如何提高 WordPress 中图库图像的加载速度
已发表: 2022-12-28图片占平均网站重量的很大一部分,极大地影响了加载速度。 如果您想缩短图片库的加载时间,有几种方法可以确保您的图片库图片得到优化并且您的网站访问者感到满意。
本文将帮助您了解以下内容:
- 加快 WordPress 图像加载时间的好处
- 提高图像加载时间的最佳方法
- 可以缩短图像加载时间的有用工具和插件
- 为什么 Modula 是一键式解决方案,可实现更快和优化的画廊
- 还有更多……
目录
- 快速加载 WordPress 图片库的好处
- 介绍模块
- 加速图像加载——解决方案
- 调整大小
- 压缩
- 缓存
- 使用内容分发网络 (CDN)
- 禁用热链接
- 总结——如何使用 Modula 提高图库图像的加载速度
快速加载 WordPress 图片库的好处
在我们看“如何?”之前我们首先需要探索“为什么?”。 快速加载图库有什么好处,为什么每个人都强调它?
- 提高整体页面速度——图库图像的加载速度直接影响网站的整体加载速度,因为从服务器传输到用户所需的数据要少得多。
- 提升搜索引擎优化——像谷歌这样的搜索引擎会惩罚速度慢的网站。 如果您的网站加载速度快并且您的照片经过优化,您就有更好的机会在 SERP 中获得良好排名。
- 改善用户体验——网站访问者发现等待页面加载的时间超过 3 秒很烦人。 每一秒都很重要,如果您的访问者等待页面加载的时间超过三秒,则 40% 的人会放弃您的网站。
- 提高转化率——由于未经优化的图库图像会减慢您的网站速度并影响用户体验,因此它们也会影响转化率。 将近 70% 的消费者承认页面速度会影响他们从在线零售商处购买的意愿。 快速加载的网站意味着更高的转化率——科学证实。
- 消耗更少的带宽——当您将图像上传到 WordPress 时,会自动创建五到六个尺寸变化。 Modula 的 Speed Up 扩展可以动态优化它们以节省一些带宽。
介绍模块
