WP Rocket 如何增强核心网络活力以实现更好的 SEO?
已发表: 2024-12-27您是否遇到过加载时间过长的网站?
这很令人沮丧,对吧?
当然,谷歌认识到这一点!他们承认为访问者提供快速、无缝的网站体验的重要性。
这就是他们创建Core Web Vitals 的原因。
基本上,它是一组规则,用于衡量网站的加载速度、稳定性以及对访问者点击的响应程度。
然而,优化您的网站以满足这些标准并提高核心网络生命力肯定需要做大量工作。
这就是WP Rocket提供帮助的地方。
在本文中,我们将解释 WP Rocket 如何帮助您的 WordPress 网站发挥最佳性能并帮助您实现这些核心 Web 生命。
使您的网站变得用户友好并在搜索引擎结果页面上获得更高的排名。
我们走吧!
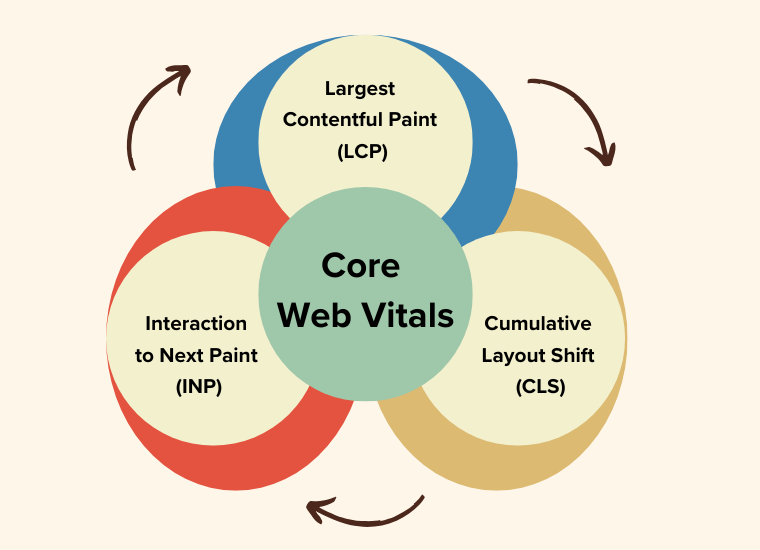
A.什么是核心网络生命?
在开始之前,让我们快速了解 Core Web Vitals(也称为 CWV)及其背后的简要历史。

众所周知,Google 致力于为用户提供最佳的搜索体验。
这意味着当有人搜索查询时,它不仅会显示具有相关结果的网站。但也确保所选择的网站快速、可靠且易于使用。
以前,网站性能是使用总体加载时间等一般指标来评估的。然而,此类指标并不能完全反映用户面临的特定问题,例如交互缓慢或意外的移动布局。
为了解决这个问题,Google 于 2020 年 5 月推出了 Core Web Vitals (CWV)。
这些指标由 3 个重要指标组成,用于衡量在线用户体验的关键方面。
- (最大内容绘制 - LCP):该指标检查加载方面,即页面主要内容加载的速度。
- (与下一个绘制的交互 - INP):该指标检查交互性方面,即网站响应用户交互的速度。
- (累积布局偏移 - CLS):此指标检查加载过程中页面上有多少内容意外移动的视觉效果。

了解核心网络生命力的 3 个轮子(指标)
现在,让我们一一更详细地了解给定的指标。
1) LCP(最大含量涂料)
想象一下访问一个网站,但主图像或标题需要几秒钟才能加载。您可能会认为该网站速度很慢,甚至在探索之前就离开了。
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.该指标反映了用户访问网站最重要部分的速度。
缓慢的 LCP 可能会让用户感到沮丧,并让他们离开您的网站,从而导致跳出率。同时,良好的 LCP 可确保访问者快速看到有意义的内容。
根据 Google 的说法,理想的 LCP 应小于或等于2.5 秒,以获得良好的用户体验。

因为,Google优先考虑具有快速LCP的网站,因为它可以提高用户满意度,直接影响排名。
2) INP(与下一个油漆的交互)
假设您访问了一个网站并单击了一个按钮,但响应时间太慢。过去,诸如首次输入延迟 (FID) 之类的指标被用来衡量交互。
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.INP 可以更全面、更准确地衡量网站对用户操作的响应速度。例如点击、点击或表单提交。
由于用户在与网站交互时期望即时反馈。如果出现延迟,就会阻碍进一步的参与。
根据 Google 的说法,INP 应小于或等于200 毫秒,以获得响应灵敏且流畅的体验。

因为,响应式网站可以增强用户体验、降低跳出率并提高排名。
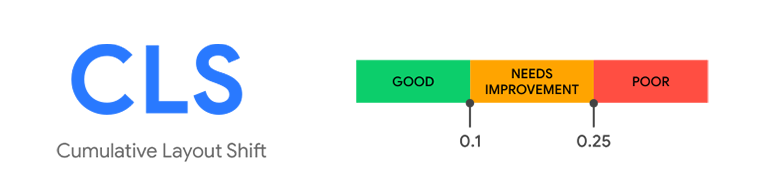
3) CLS(累积布局偏移)
当您尝试单击网站上的链接时,您可能会遇到这种情况,并且该链接会随着您的单击而移动。最终,导致你撞到其他东西。这很烦人并且会造成糟糕的用户体验。
这就是最后一个指标,即累积布局偏移(也称为 CLS)发挥作用的地方。
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.由于布局变化可能会导致意外点击、可读性差或令人沮丧。稳定的布局可以保持用户的注意力并避免不必要的干扰。
根据Google的说法,CLS应小于或等于0.1秒,以确保稳定的视觉体验。

因为谷歌重视视觉上稳定的网站,因为它们可以减少用户的挫败感并提高参与度。
通过关注这些核心因素,Core Web Vitals 提供了一种清晰且以用户为中心的方法来评估网站性能。
为什么核心网络生命很重要?
总而言之,这就是核心 Web Vitals 如此重要的原因。基本上,有两个主要原因。
- 为了用户体验。这些指标直接影响访问者对您网站的看法。快速、响应灵敏且稳定的网站可以保持用户的参与度并鼓励他们返回。
- 对于 SEO 排名。 Google 使用 Core Web Vitals 作为 SEO(搜索引擎优化)排名算法的一部分。因此,谷歌会认为您的网站有帮助,并将其在搜索结果中排名靠前。更高的排名意味着更多的人会访问您的网站。
考虑到所有这些,谷歌于 2021 年 6 月开始使用 Core Web Vitals 作为排名因素。它们现在与移动友好性、HTTPS 安全性和安全浏览等其他因素一起成为页面体验信号的一部分。
B. WP Rocket 插件概述
现在我们已经清楚地了解了 Core Web Vitals (CWV) 及其重要性,您可能会对如何处理它感到不知所措,对吗?
但是,正如前面提到的,这正是 WP Rocket 插件介入的阶段,使您的工作变得非常简单和简单,无法优化您的 CWV。
WP Rocket 到底是什么?
确切地说,WP Rocket 是一款优质的一体化性能优化 WordPress 插件,旨在提高网站的速度和性能。
它的主要功能之一是缓存,它可以保存网站内容的静态版本,以便访问者可以更快地加载。
这减少了服务器为每个请求所做的工作。因此,这有助于为用户提供更流畅、更快速的体验。

