WooCommerce:如何提高商店的速度?
已发表: 2018-08-14
这是 CommerceGurus 的 Simon Tomkins 的客座帖子——如果您喜欢这篇文章,请务必在评论中感谢他!
在将访问者转变为客户时,您的 WooCommerce 商店的速度非常重要。 研究表明,即使是一秒钟的延迟也会导致 7% 的订单丢失。
如果您的 WooCommerce 网站每天赚取 1,000 美元,那么加载时间延迟一秒钟可能会使您每年损失 25,000 美元的销售额——这可不是小数目! 如果您是亚马逊的幸运所有者,那么 2017 年一秒钟的延迟可能意味着 1780 亿美元 * 0.07 = 125 亿美元的净收入损失……
再一次,一个缓慢的 WooCommerce 网站正在花费你的钱。
在创建我们的 Shoptimizer WooCommerce 主题之前,我花了很多时间研究网站速度和性能优化。 一些统计数据令人震惊:
- 73% 的移动用户因网站耗时过长而放弃网站
- 47% 的人希望网站在 2 秒或更短的时间内加载
- 79% 遇到性能问题的人不会再次购买
因此,缓慢的 WooCommerce 网站意味着不满意的访问者和竞争对手的潜在收入损失。
今天我们将简要了解您可以采取哪些措施来加快您的 WooCommerce 网站的速度——这些都是经过验证的性能优化技巧,可以对您的销售转化率产生直接影响
1) 查看您当前的托管平台
我不会详细讨论托管的主题,因为很明显,经过适当 WooCommerce 优化的主机会对加载速度产生巨大影响。
作为一项基本规则,您应该远离任何可能满足 WooCommerce 需求的共享主机。
LiquidWeb、Kinsta 和 WPEngine 是电子商务领域的主要参与者,都是托管托管的不错选择。 一个流行的替代方案是 SiteGround(曾经在 SG 上运行的 Business Bloomer)。 我会推荐他们的云或专用托管解决方案。 他们还将通过某些计划免费将您现有的网站迁移到他们的平台,这可以节省大量时间。
2)审核您的 WooCommerce 商店的速度

首先评估当前商店的加载速度是重要的第一步。 许多人为此使用 Google Page Speed,但我更喜欢 WebPageTest。
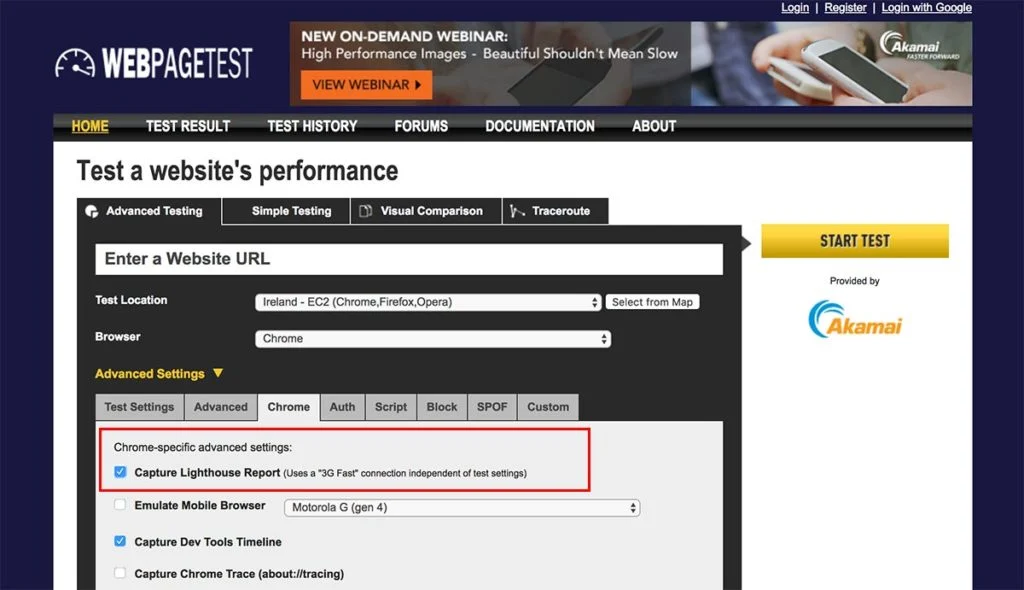
这有一个小技巧。 转到Advanced > Chrome选项卡并确保Capture Lighthouse Report也被勾选。 Lighthouse 是 Google 推出的一款新工具,旨在提高网页质量。 它将总结其他领域的速度、可访问性和渐进式 Web 应用程序性能,并提供具有实际可操作步骤的出色报告。
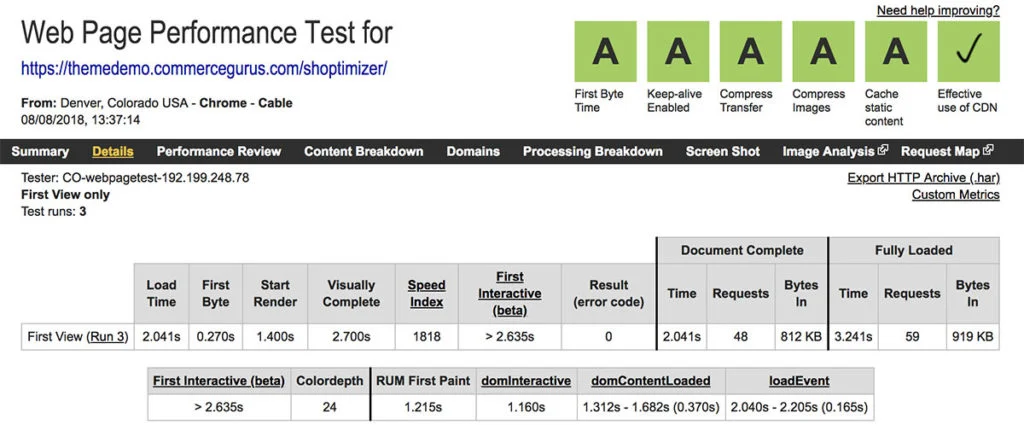
提供的报告将类似于下面的屏幕截图。 我以我们的 Shoptimizer WooCommerce 主题主页为例运行它。

