如何在 Html 网站中使用 WordPress 插件
已发表: 2022-09-05假设您想要一篇讨论如何在 HTML 网站上使用 WordPress 插件的文章:WordPress 是一个内容管理系统 (CMS),它使用户能够从简单的界面创建网站或博客。 WordPress 的优势之一是可用于扩展 WordPress 网站功能的广泛插件。 虽然 WordPress 是用于从头开始构建网站的流行 CMS,但它也可用于从现有 HTML 网站创建网站。 为了在 HTML 网站上使用 WordPress 插件,第一步是在 Web 服务器上安装 WordPress CMS。 安装 WordPress 后,下一步就是安装所需的插件。 安装插件后,最后一步是将插件集成到 HTML 网站中。 有几种不同的方法可以在 Web 服务器上安装 WordPress。 最常见的方法是使用提供一键式安装 WordPress 的托管服务提供商。 将 WordPress 插件集成到 HTML 网站中的最简单方法是使用提供简码的插件。 简码是一小段代码,可用于将 WordPress 插件插入帖子或页面。 例如,Yoast 插件的 WordPress SEO 提供了一个短代码,可用于将站点地图插入到帖子或页面中。 将 WordPress 插件集成到 HTML 网站的另一种方法是使用小部件。 小部件是可用于向侧边栏或 WordPress 站点的其他区域添加内容或功能的小代码块。 例如,Yoast 插件的 WordPress SEO 提供了一个小部件,可用于将站点地图添加到侧边栏。 将 WordPress 插件集成到 HTML 网站中可能比使用简码或小部件要困难一些。 但是,有一些方法可用于简化该过程。 一种方法是使用提供 HTML 编辑器的插件。 这种类型的插件将使 WordPress 编辑器能够在 HTML 网站上使用。 可用于将 WordPress 插件集成到 HTML 网站的另一种方法是使用提供文件管理器的 WordPress 插件。 这个类型
如果您的网站是使用 WordPress 构建的,那么插件安装是帮助您的业务发展的最佳方式。 据该网站称,WordPress.org 上共有 36,375 个插件可用。 正如我们将向您展示的那样,您将能够在自己的网站上安装一个好的插件。 如果您的插件死了,您应该开始寻找替代插件。 选择经过测试且兼容的插件始终是一个好主意,因为这表明插件是最新的。 如果上次更新日期超过一年,则插件很可能已死。 WordPress 仪表板可用于以两种方式安装 WordPress 插件。 您可以通过搜索并从下拉菜单中选择要使用的插件来选择它。 要激活插件,只需上传包含它们的 ZIP 文件并单击激活。
首先,登录您的 WordPress 仪表板并导航到您要修改的页面或帖子。 第 2 步:单击要编辑的块,将出现一个菜单。 在右侧,有三个点。 通过选择“编辑为 HTML”,您可以添加代码。
如何访问我的 WordPress 网站 Html?
 信用:websitesetup.org
信用:websitesetup.org假设您有一个 WordPress 网站:要访问您的 WordPress 网站 HTML,您需要登录到您的 WordPress 帐户并转到“外观”部分。 在“外观”部分,您将看到“编辑器”选项。 单击“编辑器”,您将能够访问和编辑您网站的 HTML 代码。
如何在 WordPress 中编辑 Html
当您使用 WordPress 经典编辑器时,您可以轻松地在文本视图中编辑 HTML。 您还可以通过编辑或添加博客文章来查看文本视图。 如果您使用的是经典编辑器,您会在“文本”选项卡上看到文章的 HTML。 之后,您可以更改内容的 HTML。 如何从 wordpress 获取 html 代码? 如果您可以访问编辑器,您会注意到 WordPress 中没有任何 HTML 文件,这意味着所有 WordPress 页面都是用 PHP 构建的,因此如果您无权访问,您将看不到很多到 HTML 文件。 本文还将介绍 js 和. 如何在 wordpress 上编辑 HTML 代码? 自定义WordPress 网站的不同部分新的块编辑器和经典编辑器使编辑帖子或页面中的单个 HTML 代码变得简单。 如果要更改 WordPress 主题的源代码,请使用子主题。 可以使用 WordPress 经典编辑器在文本视图中轻松编辑 HTML。
您可以直接在 WordPress 中编辑 Html 吗?
