WordPress 用户的 HTML 基本指南
已发表: 2022-07-06网络、您的网站、您的网页甚至您的内容都是由一种代码语言构建和支持的。
因此,不可避免的是,迟早,您可能需要为您的在线业务、您的网站或您的 Web 内容做一些需要了解代码的事情。
HTML是一种“代码”语言,用于为网络、网站、网页甚至您的内容提供动力。
您无需了解 HTML 即可使用 WordPress。 WordPress 具有独特的功能,例如“主题”、“插件”和“小部件”,让您无需接触代码即可管理您的网站,以及易于使用的内置编辑器,让您可以轻松编写和格式化您的内容通过点击几个按钮。
这篇文章为初学者提供了一个实用的参考指南,让您了解在 WordPress 中格式化内容时您应该熟悉的基本 HTML 代码。
您无需学习 HTML 即可使用 WordPress,但对 HTML 有一点熟悉对于 WordPress 用户来说非常有用!
对 WordPress 用户有用的 HTML 指南 - 分步教程
如果您正在管理自己的网站,了解一些 HTML 知识可以帮助您以多种不同的方式节省时间和金钱。
让我们这么说:
- 您想调整现有内容中的某些元素,将格式化的文本和图像添加到侧边栏的某个区域,或者将访问者引导至联系表单、新闻通讯订阅页面等。如果您了解基本的 HTML,那么您真的可以做到这一点很容易,而无需付钱给别人为你做这件事。
- 您将内容创建外包给自由作家并收到包含格式化内容的文件。 了解基本 HTML 有助于您在接受和支付工作费用之前了解工作。
- 其他人创建了您网站的内容。 您会发现一些简单的文本格式错误,例如应该加粗的段落,或未添加到副本中的超链接。 掌握一些 HTML 的基本知识可以帮助您立即纠正帖子中的简单错误,而无需去请求(或付费)网站管理员、网页设计师或其他人为您做这些。
- 您想与网站开发团队讨论您网站上的更改。 了解一点 HTML 不仅可以帮助您更有效地与 Web 开发人员和网页设计师进行交流,还可以帮助您更好地与技术服务提供商进行项目谈判。

您无需成为热爱代码的 Web 开发人员 - 只需学习足够多的 HTML 即可成为“精通 Web”的企业主!
HTML – 基本定义
HTML 是 Hyper T ext Markup L语言的首字母缩写词。 根据维基百科对 HTML 的定义……
HTML 是用于创建网页和其他可在 Web 浏览器中显示的信息的主要标记语言。
HTML 以 HTML 元素的形式编写,由尖括号括起来的标签(如
<table>)组成,位于网页内容中。 HTML 标签最常见的是成对出现,例如<h1>和</h1>,尽管有些标签(称为空元素)是不成对的,例如<img>。 一对中的第一个标签是开始标签,第二个标签是结束标签(它们也称为开始标签和结束标签)。 在这些标签之间,网页设计师可以添加文本、标签、评论和其他类型的基于文本的内容。Web 浏览器的目的是读取 HTML 文档并将它们组合成可见或可听的网页。 浏览器不显示 HTML 标签,而是使用标签来解释页面的内容。
HTML 元素构成了所有网站的构建块。 HTML 允许嵌入图像和对象,并可用于创建交互式表单。 它通过为诸如标题、段落、列表、链接、引号和其他项目等文本表示结构语义来提供一种创建结构化文档的方法。 它可以嵌入用 JavaScript 等语言编写的脚本,这些脚本会影响 HTML 网页的行为。
来源:维基百科、HTML
重要提示:与数字领域中的一切一样,HTML 也会发生变化和发展,其中一些变化会影响 WordPress。
目前,HTML 的最新版本是第 5 版(也称为 HTML5),这一变化引入了许多新的“标签”,以便与软件和浏览器技术的新进展保持同步。 随着几个较旧的标签逐步退出 HTML5,您可以预期 WordPress 也将继续更新其代码,以确保与行业范围的编码标准兼容。
在您的 WordPress 页面和帖子中使用 HTML
WordPress 让您可以选择使用其默认的富可视化编辑器(也称为WYSIWYG编辑器,代表 What Y ou S ee I s What Y ou G et)和文本编辑器向帖子和页面添加内容,允许您在编写或编辑您的内容时输入 HTML 和其他脚本语言(例如 Javascript)之类的代码……

