如何白标WordPress? 此处展示的 4 种最佳方法
已发表: 2023-04-20寻找白标 WordPress 的方法? 如果您正在为客户构建网站,或者只是想在 WordPress 管理员中创建更加个性化的体验,这会派上用场。
有很多方法可以给 WordPress 贴上白标。 例如,您可以调整管理界面、创建自定义登录页面、隐藏仪表板中的小部件,或者通过编辑主题的 functions.php 文件手动为界面添加白色标签。
为什么给您的 WordPress 网站贴上白色标签是明智之举
白标是删除软件品牌并用您自己的品牌替换的过程。 通常,这使您能够上传自定义徽标并应用您的品牌颜色。
但是,您也可以对软件进行功能更改。 例如,您可能希望隐藏其某些设置以简化客户端的界面。 如果他们不需要访问网站的某些部分,或者如果他们不知道如何自己配置这些设置,这将很有帮助。
白标也是向客户提供自定义网站的好方法。 您可以更改管理区域的徽标、文本和颜色,以反映其品牌标识并个性化体验。
或者,您还可以向仪表板添加新内容,使其更易于使用,例如其中的教程或词汇表,以帮助用户执行关键操作。
白标 WordPress 的四种方法
既然您已经知道为什么给 WordPress 贴上白标是明智之举,让我们来看看实现此目的的四种简单方法。
- 更改 WordPress 管理区域
- 创建自定义登录页面
- 在 WordPress 仪表板中添加或隐藏菜单项和小部件
- 手动白标 WordPress
1.更改WordPress管理区域
白标 WordPress 的最简单方法是使用白标 CMS 等插件更改管理区域。 这个初学者友好的工具使您能够编辑 URL、白标管理栏、上传您的徽标等等。
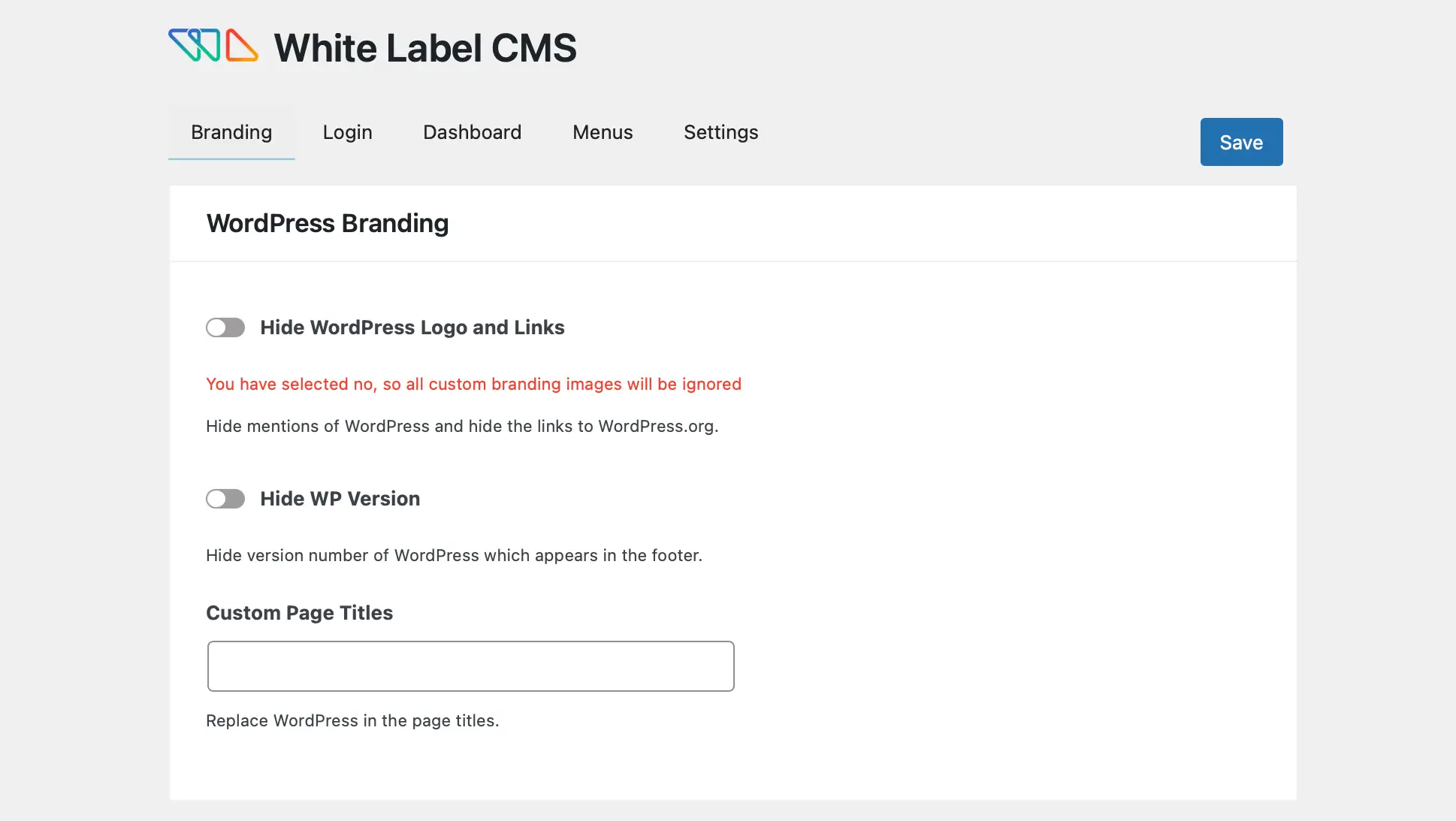
首先,您需要在 WordPress 中安装并激活该插件。 然后,前往设置 → 白标 CMS配置插件的设置:

在品牌选项卡中,您可以选择显示/隐藏 WordPress 徽标和链接。
同时,如果您向下滚动到Admin Bar Branding ,您可以上传您的自定义徽标并替换“WordPress”和“Howdy”文本。 另外,您可以替换 WordPress.org 的链接:

在Side Menu Branding下,您可能想要更改替代文本、添加指向菜单项的链接或添加将出现在菜单顶部的图像。 您还可以替换 Gutenberg 退出图标,并更改页脚文本、图像和 URL。
虽然 White Label CMS 插件非常适合为管理屏幕添加白色标签,但它也使您能够扩展其功能。 例如,您可以添加自己的仪表板图标并为特定用户隐藏特定的仪表板面板。
2.创建自定义登录页面
如上所述,White Label CMS 允许您在一定程度上自定义登录页面。 但是,使用像 LoginPress 这样的专业插件,您可以访问更多功能和设置。
此工具还为您提供了白标 WordPress 登录错误消息的选项。 此外,您可以在实时编辑器中设计您的页面,并实时查看和批准更新。
要开始使用,您需要在 WordPress 中安装并激活 LoginPress。 然后,转到LoginPress → Customizer → LoginPress以访问编辑器:

在这里,访问“主题”选项卡以将预先设计的布局应用到您的登录页面。 或者,您可以转到背景并为屏幕选择块颜色或使用滑块启用背景图像。
然后,选择一张图片或上传您自己的图片:

现在,单击徽标选项卡以在登录页面上显示您的唯一徽标。 如果您想提供一个空白网站供您的客户自行配置,您可以完全禁用徽标。
要上传您自己的文件,请选择“选择图像”并自定义设计的宽度和高度:

您甚至可以为登录表单页脚添加白色标签。 您需要做的就是单击Form Footer 。 然后,您可以更改“丢失密码?” 文本,更改文本的颜色,并启用版权声明。
如果您单击错误消息,您可以编写当用户忘记用户名或输入错误密码时要显示的文本。
3. 在 WordPress 仪表板中添加或隐藏菜单项和小部件
白标 WordPress 的另一种有用方法是在仪表板中添加或隐藏特定菜单和小部件。 例如,您可能想为某些用户创建自定义小部件或删除不相关的选项。
幸运的是,使用 Ultimate Dashboard 这样的插件很容易做到这一点。 使用此工具,您可以为您和您的客户设计一个完全独特的仪表板。 您可以自定义登录页面、更改登录 URL 以及构建自定义小部件。
安装并激活插件后,导航至Ultimate Dashboard → Admin Menu Editor :

在屏幕顶部,您会看到 WordPress 中可用的不同用户角色。 因此,当您单击Author时,您可以查看所有作者在登录网站时都会看到的菜单项。
如果单击以展开项目,则可以更改菜单标题和菜单 URL:

或者,您可以单击子菜单来更新子菜单标题和 URL。 更重要的是,如果你点击“眼睛”图标,你可以从视图中隐藏这个选项:

例如,您可能不希望作者有权访问 WordPress 中的评论。 您所要做的就是删除图标,您网站上的作者将不再看到评论。
要创建自定义小部件,请前往Ultimate Dashboard → All Widgets 。 在这里,您可以查看站点上现有的小部件或选择添加新的。
选择小部件标题和小部件类型。 然后,单击选择图标:


接下来,添加您的链接并决定是将您的图标放在右栏还是左栏。 使用插件的专业版,您还可以将小部件限制为特定用户或用户角色。
4.手动白标WordPress
如果您不想使用插件来白标 WordPress,您可以手动自定义您的仪表板和登录屏幕。 为此,您需要编辑functions.php文件。
使用子主题进行这些更改是个好主意。 您还需要备份您的站点以防出现问题。
然后,您需要通过 cPanel 访问站点文件或使用文件传输协议 (FTP) 客户端连接到您的网站。 要找到您的函数文件,请打开public_html文件夹。
然后,转到wp-content → themes :

在目录中找到您的主题并查找functions.php文件:

现在,打开文件进行编辑。 首先,您需要添加这行代码:
add_theme_support( 'custom-logo' );然后,您可以通过将它们添加到主题支持功能来配置一些参数。 例如,您可能想要更改徽标的高度和宽度。
同时,您可以通过添加以下代码来调整标题文本和取消链接首页徽标:
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); 尽管您将使用自定义徽标函数在主题中显示徽标,但将代码包装在function_exists()中很重要。 这确保了与旧版本 WordPress 的兼容性。
您可以通过添加一行简单的代码来实现:
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
此外,您可以编辑functions.php文件以更改菜单、更新欢迎消息和调整页脚文本。
今天的白标 WordPress
作为网络开发人员,向客户提供自定义网站的最佳方式之一是白标 WordPress。 这也使您能够控制其他用户可以在网站上看到或执行的操作。
回顾一下,这里有四种白标 WordPress 的方法:
- 使用白标 CMS 更改 WordPress 管理区域。
- 使用 LoginPress 创建自定义登录页面。
- 使用 Ultimate Dashboard 等插件在 WordPress 仪表板中添加或隐藏菜单项和小部件。
- 通过编辑functions.php文件手动白标 WordPress。
要更深入地了解其中一些主题,您可能还对我们关于如何自定义 WordPress 登录页面以及如何自定义 WordPress 管理界面的帖子感兴趣。
您对 WordPress 中的白色标签有任何疑问吗? 在下面的评论部分让我们知道!
