左对齐 SVG:不同的方法及其优缺点
已发表: 2023-01-07在容器中将 SVG 对齐到左侧可能是一个挑战。 有几种不同的方法可以做到这一点,每种方法都有自己的优点和缺点。 最简单的方法是使用CSS 属性“float:left”。 这将导致 SVG 与容器的左侧对齐,但它可能导致其他元素环绕它。 另一种将 SVG 左对齐的方法是使用 CSS 属性“display: inline-block”。 将 SVG 向左对齐的最佳方法是使用 CSS 属性“position: absolute”。 这将导致 SVG 与容器的左侧对齐,并且不会导致其他元素环绕它。
你如何对齐 Svg 中的项目?

为了对齐 svg 中的项目,您需要使用 alignment-baseline 属性。 此属性允许您控制 svg 中的项目如何对齐。
为角色指定位置时,应显示 EM 框的左边缘并显示角色的基线。 writing-mode 属性可用于将行内方向从左更改为右。 您需要的值必须具体取决于您希望文本流动的方向。 允许您独立旋转字符的两个字形方向属性可用于旋转单个字符。 一般来说,0、90、180、270是两者的取值。 除非您像某些人那样使用其他东亚语言从上到下书写,否则这对您来说没什么大不了的。 文本可以通过 text-anchor 属性在 EM 框的开始、中间和结束处水平对齐。 从上到下更改书写模式时,字形随文本旋转。 在接下来的几周内,我将复习基线 SVG 对齐。
如何使 Svg 容器居中?

要使 svg 容器居中,您需要将 viewBox 属性设置为 0 0 100 100,然后使用 margin: auto 将容器 div居中。
文本应居中。 如果您的文本太大而无法在任何其他页面上显示,您可以使用 text- align 属性将其居中。 Style=”文本对齐:居中;” 到你的 div 或 style=”display: block; 保证金:自动;” 可以使用您的 svg。 除了使用 background-position 之外,您还可以使用 center。 百分比(background-position:50%)或坐标 x 和 y(background-position-x 和 background-position-y)可用于确定背景的位置。 如果愿意,您可以使用所需的任何值。
新的 Iphone 更新很棒! 更新您的 iPhone 以获得一些很棒的新功能!
如何缩放 Svg 图像?
调整sva 图像大小的最佳方法是什么? A.SVG图像文件必须先创建:拖动它或在白色区域内单击以选择一个文件。 更改调整大小设置后,单击“调整大小”按钮。 完成后,您将能够下载结果文件。
可以学习缩放矢量图形 (SVG) 的技术。 Amelia Bellamy-Royds 在她的史诗级缩放指南中向我们展示了如何做到这一点。 尽管缩放光栅图形不像缩放矢量图形那么简单,但它有许多有趣的可能性。 初学者可能很难理解如何完全按照他们想要的方式去做。 裤子图像的纵横比(表示其宽度与高度的比率)已明确定义。 如果强制以与其固有高度和宽度不同的尺寸绘制光栅图像,则会扭曲图像。 加载内联 SVG时,无论画布大小如何,它们都将以代码中指定的大小绘制。

