WordPress之前/之后图像滑块的最佳图像比较插件
已发表: 2021-12-16添加图像比较滑块以查看更改前后的变化有助于吸引更多潜在客户。 您所需要的只是最好的图像比较插件,它允许您添加前后图像滑块。
虽然图像比较功能也称为图像滑块,但它不像徽标滑块或其他滑块功能那样工作。 相反,它显示图像之间的比较。
如果您浏览可用的图像比较插件列表,您会看到每个插件都有独特的功能。 从他们那里选择一个可能会有点压力。 在 WordPress 仪表板上一一测试它们既复杂又耗时。
考虑到这一事实,我列出了带有用户友好界面的插件列表。 在这里,我包含了免费和高级插件。
WordPress 滑块之前的图像是什么
滑块之前和之后的图像是一项功能,允许网站管理员显示两个图像之间的比较。 例如,如果您有家庭装修服务,您可以使用前后图像展示您的一个项目。 同样,假设您提供汽车翻新服务,您可以轻松地使用前后图像显示您的工作样本。
为什么要使用图像比较滑块?
图像比较插件是显示图像之间比较前后的最佳方式。 虽然它在照片修饰和剪切路径行业中最常见,但该功能对不同的业务都有好处。
在图像编辑和修饰行业,必须展示图像在编辑后的外观。 使用图像比较插件,可以很容易地显示两个图像之间的比较。
也可以是其他行业。 例如,如果您提供家居装饰服务、屋顶业务、家居装修或类似服务,您可以展示项目的前后图像。 这将使访问者清楚地了解他们将如何受益。
对于这里提到的每一个业务都在很大程度上依赖于图像比较。
图像比较滑块前 5 名 - 包括免费选项
在进入前 5 名之前,我已经使用了大量的 WordPress 插件进行图像比较。 在检查了功能和易用性之后,我最终选择了以下图像比较 WordPress 插件。
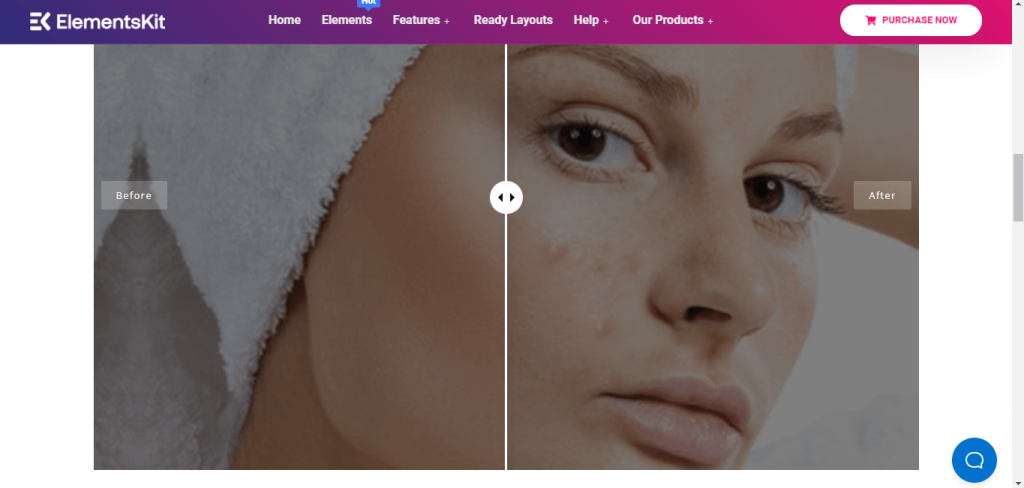
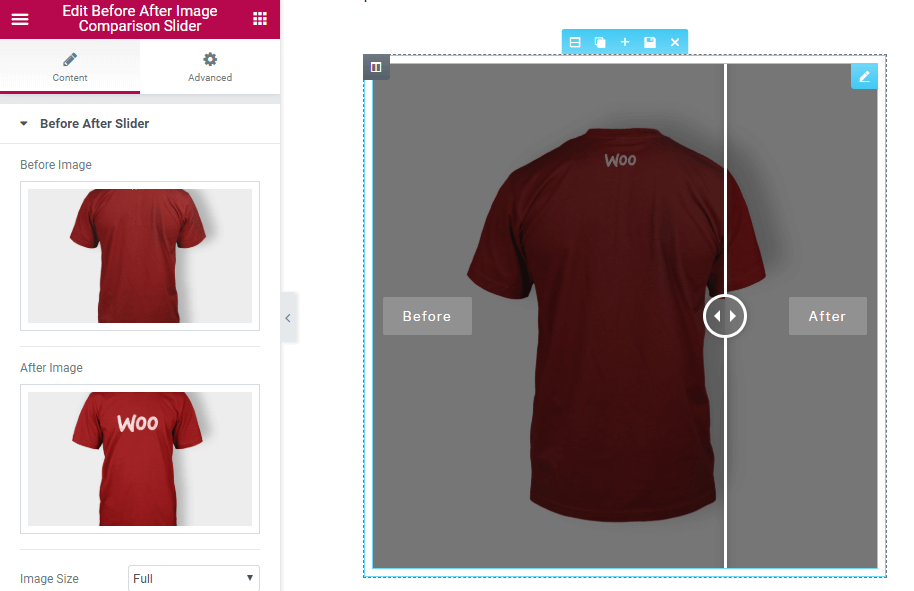
Elementor 的 ElementsKit 多合一插件(免费选项)
如果您正在寻找滑块前后的最佳 Elementor,ElementsKit 是最佳解决方案。 它是终极的 Elementor Addons 插件,允许用户在不编写任何代码的情况下设计任何类型的网页。 它非常易于使用和定制,即使是初学者也可以使用该插件设计一个完整的网站。