根据他们的官方网站,它受到全球超过460 万网站所有者和开发人员的信任。难怪它成为提高网站速度和用户体验的最受欢迎的解决方案之一。
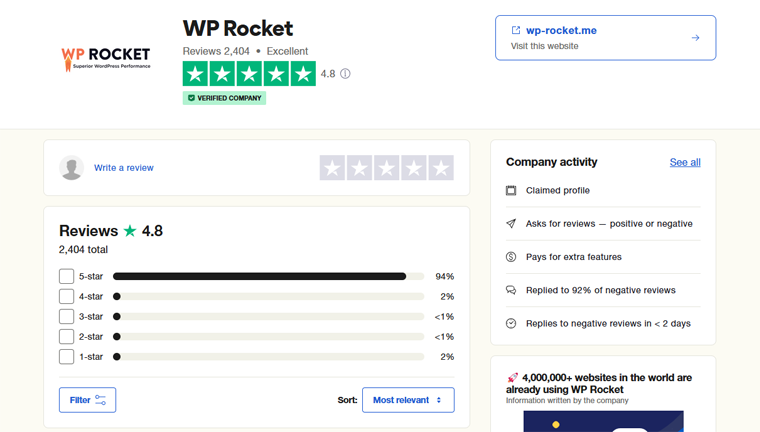
我们还在 Trustpilot TrustScore 中检查了它的评级,我们发现 WP Rocket 根据2400 多名真实用户的评分为 4.8 星(满分 5 星) 。更重要的是, 94% 的用户给它打了 5 分(满分 5 分) 。这太棒了!

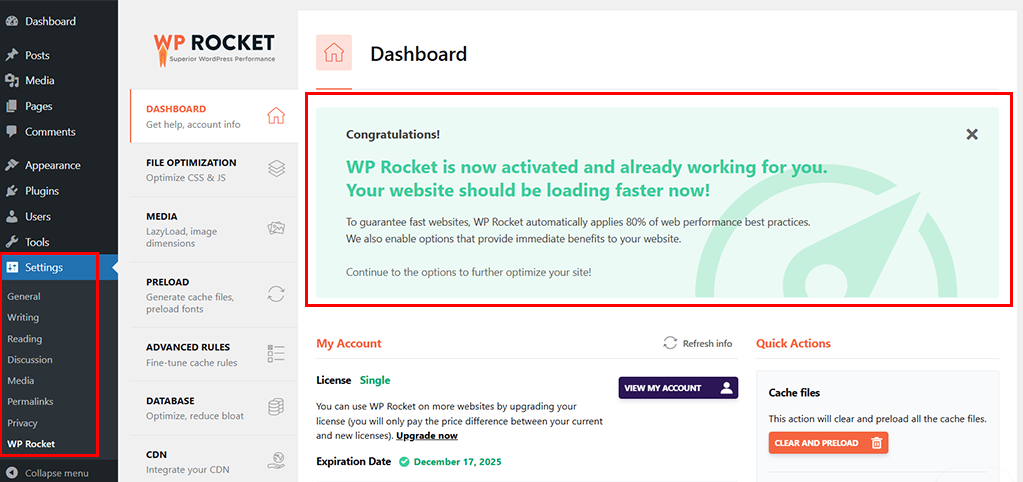
WP Rocket 最受赞赏的方面之一是其干净且超级易于使用的仪表板。
从您激活插件的那一刻起,它立即开始生效。
也就是说,
- 即使您是一个绝对的初学者,您也可以完全依靠默认配置来立即获得结果。
- 同时,如果您是高级用户,则可以进一步调整设置以满足特定需求。
此外,它还被精心设计为与各种 WordPress 主题、插件和托管兼容。
因此,无论您拥有哪种类型的网站,WP Rocket 都会根据您的需求进行调整,而不会产生冲突或需要广泛的技术知识。
最终,我们想要传达的一点是,即使是非技术用户也可以轻松地以最小的努力提高其网站的速度和 CWV 指标。
定价:
话虽如此,您是否想知道它的成本?
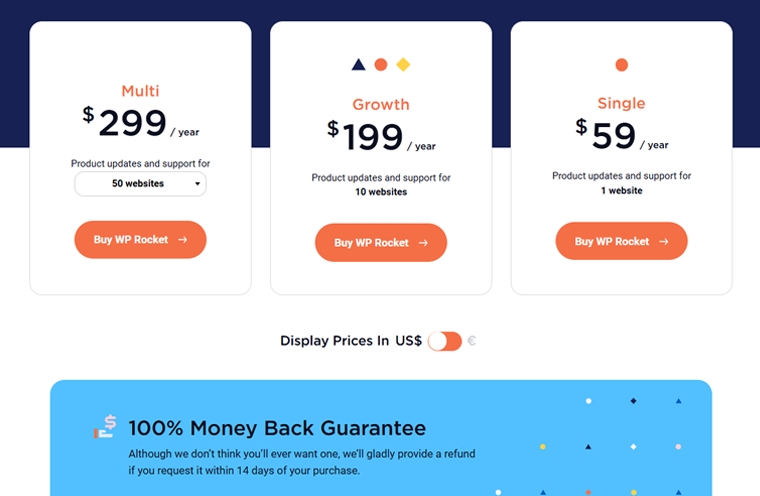
WP Rocket 为您提供了多种定价方案,您可以根据您的需求进行选择。例如:
- 单一计划:费用为 59 美元/年。包括产品更新和对 1 个网站的支持。它非常适合管理单个网站的个人或小型企业。
- 增长计划:费用为 199 美元/年。包括产品更新和对 10 个网站的支持。它是管理最多 10 个网站的最佳专业人士或小型机构。
- 多计划:费用为 299 美元/年。包括产品更新和对 50 个网站的支持。它非常适合管理多达 50 个网站的大型机构或开发人员。

