如何验证客户电话号码(2 种简单方法)
已发表: 2023-05-29您是否正在寻找验证客户电话号码的方法?
电话号码验证有助于在将无效潜在客户添加到数据库之前对其进行过滤。 这样,您只需删除虚假或不活跃的号码即可节省时间和成本。
在本文中,我们将向您展示如何使用不同的方式验证客户电话号码。

为什么要验证客户电话号码?
如果您收集客户电话号码作为潜在客户开发的一部分,那么验证联系信息非常重要。
有时,用户在输入电话号码时可能会出错、提供虚假号码或该号码不再有效。 验证此信息并确保您的努力不会白费,这一点很重要。
这是因为您可以使用有效的电话号码通过商务电话服务提供客户支持、提供运输详细信息、订单信息、营销和销售相关活动等。
此外,您还可以通过删除无效的联系信息来降低成本。 当您使用营销工具发送短信、电子邮件和其他消息时,这非常有用,因为您可以节省积分。
也就是说,让我们看看如何在 WordPress 中验证客户电话号码。 我们将介绍不同的方法,因此您可以单击下面的链接跳转到任何部分。
方法 1:使用 WP Simple Pay 验证电话号码
如果您在线销售数字产品,则可以使用 WP Simple Pay 验证客户的电话号码。 它是 WordPress 最好的 Stripe 支付插件,允许您接受在线支付而无需设置购物车。
该插件提供电话号码验证功能,可确认用户是否正确输入了电话号码。 这样,您可以减少拼写错误和错误的可能性。
在本教程中,我们将使用 WP Simple Pay Pro 计划,因为它包含电话号码验证功能。 不过,WP Simple Pay 还提供免费版本。
首先,您需要安装并激活 WP Simple Pay 插件。 如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,您将看到 WP Simple Pay 设置向导。 只需单击“让我们开始吧”按钮即可继续。

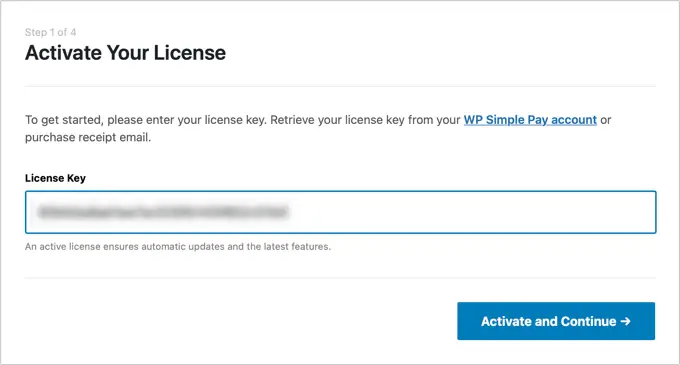
在下一个屏幕上,您需要输入许可证密钥。 您可以在 WP Simple Pay 帐户区域轻松找到密钥。
输入许可证密钥后,您可以单击“激活并继续”按钮。

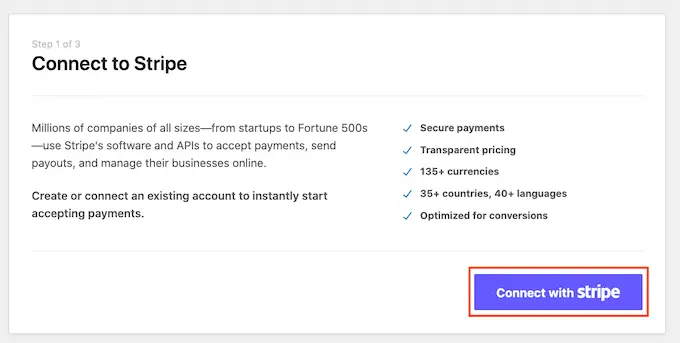
接下来,您必须将您的 Stripe 帐户与 WP Simply Pay 连接。
继续并单击“Connect with Stripe”按钮继续。