第一个字节时间是从客户端发出请求到它从 Web 服务器接收其第一个数据字节所花费的时间长度。
开始渲染时间反映了第一个元素出现在页面上的速度。 这可以是背景颜色、文本块或其他任何内容。 此时的快速加载向用户提供了一个强有力的指示,即页面正在呈现并且其余内容将很快出现。
3)缩小你的代码
页面上加载的资产数量会极大地影响您的性能得分。 加载的文件越多,服务器需要进行的回程就越多,从而降低加载速度。
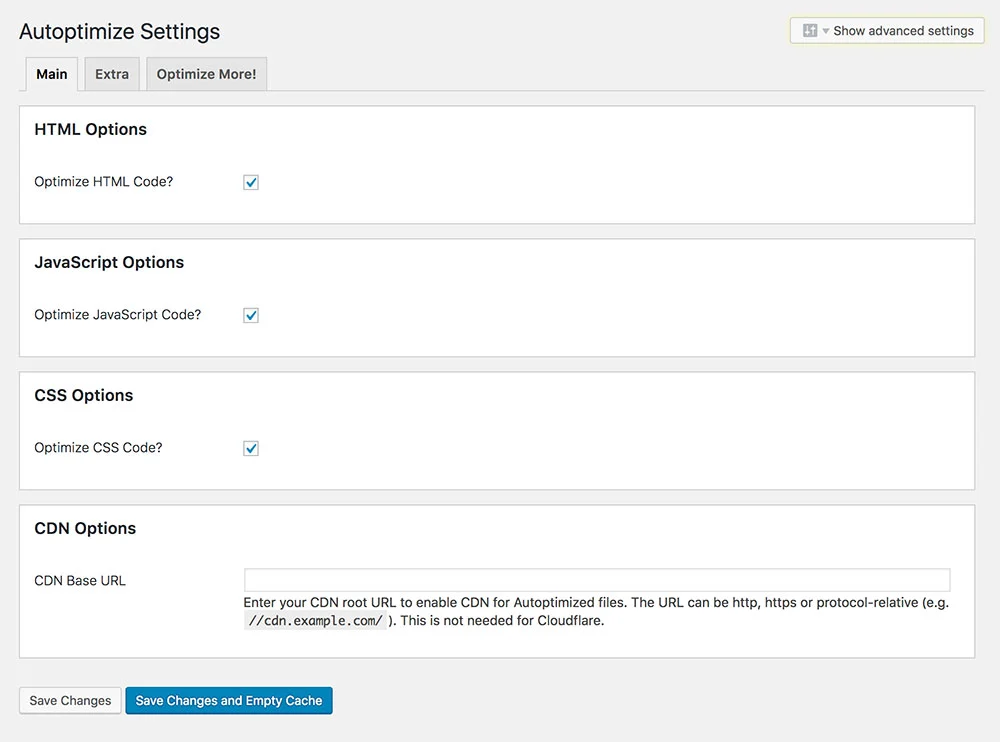
这个问题的一个很好的解决方案是自动优化插件,它可以在 WordPress 存储库中免费获得。 您可以通过在Plugins > Add New中搜索Autooptimize来找到它。 这非常适合简化 WooCommerce 网站的优化。