同时,如果您想要更多网站使用它,那么您也可以通过多计划方案下拉菜单下的定价页面进行选择。
请注意,所有计划都包括高级客户支持以及对订阅期内发布的所有更新的访问权限。
此外,它还为您提供14 天退款保证,因此您可以毫不犹豫地尝试。
C. WP Rocket 如何改善核心网络生命力?
如前所述,WP Rocket 旨在简化优化网站以满足 Core Web Vitals 的复杂过程。它致力于提高加载速度、交互性和布局稳定性。
通过自动化任务和高级功能的结合,WP Rocket 可确保您的网站符合 Google 的标准。您只需付出最少的努力即可做到这一点。
下面,我们将了解每个WP Rocket 功能如何帮助改进核心 Web Vitals,例如LCP 、 INP和CLS 。
1)自动优化
WP Rocket 的一大亮点是,安装插件后,无需动一根手指,它就能处理 80% 的优化任务。
也就是说,您的网站应该会立即变得更快。

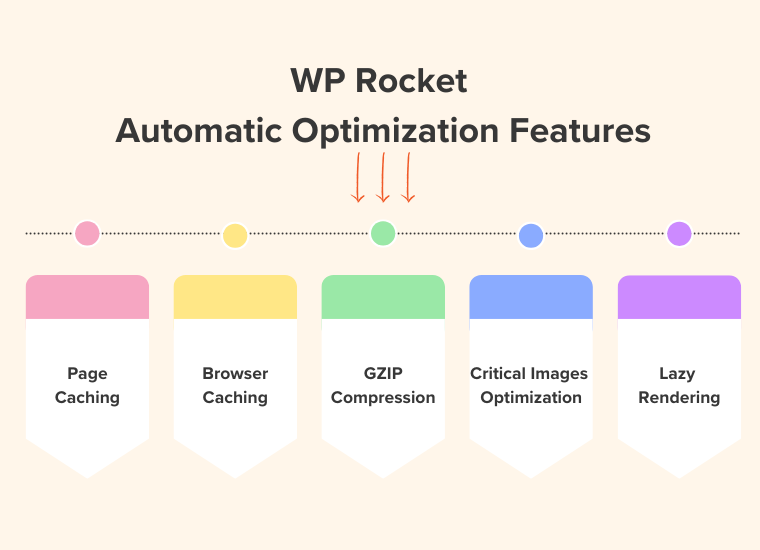
更准确地说,这是自动优化的一部分:
页面缓存
首先,页面缓存会自动为桌面和移动用户激活。
这意味着 WP Rocket 会保存页面的现成版本,以使您的网站加载速度更快。而不是每次有人访问时从头开始加载您的页面。最终,这会带来更快的 LCP。
浏览器缓存
其次,WP Rocket 自动启用浏览器缓存,将某些文件存储在访问者的浏览器中。
更详细地说,它允许浏览器在本地存储静态资源,例如图像、CSS 和 JavaScript。最终,它的作用是消除在后续页面访问时再次下载这些文件的需要。
这可以加快浏览多个页面或多次访问您网站的用户的体验。这会带来更快的加载时间和更好的 LCP。
GZIP 压缩
第三, GZIP 压缩也会自动启用,从而压缩您的文件。这使得它们更小并且下载速度更快。
因此,这可以加快加载时间,启用文本压缩,并减少有人访问您的网站时的数据传输。此外,这还可以实现更快的 LCP。
优化关键图像
接下来,WPRocket 通过自动检测、预加载每个页面的 LCP 元素并确定优先级来优化关键图像。 这会带来更快的渲染速度,这对于通过 LCP 至关重要。
延迟渲染
同样,它会自动应用延迟渲染来提高您的 INP。
基本上,此功能的作用是通过不立即加载页面上的所有内容来阻止浏览器快速运行。相反,它只会加载用户现在可以看到的内容,并等待加载其余部分,直到需要为止。
这会减少浏览器的工作量,因此您的页面加载速度更快,对交互的响应也更快。

不用说,通过这些自动优化,您的网站已经快得多了。
除此之外,它还提供其他自动优化功能。例如对 Web 字体的跨源支持、WooCommerce 茶点车片段缓存、优化 Google 字体文件以及禁用 WordPress 表情符号。
所有这些,以某种方式,可以帮助您提高核心网络生命力,以实现更好的搜索引擎优化。
2. JavaScript Defer和延迟
让您知道,JavaScript 文件会显着降低页面加载速度。
因此,当浏览器遇到 JavaScript 文件时,它通常会暂停渲染页面以下载并执行脚本。
因此,这可能会延迟内容的出现,从而影响 LCP。另外,使页面对用户交互无响应,从而影响 INP。
值得庆幸的是,WP Rocket 通过内置功能可以轻松延迟 JavaScript 文件。而且这个过程非常简单。
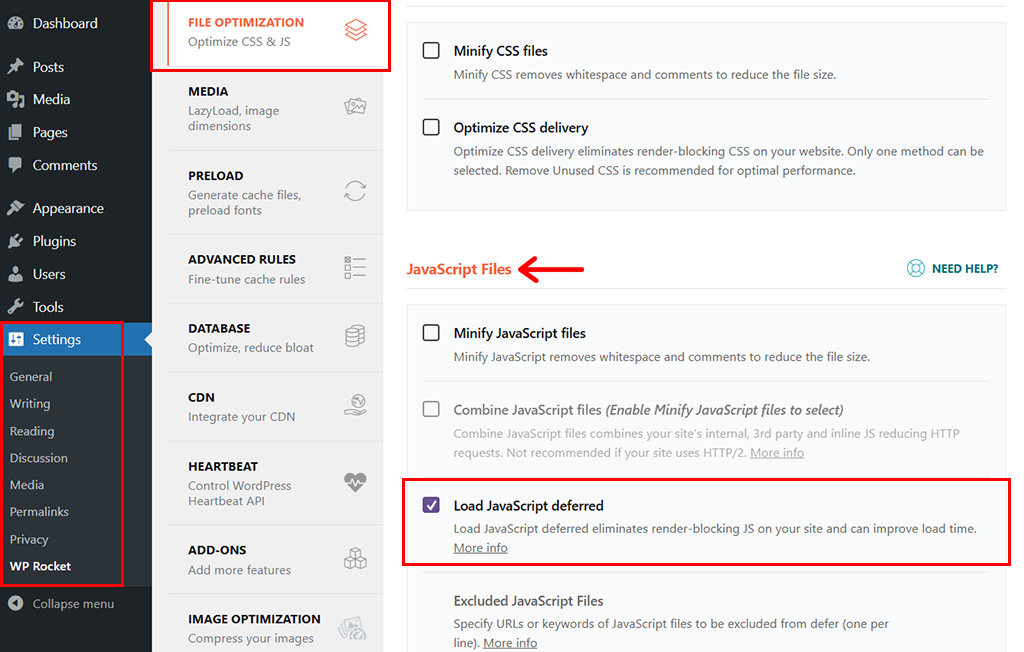
为此,您所要做的就是转到 WordPress 仪表板,然后导航到“设置 > WP Rocket”并单击“文件优化”选项卡。