 学分:金斯塔
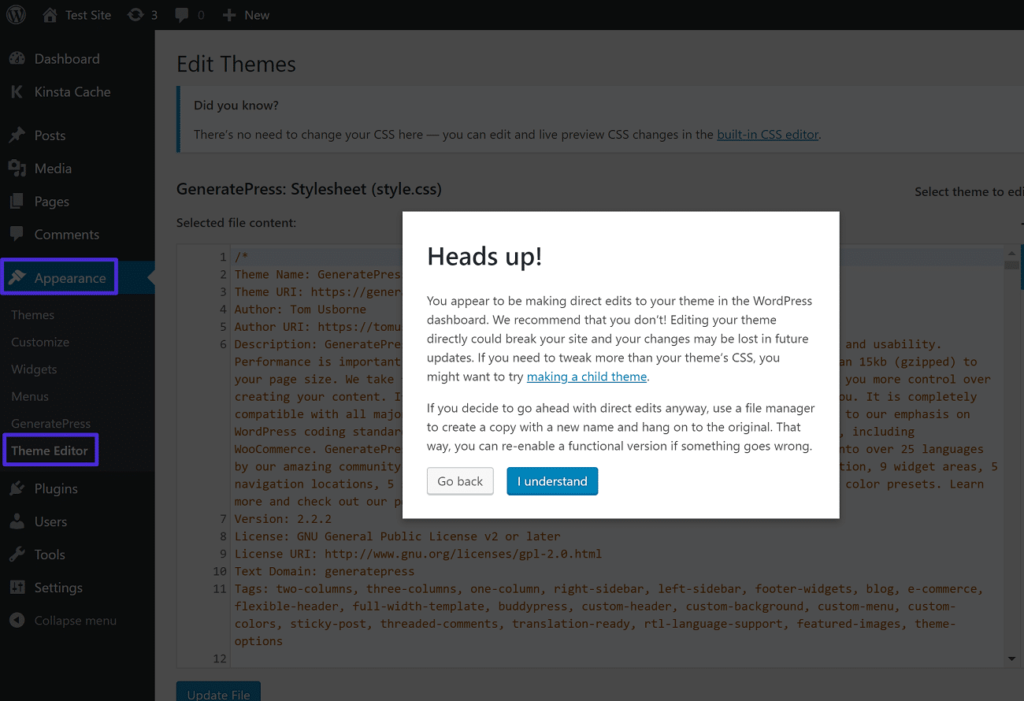
学分:金斯塔不,您不能直接在 WordPress 中编辑 HTML。 但是,您可以编辑主题或创建子主题来更改 HTML。 如果您需要对 WordPress 中的 HTML 进行更改,我们建议您创建一个子主题。
通过学习如何在 WordPress 中编辑 HTML,您可以轻松精通。 有了正确的代码编辑知识,您将能够更有效地解决和自定义问题。 尽管在大多数情况下单独保留 WordPress 源代码是可以接受的,但有时您可能必须更新它。 如果要编辑 WordPress 源代码,则需要使用文本编辑器,例如 Notepad、Text for Mac 或 Notepad++。 还需要 FTP 客户端,例如 FileZilla 或 Google Chrome。 要编辑 HTML,您必须首先选择目标小部件,然后进行更改并保存。 WordPress 主题具有独特的外观和感觉,但颜色和字体除外。
如果您想保留主题布局但更改字体,则可能需要更新 WordPress。 您可以使用WordPress 代码编辑器或 FTP 客户端编辑这些文档。 我们建议使用 FTP 客户端来编辑 WordPress 源代码。 这是危险的,如果处理不当可能会使您的网站面临风险。 如果您相信自己拥有技能并相信自己的能力,这就是这样做的方式。 在开始之前,您应该考虑您的目标、工具和可用时间。
如何更改 WordPress 模板文件
第一步是在您的服务器上找到并保存模板文件,然后使用文本编辑器对其进行更改。 为了进行将对站点产生重大影响的更改,您必须在文件的标题中包含一行。 例如,如果您在主题上使用 Google Analytics,则需要添加 *. php_enqueue_script('谷歌分析');?
