Svg 是否可操作
已发表: 2023-01-13SVG 文件是可缩放矢量图形文件。 术语“可缩放”意味着可以将图形调整为任意大小而不会降低质量。 术语“矢量”表示该文件由称为矢量的数学对象组成,矢量是带有起点和终点的线以及曲线。 这些对象可以用颜色填充,也可以保持透明。 SVG 文件的优点是它可以缩放到任意大小而不会降低质量,这对于印刷和网页设计都很重要。 文件格式也比其他图像格式小,这意味着它可以更快地下载。 使用 SVG 文件有一些缺点。 一是文件格式尚未被所有网络浏览器支持。 另一个是文件格式不像其他图像格式那样广泛使用,因此可以打开和编辑 SVG 文件的软件程序较少。
SVG 图形不是仅由像素组成,而是由矢量组成。 因此,它们可以缩放为任何尺寸而不会降低其质量。 基于像素的图像通常比文件格式大。 这些技术在现代浏览器中的电子邮件营销和广告中变得越来越流行。
Svg 是有损的还是无损的?

通过无损压缩对 SVG 进行压缩可确保它们可压缩为更小的文件大小,而不会影响其质量、定义或细节。
Png 的优点和缺点。 时间差
如果您想节省空间,PNG 文件的文件大小比 TIFF 文件稍小,因此 PNG 可能是最佳选择。
可以使用文本编辑器编辑 Svg 图像吗?

文本编辑器可用于生成和编辑SVG 图像。 可以使用各种文件格式搜索、索引、编写脚本和压缩图像。 可以创建可缩放的 VNG 图像。
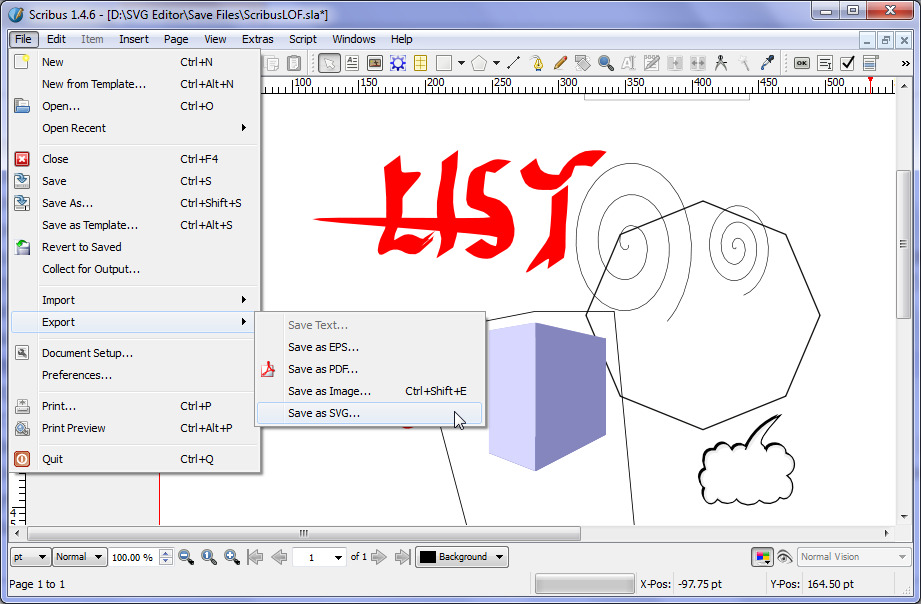
这种文件格式,也称为 SVG,允许在线显示二维矢量图像。 与 JPG 或 PNG 随着时间的推移质量下降不同,SVG 格式的图像可以缩放到任意大小。 它们制作出色的响应式网页,因为它们可以轻松调整大小以适应任何屏幕尺寸。 如果您已经拥有 Paint,您可以在这里获得它。 Inkscape 是一款免费的 SVG 编辑器,可在 Microsoft Store for Windows 中获取。 可缩放矢量图形 (SVG) 用于创建 Office 应用程序的图标,这些图标可用于插入文档。 由于 iOS 不支持使用 Svg 图片,可以使用 Office 工具对其进行编辑。
Inkscape 是一种对象构建和操作工具,供插图画家、设计师和网页设计师使用。 使用 Mediamodifier 是编辑图标和 SVG 的最简单方法。 当您选择裁剪和位置时,您可以指定图像的大小。 使用环绕文本,您可以控制文本在图像周围的显示方式。 Pixelied 的在线编辑器和制作器允许您通过四个简单的步骤编辑 SVG 文件。 这些元素可以通过多种方式定制,包括它们的大小、颜色、方向、不透明度和旋转。 您可以使用在线服务将 SVG 转换为其他格式,例如 PNG 或 JPG,以及导出它们。
可以使用 Adobe Illustrator 对 SVG 文件进行简单的更改。 在设计空间中,您可以使用切片功能轻松快速地编辑照片。 可以使用 Office for Android 以多种方式打开 SVG。 使用 Cricut Machine,您可以使用各种工具设计各种项目。 可以使用形状工具更改形状。 有几个程序可用于向图像添加文本和标签,包括文本工具和标签工具。 说到图像编辑,最好投资一个好的编辑器。
XML 标记语言可用于生成大型图像格式(可缩放矢量图形或 SVG)或大型图像格式(可缩放矢量图形)。 每个人的偏好和需求决定了哪种编辑器最适合他们,因此没有适合所有人的 SVG 编辑器。 Adobe Illustrator、Inkscape 和 Snap.svg 是一些最流行的 SV 编辑器。
