90 多个免费的响应式图像滑块和幻灯片 2022
已发表: 2022-06-06网页设计师需要最好的免费下载响应式 jquery 图像滑块和幻灯片插件和教程,并让他们有机会创建每个幻灯片过渡的创意滑块效果。 免费的响应式 jQuery 图像幻灯片和内容滑块现在在图片库和 css 滑块中变得非常流行,您可以在数以千计的博客和网站中看到它们。 设计博客展示特色内容真的很有用,我也认为这是吸引访问者的好方法,也让博客看起来很漂亮。
它是非常有用的示例和教程 jquery 图像滑块和幻灯片,用于网页设计学习和在网页上创建滑块。 使用 jQuery 图像幻灯片在主页上显示图像以满足您的需求,易于设置。 如果你是一名网页设计师,你应该选择响应式 jQuery 滑块,它可以在多设备上实现分辨率屏幕支持。 . 这当然还包括多功能和时尚的图像滑块和画廊。
使用 CSS3 和 jQuery 滑块的插件也具有移动设备的新功能支持。 您可能会发现某种图像滑块或幻灯片,例如 jquery 随机图像幻灯片、jquery 背景图像幻灯片、带有 HTML 代码的 jquery 移动图像滑块,用于设计网站。
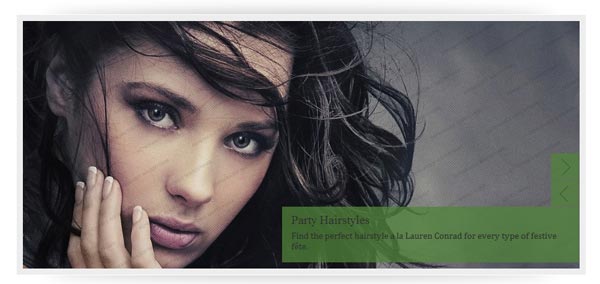
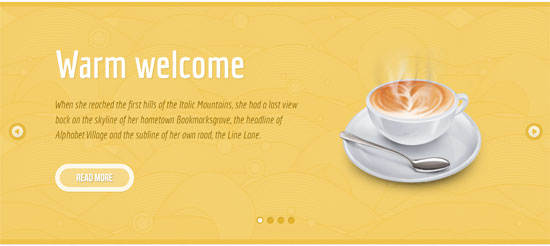
时尚响应滑块
时尚是一个免费的响应式 jquery 滑块,具有 css3(媒体查询)的新功能,可以改变网站滑块的设计和布局以适应不同的屏幕尺寸。
 演示更多信息/下载托管
演示更多信息/下载托管
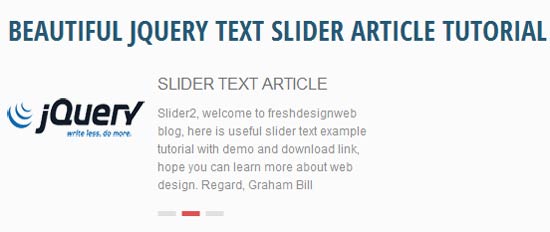
jText jQuery 文本滑块
jText 是基于文本滑块的免费 jquery 图像滑块
 演示更多信息/下载托管
演示更多信息/下载托管
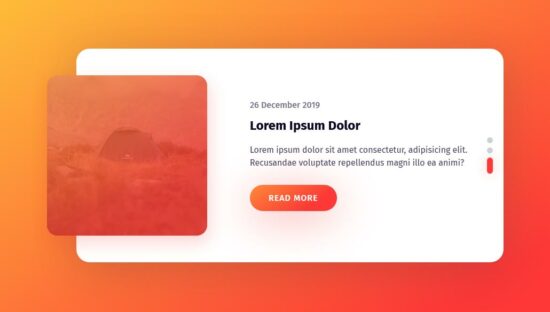
响应式博客卡片滑块
精选博客文章的响应滑块。 也可用于卡片滑块等其他用途。 内置 Swiper 滑块。
 更多信息/下载托管
更多信息/下载托管
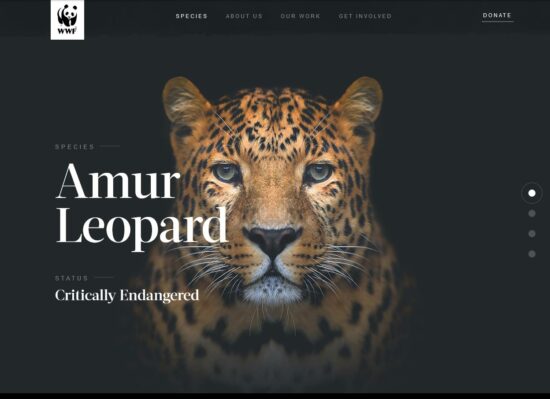
航程滑块
 更多信息/下载托管
更多信息/下载托管
WebGL 失真滑块
使用 Three.js 进行图像转换和一些粗略的 HTML + CSS 只是为了在背景周围模拟 UI。
 更多信息/下载托管
更多信息/下载托管
口袋妖怪滑块
 更多信息/下载演示
更多信息/下载演示
城市滑块(反应)
 更多信息/下载托管
更多信息/下载托管
具有弯曲背景的清洁滑块
 更多信息/下载托管
更多信息/下载托管
滑块动画效果
 更多信息/下载托管
更多信息/下载托管
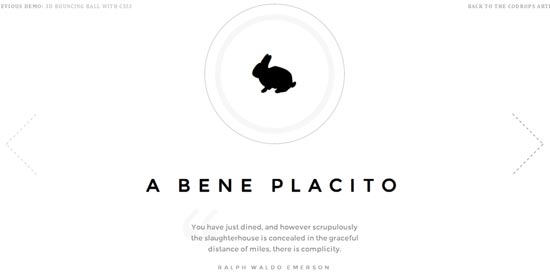
基本 CSS3 滑块
只是一个基本的滑块,底部有按钮控件,只有 CSS,没有 javaScript。
 更多信息/下载托管
更多信息/下载托管
纯 CSS 滑块
纯 CSS 滑块。 没有 JS。 因为有可能!
