JavaScript 动画库:10 个流行的选择
已发表: 2022-04-21- JavaScript 动画库的类型
- #1 – Three.js
- #2 – 动漫.js
- #3 – 流行运动
- #4 – mo.js
- #5 – p5.js
- #6 – 运动
- #7 – GSAP
- #8 – Paper.js
- #9 – 网络动画
- #10 – 质子
- 概括
我喜欢尝试各种动画效果,尤其是那些简单且可以用 CSS 实现的效果。 但是,如果我们从更广泛的角度来看——CSS 动画只会带你走那么远。 而且,如果你想创建复杂的交互式用户体验——迟早你必须切换到 JavaScript。
将 JavaScript 用于动画效果的主要优点是您可以控制更多的动画逻辑。 这包括转换的流动性、控制 DOM 状态和响应,还包括使用 WebGL 使用 2D 和 3D 图形。
JavaScript 动画库的类型
所以,因为 JS 动画库有多种形式和形式,它确实有助于缩小特定的关注领域。 许多引擎和框架不仅用于前端,还用于构建游戏和创建其他交互式内容。
对于这个特定的综述,我的重点是前端开发中最常用的库,无论是单独使用还是与任何当前框架一起使用。
在适当的时候,我会考虑在这个列表中添加更多规模更小的库,但仍然提供有意义的方式来将交互式动画添加到您的项目中。
每个图书馆都有指向其网站和 GitHub 页面的链接。 我还添加了一个 CodePen 示例,您可以从此页面和其他资源运行该示例,这些资源可以是教程或视频指南。
#1 – Three.js

Three.js 是用于创建您在创意网站开发中使用的 3D 动画效果的首选库。 Three.js 消除了开发人员学习 WebGL 的需要,而可以专注于构建交互式 3D 效果而没有复杂性。
在高端,Three.js 用于创建交互式虚拟体验,例如 Mozilla Hubs。 此外,该库还经常用于创建身临其境的登录页面体验。 世界级的出版商和社论多年来一直使用 Three.js 来构建具有动态更新的基于数据的页面。
如果您访问主页,则会列出大量突出显示的项目,这应该会给您提供很多关于如何在日常环境中使用该库的灵感/清晰。
Three.js 示例动画
请参阅 CodePen 上 CP Designer (@cpandya) 的 Pen Mesh Line Waves Background – THREE.js。
Three.js 附加资源
- 我们如何构建 GitHub 地球
- Three.js 的像素失真效果
#2 – 动漫.js

Julian Garnier 的 Anime.js 可能是第二个最知名的将动画集成到基于 Web 的项目中的库。 它的流行源于其内置工具可帮助加速 CSS、SVG 和 DOM 元素的动画制作过程。
例如,您可以针对特定的 CSS 选择器,然后通过 JavaScript 应用优化的动画逻辑,而不是自己编写@keyframes 。
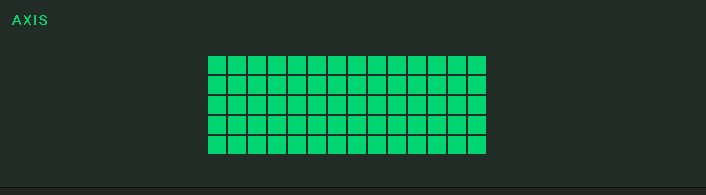
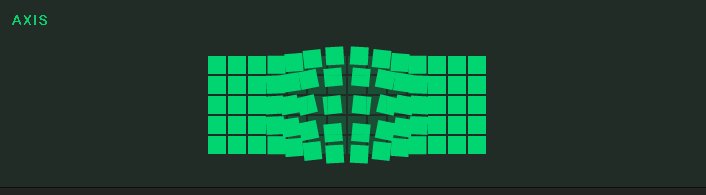
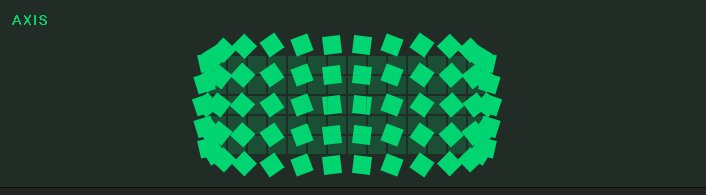
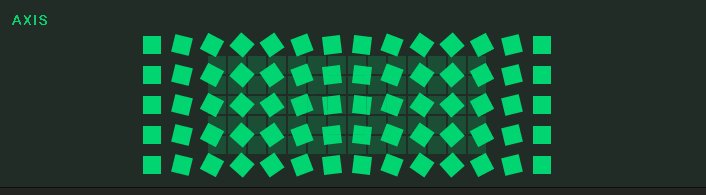
anime({ targets: '.staggering-axis-grid-demo .el', translateX: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'x'}), translateY: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'y'}), rotateZ: anime.stagger([0, 90], {grid: [14, 5], from: 'center', axis: 'x'}), delay: anime.stagger(200, {grid: [14, 5], from: 'center'}), easing: 'easeInOutQuad' });仅使用上面的代码片段,您就可以制作出如下所示的效果:

如果您要使用 CSS 来执行此操作 - 您需要选择每个单独的网格块并为其编写单独的逻辑。 这不仅不切实际,而且工作量很大。 在 Anime.js 文档页面上,您会发现很多类似的示例。 而且,下面的演示更进一步展示了如何在现代前端开发中使用这个库。
Anime.js 示例动画
请参阅 CodePen 上 Julian Garnier (@juliangarnier) 的 Pen Anime.js 徽标动画。
Anime.js 其他资源
- Anime.js 教程 - 10 分钟了解 JavaScript 动画引擎
- 使用 Anime.js 的用户界面动画
#3 – 流行运动

Popmotion 是一个用 TypeScript 编写的低级动画库。 它也是为 React 项目中使用的流行 Framer Motion(我们在本文中列出)库提供支持的库。 没有意见,您可以使用 Popmotion 通过编写您希望使用的附加功能来集成自定义效果。
顾名思义,Popmotion 特别适合通过使用各种基于运动的动画来为用户界面元素制作动画。 这包括缓动、弹簧、关键帧和更复杂的过渡效果等效果。 下面的示例很好地展示了组件元素动画效果的实际应用。
Popmotion 示例动画
请参阅 CodePen 上 Arden (@aderaaij) 的 Pen Popmotion 演示。
Popmotion 其他资源
- 使用 React 和 Popmotion.io 可视化煎饼算法
- 使用 popmotion 将弹簧动画添加到您的 Angular 应用程序
#4 – mo.js

Mo.js 专注于动态图形,擅长提供简单的代码结构,您可以在自包含项目中实现,也可以与 React 等框架一起使用。
而且,因为 Mo.js 附带了它自己的声明式 API——你可以控制动画的每一步。 这不仅包括定义您希望实现的逻辑,还包括您将如何实现目标。 该库包括为视觉丰富的用户体验量身定制的预制组件和示例。
这是一个示例片段:
const travelCircleExpand = new mojs.Shape({ fill: COLORS.BLACK, radius: 126, scale: { .1: 1 }, opacity: { 0 : 1 }, easing: 'cubic.out', duration: 400, isForce3d: true, isTimelineLess: true, });如您所见,很多逻辑都是预定义的。 因此,不必提出自己的想法,您可以记下所提供的属性,并建立自己的方式。 文档中的教程部分有很多实际应用示例,特别是为日常网页元素添加微小但有意义的动画的效果。
mo.js 示例动画

请参阅 CodePen 上 Mike Quinn (@mprquinn) 的带有 mo.js 的 Pen Link Hover Effects。
mo.js 附加资源
- 如何在 React 中使用 MoJS
- 掌握 MoJS
#5 – p5.js

p5.js 是处理的 JavaScript 实现——一种供视觉艺术家使用的独立“语言”。 与我们目前看到的一些示例不同,p5.js 是一个通用动画库,不仅为实际应用提供解决方案,还为更健壮和复杂的项目提供解决方案。 这包括对 2D 和 2D 效果的全面支持。
就在网站项目中使用 p5.js 而言,该库为深入的创意开辟了一条途径。 例如,您可以快速引导效果,如烟幕、动画树和用户可以与之交互的基于数据的登录页面。
您确实必须自己完成所有绘图,但是对于 p5.js 可用的资源数量 - 我想您会发现开始并不难。 而且,不用说,这两个项目背后的社区都非常投入。
p5.js 示例动画
请参阅 Pen P5.JS Twist and Turn。 由 CodePen 上的 Sdsmnc (@supastrocat) 编写。
p5.js 其他资源
- 处理和 p5.js
- p5.js 中的日落和流星
#6 – 运动

