如何免费使用 Elementor 创建令人惊叹的图书馆网站
已发表: 2020-10-16在这个数字时代,您现在可以在 WordPress 中轻松创建令人惊叹的图书馆网站,以在线管理您的图书馆活动。 您可以推广您的业务并吸引大量人群以引起关注。 此外,您可以通过拥有一个功能齐全的网站轻松组织您的图书馆业务。

在此博客中,您将获得令人惊叹的预制模板设计,从而在几分钟内制作出出色的图书馆网站。 您无需添加任何单行代码,只需稍作修改,您就可以随时发布您的网站。 因此,无需再考虑,您肯定会选择这个完整的布局。 那么,让我们开始吧!
目录
创建功能齐全的图书馆网站的好处
在线书店现在对没有足够时间线下购买书籍的潜在读者进行炒作,甚至对那些从商店购买书籍的人来说也是如此。 此外,在一个有组织的地方,他们收集了大量的电子书、有声读物或特定作者的书籍。 他们不必在几家商店里四处游荡,然后快速选择购买这本书。 此外,他们可以利用这段时间寻找他人并满足他们的愿望。 它使爱好者读者的生活更轻松。
出于这个原因,图书馆员、作家、书商、书店、书店老板和其他想要促进销售的人现在正在创建他们的图书馆网站,以吸引活跃的读者并为他们的业务创造最大的收入。 满意的买家可以轻松地与其他可能正在在线搜索完整书店的读者分享您的网站。 它有助于在拥有网站的不同渠道上获得曝光,还能够与全球书虫人士建立联系以促进销售。

图书馆
Elementor 的图书馆网站模板包
获取访问权限如何在没有编码的情况下创建图书馆网站?
对于想要在不添加任何单行代码的情况下构建网站的任何人来说,使用流行的Elementor 页面构建器将是完美的解决方案。 只需单击几下,您将获得许多令人惊叹的现成模板集来创建您的图书馆网站。 您不必在网站开发上花钱,并且可以立即发布您的网站而无需浪费时间。
从Templately获取 Elementor 完整模板包EleBrary 模板,免费创建您的整个图书馆网站。 您不必添加任何一行代码,也不必付出任何额外的努力来构建您的网站。 只需在每个创意部分添加您自己的内容,并进行一些自定义,您就可以立即上线,成功运营您的在线图书馆业务。
观看视频
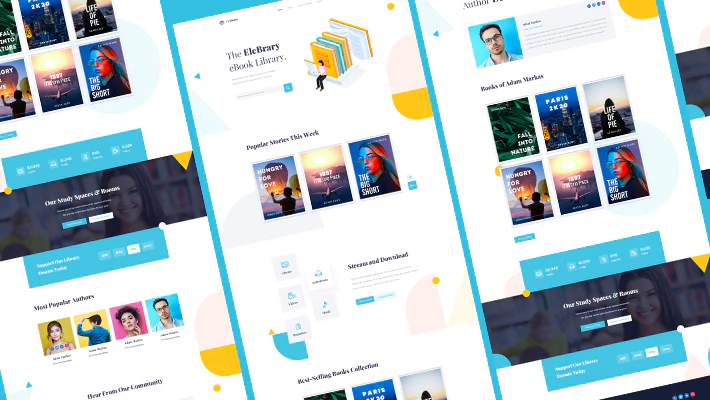
使用 EleBrary 模板可以获得什么?