 更多信息/下载托管
更多信息/下载托管
HTML5 前后比较滑块
 更多信息/下载托管
更多信息/下载托管
软糖滑块
一个带有有趣动画的简单滑块。
 更多信息/下载托管
更多信息/下载托管
CSS3 推荐滑块
 更多信息/下载托管
更多信息/下载托管
具有视差的全屏拖动滑块
 更多信息/下载托管
更多信息/下载托管
CSS3 可点击滑块
尝试在没有 javascript 帮助的情况下制作 CSS3 滑块(带有点击控件)。
 更多信息/下载托管
更多信息/下载托管
粘性滑块导航(响应式)
滚动时会粘住的导航栏,动画一个滑块,指示您当前正在查看的页面部分。 用 SCSS、Javascript 和 JQuery 编写。
 更多信息/下载托管
更多信息/下载托管
带下一个/上一个 btns 和导航点的 CSS 图像滑块
一个 100% 纯 CSS 图像滑块,带有下一个/上一个按钮、导航点和图像过渡。 更新了简化的 HTML 和 CSS、更好的图像过渡和调整大小的图像。
 更多信息/下载托管
更多信息/下载托管
像雅虎天气应用一样的滑块
 更多信息/下载托管
更多信息/下载托管
实现滑块
 更多信息/下载托管
更多信息/下载托管
花式滑块
 更多信息/下载托管
更多信息/下载托管
美丽的平面文本滑块
 更多信息/下载托管
更多信息/下载托管
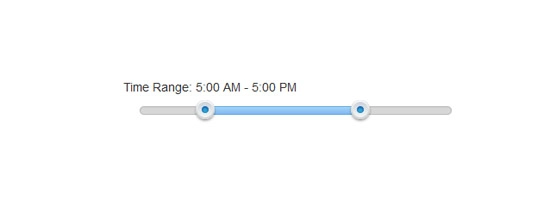
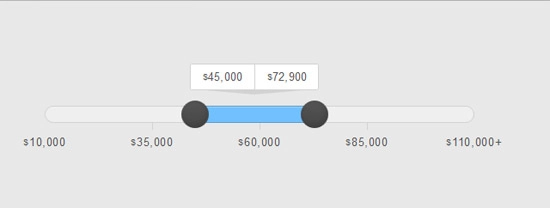
jQuery 时间范围滑块
 更多信息/下载托管
更多信息/下载托管
最小的纯 CSS 滑块
使用 css 动画实现淡入淡出效果的最小滑块。
 更多信息/下载托管
更多信息/下载托管
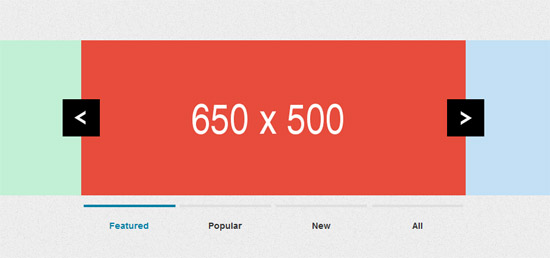
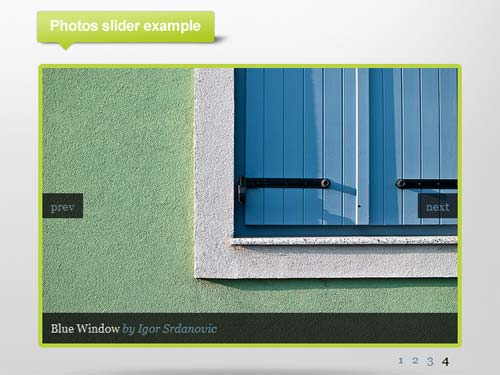
简单的响应式图像滑块
一个基本的响应式图像滑块,具有下一个/上一个按钮和一个基于项目符号的子导航,使用一点 jQuery 创建。
 更多信息/下载托管
更多信息/下载托管
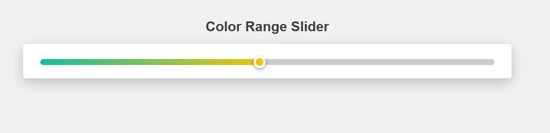
颜色范围滑块
拖动滑块手柄时,它的背景颜色与下方渐变轨迹的背景颜色相匹配。 使用 jQueryUI 滑块。
 更多信息/下载托管
更多信息/下载托管
棱镜效果滑块
 更多信息/下载托管
更多信息/下载托管
一个立方体滑块(webkit)
 更多信息/下载托管
更多信息/下载托管
齿轮滑块
 更多信息/下载托管
更多信息/下载托管
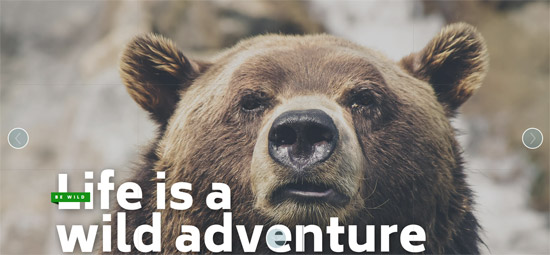
全屏切片英雄滑块