内置 WordPress 文本编辑器
我们讨论了 WordPress 所见即所得编辑器以及如何在单独的“操作方法”文章中将内容添加到帖子和页面。
什么 HTML 可以在 WordPress 内容中使用?
WordPress 内容管理系统 (CMS) 允许您插入最常见的 HTML 格式标记,例如:

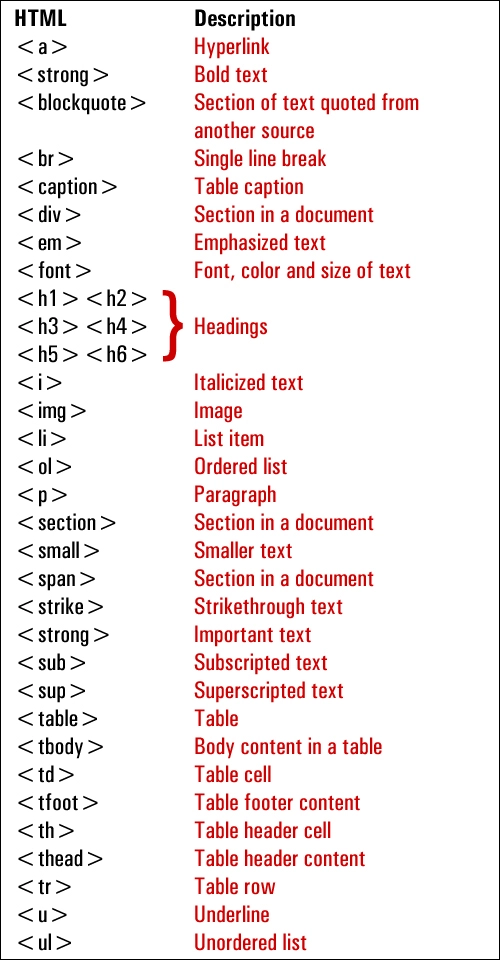
WordPress HTML 格式化标签
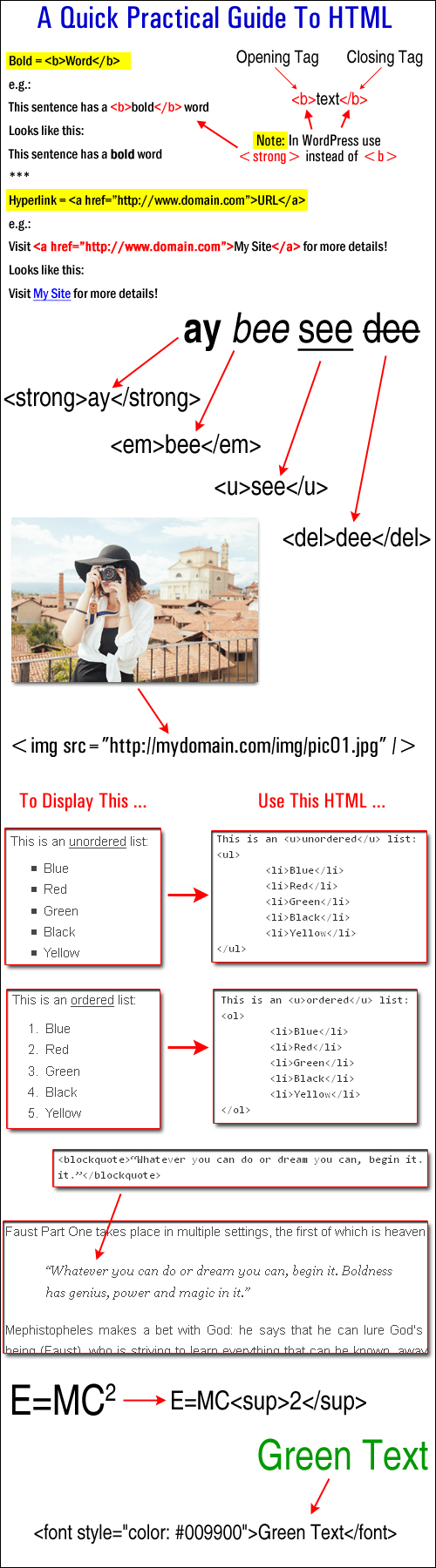
下面是一些使用上面显示的 HTML 标记的实用内容格式化示例……

