介绍 Elementor 的基本插件登录注册小部件
已发表: 2020-08-25
创建自己的登录注册页面可能看起来非常复杂和困难,但是在Elementor这样的页面构建器的帮助下,您可以创建令人惊叹的登录注册表单,而无需任何编码。
由Essential Addons For Elementor推出EA 登录注册表单,这是最受欢迎和广泛的元素库,拥有超过700,000 个活跃用户。 使用 Elementor 的这个新小部件,您现在可以在几分钟内立即设计出引人注目的登录注册表单。
目录
为什么需要精心设计的登录注册表?
如果您的目标是让人们在您的网站上注册为会员,那么您需要一个外观漂亮、易于使用的登录注册表单。 精心设计的登录注册表让您的网站访问者对成为您网站的会员感到兴奋。 此外,如果您的登录注册表格看起来很有趣且易于使用,那么网站访问者在注册会员时可能会感到安全感。

重要的是要记住,登录注册页面是向其用户提供会员资格的网站的一些访问量最大的页面。 因此,如果您的网站访问者无法访问他们的帐户,或者他们在尝试将自己注册为会员时遇到困难,那么您将无法获得所需的参与度。
这就是为什么登录注册表需要精心设计和用户友好的原因。 幸运的是,使用Essential Addons ,您现在可以在Elementor中轻松创建自己的自定义登录注册表单,而无需接触任何一行代码。
如何在 Elementor 中创建登录注册表单
在本节中,我们将引导您完成在 Elementor中创建您自己的登录注册表单的步骤。 