Modula 是用于构建图像或视频库的一体化解决方案。 除了强大的优化工具外,该插件还有许多其他有价值的功能。 从调整图像库的大小到压缩它们,Modula 都能满足您的要求。
如果您想即时优化图像并降低页面的加载速度,加速扩展会派上用场。 Modula 为您提供了不同类型的按压,具体取决于您的需要。

它实际上是如何工作的? 好吧,这很简单。 我们与ShortPixel和StackPath合作,让您的图像优化体验一如既往地简单。 图像压缩是在 ShortPixel 的帮助下完成的,并通过 StackPath 云提供服务。
Modula 也有延迟加载选项。 这意味着页面底部的图像只有在访问者向下滚动时才会加载。 图像只会在用户滚动时加载。 它将改善用户体验,您的网站访问者会欣赏它。
加速图像加载——解决方案
WordPress 图像速度优化有不同的形式,从您加载的图像的大小和类型到媒体压缩或预加载。 有时,用于图像速度优化的工具和插件会使该过程更容易。
下面概述的图像速度优化方法是生成可推进您的 SEO 目标的高质量内容的最佳方法之一。 让我们一起探索它们,看看它们是如何工作的,以及它们为什么有用。
调整大小
加载非常大的图像不会提高您网站上的图像质量; 相反,它会占用更多带宽并增加网页的加载时间。 您应该做的第一件事是确定图像显示空间的最佳尺寸。
一些工具,例如 PicResize 或 ResizePixel 等第三方在线调整大小服务、Photoshop,甚至是旧的和熟悉的 Microsoft Paint,都是调整或裁剪图库图像的合适方法。
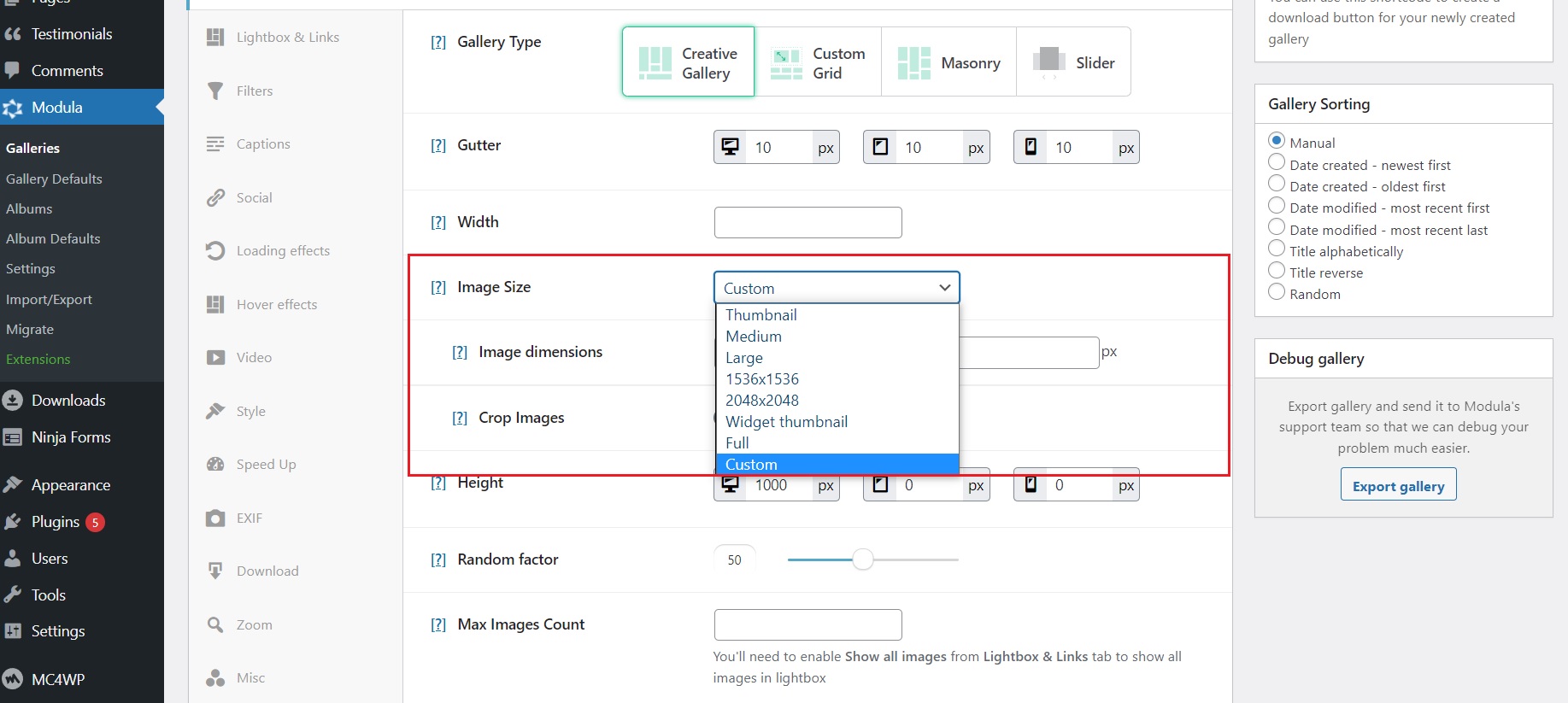
Modula 还可以选择调整图库图像的大小。 只需选择您的画廊并向下滚动到设置。 在常规选项卡中,您将看到图像大小设置。 在下拉菜单中,您将有几个调整大小的选项,甚至还有一个自定义选项,您可以在其中定义自己的大小甚至启用裁剪。

压缩
由于各种原因,您今天在线查看的图像都经过了某种形式的压缩。 用户可以更快地加载图库图像,并让他们的网页在 Web 主机上占用更少的空间。 图像压缩不是缩小图像的实际大小,而是压缩构成图像的数据。

