如何安装和使用 Local by Flywheel 在本地使用 WordPress
已发表: 2022-11-02“不,不是那样。 现在不要。” 这就是我几天前告诉自己的话。 这一天即将结束,我想, “嘿,我可以更新我的一个 WordPress 网站。”
点击一下,点击两下,点击三下,然后砰的一声,一堆乱七八糟的插件从屏幕上冲了过来。 网站无法访问。 有点恐慌发作,大约三十分钟后问题就解决了。

最后,它成功了。 但是想一想,如果我不厌其烦地在本地进行更新,我本可以避免所有这些冷汗。
有很多工具可以做到这一点,包括著名的……本地。 您可能知道它的旧名称:Local by Flywheel 。
有趣的是(或不是)这个软件是在犯罪发生时安装在我的电脑上的(也就是在崩溃的更新期间)......
强硬行事并不总能奏效。 好吧,它作为一个教训。
为避免在家中遇到这种情况(以及您将在本文中发现的许多其他原因),请继续阅读。 引诱你的小剧透:本地是一个真正的金块。
概述
- 什么是飞轮本地化?
- Local有哪些不同的优势?
- 为什么要在本地工作?
- 如何通过五个步骤使用 Local 安装 WordPress 站点
- 如何配置本地
- Local 有哪些替代品?
- 我们对 Local by Flywheel 的最终意见
什么是飞轮本地化?

Local是一个免费的本地开发工具,专用于WordPress。 它允许您单击几下即可在您的计算机上部署 WordPress 网站,而无需将它们安装在在线托管服务器上。
该软件最初以 Pressmatic 的名称推出,于 2016 年被托管公司 Flywheel 收购。后者随后将其命名为 Local by Flywheel。
Flywheel 随后于 2019 年 6 月被 WP Engine 收购。 此外,这家美国网络托管巨头已决定通过删除“by Flywheel”的注释来缩短软件名称。
该工具现在称为 Local,但有时您仍然可以在 Flywheel 的 Local 名称下找到它。 自 2021 年 6 月起,该软件的所有功能均已免费。
Local有哪些不同的优势?
如果免费服务是其成功的一部分,那么 Local 还有许多可以吸引开发人员和网站管理员的优势:
- 该工具非常易于使用。 单击几下,填写几个字段,您就完成了! 您可以在一分钟内拥有一个功能正常的本地站点。
- 它的界面非常漂亮和清晰。

- 当地非常强大和广泛。 它提供专为开发人员提供的高级功能:SSH 和 WP-CLI、访问 PHP、NGINX 和 MySQL 日志文件、测试和调试 WordPress 生成的电子邮件发送的能力等。
- 您的网站可以通过 Dropbox 或 Google Drive 保存在云端。
- 本地可用于多站点 WordPress 网络。
- 您可以选择使用您选择的 PHP 或 MySQL 版本来定制您的本地环境。
- 使用 Live Links,可以向您的客户和其他合作者展示您的本地站点,而无需在线部署您的站点。
- Local 能够生成 SSL 证书以允许您在 HTTPS 中工作。
- 最后,本地开发软件为您提供了将每个已部署站点(文件、数据库、插件、主题、页面、文章、设置等)的配置保存为模板的可能性,称为蓝图。 每次启动新的本地站点时都可以重复使用此模板,从而节省大量时间。
如您所见,您可以做很多事情! 请记住:您无需支付一分钱即可使用所有这些功能。
在我向您展示如何安装和配置 Local 之前,我将告诉您您可能希望在本地工作的原因。
为什么要在本地工作?
使用本地环境意味着您的网站只能在您的机器上使用,而不能在 Internet 上使用。 结果,除了您之外,没有人可以查看它。
如果您想知道,请注意,无论是部署在本地还是在线,WordPress 的工作方式都完全相同。 使用时您不会注意到任何差异。
那么,为什么要在您的计算机上保持您的网站“私密”呢? 您可能希望在本地(而不是在在线托管服务器上)开发站点的原因有多种:
- 安心无压力地创建 WordPress 网站。 本地站点在网上不可见,因此如果出现问题,不会产生负面影响。 当您完成对站点的自定义后,您当然可以将其迁移到网上供人们查看。
此外,在本地设计您的网站可以节省一些钱。 如果您愿意,您可以仅在准备好将网站移至网上时订阅托管包。 - 毫无风险地测试主题和插件。 如果出现冲突和错误,不用担心,只有您会看到。 例如,当您需要升级到 WordPress 的最新主要版本时,这非常有用。
- 准备好您网站的副本,以防黑客入侵或在线服务器崩溃。
- 更正在线站点上的错误(前提是您有本地副本)。
- 本地站点通常比在线托管的站点更快。
- 无需 Internet 连接即可访问和编辑本地站点。
创建本地 WordPress 网站听起来对您来说合适吗? 事不宜迟,了解如何开始使用 Local(以前称为 Local by Flywheel)。
如何通过五个步骤使用 Local 安装 WordPress 站点
第一步:下载并安装本地
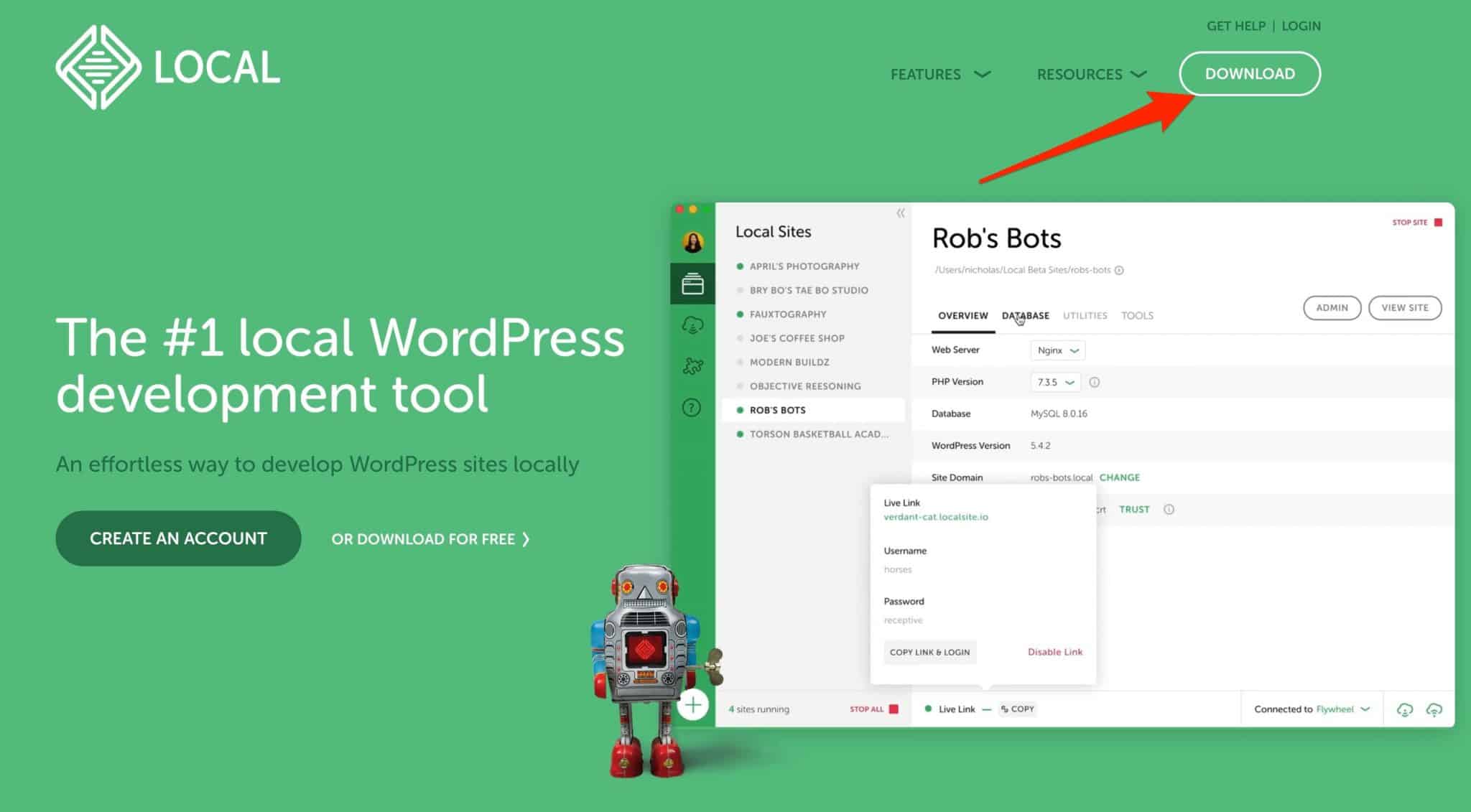
要工作,本地必须安装在您的计算机上。 为此,首先从其官方网站下载软件。 单击屏幕右上角的“下载”按钮。

选择您的操作系统
将打开一个窗口,要求您选择操作系统。 您可以选择:
- 本地 Mac
- 本地 Windows
- 本地 Linux
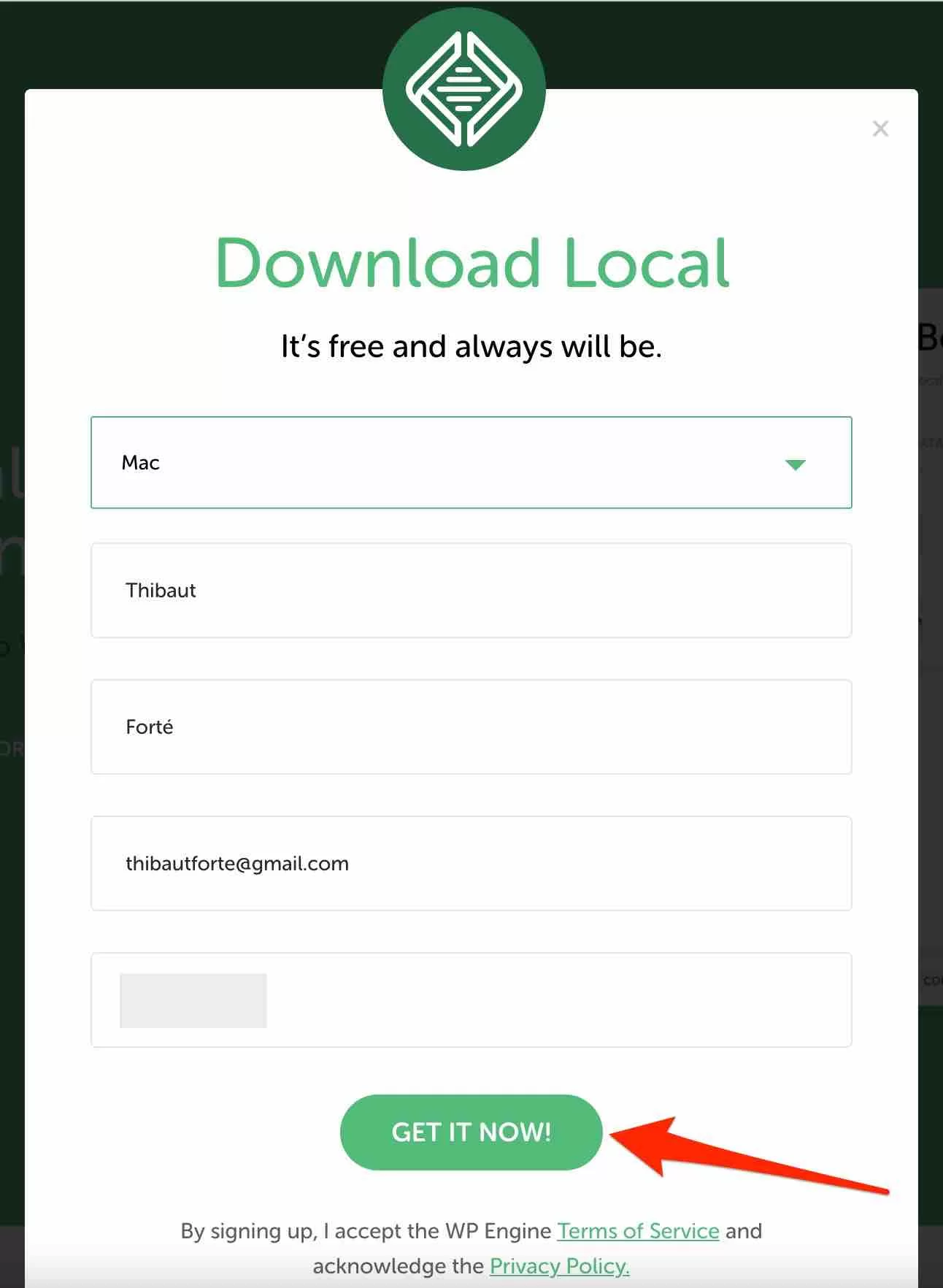
填写简短表格
接下来,Local会提示你填写四项个人信息:
- 你的名字
- 你的姓氏
- 工作邮箱
- 电话号码
单击“立即获取”完成。

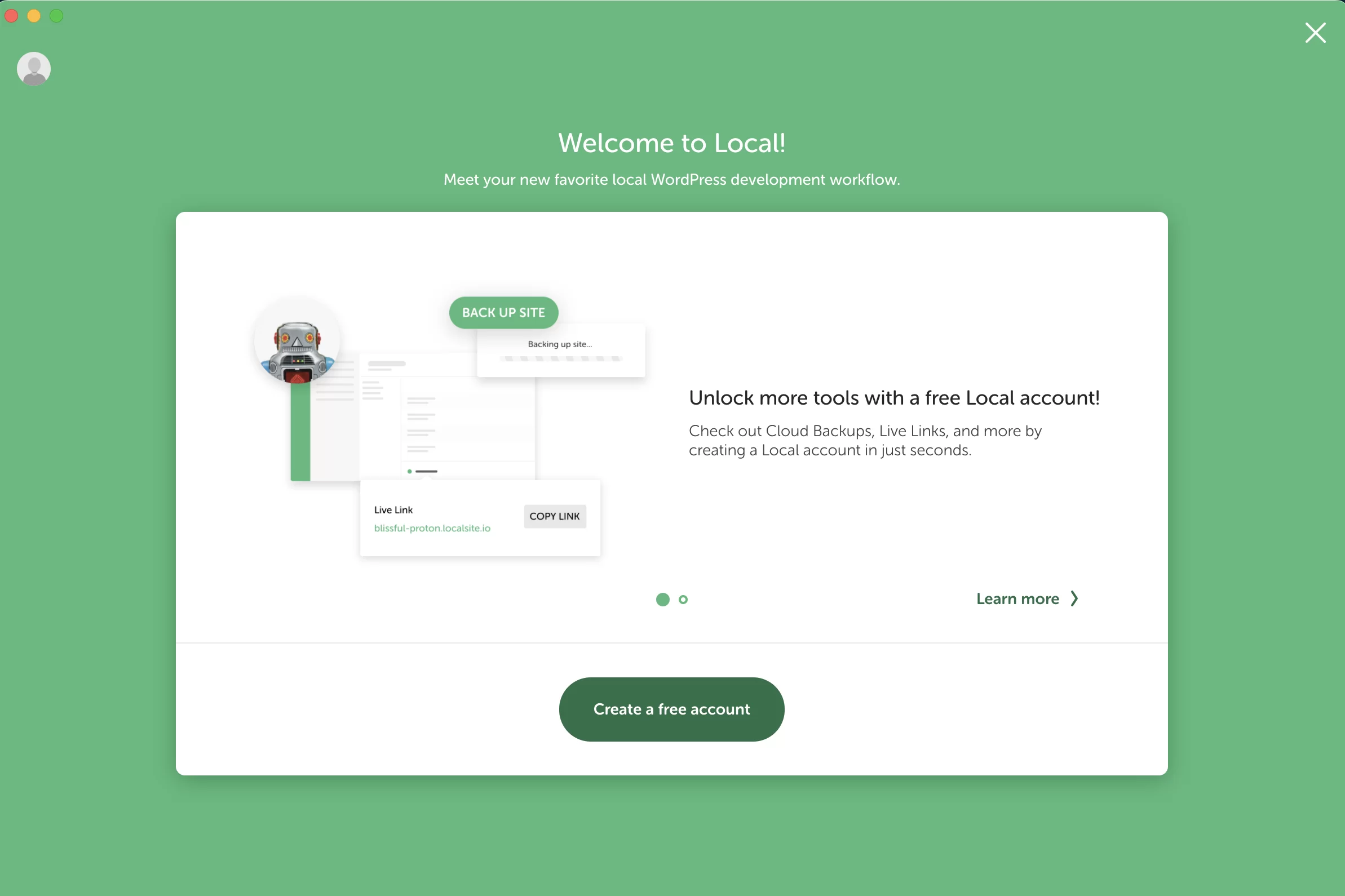
将开始下载 260 MB 的本地软件。 该过程完成后,安装软件并运行它。 您将看到此窗口,要求您创建一个免费帐户:

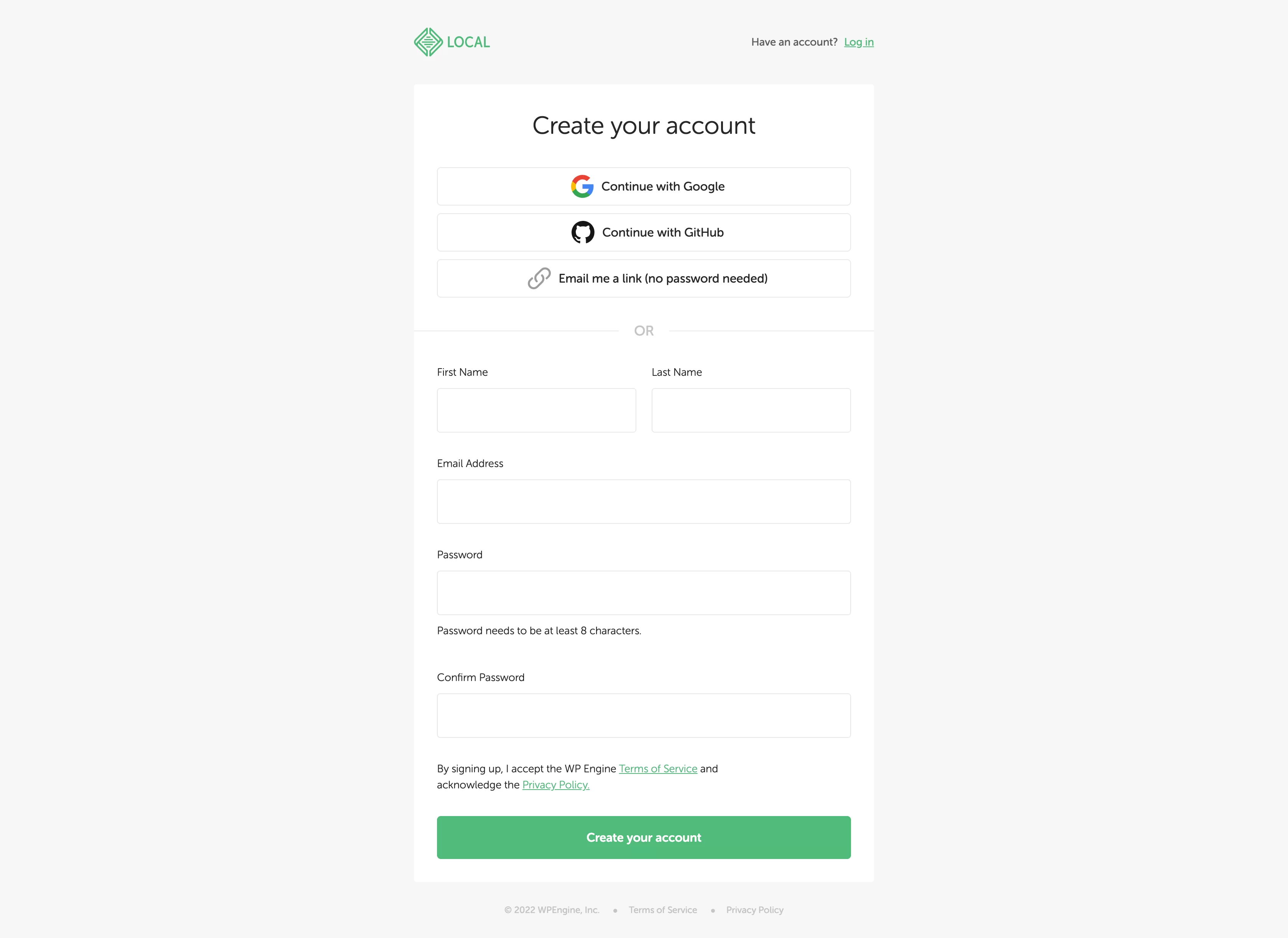
单击它并输入所需信息,或使用 Google 或 GitHub 帐户登录:

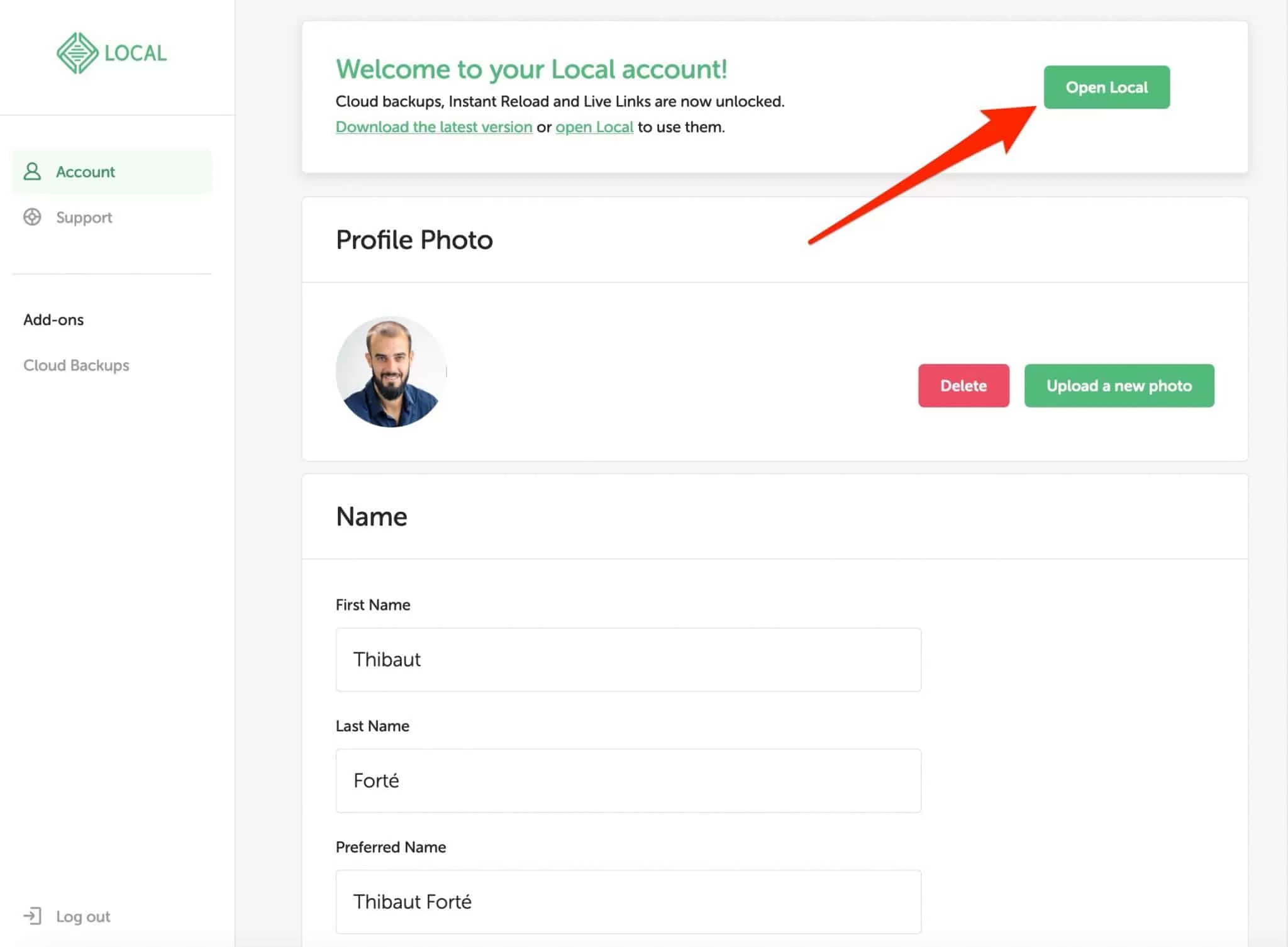
完成后,您将被带到本地帐户的在线仪表板。 您所要做的就是单击“打开本地”以在您的计算机上启动该工具。

本地需要两件事才能正常工作。 您必须至少有 4 GB 的 RAM 和 1.5 GB 的磁盘空间。 本地表示如果您在大型站点上工作,您可能需要额外的磁盘空间。
第 2 步:开始创建站点
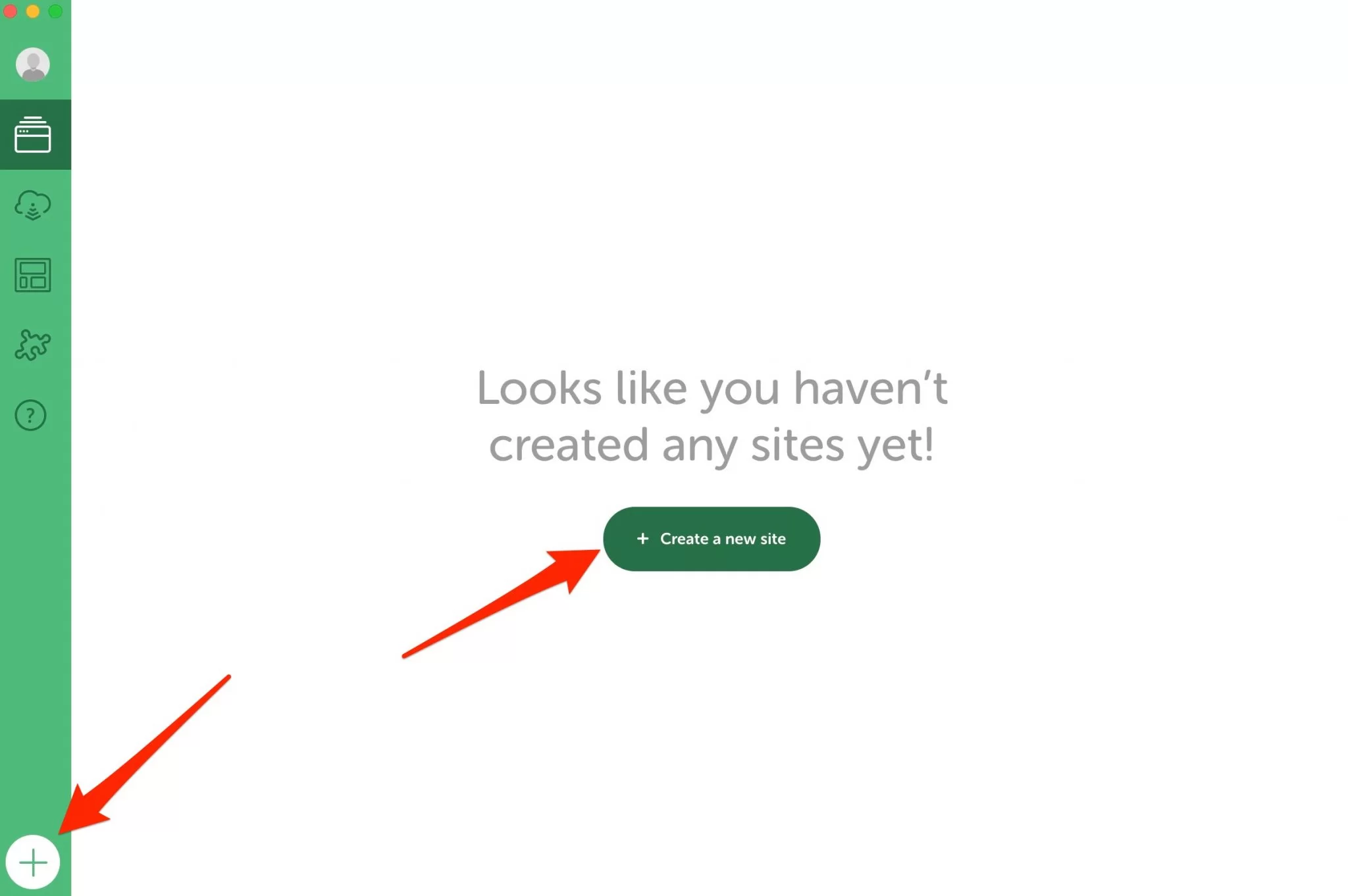
您现在将通过单击绿色的“创建新站点”按钮开始创建您的第一个站点。 如果愿意,您还可以使用屏幕左下方的“+”按钮:

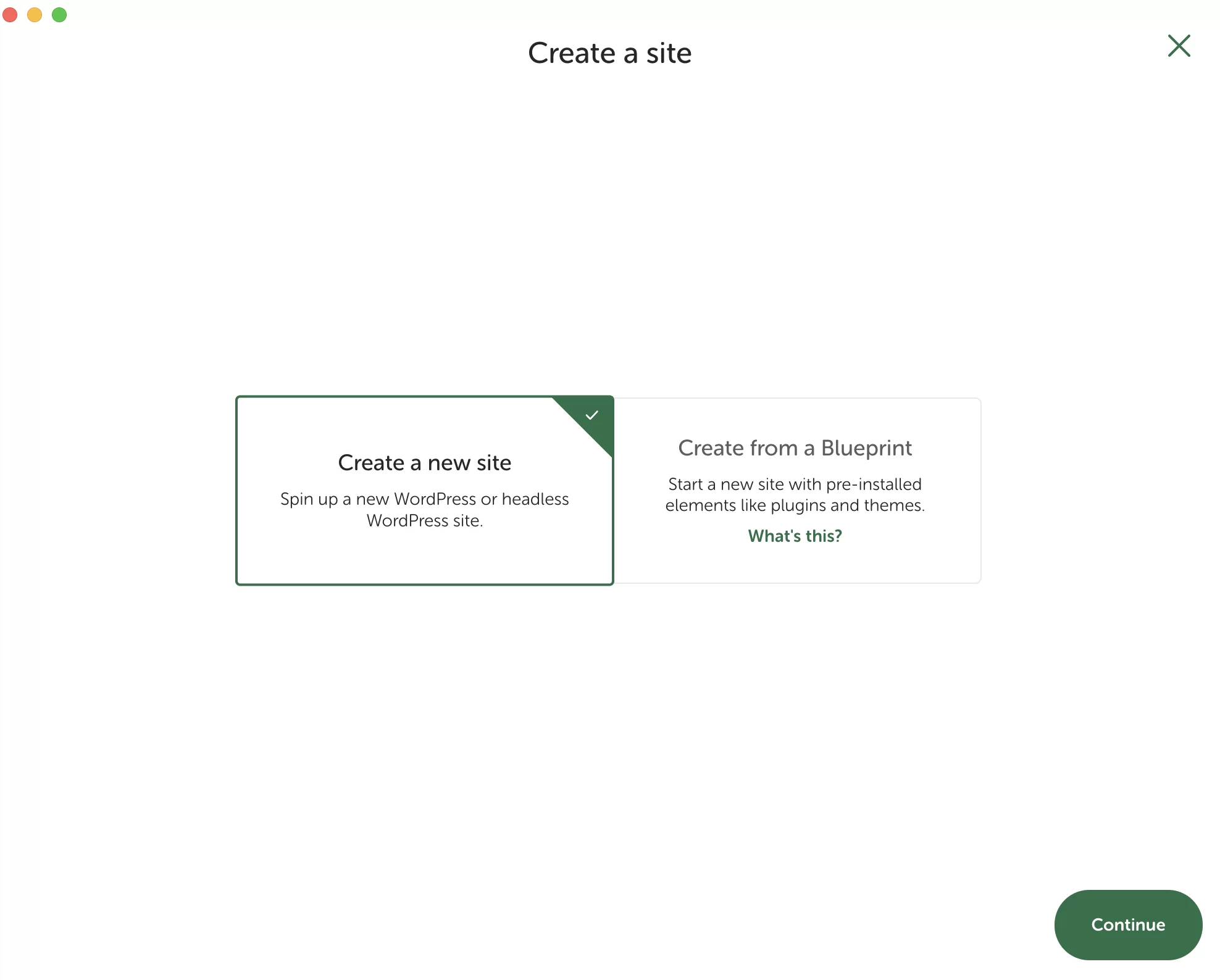
Local 为您提供了两个创建站点的选项:
- 从头开始安装“全新”WordPress ,然后您将使用您选择的主题、插件和其他设置进行自定义。 这称为“创建新站点”。
- 依靠蓝图,这是一个网站模板,已经包含您选择的主题、插件等。
由于您刚刚启动了 Local,因此您还没有蓝图。 因此,选择选项 #1:“创建新站点”,然后单击绿色的“继续”按钮:

第 3 步:为您的站点命名
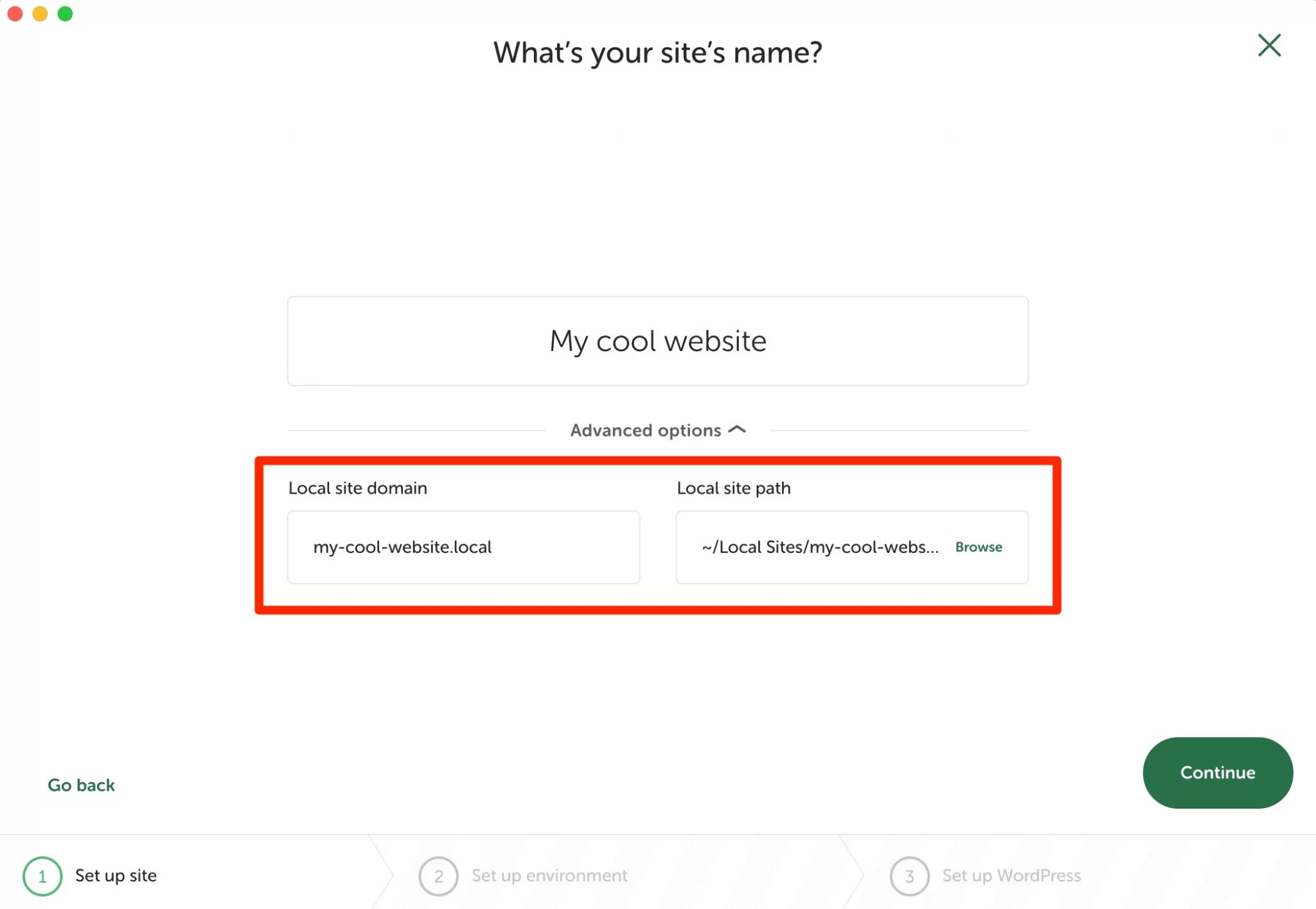
让我们继续本教程的第三步安装 Local。 在为此目的提供的矩形中,为您的站点命名。 例如:“我的本地站点。”
如果你点击“高级选项”,你会看到 Local 自动生成两个东西:
- 本地站点的域名,包含站点名称 + 扩展名
.local。 在我的例子中,这给出了:my-local-site.local。 - 您的站点将存储在计算机上的位置(本地站点路径)。
您可以保留原样或更改域名和位置。 完成后,单击绿色的“继续”按钮。

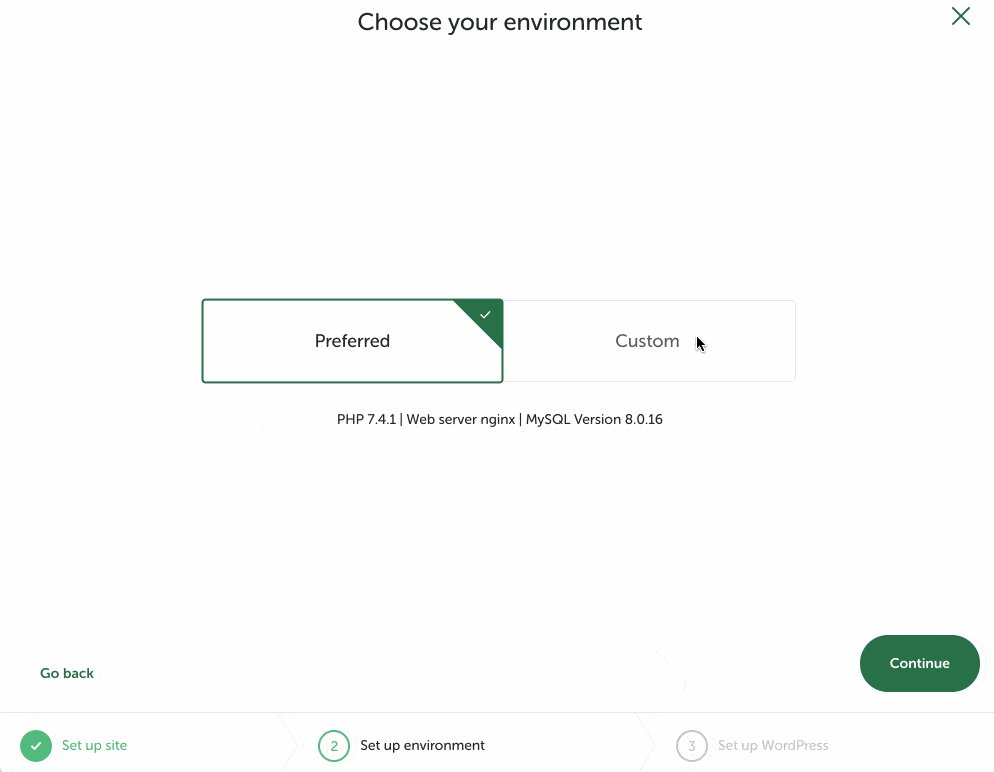
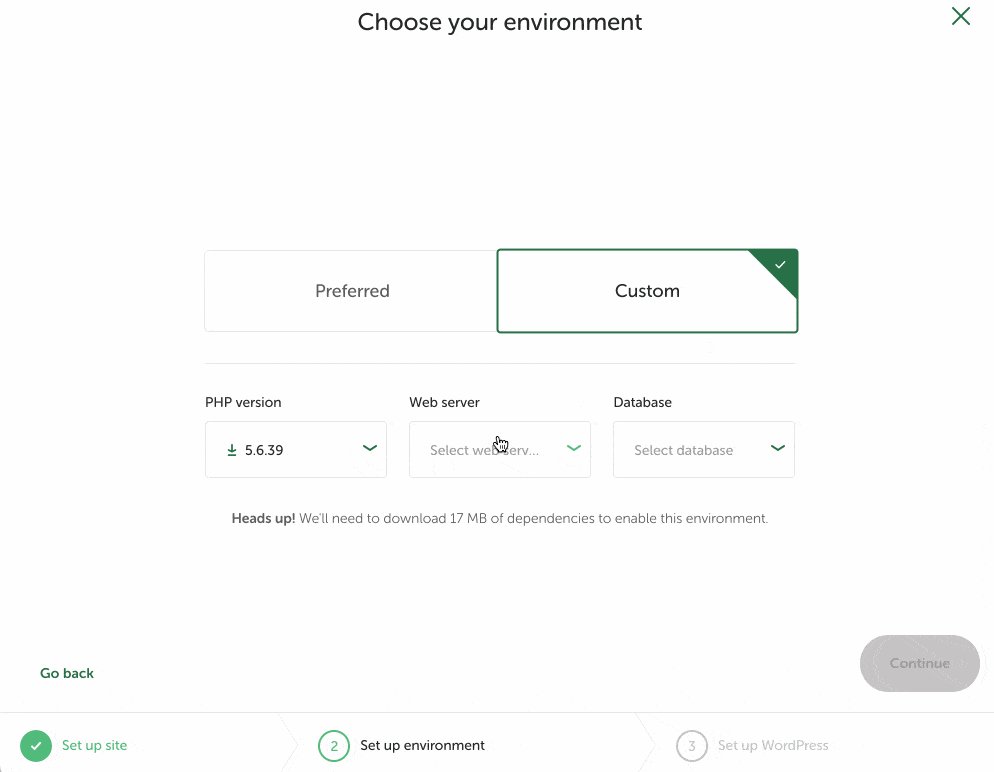
第 4 步:为您的本地 WordPress 站点选择一个环境
现在是时候为您未来的本地 WordPress 站点设置环境了。 为了帮助您,Local 在“首选”框中为您提供了一个预配置的环境。
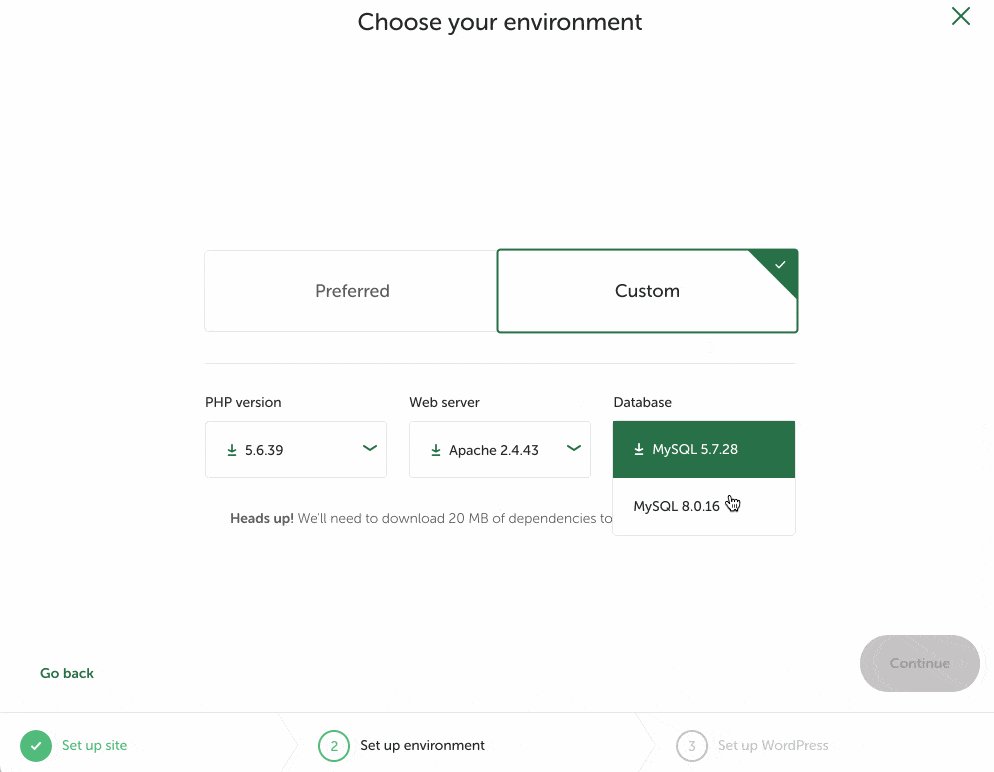
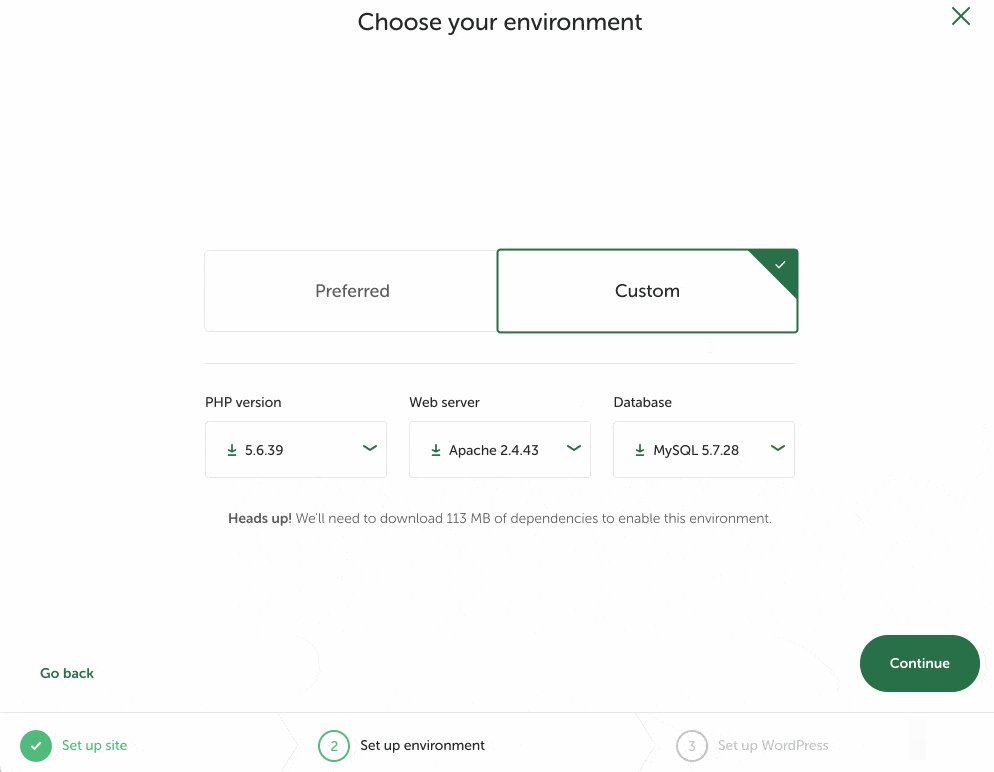
如果您更喜欢选择自定义环境,请单击“自定义”。 然后您可以选择:
- 您的 PHP 版本,运行 WordPress 的软件
- Web 服务器的类型(NGINX 或 Apache)
- 你的 MySQL 版本,你的数据库的管理系统

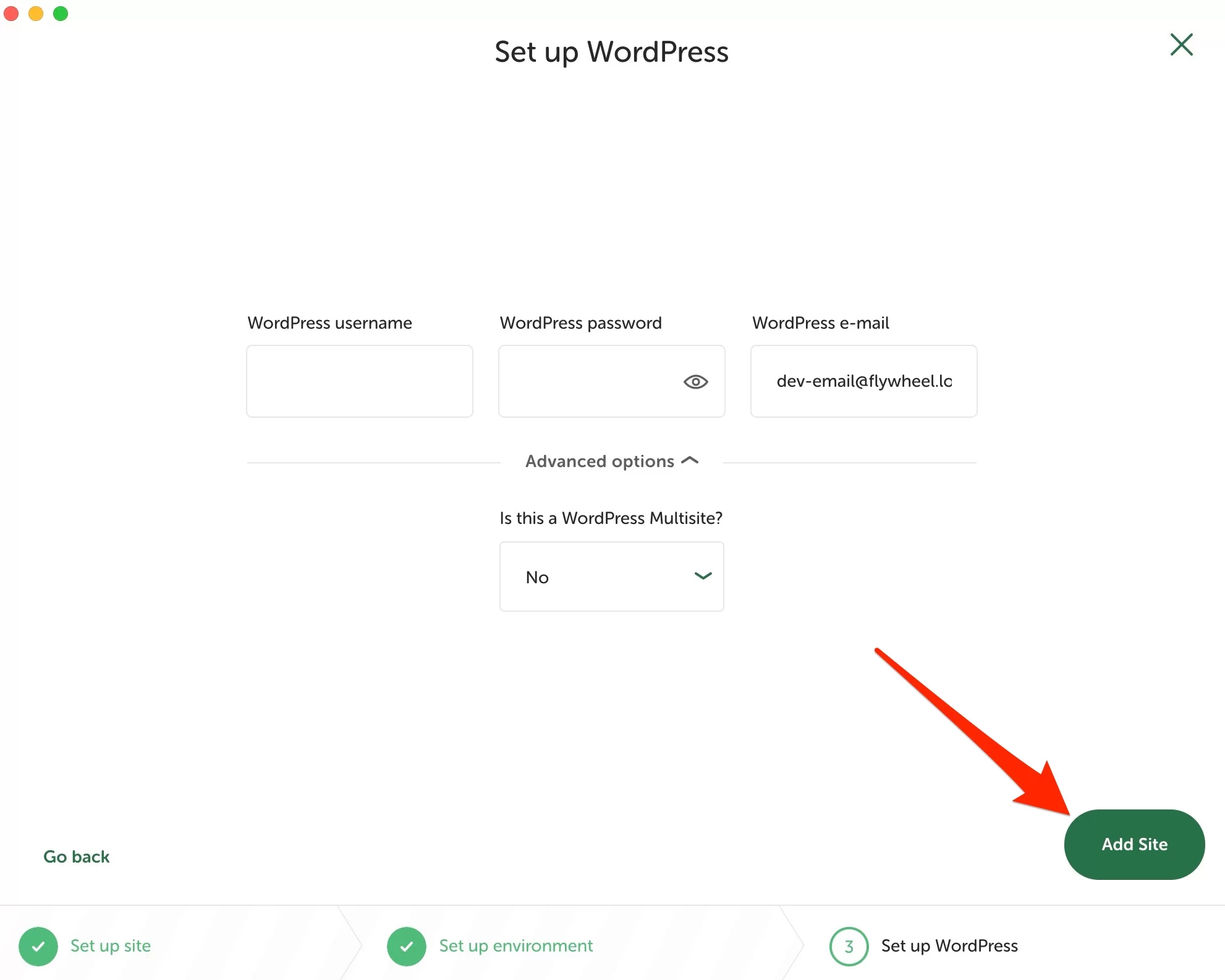
第 5 步:填写您的凭据
要完成使用本地创建站点的过程,请填写以下项目:
- 用户名
- 一个密码
- 电子邮件地址
- 如果您要创建多站点网络
单击“添加站点”按钮完成。