并且,向下滚动到JavaScript部分并选中该框 '延迟加载 JavaScript' 。
这可以确保非必要的 JavaScript 不会阻止您的页面加载。结果,会发生更重要的元素首先加载的情况。这减少了用户交互的延迟并提高了 INP。
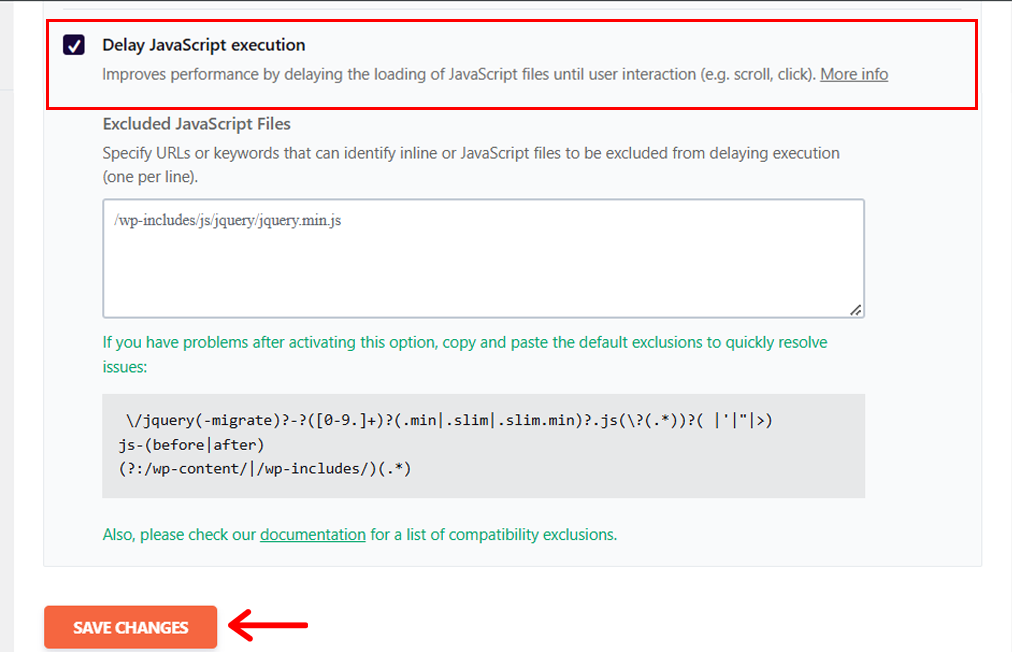
同样,在同一 JavaScript 部分中,找到“延迟 JavaScript 执行”选项并选中该框。

此外,您还会看到其他设置选项,例如一键排除,但不必太担心。您可以将其保留为默认值。完成后,不要忘记单击“保存更改”按钮。

这样,您将在顶部栏中看到“设置已保存”通知。

这告诉 WP Rocket 仅当用户与页面交互(例如滚动或单击)时才加载 JavaScript。此外,这还可以快速加载网站的可见内容,最终改进LCP 。
3) CSS 和 JavaScript 的缩小
由于空格、换行符和注释等不必要的字符,CSS 和 JavaScript 文件可能会非常大。这些额外的字符会增加文件大小,从而导致下载时间更长和页面加载速度更慢。
因此,解决这个问题的关键是缩小 CSS 和 JavaScript。 WPRocket 使实现这一目标变得非常容易。
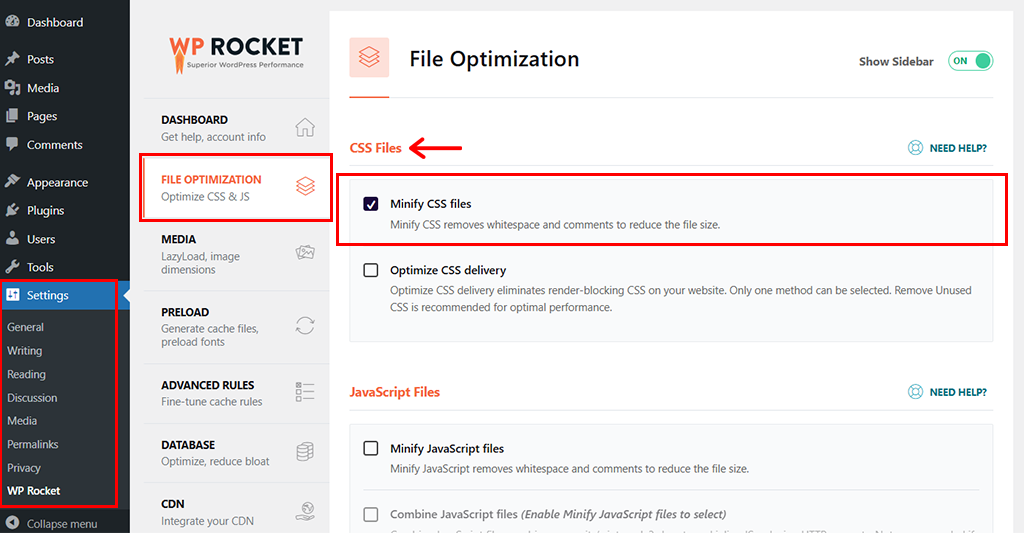
和以前一样,您所要做的就是转到“WP Rocket > 文件优化” 。然后,在“CSS 文件”选项卡下, 选中“缩小 CSS 文件”复选框。这使得较小的文件加载速度更快,并导致 LCP 的直接改进。