目前, EleBrary为您提供五个令人惊叹的预制页面和四个单独的块,以在几分钟内使用 Elementor 构建您的图书馆网站。 在这里,您将深入了解每个页面和块将如何帮助您在线展示您的图书馆服务。
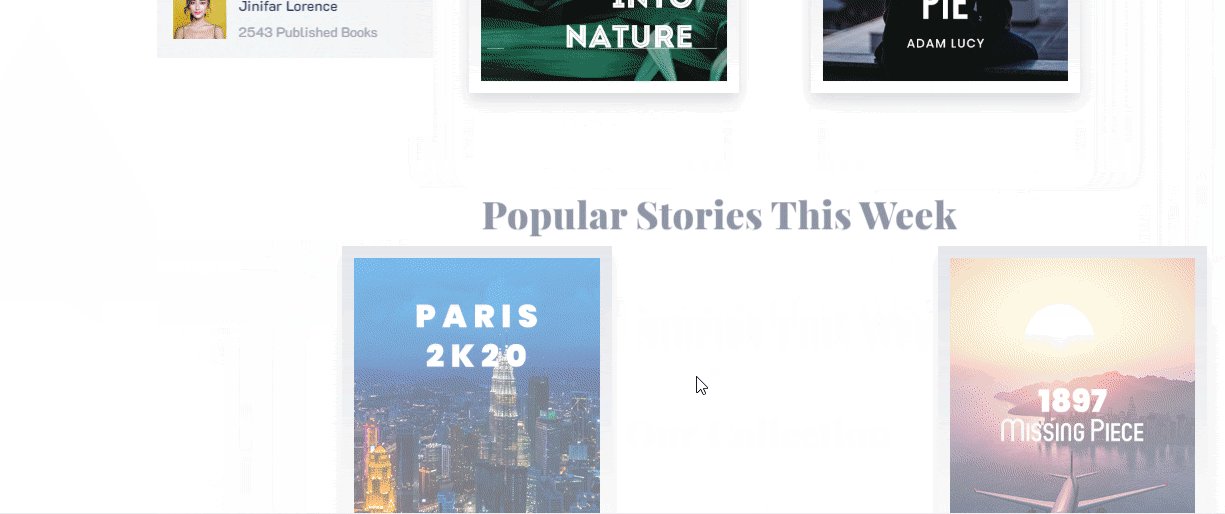
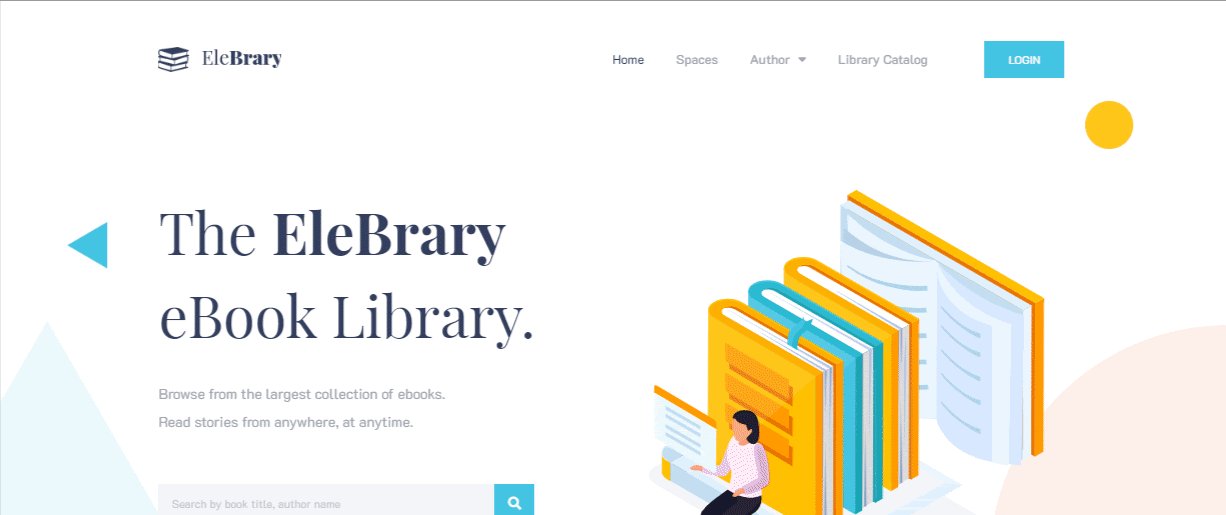
主页
EleBrary 主页模板设计带有高级搜索栏、用于展示特色书籍、畅销书籍和其他具有交互性的创意部分。 您将获得具有惊人滚动效果的动画小部件,使您的在线形象对您的网站访问者印象深刻,从而扩大销售并在买家心目中建立品牌形象。
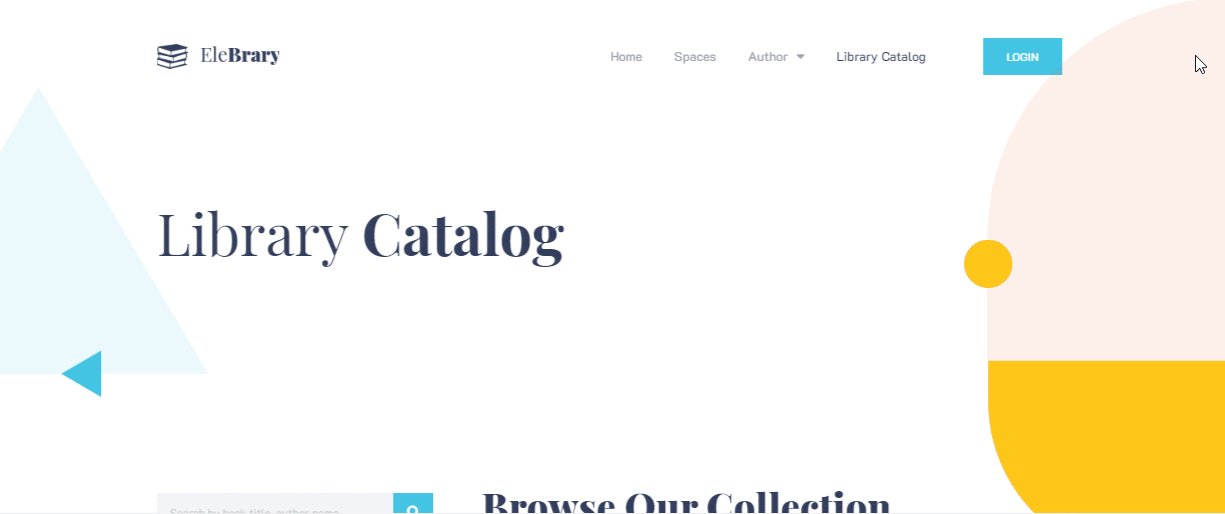
图书馆目录页面
使用“EleBrary”模板的图书馆目录页面,您可以在交互式搜索面板中通过褐变来帮助您的潜在客户找到他们想要的书籍。 同时,他们将在此页面设计的第一眼中了解您的藏书。 此布局的每个部分都富有创意、方便,并用动画效果组织起来,使用 Elementor 制作一个出色的图书馆网站。

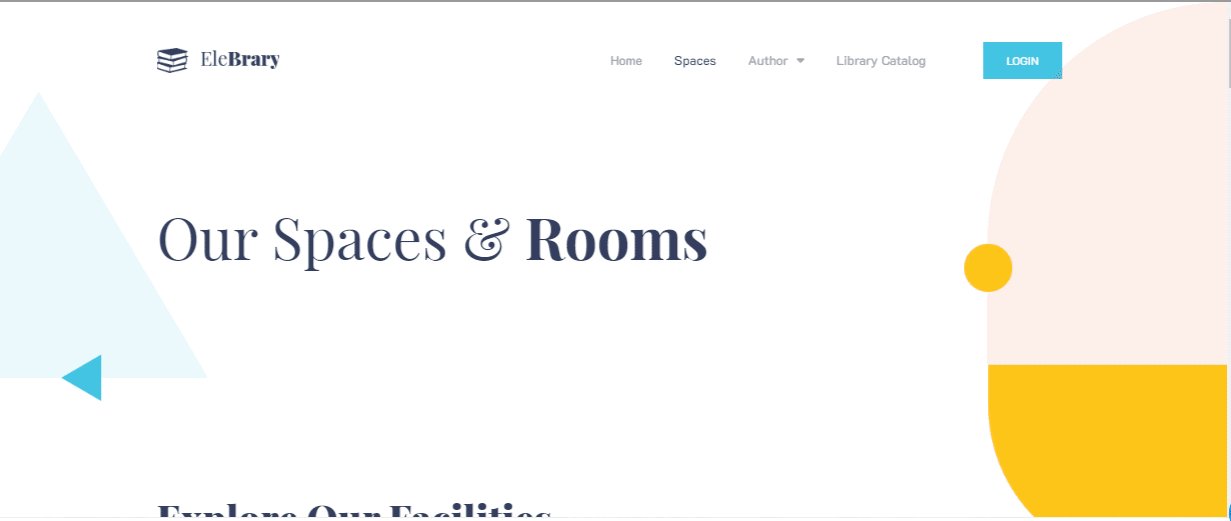
空间和房间页面