英雄全屏 jquery 图像滑块的实验。 它是用旧方式制作的,没有画布。
 更多信息/下载托管
更多信息/下载托管
擦拭滑块
我实际上是在尝试使用 background-size:cover 和 background-position:center 创建一个旋转滑块擦除效果。
 更多信息/下载托管
更多信息/下载托管
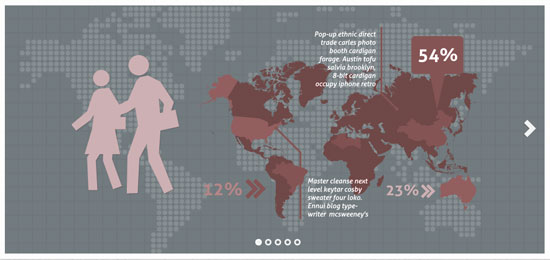
带有透明字母的响应式视差拖动滑块
这件事很容易定制。 您可以安全地更改字体、字体大小、字体颜色、动画速度。 JS中数组中新字符串的第一个字母将出现在新幻灯片上。 轻松创建(或删除)新幻灯片: 1. 在 JS 的数组中添加新城市。 2. 更改幻灯片数量变量并将新图像放入 CSS 中的 scss 列表中。
 更多信息/下载托管
更多信息/下载托管
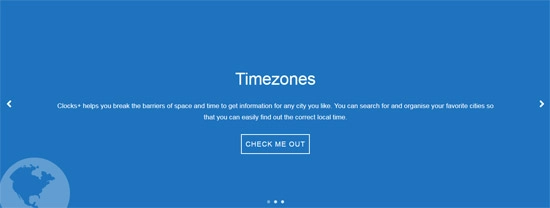
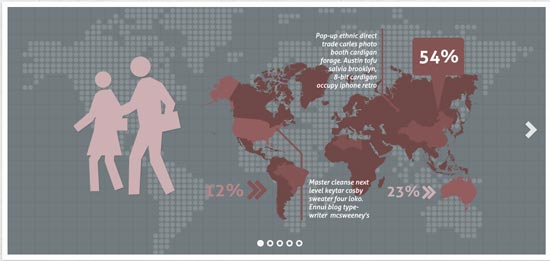
响应式 BBC 风格滑块
这是 BBC 主页滑块的翻版,它响应窗口大小调整。
 更多信息/下载托管
更多信息/下载托管
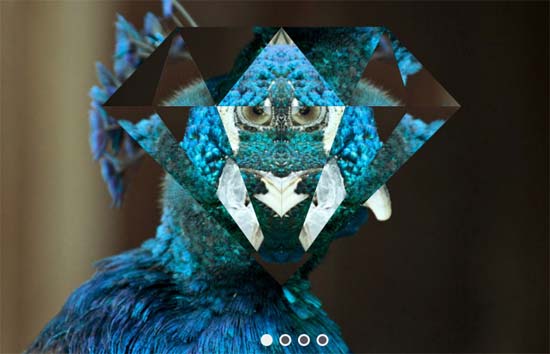
带画布的棱镜效果 jquery 滑块
关于如何使用 HTML5 画布全局合成操作和分层技术创建具有“棱镜”效果的滑块的教程。
 演示更多信息/下载托管
演示更多信息/下载托管
3D Carousel jquery 滑块插件
 演示下载
演示下载
摇晃的幻灯片效果
此幻灯片中的 jquery 幻灯片在移动时会摇晃。 该效果基于 Sergey Valiukh 的 Dribbble 镜头,使用 Snap.svg 和变形 SVG 路径制作。
 演示更多信息/下载托管
演示更多信息/下载托管
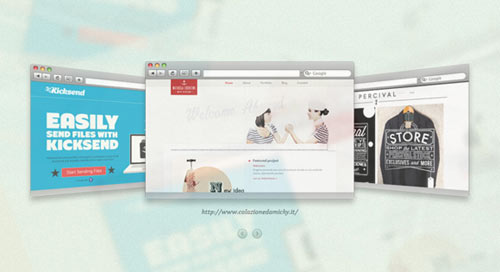
透视样机幻灯片
一个动画 jquery 滑块透视模型幻灯片,带有 3D 变换,基于 Franklin Ta 脚本的帮助下进行的计算。
 演示更多信息/下载托管
演示更多信息/下载托管
可拖动的双视图幻灯片
一个可拖动的实验性幻灯片,有两个视图:全屏 jquery 滑块和小轮播。 在全屏视图中,可以查看相关内容区域。
 演示更多信息/下载托管
演示更多信息/下载托管
滑动标题布局
关于如何创建带有全屏标题的简单布局 jquery 滑块的教程,该滑块向上滑动以显示带有图像网格的内容区域。
 演示更多信息/下载托管
演示更多信息/下载托管
创建平铺背景幻灯片
一个教程,展示了如何重新创建在 Serge Thoroval 网站上看到的四个瓷砖幻灯片效果。 使用 3D 变换 jquery 滑块、过渡和动画,目的是实现平滑效果并添加一些变化。