ElementsKit 最酷的功能之一是图像比较。 该插件具有一个称为图像比较的小部件,允许用户比较两个图像。 不需要任何代码。
它所需要的只是将小部件拖放到要显示图像比较的页面上。 然后上传要比较的前后图像。 当访问者登陆页面时,可以通过鼠标点击滑动查看前后对比。
您可以从小部件的选项面板自定义小部件的功能。 只需单击鼠标即可设置自定义边距和填充、边框类型、边框半径等。 该插件允许用户在垂直和水平位置显示图像比较。
主要特征
- 响应式和触摸友好的设计
- 具有拖放功能的无限图像滑块
- 免费使用并支持 Elementor 免费版
- 适合设计任何类型的网页,无需编码
Elementor 之前的图像比较滑块(付费)
这是滑块元素插件插件前后的另一个 WordPress。 与 ElementsKit 不同,它仅专用于图像比较滑块。 这意味着您不能用它设计任何其他类型的网页。

此外,它是一个高级插件,售价 12 美元。 此外,如果您想添加其他附加功能,如图库滑块、轮播滑块等,您需要花费更多。
如果选择基本包,则只能添加常规样式的图像滑块。 对于其他高级功能,您必须安装附加插件。
但是,购买插件后,您可以从 WordPress 仪表板添加自定义滑块。 此外,该插件还提供自定义选项,您可以从中选择布局和其他设置。 例如,您可以更改背景、颜色、边框等。
带有插件的滑块将根据设备正确显示。 如果需要,您也可以添加自定义 CSS。
主要特征
- 它支持所有流行的网络浏览器
- 允许在滑块之前添加无限
- 您可以选择自定义图像尺寸
- 支持全局自定义 CSS
Ultimate Before After Image Slider & Gallery – BEAF (免费)
如果您只需要前后图像滑块并且不想花钱,那么 Ultimate Before After Images 滑块是一个不错的选择。 与类似的 WordPress 插件相比,这个很容易使用。

安装插件后,您可以从仪表板控制一切。 无需编写或自定义代码。
它为图像滑块功能提供了多种布局。 因此,请选择符合您要求的样式。 应用样式并检查预览,以便您知道哪个更适合您的网站。
对于图像滑块,您可以添加描述、单个文本等等。 自定义选项非常有用。
虽然您可以将基本图像滑块与免费版本一起使用,但如果需要,您也可以选择专业版。
主要特征
- 具有鼠标悬停效果
- 易于理解的用户仪表板
- 带有用于自定义布局的简码生成器
- SEO友好和响应式设计
多用途前后滑块(付费)
它是一个高级 WordPress 插件,用于将图像滑块添加到网页。 该插件售价 18 美元。 如果您正在寻找提供大量自定义选项的插件,我们建议您使用 Multipurpose Before after 滑块。 它具有易于理解的用户界面,您可以在其中添加图像滑块。