压缩根据情况有多种形式:
- 无损图像压缩:通过定位和删除统计冗余在不牺牲质量的情况下压缩文件,如果您关心图像质量,这是最佳选择。
- 有损图像压缩:通过消除不必要的和一些必要的数据来压缩文件,这在某些情况下会降低图像的外观质量。 如果您希望您的网站尽可能快地加载,此选项很有价值。
使用图像压缩插件是在 WordPress 中压缩图库图像的最快方法。 当您将图像上传到 Modula 图库时,它会为您提供所有必要的压缩选项。 除了无损或有损图像压缩之外,Modula 还提供了第三种选择:光泽图像压缩。 这个最适合想要优化图像但又要保持出色质量的艺术家和摄影师。
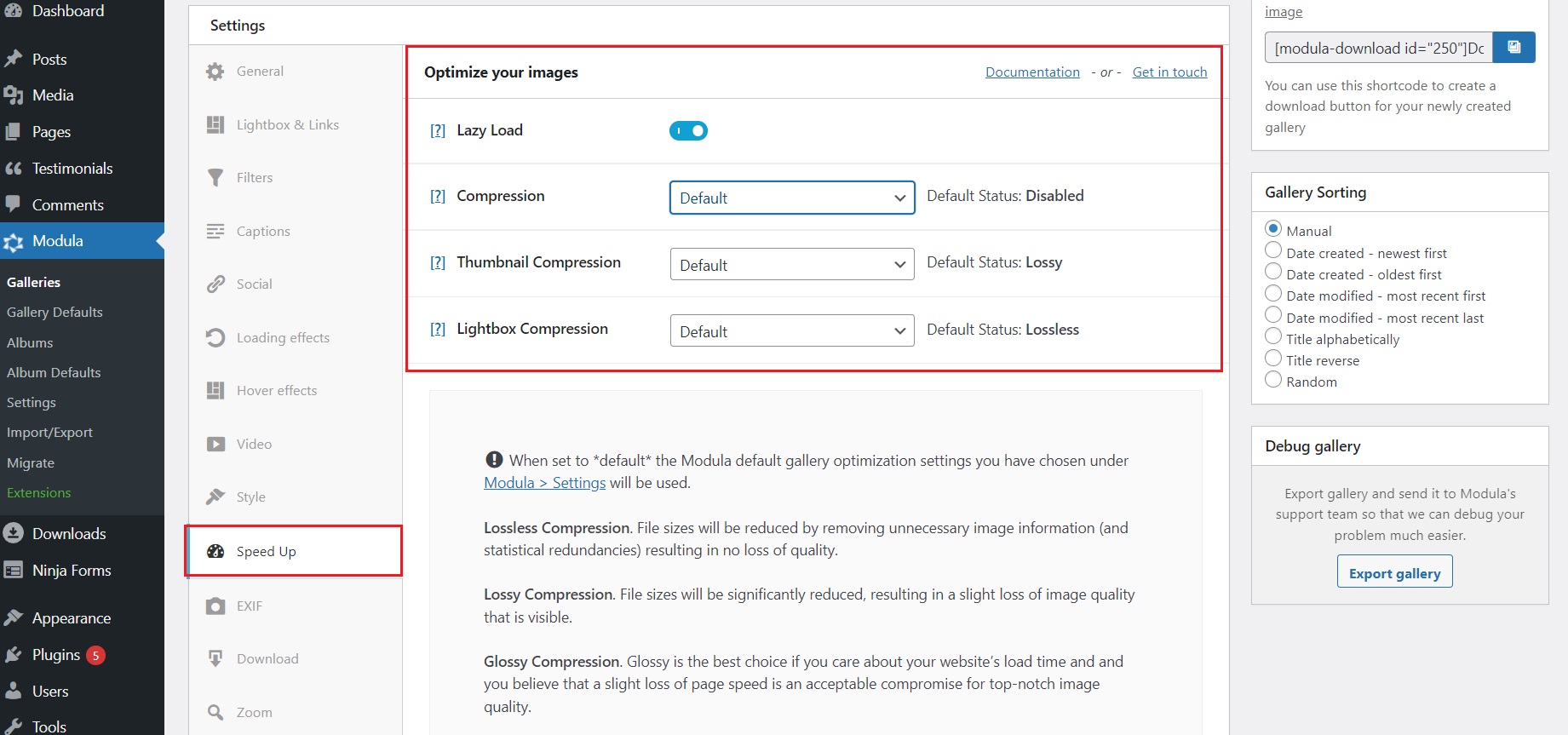
Modula 可帮助您通过“加速”设置压缩图像。 您可以启用或禁用压缩或延迟加载,并独立设置缩略图或灯箱图像的压缩类型。

或者,您可以使用图像编辑软件或 TinyPNG 等免费应用程序手动压缩大照片,然后再将它们发布到您的 WordPress 网站上。
缓存
最好的 WordPress 图像速度优化方法之一是图像缓存,它使用存储在用户 Web 浏览器或代理服务器上的现有图像来快速方便地访问。
浏览器端缓存减少了应用程序查询并减少了下载数据。
相反,代理缓存将图像文件存储在存在点 (PoP) 服务器上,这有助于加快网页呈现速度。 首次访问者和可能已清理浏览器缓存的返回用户可以迅速访问图库图像。

如果您的网站有大量跨页面使用的照片并且长时间保持不变,则缓存特别有用。 在缓存方面,使用 CDN(内容分发网络)将为您带来巨大优势。
本质上,图像被分发并缓存到所有 PoP 服务器。 当您的网站访问者从最近的物理 PoP 位置立即访问您的图像时,这很容易转化为性能改进。
使用内容分发网络 (CDN)
内容分发网络 (CDN) 代表内容分发的透明互联网骨干网。
CDN 可能存在于提供给您的 PC 和移动浏览器的每个文本像素、每个图像像素和每个电影帧之后,无论您做什么或在线消费的材料类型如何。

