介绍Woostify主题构建器 - 自定义商店的完整解决方案
已发表: 2025-03-28我们很高兴向您介绍Woostify Pro: Theme Builder的一项强大的新功能,该功能使您可以完全控制WooCommerce商店的设计。使用主题构建器,您可以轻松自定义标题和页脚,创建自定义模板,添加动态内容/钩子,并在不使用任何代码的情况下设计弹出窗口。
在这篇文章中,我们将引导您介绍主题构建器的出色功能。另外,我们向您展示了如何使用此功能强大的工具在网站上构建关键元素。让我们潜入!
目录
什么是Woostify主题构建器?
Woostify主题构建器是Woostify Pro中的多合一定制解决方案。它简化了自定义商店的关键元素的过程。除了建筑标题,页脚,404页,档案页,单个模板,弹出窗口和内容/钩子外,显示条件的灵活性使您可以将模板分配给特定页面和用户角色,从而确保完全量身定制的购物体验。这些出色的功能使主题构建器成为精炼商店外观或增强功能的综合工具。
了解有关主题构建器如何逐步工作的更多信息。
为什么要使用Woostify主题构建器?
主题构建器是定制商店布局的强大工具。这就是为什么此工具是创建独特,高性能店面的绝佳选择的原因。
无需编码
使用主题构建器,您将在不编写单行代码的情况下设计和自定义WooCommerce商店。您可以使用Gutenberg或Elementor来构建看起来像专业的模板,而该工具的设置允许完美管理它们。如果您不依赖开发人员而完全控制他们的商店的设计,则此功能将很有帮助。
多合一网站自定义
您可以使用主题构建器在一个地方使用多个工具来构建页面,标头,页脚和自定义内容/挂钩。通过灵活的显示设置和用户角色控制,您可以轻松地在多个页面上分配模板,从而确保一致性,同时节省时间和精力。
完全控制存储布局
您可以构建和修改标头,页脚,单产品页面,弹出窗口,404页,档案页和其他自定义元素,这都是无限制的。这种灵活性可确保您的商店布局符合您独特的品牌和业务需求。
改善了用户体验