您现在需要登录您的 Stripe 帐户并按照屏幕上的说明连接您的帐户。
请注意,Stripe 仅适用于采用 SSL 加密的网站。 大多数 WordPress 托管服务都提供免费的 SSL 证书。 但是,您可能还想查看我们有关如何将网站从 HTTP 迁移到 HTTPS 的指南。
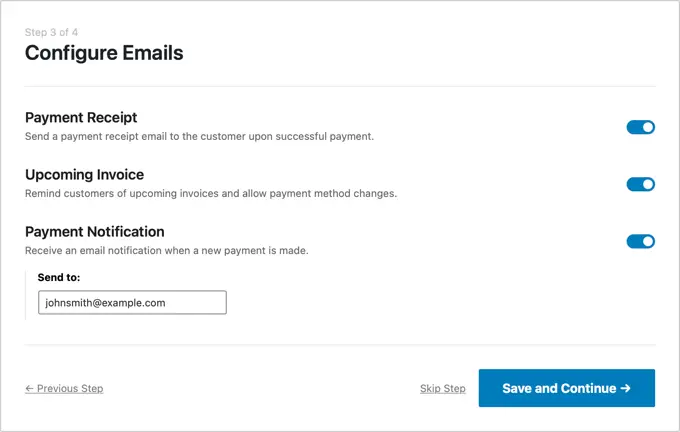
连接 Stripe 帐户后,设置向导将要求您配置电子邮件设置。 您可以启用接收付款收据、即将开具的发票和付款通知的选项。

完成后,继续并单击“保存并继续”按钮。
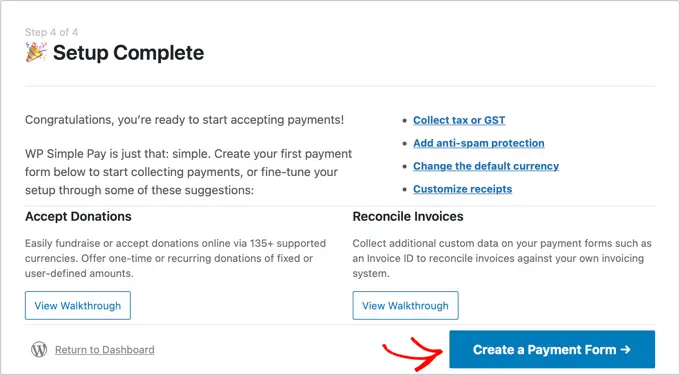
现在,您已准备好在 WP Simple Pay 中创建付款表单。 只需点击“创建付款表格”按钮即可。

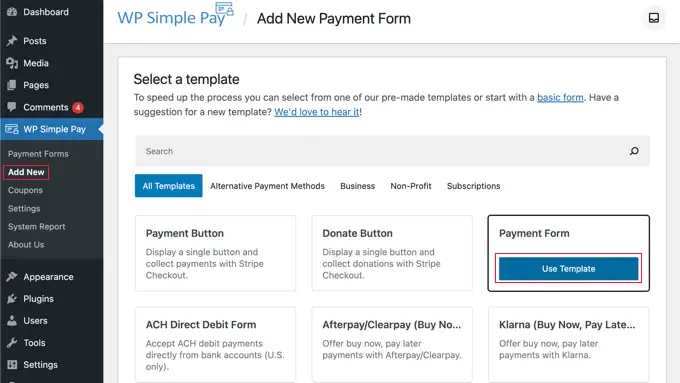
WP Simple Pay 提供多种表单模板可供选择。 您只需添加付款按钮、捐赠按钮或设置所有类型的付款形式即可。
在本教程中,我们将选择“付款表单”模板。 您可以将鼠标悬停在模板上并单击“使用模板”按钮。

