如何使用 Svg 而不是 Jpg
已发表: 2022-12-16在为网络创建图像时,您可以使用两种主要格式:JPEG 和 SVG。 JPEG 非常适合具有多种颜色的照片和图像,而 SVG 非常适合艺术线条、徽标和图标。 以下是 JPEG 和 SVG 之间差异的简要概述: JPEG: – 最适合具有多种颜色的照片和图像 – 文件格式是有损的,这意味着在保存图像时会损失一些质量 – 小文件大小 SVG: – 最适合线条艺术、徽标和图标 – 文件格式是基于矢量的,这意味着它可以缩放到任何大小而不会降低质量 – 大文件大小 现在您已经了解了基础知识,让我们来看看何时以及如何使用每种格式。 何时使用 JPEG JPEG 最适合包含多种颜色的照片和图像。 文件格式是有损的,这意味着保存图像时会损失一些质量,但文件很小。 如果您的照片或图像有很多颜色,JPEG 是最适合使用的格式。 文件大小会很小,图像质量会很好。 何时使用 SVG SVG 最适合艺术线条、徽标和图标。 文件格式是基于矢量的,这意味着它可以缩放到任何大小而不会降低质量。 文件大小比 JPEG 大,但质量更好。 如果您有一张需要放大的图像,SVG 是最好的格式。 文件大小会更大,但质量会更好。
它是一种允许创建可缩放矢量图形 (SVG) 的图形技术。 可扩展标记语言 (XML) 是一种允许创建矢量图形的图像格式。 可以在 CSS 和 HTML 中以多种方式使用图像。 在本教程中,我们将了解六种不同的方法。 sva 文件中的图像可用作 CSS 字符串的背景图像。 图像是通过使用 <img> 标记作为 HTML 元素添加的。 这次我们使用 CSS,它可以让我们更轻松地自定义代码。
HTML 和对象元素也可用于将图像插入网站。 所有包含 >object> 功能的浏览器都支持可缩放矢量图形 (SVG)。 HTML 元素是通过使用以下语法在 HTML 和 CSS 中使用图像的另一种方式:'>embed src=happy.svg' />。 由于现代浏览器缺乏对浏览器插件的支持,因此使用 HTMLembed 通常不是一个好主意。
可缩放图形也可以从 PNG 或其他光栅格式转换,但结果并不总是令人惊叹。 因为它包括动画和透明度,SVG 是一种通用的文件格式,可用于创建多种格式。 它不像 PNG 等更标准的格式那样广泛使用,这意味着较旧的浏览器和设备也不支持它。
尽管功能强大,但 SVG 无法替代任何其他图像格式。 尽管有些图像需要很多颜色深度,但大多数图像应该是 JPG 或PNG 图像才能作为 svega 运行。 当与复杂的插图一起使用时,例如图形、图表或公司徽标,它也很有用。
Jpeg 可以用于 Svg 吗?

Illustrator 可用于通过将 JPEG 文件转换为 SVG 文件来创建动画图像。 该过程相对简单,可以在几分钟内完成。 要保存JPEG 文件,您可以先在 Illustrator 中打开它并选择另存为。 “另存为”对话框可用于选择“SVG”并保存数据。
什么时候应该使用 Svg 与 Jpeg?

它由两种类型的图像组成:JPEG 和 SVG。 JPEG 压缩算法是有损的,因此图像可能会丢失一些数据,而 SVG 压缩算法是一种基于文本的图像格式,它使用数学结构来表示图片并且具有高度可扩展性。
使用图像格式 SVG 而不是 PNG 有几个优点和缺点。 它是一种矢量格式,因此您几乎可以将它用于任何类型的图像,无论它是不是照片。 Web 上使用 PNG 或便携式网络图形格式来提供比 JPG 更透明的格式。 联合图像专家组 (JPG) 被广泛认为是最著名的图像格式。 JPEG 图像可以通过旋转将其压缩到其原始大小的三分之一,压缩率范围为 0 到 100%。 JPG 格式用于在图像、照片和其他媒体上存储大量颜色。
可以使用SVG 文件加载图像文件,因为它不需要加载任何类型的 HTTP 请求。 因为不需要等待图像加载,所以加载 SVG 文件要快得多。 HTML 文件是轻量级的,因为它不需要 HTTP 请求来加载图像。
为什么 Svg 是高分辨率图像的最佳选择
在图像分辨率和文件大小方面,SVG 无疑是赢家。 虽然仍然可以使用 JPEG 和 PNG 文件,但 sVG 文件是不需要清晰线条或文本的高质量图形和照片的最佳选择。
我什么时候应该使用 Svg、Png 和 Jpg?