 演示更多信息/下载托管
演示更多信息/下载托管
带有气泡导航图标的动画内容滑块
在本教程中,我想演示如何使用 JavaScript 构建这些气泡圈 jquery 滑块之一。 具体来说,我将使用 slidr.js 库,它是免费和开源的,可供任何开发人员使用。 它带有一些很棒的可编辑选项,并且可以完全响应任何移动屏幕或显示器。
 演示更多信息/下载托管
演示更多信息/下载托管
jQuery 图片幻灯片插件
一张漂亮的照片可以让设计脱颖而出。 但是我们在 Tutorialzine 意识到有时单张图片是不够的,您真正需要的是一张流畅的图片幻灯片,以吸引用户的注意力并为应用程序带来动态。
 演示更多信息/下载托管
演示更多信息/下载托管
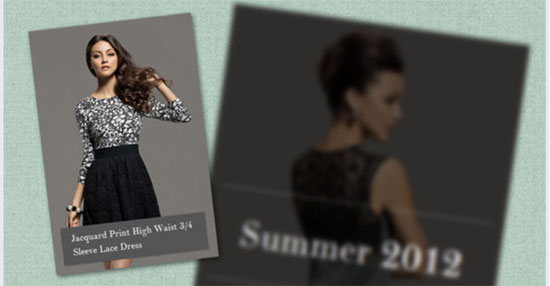
项目过渡 jquery 滑块
考虑不同场景和用例的项目转换的一些灵感和想法,包括一个小组件、一个全角图像标题和一个具有透明背景的产品图像。 状态转换是使用 CSS 动画完成的。
 演示更多信息/下载托管
演示更多信息/下载托管
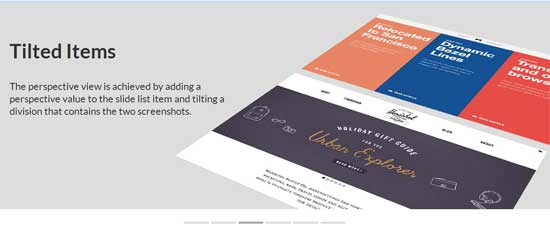
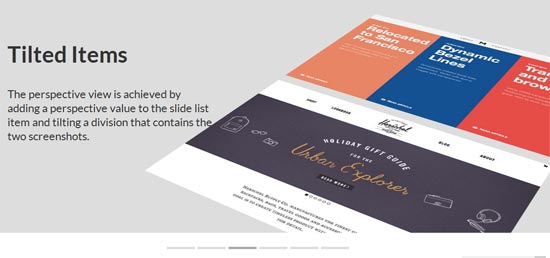
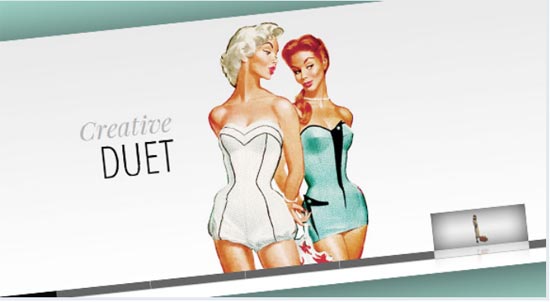
倾斜的内容幻灯片
如 FWA 的登录页面所示,这个 jquery 滑块使用 3D 透视图并在右侧图像上执行一些有趣的动画。
 演示更多信息/下载托管
演示更多信息/下载托管
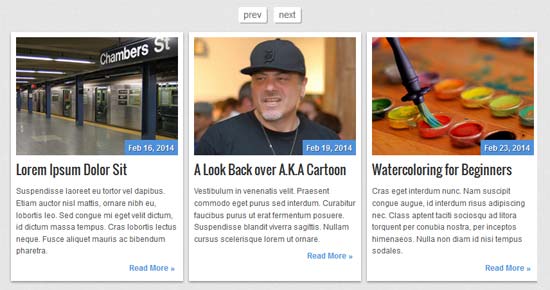
使用 CSS3 和 jQuery 的响应式水平帖子滑块
在本教程 jquery 滑块中,我想演示如何使用 jQuery 构建独特的文章/博客文章旋转器。 它可以放在主页或档案页面的任何位置,并且在很小的空间内提供大量链接。 我的设计更简单,但您显然可以将其融入任何布局风格。
 演示下载更多信息/下载托管
演示下载更多信息/下载托管
使用 Glide.js 实现动态动画滑块
对于本教程,我想看看构建这些旋转 jquery 滑块的简单版本。 Glide.js 是开源的、响应式的,并且非常适合任何布局。 您可以在滑块中自定义颜色和 UI 元素。
 演示更多信息/下载下载
演示更多信息/下载下载
倾斜的内容幻灯片
关于如何使用涉及随机动画的 3D 效果重新创建在 FWA 登录页面上看到的 jquery 幻灯片的教程。
 演示教程下载
演示教程下载
带有 HTML5 画布的交互式粒子幻灯片
使用 HTML5 Canvas 构建的交互式粒子 jquery 幻灯片实验。