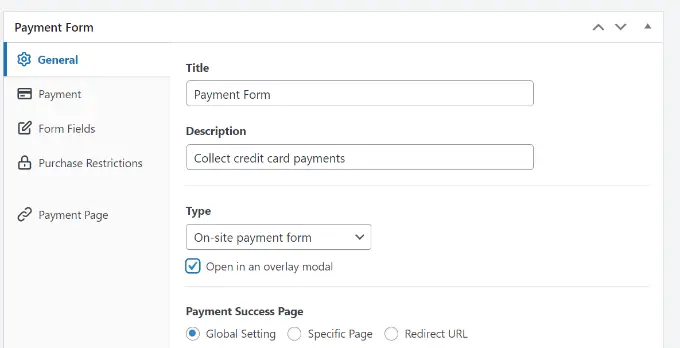
接下来,您可以编辑付款表格。
在“常规设置”选项卡中,您将看到用于更改表单标题、说明、表单类型、付款成功页面设置等的选项。

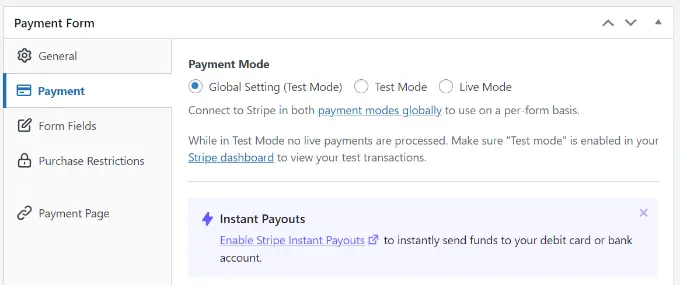
之后,您可以切换到“付款”选项卡。
在这里,您将看到用于编辑定价选项的不同设置。

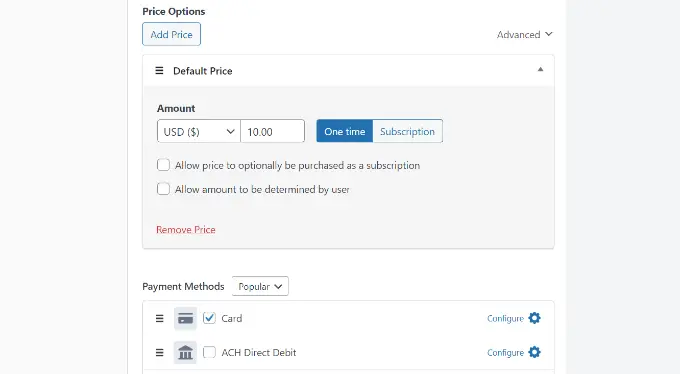
您可以向下滚动以添加产品的价格。 另外,还有选择订阅类型的设置。 例如,您可以将其设为一次性付款或定期订阅。
WP Simple Pay 还允许您添加不同的付款方式。 您可以通过信用卡/借记卡、ACH 直接借记卡、Aplipay、Klarna 等接受付款。

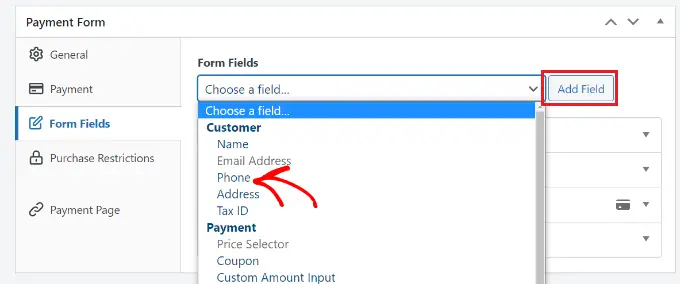
之后,您可以切换到“表单字段”选项卡以添加或删除付款表单中的不同字段。
默认情况下,WP Simple Pay 不会添加电话号码字段。
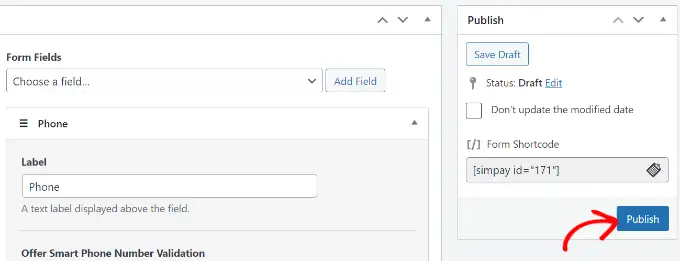
要添加该字段,只需单击“表单字段”下拉菜单并选择“电话”字段。 选择后,单击“添加字段”按钮。