它执行的关键任务是聚合——或将多个文件合并为一个,以便访问者的浏览器可以下载更少的文件。 然后它会缩小这个组合文件,删除任何空白和不需要的内容(如评论),使其更小、下载速度更快。
它最终缓存了 HTML、CSS 和 JavaScript,以创建之前的优化版本。 这是一个关于节食的网站。
4)优化你的图像
在将 WooCommerce 图片上传到 WordPress 网站之前,以及在博客文章、WooCommerce 产品或 WordPress 页面中加载和使用它们后,您应该优化它们。 以下是显着提高图像加载速度所需的三个步骤。
a) 在将图片上传到 WordPress 之前准备好图片

在线图像优化工具将大幅缩小图像尺寸。 那里有几十个,包括 Optimizilla、I Love IMG 和 Compressor,但我是 TinyPNG 的粉丝。

您应该使用这样的工具立即获得相当多的减少,因此在将任何新图像添加到您的商店之前养成使用它的习惯是一个问题。
b) 确保设置合理的默认图像尺寸

我见过很多人从优秀的 Unsplash 这样的网站下载和上传图片,而不考虑大小或重量。
我的下一个建议是使用 Imsanity 插件来确保选择合理的最大值。 任何站点都不需要 3000 像素宽的图像,此插件可确保图像自动缩小到其配置的大小。 您可以通过Plugins > Add New安装它并搜索Imsanity 。 在其设置部分,您可以配置最大尺寸。 1200 像素的最大图像宽度适用于绝大多数网站。
c) 使用 CDN 和延迟加载器

关于 Jetpack 有很多神话,但我发现如果您对您激活的模块很小心,而不是只打开它可以很好地工作的每个功能。
如果您还没有安装它,您可以通过Plugins > Add New添加它并搜索Jetpack 。 如果您还没有 WordPress.com 帐户,则需要注册一个。 进入 Jetpack 配置屏幕后,请确保选择免费计划。
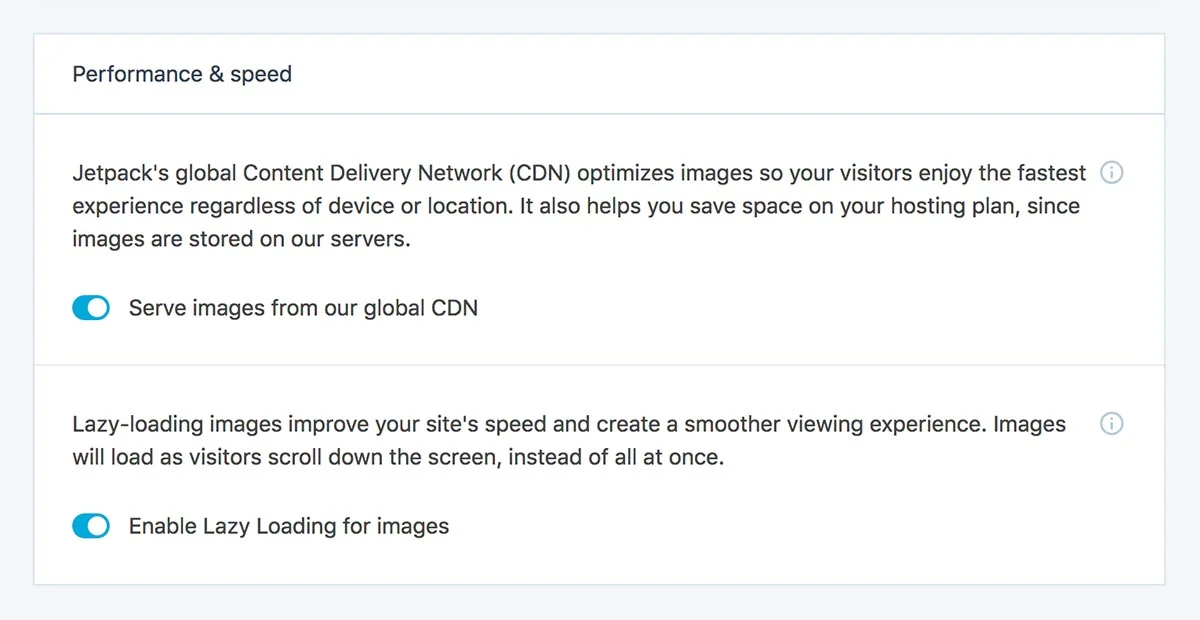
在其设置屏幕中,您可以打开其两个最佳功能。 “从我们的全球 CDN提供图像”和“为图像启用延迟加载”。
使用CDN将确保图像是从 Jetpack 的服务器而不是您自己的服务器提供的。 它查看图像尺寸并返回一个尺寸精确到适合的图像版本——它的尺寸会小得多。
提示:如果要替换图像,则需要使用新文件名,因为一旦 Jetpack 的 CDN 缓存图像,就无法清除它并获取新版本。
延迟加载对于网站速度至关重要,因为启用它后,图像只会在它们出现在浏览器的视口中时加载。 永远不可见的图像将不会被加载。 这可以显着节省带宽并减少加载时间。
5) 切换到性能优化的 WooCommerce 主题