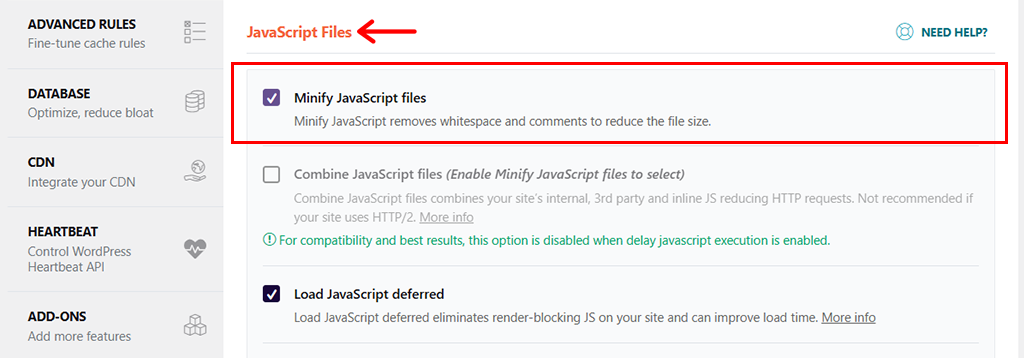
同样,在“JavaScript 文件”选项卡中,选中该框 对于“缩小 JavaScript 文件” 。这使得 JS 文件更小,这也导致更好的LCP和INP 。

并且,不要忘记单击页面底部的“保存更改”按钮。完成后,您将在顶部栏看到“设置已保存”通知。这样,WP Rocket 将自动将缩小应用到您的 CSS 和 JavaScript 文件。
4) 删除未使用的CSS
网站通常包含未在特定页面上使用的 CSS 规则。事实上,这些未使用的 CSS 规则会增加整体文件大小,从而导致下载时间更长并影响页面渲染。另外,未使用的 CSS 有时会导致意外的布局变化,从而对 CLS 产生负面影响。
为了拯救您,WP Rocket 可帮助您识别并从您的网站中删除未使用的 CSS 规则。
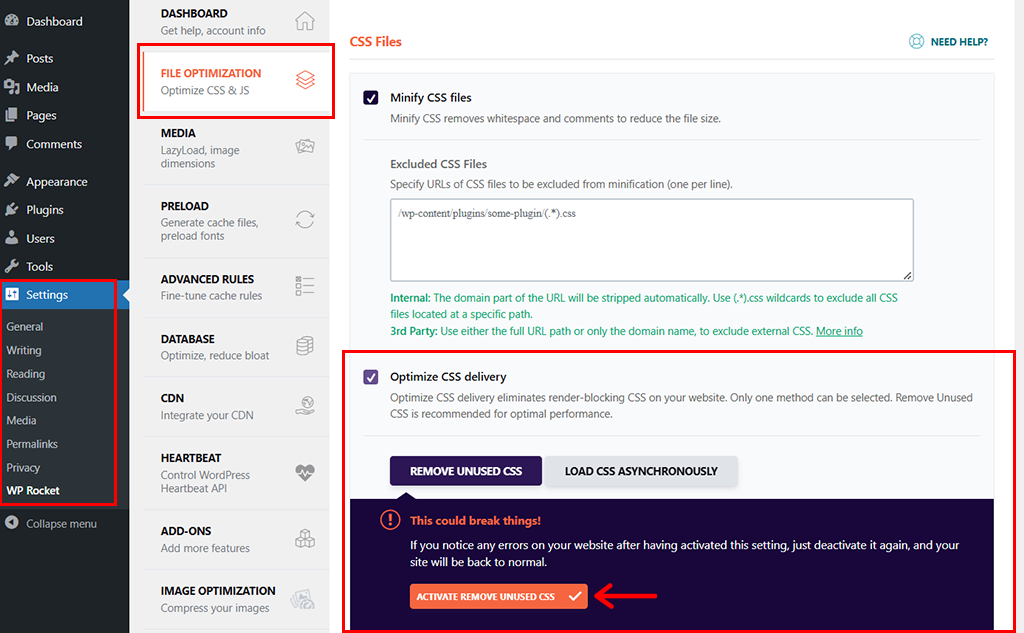
为此,您所要做的就是再次转到“WP Rocket > 文件优化” 。然后,在“CSS 文件”选项卡下,选中“优化 CSS 交付”复选框。

这样,您将看到“删除未使用的 CSS”选项,然后单击“激活删除未使用的 CSS” 。
最后,不要忘记单击页面底部的“保存更改”按钮。
这可能需要一些时间,具体取决于您网站的大小。完成后,WP Rocket 现在会分析您的页面并删除任何未使用的 CSS。
最终,这会带来更快的下载、更快的页面渲染和更好的LCP 。此外,它甚至间接有助于防止意外的布局变化,从而改善CLS 。
5) 字体预加载以加快渲染速度
如果浏览器在渲染文本之前必须等待字体下载,那么它可能会延迟内容的显示。这会对 LCP 产生负面影响。
最重要的是,如果文本重排,即在字体加载后更改大小或位置,则可能会导致意外的布局变化,从而影响 CLS。
因此,对 Core Web Vitals 分数产生负面影响的微妙但主要的问题之一是网络字体。
WP Rocket 很好地认识到了这个问题,因此为您提供了字体预加载功能。
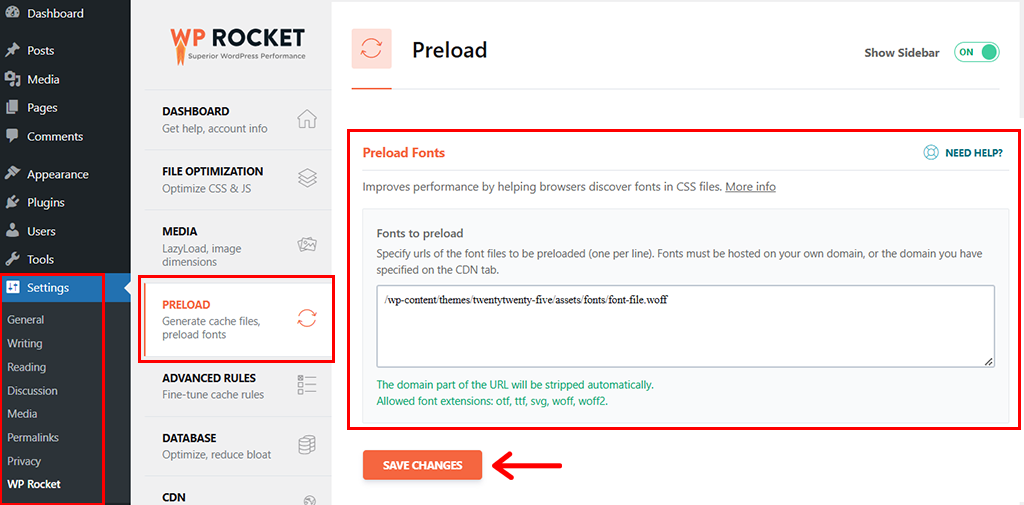
为此,您所要做的就是转到“设置 > WP Rocket > 预加载”选项。然后,向下滚动到“预加载字体”部分。