要开始使用,您需要首先在您的 WordPress 网站上安装并激活 Essential Addons 。 完成此操作后,请按照这些分步说明进行操作,一切顺利。
在此处观看视频教程
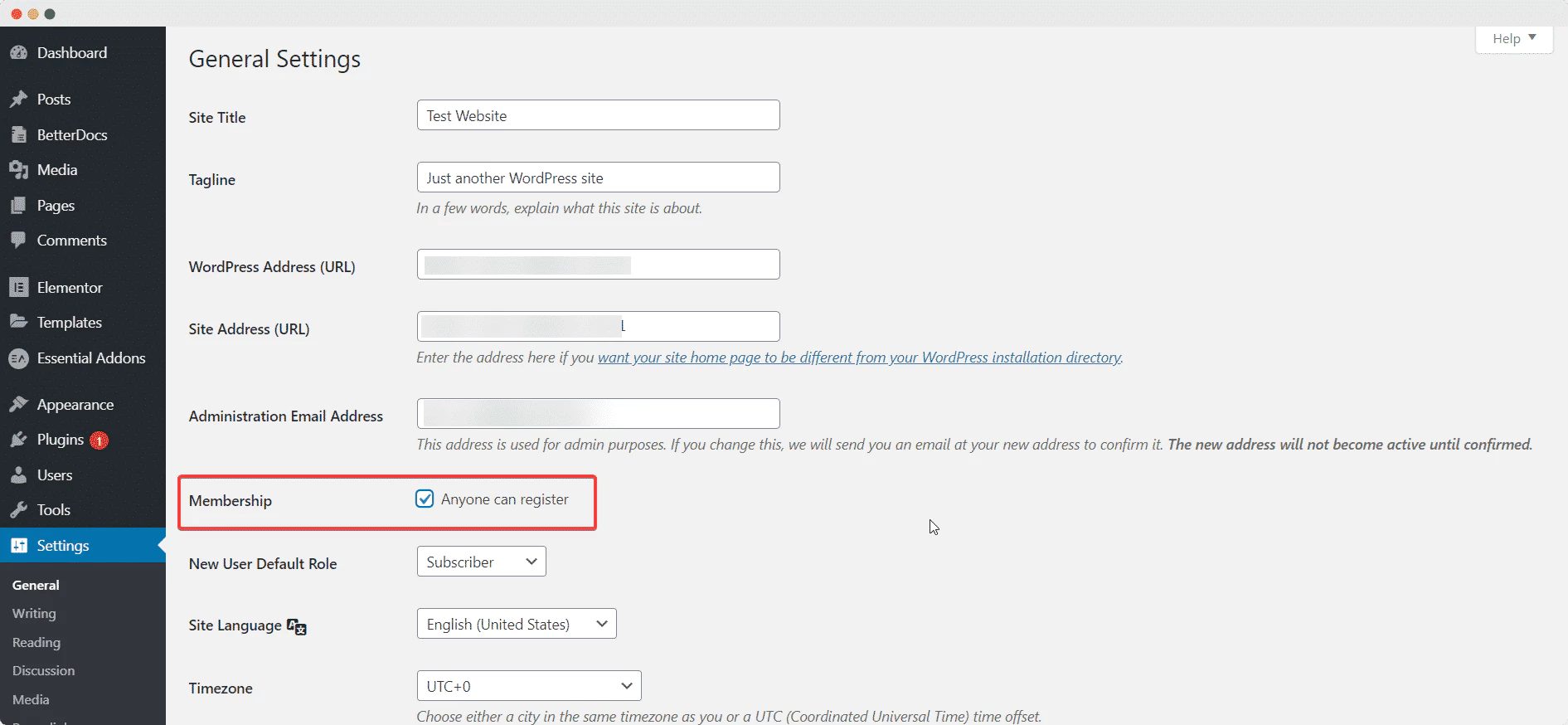
第一步:在您的 WordPress 网站上启用会员资格
如果您打算在 Elementor 中创建注册表单而不进行编码,则需要首先确保您已允许在您的 WordPress 网站上拥有会员资格。 这很容易做到。 只需从 WordPress 仪表板转到“设置”→“常规” ,然后向下滚动页面以启用“会员资格”选项。

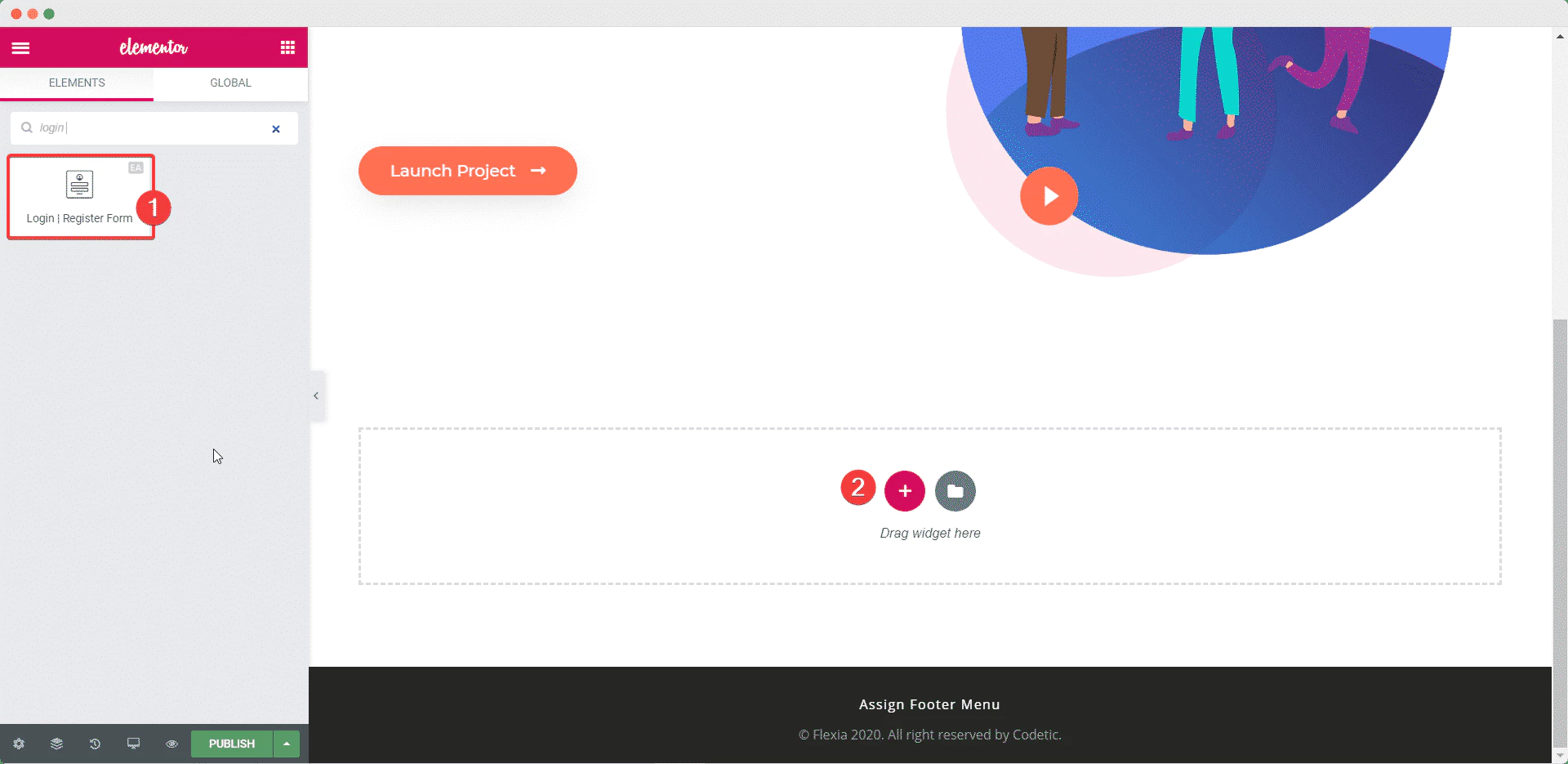