WordPress 内容中使用的 HTML 标签
要了解有关使用 HTML 的更多信息,请访问以下网站:
HTML – 免费教程
WordPress 文本编辑器菜单解释
WordPress文本编辑器允许您在将内容输入页面和帖子时插入、编辑和直接使用 HTML 和其他脚本语言(例如 Javascript)等代码。
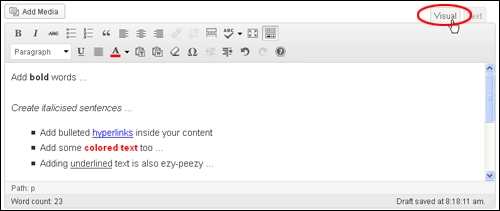
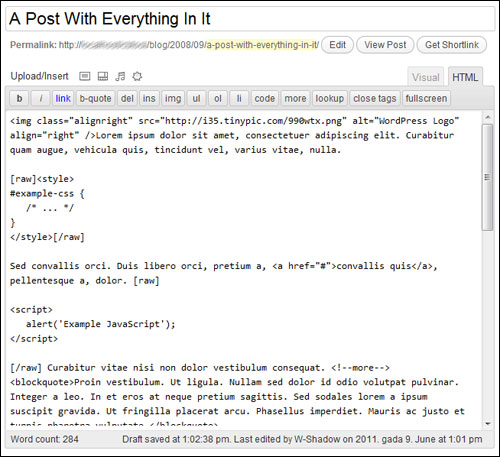
开箱即用,文本编辑器显示一组标准的菜单功能......

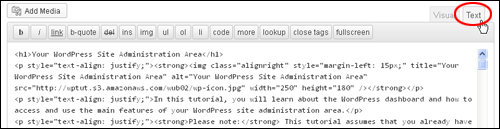
WordPress 文本编辑器功能
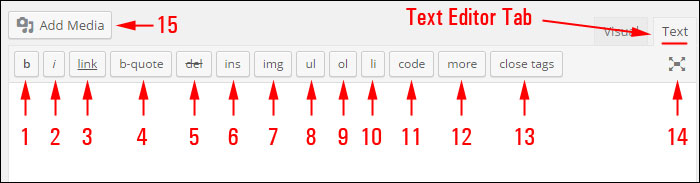
下面是每个文本编辑器菜单按钮的 HTML 功能及其相应 HTML 标记的简要说明(请参见上面的屏幕截图):
b: <strong></strong>使用此按钮使文本变为粗体。
i : <em></em>使用此 HTML 标记将斜体添加到您的文本中。
超链接: <a href="https://example.com"></a>选择此按钮会为您选择的文本添加超链接。
b-quote: <blockquote></blockquote>选择这个菜单按钮来引用或引用文本。
德尔: <del></del>这个 HTML 标签用于标记被认为已从当前页面中删除的文本。 许多浏览器通常将其显示为带删除线的文本。
ins: <ins></ins>此 HTML 标记用于标记被视为已插入页面或帖子的文本。 大多数网络浏览器通常将其显示为带下划线的文本。
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" />这个 HTML 标签可以让你在你的帖子或页面中插入一张图片并添加一个“alt”标签(如果图像未显示在用户的屏幕上,则图像的文本描述。注意:您还可以使用“添加媒体”按钮 (15) 将图像插入到您的内容中。
ul: <ul></ul>这个 HTML 标签用于在你的文章中插入一个无序列表。 无序列表通常显示为项目符号列表。 注意:此 HTML 标记需要与<li>标记(见下文)一起使用才能使项目符号列表起作用。
ol: <ol></ol>单击此菜单按钮可插入编号列表。 有序列表中的项目通常有编号(就像您现在正在阅读的列表一样!)。 注意:此 HTML 标记需要与<li>标记(见下文)一起使用才能使项目符号列表起作用。
li: <li></li>此 HTML 标记用于将您选择的文本插入或转换为列表项。 (此标签应与 ul 或 ol 标签结合使用)。
代码: <code></code>使用此 HTML 标记在您的文本中显示代码(如 html 标记)。 如果您不使用这些标签来包围您想要显示的代码,WordPress 将应用您的标签,您将收到错误(例如损坏的文本)。 注意:插入<code>标记中的任何内容通常都会使用不同的文本样式显示,例如像 Courier 这样的等宽字体。 (有关详细信息,请参阅下面的“提示”部分)。
更多: <!--more-->使用此菜单按钮将博客文章分成“预告片”和主要内容部分。 例如,如果您键入几个段落,然后添加此标签并添加您的帖子内容的其余部分,用户将只会看到带有超链接的帖子的第一段(例如继续阅读... ),如果单击该超链接,然后显示帖子的其余内容。
关闭标签按钮- 此功能会关闭您的内容中留下的所有打开的 HTML 标签。 注意:使用此功能后验证您的内容,以确保所有 HTML 标记都已正确格式化您的文本。
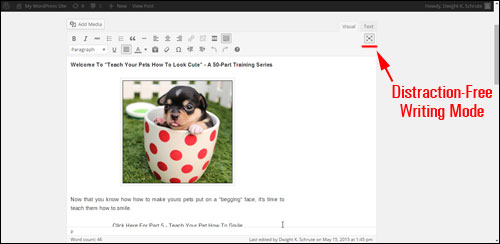
无干扰写作模式- 单击此按钮可在“无干扰”写作模式下工作(参见下面的屏幕截图示例)。 您可以在可视化编辑器和文本编辑器模式之间切换、插入媒体和超链接并在“全屏”书写模式下更新您的内容。 再次单击该按钮可返回正常的文本编辑器模式。
添加媒体– 单击此按钮可将媒体插入您的内容(例如图像、视频、音频文件)。 无论您选择了视觉编辑器还是文本编辑器选项卡,都会出现此按钮。