 演示更多信息/下载
演示更多信息/下载
变形设备幻灯片
一个 jquery 幻灯片概念,其中在变形设备上显示不同的屏幕截图。 一个主要元素和两个附加划分用于设备的部分,以及一些伪元素和图像锚。
 演示更多信息/下载
演示更多信息/下载
翻转圆幻灯片
一个简单的圆形 jquery 幻灯片,我们在其中翻转图像以进行导航。
 演示更多信息/下载
演示更多信息/下载
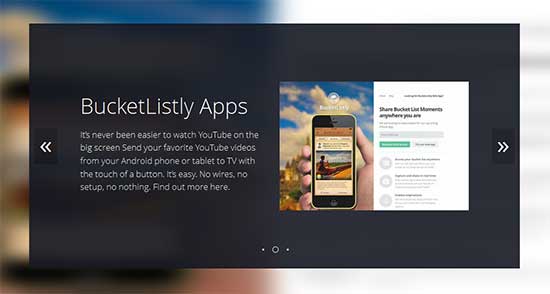
jQuery 沉浸式滑块
使用 jQuery Immersive Slider 创建身临其境的 jquery 滑块体验
 演示下载
演示下载
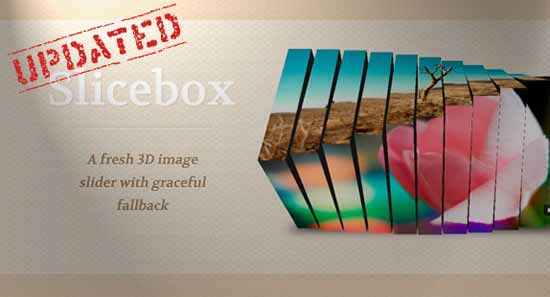
Slicebox Revised - jQuery 3D 图像滑块插件
Slicebox revise 是响应式的,jQuery 3D jquery 滑块插件,已经更新。 我们进行了一些重大改进并添加了新功能。

 演示下载
演示下载
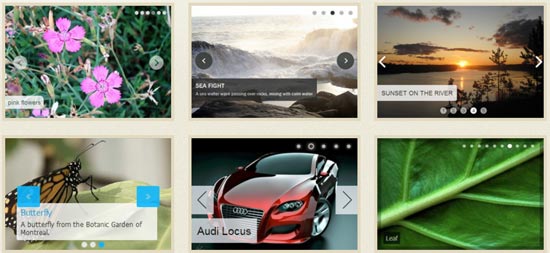
免费动画响应图像网格
一个用于创建响应式图像 jquery 滑块的 jQuery 插件,该滑块将使用不同的动画和时间切换图像。 这可以很好地用作网站的背景或装饰元素,因为我们可以随机化新图像的外观及其过渡。
 演示下载
演示下载
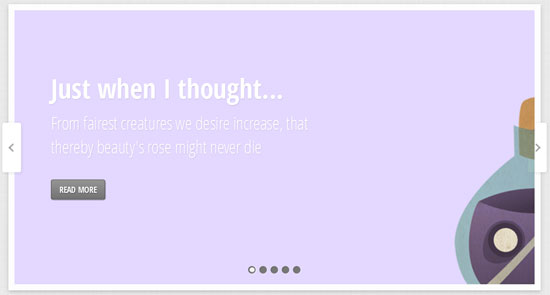
免费响应式 jQuery 幻灯片插件 v1.32
ResponsiveSlides.js 是一个 jquery 滑块插件,它使用里面的敏感列表项创建一个小滑块
- . 它适用于各种浏览器,包括所有版本的 IE 到 IE6 及更高版本。 它还为 IE6 和其他本机不支持它的浏览器添加了对 CSS 最大宽度的支持。
 下载
下载
Elastislide – 免费响应式 jquery 滑块
Elastislide 是一个响应式 jQuery 轮播,它会调整它的大小和行为,以便在任何屏幕大小上工作。 将转盘结构插入具有流体宽度的容器中也会使转盘成为流体。
 演示下载
演示下载
免费响应式 3D 图像 jquery 滑块
响应式布局实验,我们将面板排列成网格状结构,并使用 3D 效果过渡元素
 演示下载
演示下载
免费的响应式图片库 jquery 滑块
关于如何使用 Elastislide 创建带有缩略图轮播的响应式图片库的教程。 受 Twitter 的“用户库”启发,并应要求展示 Elastislide 的集成
 演示下载
演示下载
仅 CSS 的免费响应式 jquery 滑块