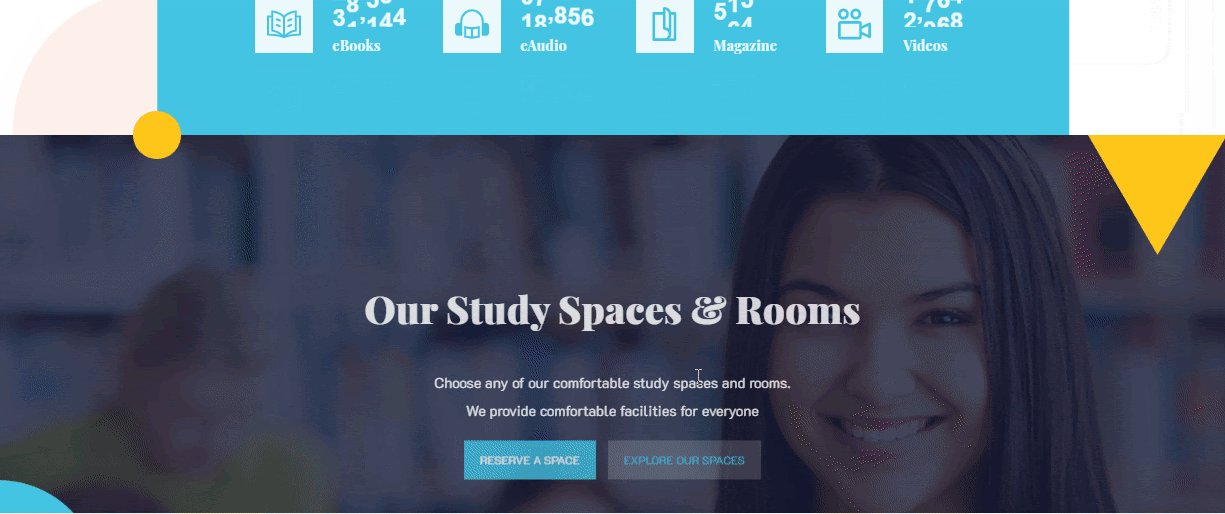
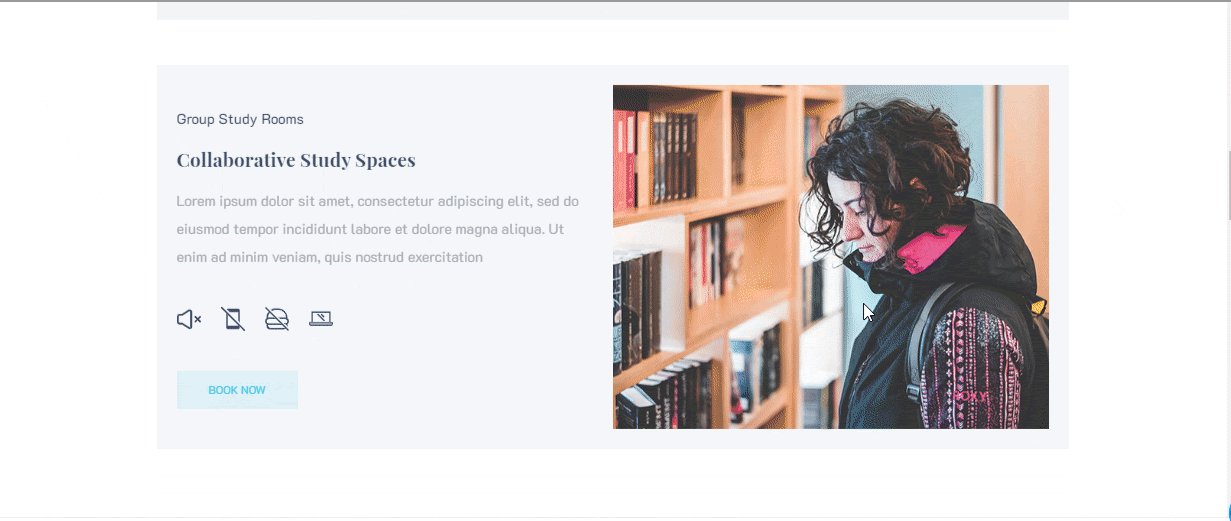
如果您为您的图书馆找到了一个真实的地方或考虑它的未来执行,这个“EleBrary 的空间和房间页面布局”将帮助您的观众提前预订图书馆中的静默阅读位置。 它会让你变得独一无二,让别人进步。

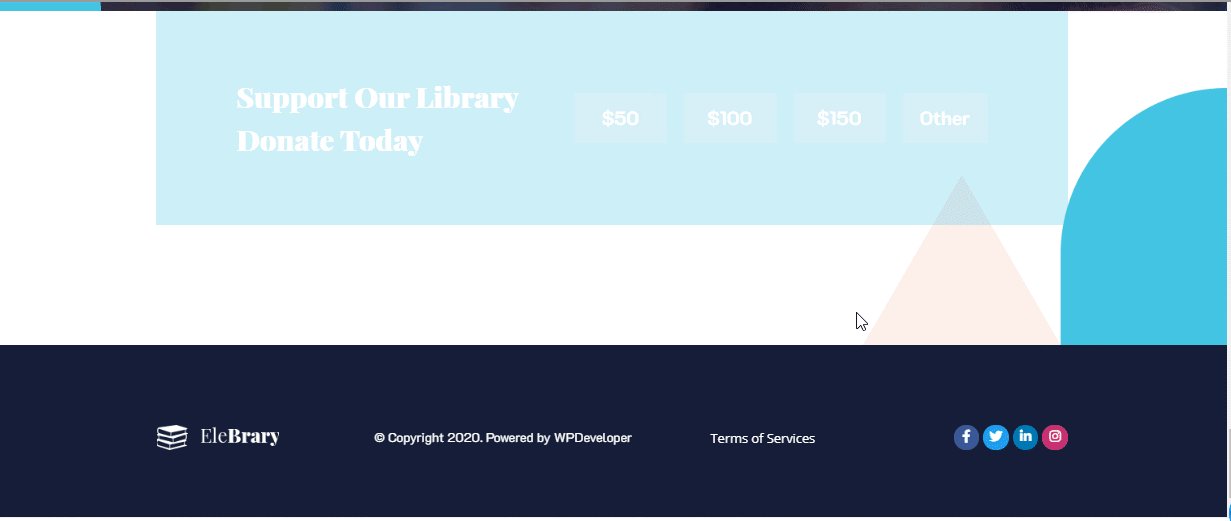
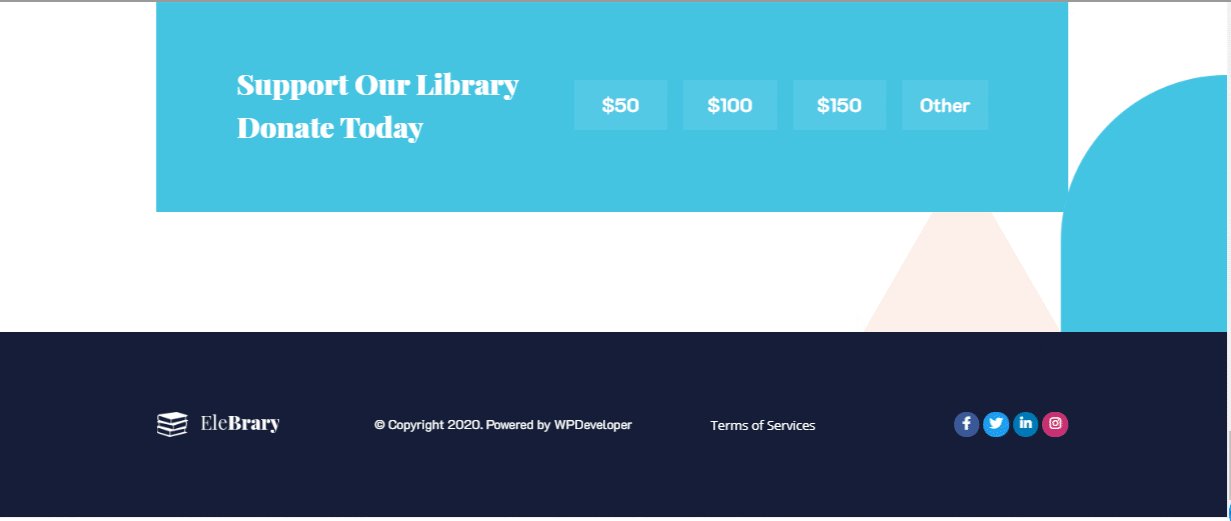
为了使此页面设计具有交互性,它带有创新的交互式部分来代表您的房间和空间可用性,并鼓励捐助者在布局设计的底部进行捐赠。

作者页面
通过EleBrary 的作者页面设计,您可以让您的读者了解您在您的网站上通过动画互动部分展示其收藏的作者。
单一作者页面
要在您的图书馆网站上详细展示作者的简历,您可以使用单一作者页面预制布局。 它将让您的访问者通过点击了解作者的作品集。
在创建在线图书馆网站之前必须获得的东西