React 是如此受欢迎,以至于它只有拥有自己的动画库才有意义。 Framer Motion 带有一个预构建的 API,它可以让 React 开发人员简化构建动画组件的过程,同时也减轻了学习 CSS 及其独立动画属性的一些障碍。 而且它很容易使用。
一个示例片段:
import { motion } from "framer-motion" export const MyComponent = () => ( <motion.div animate={{ rotate: 360 }} transition={{ duration: 2 }} /> ) Framer 中的动画由motion & animate属性定义。 这使您可以选择整个组件及其内部元素,然后您可以使用自定义动画逻辑进行丰富。 Nefe Emadamerho-Atori 在资源部分的Smashing文章是了解 Framer Motion 如何工作的一个很好的起点。
运动示例动画
请参阅 CodePen 上 codebro (@codebro) 的 Pen Laser Sight Button。
运动附加资源
- 介绍 Framer Motion
- 带有 Framer Motion 的响应式动画
#7 – GSAP

我最近在 Twitter 上看到很多 GSAP 艺术作品被分享。 但这并不奇怪。 由于强大的 GSAP 引擎,我们在创意项目中看到的许多动画和动态效果都成为可能。
该库不仅针对性能进行了优化,而且还与您最喜欢的技术高度兼容。 这包括像 React 和 Vue 这样的框架,还有像 jQuery 这样的库,额外支持移动和过时的网络浏览器。
因为 GSAP 能够查询和动画几乎任何类型的 Web 元素(从 CSS 到 Canvas 再到 DOM 对象)——您可以将它用于像微调器效果这样简单的事情,或者全力以赴构建真正动态的网站体验。
展示部分有数百个开发人员从事的示例项目。 检查它以获得灵感,同时也看看这个库有什么可能。
GSAP 示例动画
请参阅 CodePen 上 Hyperplexed (@Hyperplexed) 的 Pen Hulu Originals 介绍。
GSAP 附加资源
- GSAP 惊人的动画技术
- 创建精心制作的网站动画序列 – GSAP 3 教程
#8 – Paper.js

Paper.js 是一个动画库,严格关注动画矢量图形。 这种方法让您不仅可以制作静态效果,还可以制作交互式动态体验。 特别是,Paper.js 在动画项目中很受欢迎,用户可以拖动对象、重新排列对象并提供自定义输入。
可以通过层对对象进行分类,每个层都有一个自定义动画规范。 当您处理复杂的结构时,这会派上用场,除非用户要求,否则您可以删除/禁用某些层。
Paper.js 示例动画
请参阅 CodePen 上 Fiorald Ismaili (@Fiorald) 的 Pen Filling Glasses – Paper.js。
Paper.js 其他资源
- Paper.js 矢量擦除
- Paper.js 中的波浪
#9 – 网络动画

该库是 Web 动画 API 的直接 JavaScript 端口。 该库直接与Element.animate()规范集成,让您可以使用通常使用 CSS 逻辑编写的动画功能。 作者解释说:
“Web Animations API 的 JavaScript 实现,可在本机不支持它的浏览器中提供 Web Animation 功能。 当 polyfill 可用时,它会退回到本机实现。”
网络动画示例动画
请参阅 CodePen 上 Sam Thorogood (@samthor) 的 Pen Imperative Animations。
网络动画其他资源
- Web 动画 API – Web API | MDN
- 网络动画 2 级 | W3C
#10 – 质子

粒子效果绝对是现代网页设计趋势中的佼佼者。 设计师不仅将它们用于背景效果,还用于有趣的过渡,甚至用于创意项目的演示。 Proton 库专门针对快速缩放创意粒子效果的需求而定制。
您可以执行诸如构建火花效果和基于碰撞的交互之类的操作,还可以将文本转换为新的、令人兴奋的动画体验。
质子示例动画
在 CodePen 上查看 matsu7089 (@matsu7089) 的 Pen my-emitter。
质子额外资源
- 质子引擎示例
- 粒子背景的反应组件
概括
许多这些库的好处是它们已经存在了一段时间。 因此,查找示例相对容易,但也有关于如何在特定上下文中使用特定库的深入指南。
最重要的是,它有助于了解您正在尝试实现什么样的目标,特别是如果您要处理实现实时数据或基于用户输入的动画。
换句话说,没有最好的东西。 每个图书馆都有自己的长处和短处。 对我来说,我可能会选择 GSAP,因为它经过优化,几乎可以用于任何可以想象的前端项目。
但是,如果我正在做一个不那么雄心勃勃的项目,那么像 Popmotion 这样的库就足够了。
