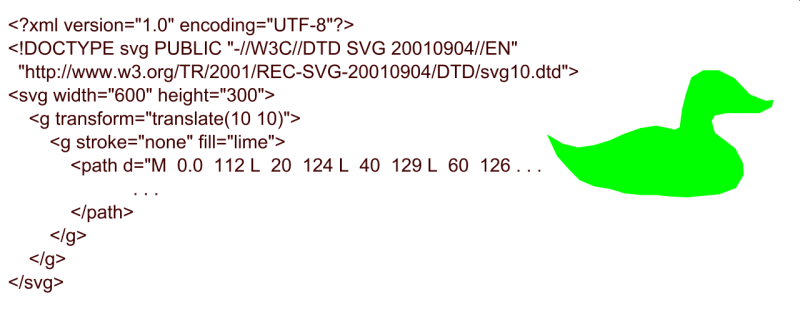
可缩放矢量图形编码简介
已发表: 2023-02-28假设您想要介绍如何为 SVG 图像编码:可缩放矢量图形 (SVG) 是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。SVG 图像及其行为在 XML 文本文件中定义。 这意味着它们可以被搜索、索引、编写脚本和压缩。 作为 XML 文件,SVG 图像可以使用任何文本编辑器以及绘图软件创建和编辑。 所有主要的现代网络浏览器——包括 Mozilla Firefox、Internet Explorer、Google Chrome、Opera、Safari 和 Microsoft Edge——都支持 SVG 渲染。 为了创建使用 SVG 图像的代码,您需要对 HTML 和 CSS 有基本的了解。 然后,您可以将 SVG 代码插入到您网站的 HTML 代码中。
您可以在 Adobe Illustrator 中使用可缩放矢量图形 (SVG) 图像格式,就像使用 PNG 和 JPG 一样容易。 使用此方法时,您可以选择要使用的浏览器,无论是IE 8 还是Android 2.3 或以下。 背景图像可以用作。 JPG 图像或任何其他类型的图像。 Modernizr,如果浏览器不支持,会在 HTML 元素中添加一个 no-svg 的类名。 CSS 与任何其他 HTML 元素一样,可以通过向您的设计中添加新元素来控制。 此外,您可以授予他们访问适用于他们的特殊属性以及类名的权限。
如果您想使用外部样式表,则必须在SVG 文件本身中包含一个 >style> 元素。 如果您在 HTML 中使用它,页面将呈现为好像它不存在一样。 就实际文件大小而言,数据 URL 可能不会为您节省很多钱,但它们会为您节省很多时间,因为数据就在那里。 Mobilefish.com 转换工具允许您在线对它们进行 base64 定义。 使用 base64 可能不是一个好主意。 这主要是由于其母语。 使用 SVG 进行 gzip 比 base64 繁琐得多,而且更容易做到。
grunticon 上有一个文件夹。 要将 SVG/PNG 文件(通常是在 Adobe Illustrator 等应用程序中绘制的图标,然后进行 CSS 转换)转换为 HTML,请使用 CSS。 数据url一般分为三种:data urls、data uls和regular PNG images 。
以HTML、XML 等格式描述,一种基于XML 的基于XML 的语言用于描述图像。 标记,类似于 HTML,除了有许多不同的元素来定义要应用于图像的形状和效果。 该程序使用 SVG 来标记图形而不是文本。
什么是 Svg 代码?

SVG 代码是一种可用于为 Web 创建基于矢量的图形的代码。 此代码可用于创建可以缩放到任意大小而不会降低质量的图形。
只需几行代码,您就可以创建自己的自定义图标。 您将能够以这种方式将所有基本元素应用到您的编码过程中。 在本文中,我们将介绍一些基本的 HTML 和 CSS。 这将为您提供我们正在制作的 SVG 的一些样式,以及要使用的网格。 网格中最亮的线是 10x,而最粗的线是 100x。 如果我们将对象的 y 轴位置增加 100 倍,那么我们会将对象从一条中等厚度线移动到另一条线,因为将它从一条线移动到另一条线。 最常见的速记表达式之一是 (x, y),它表示单个点的 x 和 y 值。
我们将向您展示如何使用 元素创建左对齐图标。 虽然我们将使用 45x45px 的第一行,但我们的 5x5x 笔划将在我们的行的外边缘添加一些额外的行。 为了偏移我们的线,我们需要使用 3px。 结果,笔画生成的额外像素永远不会被删除。 然后,当您稍后找到它们时,记下每个图标的代码并返回以找出它是哪个。 我们将使用 polyline 元素替代此图标中的 *line 元素。 我们将使用它来放置插入符号。

如果你想创建更简洁的代码,以下也是一个不错的选择:或。 我们将结合其他两行使用它来制作浏览器图标。 除了矩形所需的四个属性外,这些元素还包括一些其他特征。 通过使用多边形元素,我们可以轻松创建任何类型的多边形。 播放图标将与 a/e/s 组合,用于创建椭圆。 路径元素最有可能是复杂的,但它也是最适合生成形状的方式。 它允许您轻松创建每个点和线,而无需自动化。
在本课中,我们将使用一小部分路径功能来创建图标。 元素命令通过 >path> 元素命令提供,其中包括 M 或 L 等字母,后跟一组坐标,如 x 和 y。 我建议您对下载图标路径进行编码的第一件事是首先添加一个空路径元素。 命令行必须连接到所有命令,并且每个命令必须同时执行,以便您可以看到形状是如何创建的。 有两种方法可以使我们的图标更易于在线使用。 图标的前半部分将分成几组,而后半部分将分为符号。 转换图标时,我们只需要将其包装在 HTML 标记中即可。 为了使该组可用,我们还必须为其提供唯一 ID。
这样做的原因是浏览器使用 viewBox 值(一个组不能有),允许它弄清楚如何缩放图标。 因此,我们需要按以下顺序查看以访问我们的符号。 使用符号。 我们现在使用的符号与它们在我们的组中使用的方式相同。
Inkscape 是一个功能强大的矢量绘图程序,它使用 SVG 作为其本机文件格式,并且是免费和开源的。 HTML XML 使用 XML 1.0 及其名称空间,XML 2.0 还包括 SVG。 当 SVG 文件包含在 HTML 文档中时,可能会应用 HTML 语法,这可能会与 XML 冲突。 由于 HTML 语法与 SVG 中的某些 XML 元素不兼容,Web 应用程序在使用时可能会遇到此问题。 Inkscape 创建与 HTML兼容的 SVG 内容的能力是解决这个问题的一个很好的方法,此外还提供了一个单独的编辑器来创建 SVG 内容。
你如何在 Html 中编写 Svg?
svg> /svg> 是允许您将 SVG 图像直接写入文档的 HTML 标记。 为此,请在 VS 代码或其他 IDE 中打开 SVG 图像,复制代码并将其粘贴到 HTML 文档的 body 元素中。
Svg 代码到图像

SVG 代码可用于创建可在各种设备上显示的图像。 该代码可用于创建静态和动画图像。 该代码可用于创建可缩放的图像,并且可以在不降低质量的情况下调整大小。
自创建 SVG(可缩放矢量图形)图像以来已经有很长时间了。 它们重量轻且灵活,是小型企业的理想选择。 任何尺寸的这些都会让你看起来很棒。 94.8% 的 Web 浏览器都支持 SVG,IE8 和早期 Android 等非常旧的版本除外。 要调整图像的大小,可以使用 HTML 或 CSS,类似于任何其他图像。 当图像没有保存自己的宽度和高度属性时,它可能会占用其容器中的大量空间。 在内联图像中,您可以使用 SVG 内联图像以其他方式更改颜色和变换图像。