WordPress 内容编辑器无干扰写作模式 [#14]
一些与在 WordPress 中使用 HTML 相关的有用提示
HTML 内容构建器
如果您打算学习和使用 HTML,有几个免费的 HTML 编辑器软件工具可供您在开始时下载和使用。
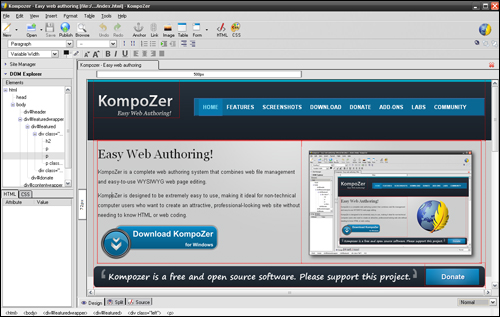
例如,您可以免费下载的流行 HTML 编辑器软件工具是KompoZer 。

Kompozer – 免费的 HTML 编辑器
KompoZer是免费的开源软件,构建为一个完整的网络创作系统,结合了网络文件管理和易于使用的所见即所得网页编辑。 它的设计非常易于使用,特别是对于那些只想创建有吸引力的、专业外观的网页而不需要了解 HTML 或 Web 编码的非技术计算机用户而言。 您可以在此应用程序中构建基于 HTML 的内容,然后使用允许您将代码插入页面或帖子的插件。
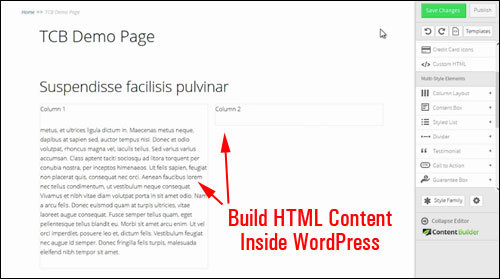
如果您不想弄乱任何代码或使用外部 HTML 内容工具,另一种选择是使用 WordPress 插件,该插件可让您在 WordPress 内部构建内容。

蓬勃发展的内容生成器
要了解有关此插件的更多信息,请查看他们的网站Thrive Content Builder
如果您不需要或不希望从事涉及编辑代码的工作,但仍希望能够轻松地创建、插入和格式化包含基本 HTML 标记的内容到您的 WordPress 网站的帖子和页面以外的区域(例如您的侧边栏、作者简介等),然后请参阅下面的有用教程,了解一个非常简单的解决方案,无需花费额外时间下载 HTML 编辑工具。
教程:如何将格式化文本添加到用户配置文件的“关于您自己”部分
在 WordPress 中,您的侧边栏中有某些位置,例如“小部件”,以及您的用户配置文件屏幕中的“关于您自己”部分,可让您插入 HTML 标记。