关于如何仅使用 CSS 创建 100% 宽度和高度平滑滚动布局的教程。 使用单选按钮导航和同级组合器,我们将触发到相应内容面板的转换,创建“平滑滚动”效果。
 演示下载
演示下载
WOW Slider – 免费响应式 jQuery 图像滑块
WOW Slider 是一个响应式 jquery 滑块,具有令人惊叹的视觉效果(模糊、翻转、爆炸、飞行、百叶窗、正方形、切片、基本、淡入淡出、肯伯恩斯、堆栈、垂直堆栈和基本线性)和大量专业制作的模板。
 演示下载
演示下载
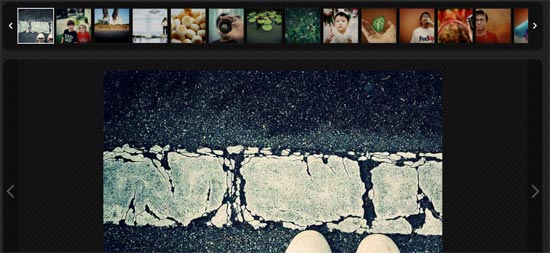
Elastic – 带有缩略图预览的免费响应式 jquery 滑块
这是一个带有缩略图预览的简单弹性响应幻灯片。 幻灯片将自动调整到其周围的容器,我们可以使用缩略图预览器或自动播放幻灯片选项来浏览幻灯片
 演示下载
演示下载
Fluid – 具有视差效果的免费响应式 CSS3 幻灯片
在本教程中,我们将使用几个 CSS3 属性创建具有视差效果的响应式幻灯片。 这个想法是在滑动幻灯片的容器时移动两个背景的背景位置。
 演示下载
演示下载
Slit - 带有 jQuery 和 CSS3 的免费全屏响应式滑块
关于如何创建全屏 jquery 滑块的教程:想法是在导航到下一张或上一张时切开当前幻灯片。 使用 jQuery 和 CSS 动画,我们可以创建独特的幻灯片过渡。
 演示下载
演示下载
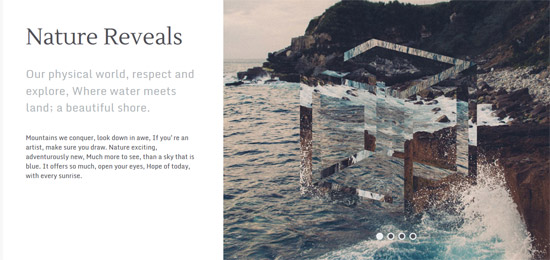
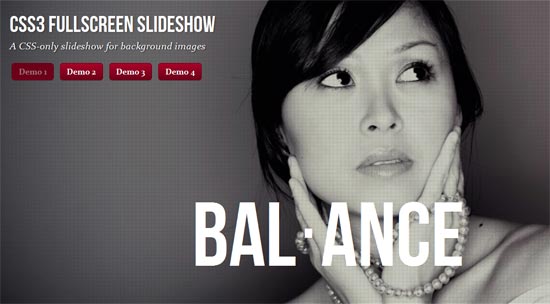
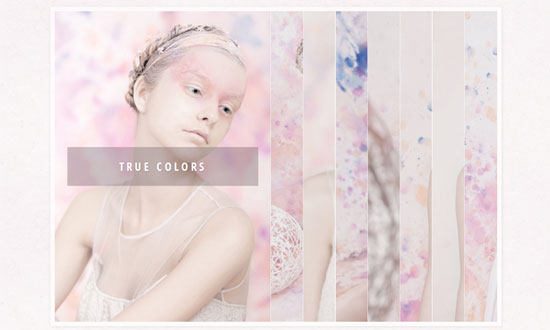
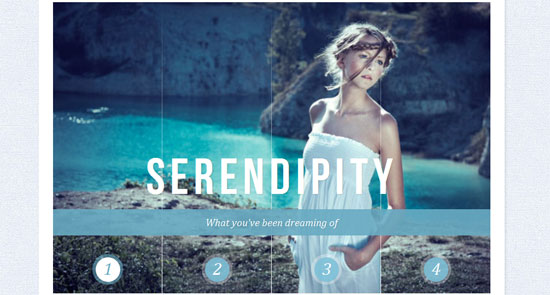
使用 CSS3 的免费全屏背景响应图像幻灯片
这是响应式全屏背景图像幻灯片。 我们将创建不同的图像过渡,并使用 CSS 动画制作标题。
 演示下载
演示下载
免费响应式照片库加
 演示下载
演示下载
无缝 - 免费响应照片网格
 演示下载
演示下载
带有 CSS3 和 jQuery 的免费视差内容滑块
这是一个简单的jquery滑块和视差内容。 使用 CSS 动画,我们将控制光标中每个元素的动画,并创建视差效果来为光标本身的背景设置动画。
 演示下载
演示下载
具有视差效果的流畅 CSS3 幻灯片
在本教程中,我们将借助一些 CSS3 属性创建具有视差效果的演示文稿。 我们将使用单选按钮和操纵杆来控制显示流的兄弟姐妹。
 演示下载
演示下载
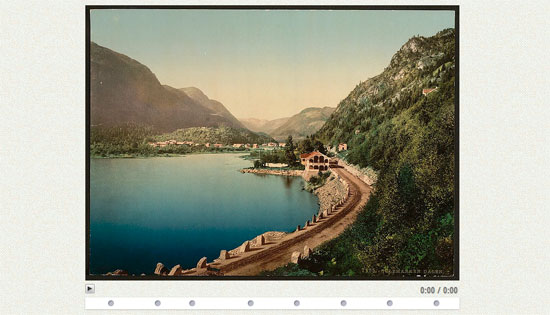
带有 jPlayer 的音频幻灯片
这里有一个音频演示,也就是同步一点'声音'的演示。 我们正在使用开源框架 jPlayer 音频。