第二步:激活 EA 登录 | 在 Elementor 中注册表格
之后,您需要在 Elementor 中创建一个新页面,方法是导航到Pages→ Add New并单击蓝色的“Edit With Elementor”按钮。 Elementor Editor 加载完成后,查找“登录 | 在“元素”选项卡下的搜索栏中注册表单”元素。 只需将小部件拖放到页面上的任意位置即可激活它。


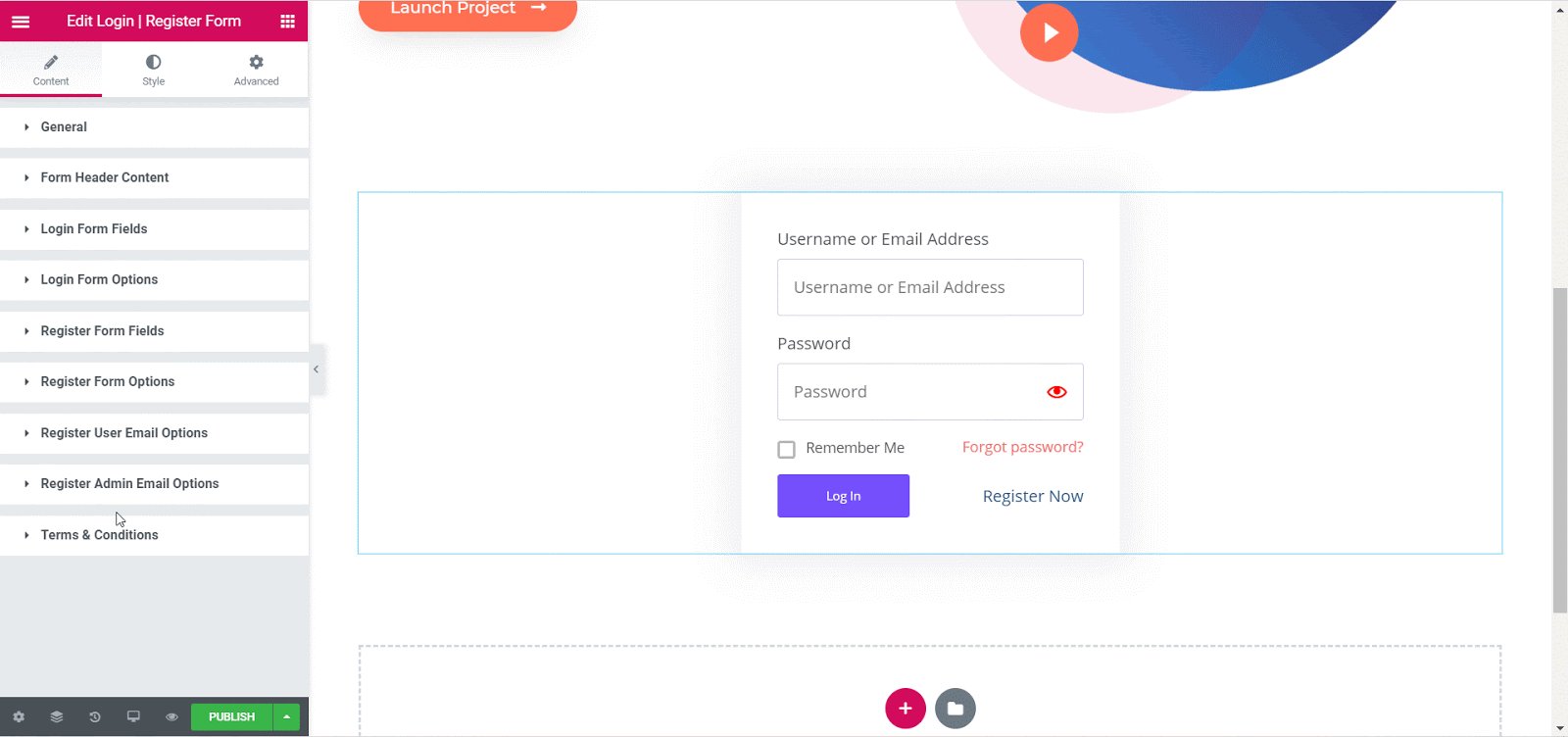
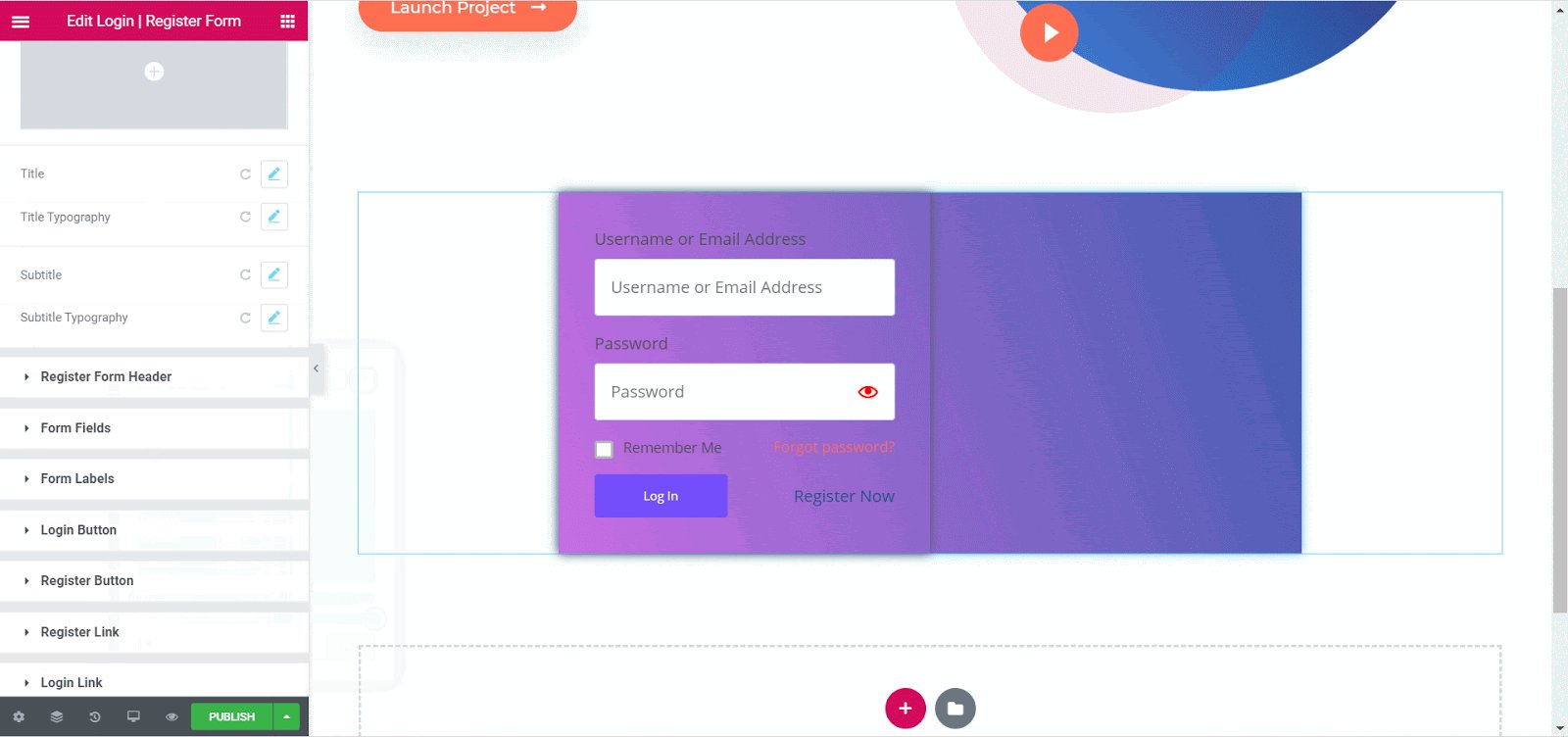
将元素拖放到页面的任何部分后,这就是您将看到的默认布局。

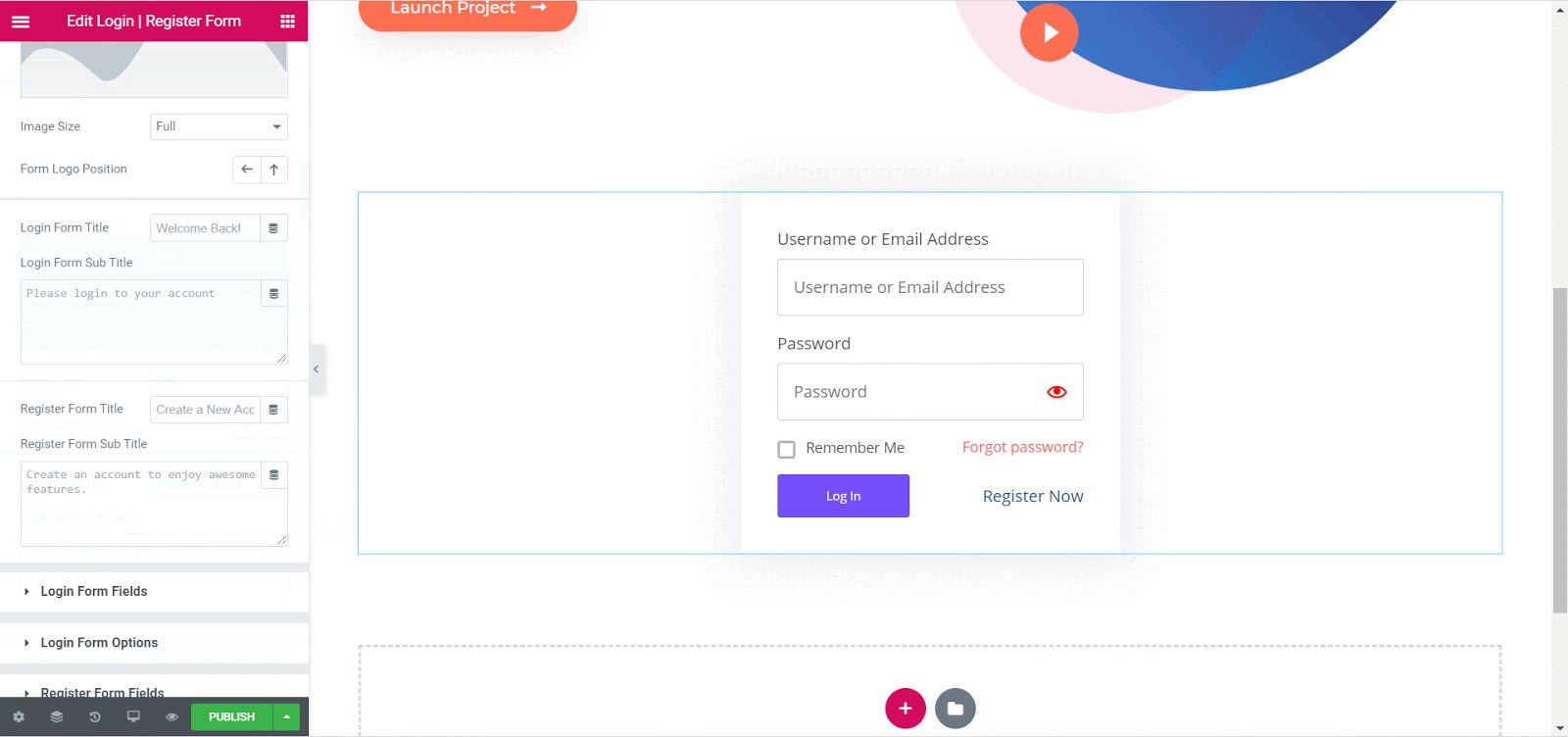