Xyz Html WordPress 插件
 学分:动态驱动
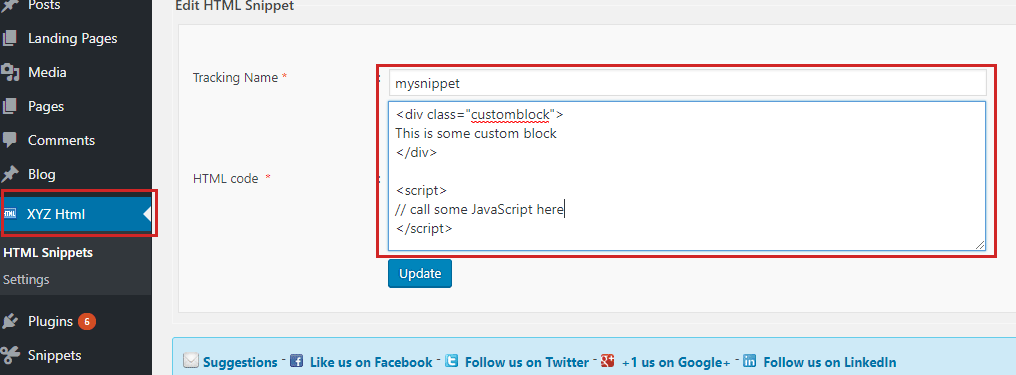
学分:动态驱动没有 XYZ HTML WordPress 插件之类的东西。 但是,有很多插件可以让您轻松地将自定义 HTML 代码添加到您的 WordPress 网站。 例如,插入 HTML 片段插件可让您将 HTML 代码添加到您网站上的任何帖子或页面。 只需安装插件,然后将您的 HTML 代码粘贴到帖子或页面内容编辑器中。
Html 到 WordPress 网站
Html 到 WordPress 网站是让网站快速轻松地启动和运行的好方法。 WordPress 是一个非常用户友好的内容管理系统,对于那些不熟悉编码或网站设计的人来说,它是一个很好的选择。 有多种方法可以将 HTML 网站转换为 WordPress 网站,但最常见的方法是使用 WordPress 主题。 这将为您提供一个基本网站,然后您可以将自己的内容添加到该网站。 如果您想更好地控制网站的设计,可以使用 WordPress 插件或聘请 WordPress 开发人员为您创建自定义网站。
哪个网站更好的 HTML 或 WordPress?
如果没有更新、定期更改或需要任何新内容,那么 HTML 是不错的选择,因为它可以让您的网站更快。 如果您想发展您的商业网站并使其保持最新状态,那么 WordPress 是最好的使用平台。
为什么 WordPress 是最好的内容管理系统
全世界有数百万人使用 WordPress,这是一个免费和开源的内容管理系统。 该工具易于使用和自定义,允许您创建外观和感觉与您的网站相似的网站。 有许多插件可帮助您使您的 WordPress 网站变得更好,因此无需程序员即可创建网站。

如何在 WordPress 中启用 Html?
要打开文本窗口,请转到帖子编辑器窗格的右上角。 可以使用此方法添加 HTML。 返回之前的可视化模式以查看 HTML 的结果。
使用 Classic Edito 编辑帖子和文章
可以在经典编辑器中更改帖子或新文章的 HTML,方法是单击帖子或文章顶部的“文本”选项卡,然后单击工具栏中的“编辑为 HTML”链接。 为此,请单击文本视图工具栏中的“编辑 HTML”按钮(与显示“复制为 HTML”的按钮相同。
无论哪种情况,都可以通过单击屏幕右上角的“编辑 HTML”按钮来编辑 HTML。 除了基本标签之外,还有一些更具体的 WordPress 标签(例如 *article* 标签)。 WordPress 编辑器还可用于将元数据添加到您的帖子和文章中,例如标题、描述和关键字。
将 Html 页面集成到 WordPress 中
要将 HTML 页面集成到 WordPress 中,您需要执行以下步骤: 1. 复制页面的HTML 代码。 2. 将代码粘贴到新的 WordPress 帖子或页面中。 3. 切换到 HTML 编辑器。 4. 将代码粘贴到 HTML 编辑器中。 5. 发布或更新您的帖子或页面。
WordPress Html 编辑器插件
有许多不同的 WordPress HTML 编辑器插件可用,每个都有自己的一组特性和功能。 一些比较流行的插件包括 TinyMCE Advanced、WP HTML Editor Pro 和 Advanced WordPress Editor。 每个插件都有自己的优点和缺点,因此选择最适合您需求的插件很重要。
WordPress 网站必须具有 HTML 编辑器插件才能在视觉上和视觉上吸引人。 以下是我们对 WordPress 网站最佳 HTML 编辑器的十大推荐。 您可以轻松创建和编辑这些编辑器插件,也可以使用它们自定义WordPress 网站的样式和内容。 可以使用 Visual Editor Custom Button 插件将自定义按钮添加到您的 WordPress 可视化编辑器或 HTML 编辑器中。 使用此 HTML 编辑器插件,您可以轻松地将小部件块添加到小部件区域。 有一个功能可以在不使用代码的情况下制作漂亮的小部件。 通过使用此 HTML 可视化编辑器插件,您可以轻松地将项目添加或编辑到您的帖子和页面。 该插件的高级功能使其成为创建 HTML 网页的绝佳选择。 只需将您的内容上传到 WordPress 页面并使用 WordPress tiny MCe 编辑器,这是所有 WordPress 帖子和页面的默认设置。
您可以在 WordPress 中编辑 Html 吗?