contentEditable 属性也存在于流和文本元素中,允许您在启用时编辑流和文本内容。
这相当于 5 颗星中的 3 颗星。 图像的宽度和高度由 width 和 height 属性以像素为单位指定。
5 星中的 4 星。 在此属性中,preserveAspectRatio 属性指定图像是否必须放大以保持其纵横比。
我们无法提供有关信息来源的任何信息。 如果 crop 属性指定了应该保留的图像矩形区域,则该区域的内容应该从原始图像中裁剪掉。
6 out of 10 fill 属性可用于定义应该用于填充裁剪矩形内空间的颜色或图像。
还有一个链接。 裁剪后的矩形有一个 stroke 属性,它指定应该用来勾勒内容轮廓的颜色或图像。
是允许您在全球范围内与人们联系的网站之一。 它指定在显示图像之前必须应用的过滤器。
“和”这个词。 source 属性指定从中绘制原始图像的图像文件的 URL。
在文本编辑器中编辑 Svg 文件
如果您想将 SVG 文件添加到记事本或 Atom 等文本编辑器中,您可以这样做。 一些矢量图形编辑器,例如 Adobe Illustrator 或 Inkscape,更适合更复杂的编辑。 要开始编辑 SVG 文件,请先查看程序的帮助页面。
Svg 是什么类型?

SVG(可缩放矢量图形)是一种矢量图像格式,可以缩放到不同的大小而不会降低质量。 它通常用于徽标、插图和图标。
SVG 格式使图像无论大小如何都看起来很棒,而且它本质上是数字的。 搜索引擎优化格式比其他格式更小并且可以是动态的,使其适合搜索引擎。 本指南描述了这些文件是什么、它们的用途、何时使用它们以及如何使用它们来创建 svg。 因为 aster 图像具有固定的分辨率,增加它们的大小会降低图像的质量。 在矢量图形格式中,图像显示为一组点和线。 XML 是一种标记语言,用于生成这些格式。 在图像文件中,XML 代码指定了有关其结构、颜色和文本的所有内容。
XML 代码不仅在视觉上令人印象深刻,而且对网站和 Web 应用程序开发也有非常强大的影响。 通过放大或缩小图像,无论图像大小如何,都可以保持图像的质量。 无论您拥有何种类型的图像或显示器的尺寸都没有区别——它们看起来总是一样的。 SVG 提供的细节不如用于图形设计的光栅图像那么多。 它们对设计人员和开发人员很有用,因为它们允许他们控制外观。 作为创建标准工作的一部分,万维网联盟为 Web 图形开发了一种文件格式。 因为 XML 代码是文本文件,所以程序员可以很容易地理解和查看它们。
通过使用 CSS 和 JavaScript,您可以动态更改 SVG 的外观。 借助矢量图形可以实现广泛的目标。 它们可以使用图形编辑器创建,因为它们用途广泛、交互性强且易于使用。 每个程序的学习曲线和局限性对于应用程序来说都是独一无二的。 在承诺使用免费或付费计划之前,您应该尝试多种选择。

使用 SVG 图像的优势之一是它们是交互式的。 因此,可以使用标准矢量绘图工具对这些字符进行操作和转换。 由于位图图像大多限于 32 位颜色,因此它们比 SVG 图像具有明显的优势。 根据这个规则,它们只能表示灰色的灰色阴影,而 SVG 可以表示任何颜色。
它是一种可以无限缩放的矢量格式,可用于表示任何颜色,无论其质量如何。 位图图像的颜色限制为 32 位颜色,而分辨率是相关的。 矢量图像可以使用标准矢量绘图工具进行更改和转换,而位图图像则不能。
如何制作 Svg 文本?