 演示下载
演示下载
带有 jmpress.js 的幻灯片
这是使用 jmpress.js 的幻灯片。 基于 impress.js 的 jquery 滑块插件将允许我们对您的幻灯片使用一些有趣的 3D 效果。
 演示下载
演示下载
使用 CSS3 快速悬停幻灯片
这是一个新的小型快速运行图像幻灯片,可在鼠标悬停时播放并在鼠标移出时停止。 当前图像将保持可见。
 演示下载
演示下载
使用 CSS3 的图像手风琴
这是一个手风琴图像,将在单击项目时展开。 使用 peers 和 combiners 元素的嵌套结构,我们可以使用单选按钮控制打开幻灯片。
 演示下载
演示下载
使用 CSS3 滑动图像面板
这是一个仅使用 CSS 的滑动面板 Neat Image。 jquery 滑块用于为面板使用背景图像,并在您单击标签时进行动画处理。 我们将使用带有标签的单选按钮,并使用通用兄弟选择器定位相应的面板。
 演示下载
演示下载
用于图像滑块的 jQuery Retina 插件
未优化的视网膜图像在视网膜设备上看起来被炸毁和模糊。 目前,这只是新的 iPad(又名 iPad 3)、iPhone 4 和 4S。 然而,越来越多的设备将很快被激活视网膜,来自 Android 和 Windows Mobile、OSX 和 Windows 桌面。
 下载
下载
用于图像幻灯片的 Skitter jQuery
 下载
下载
蓝莓 jQuery 图像滑块
Blueberry 是一个实验性的开源 jquery 滑块插件,专门用于处理流体/响应式 Web 布局。
 下载
下载
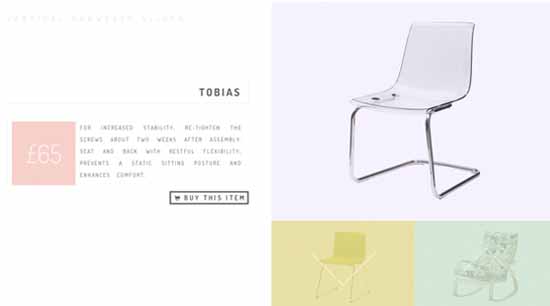
带有 jQuery 和 CSS 过渡的垂直展示滑块
它是一个非常简单且响应迅速的 jquery 滑块,适用于在线商店或投资组合。 这个想法是在全屏视图中有不同的部分:图像或预览、导航和描述。 在浏览项目时,我们将在相反方向滑动预览部分和带有描述的部分。
 演示下载
演示下载
Div Scroll Smooth jQuery 幻灯片插件
Div Scroll Smooth 是一个 jquery 滑块插件,内容水平向左或向右流动。 除了为 jQuery Smooth Div Scroll 编写的许多其他插件外,滚动不限制滚动阶段。 正如名称提示插件,滚动很流畅。
 演示更多信息
演示更多信息
3D墙画廊
3D jquery 滑块库。 使用 Safari 浏览器,当滚动或滑动时,该画廊的图像将被放入 3D 透视图中。 使用其他浏览器查看时,图库将正常显示,保留所有功能。
 演示下载
演示下载
滑块分页概念
