如何非常轻松地从浏览器选项卡中删除 WordPress 图标
已发表: 2022-11-24您想从网页的浏览器选项卡中删除 WordPress 图标吗?
删除 WordPress 图标可以证明对您特别有用,因为它可以让您设计自己的网站图标并提高您在消费者中的品牌识别度。
在本报告中,我们将向您展示如何方便地从浏览器选项卡中删除 WordPress 图标。

为什么你应该从浏览器选项卡中清除 WordPress 图标
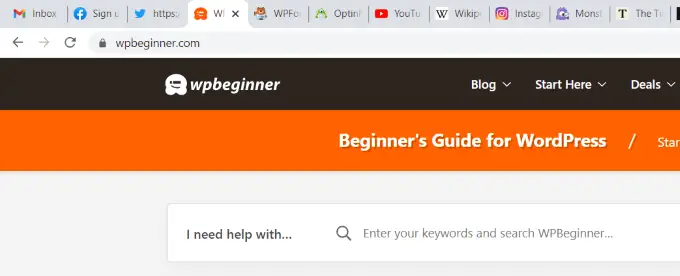
浏览器选项卡上的 WordPress 图标会使您的网站搜索变得通用和不专业。 大多数人在他们的浏览器中打开了很多选项卡,这导致您的网站标题保持隐藏状态。
由于您的网站标题被隐藏,最终用户无法立即确认您的网站。 标签中只有 WordPress 品牌,您的用户将无法在众多其他人中识别出您的网站。
通过从浏览器选项卡中删除 WordPress 图标并添加一个图标(又名您的网站图标),您可以使用自己的模型并使您的网站对您的访客更加友好。
网站图标是一个小图像,在浏览器中看起来跟在您网站的标题后面。

该网站图标将帮助您的最终用户快速识别您的网站并有效地更改涉及独特的标签。 更多的重复读者甚至会对浏览器上的那个非常小的图形进行快速识别。
如何从浏览器选项卡中删除 WordPress 图标
删除 WordPress 图标并在其位置添加网站图标的过程非常快。 可以使用三种方法从浏览器选项卡中删除 WordPress 图标。
今天,我们将简要介绍所有 3 种解决方案,您可以选择适合自己的一种。
- 方法 1. 在没有插件的情况下移除 WordPress 图标
- 系统 2. 使用插件去除 WordPress 图标
流程 1. 在没有插件的情况下移除 WordPress 图标
从 WordPress 6.1 开始,WordPress 默认主题带有一个完整的网页编辑器。 如果您在 WordPress 站点上使用块概念来删除 WordPress 图标,也可以使用此方法。
在编写本教程时,默认的 WordPress 6.1 主题二十二十几没有页面图标块来转换 WordPress 标志中缺少的图标。
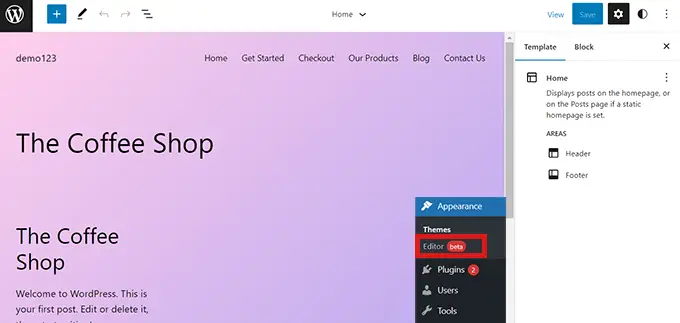
如果您从 WordPress 管理仪表板导航到外观 » 编辑器,这将打开整个站点编辑器,但您无法从下方修改您的网站图标或从浏览器选项卡中删除 WordPress 图标。

因此,您可以将下面的 URL 复制并粘贴到浏览器中,以打开主题定制器。
https://illustration.com/wp-admin/personalize.php
记得用您自己的网页的区域标题替换“point.com 中的案例”。
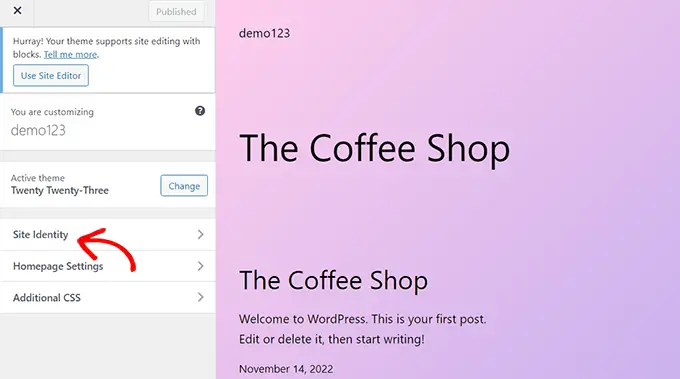
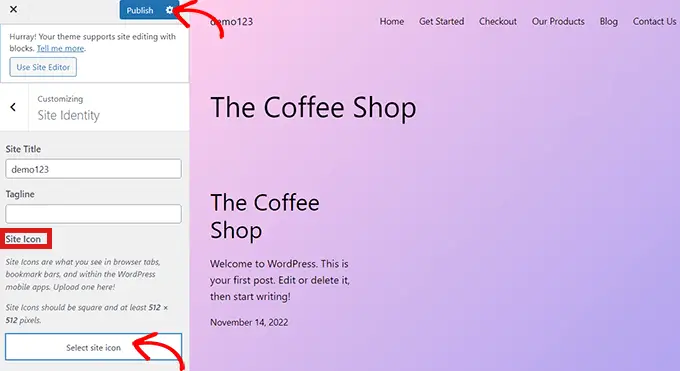
此 URL 将使您进入主题定制器。 在那一刻,只需单击“Internet 站点 ID”选项卡。

