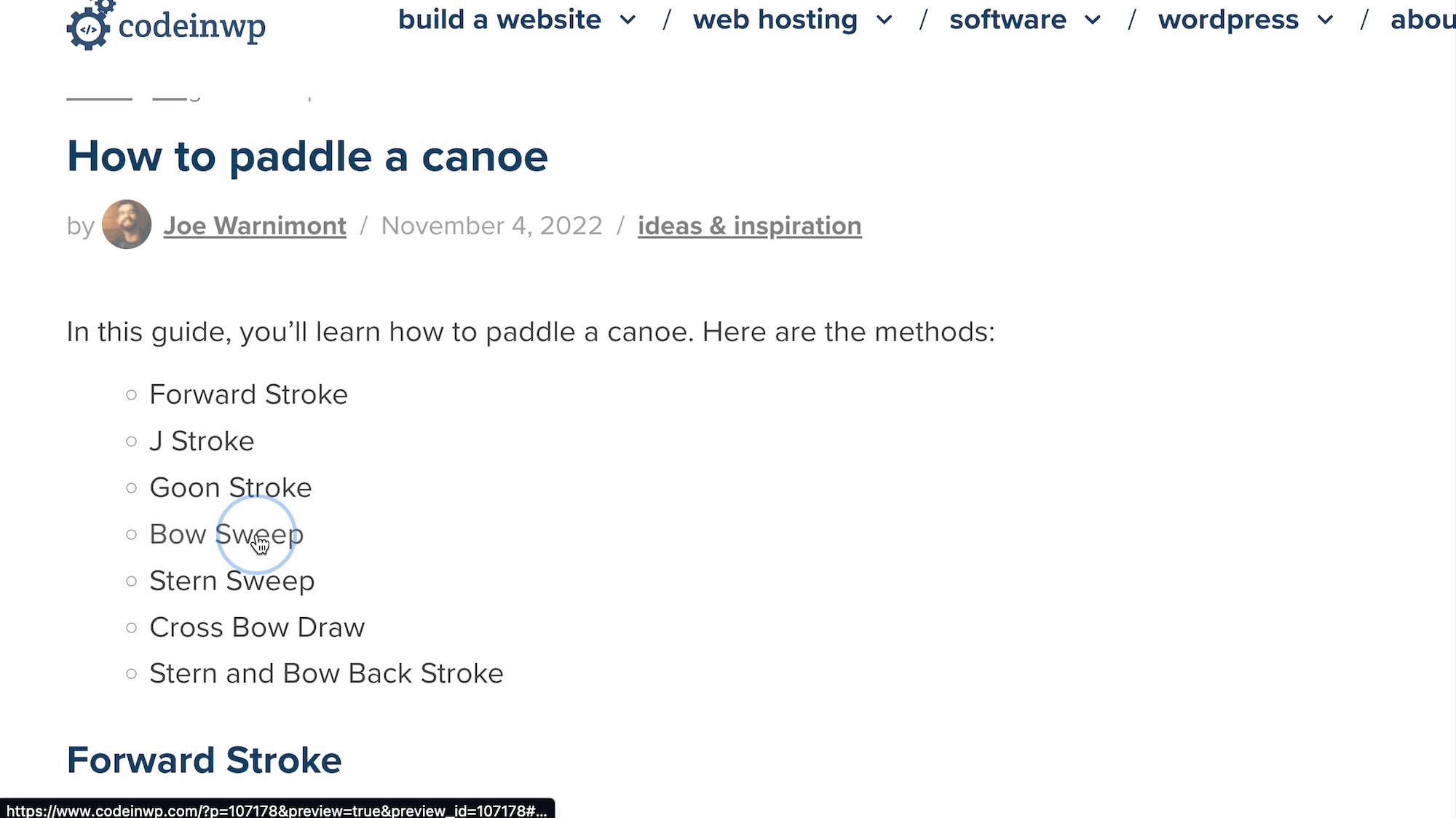
- 突出显示要链接的文本。
- 单击链接按钮。

在新字段中,键入“ # ”,然后键入您刚刚添加到标题的 HTML 锚点。 点击进入。

您会在后端看到文本是超链接的:

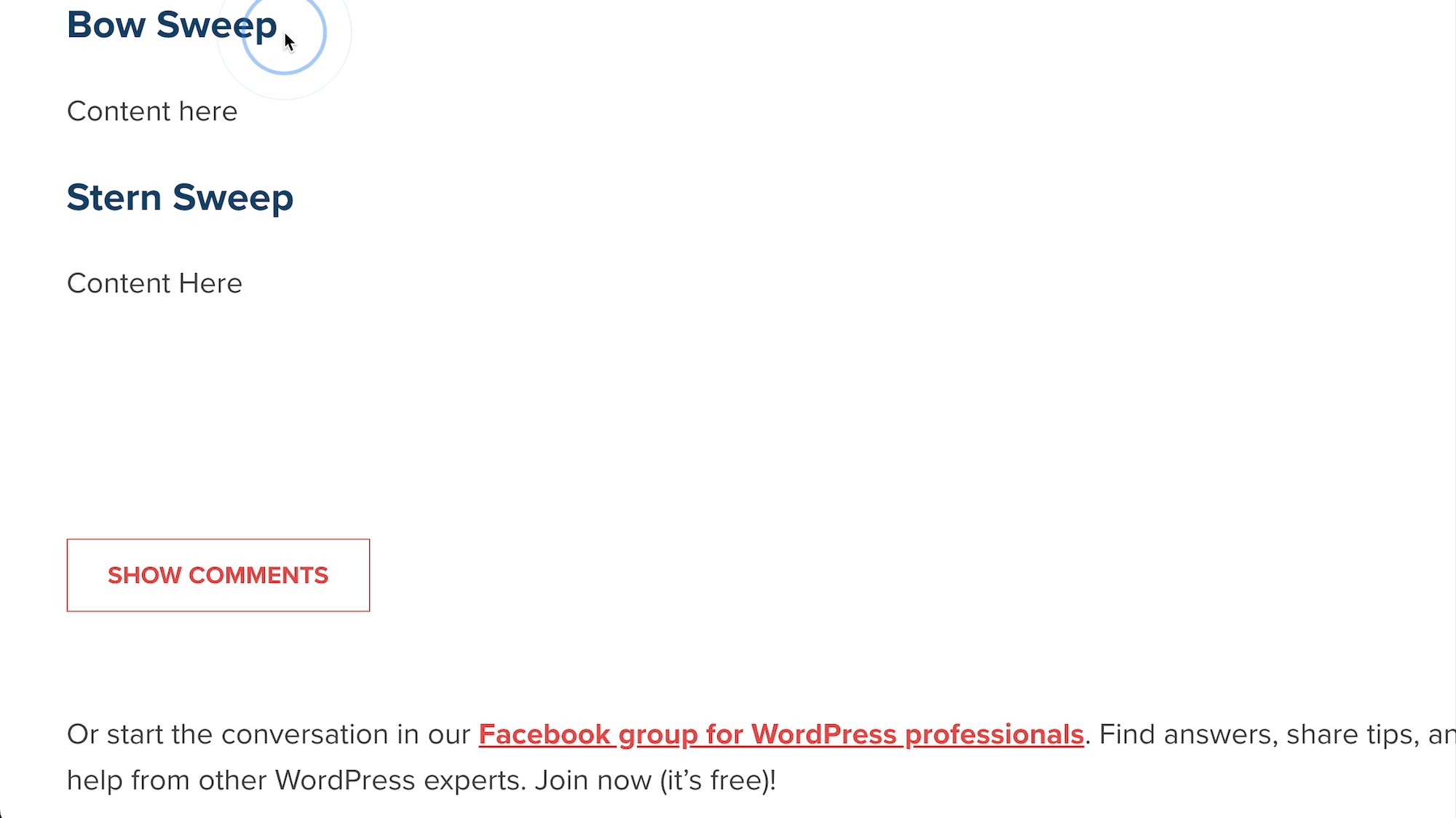
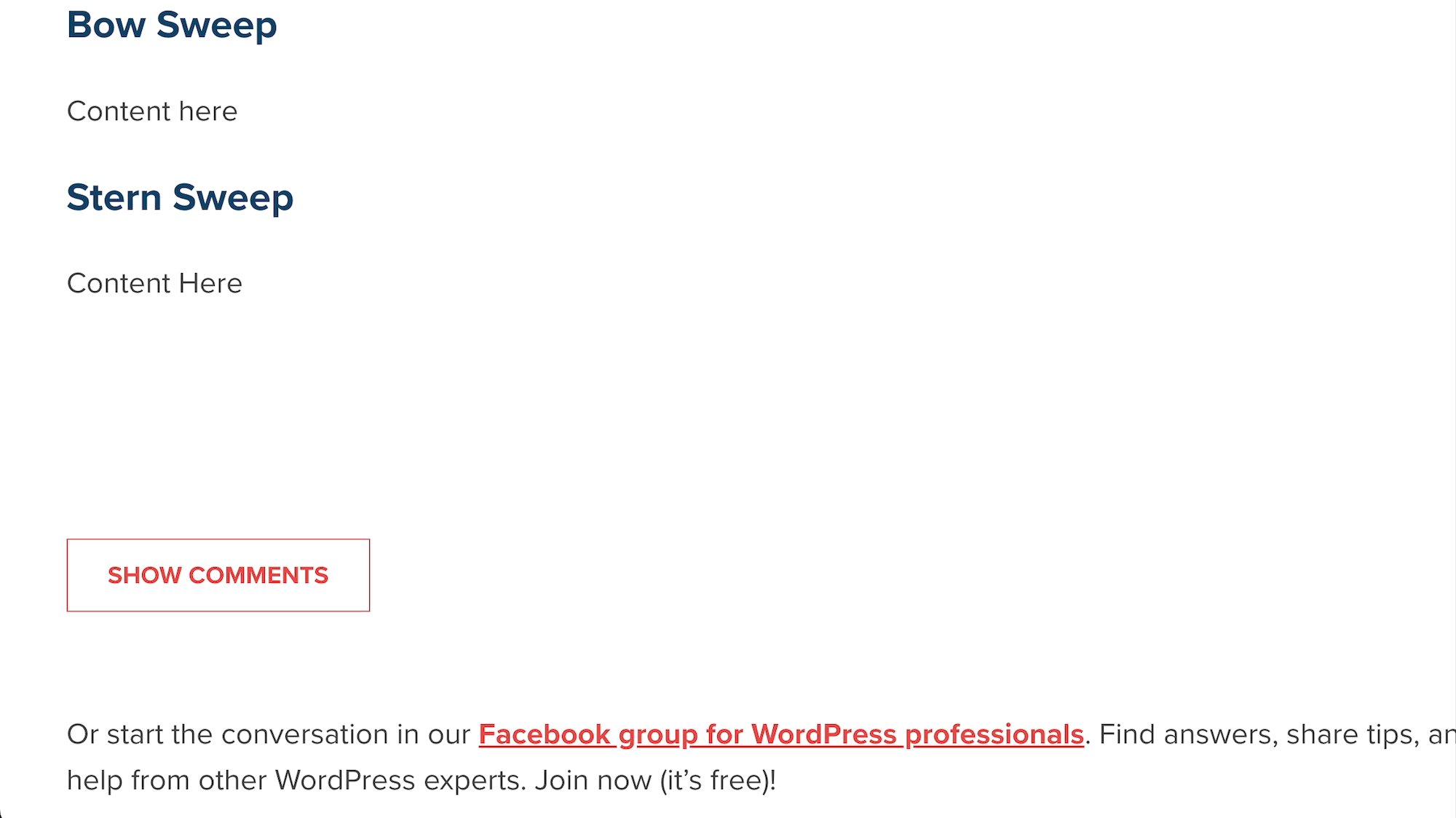
去前端测试一下。 单击链接会将页面焦点向下移动到所需的锚点; 在这种情况下,“Bow Sweep”标头。