但是,这些部分不附带内容编辑器,例如您的帖子和页面屏幕中的可视/文本编辑器……

WordPress 视觉/文本编辑器
您仍然可以使用 WordPress 可视化编辑器来编写 HTML 格式的文本,然后简单地将其粘贴到这些区域。
让我们看一个例子,这样你就可以看到这有多简单。
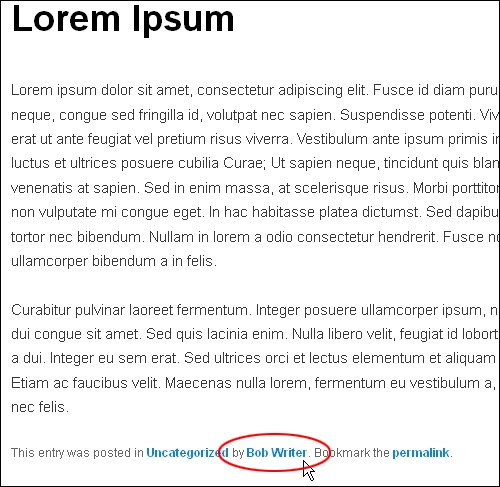
通常,每当在 WordPress 中发布帖子时,作者的链接都会显示在您帖子的某处(即在帖子的底部或顶部)……

WordPress博客文章中的作者页面链接
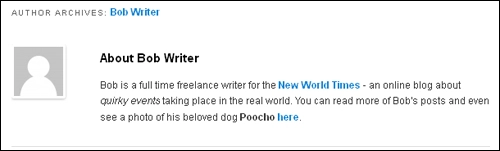
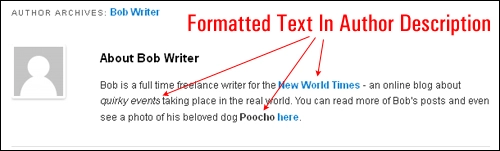
单击作者链接会将访问者带到作者档案部分,他们可以在其中了解有关您(或其他注册用户)的更多信息,并查看您(或其他作者)发表的其他文章……

注意:如上面的屏幕截图所示,您可以添加超链接和简单的格式,如斜体和粗体文本,以增强您的作者资源框并向博客读者宣传您自己、您的服务和产品、社交媒体页面、您拥有的其他网站等…

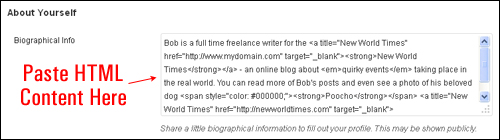
作者简介位于用户简介部分的关于您自己>传记信息字段中……

虽然传记信息文本区域允许您添加 HTML 格式的内容,但它没有内容编辑器,因此您必须知道如何将 HTML 代码直接输入文本框中,或者在 HTML 编辑器中创建它,然后复制并粘贴已嵌入 HTML 的内容……

让我们使用下面描述的方法将内容“粘贴”到该字段中。
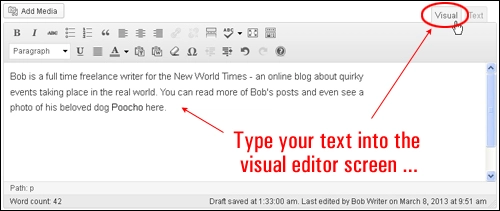
首先,创建一个新帖子并在可视化编辑器中输入您的内容。
在这种情况下,我们要创建一个作者促销……

接下来,格式化Visual Editor选项卡中的内容。 请注意,您只能在作者描述中使用简单的格式,例如超链接、粗体、下划线和斜体文本,因此请保持简单——在一两个段落中谨慎使用粗体、斜体和文本超链接来描述您是谁以及您是什么做,并包含一个有用的链接,以帮助访问者进一步与您或您的企业互动……