在构建您的在线图书馆网站之前,您需要完成一些事情,而无需使用 Templately 的“EleBrary”准备好的模板包进行编码。 让我们看看下面您需要的插件,并确保您已激活所有这些插件:
- Elementor :在开始之前,请确保您已经在 WordPress 网站上激活了Elementor 。
- 基本插件:您还需要激活基本插件,这是 Elementor的最佳元素库,拥有 700 多个活跃用户和 70 多个完全可操作的小部件。
- 模板化:您必须注册一个帐户并在 WordPress 上安装“模板化”才能使用此模板包。
如果您已成功安装上述插件,您就可以立即开始创建自己的图书馆网站。
 开始使用 Elementor 模板创建图书馆网站
开始使用 Elementor 模板创建图书馆网站
假设您已经激活了上面提到的所有插件。 现在按照分步指南,您将能够使用 Elementor 构建一个令人惊叹的图书馆网站,而无需以下编码:

第 1 步:从 Templately 中选择 EleBrary 主页模板
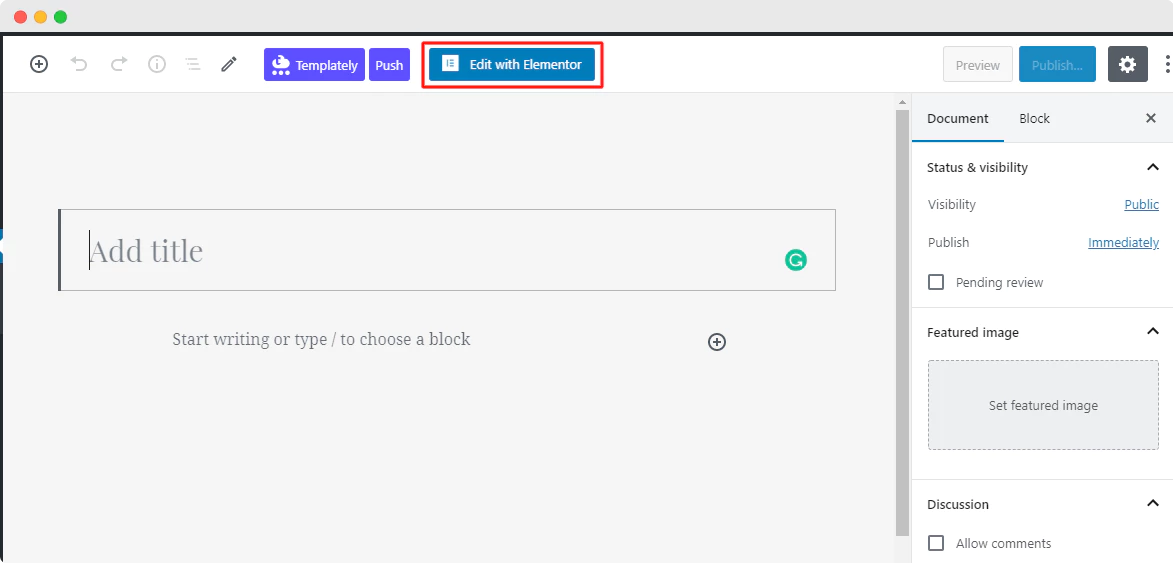
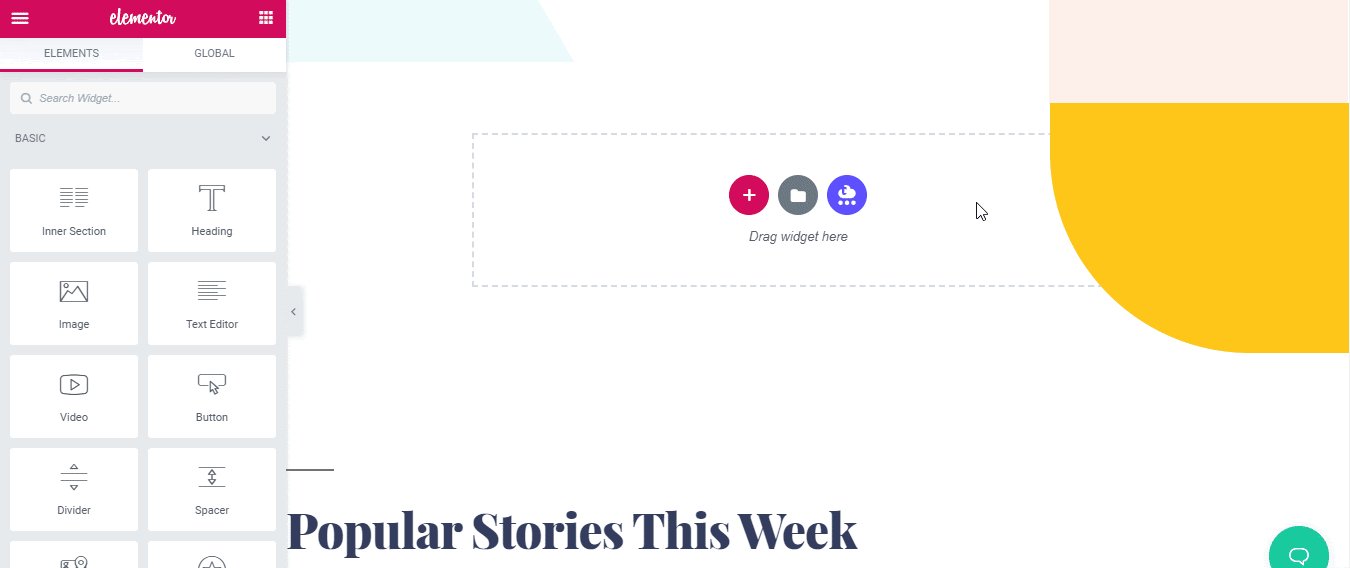