第 3 步:为您的登录注册表添加内容
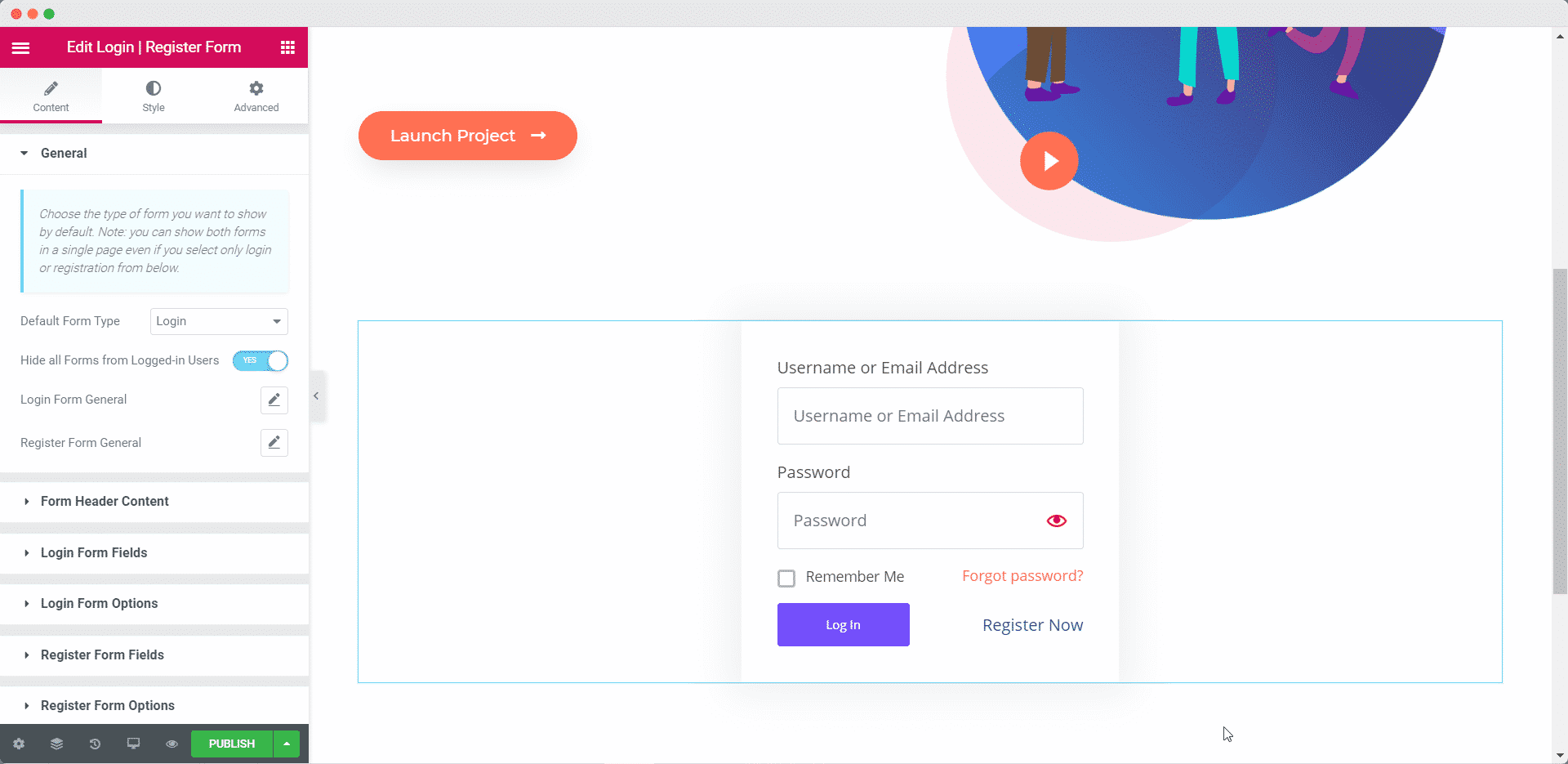
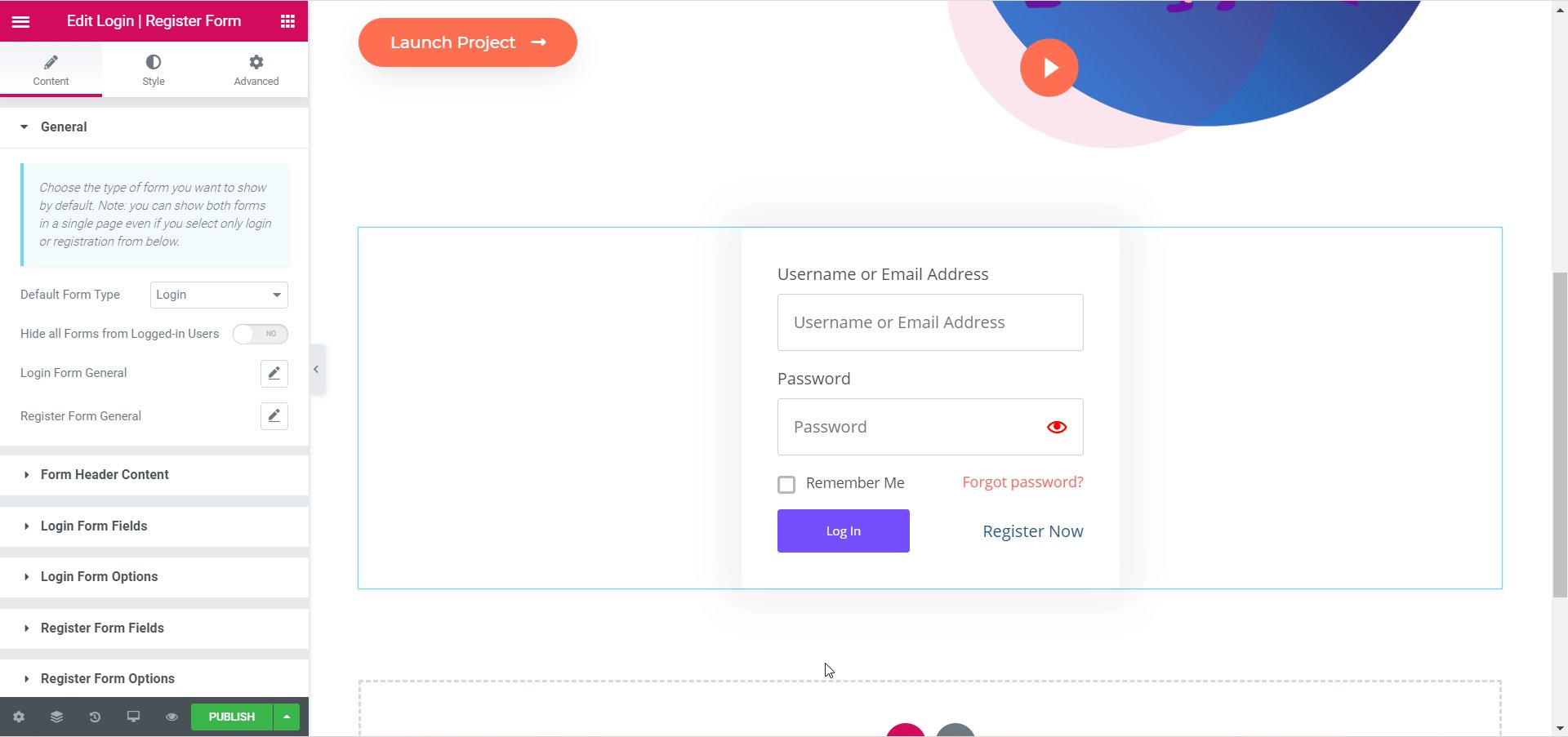
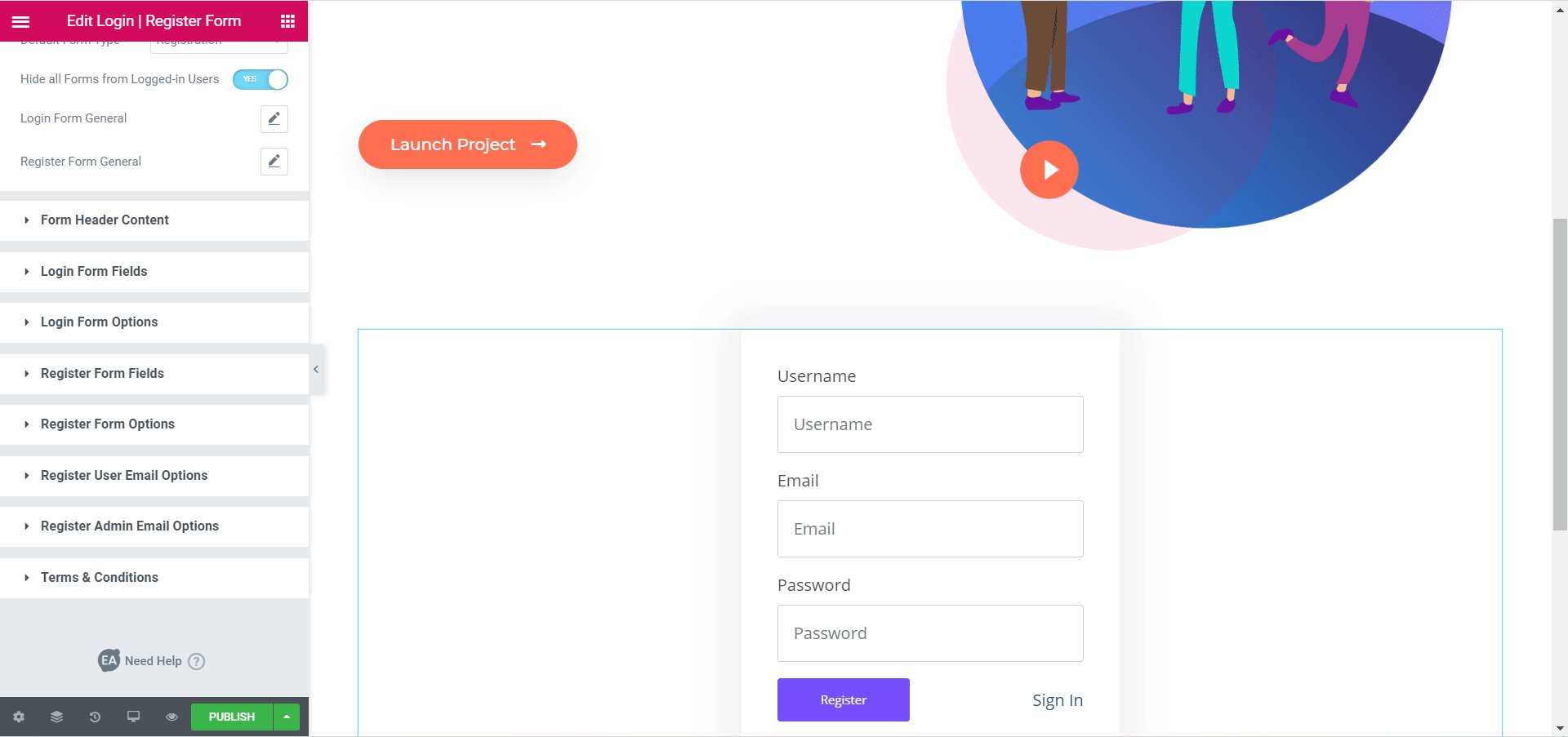
现在您已成功激活EA 登录 | 注册元素,您可以开始配置您的登录注册表格的内容,使其更适合您的网站。
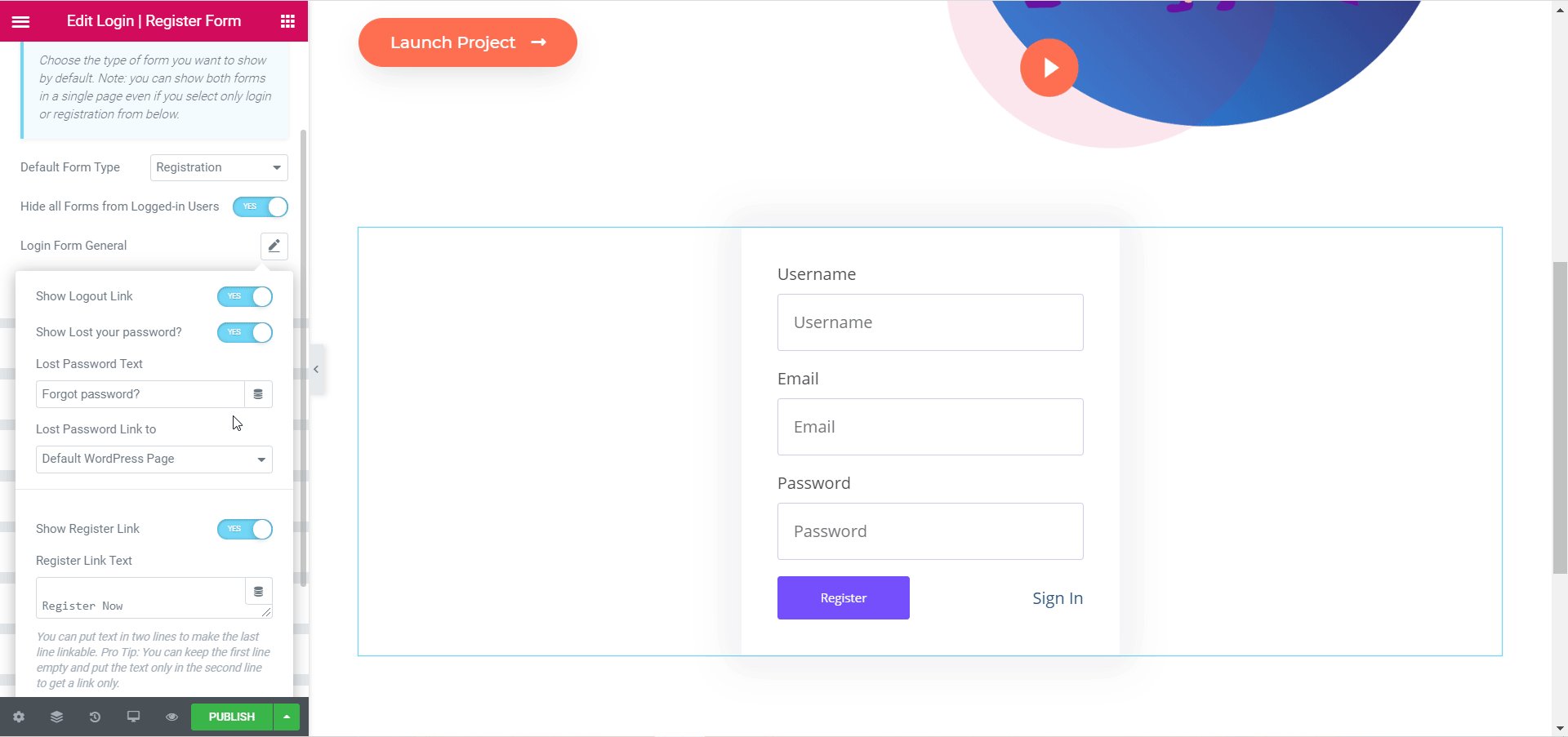
在“内容”选项卡下,您将看到几个自定义登录注册表单内容的选项。 例如,您可以从“常规”设置中选择将默认表单类型设置为“登录”表单或“注册”表单。 您还可以切换以对所有登录用户隐藏表单,显示或隐藏注册链接、登录链接、丢失密码链接等等。