接下来,您需要识别并粘贴要预加载的字体文件 URL (例如 otf、wtf、svg、woff、woff2)。
完成后,点击“保存更改”按钮保存您的更改。
通过这个简单的操作,现在您的字体将更早加载,从而加快文本渲染速度。最终,这会提高您的LCP和CLS 。
6)图像延迟加载
不用说,图像,尤其是大图像会显着减慢页面加载速度。事实上,当页面加载时,浏览器通常会立即下载所有图像,甚至是那些用户不可见的图像,例如首屏下方的图像。
因此,这会消耗大量带宽并延迟可见内容的渲染,最终影响 LCP。
正是在这个阶段,WP Rocket 的延迟加载功能介入了。
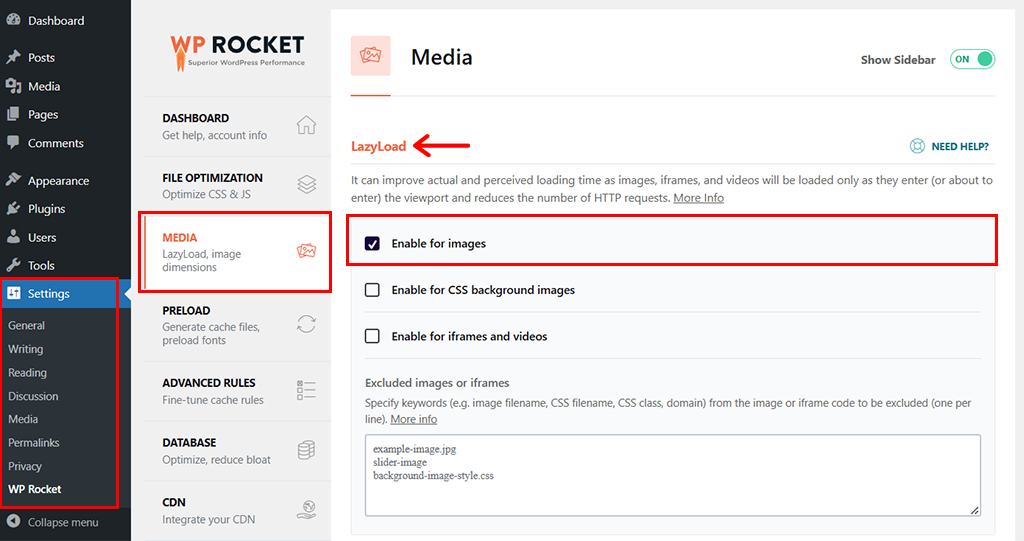
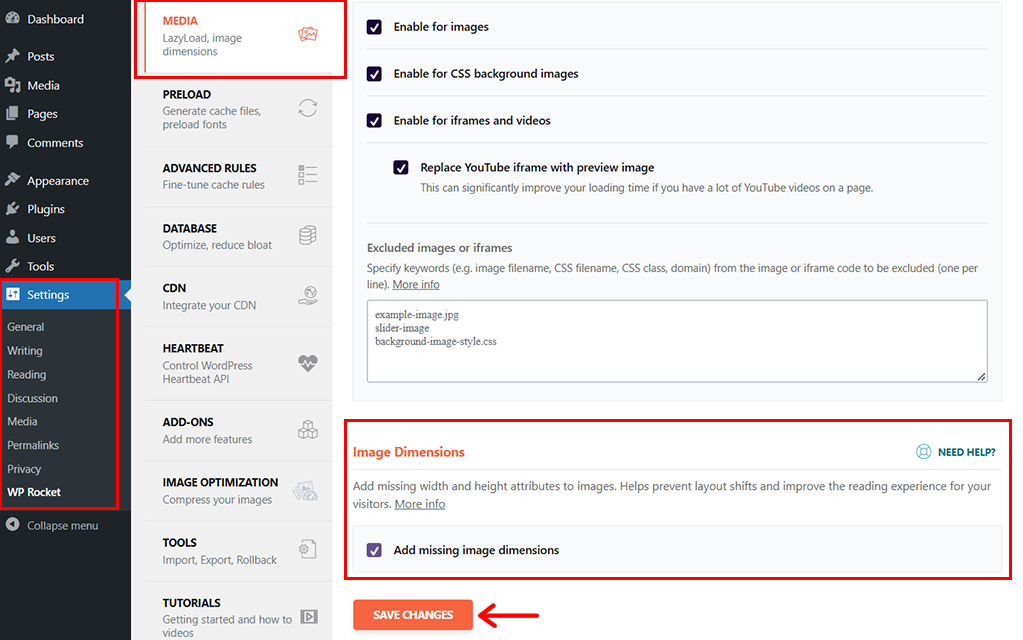
您所要做的就是转到“设置 > WP Rocket > 媒体” ,然后在“LazyLoad”选项卡下,选中“启用图像”选项。

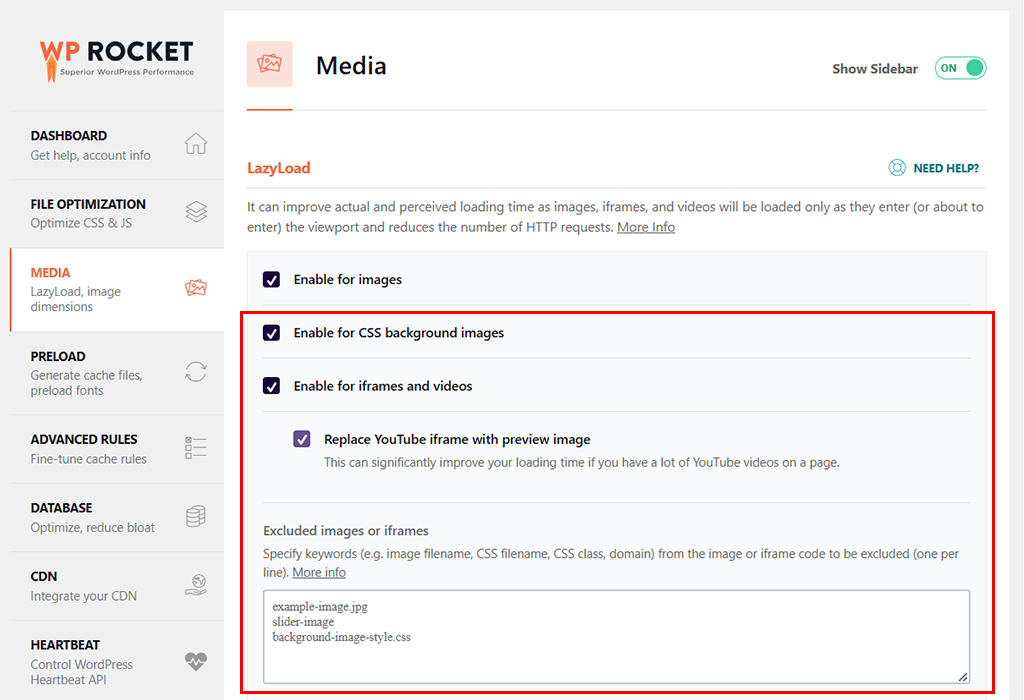
此外,您还可以选中该框 “启用 CSS 背景图像”和“启用 iframe 和视频”。此外,您还可以选择“用预览图像替换 YouTube iframe” 。
如果您的网站使用 YouTube 视频等嵌入内容,则此功能特别有用。