您可以通过一张一张上传前后图像来使用图像滑块功能。 完成后,检查预览并完成。 该插件允许您生成可在任何页面上使用的简码。
它为图像滑块提供了两种不同的样式。 此外,您还可以自定义图像的宽度和高度、比较栏阴影、自动播放速度等等。 选择所需的设置并发布页面。
主要特征
- 高度可定制的布局,实现独特的设计
- 完美设计的简码生成器
- 移动友好的响应式设计
- 允许用户添加自定义描述
Image Hover Effects Ultimate(图片库、效果、灯箱、比较或放大镜) (免费)
Image Hover Effects Ultimate 是一个免费的 WordPress 插件,用于向网站添加图像效果、图像比较等。 它使用简单,并采用极简设计,方便用户使用。

使用插件为两张图像添加前后比较很容易。 无需了解代码是如何工作的。
添加图像后,您可以更改阴影、图像大小、样式、对齐方式等。 它具有加载速度更快的最少代码。 所有悬停效果都是基于高级纯 CSS3。 如果需要,可以在任何自定义样式中修改 CSS 代码。 但是,大多数高级功能仅适用于专业版。
如果您正在运行一个需要常规样式图像比较滑块的小型网站,请使用此插件。
主要特征
- 图像的多种悬停效果功能
- 响应和有吸引力的布局
- 采用基于 CSS3 的高级动画设计
- 专业版提供高级功能
我们推荐哪个之前的滑块插件?
尽管我们在列表中的滑块之前和之后推荐了 5 种不同的 WordPress,但我们强烈推荐 ElementsKit Elementor 插件。 与大多数其他图像滑块插件不同,它使您可以更好地控制设计。 此外,您可以添加不同的元素,如图像手风琴、高级视差效果等,以及比较滑块。
这个插件最好的地方是它带有网站所需的所有流行功能。 因此,您不必为网站的每个部分安装多个插件。 如果您需要任何高级功能,只需升级到 ElementsKit 的专业版。
如何在 WordPress 中添加前后图像?
对于每个前后滑块插件,过程会有所不同。 正如我们推荐 ElementsKit,这里是过程。
首先,转到您的 WordPress 仪表板并搜索 Elementor 并安装它。 然后下载 ElementsKit 并安装插件。
现在从 WordPress 仪表板创建一个新页面,然后选择使用 Elementor 编辑。 在小部件库中搜索图像比较小部件并将其拖放到页面上。
您将看到选择图像的选项。 上传之前和之后的图像,它现在将用作滑块。
从小部件设置中,选择样式、边框和其他设置,检查预览,然后发布。
图像比较滑块需要考虑的事项
如果您打算第一次使用前后图像滑块,在完成 WordPress 插件之前,请考虑以下事项 -
响应式设计
如果您选择的插件不能在所有设备上正常工作,则没有任何好处。 因此,当您想安装前后照片滑块时,请检查插件说明是否提供响应式布局。 响应式布局可确保无论设备如何,插件都能正确适配。
加载速度快
当访问者登陆网页时,它应该加载得更快。 根据谷歌的研究,如果网页加载时间超过 3 秒,一半的访问者会离开。 请注意您要使用的图像比较插件的加载时间。
使用方便
使用插件在图像之间进行前后比较的目的是避免编码的麻烦。 一个易于使用的图像比较插件,因此任何具有零编码知识的人都可以添加前后滑块。 如果图像比较插件难以使用,我建议避免使用它。
自定义选项
只需单击几下,不同的插件即可轻松添加图像比较滑块。 但是,如果你想让它变得有吸引力并显示自定义选项,插件需要有自定义选项。 ElementsKit 和其他一些插件的滑块功能之前和之后的 Elementor 具有自定义选项,以获得滑块的完美外观。
经常问的问题
如果您对 WordPress 的最佳图像比较插件有更多疑问,请查看以下问题和答案。
WordPress 有内置滑块吗?
WordPress 经典编辑器没有任何图像滑块,古腾堡编辑器也没有。 因此,如果要显示两个图像之间的比较,则必须安装第三方插件或自定义代码。
我可以免费添加图像比较滑块吗?
是的,您可以通过 ElementsKit 和列表中的其他免费插件免费使用图像比较功能。
包起来
在滑块插件之前的最佳图像比较列表中,我们只包括了用户友好的选项。 所以,你可以选择任何一个。 但是,如果您想在不安装新插件的情况下为您的网站添加一些附加功能,ElementsKit 是最佳选择。 它是免费的,并提供定期更新。
但是,如果您有高级插件的预算并希望拥有更多自定义选项,请选择上述列表中的任何高级插件。