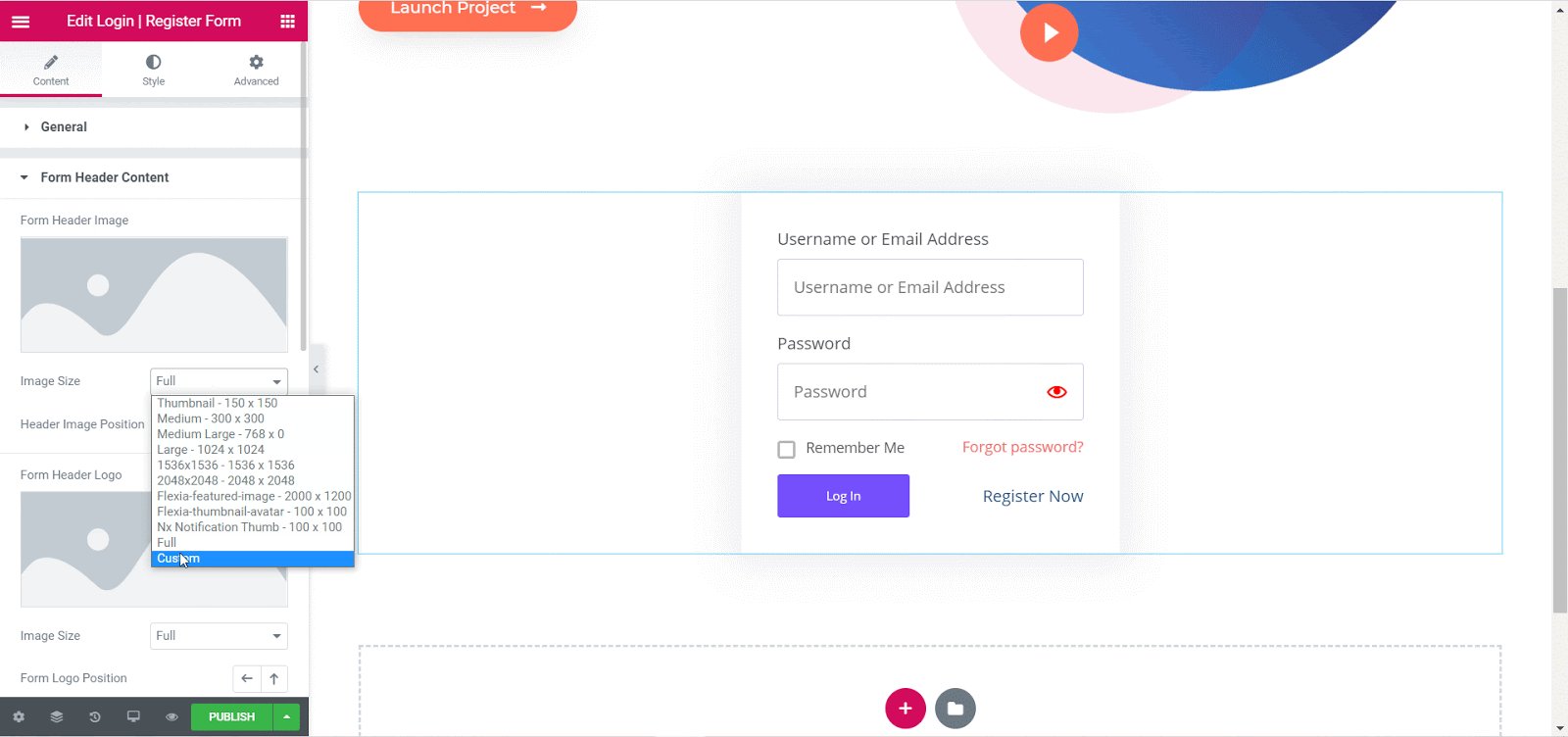
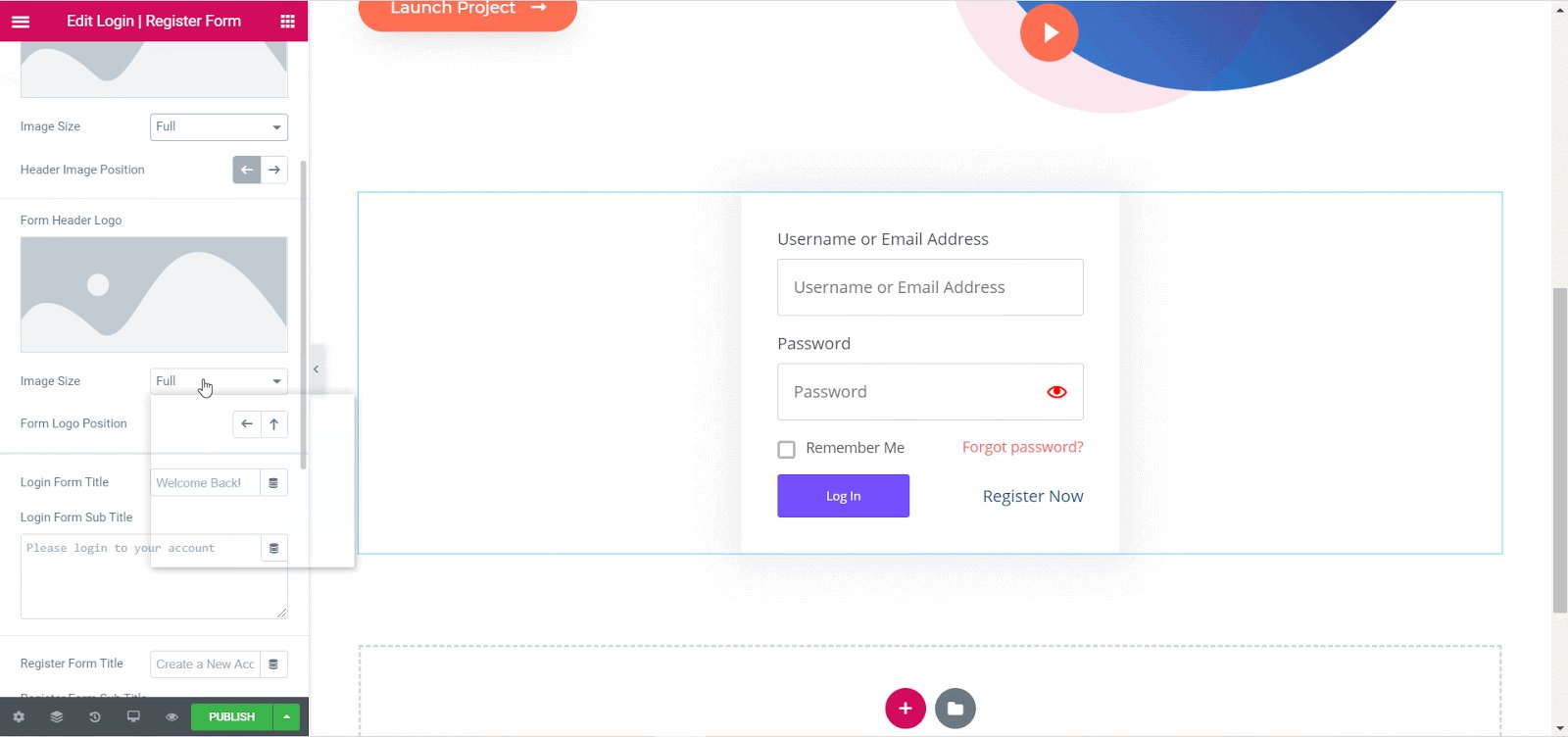
同样,在“表单标题内容”部分,您可以为您的表单标题和表单徽标设置图像,调整图像的大小及其位置,并为您的登录注册表单添加标题和副标题。

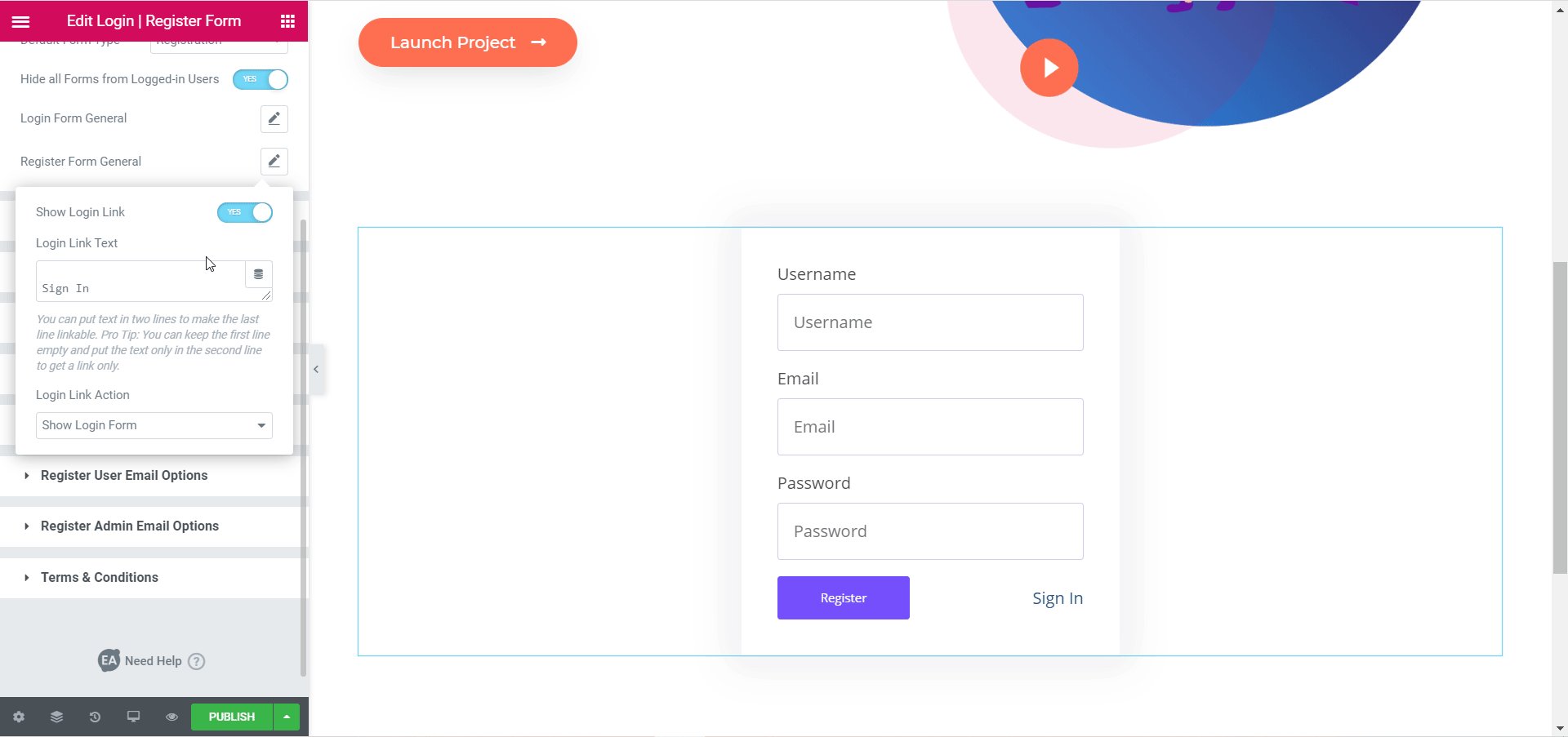
最后,您可以通过使用登录表单字段和选项以及注册表单字段和选项设置在 Elementor 中编辑登录注册表单的占位符内容。
您可以做很多事情来在 Elementor 中配置登录注册表单的内容。 如果您愿意,您可以选择强制执行条款和条件,或从“注册用户和管理员电子邮件选项”配置电子邮件模板、内容等。