此外,如果您有需要立即加载的图像(例如徽标或横幅),则可以将其 URL 添加到“排除图像”字段。
并且不要忘记单击“保存更改”按钮来保存您的更改。
WP Rocket 将开始对您的网站应用延迟加载。现在,延迟加载的作用是延迟加载当前在用户视口中不可见的图像。
这减少了加载可见内容所需的时间,从而改进了LCP 。此外,它还确保重要的视觉效果立即出现,从而带来流畅的体验并提高INP 。
7) 修复没有尺寸的图像
当图像插入网页时,有时它们恰好没有指定其宽度和高度属性。
结果,浏览器不知道最初为图像分配多少空间。此外,这会导致意外的布局变化,从而影响 CLS。
值得庆幸的是,WP Rocked 识别并修复了这些问题,以确保网站更加稳定和视觉流畅。
为此,您所要做的就是转到“WP Rocket > 媒体”并向下滚动到“图像尺寸”部分。

接下来,您需要选中该框 对于“添加缺失的图像尺寸” ,然后点击“保存更改”按钮。
之后,WP Rocket 会自动扫描您的网站并在需要时为图像添加尺寸。
因此,此操作可以防止意外的布局变化,提高视觉稳定性,并有助于整体更好的用户体验。这进一步对CLS指标产生积极影响。
当您使用 WP Rocket 实施这些优化时,它解决了有助于提高 Core Web Vitals 分数的关键因素。
最重要的是,您可以为网站访问者获得更快的加载时间、更流畅的交互以及视觉上更稳定的用户体验。
D.测试 WP Rocket 优化前后的核心 Web 生命体
使用WP Rocket优化我们的网站后,我们对WP Rocket优化前后的性能进行了比较。
从而了解 WP Rocket 优化的影响并确保更改是否改善了 Core Web Vitals。
这是我们所做的以及观察到的结果。
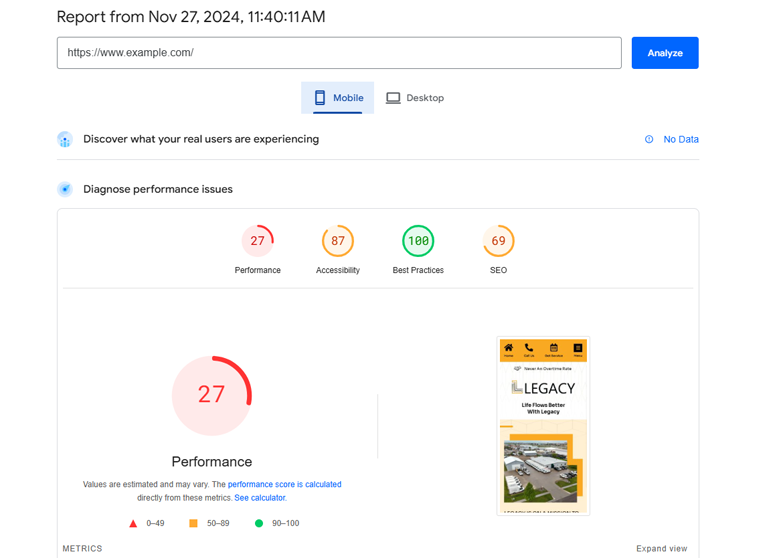
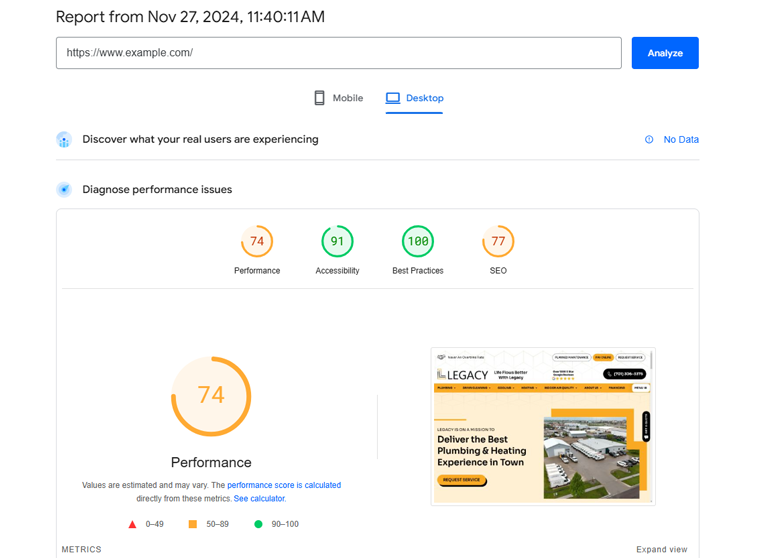
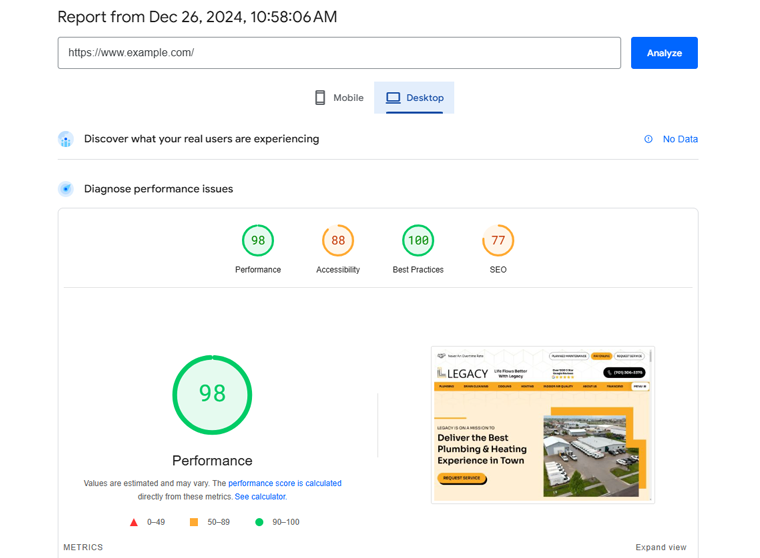
我们使用 Google PageSpeed Insights 来分析我们的网站。输入URL并运行测试后,结果如下;
WP Rocket 优化前
移动和桌面平台的初始性能指标均不太理想。主要调查结果如下:

| 比较的基础 | 对于移动设备 | 对于桌面 |
| 表现得分 | 27 | 74 |
| 可达性分数 | 87 | 91 |
| 最佳实践得分 | 100 | 100 |
| 搜索引擎优化得分 | 69 | 77 |

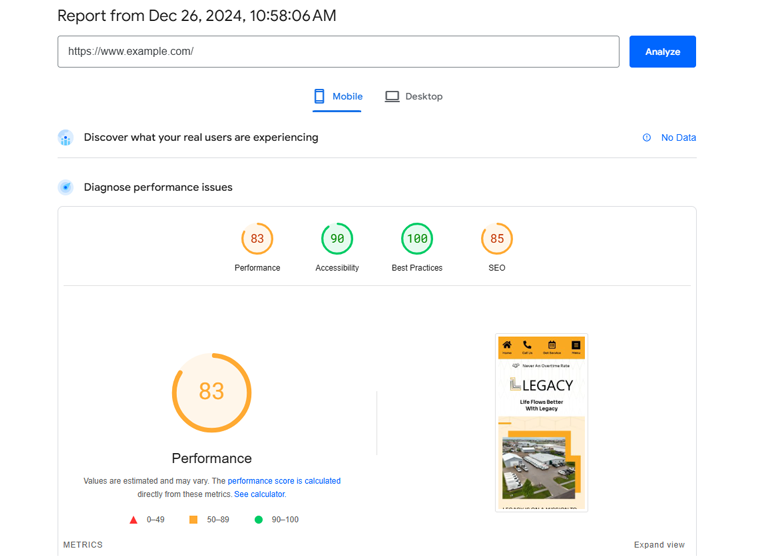
WP Rocket 优化后
优化后,我们观察到所有指标都有显着改进,如下所示:

| 比较的基础 | 对于移动设备 | 对于桌面 |
| 表现得分 | 83 | 98 |
| 可达性分数 | 90 | 88 |
| 最佳实践得分 | 100 | 100 |
| 搜索引擎优化得分 | 85 | 77 |

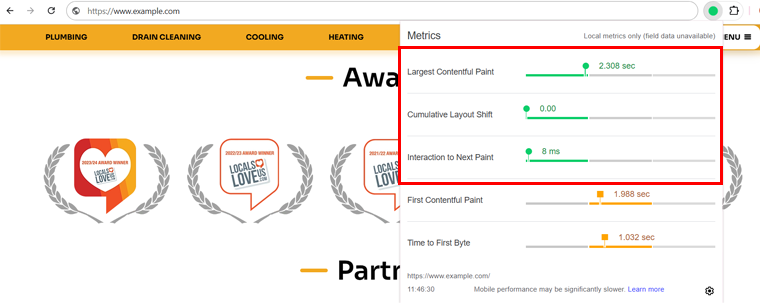
最重要的是,我们使用 Web Vitals 扩展来测量 WP Rocket 优化后的核心 Web Vitals 指标,这就是我们发现的:

I.最大内容绘制(LCP):2.308秒
LCP 缩短至 2.308 秒,远低于建议的 2.5 秒。这意味着页面上最大的可见元素可以快速加载,从而给用户带来快速的第一印象。
二.与下一次绘制的交互 (INP):8 毫秒
INP 优化为 8 毫秒,远低于建议的 200 毫秒。这反映了一个高度响应的网站,可以立即对用户交互(如点击或点击)做出反应。
三.累积布局偏移 (CLS):0
CLS 被完全消除,现在为 0,理想值小于 0.1。这可确保布局稳定,在页面加载期间不会出现意外的变化。此外,这也意味着游客可以获得流畅的体验。
这就是说,我们的网站肯定通过了Core Web Vitals评估。
这一结果证实了 WP Rocket 的优化使网站更快、响应更灵敏、更稳定。最终,这保证了更好的用户体验并符合 Google 的排名因素。
E. WP Rocket 功能总结及其对核心 Web Vitals 和 SEO 的影响
在结束之前,让我们快速回顾一下 WP Roclet 的功能及其对 Core Web Vitals 和 SEO 的影响。
| 特征 | 改善 | 它的作用 |
| 自动优化 | 液晶聚合物、异戊二烯 | 自动加快加载速度并提高响应速度。 |
| JavaScript 推迟和延迟 | 液晶聚合物、异戊二烯 | 延迟和推迟不必要的脚本,以加快内容和交互速度。 |
| CSS 和 JavaScript 的缩小 | 液晶聚合物、异戊二烯 | 缩小文件大小以加快加载速度。 |
| 删除未使用的 CSS | 液晶聚合物、CLS | 删除额外的代码以加速和稳定页面。 |
| 字体预加载以加快渲染速度 | 液晶聚合物、CLS | 更早加载字体以更快地显示文本。 |
| 图像延迟加载 | 液晶聚合物、异戊二烯 | 仅在需要时加载图像以节省时间。 |
| 修复没有尺寸的图像 | CLS | 通过设置图像大小来停止布局变化。 |
F.最后的想法
不用说,WP Rocket 已经证明自己是一个强大且用户友好的工具,可以提高您的网站性能。并获得更好的 Core Web Vital 分数。
正如您也可以看到的,它如何像专业人士一样处理棘手的任务,而无需您接触任何一行代码。
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.您已经在使用 WP Rocket 了吗?如果是,请在下面分享您的经验。
如果你还没有,那就去尝试一下。我们保证,值得您投入时间和投资。
想了解更多关于这个插件的信息吗?然后,请务必查看我们关于 WP Rocket 评论的综合文章。
另外,请查看我们的其他读物,例如如何提高网站速度和最佳速度优化插件。
最后但并非最不重要的一点是,请在我们的社交媒体 Facebook 和 X(以前称为 Twitter)上关注我们,以随时了解我们的内容。