借助自定义和显示的灵活选项,主题构建器使您毫不费力地创建自定义元素并轻松地模板。如此优化的商店将有助于改善导航,增强客户参与度并提高转化率。
Woostify主题构建器的主要特征
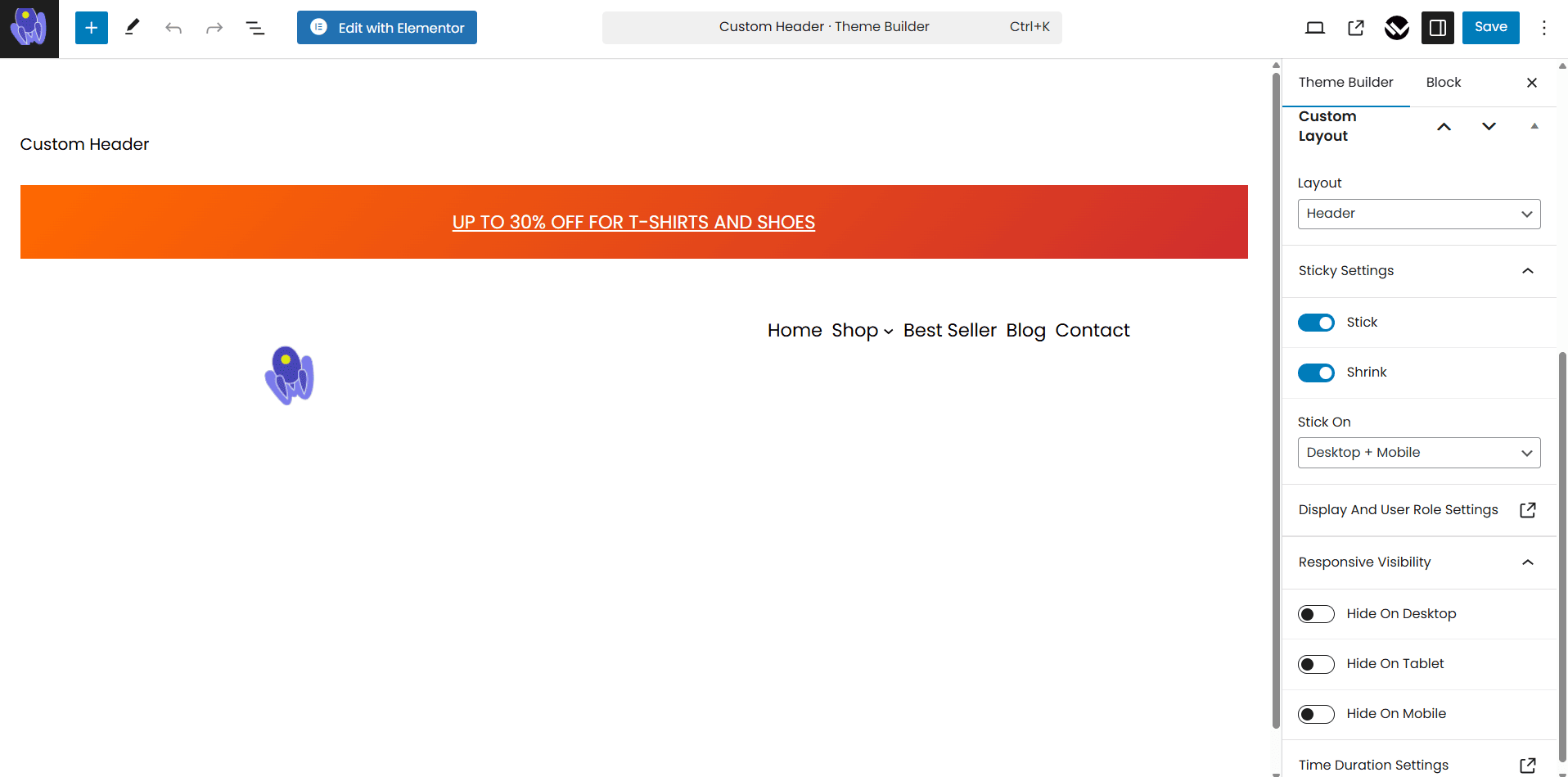
自定义标题和页脚构建器
主题构建器使您能够建立一个动态,引人入胜的标头和页脚以匹配您的品牌并改善导航。有了这个直观的构建器,您可以:

- 使用Gutenberg或Elementor从头开始创建自定义的标头/页脚。您可以轻松选择布局,插入列,上传图像或徽标,修改字体和尺寸,然后选择配色方案。
- 启用带有选项的粘性设置,以使标头/页脚粘在顶部或滚动时收缩(仅适用于标头)。这些设置非常有助于增强导航,改善用户体验并提高转化率。它还提供了选择移动,桌面或粘性效果的选项。您可以分析移动和桌面性能,以确定粘性功能在哪里起作用。
- 通过设置显示条件和用户角色来显示目标人员的标题/页脚。
- 通过基于时间的显示规则,向特定时期展示标题/页脚。此选项非常适合促销或特殊场合。