在 Inkscape 中,您可以将文本转换为路径,从而允许您创建文本 SVG 。 为此,请从顶部菜单栏中选择您的文本,然后选择“路径”,最后从左侧菜单栏中选择“对象到路径”。 作为此操作的结果,您将能够找到您的文本。 您可以随时通过单击文本中的每个字母来编辑文本。
为什么你应该使用 Svg
对于那些不熟悉该术语的人,矢量图形格式称为 SVG,现代浏览器都支持它。 使用 SVG 文件,您可以创建可用于网站和印刷品的高质量图形。 它们也很容易在文本编辑器中进行编辑,使您无需重新生成文件即可进行更改和更新。
Svg 文件是文本文件吗?
图像格式基于 XML,称为 SVG(可缩放矢量图形)。 换言之,它指的是一种依靠文字来描述图像物理特性的格式,如直线、曲线、颜色等。
属性和属性的新值。 你的 Html 元素的内容真的安全吗?
editable 属性接受元素内容的布尔值 True 或 False。 如果该属性设置为 false,则无法更改元素的内容。 将该属性设置为 true,元素的内容将是可编辑的。
3, 4, 5, 6, 7 False 是可编辑属性的默认值。 不允许修改元素的内容。
什么是缓解压力的好方法? 要确定可编辑属性的值,必须将其计算为属性的值。 属性的值可以是 true 或 false。
它的意义远不止于此。 editable 属性的值 如果属性的属性是只读的,editable 属性的值为 false。 当隐藏可编辑属性的属性时,该属性的值为 false。
问题的答案是肯定的。 当禁用可编辑属性的属性时,该属性的值为 false。
也有人提到。 editable 属性的值设置为 true 作为属性默认值的一部分。
您的收件箱中可能有以下一些内容。 SetAttribute() 是一种可选方法,可用于更改可编辑属性的值。 属性的名称和属性的新值必须在 setAttribute() 方法中指定。
对于一个男人来说,没有什么可怕的,他也不怕。 当 editable 属性的值为 true 时,它被假定为 true。
十是一个很好的分数。 可编辑属性的值在 setAttribute() 方法中设置。
就是这样。 选择此值后,它会设置为 true。
这个数字是十二。 可编辑属性的值 可以使用 setAttribute() 方法更改可编辑属性的值。
在影片中,一个男人走向一个女人。 当 editable 属性设置为 true 时,该属性的值会自动设置为 false。
在这一集中,我们将仔细研究原因。 SetAttribute() 是一种更改可编辑属性值的方法。 要设置 attribute(),有两个参数:属性的名称和属性的位置。
Svg 是图像的一种吗?
在 Web 图形中,SVG 文件(也称为可缩放矢量图形文件)用于渲染二维图像。 使用矢量图形文件在 Internet 上渲染二维图像部分是通过 SVG 文件完成的,SVG 文件是一种标准图形文件类型。
Jpeg 对比Svg:哪个更适合你?