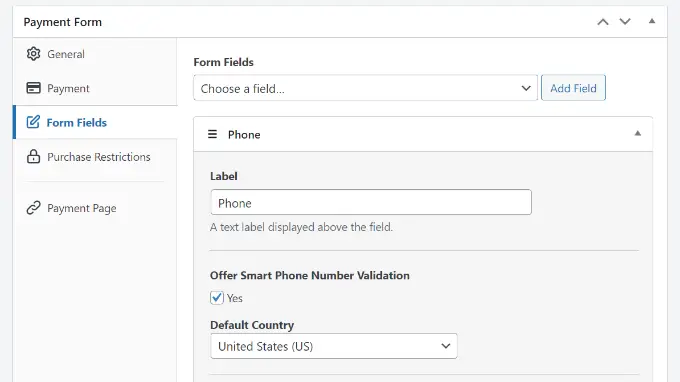
接下来,您可以展开“电话”字段并进一步自定义它,例如编辑其标签并将其设为必填字段。
对于电话号码验证,请确保启用“提供智能电话号码验证”选项并选择默认国家/地区。

除此之外,您可以编辑其他表单字段并通过简单地向上或向下拖动它们来重新排列它们的顺序。
完成编辑后,请继续并单击“发布”按钮。

接下来,您可以在任何页面上添加付款表格或在 WordPress 网站上发布。
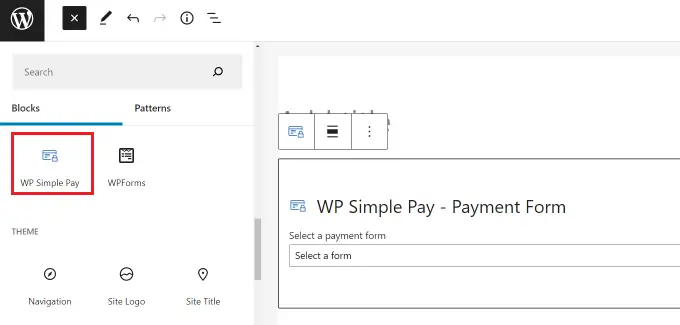
只需编辑或添加新的帖子或页面即可。 进入内容编辑器后,单击“+”图标并添加“WP Simple Pay”块。


现在,单击该块中的下拉菜单以选择您的付款方式。 完成后,只需发布或更新您的页面即可。
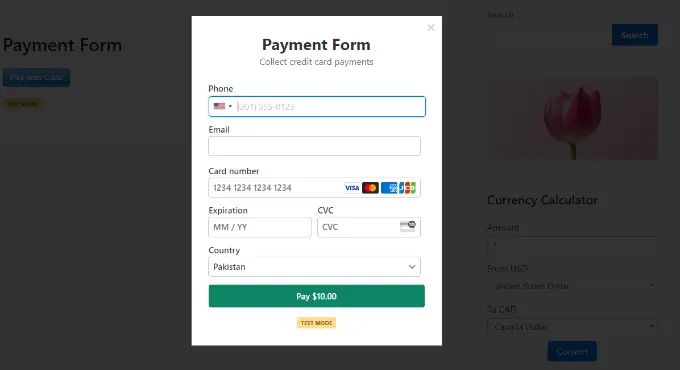
您现在可以访问您的网站查看带有电话号码验证选项的付款表格。