尽管 JPG 文件很大,但它可以包含数百万种颜色,而且文件比普通照片小得多,但是当图片中没有清晰的线条或文本时最好使用它们。 对于带有清晰线条或文本(例如图形)的照片,请保存 PNG 并尝试使用与文本相同数量的颜色。 简单的线条图、徽标和图标如果使用 PNG,则可以转换为 sva。

每种图像格式都有其优点和缺点。 此外,通过了解何时使用它,您可以提高图像质量并提高网站性能。 因为它几乎适用于任何情况,所以 JPG 是我们所有人中最常用的格式。 PNG 看起来比 GIF 等其他格式更模糊,其文件大小可能比 GIF 或其他格式大。 GIF 可用于创建各种需要透明度的图像,包括平面颜色和动画。 PNG 文件格式用途广泛,可用于多种用途,包括模因、徽标、绘图和照片。 它比 JPG 文件更准确地展示图像的细节。
在将所有这些 PNG 图像导出到 Web 画廊之前,您可能需要三思。 当用于 Web 图形时,它是一个简单的图形引擎,允许您渲染平面图标、插图和徽标。 渐变在照片和图形中看起来很棒。 这些图像的目的是使文件大小更小,并且它们必须具有透明度。 图像中有太多细节。 您正在使用不支持它的应用程序或平台。
我应该使用图像还是 Svg?
JPEG、PNG 和 GIF 是可缩放的,不会在任何分辨率下呈现像素完美,而可缩放矢量图形 (SVG) 在任何分辨率下呈现。 因为它们是矢量图像,所以 SVG 的文件大小通常比位图图像小得多。
图标应该是 Svg 还是 Png?
因为它们是矢量图像,所以它们提供更高的图像质量并且可以缩放到任意大小。 但是,大多数浏览器都支持 PNG。 如果您使用 Internet Explorer 8 或更高版本并且不需要使用任何其他浏览器,则最好使用 PNG 文件。
我如何使用 Svg 作为图像?
SVG 图像是矢量图像,这意味着它们可以缩放到任意大小而不会降低质量。 这使得它们非常适合在 Web 上使用,因为在 Web 上通常需要调整图像大小以适应不同的屏幕尺寸。 要将 SVG 图像用作图像,只需使用标签并指向 SVG 文件即可。
Adobe Illustrator 允许您使用与 PNG 或 JPG 相同的图像格式:可缩放矢量图形 (SVG)。 因此,它有自己的一套适用于 iOS、Android 和 IE 8 及以下版本的浏览器设置。 可以用作背景图像的图像与可以用作 img 的图像几乎相同。 当你不支持 HTML no-svg 时,你在元素的 HTML 元素中添加一个类名。 构成您的设计的元素可以使用 CSS 进行自定义,就像使用任何其他 HTML 元素一样。 此外,您可以为它们提供类名和允许它们进行交互的特定属性。 为了使用外部样式表,您必须在 SVG 文件本身中包含一个 <style> 元素。
