如何在 Internet Explorer 中查看 SVG 文件
已发表: 2022-12-20如果您尝试在 Internet Explorer 中查看 SVG 文件但未显示,您可能需要安装插件或启用某项功能。 SVG 或可缩放矢量图形是一种用于创建二维矢量图像的文件格式。 这些图像可以按比例放大或缩小而不会降低质量,非常适合在网络上使用。 虽然大多数现代 Web 浏览器都支持 SVG,但 Internet Explorer 是个例外。 如果您使用的是 Internet Explorer 11,则可以尝试在 Microsoft Edge、Google Chrome 或 Mozilla Firefox 等其他浏览器中打开 SVG 文件。 如果这不起作用,您可以尝试安装 SVG 查看器插件。 Adobe SVG Viewer 是一个受欢迎的选项,但您也可以选择其他一些选项。 安装插件后,您应该能够在 Internet Explorer 中查看 SVG 文件。 如果您使用的是旧版 Internet Explorer,您可能需要启用一项名为“允许阻止的内容”的功能。 启用此选项可能会降低您的计算机的安全性,因此仅作为最后的手段才推荐启用。 启用此选项后,您应该能够在 Internet Explorer 中查看 SVG 文件。
可以像查看网页一样查看SVG 图像。 因此,在 SVG 文件中使用 *iframe%27s aframe%27s 类似于在 HTML 或其他嵌入技术中使用 *iframe%27s。
通过选择文件资源管理器,启用SVG 预览。 在文件资源管理器中,确保打开了“查看”菜单选项。 如果您需要预览缩略图图像,您可能需要重新启动计算机。
为什么不显示 Svg 图标?

SVG 图标未显示的潜在原因有几个: - 文件路径可能不正确 - 文件可能已损坏 - 服务器可能未配置为提供 SVG 文件 - 浏览器可能不支持该文件
Svg 文件作为图标
此外,图标文件可以用矢量文件生成。 要将 SVG 用作图标,需要将其加入 use 标签。 您可以使用 *use> 标签指定文件中的哪些元素应该用作图标。 图标也可以根据其宽度和高度进行设置,以确保其大小合适。
Svg 在 Internet Explorer 中工作吗?

可以,可以在 Internet Explorer 11 中打开和编辑 SVG 文件。但是,您可能需要下载外部 SVG 查看器或编辑器才能查看或编辑文件。
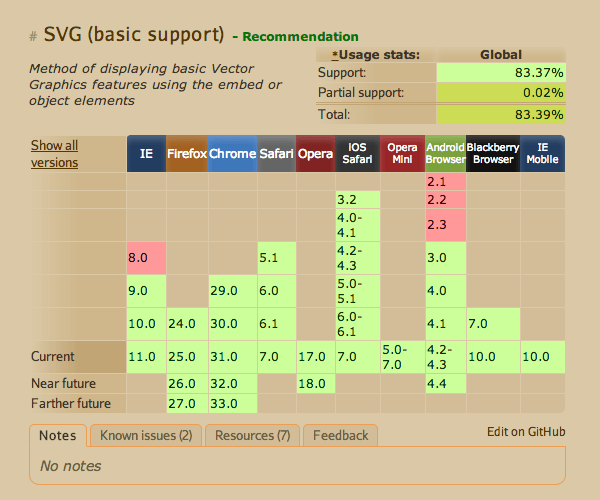
Chrome 版本 4 及更高版本提供基本的 SVG 支持。 对 3.0 到 3.2 版本有一些部分支持,但不支持低于 3 的版本。Safari 也有完整的 SVG 支持,但仅限于 3.2-16 版本。 如果您想在 Safari 浏览器中查看 SVG 文件,您应该更新到版本 3.2-16 或更早版本。 如果您没有现代网络浏览器或其中一种浏览器的旧版本,您将无法查看 SVG 文件。
Svg 是网络图形的未来
SVG 标准支持所有主要的 Web 浏览器,包括 Internet Explorer。 Inkscape 是一种流行的图像编辑器,它使用 SVG 作为其原生格式,是众多支持这种格式的图像编辑软件之一。 一些浏览器支持 SVG 文件; 大多数文本编辑器和图形编辑器都可以用来查看和打开它们。
Svg 文件适用于所有浏览器吗?

