创建 WordPress 网站模板的主要原则
已发表: 2019-04-17每个 WordPress 网站的创建都始于构建其设计结构。 每个网站设计都应该首先在 Photoshop 等可视化编辑器的帮助下进行制作,然后才能在代码的帮助下将其转换为功能齐全的主题。
为未来的网站创建“基础”需要由某些不可或缺的组件组成的特定原则。 当您查看任何图片、图像或视觉构图时,您会认为它要么看起来很漂亮,要么反之亦然,即不美观和丑陋的。 是什么让一张照片看起来好或坏? 答案是……和谐(或不和谐)。
元素的放置,结合色彩的力量,完美的尺寸和比例——所有这些组件的正确选择和组合创造了神圣的和谐,这让我们确信我们观察到了美。 但什么是和谐以及如何识别它? 我想秘密隐藏在细节中。
细节的结合创造了一幅完整的画面,并转化为由小“砖块”构成的完整和谐。
在这篇文章中,我们将讨论视觉层次结构,其中包括定义有效设计组合的许多条件。 那么让我们看看。
一、大小、比例和比例

平衡和相关是大自然带来的概念。 我们生活中的一切都应该平衡和平衡,否则就会失败。 大小、比例和比例——这在创建网站模板时很重要。 让我们定义谁是谁。
- 尺寸被理解为某个物体的物理尺寸。
- 比例尺是不同对象的相对大小或单个对象相对于通用标准的大小。
- 比例可以定义为比例的和谐。
大小是一个绝对度量,因此网页上的每个对象,包括标题、字体和页面本身都有其固定大小。
比例尺是关于相对测量的,因此单个物体在与其他物体进行比较之前没有比例尺。 比例尺用于许多设计原则,例如,它是显示各种元素之间的对比或显示元素组中的相似性的方式。
至于比例,只有当一个或多个元素与其他元素、设计的整体格式或人类体验不成比例时才会注意到。
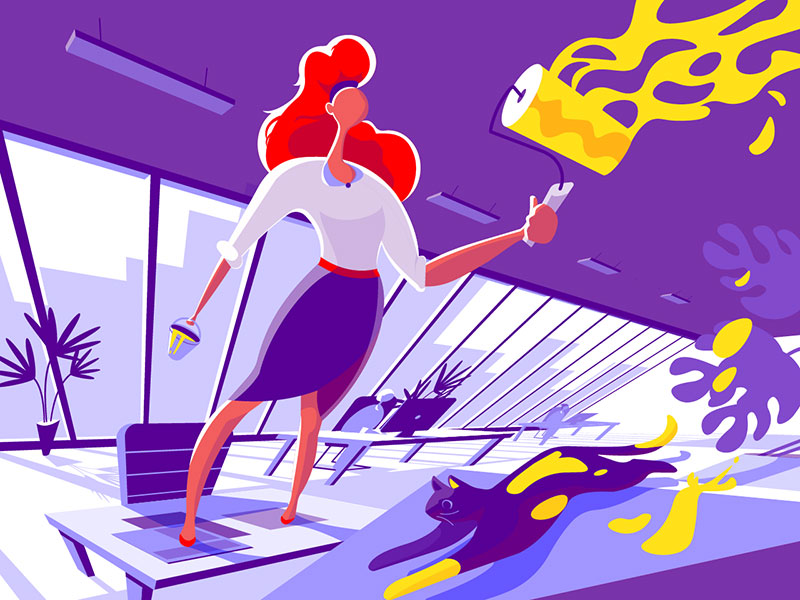
2. 颜色和对比度

没有颜色,设计是不可能的。 如果您有一组大小相似的元素,则颜色将有助于突出这些相似元素中的一个而不改变其尺寸。
颜色对比有助于保持观众的兴趣,并在用于创建电影海报、在线商店页面、传单等时吸引人们的注意力。
顺便问一下,什么是颜色对比? 事实上,这个术语可以定义为两个相邻或重叠颜色之间的亮度差异,即前景和背景。
颜色对比度对于以下任务很重要:
- 让您的 CTA 按钮脱颖而出;
- 在文本和背景之间创建对比,使文本易于阅读;
- 提高您网站的可访问性。
最后,如果整个设计由一种颜色或同一颜色系列的色调制成,这将非常无聊。
看看这个很棒的资源,它提供了一个站点列表,您可以在其中为您的设计选择酷渐变。
3. 排版层次结构