现在在“站点 ID”网站上,向下滚动到“网页图标”部分。
只需单击“选择网站图标”按钮即可打开 WordPress 媒体库。

您现在可以找到任何要用作网站图标的图形,以在浏览器选项卡上交换 WordPress 图标。

有关如何制作网站图标的更多信息,您可以查看我们关于如何在 WordPress 中包含网站图标的帖子。 如果您喜欢用作网站图标的印象超过了鼓励的尺寸,那么 WordPress 将允许您裁剪它。
当您对自己的选择感到满意时,只需单击顶部的“发布”按钮即可。
恭喜! 您已经正确地从浏览器选项卡中删除了 WordPress 图标,并将其替换为您自己的图标。
在没有完整网站增强的概念中删除 WordPress 图标
如果您正在应用任何非 FSE 主题,那么您可以在外观 » 自定义中右键导航到主题定制器,以从浏览器选项卡中删除 WordPress 图标。
在不支持完整网站编辑器的网页中,WordPress 主题定制器允许您更改网站的这些方面,例如网站图标、排版、默认颜色、页脚等。
在主题定制器中,只需单击“站点标识”选项卡。 该方法与我们展示的方法完全相同。 您只需上传您喜欢的站点图标即可删除 WordPress 图标。
当您对自己的选择感到满意时,只需单击“发布”按钮即可保留修改。
过程 2. 使用插件删除 WordPress 图标
您还可以使用插件来消除 WordPress 图标并将其替换为网站图标。 在本教程中,我们将使用 Heroic Favicon Generator 插件。
这是一个公认的插件,许多人使用它来增加他们网站的图标。

首先,您所要做的就是安装并激活 Heroic Favicon Generator 插件。
有关更多细节,请查看我们关于如何安装 WordPress 插件的教程。
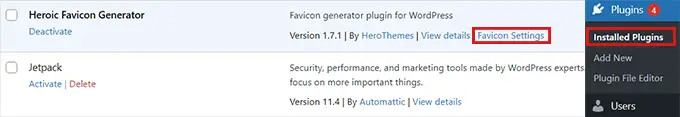
激活插件后,只需转到插件»设置插件,然后单击“‘Favicon 设置”选项。

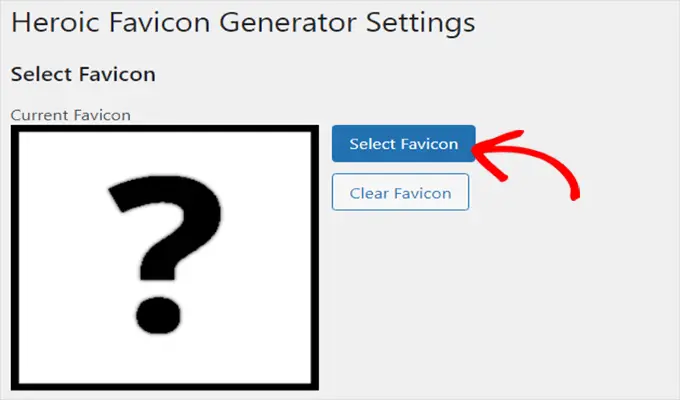
这只会将您带到“Heroic Favicon Generator Options”网站。 在这里,只需单击“查找 Favicon”选项下方的“选择 Favicon”按钮。
这将打开 WordPress 媒体库。 现在,您可以选择并添加任何要用作网站图标的图片。

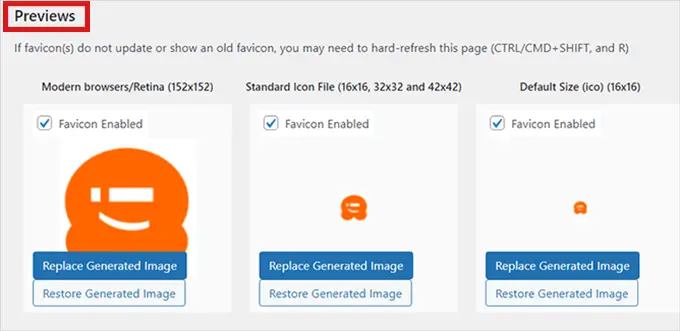
上传网站图标后,您可以向下滚动到“预览”部分,在那里您将能够看到网站图标在您的网页上的显示效果。
当您感到满意时,只需向下滚动并单击“帮助保存更改”按钮即可。

您已成功删除 WordPress 图标并在其位置添加了一个网站图标。
我们希望本文能帮助您学习如何从浏览器选项卡中删除 WordPress 图标。 您可能还想查看我们的终极 WordPress 搜索引擎优化手册以提高您的排名,并查看我们关于如何轻松将您的博客网站从 WordPress.com 转到 WordPress.org 的报告。
如果您喜欢这篇短文,请确保订阅我们的 YouTube 频道以获取 WordPress 在线视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何从浏览器选项卡中简单地删除 WordPress 图标开始出现在 WPBeginner 上。