当用户输入无效的电话号码时,他们将无法在表单中继续前进。
方法 2:使用强大的表单验证电话号码
验证客户电话号码的另一种方法是使用 Formidable Forms。 它是 WordPress 最好的联系表单插件之一。 它提供强大的功能,并帮助您创建复杂的表格,例如抵押贷款计算器。
Formidable Forms 可让您在表单中添加电话号码字段并帮助验证号码。 您还可以选择一种格式,以便用户输入正确的信息而不会犯任何错误。 如果您正在 WordPress 博客上收集潜在客户或收集用户信息,这非常有用。
在本教程中,我们将使用 Formidable Forms Pro 版本,因为它包含电话验证的高级设置。
首先,您需要安装并激活 Formidable Forms Lite 插件,该插件充当高级高级功能的基础。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
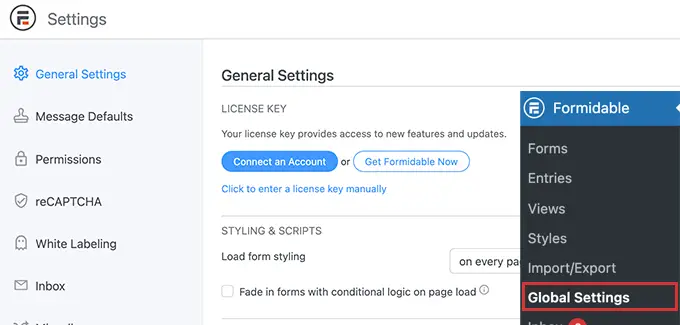
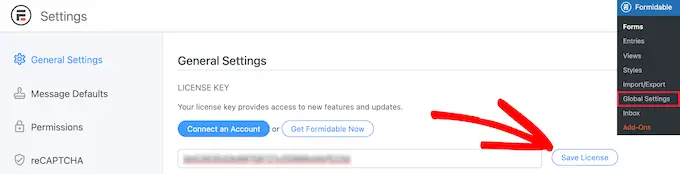
激活后,您可以前往“强大”»“全局设置” 。 在这里,您需要单击“单击以手动输入许可证密钥”链接。

之后,只需在框中输入许可证密钥并单击“保存许可证”按钮即可。
您可以在 Formidable Forms 帐户区域找到许可证密钥。

现在,您已准备好创建新的 WordPress 表单。
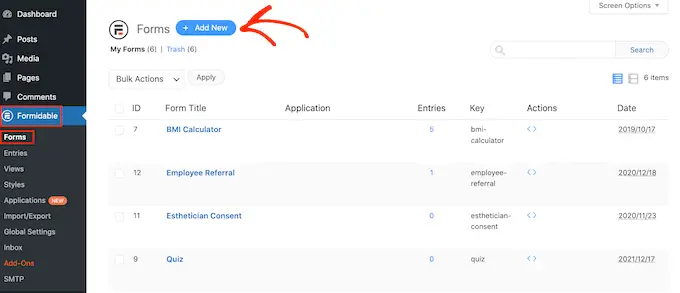
接下来,您可以从 WordPress 仪表板转到Formidable » Forms ,然后单击“+ 添加新项”按钮。

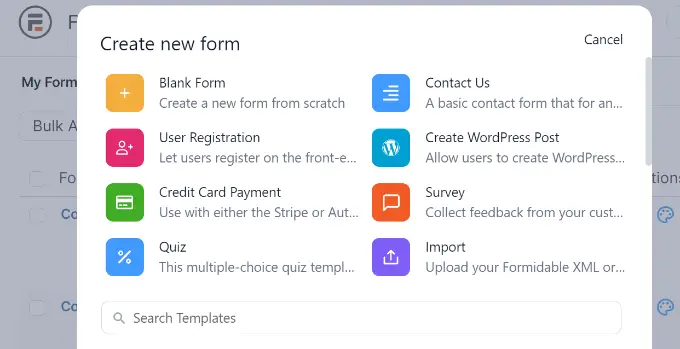
之后,Formidable Forms 会要求您选择一个表单模板。 有多种模板可供选择。
在本教程中,我们将使用“联系我们”表单模板。