好了,恭喜! 您的新本地站点可以正常运行并在您的仪表板上可用。

您将学习如何立即使用它并使用一些有用的功能。
如何配置本地
如何使用 Local 访问我的 WordPress 站点的管理界面?
您的站点已启动并在后台运行,但我敢打赌,您可能急于进入并开始自定义它。 让我们来看看吧。
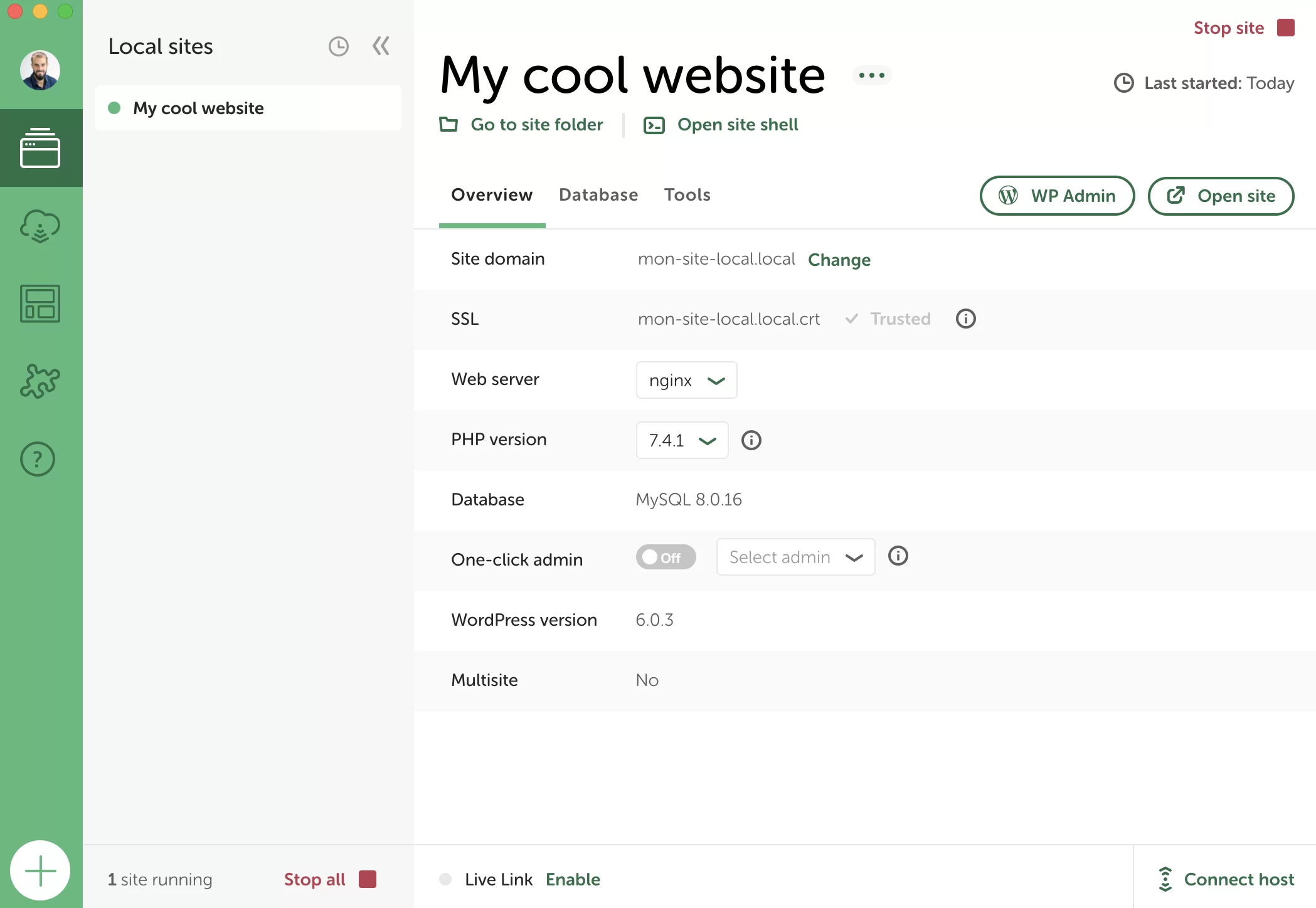
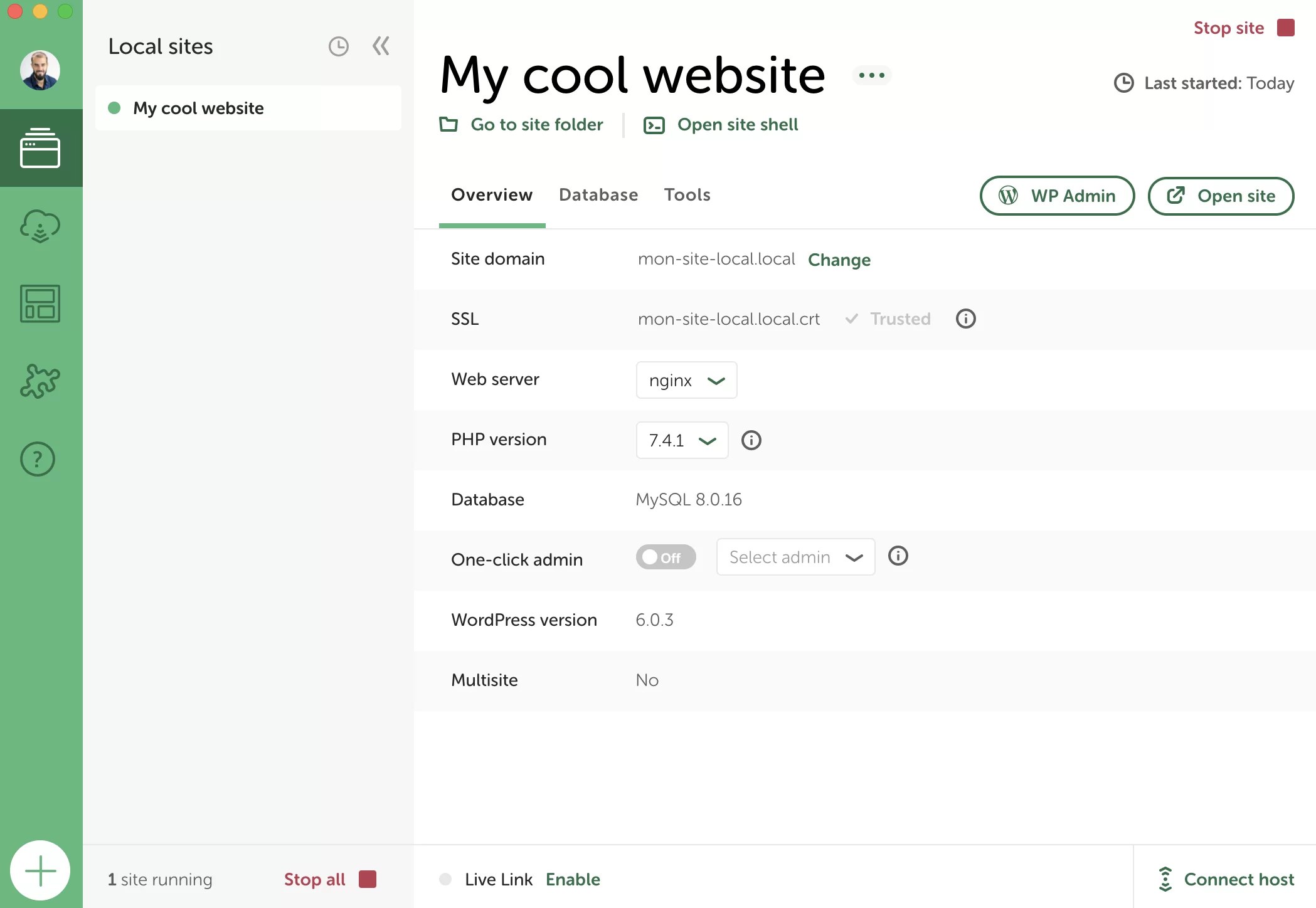
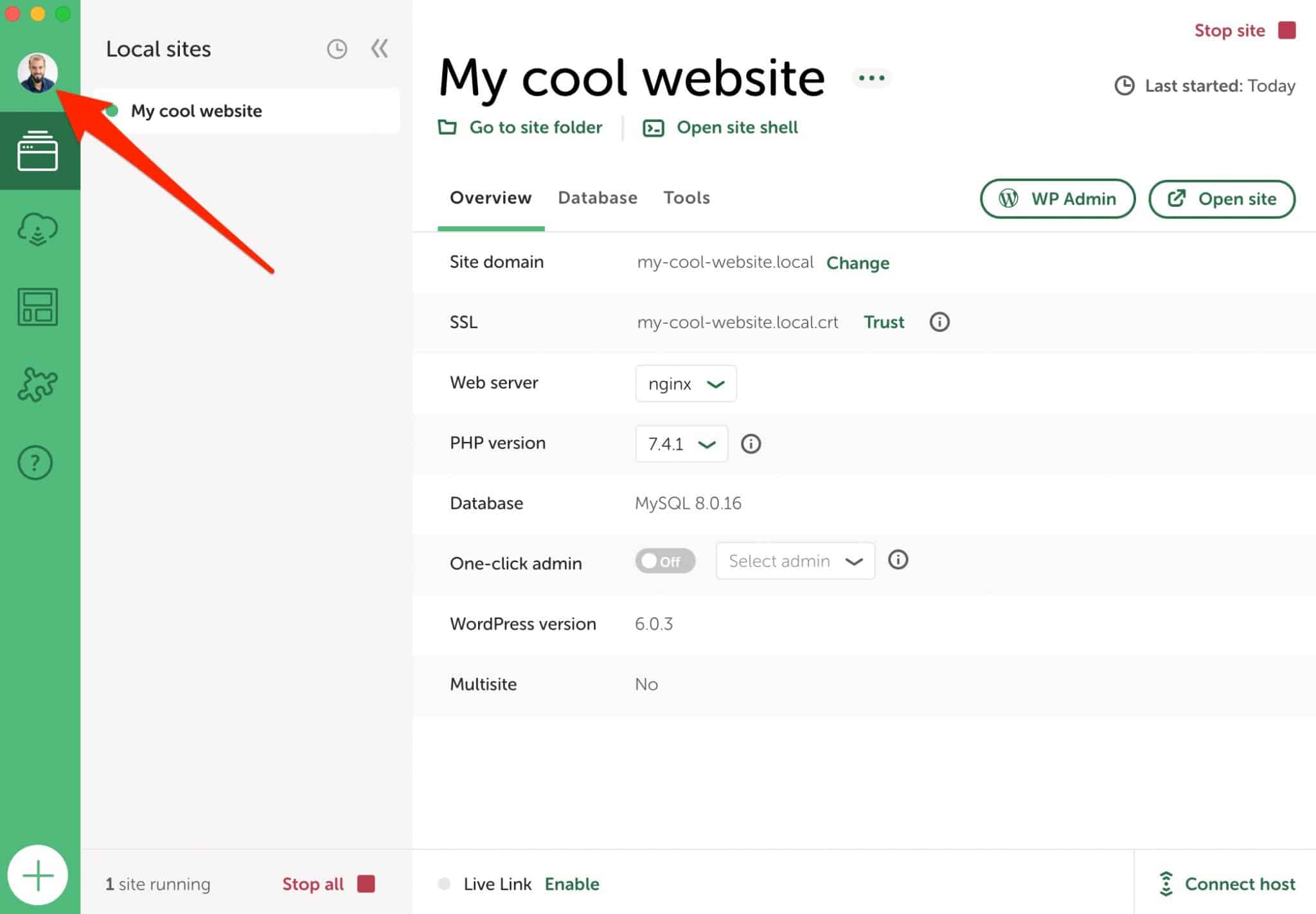
在您的界面中,Local 允许您执行以下操作:
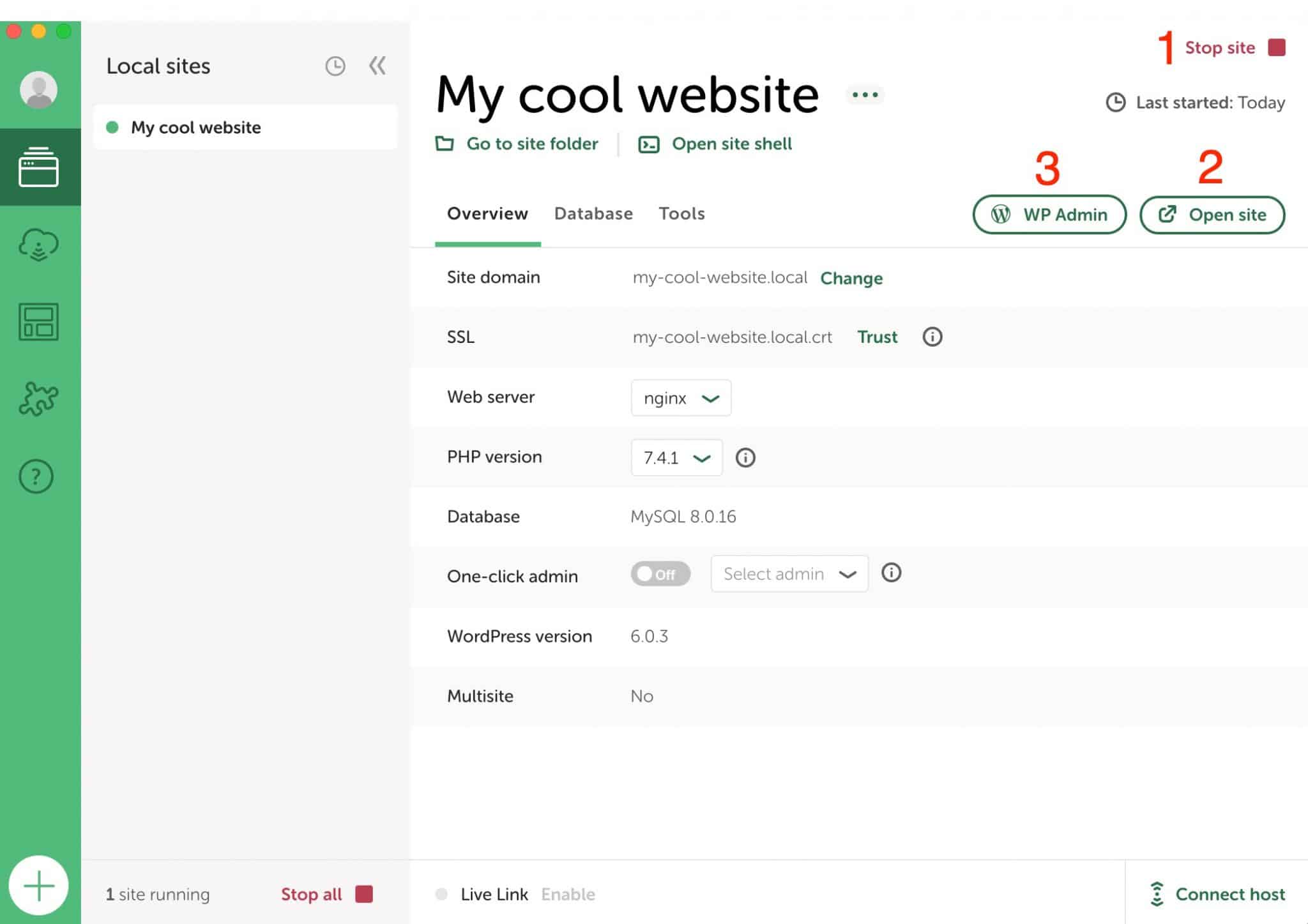
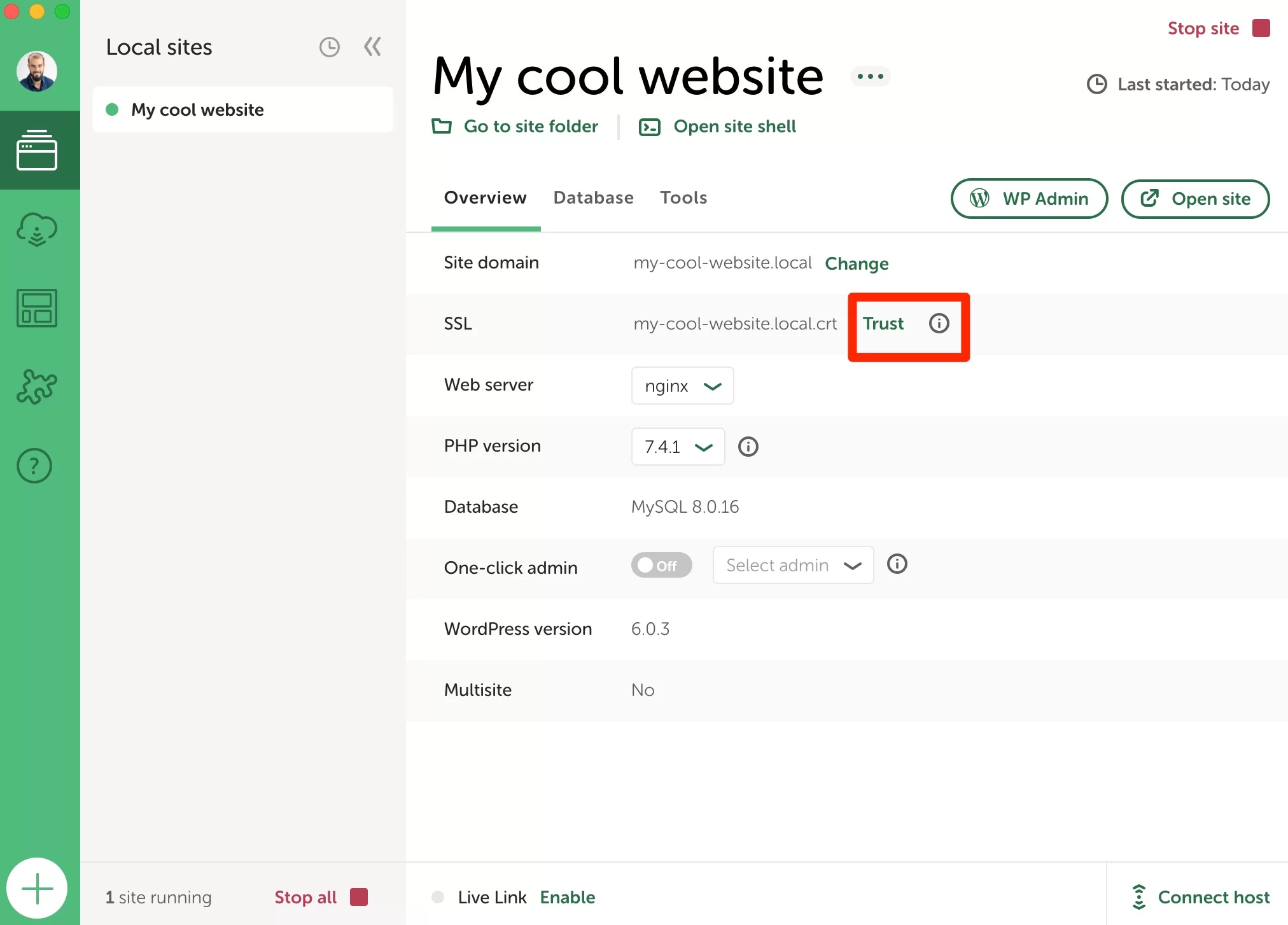
- 启动/停止站点。 当网站在后台运行时,其名称旁边会出现一个小绿点。 这是访问其管理界面的先决条件。 要停止它,请单击红色小方块“Stop site”(图片上的编号 1)。
- 通过“打开站点”按钮在浏览器的新选项卡中打开站点。 然后,您将登陆前端界面(访问者可以看到的界面)。
- 通过“WP Admin”按钮访问管理界面(后台)。