在 WordPress 经典编辑器 (HTML) 中添加锚链接
WordPress 经典编辑器没有用于添加锚链接的特定块或字段; 相反,您在文本编辑器中使用 HTML。 别担心,只有最少的编码,只需复制和粘贴。
- 在 WordPress 中打开一个页面/帖子。
- 创建一些带有标题的内容,以及您打算链接的文本(如目录)。
- 找到您要链接的文本以供参考。

- 滚动到要为其添加锚链接的标题。
- 突出显示该标题,以便在下一步切换到文本编辑器时快速找到正确的位置。

切换到文本编辑器。

在代码中搜索突出显示的文本。 有时,WordPress 会带您正确使用它。 我们建议突出显示文本的原因是它更容易找到,因为该部分在文本编辑器中保持突出显示。

删除标头标签(<h1>、<h2>、<h3>……)及其之间的所有内容。
将此代码粘贴到同一空间(将“example-anchor”替换为您想要的任何内容,并将“Example Header”替换为您之前的标题):
<h2 id="example-anchor">Example Header</h2> 
您现在已经设置了锚点 HTML。

- 保留在文本编辑器选项卡中。
- 转到您要链接的文本。 在本教程中,它是目录中的“Bow Sweep”文本。
- 突出显示并删除文本。

将光标保持在同一位置,将此代码粘贴到它的位置(将“example-anchor”替换为您在上一步中使用的相同锚点,并将“Example Text”替换为您想要使用的任何文本):
<a href="#example-anchor">Example Text</a>请记住,您必须在 HTML 锚文本之前包含一个“ # ”。
注意:在这个例子中,我们在 HTML 中有<li>标签; 那些用于制作列表项(要点),所以你不应该弄乱那些。

作为替代方案,您实际上可以跳过用于添加链接的 HTML 文本编辑器。
为此(在文本选项卡中设置锚点 HTML 之后):
- 转到视觉选项卡。
- 突出显示所需的文本。
- 单击插入/编辑链接。

- 粘贴或键入您之前创建的 HTML 锚点。
- 在锚点前添加“ # ”。
- 单击应用。

您现在应该在编辑器中看到一个链接:

最后,转到前端。 单击链接以查看它是否将您定向到正确的锚标头。

如何自动添加锚链接目录
手动创建带有锚链接的目录非常耗时。
一种更简单的方法是安装一个插件,该插件使用所有包含的标题标签自动为 WordPress 帖子创建目录。 对哪些元素最终出现在目录中的控制较少,但这是一种明显更快的方法。
有几个插件可用于此任务,但我们推荐 Easy Table of Contents 插件。
该插件会自动添加一个目录,其中包含指向内容中所有标题的锚链接。 但是请记住,您不会在编辑器中看到任何东西; 您必须预览或发布帖子才能查看目录。

Easy Table of Contents 可让您调整哪些帖子类型允许自动目录。 此外,您可以使用[ez-toc]简码在任何地方插入目录,适用于经典 WordPress 编辑器和 Block (Gutenberg) 编辑器。

WordPress 中锚链接的最终提示
一旦您学会了如何创建它们,就很容易被锚链接和目录冲昏头脑。
因此,以下是正确实施锚链接的提示:
- 只对很长的内容使用锚链接; 当你有一个 200 字文章的目录时,你就违背了改善用户体验的目的。
- 保持锚文本简短; 重点是让用户更轻松。
- 确保锚文本和标题是相同的短语/单词; 用户希望看到与链接所说的相同的内容。
- 在页面顶部保留锚链接; 这最适合即时导航。
- 考虑添加“返回顶部”锚链接; 它应该随用户移动或位于页面底部。
- 确保在单击锚链接时锚定的标题实际上是可见的; 必须滚动才能找到标题是不好的。
- 在发布内容之前始终测试锚链接; 一个错误的 HTML 位可能会导致链接断开。
您打算如何在 WordPress 中使用锚链接? 请在评论中告诉我们!