使用 jQuery UI 滑块的实验性滑块分页。 这个想法是使用一个简单的导航概念,在保留布局和样式的同时允许内容易于访问。
 演示下载
演示下载
狭缝 jquery 滑块
Slit Slider 是一种带有扭曲的幻灯片:在浏览幻灯片时,当前的幻灯片将被“切开”为两片并移开,从而显示下一张或上一张幻灯片。 滑块可以在响应式上下文中使用,并且已经更新和改进。
 演示下载
演示下载
jqFancyTransitions – 带条形效果的幻灯片
 演示下载
演示下载
独家免费赠品:jquery 滑块
 演示下载
演示下载
带有 jquery 滑块的自动图像蒙太奇
 演示下载
演示下载
带有 jQuery 的视差滑块
 演示下载
演示下载
使用 jQuery 旋转图像滑块
 演示下载
演示下载
使用 CSS3 和 jQuery 的 3D 图库
 演示下载
演示下载
CSS3灯箱
CSS3 Lightbox 是一个使用 CSS 3D 变换的 3D 画廊 jquery 滑块,它是一个简单的纯 CSS 灯箱实验。
 演示下载
演示下载
使用 CSS3 和 jQuery 实现全屏图像 3D 效果
 演示下载
演示下载
使用 HTML5 的全屏图像模糊效果
全屏图像是一个简洁的图像 jquery 滑块,带有模糊效果。 使用画布,我们希望在过渡到另一个图像时模糊图像,从而创建平滑的效果。
 演示下载
演示下载
可拖动图像框网格
Draggable Image Boxes 是创建一个带有全屏图像 jquery 滑块网格的模板。 这个想法是有一个可拖动的网格,显示缩略图框和类似项目的菜单。 单击后,缩略图将扩展为全尺寸图像,菜单项框将扩展为全屏内容区域。
 演示下载
演示下载
使用 jQuery 进行图像缩放之旅
 演示下载
演示下载
使用 jQuery 进行投资组合图像导航
 演示下载
演示下载
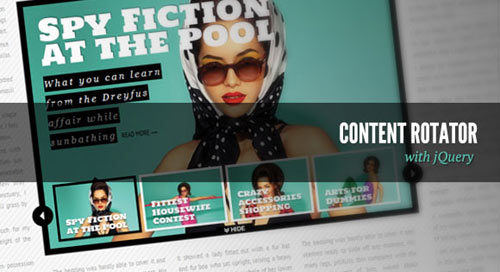
带有 jQuery 的内容旋转器
 演示下载
演示下载
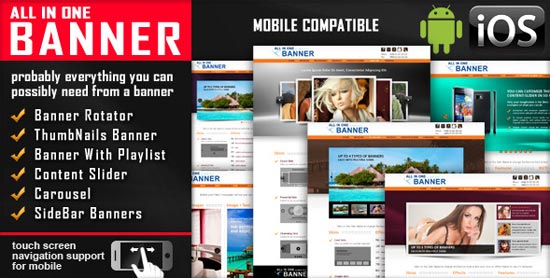
jQuery 横幅旋转器/内容滑块/轮播
All In One 是一款高级 Jquery 滑块,有 5 种风格:横幅旋转器、缩略图横幅、带播放列表的横幅、内容滑块、轮播。 它允许您使用 HTML 标准标签轻松创建带有动画文本的强大滑块,使滑块非常易于设置和维护。
 演示更多信息/下载托管
演示更多信息/下载托管
RoyalSlider – 支持触控的 jQuery 图像库
RoyalSlider 是易于使用的 jquery 滑块和内容滑块插件,带有动画字幕、响应式布局和对移动设备的触摸支持。 作为导航,您可以使用缩略图、标签或项目符号
 演示更多信息/下载托管
演示更多信息/下载托管