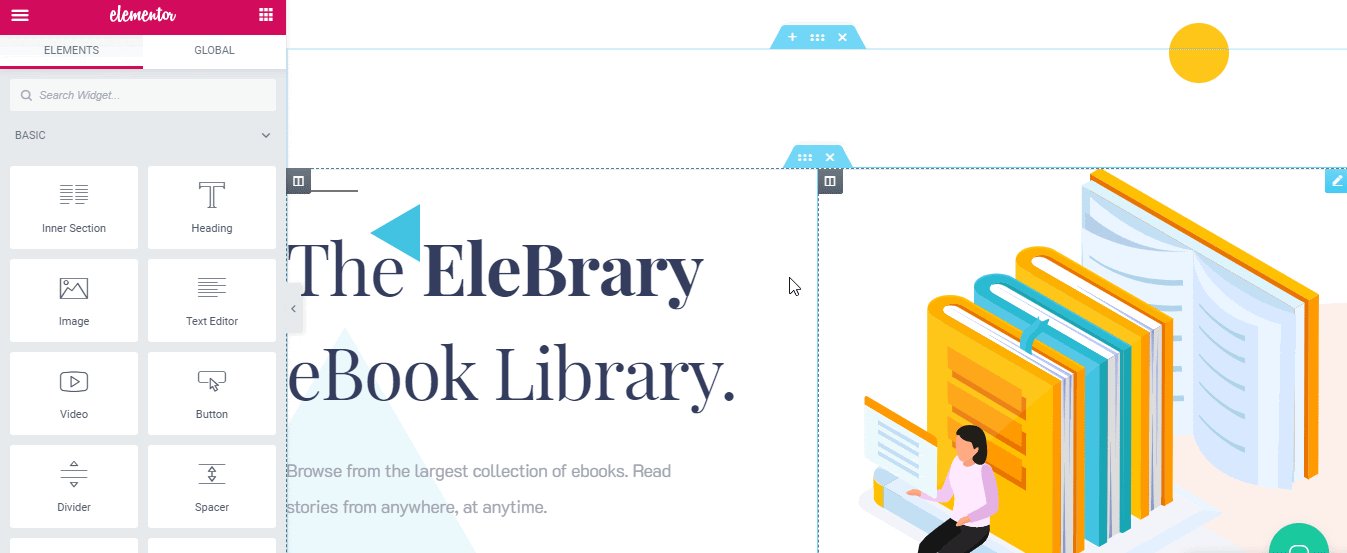
首先,您必须从 WordPress 仪表板创建一个新页面,然后单击“使用 Elementor 编辑”。 它将为您提供一个新页面,将您重定向到 Elementor 编辑器。

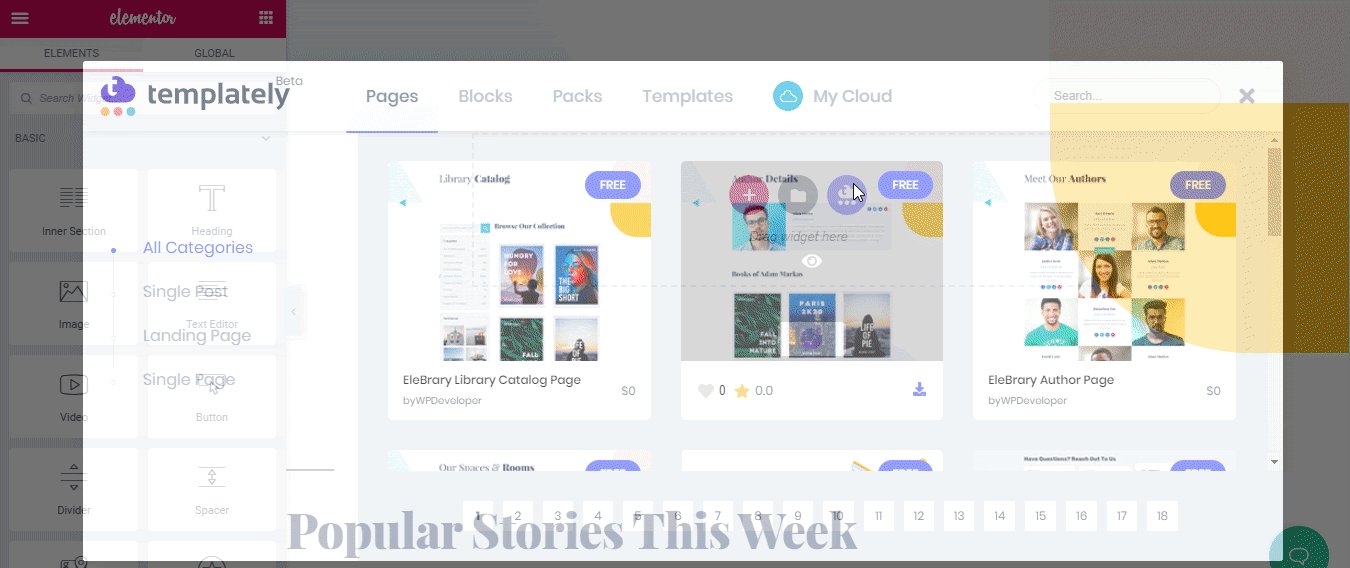
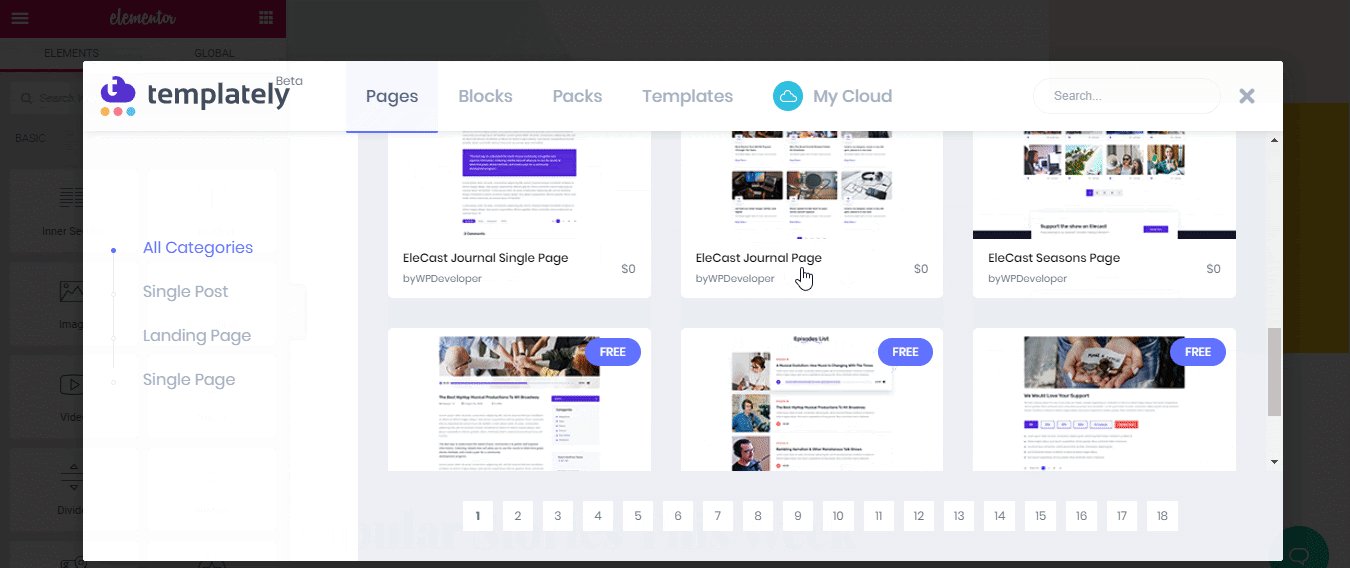
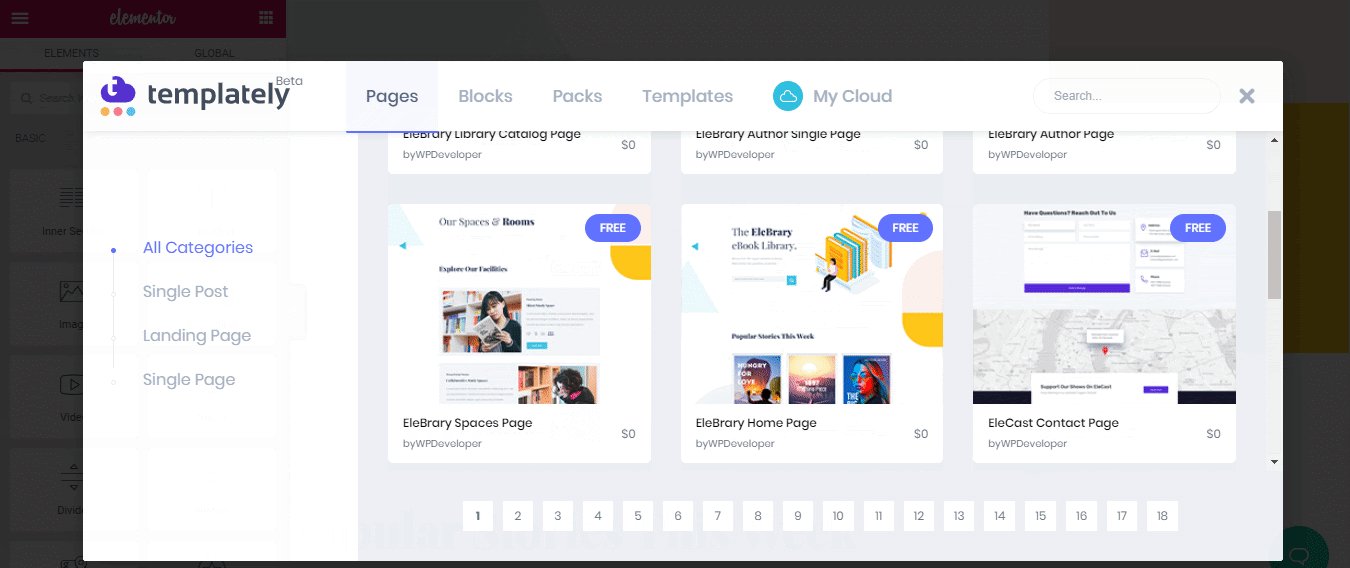
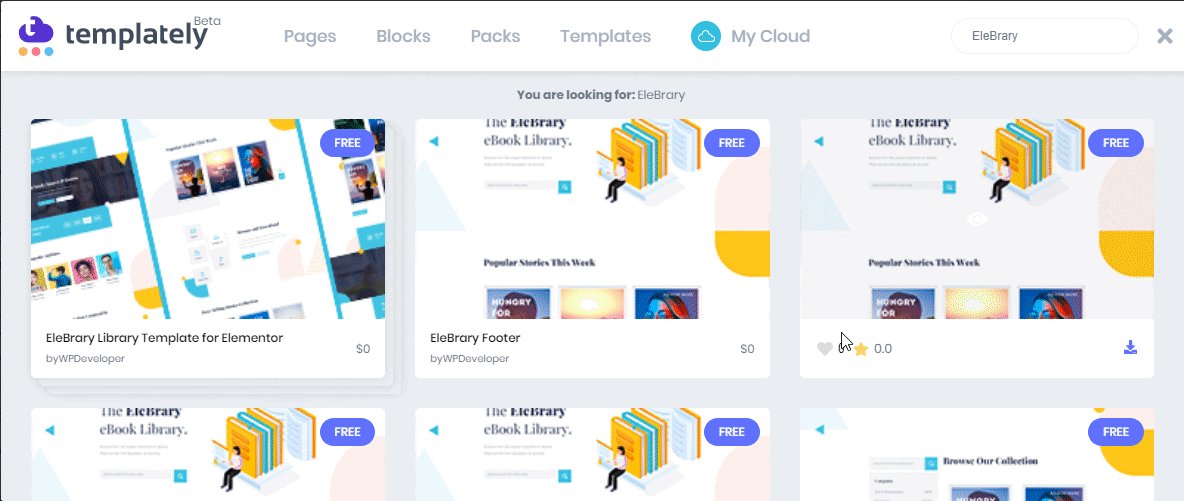
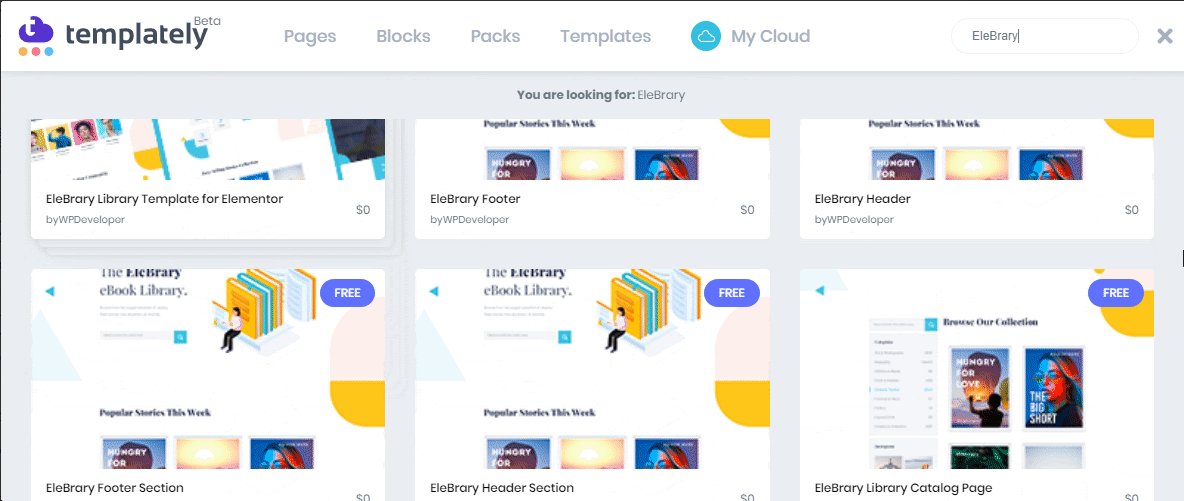
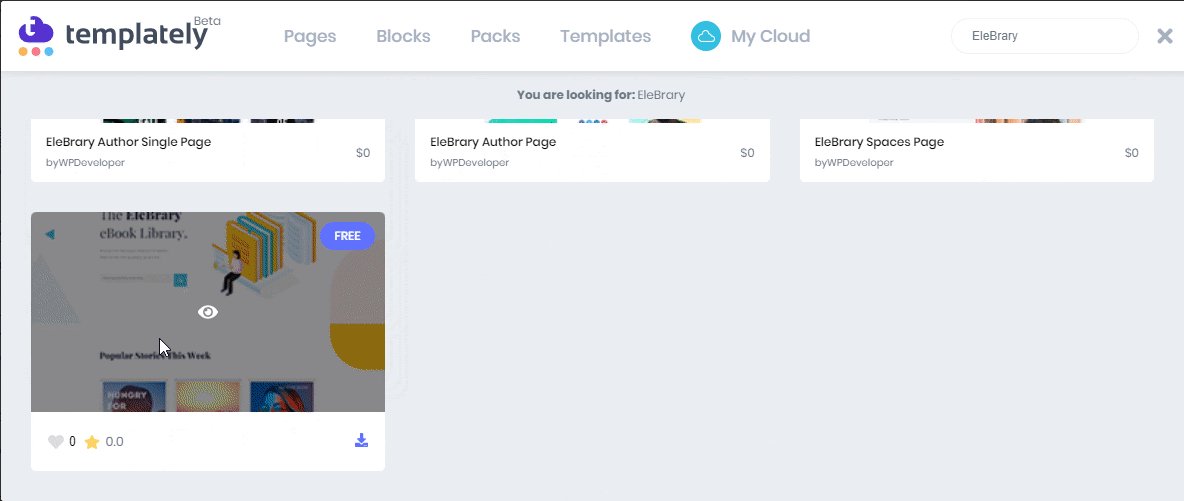
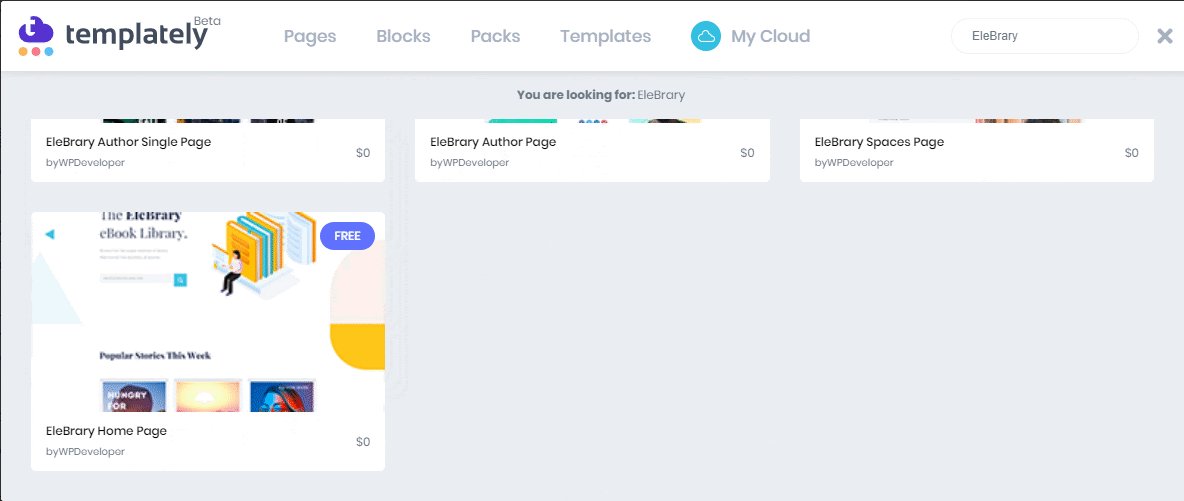
之后,您必须单击中间的Templately 图标,该图标将展示 Templately 的所有现成模板设计。 现在直接搜索“EleBrary”或“Library”,它会以该类别下的预先设计的页面和块回复您。