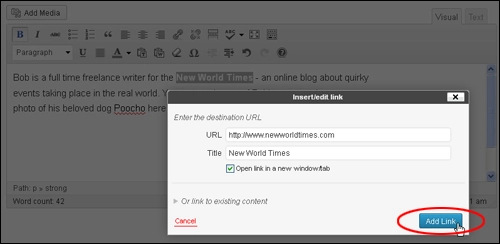
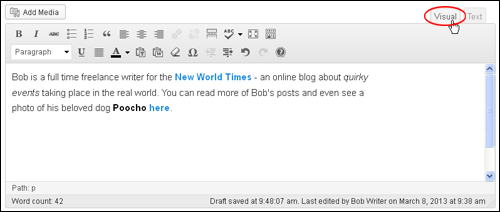
继续在可视化编辑器屏幕中工作,直到您添加了所有要添加到作者个人资料内容中的格式……

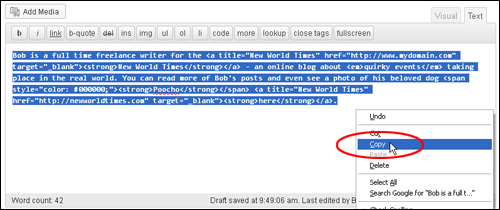
撰写内容后,切换到文本编辑器并将所有内容复制到剪贴板......

通过在导航菜单中选择用户>您的个人资料,转到您的个人资料区域……

向下滚动到“关于你自己”部分,然后将剪贴板中的内容粘贴到“传记信息”文本区域……。

单击更新配置文件以保存您的更改...

恭喜……您刚刚为您的博客文章创建了作者简介,并使用基本 HTML 对其进行了格式化!

要了解如何编辑您的个人资料设置,请参阅本教程:如何编辑您的 WordPress 用户个人资料
正如我们已经提到的,您无需学习 HTML 即可使用 WordPress,但了解 HTML 的基础知识会很有用。
WordPress 用户的 HTML 提示
(高级 WP 用户):您可以使用不同的 WordPress 插件扩展 WordPress 内容编辑器的功能。
例如:
WordPress HTML

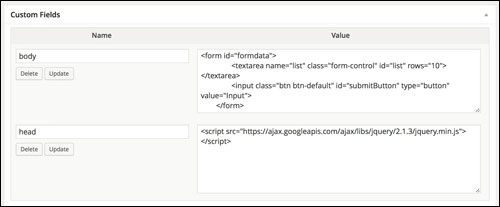
WordPress HTML允许您将自定义 HTML 添加到帖子和页面正文和头部部分。

WordPress HTML。 (截图来源:插件网站)
将 HTML 直接粘贴到 WordPress 编辑器中会破坏各种元素并损坏 HTML。 通过在自定义字段对话框中输入代码,您可以将 HTML 格式的内容输出到您的页面或帖子。
可扩展的 HTML 编辑器按钮

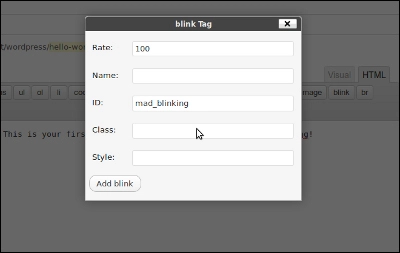
Extensible HTML Editor Buttons是一个 WordPress 插件,您可以将其添加到您的网站中,让您可以更好地控制div和span等 HTML 标签的设置,以及向文本编辑器添加自定义按钮和额外功能……

WordPress 插件 – 可扩展的 HTML 编辑器按钮。 (截图来源:插件网站)
这是另一个您可以使用的免费 WordPress 插件……
原始 HTML

原始 HTML允许您禁用自动格式化,如自动段落创建和智能引号,并在您的 WordPress 帖子中使用原始 HTML/JS/CSS 代码。
使用此插件,您的帖子的任何部分都可以包含在 [raw]...[/raw] 标签中,防止 WordPress 将换行符转换为 HTML 段落,用印刷引号替换撇号等。 如果您需要在内容中添加 JavaScript 或 CSS 块,这将非常有用。