通过将您网站的文件存储在全球许多数据中心(存在点),CDN 解决了最大的图像加载问题之一——这些图像的加载速度。 当有人访问您的网站时,他们可以从最近的全球数据中心下载和查看您的图库图像。
Modula 通过与StackPath合作使用此方法。 您可以确保您的图库图像会尽快从最近的数据中心交付给您的用户。
禁用热链接
热链接是指有人使用直接文件 URL 将您网站上的内容(主要是照片、音频、视频和文档)嵌入到另一个网站。 另一个网站实际上是在窃取您的带宽,并通过向您的网站发送不需要的流量来耗尽您的托管资源。 这在图像方面尤为常见。
使用 Cloudflare 或 StackPath 等内容交付网络将确保没有人可以使用您的图库图像并降低您的网站速度。 Cloudflare 有一个内置设置,允许您打开该热链接保护。
Modula 还具有内置的右键单击保护功能,可防止人们盗用您的图片并拖慢您的网站速度。
总结——如何使用 Modula 提高图库图像的加载速度
通过与 ShortPixel 和 StackPath 合作,Modula 将通过减少文件大小、调整大小并从内容交付网络提供服务以尽快加载它们来优化您的图库图像,只需点击几下。
Modula 的Speed Up扩展是您在优化图像加载时间时正在寻找的扩展。 它可以压缩实际的画廊图像,但缩略图和灯箱也可以独立压缩(无损、有损或光泽压缩)。
此外,该扩展程序还提供延迟加载功能,通过让用户在滚动时加载图库图像而不是一次加载所有内容来帮助您的页面整体加载更快。
Modula 还提供 光泽图像压缩方法。 从本质上讲,glossy 方法是介于两者(有损和无损图像压缩)之间的中间地带,它通常是您网站的最佳选择。 它将图像质量保持到与原始图像的变化几乎不明显的程度,同时比无损压缩更能降低文件大小。
时间是最宝贵的资源之一。 为您的网站访问者提供快速体验,让他们感到高兴。 使用 Modula 优化您的图像加载时间将使您的网站加载速度更快,并反过来让您的访问者更长时间地着迷。