每个设计师都知道排版应该清晰易读。 易读性意味着人们不必努力阅读您网站上的文本。
易读性还定义了区分一个字母和另一个字母的难易程度,而可读性假设页面上的文本块和短语易于阅读。
印刷比例在信息中创建层次结构。 这意味着以不同的方式突出显示单独的标题或副标题(与页面上的其他文本相比)可以集中读者的注意力并强调它们的重要性。 通过更改字母的大小或使用粗体或斜体格式突出显示文本片段。
缩放文字行之间的空间会在您的文本中创建垂直节奏。 垂直节奏是读者在向下滚动页面时观察到的文本的间距和排列。 垂直节奏取决于行高、字体大小和边距(填充)等因素。
比例在排版中创造了节奏,而排版又通过文本大小和文本之间的空间大小创造了内涵。
4. 间距

间距创建元素之间的区别; 这是创造和谐的条件之一。
空白(或负空间)是页面中未使用的任何部分。 某个对象周围的空间也被定义为空白。 这种空间既可以创建元素的分组,又可以强调元素并提高易读性。
白色空间为眼睛提供了一个休息的地方。 需要这个休息来吸收您在设计的帮助下试图传达的信息。
在设计中,空间可以用来传达品质、孤独、干净、纯洁、灵性、开放和平静等多种含义。 创建网站模板时不要忽略间距。
5. 接近度


网页设计中的邻近原则意味着相关项目应该在视觉上进行分组,这样可以减少混乱并使布局更有条理。 如果项目彼此不相关,则应将它们分开以强调它们完全不同。
正确使用邻近度会影响用户体验和网站的整体成功。 如果元素在视觉上以正确的方式分组,它会给空白带来更多的效果。
网站的架构和信息流是有效接近的基础。
6.对齐

对齐是设计结构的关键原则。 对齐是在视觉元素之间创建关联的一种方式。 它为用户提供了快速了解网页上对象之间关系的可能性。
在对齐的帮助下,许多元素在视觉上相关联。 当您看到几个对齐的元素时,您会认为这些元素是彼此的可比元素,或者它们具有某些共同的属性。
对齐适用于文本段落、按钮、图像、链接、照片或这些元素的组合。 通常,网页上的元素以直线或网格对齐。
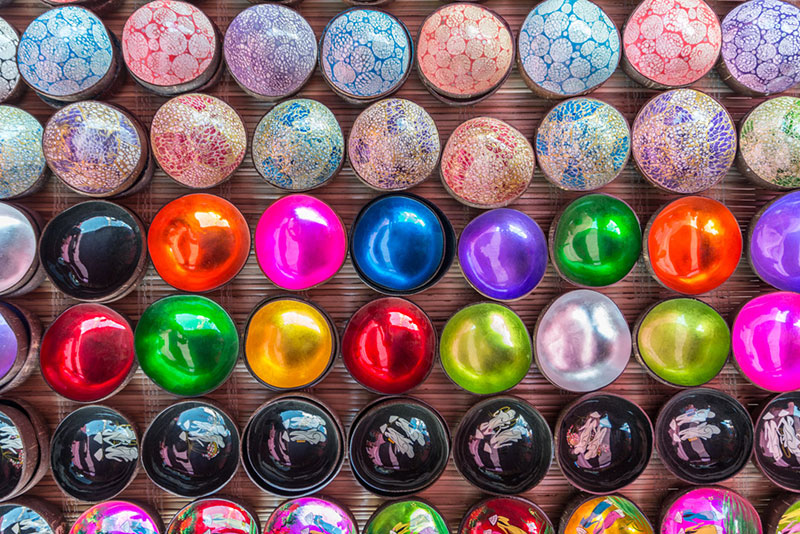
7. 赔率规则