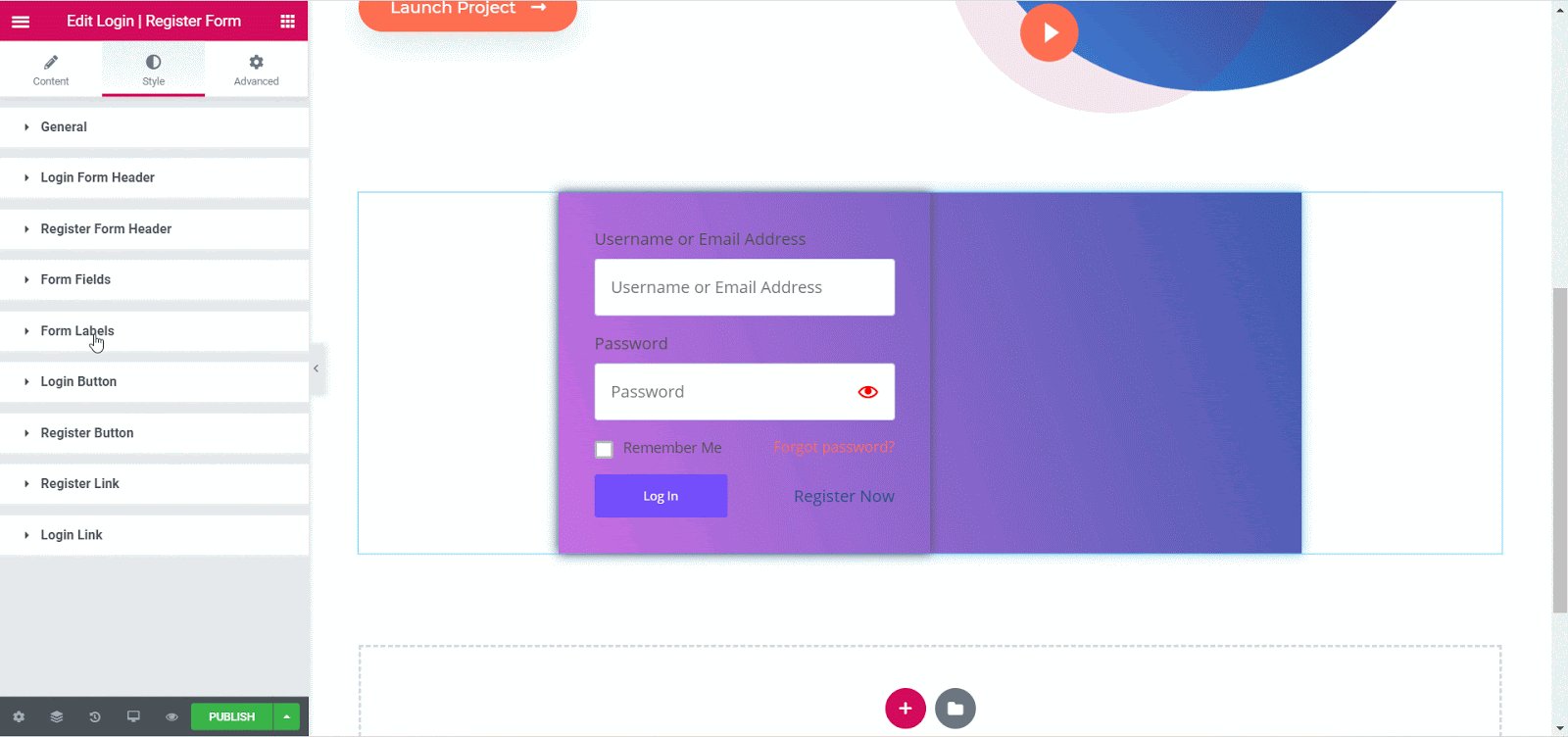
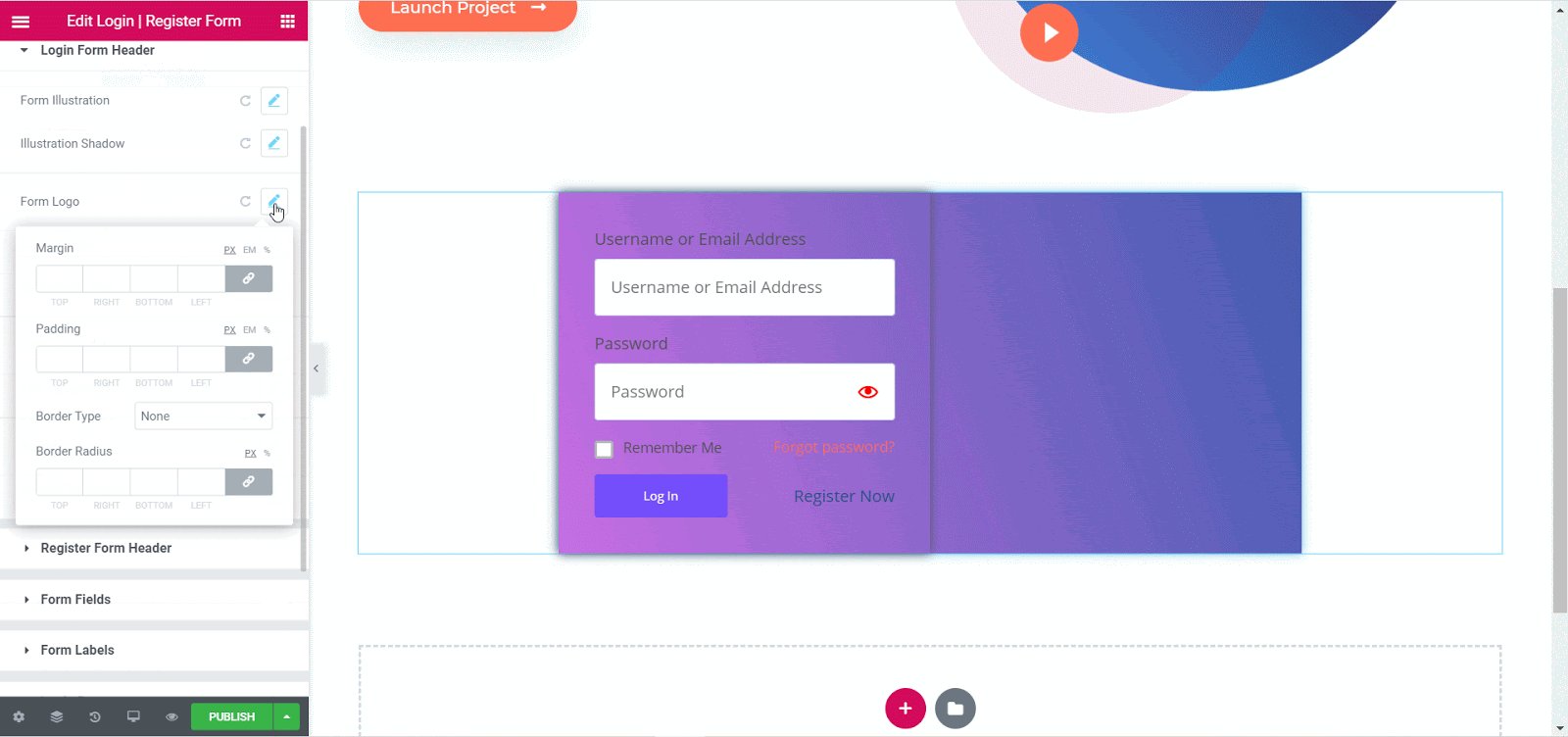
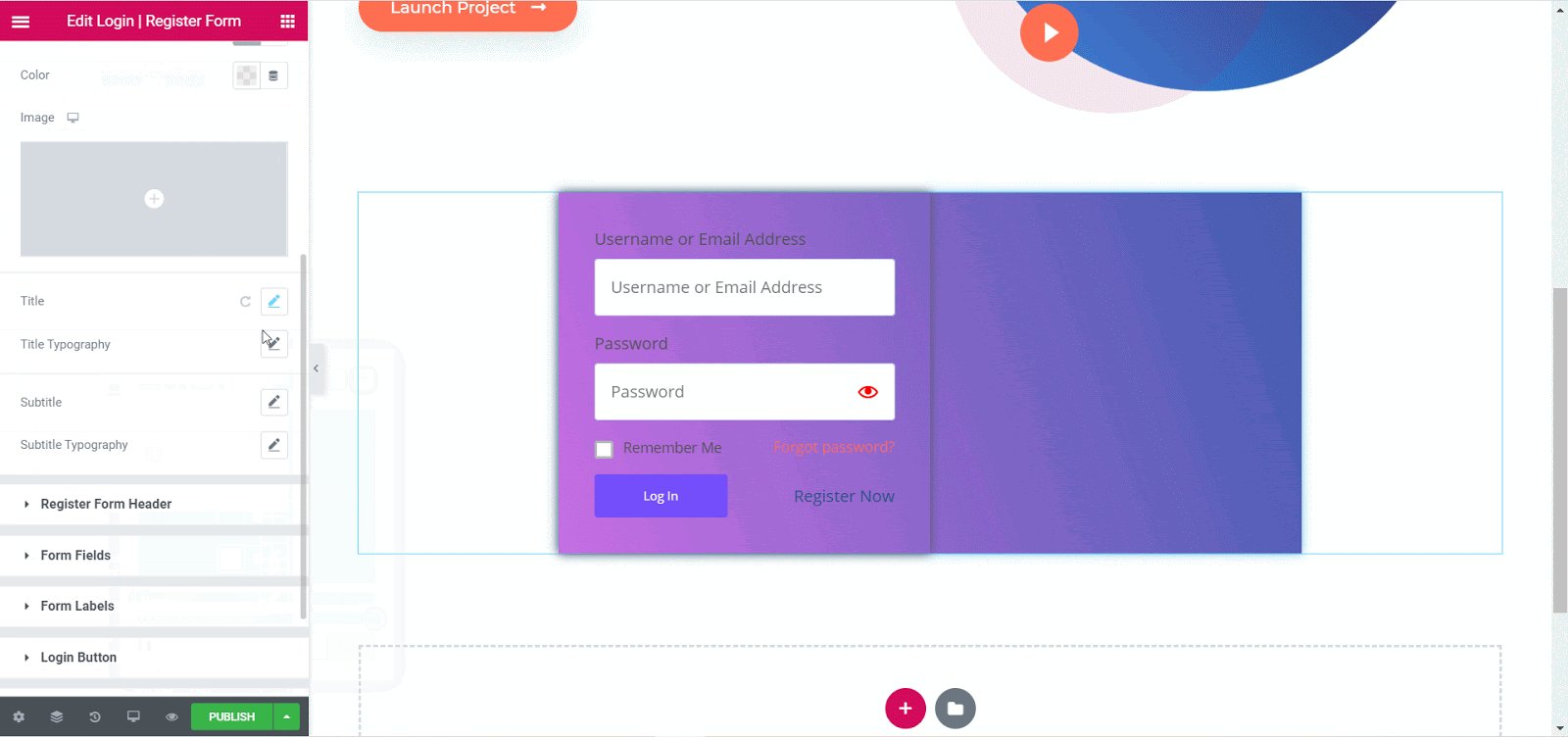
第 4 步:在 Elementor 中为您的登录注册表设置样式
添加完登录注册表单的内容后,您可以切换到 Elementor 编辑器中的“样式”选项卡以对其进行自定义并添加您自己的个人风格。
有大量选项可用于以您喜欢的任何方式设置登录注册表单的样式。 从更改背景、排版、添加图像和颜色以及设置按钮样式,EA 登录 | 注册表单元素使您可以完全控制您希望如何呈现您的登录注册表单。