原始 HTML – WP 插件。 (截图来源:插件网站)
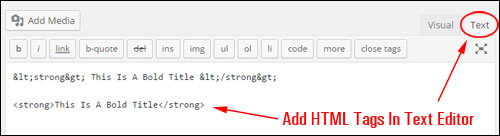
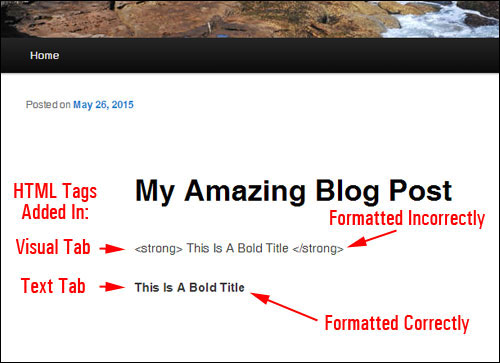
提示 #3 – HTML 标签错误故障排除:如果您的文本格式在发布您的帖子或页面后显示不正确,请确保您在文本选项卡中正确输入了 HTML 标记,而不是在可视选项卡中。
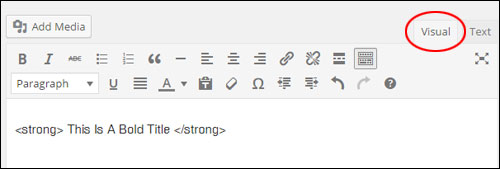
例如,如果您在可视内容编辑器中键入下面显示的文本……

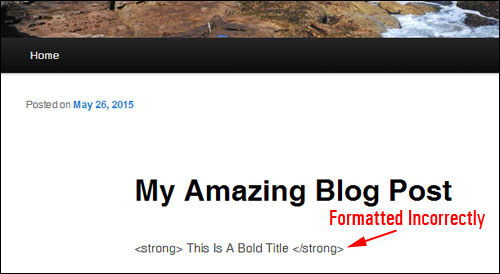
当您的帖子发布时,您的文字将如下所示……

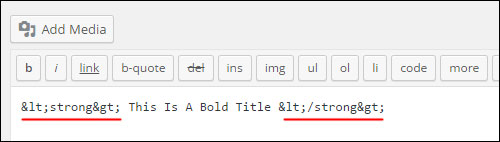
您可以通过切换到“文本”选项卡来查看导致问题的原因……

正如您在上面的屏幕截图中看到的,WordPress 将符号“<”和“>”转换为它们的 HTML 代码等效项(称为 ASCII 字符)。
所以:
- “ < ” (开尖括号) = “ < “
- “ > ” (闭合尖括号) =“ > ” “
要完整保留符号“<”和“>”并确保您的文本格式正确,您需要将代码粘贴到文本编辑器中……

现在……当你发布你的帖子时,你会发现你的文本格式已经正确了……

提示 #4(高级 WordPress 用户):默认情况下,WordPress 不允许使用大量 HTML 标记(例如iframe 、 textarea等代码)。 这是出于安全原因。
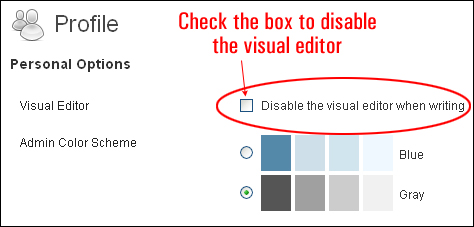
如果您在向允许在 WordPress中使用的内容添加常用 HTML 标记时遇到任何问题,请尝试在您的用户配置文件中禁用可视化编辑器……

禁用可视化编辑器并保存您的个人资料设置后,返回您的帖子或页面并使用有问题的 HTML 标签重新粘贴内容,然后重新发布您的帖子。
如果上述建议解决了问题,请返回用户配置文件,重新激活可视化编辑器,并检查 HTML 代码在可视化编辑器恢复后是否仍能正常工作。
注意:如果上述建议不能解决问题,并且您在将 HTML 代码添加到内容时仍然遇到问题,您可能需要查看其他选项。 这可能包括:
- 请有经验的人解决 WordPress 错误以帮助您
- 在WordPress 支持论坛或 WordPress 故障排除资源中搜索可能的原因和解决方案
- 重新安装您的 WordPress 应用程序(即执行全新安装)
- 联系您的网络主机寻求帮助
***
恭喜! 现在您知道如何使用基本 HTML 来设置内容的格式和样式。