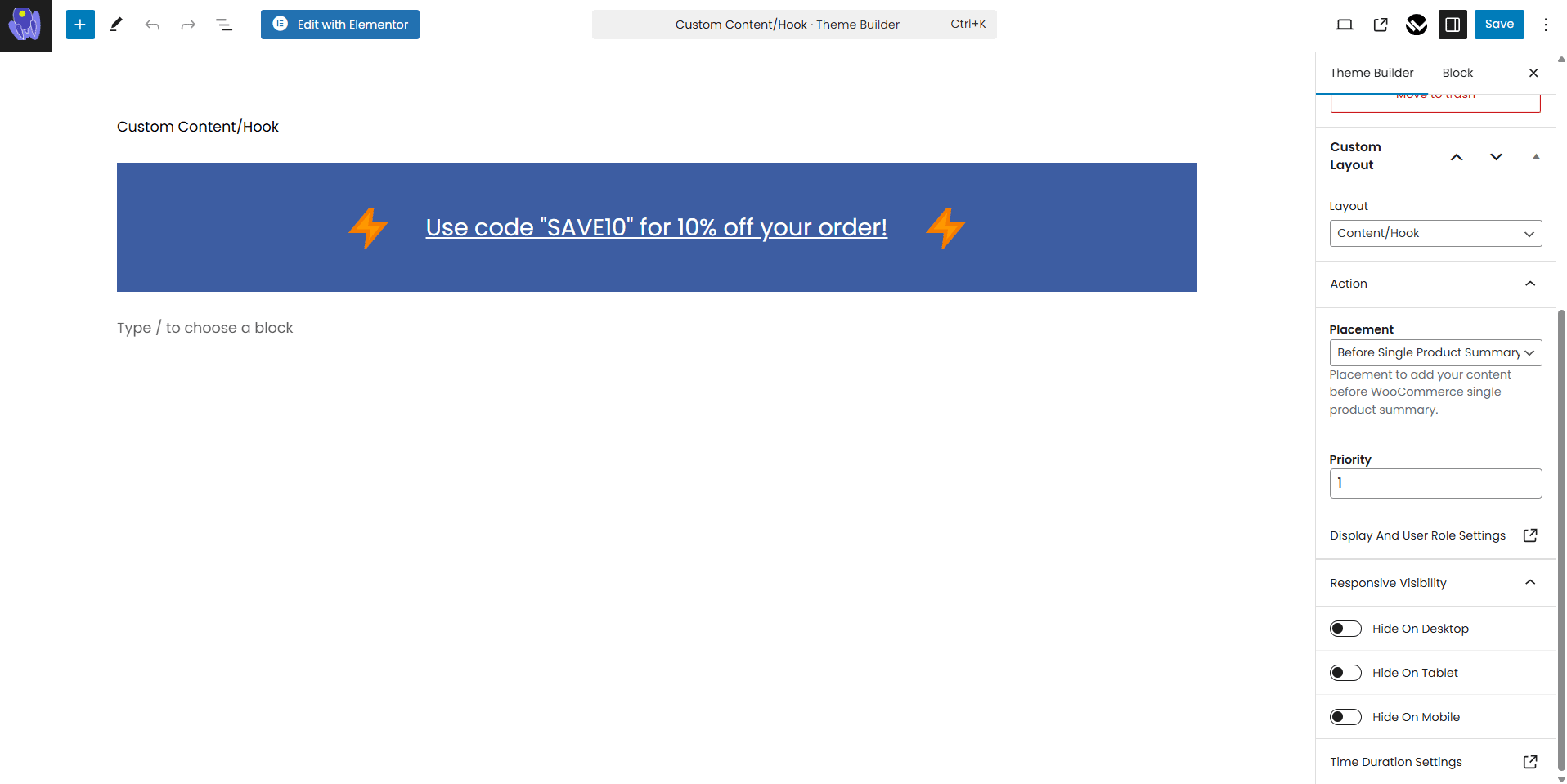
自定义内容和钩子
没有Woostify主题构建器,用户通常需要使用代码,安装第三方插件或编辑主题文件手动添加内容或挂钩。非技术用户实施此任务是一项挑战。这就是主题构建器简化此过程的方式。

- 无需编码- 轻松在任何地方使用简单的设置添加自定义内容。只需涵盖位置,优先级,显示和用户角色,响应能见度以及时间持续时间等部分即可。
- 挂钩放置变得容易- 将自定义的内容/钩子添加到标题,导航,搜索,侧边栏,帖子和页面等任何位置。
- 显示控制 -设置用于显示自定义内容的条件,以确保仅在需要时出现。
- 安全且防止更新- 更新主题或插件时避免打破您的网站。
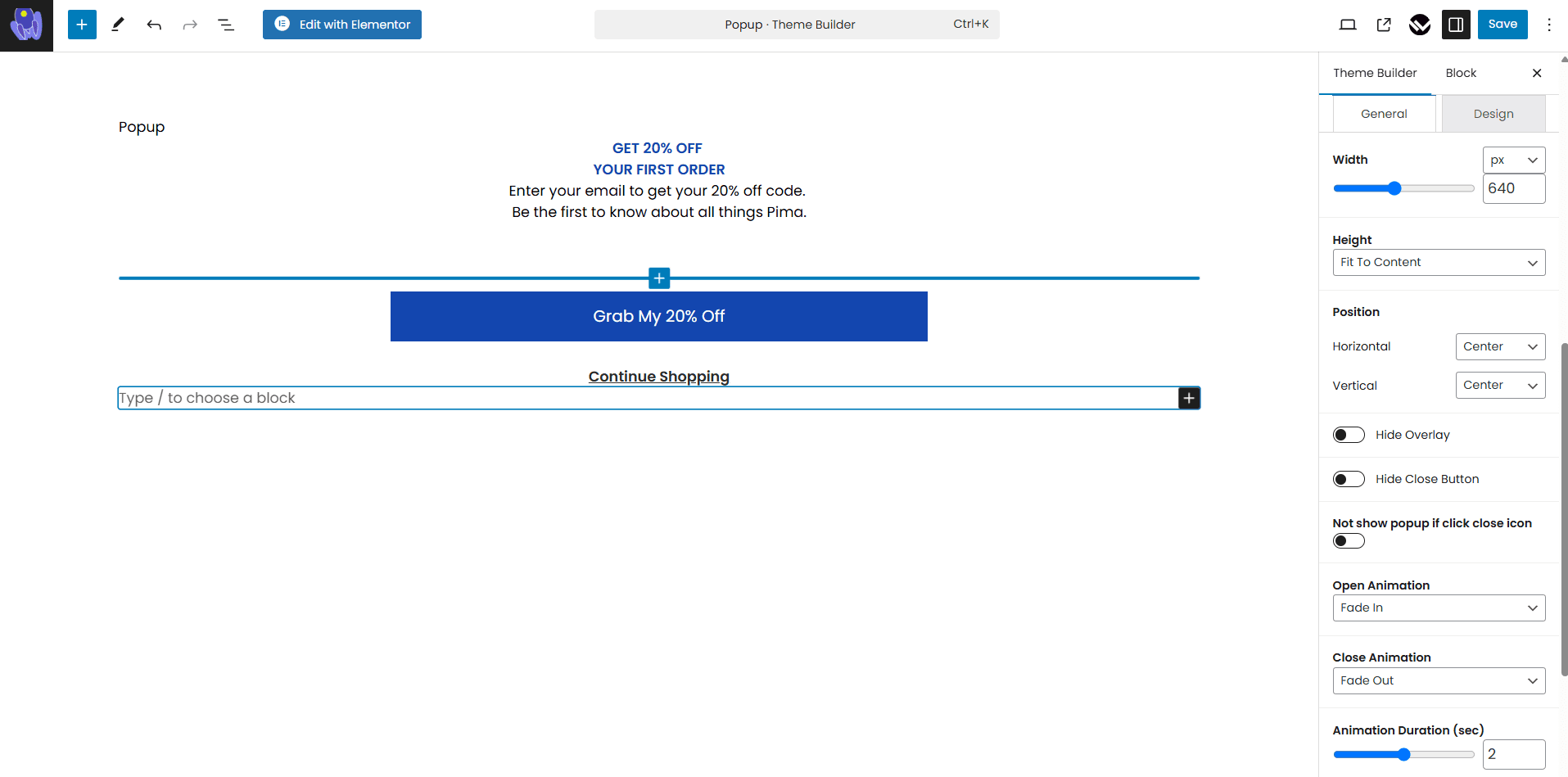
弹出式构建器
与需要编码或第三方插件的传统方法相比,主题构建器有助于构建高转换弹出窗口并在您的网站上显示它们。您可以轻松添加各种弹出窗口,例如折扣优惠,新闻通讯注册,库存项目通知和调查。