WordPress 编辑器有两个用于编辑 HTML 的选项:当您在每个块(省略号或三个点)的工具栏中单击它时,您可以使用 Edit as HTML 编辑块的 HTML。
WordPress 使用什么 Html 编辑器?
在 WordPress 中,有两种类型的编辑器:可视化和 HTML。 由于两个编辑器并排放置,您可以在经典编辑器中轻松地在可视化编辑器和 HTML 编辑器之间切换。 但是,新发布的古腾堡编辑器在这方面与之前的编辑器有所不同。
Html 到 WordPress 转换器插件
有几个不同的 html 到 wordpress 转换器插件可用。 有些是免费的,有些是付费的。 每个都有自己的特点和好处。 但是,所有这些插件都有相同的目的——帮助您将静态 html 网站转换为 WordPress 网站。 如果您想将您的网站从一个平台移动到另一个平台,或者您只是想更新您的网站而不必从头开始重做所有事情,这将非常有用。
如何在 WordPress 插件中创建页面
为了在 WordPress 中创建新页面,您需要首先在插件目录中创建一个新文件。 这可以通过使用 Notepad++ 等文本编辑器来完成。 创建新文件后,您需要在文件顶部添加以下代码: /* 插件名称:我的插件插件 URI:http://example.com/my-plugin 描述:这是我的插件作者:John Doe 版本:1.0 */ ? > 将上述代码添加到新文件的顶部后,您需要保存文件并将其上传到您的 WordPress 插件目录。 文件上传后,您需要从WordPress 插件页面激活插件。 激活插件后,您需要转到 WordPress 管理面板并单击“页面”链接。 从这里,您将能够为您的插件创建一个新页面。
如何在没有 WordPress 的情况下使用 WordPress 插件
WordPress 插件可以安装在 WordPress 以外的其他系统上。 大多数插件都设计为特定于 WordPress,但如果代码编写得很好,则可以替换 WordPress 代码的各个方面,以便它可以普遍兼容或针对您打算使用它的平台进行定制。
插件是 WordPress 的一个组件,可用于添加功能或扩展平台的功能。 使用插件,您可以自定义 WordPress,而无需经历修改底层代码的麻烦。 要将插件转移到 WordPress 之外,您必须熟悉编码语言。 目前有超过 7500 万个网站使用 WordPress 内容管理系统 (CMS)。 由于该系统是为非技术博主设计的,因此它是最流行的 CMS 系统之一。 一个插件可以包含一个 PHP 文件或多个 PHP 文件。 如果您想在 WordPress 中测试插件的兼容性,您可以在使用它之前或在它经过测试之后进行。
另一种选择是引导插件的代码,用于将 PHP 脚本转换为 HTML。 通过正确理解和应用插件,可以在 WordPress 之外使用 WordPress 功能。 有关在 WordPress 之外使用这些基于 WordPress 的插件所需的特定代码的更多信息,请参见此处。 通过访问 https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html 了解如何使用 WordPress 插件 11997。
使用 WordPress 插件
WordPress 插件是向您的网站添加功能的好方法,无需学习如何编码。 从社交媒体集成到电子商务,几乎所有东西都有插件。 虽然有一些免费插件可用,但大多数最好的插件都是高级插件,这意味着您必须为它们付费。 但是,它们通常非常实惠且非常值得投资。
这些工具(主要是 PHP 脚本)用于向WordPress 软件添加功能,并旨在与其集成。 在 WordPress 博客系统上访问和安装插件(下载)有两种选择:直接从插件页面或通过使用文件传输协议 (FTP) 上传到适当的文件夹。 无需通过 FTP 使用 WordPress 目录即可安装 WordPress 插件。 如果您打算在自己的计算机上上传文件,建议您将其保存为 zip 文件。 在使用插件之前,必须先激活它。 使用 WordPress 插件可以帮助您的博客在 Internet 上显得更具吸引力。 可能会有复杂的配置过程,但您必须等待插件激活才能继续。 仅安装来自受信任提供商的插件,并在新版本发布后立即更新它们。
WordPress.com 个人计划的新插件
很明显,WordPress.com 用户可以将新插件添加到他们的个人计划中。 另一方面,如果您要从 WordPress.com 安装插件,则需要商业计划书。 此外,右键单击页面并选择检查将显示该页面上正在使用的插件列表。 样式表和插件文件可以在 WP-Content 下找到。