要连接到您的站点,过程与在线 WordPress 站点完全相同:在登录页面上输入您的登录名和密码以登陆仪表板。
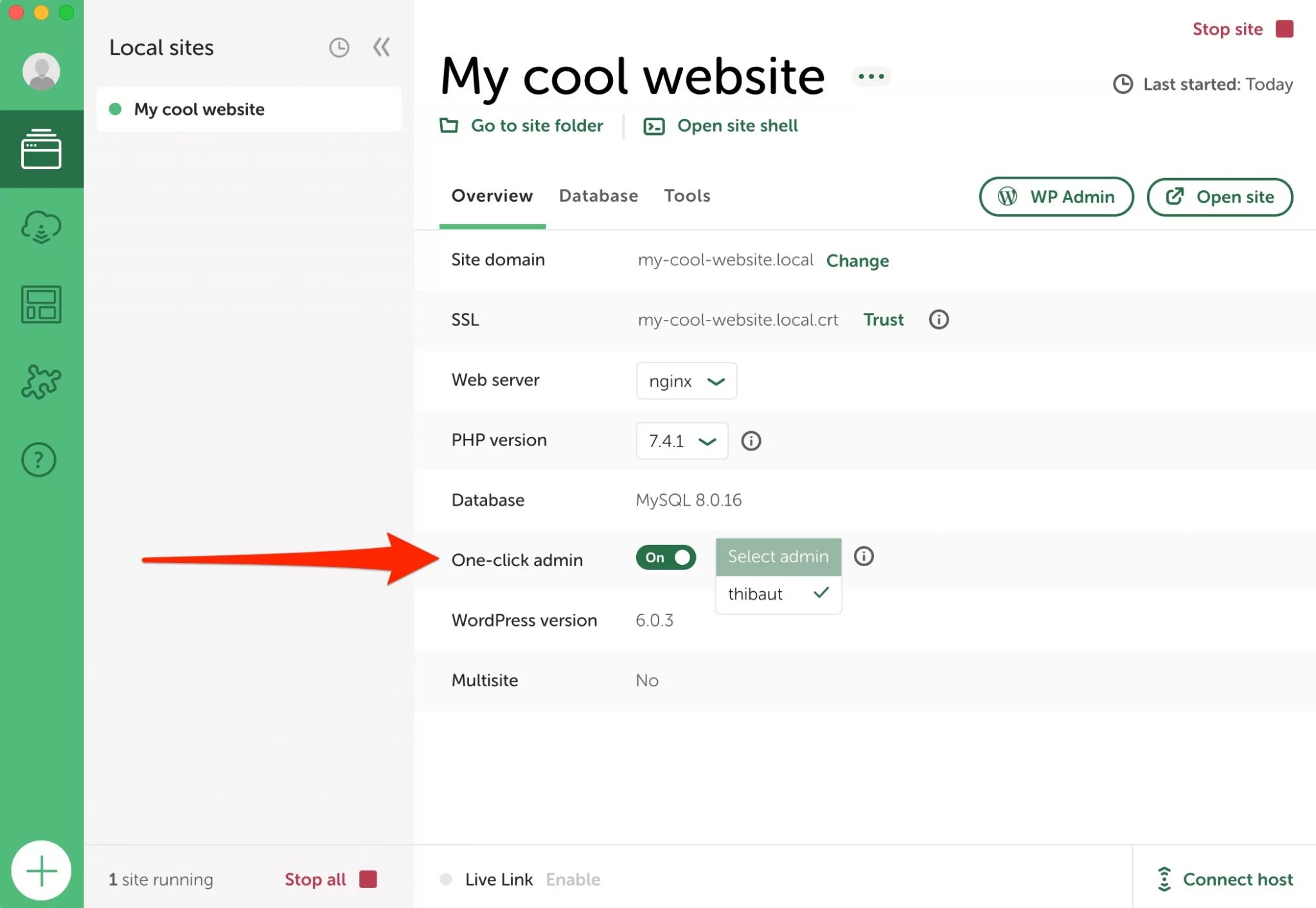
如果您愿意,您还可以设置一键式管理员登录,而无需输入您的登录名和密码。 为此,请激活一键式管理选项并选择相关的用户名。

Local by Flywheel 已经安装了最新的主要版本的 WordPress。 就我而言,它是 6.0.3。 您所要做的就是通过添加您选择的主题和插件以及内容(页面+帖子)来根据需要对其进行自定义。
为此,我建议您查阅 WPMarmite 创建专业 WordPress 网站指南的第三部分至第五部分。
如何利用蓝图
如何使用本地创建蓝图
得益于上一部分的内容,您了解了如何创建和自定义使用 Local 设计的 WordPress 站点。
如果您习惯于定期创建网站,例如为您的客户创建网站,那么您可能正在使用相同的主题、相同的插件,甚至相同的关键页面(例如联系方式)。
从头开始为每个站点设置所有内容需要时间。 使用 Local's Blueprints,您可以保存任何站点及其所有配置(主题、插件、页面、设置等),这样您就可以在每次启动新的本地站点时重复使用它。
要创建蓝图,请先使用所需的所有元素配置您选择的站点。
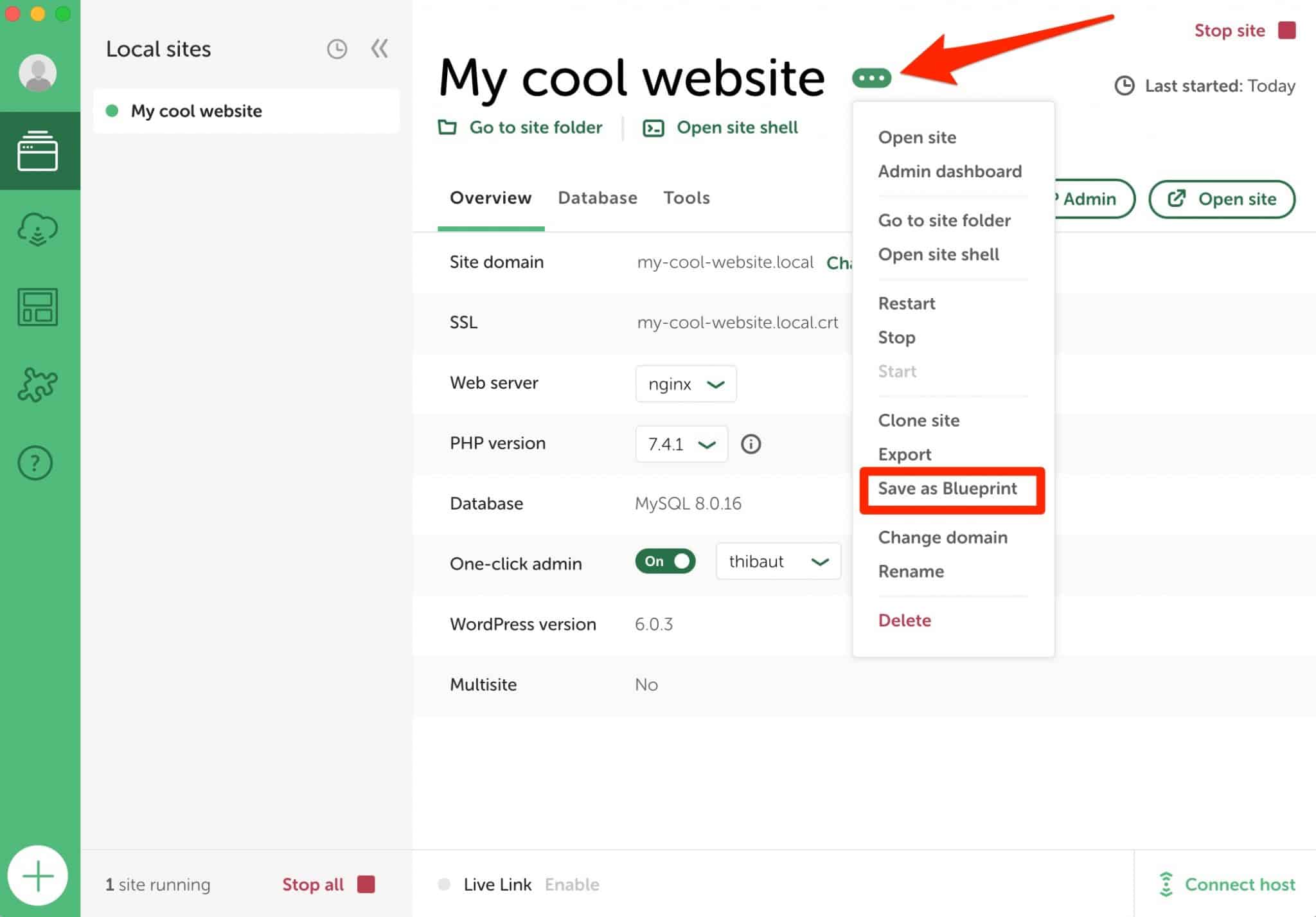
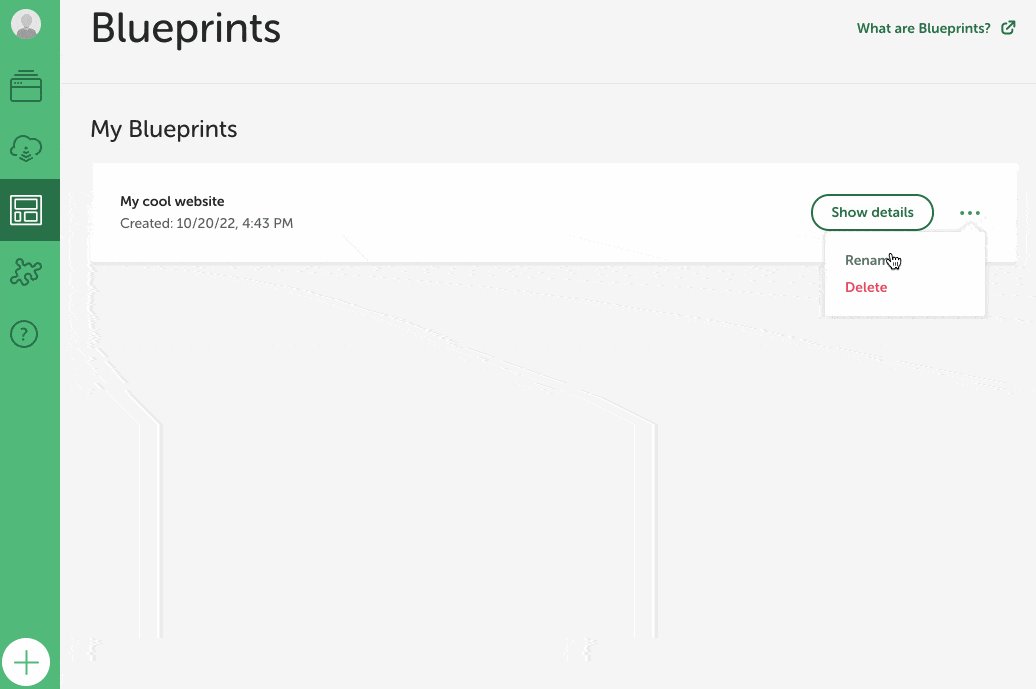
然后单击站点名称旁边的三个小点,然后选择“另存为蓝图”。