要查看可缩放矢量图形文件,您必须有支持它们的查看器或浏览器。 一些浏览器,例如 Mozilla Firefox,包括对 svega 文件的支持。 您只能在 Google Chrome 或 Opera 以外的网络浏览器中查看您的 HTML5 图形,例如 Microsoft Silverlight 或 Adobe Photoshop。
如果安装了 SVG 资源管理器扩展,则可以在 Windows 10 文件资源管理器中预览 SVG 文件。 文件资源管理器缩略图扩展由创建出色的文件资源管理器缩略图扩展的相同开发人员开发,允许您在文件资源管理器中查看文件的缩略图。 Chrome、Firefox、IE 和其他流行的浏览器都具有渲染 svega 图像的能力。 也可以在记事本等文本编辑器和 CorelDRAW 等高端图形编辑器中使用 SVG 文件。 因为某些软件需要您处理某些 SVG 文件,所以 SVG Explorer Extension 使它变得更容易。 该扩展程序可以在任何浏览器上免费安装,并且支持所有主流浏览器。 如果您有很多 SVG 文件或只是想更轻松地预览它们,这是一个很好的方法。

为什么你应该使用 Svg
您可以使用此格式制作带有曲线和形状的图形。 这些文件通常用于网络图形、插图和徽标。 大多数浏览器都可以处理 SVG 文件,但有些浏览器可能不能。
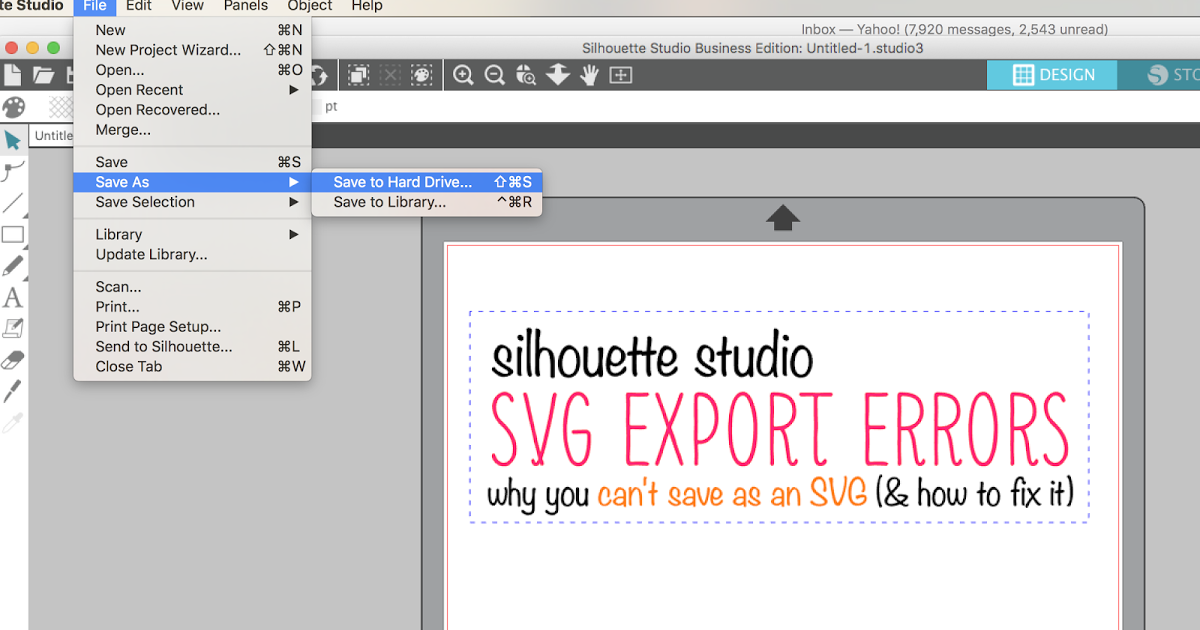
Svg 查看器不工作