如果您想获取它的任何页面模板,您只需单击“插入”图标即可将整个页面加载到您的站点上。 我们将插入“EleBrary”模板主页设计以开始使用。 需要一些时间才能出现在您的网站上。 现在,您可以完全自由地定制您的模板设计。

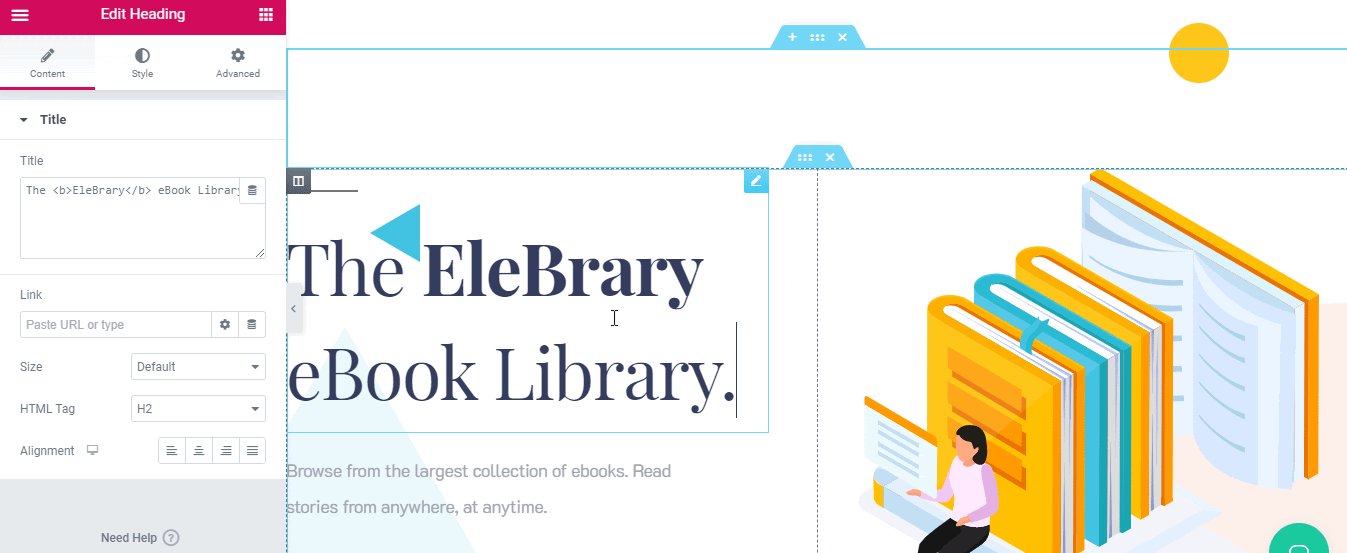
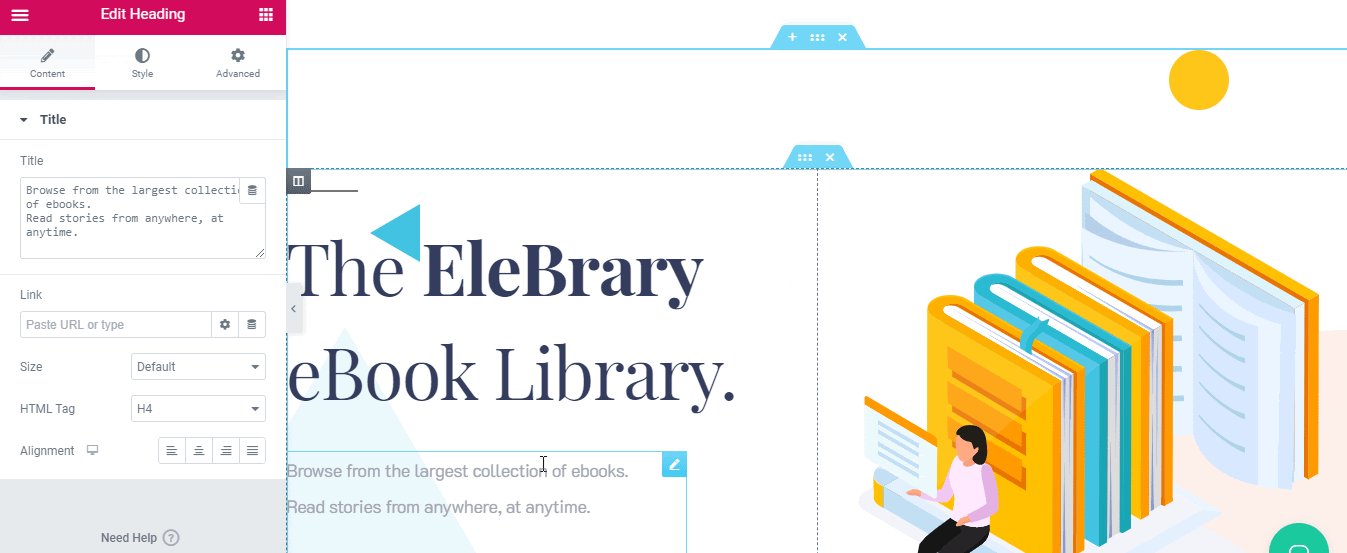
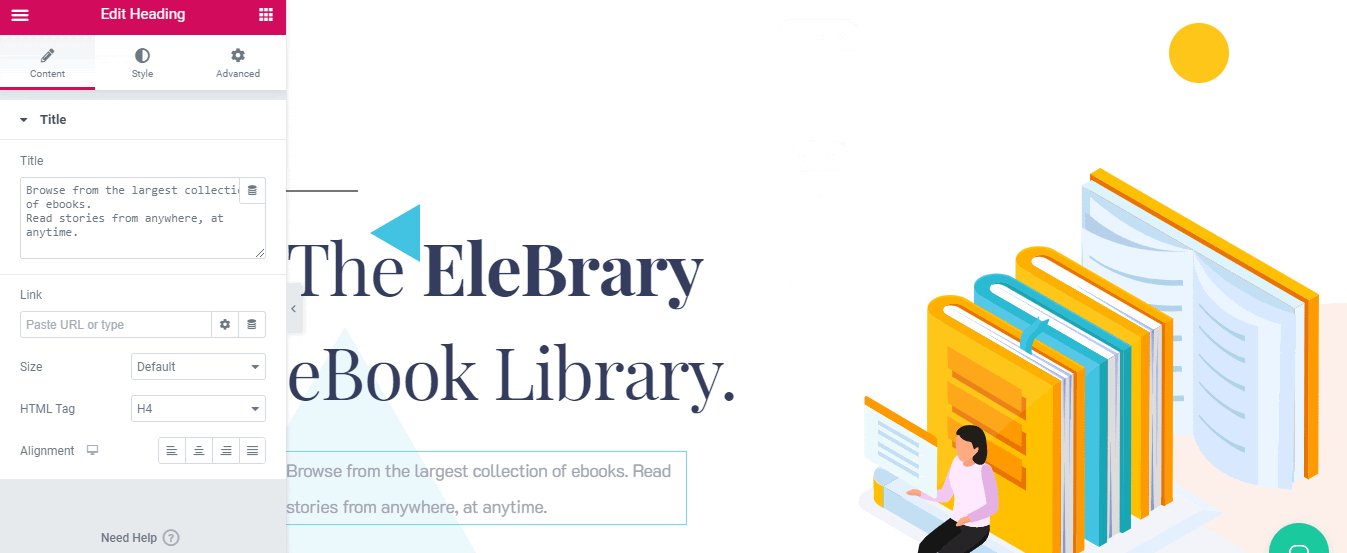
第 2 步:自定义准备好的模板设计
插入模板后,您现在可以自定义此预制布局,并通过在其中添加您喜欢的内容使其成为您自己的布局。 您可以拖放部分、编辑每个部分的文本、视觉效果、使用颜色、更改背景颜色、排版或其他,并提前设置样式以使其对访问者具有交互性。

Step3:将模板保存在云端
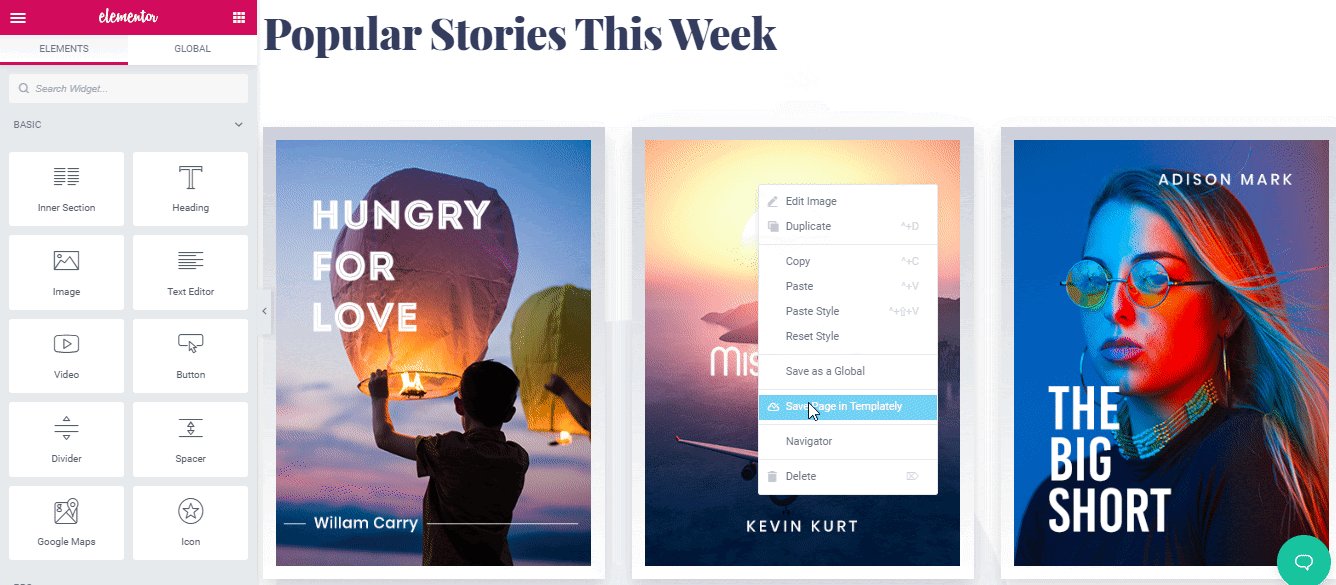
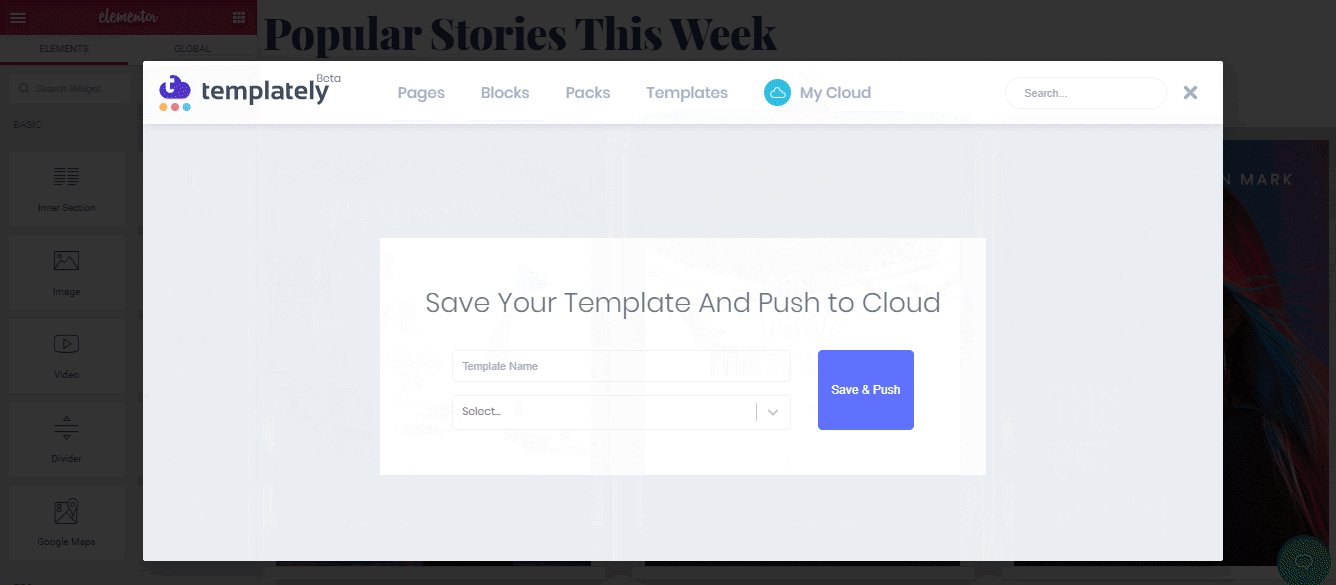