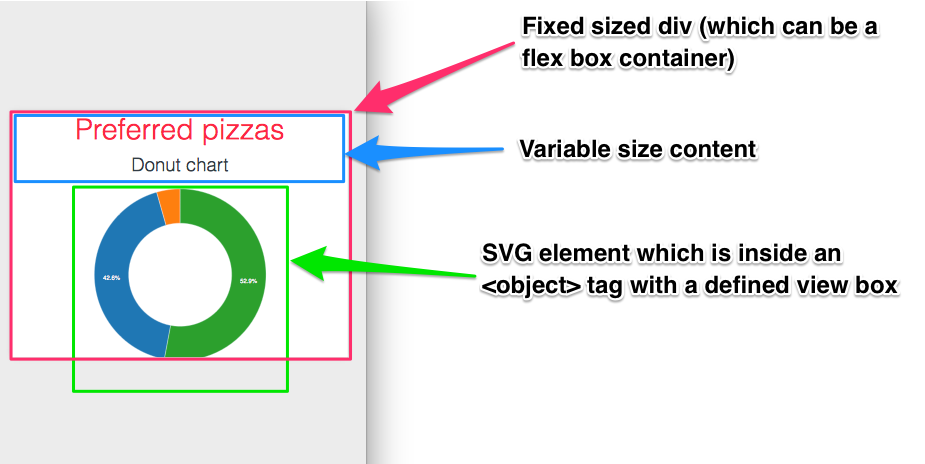
ViewBox 是 Scalable Vector Graphics 包中的最后一块。 它代表一个 <svg> 元素。 它的值是四个数字的列表:x、y、宽度和高度,每个数字由空格或逗号分隔。 使用 x 和 y,您可以指定要在视口左上角使用的坐标系。 填充可用高度所需的像素数和坐标数称为高度。 当您输入与图像纵横比不对应的尺寸时,它不会被拉伸或扭曲。 由于新的 object- fit CSS 属性,现在可以适应所有图像类型。
您还可以设置 preserveAspectRatio.%C2%A0none 设置以允许您的图形精确缩放为光栅图像。 对于光栅图像,您可以设置宽度或高度并使用其他比例来匹配您的偏好。 我如何在 sva 上完成这项工作? 随着时间的流逝,它变得更加复杂。 在 >img> 文件中使用自动调整图像大小的语法是一个很好的起点,但您需要稍微修改一下才能开始。 您可以通过使用各种不同的 CSS 属性调整元素的高度和边距来设置元素的纵横比。 其他浏览器会自动将默认的 300*150 大小应用于带有 viewBoxes 的图像,但此行为未在任何标准中定义。
viewBox 中的图像大小将根据最新版本的 Blink/Firefox 进行缩放。 这些浏览器将显示它们通常的默认大小,除非它们同时指定了高度和宽度。 这是为内联 SVG 使用容器元素以及使用 andlt;object> 和其他替换元素的最简单方法。 在内联图形中,官方高度可能(大致)为零。 如果使用 preserveRatioAspect 值,图形将减少为空。 相反,您应该将图形拉伸到您想要的宽度,留出空间让图形溢出到您为它精心选择的填充区域。 ViewBox 和 preserveRatioAspect 属性的灵活性使它们非常有用。 嵌套元素可用于创建一个图形比例尺,该比例尺可以包含具有不同比例属性的不同部分。 此方法的目标是创建一个标题图形,该图形足够小以适合宽屏显示,同时仍可拉伸。
Svg 图像的诸多好处
如果图像按比例放大或缩小,不会对其质量造成损害。 无论大小、形状或颜色,它都将非常清晰和清晰。 与通常由像素组成的矢量图像不同,计算机中的普通图像由数千位组成。 是否有可能将 svg 用作信封或织物? 这样做是可以的,但这不是一个好主意。 如果您希望 svg 的纵横比与您正在寻找的纵横比不同,请确保包含 preserveAspectRatio 如何更改 asvg 文件的宽度和高度? 使用 viewBox 属性,我们可以将 SVG 图像缩放到特定大小。 viewBox=”0 0 100 100”:计算一个x=0,y=0的坐标系,分为100个单元。 换句话说,无论宽度为 50 和高度为 50 的矩形的大小如何,所有尺寸都得到相同的缩放。
将 Svg 对齐到 Div 的右侧
要将 SVG 对齐到 div 的右侧,您可以使用 CSS 属性“float”。
如果我想在图片中添加“德国制造”怎么办? 为什么 SVG 文件出现在图像块中而不是容器背景中? 请访问下面列出的凭据。 如果您将自定义链接添加到菜单并输入您的 HTML 和 CSS 类,该项目将出现在导航标签中。 这篇文章可在 Quora 上找到:https://www.avo.com/article/using-the-wordpress-menu-builder/ 之后,我们可以使用 CSS 对其进行样式设置。 但是,它默认包含在导航中,因此不必与奇怪的位置混淆。
在容器中居中 Svg
要使 svg 在容器中居中,需要将 viewBox 属性设置为 0 0 width height,然后将 svg 的宽度和高度设置为 100%。 然后,您可以将边距设置为自动以使 svg 居中。
当图像在屏幕上呈现为像素时,它通常位于容器中。 此技术适用于大多数图像,但不能用于 SVG 元素。 它们的节点(视口和视框)不是从 SVG 元素的左上角开始,而是从右下角开始。 要使矢量在 SVG 元素中居中,请使用 text-align 属性。 设置div>元素的高度来设置水平对齐中心的高度。 因此,将使用 SVG 引擎。