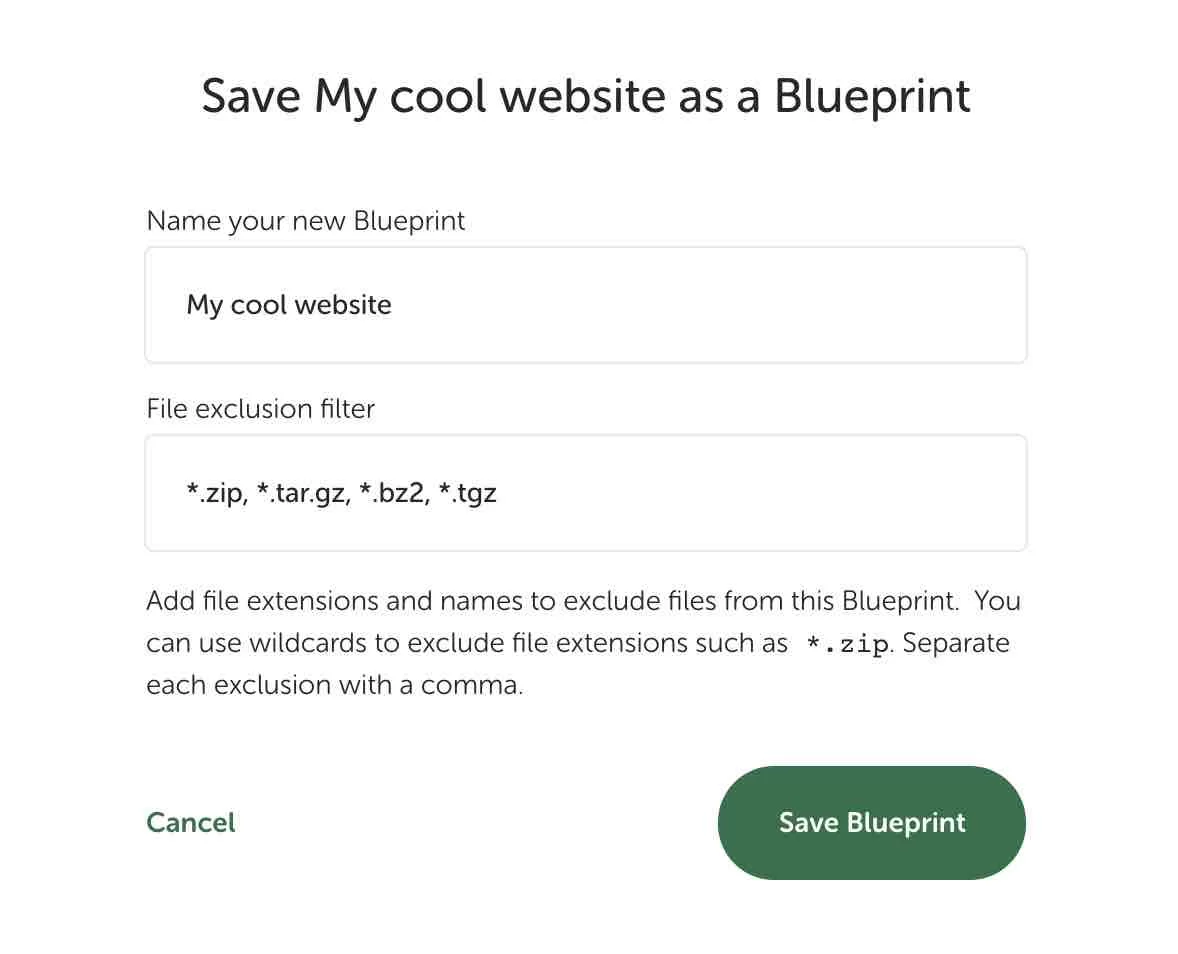
为您的蓝图命名,选择要排除的文件类型(保持原样),然后单击“保存蓝图”。

如何根据蓝图设计网站?
从蓝图启动新的本地站点非常简单。 创建网站时只需选择“从蓝图创建”选项(您从那里知道步骤)。
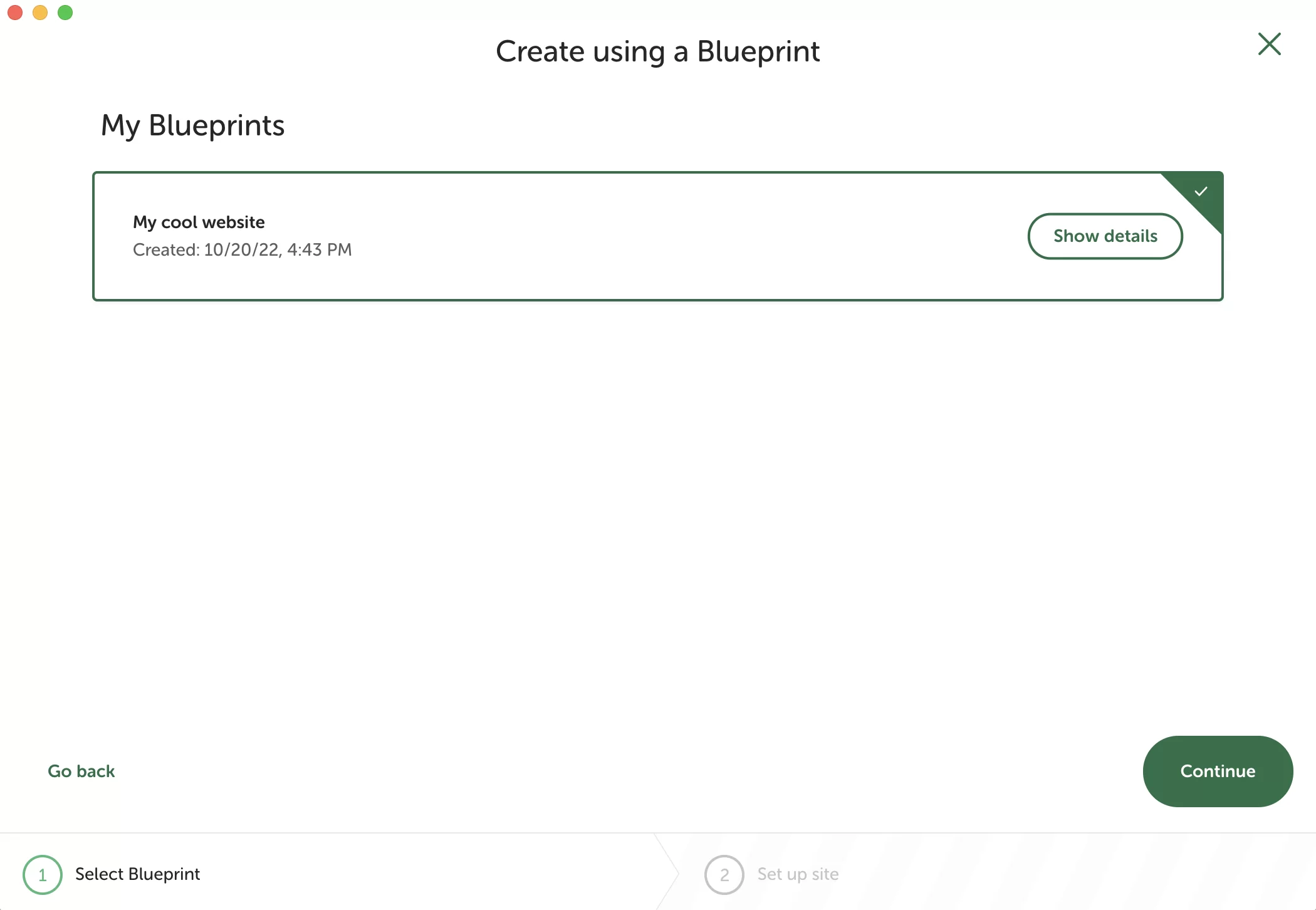
如果蓝图可用,系统将提示您选择它,如下所示:

如何访问(和编辑)我的蓝图?
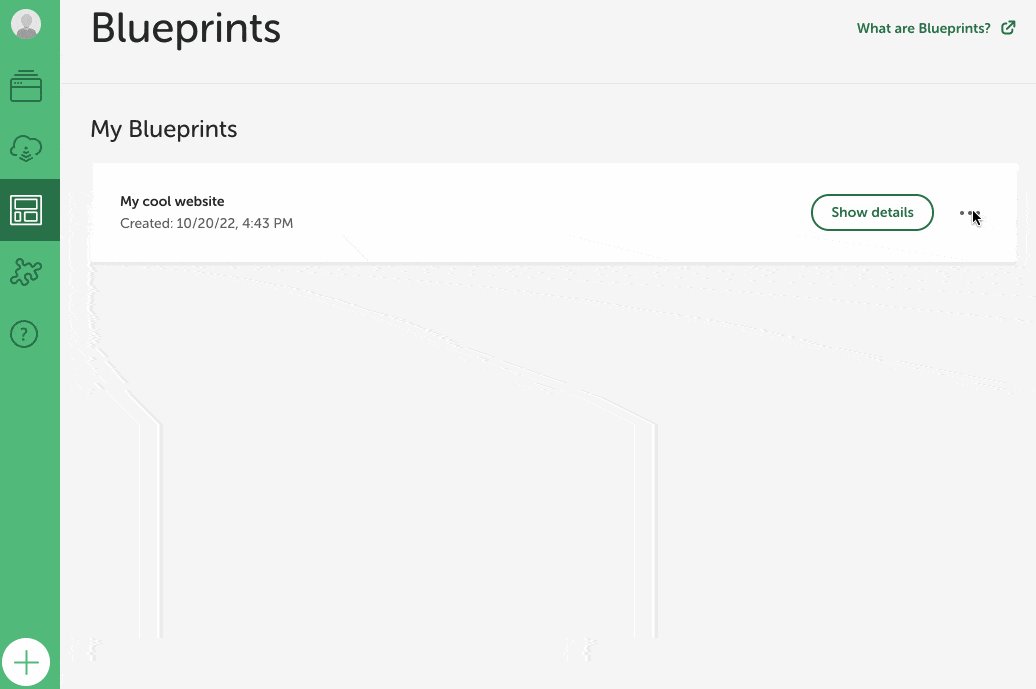
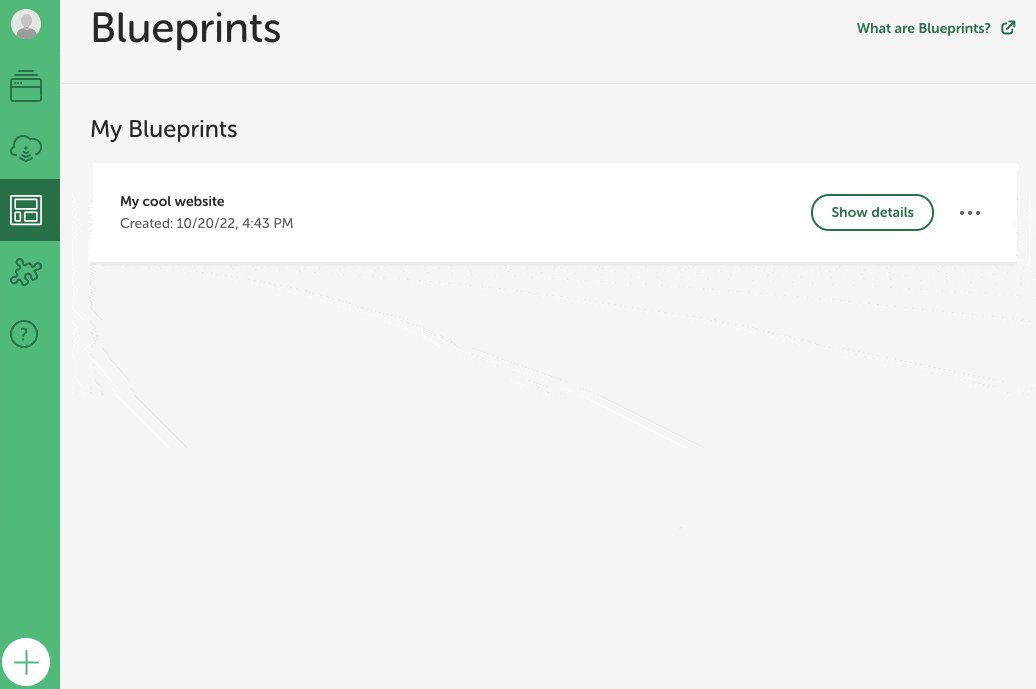
要查看所有蓝图,请单击本地界面左侧栏中相应的菜单图标。
您将拥有:
- 您站点详细信息的概览,带有“显示详细信息”按钮。
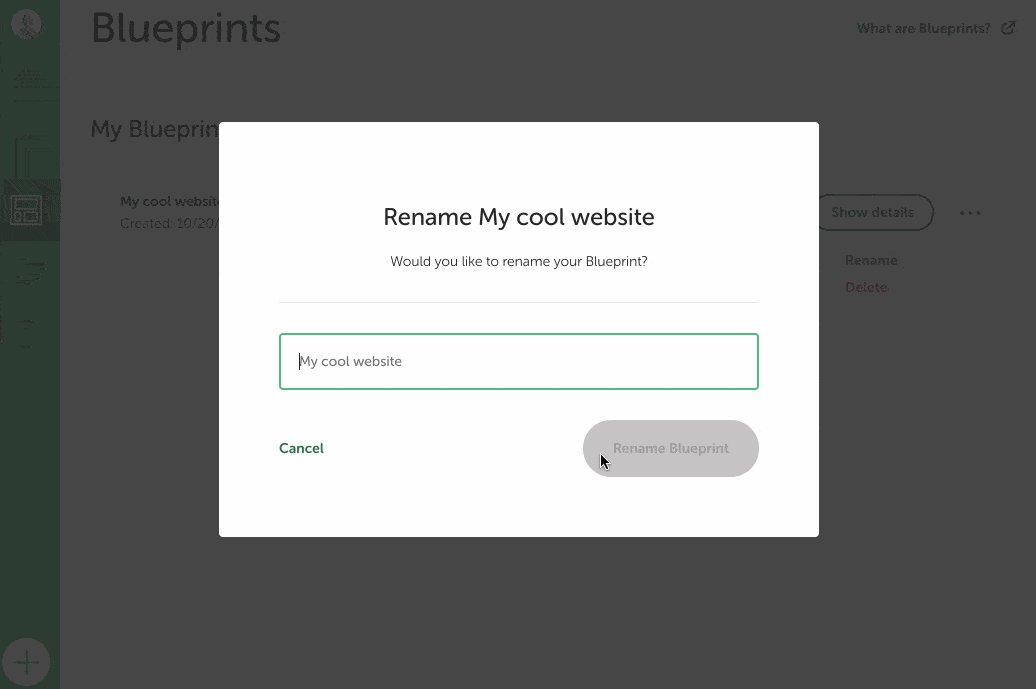
- 通过单击三个小点来重命名或删除蓝图的快捷方式。

如何通过链接显示您使用 Local 创建的网站?
你在团队中工作和/或为客户工作吗? Local 有一个很好的功能可以满足他们:Live Links。 通过这些链接,您可以向您选择的人直接访问您的站点,这样他们就可以通过互联网连接查看它。
这真的很方便,因为您不必将站点发送到在线服务器。
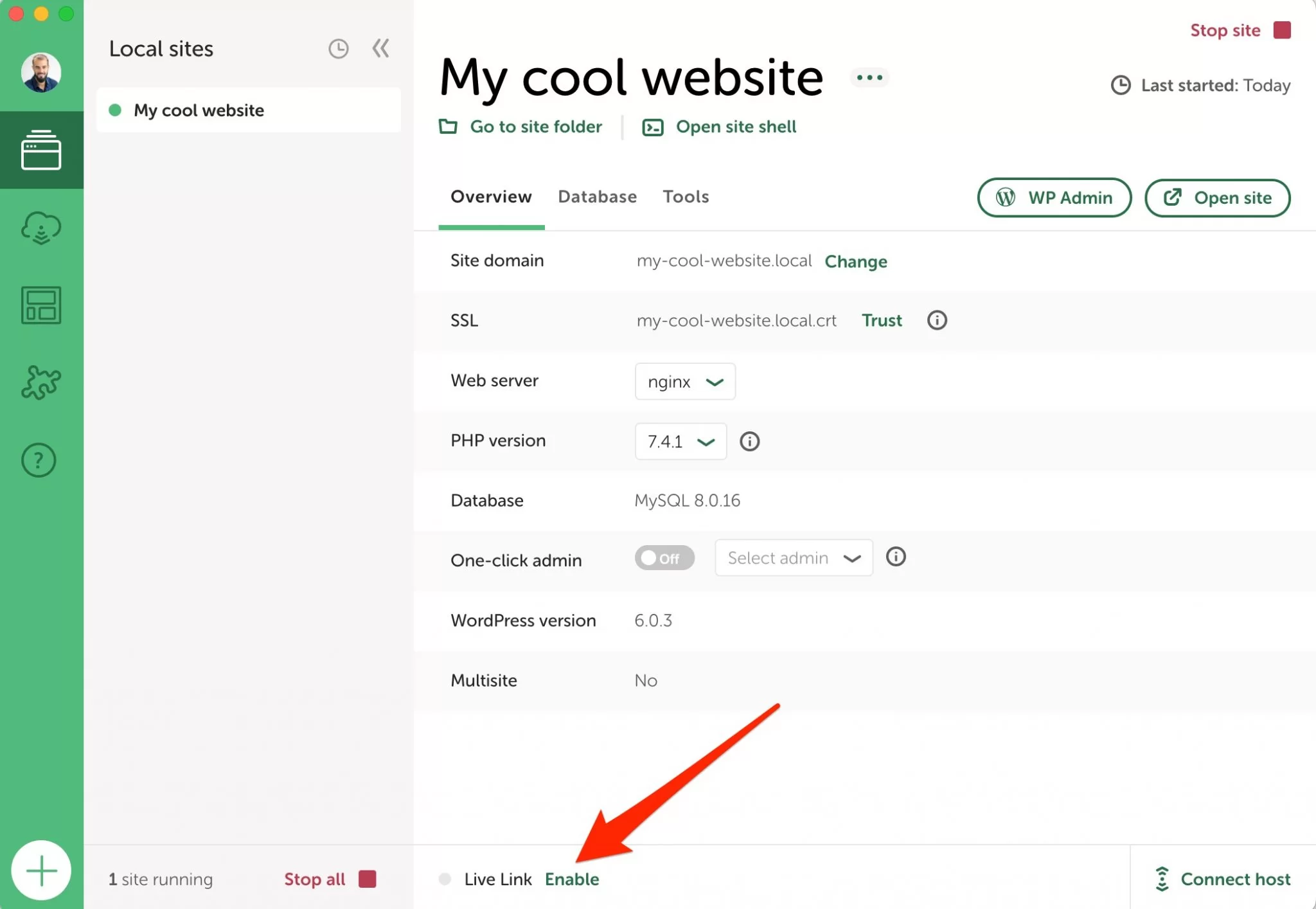
要在您选择的网站上获得实时链接,您必须首先通过单击仪表板顶部的圆形图标登录到您的本地帐户:

弄清楚后,您可以通过单击“启用”来生成实时链接:

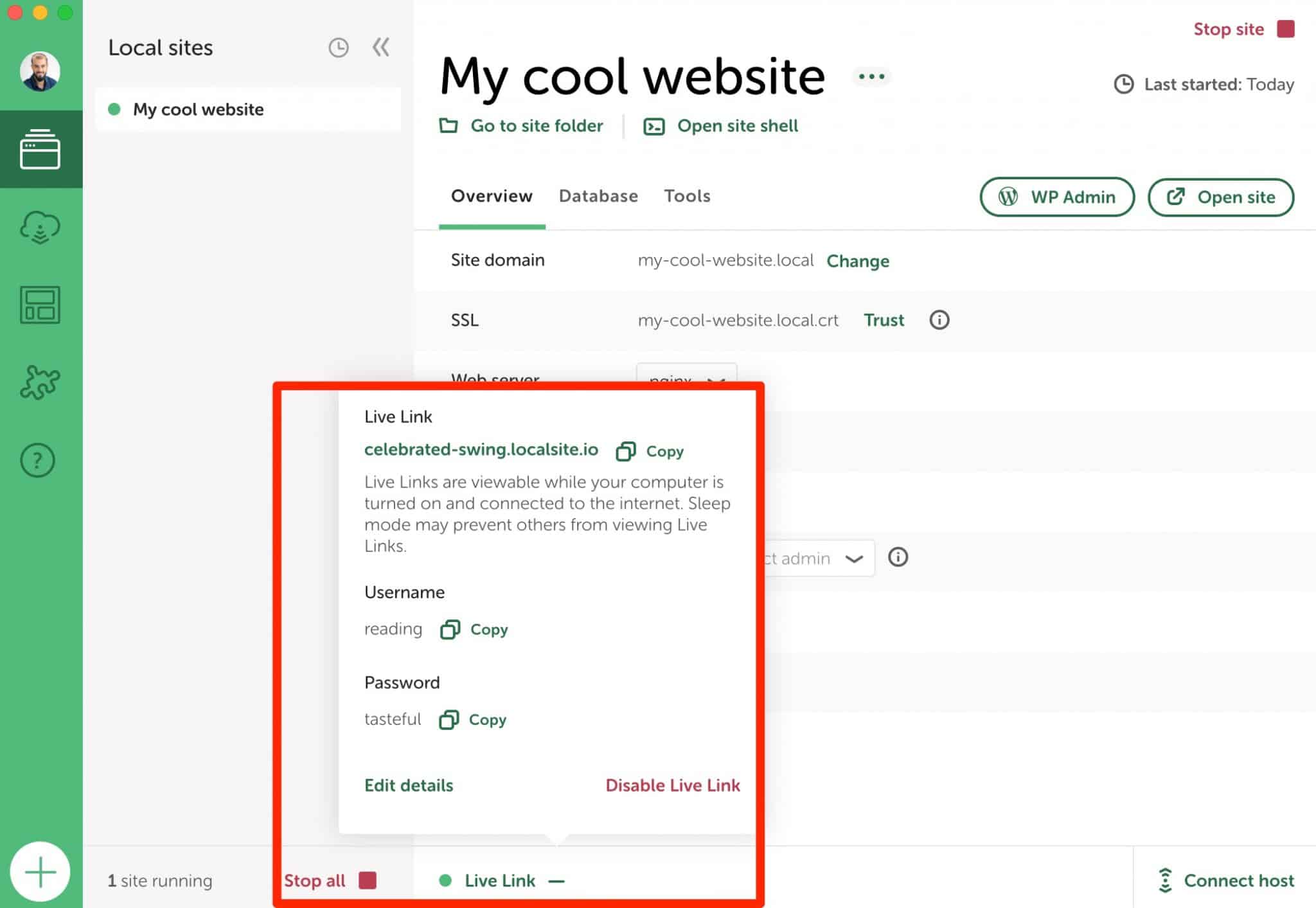
一旦创建了实时链接,就会出现一个绿点。 您可以通过单击小箭头查看链接到它的信息(链接、用户名、密码):