- 无需编码- 使用直观接口创建和自定义弹出窗口,消除了对HTML,CSS或JavaScript的需求。
- 完整的自定义- 轻松调整宽度,高度,位置,动画和背景样式。
- 智能触发器和滚动控制 -将弹出窗口设置为页面加载或用户交互,并锁定滚动以保持用户注意。
- 灵活的显示规则- 根据页面类型,用户角色和时间设置设置何时,何地和弹出窗口出现的精确条件。
- 移动和桌面优化- 分别自定义移动和桌面的弹出窗口,以获得更好的用户体验。
自定义页面模板
此选项使用户能够为以下方式创建和管理自定义模板
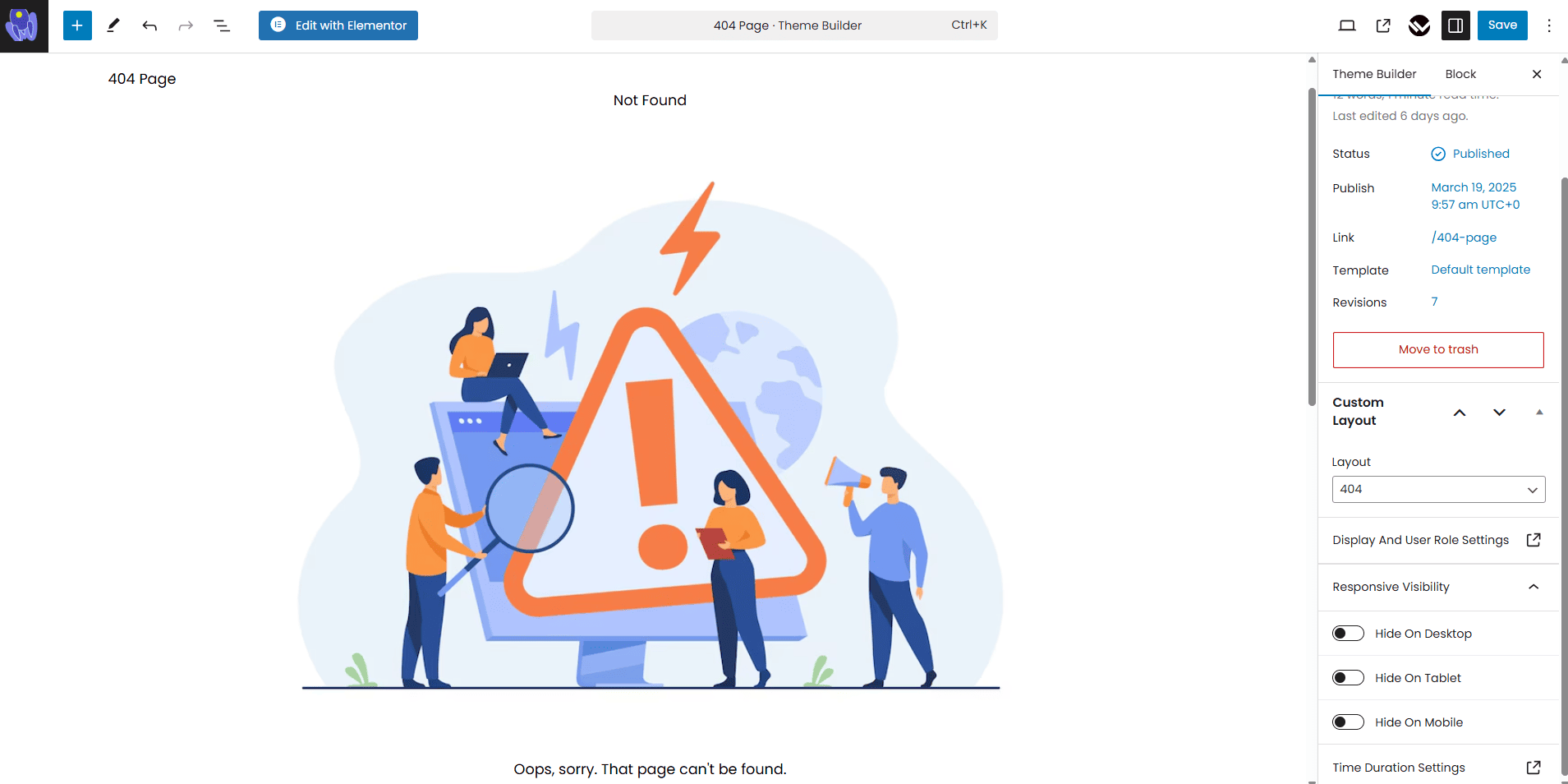
- 404页 -通过其他部分(例如相关产品,特别优惠和搜索栏)改善错误页面体验。
- 档案页 -允许建筑博客档案,产品类别档案和标签档案。
- 单产品页面- 以独特的方式展示产品,以吸引游客

使用主题构建器,您可以构建自定义模板并控制其显示,用户角色,可见性和时间持续时间。