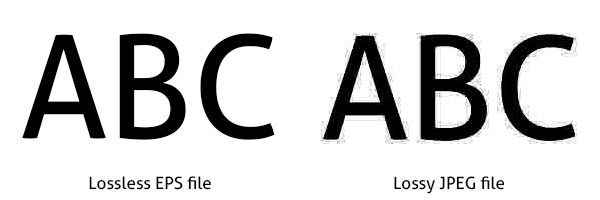
作为一种渲染方法,JPEG 可以比 SVG 稍微快一些。 因为 JPEG 和 SVG 是压缩格式,所以它们之间有明显的区别。 当您需要更改 SVG 文件时(例如,如果您在代码中犯了错误),您不会丢失任何数据,就像您使用 JPEG 丢失数据一样,这会降低图像质量。
最终决定完全由您自己决定; 您所要做的就是对自己所做的事情感到更加自在。 如果您在图形友好的环境中工作并希望创建突出的图像,那么 JPEG 是最佳选择。 如果您需要处理文本或其他非图形文件,您应该使用 sva。
Svg 图像
SVG 图像是基于矢量的图像,可以缩放到任意大小而不会降低质量。 它们可以在任何基于矢量的软件(例如 Adobe Illustrator)中创建,并导出为 SVG 文件。 SVG 图像可用于网站、电子邮件签名,甚至印刷设计。
它使用简单,可通过网络访问。 在这个过程中使用数学公式来存储图像,这些图像是使用网格图案生成的。 换句话说,它们可以在不损失质量的情况下大幅扩展。 XML 代码用于生成将任何文本信息存储为文字文本的 XML 文件。 谷歌和其他搜索引擎使用这种技术来识别数据中的关键字。 使用任何主流浏览器打开 SVG 文件,从 Chrome 和 Edge 开始,一直到 Safari 和 Firefox。 无需使用特殊的计算机程序来打开图像。
在以这种文件格式保存图像之前,您应该彻底研究其优点和缺点。 矢量文件和光栅文件之间的主要区别在于矢量文件是矢量,而光栅文件是矢量。 因为 SVG 不包含任何像素,所以它们永远不会失去分辨率。 SVG 文件的大小取决于它包含多少图像数据。 与更简单、更清晰的图形相比,具有许多路径和锚点的复杂设计会占用更多存储空间。
有些人可能不知道从 Illustrator CC 导入的 SVG 默认是“响应式”的。 因此,没有高度或宽度属性,没有尺寸,也没有高度或宽度属性。 如果这是您喜欢的东西,您有时可能想要强制尺寸。 假设您想在您的网站上使用 SVG 作为徽标,但您希望它是固定大小。 SVG 是一种独立的、基于矢量的文件格式。 另一方面,SVG 图像由形状而不是像素组成。 他们可以在保持质量的同时无限地增加容量。 要使此方案生效,您需要在文件中包含维度以设置大小。 通过单击“设计”面板中的“内联 SVG ”按钮,您可以更改尺寸。 当您单击“内联尺寸”时,您将被带到一个对话框,您可以在其中输入所需的尺寸。
使用 Svg 的优点和缺点
总之,在使用 SVG 文件时有一些重要的区别:它们不像 PNG 那样得到广泛支持,并且更难使用。 此外,它们并不总是像 PNG 那样易于阅读和维护。 如果您只想使用低分辨率图像,也可以使用 PNG 作为 SVG 的替代品。
Svg 图标
SVG 图标是可缩放矢量图形,可用于网站和应用程序。 它们的文件大小通常很小,可以缩放到任何大小而不会降低质量。
它是一种矢量图像格式,可以使用可扩展标记语言 (XML) 语法绘制,也称为可缩放矢量图形 (SVG)。 SVG 是固定大小的像素图像,是直接提供给浏览器并在浏览器中呈现的 XML 代码块。 与文字相反,图像可用于快速准确地指示动作和信息。 大约在 SVG 图像文件格式被引入网络的同时,电子宠物蛋、iMac 和 Palm Pilots 进入了我们的家庭,我们也看到了它们。 尽管许多 Web 浏览器不支持它,但其中大多数都支持 SVG 文件。 尽管 SVG 在 2017 年毫无问题地广泛使用,但直到那一年它才得到全面实施。 如果你使用 SVG 或图标网络字体,你会没事的,因为它们是矢量文件。
预制图标集的选项不多。 当您想要更通用的东西时,可以使用 .sg 文件。 可以用手或使用计算机程序创建 SVG 图标。 可以使用矢量图像程序在虚拟绘图板上绘制图标。 导出.svg文件后,就可以进行下一步了。 您还可以在此 Evernote 列表中找到现成的 SVG 图标。 形状的尺寸由它的高度和宽度决定,但它的位置由它的 x 和 y 决定。 也可以在单独的样式表中为元素设置类名,以及每个元素的样式。 这些图标的颜色可以直接在 Ycode 无代码生成器中通过更改背景颜色来更改。