当它包含在 HTML 中时,页面将在不尝试呈现的情况下呈现。 数据 URL 可以为您节省金钱和时间,因为它们包含您需要的确切数据。 Mobilefish.com 上提供了一个转换工具。 Base64 可能不是最佳选择。 这在很大程度上是由于其原生格式。 它 gzip 比 base64 更好,而且它比 base64 重复得多。 grunticon 需要一个文件夹和一个文件。 您可以格式化您的 .sva/.png 文件,这些文件通常是您在 Adobe Illustrator 等应用程序中绘制的图标,并将它们插入到您的 CSS 文件中。 共有三种文件格式:data urls、data uls 和regular png images 。
为什么你应该使用 Svg 图像
SVG 等图像格式可用于多种用途。 可以使用 HTML 或 CSS 元素在浏览器中显示图像。 我什么时候不应该使用 svg? 由于其基于矢量的特性,它不适合像照片这样具有大量精细细节和纹理的图像。 它最适合徽标、图标和其他需要较少颜色和形状的平面图形。 然而,大多数现代浏览器都支持 SVG,但较旧的浏览器可能不支持。 你如何将 svg 转换为 jpg? CloudConvert 是一项免费服务,可在线转换和栅格化矢量文件。 除此之外,我们还支持 sva、pdf 和 ems 文件。 您可以使用选项控制分辨率、质量和文件大小。
Svg 与 Jpg
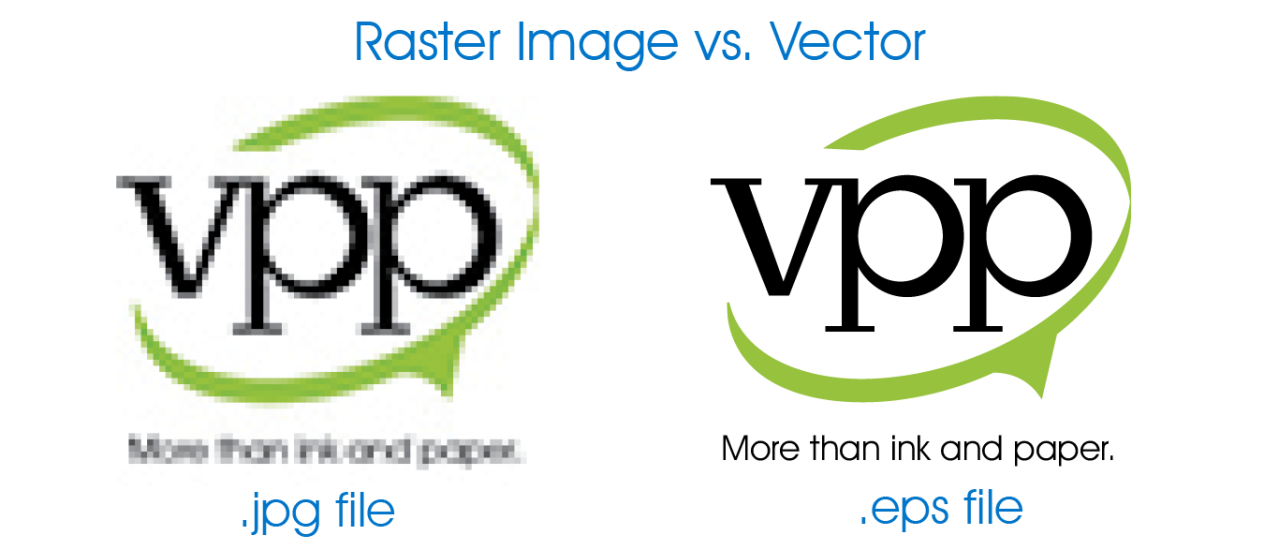
就矢量图像而言,svg 文件优于jpg 文件。 Jpg 文件由像素组成,而 svg 文件由路径组成。 这意味着当您缩放 svg 图像时,它总是看起来清晰明了,而 jpg 图像将开始看起来模糊和像素化。
可缩放矢量图形 (SVG) 是一种允许 XML 表示图像及其元素(例如对象、绘图和图形)的技术。 压缩图像和拉伸图像都可以用来确保图像质量保持不变。 PDF 文件格式可用于创建文本或文本和图形的电子图像。 联合图像专家组开发了 JPEG 和 JPG 作为图像格式。 转换为 JPG 文件时,图像被压缩并且很小。 PNG 是一种开放文件格式,是 GIF 的替代品。 此格式可实现更高质量的图形,同时还提供压缩和不丢失细节的更广泛的颜色范围。
Svg 比 Jpeg 好吗?
它是一种基于压缩的格式,可用于任何分辨率或大小,这与 JPEG、GIF 和 PNG 不同,它们都是光栅格式。 这样做的原因是 SVG 是从数学指定的形状和曲线而不是单一类型的数据中绘制的。 SVG 可以是动画的、透明的,并且可以有多种颜色或渐变组合。
Svg 的诸多优点
在 SVG 中创建矢量图像是使它们可以缩放而不会降低质量的好方法。 因此,SVG 是为网页、小册子和其他印刷媒体创建图形的绝佳格式。 此外,SVG 文件格式可用于创建可包含在电子文档中的徽标、图标和其他图形元素。 由于 HTML5 的独立性,它可用于为任何屏幕分辨率或尺寸创建图形。