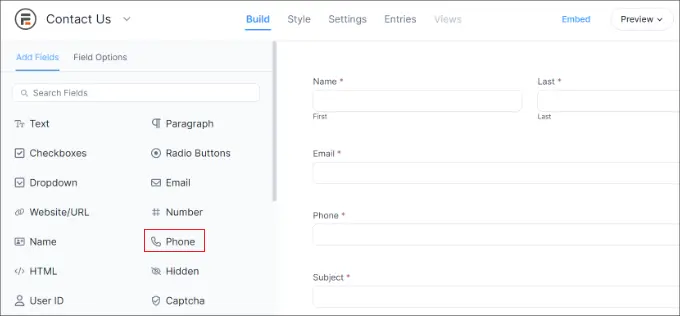
接下来,您将看到拖放表单生成器,您可以在其中编辑联系表单。
从左侧面板中,只需将“电话”字段拖放到模板上即可。

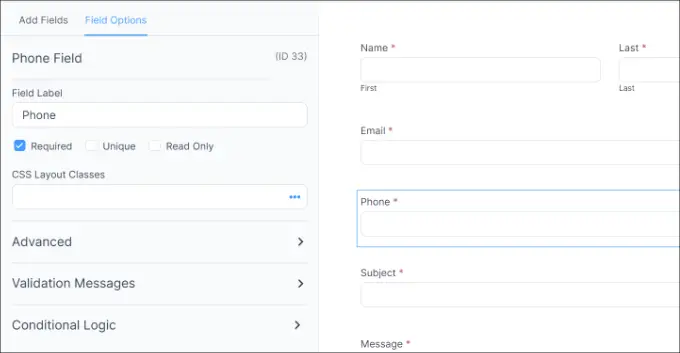
您现在可以选择电话表单字段并进一步自定义它。
例如,可以选择更改其标签、使其成为必填字段以及输入 CSS 类。

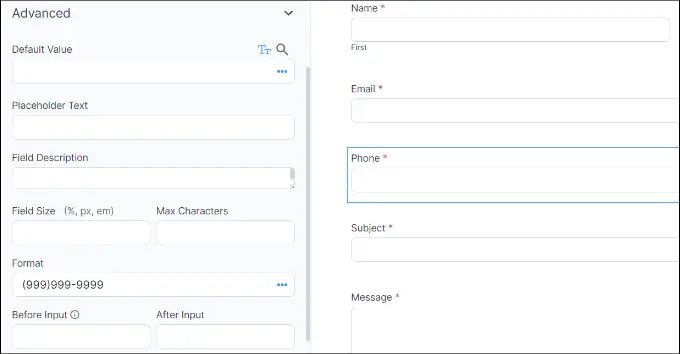
接下来,您可以从左侧面板中打开“高级”选项卡。
在这里,您可以设置电话号码的格式。 这将有助于用户正确填写联系信息。 除此之外,还有其他选项可以添加占位符文本、编辑字段大小、添加最大字符数等。

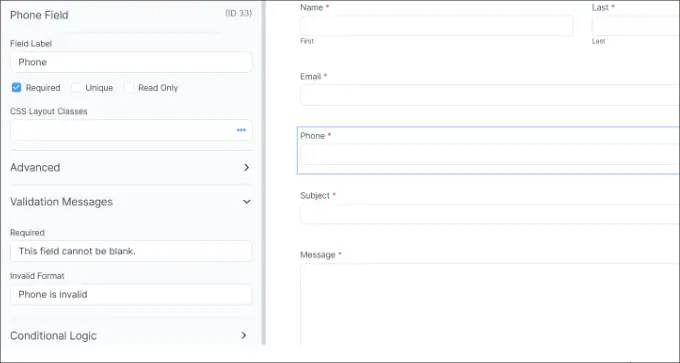
最后,您需要从左侧面板切换到“验证消息”选项卡。
在此部分中,您可以输入客户在输入无效格式时将看到的消息。