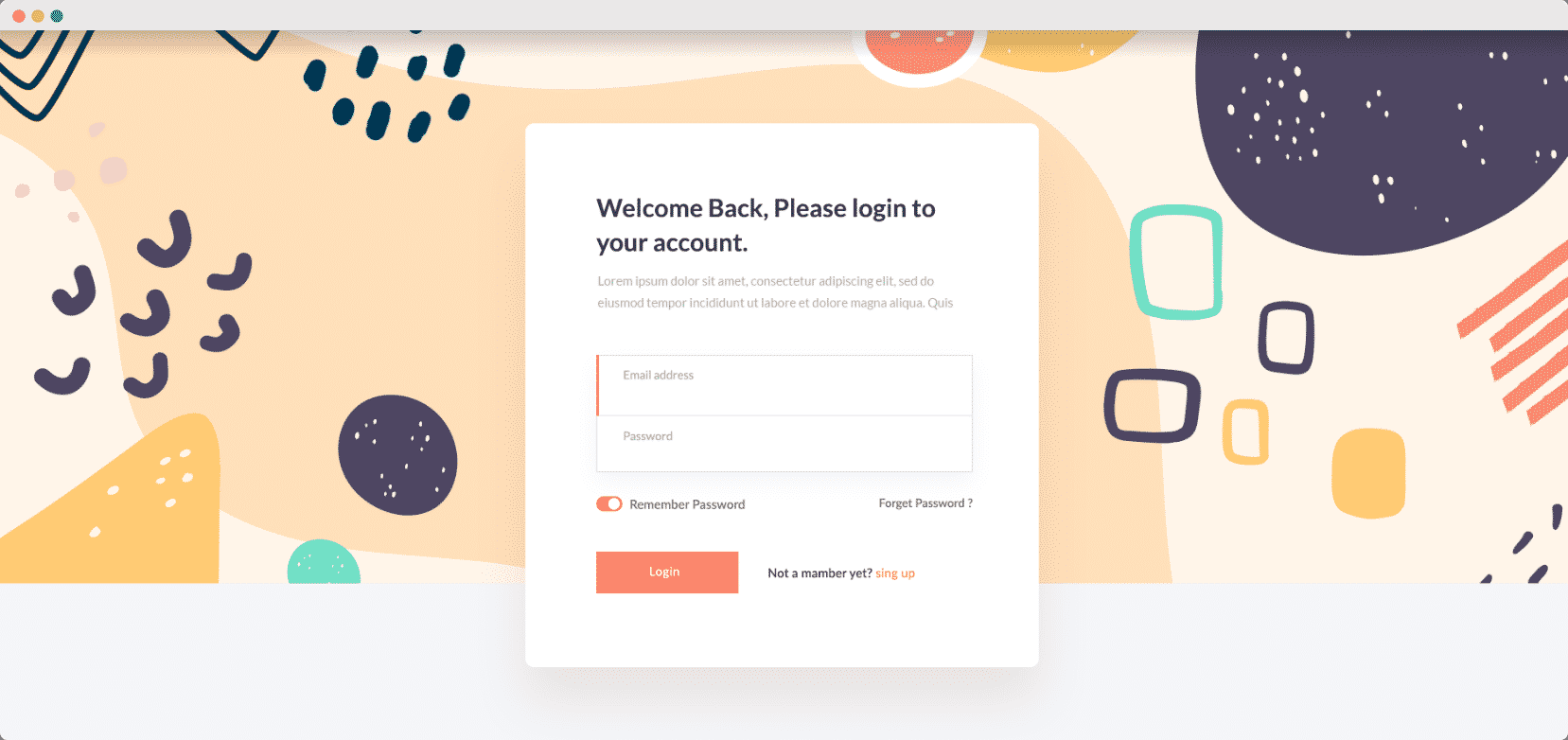
第 4 步:保存更改并查看最终结果
当您对登录注册表单的外观感到满意时,请确保将更改保存在 Elementor 中。 如果需要,您可以通过复制页面的预览链接并在未登录网站的新隐身窗口中打开它来预览最终结果。

包起来
就像这样,借助Essential Addons中新的EA Login / Register Form元素,您在Elementor中创建了一个引人注目的登录注册表单。 那不是很容易吗?
我们希望您会发现本教程对您有所帮助,并希望听到您的想法。 如果您遇到任何困难,请随时联系我们的支持团队或加入我们的Facebook 社区,与像您一样的其他网络创建者联系。