如何开始使用Woostify主题构建器
步骤1:启用主题构建器附加组件
步骤2:访问主题构建器
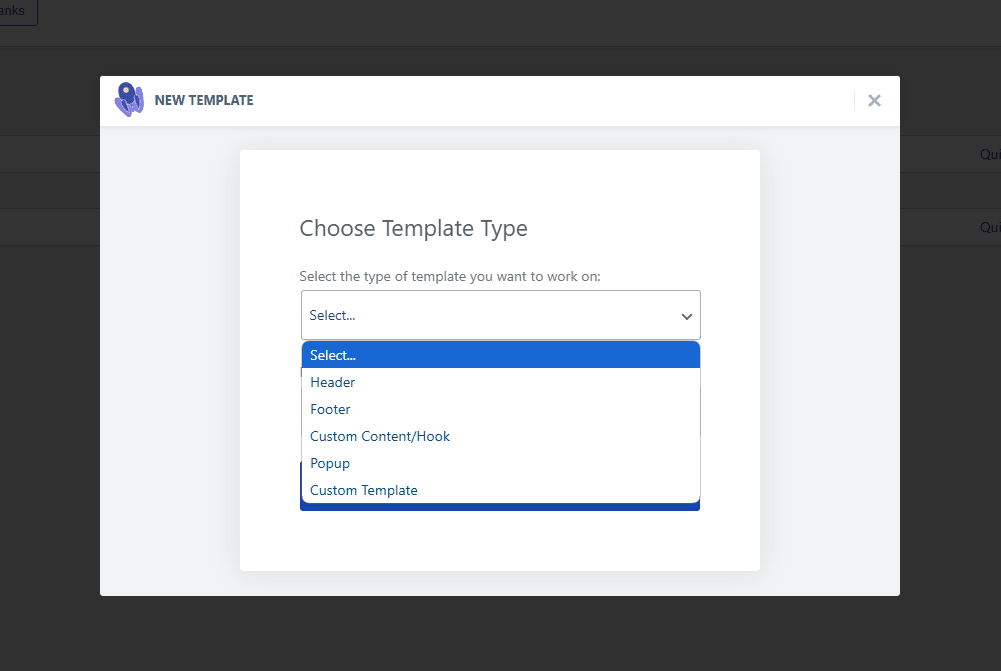
步骤3:选择模板类型

您将看到多个模板选项:
- 标题- 自定义并创建一个唯一的标题。
- 页脚- 设计定制的页脚布局。
- 自定义内容/挂钩- 在网站的特定区域中插入自定义元素。
- 弹出窗口- 创建引人入胜的弹出窗口,以供促销,新闻通讯或警报。
- 自定义模板- 构建和自定义网站的不同部分。
请访问主题构建器文档,以探索如何激活该功能。
最终想法,
Woostify主题构建器是用于存储布局自定义的WooCommerce强大解决方案。该工具使您能够构建标头,页脚,自定义内容/挂钩,弹出式和自定义模板,并毫不费力地管理它们。
探索此功能,以增强商店的功能,改善客户体验并提高转化率。立即开始启用该功能,然后将您的WooCommerce商店提升到一个新的水平!