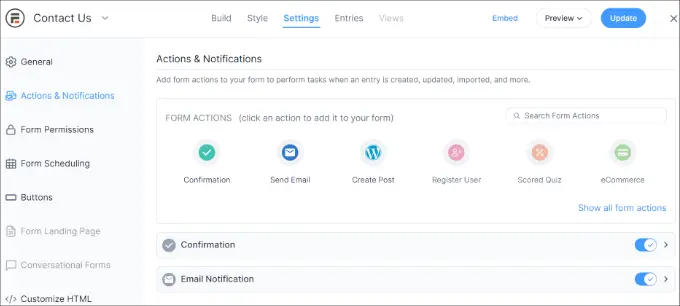
除此之外,Formidable Forms 还为您的 WordPress 表单提供了不同的设置。
您可以从顶部切换到“设置”选项卡来查看它们。 例如,有一些选项可以编辑表单的操作和通知。
默认情况下,当用户提交表单时,Formidable Forms 将发送一条确认消息。 此外,您的网站管理员还会收到一封电子邮件,表明新表单已提交。

更改表单设置后,您可以嵌入到任何页面或帖子中。
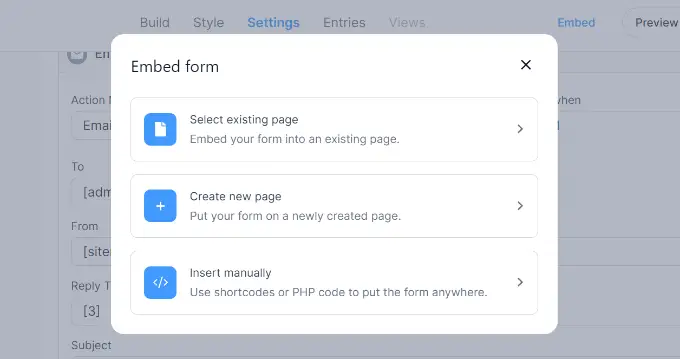
只需单击顶部的“嵌入”按钮即可。 现在将打开一个新窗口,您需要在其中选择现有页面、创建新页面或在网站上手动插入表单。

在本教程中,我们将选择“创建新页面”选项。
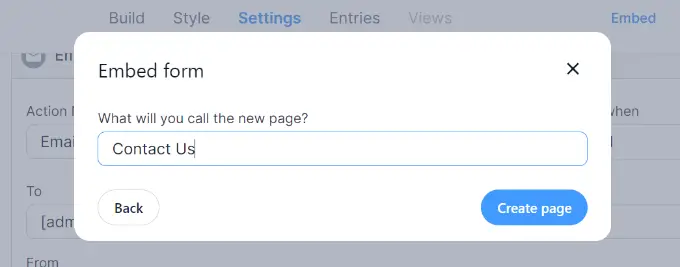
接下来,您需要输入新页面的名称。 完成后,单击“创建页面”按钮。

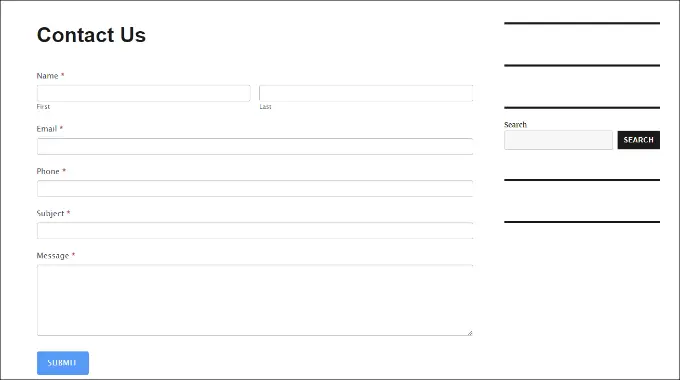
您现在应该在 WordPress 块编辑器中看到表单的预览。
继续发布您的页面。 您可以访问您的网站查看带有电话号码验证字段的联系表单。

现在,如果有人输入格式无效的电话号码,他们将无法提交表单并会看到验证消息。
我们希望本文能帮助您了解如何验证客户电话号码。 您可能还想查看我们关于小型企业最佳实时聊天软件的指南以及 WordPress SEO 的终极指南。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