一组元素包含一个中心元素,其两侧的元素数量相同,这会吸引用户更多的注意力,并允许更好地关注中心元素。
如果你用偶数个周围的物体构图感兴趣的物体,它会让眼睛更舒服。 因此,这为用户创造了轻松和愉悦的感觉。
此外,赔率规则表明,图像上的奇数个主题比偶数个主题对用户来说更有趣。
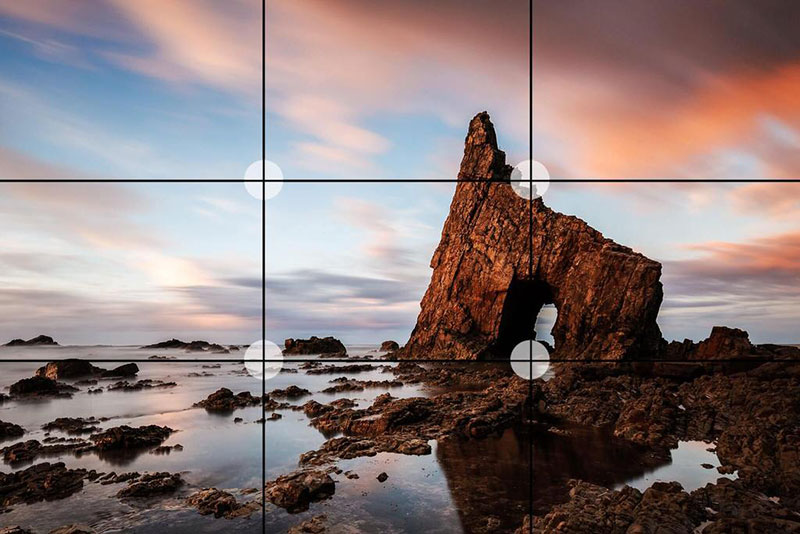
8. 三分法

设计师使用此规则来改善其作品的整体平衡。 遵守三分法则,您可以创建一个经典的网格,帮助您找出最好放置设计元素的位置。
换句话说,您应该将画布分成三个相同大小的水平部分和相同大小的垂直部分,以创建一种有助于解决放置某些对象的路线图。
三条垂直线和三条水平线创建 9 个不同的部分,因此您可以从概念上将页面划分为这些部分,以创建更有效的设计组合。
9. 重复

网页设计中的重复创造了一个统一,增加了对您的设计的认可和理解。 重复意味着您在整个设计中重复使用相同的元素。 网页上的菜单项、徽标和其他一些元素在每个新页面上都重复出现并出现在同一个地方——这就是重复的例子。
查看一致的元素使用户感觉更舒适并改善了用户体验。 应该使用重复来保持对设计元素的熟悉,因此如果您重复页面上的形状、字体、颜色、纹理或其他元素,这将创建定义完美设计的一致性。
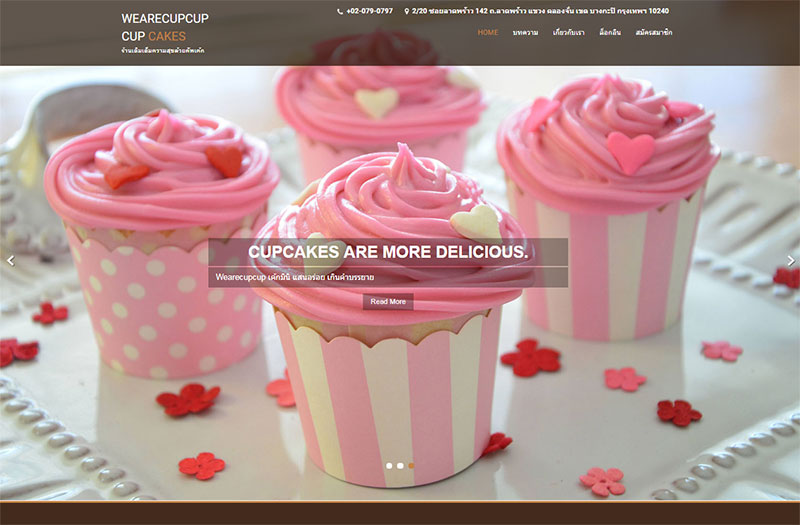
10. 引导线

引导线是指一种设计方法,其中将观看者的注意力吸引到通向图像主要主题的线条上。 引导线帮助眼睛跟随设计的不同元素。
通常,线条从框架的底部开始,引导观看者的眼睛向上和向内; 从前景到背景,并朝向构图的主要主题。
这样的线条给人一种运动的感觉,它们可以指向如此之远的内部,以至于它们中的一些线条会汇聚成理论上的无穷大。
11. 透视

透视帮助设计师创造从几英寸到几英里的深度错觉。 一些特殊的线索向我们证明了某些物体的位置比其他物体更近,因此我们可以建立我们环境的三维图像。
较大的物体被认为是距离较近的物体,因此它们比较小的物体更容易受到关注,而较小的物体被认为是距离较远的物体。
最后的想法:
好吧,如果您要创建一个出色的网站设计,那么上述所有规则都值得遵循。 您还可以浏览我们特别为您精心挑选的设计师最佳资源的综合集合。 在这里,您会找到很棒的网站,可以下载免费的库存图片、视频、矢量、字体、纹理等等。 祝你好运!