一旦您按照自己的喜好完成了整个主页设计的修改,您现在可以将您的工作保存在 Templately的“MyCloud”存储中,以保护您在个人云空间上创建的模板。 让我们单击“将页面保存到模板”选项以将其保存在云中。 即使您愿意,您也可以轻松地使用您想要的多个站点的现成模板设计。

此外,您可以在云端构建自己的Templately WorkSpace来分享您的预制模板设计、管理并与您的团队成员创建无缝协作。
最终结果
恭喜你! 通过执行这几个步骤,您已经使用 Templately for Elementor 的“EleBrary”就绪模板包成功构建了您的在线图书馆网站主页。

使用 Elementor 构建一个令人惊叹的图书馆网站可以让您在一个有组织的地方向大量潜在读者展示您的所有独家收藏。 它将让您在短时间内获得所需的曝光率,并毫不费力地促进您的在线图书馆业务的销售。 Templately 'EleBrary' 预制模板设计可立即创建您的整个图书馆网站,无需免费代码。 您必须插入此包的每个布局,进行一些自定义,并使其随时可用。 简单的!
您是否尝试过模板化? 如果没有,请立即进行探索,并通过下面的评论告诉我们您的体验。 此外,如果您遇到任何问题,可以联系我们的支持团队寻求进一步帮助。