您的 SVG 查看器无法正常工作可能有多种原因。 首先,确保您使用的是最新版本的浏览器。 如果您使用的是旧版浏览器,请尝试升级或下载不同的浏览器。 此外,请确保您安装了最新版本的 Adobe Flash Player。 如果您仍然遇到问题,请尝试清除浏览器的缓存和 cookie。
如何查看 Svg 文件?
如今,您几乎可以使用任何浏览器打开 svega 文件,包括 Chrome、Edge、Safari 和 Firefox。 通过按“文件”菜单,您可以访问要查看的文件。 之后,它将显示在您的浏览器中。
Internet Explorer 徽标 Svg
Internet Explorer 徽标是由小写字母“e”和大写字母“x”组成的图形徽标。 该标识由设计公司Pentagram于1995年创建。目前的标识于2013年推出,是对原标识的重新设计版本。
为什么您不需要在 Internet Explorer 11 中使用或符号
尽管 Microsoft 的 Internet Explorer 11 和“e”符号是注册商标,但除非 Microsoft 特别要求,否则您无需在通信中使用商标错误 TM。 Internet Explorer 11 徽标采用水平堆叠处理。
该表显示 2-2 领带。 您可以通过转到 Internet Explorer 然后选择“更新字体”来安装字体。 对于 Internet Explorer 3 和 4,最新版本是 Internet Explorer 4。需要 Internet Explorer 4.5 和 5。
Arial Black Comic Sans(粗体)Impact Verdana(粗体、斜体、粗体斜体)Wingdings
Svg 查看器
SVG 查看器是一种显示可缩放矢量图形 (SVG) 文件的计算机程序,通常以图标、缩略图或预览的形式显示。
有许多免费的 jQuery SVG 插件可用,例如 Raphael-Vector Graphics、支持触摸的平移和缩放、jQuery 内联、iSVG 和SVG 路径动画插件。 这些插件可用于将 SVG 图形添加到您的网站或网页。 只要经过编码,屏幕阅读器就可以阅读 SVG。 屏幕阅读器可以解释 SVG 上的辅助功能标签,以找到它代表或打算显示的内容。
Svg文件
SVG 文件是可缩放矢量图形文件。 SVG 文件可以在各种设计和绘图程序中创建,例如 Adobe Illustrator、Inkscape 和 CorelDRAW。 它们也可以使用文本编辑器手动创建。 SVG 文件是 XML 文件,可以在任何文本编辑器中进行编辑。
Photoshop 可用于将 .sva 文件转换为无损压缩的 PNG 图像。 此 PNG 文件将具有与原始 sva 文件相同的分辨率,但尺寸会更小。 使用此方法,您可以轻松地将大文件格式转换为更小、更易于使用的图形类型,而不会损失任何原始图像的分辨率。
Svg 是高质量图形的绝佳格式
此功能非常适合创建徽标、图标和其他可以精美缩放而不会丢失丰富细节的图形。 还可以使用任何矢量图形软件编辑 SVG 文件,使其成为高质量图形的绝佳选择。
Svg 图像
SVG 图像是矢量图形,可以缩放到任意大小而不会降低质量。 它们通常用于徽标、图标和插图。
SVG 图像格式是插图、徽标、图形、图表和其他复杂插图的绝佳选择。 此外,与 JPG 或 PNG 不同,它们非常适合颜色深度高但细节少的照片。 它们也适用于简单的图像,例如图标。
Svg 与 Png:哪种图像格式最适合您的项目?
使用数学图形以称为 SVG 的矢量格式生成图形。 SVG 文件的优点是易于创建。 因此,增加 SVG 文件的大小不会降低其质量。 它对网络友好的事实使其适用于任何网页。 可以在各种图形设计项目中使用 SVG 图像。
它是图像的二进制格式。 图像的图像质量可以使用无损压缩算法表示为像素。 PNG 格式的图像不能按比例缩小。 因此,如果您扩大 PNG 文件的大小,它的质量就会下降。 另一方面,PNG 图像与网络浏览器更兼容。 几乎所有图形设计项目都可以使用 PNG 图像。