选择针对速度优化的主题是快速 WooCommerce 商店必不可少的最终组成部分。 所谓的“多用途”主题很少适合用途,并且通常最终会加载数十个 JavaScript 文件、不必要的插件、字体和 CSS,这会破坏加载速度。
许多“ WooCommerce-ready ”主题也使用他们自己的 WooCommerce 模板覆盖(只需看看您当前的主题文件 - 是否有一个 /woocommerce 文件夹中包含许多模板文件? ),这可能会破坏您的网站当 WooCommerce 插件更新时。
那么,你应该选择哪个主题?
黄金标准一直是 WooCommerce Storefront 的官方主题。 我也喜欢 GeneratePress 和 Astra。
最后,在 Commercegurus,我想创建一个具有 Storefront 代码质量的主题,但在美学上更令人愉悦,并针对速度和销售转换进行了优化。
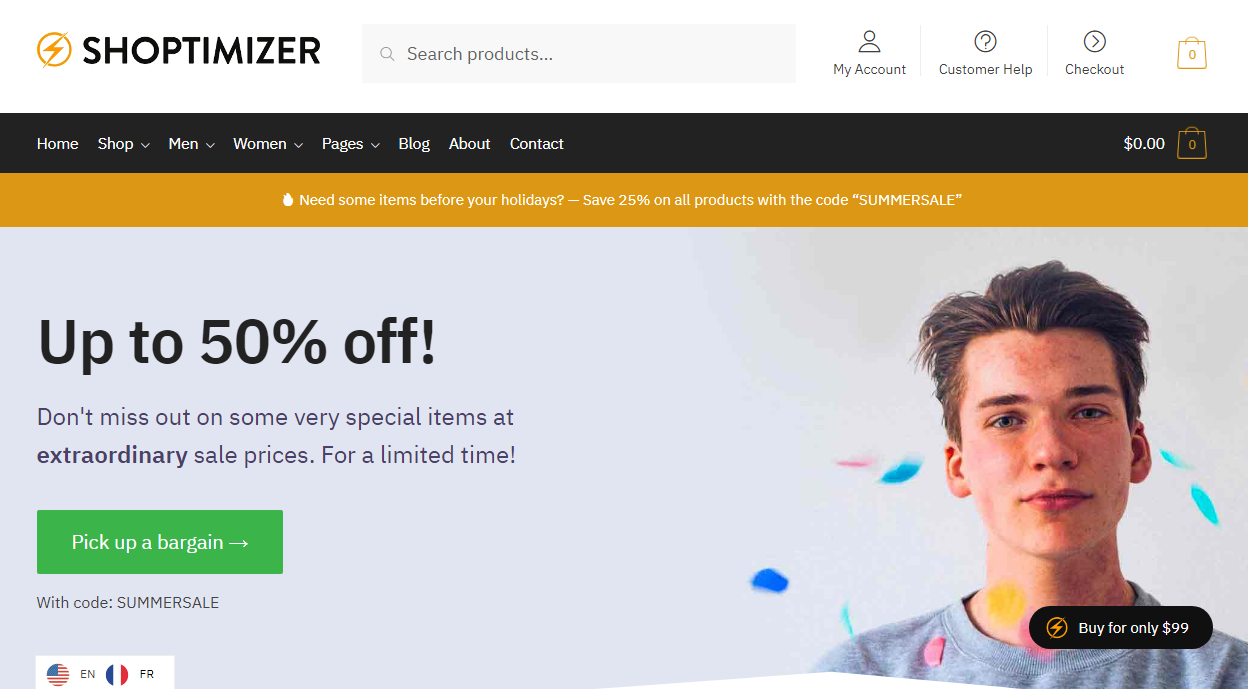
我们设法将加载速度提高到一个非常好的水平(如上面的网页截图所示)。 我还想添加很多额外的转换功能——目标是一个快速的主题,将更多的访问者转化为买家。 结果是Shoptimizer - 详细信息和对演示站点的访问在这里。

结论
快速加载的 WooCommerce 商店可确保您获得更好的转化率和 SEO。 您将拥有更少的废弃购物车和更多参与的客户。 对于任何店主来说,掌握速度问题都至关重要。
对于一些截图,我们使用了 Shoptimizer——一个开箱即用的速度优化的 WooCommerce 主题。 我想让你看看它,让我知道你在评论中的想法
最后,这里有一个详细的视频,介绍如何一步一步制作一个真正快速的 WooCommerce 网站。 享受!