如您所见,生成的 Live Link 相当没有人情味。 用户名(阅读)和密码(有品味)让你微笑,但他们不是很专业和安全。
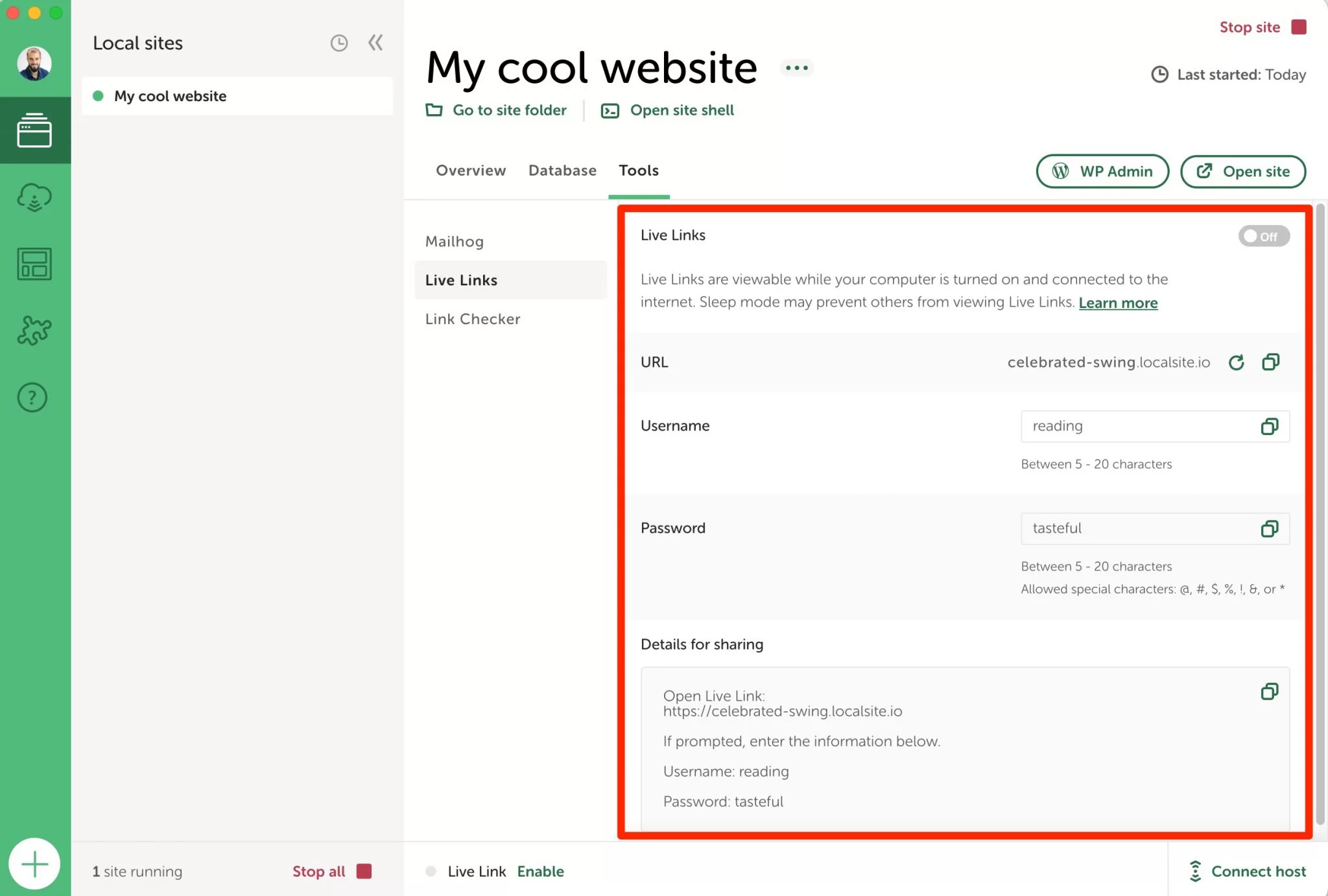
您可以通过转到工具 > 实时链接更改每个实时链接的 URL、用户名和密码。 您的 Live Link 必须先停用:

如何访问您网站的数据库
在某些时候,您可能想要访问使用 Local by Flywheel 创建的 WordPress 站点的数据库。 您可以通过转到“数据库”选项卡来执行此操作,该选项卡列出了您的数据库信息(主机、名称、用户、密码)。
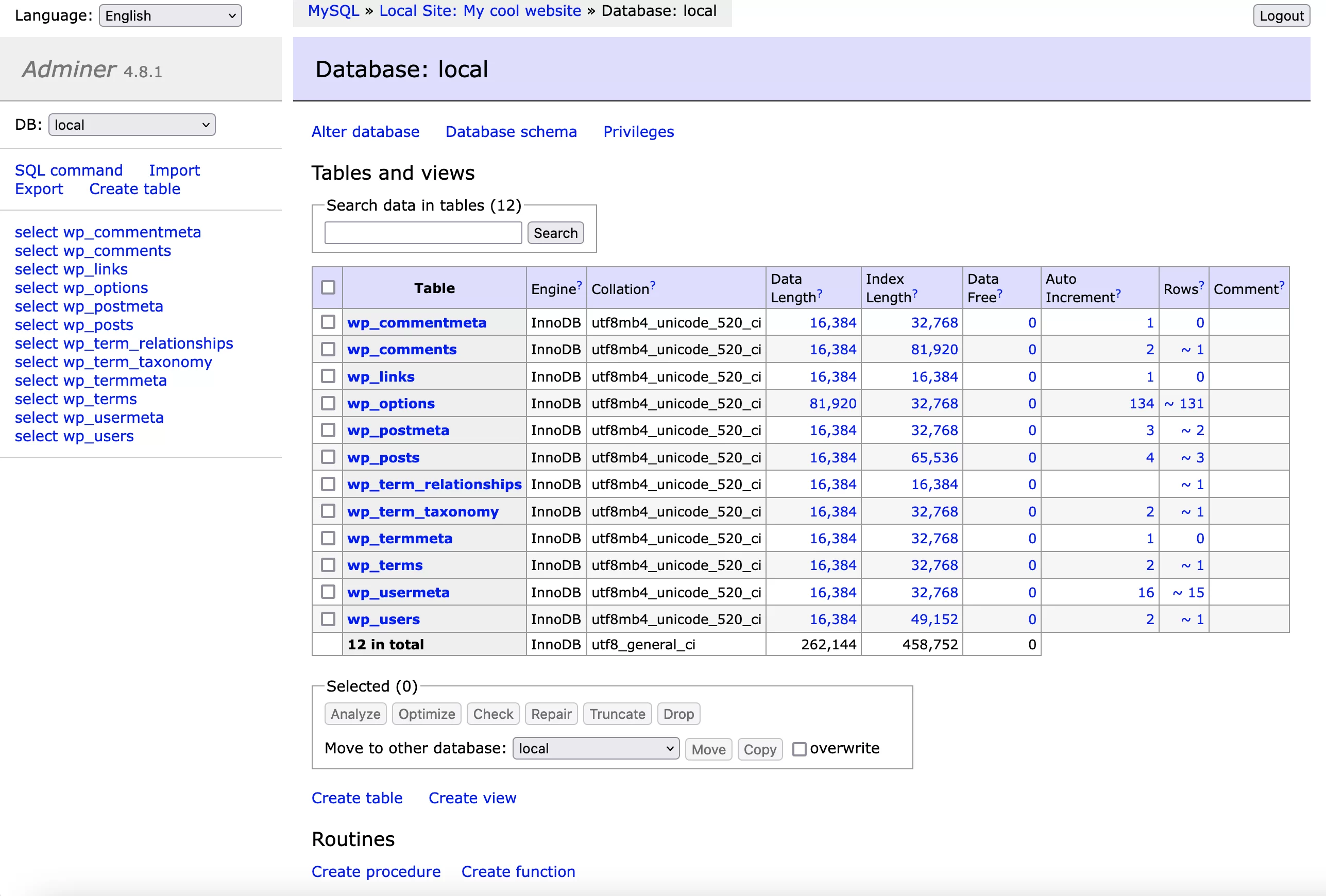
为此,请单击“打开管理员”。 Local 会将您重定向到 Adminer,这是一个管理数据库的界面:

如何将您的本地站点切换到 HTTPS
另一个非常实用的选项是能够在您的本地环境中激活 HTTPS 。 只需单击一下,您就可以模拟 SSL 证书的创建,以便 Web 浏览器认为您的连接是安全的。
为此,在“概览”选项卡中,单击 SSL 行中的“信任”按钮:

仅供参考,您可能无法在 Mac 上启用此选项。 如果您是这种情况,请从 Local 查看此资源。
如何查看从我的站点本地发送的电子邮件?
当你在本地开发时,经常会遇到一个问题:你怎么知道你的邮件是否被发送和接收?
我正在考虑例如通知提交新评论和更改用户密码的交易电子邮件,或者在提交联系表格后发送给管理员的电子邮件。
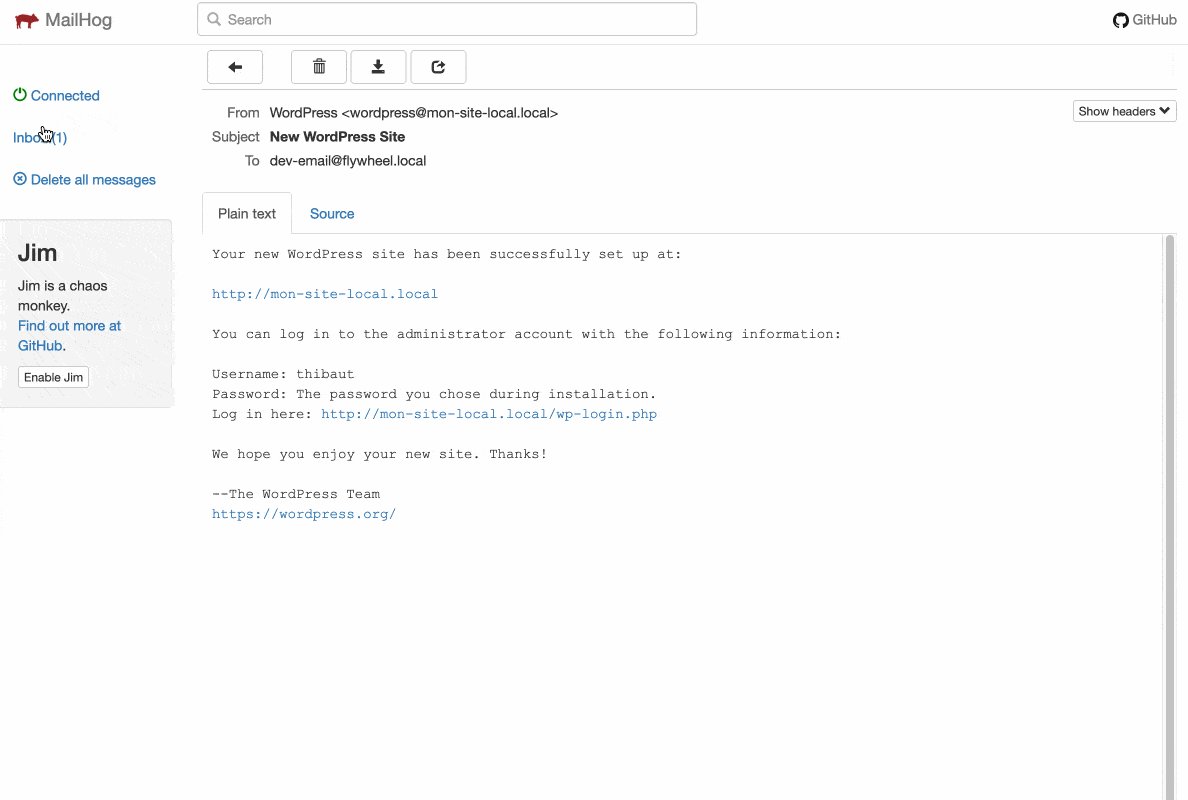
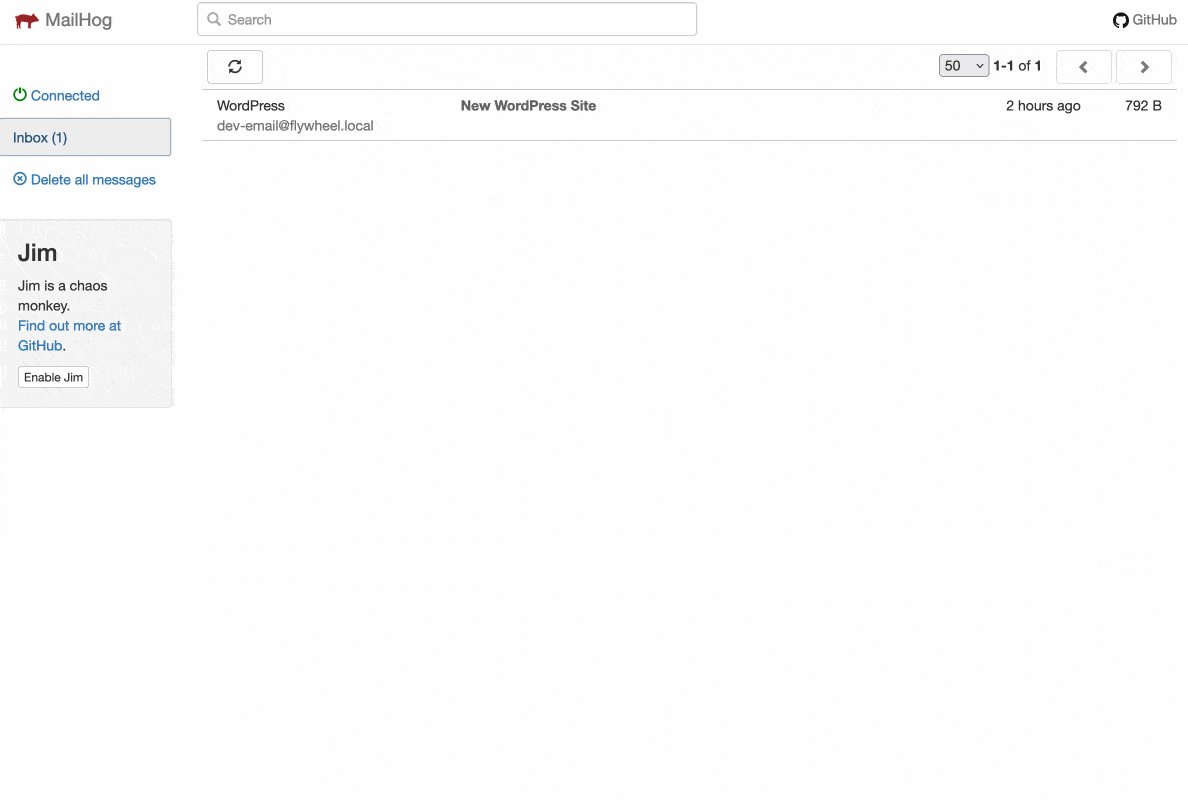
为了查明这一切是否有效, Local 依靠电子邮件测试工具 MailHog 。 您可以通过“工具”>“MailHog”>“打开 MailHog”逐个站点访问它。
您会在该工具的界面上找到所有已发送的电子邮件,如下所示,表明已创建新的 WordPress 站点:

如何安装 Local by Flywheel 插件
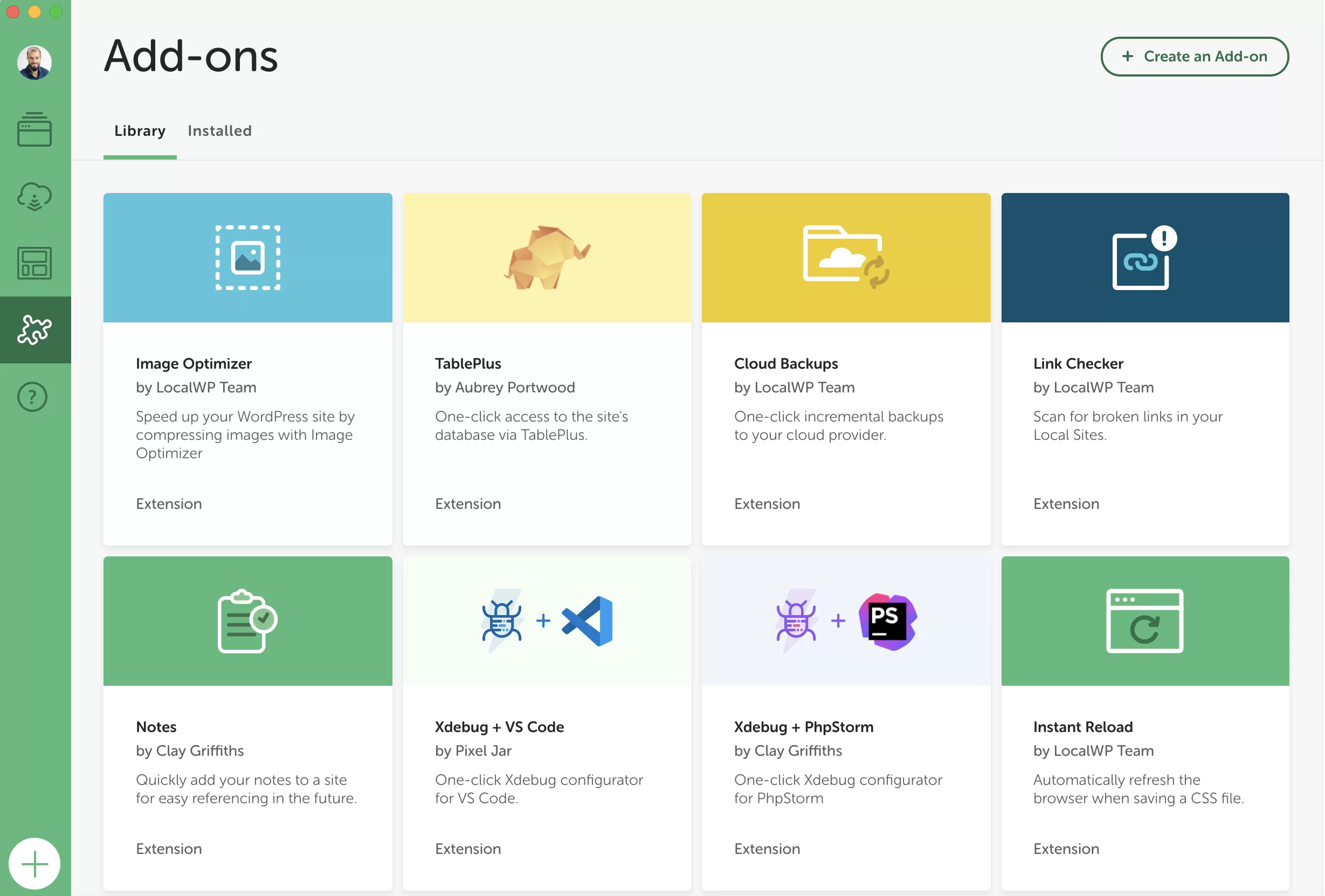
除了这些不错的选择之外,Local 还提供九个免费附加组件,您可以根据需要激活它们。 例如:
- Image Optimizer ,压缩图像的权重。
- Cloud Backups ,通过 Google Drive 或 Dropbox 将您的网站保存在云端。
- Link Checker ,用于检测本地站点上断开的链接(404 错误)。
- Instant Reload ,在您编辑 CSS 文件时自动刷新您的浏览器。
- Atlas:Headless WP ,创建一个headless WordPress站点(后台和前端分开管理的站点)。
单击本地界面左侧栏中的拼图图标即可访问所有这些附加组件:

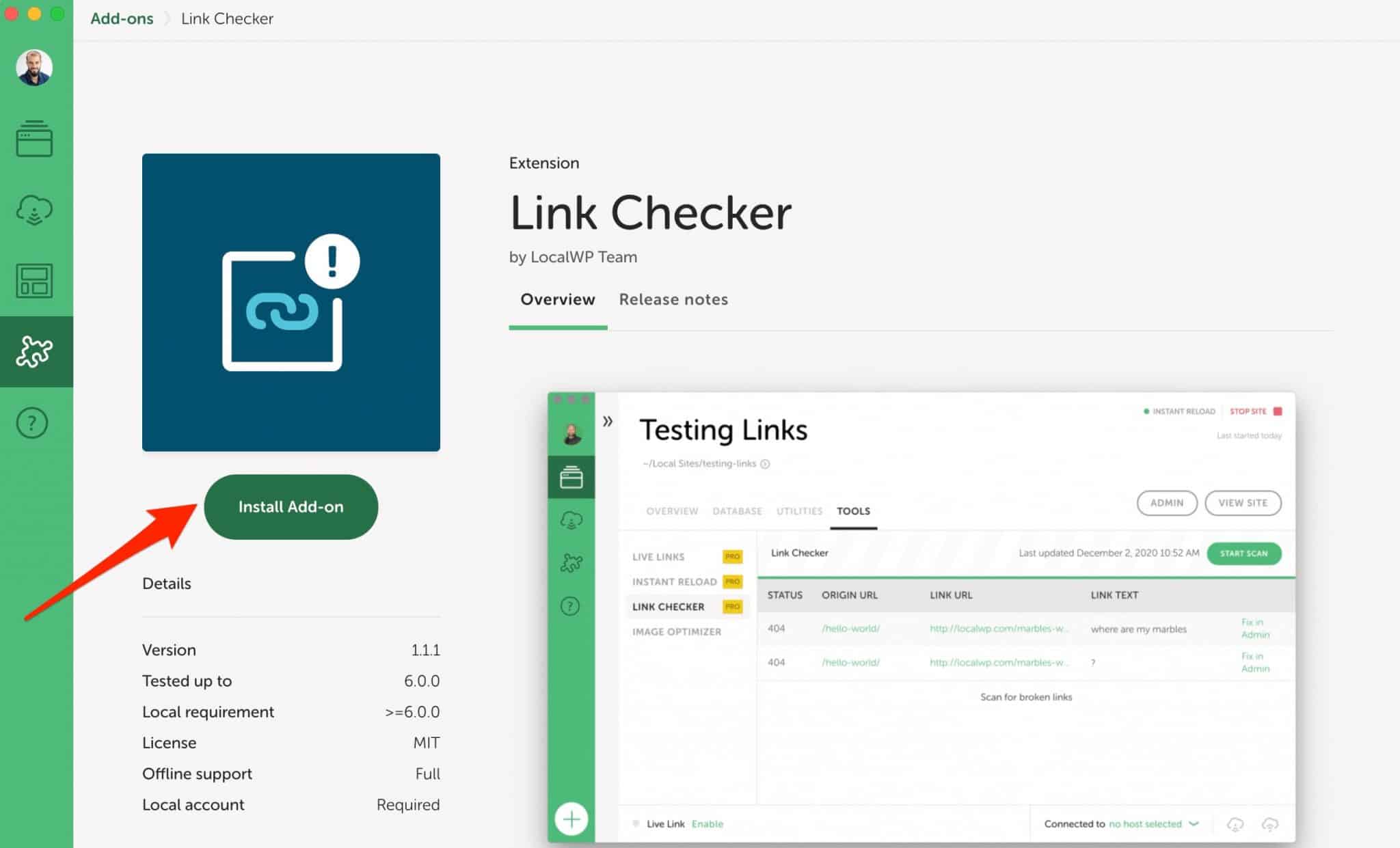
单击您选择的附加组件,然后单击“安装附加组件”,就像此处的链接检查器附加组件一样:

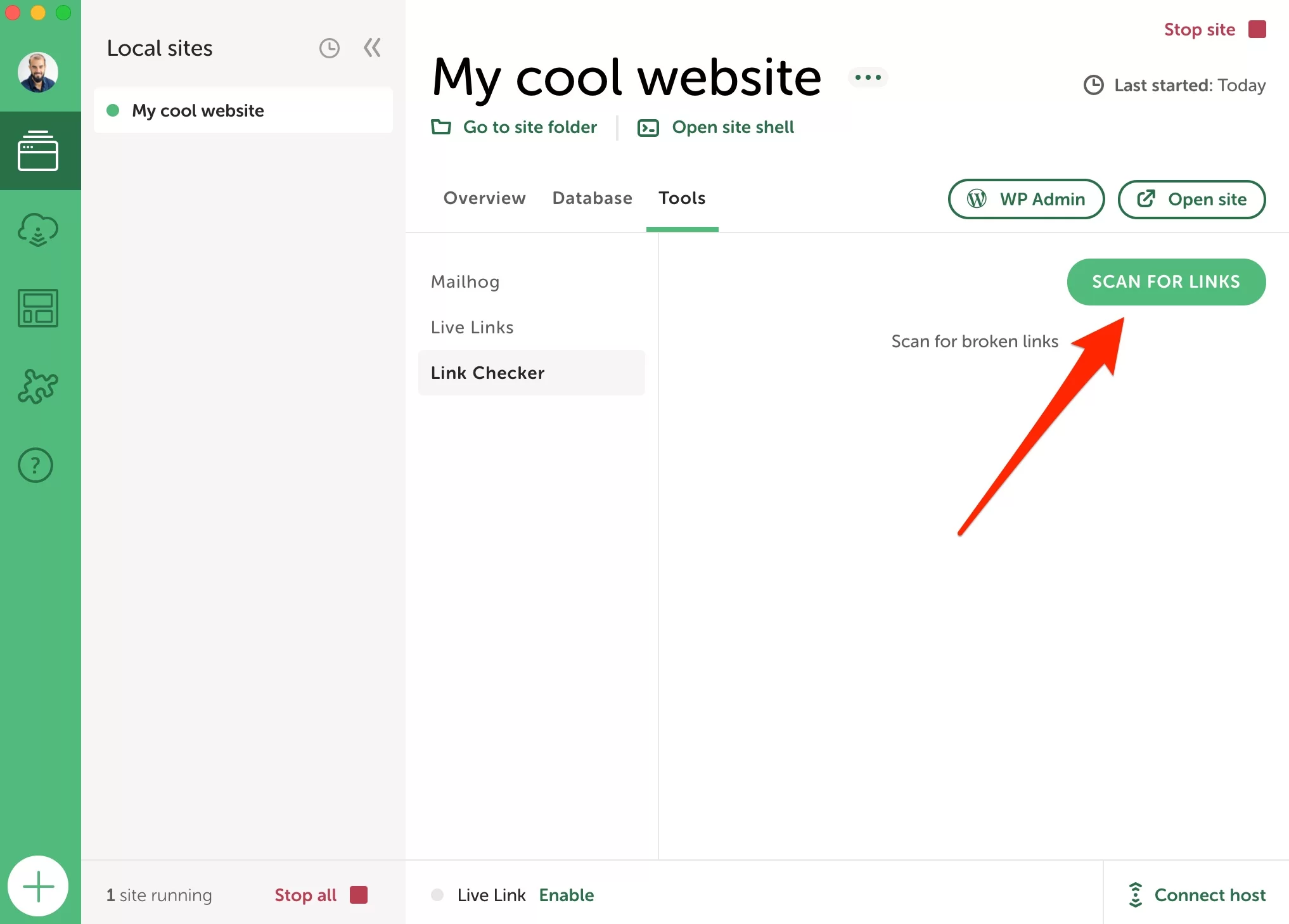
然后,您将在“工具”选项卡中找到已安装的附加组件。 您所要做的就是尽快将其付诸实践:

如何更改本地首选项
让我们以在本地首选项中对某些设置进行可能的自定义来结束本次导览。
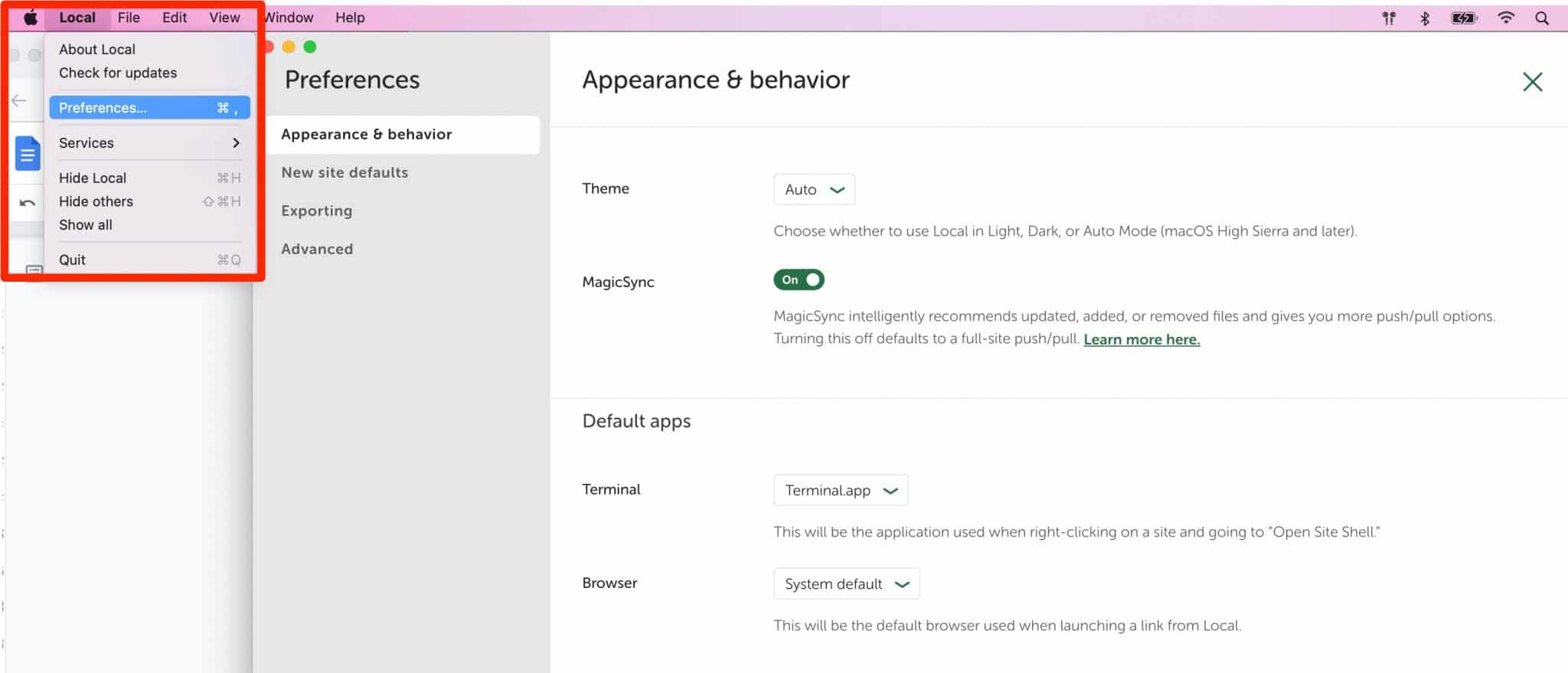
要访问它们,请转到该工具的“首选项”菜单:

您会发现四个设置子菜单:
- 外观和行为允许您更改界面的色调(默认为浅色或深色)。
- 新站点默认值。 在这里您可以设置每个域名的默认后缀(如果您不喜欢
.local)、管理员的电子邮件以及站点在您计算机上的位置。 - 导出允许您在导出本地站点时排除某些文件扩展名。
- Advanced允许您激活错误和使用情况报告等。
Local 有哪些替代品?
有了所有这些信息,您就可以像老板一样设置 Local。 多年来,它已成为市场上最流行的本地 WordPress 网站设计程序之一。
如果你不相信它,你可以求助于它的竞争对手之一:
- MAMP(Mac 和 Windows)或 WampServer(Windows)。 供您参考,有关如何安装 MAMP 的教程可在本文的 WPMarmite 博客上找到。
- DevKinsta,由托管公司 Kinsta 创建的解决方案
- 流浪汉
- 码头工人
所有这些解决方案也是免费的,但它们的复杂性不同。 DevKinsta 无疑是初学者最容易使用的工具。 它在界面和选项方面最接近 Local 提供的内容。
MAMP 需要更多的技术知识才能使用,因为它的安装是 100% 手动的。 最后,Vagrant 和 Docker 主要面向经验丰富的开发人员和技术人员。
想要在本地安装#WordPress? 查看必备的 #Local by Flywheel 工具,并了解如何在此详细测试中利用它。
我们对 Local by Flywheel 的最终意见
Local 是创建本地 WordPress 站点的绝佳工具。 说实话,在我发现 MAMP 之前,我曾经使用过它。 好吧,MAMP 最终被扔进了垃圾桶。
Local 有很多资产从一开始就吸引了我。 易于使用,是初学者和有经验的开发人员都可以使用的工具。
在其官网下载Local by Flywheel:
免费、符合人体工程学,并配备超级实用的功能(实时链接、蓝图等),Local 使用起来既愉快又高效。 你还能要求什么呢?
好吧,也许它比现在更可靠。 就个人而言,我从来没有遇到过这个软件的任何重大问题。 但是,有些人有时会抱怨它崩溃或不想启动。 如果您想在包含大量文件和内容的网站上工作,可能就是这种情况。
如果您确实有任何问题,您应该知道 Local 提供了一个公共论坛,您可以在其中找到许多答案。 大多数时候,升级到最新版本的工具可以解决很多问题。
你用本地吗? 你是这个工具的铁杆粉丝吗? 在评论中给我你的意见。