如何在 WordPress 中使任何元素具有粘性而无需编写一行代码
已发表: 2020-11-25我们越来越多地看到网站在其页面上的元素上使用了粘性位置属性。 顾名思义,该属性允许指定元素“粘贴”在页面上,即使在您导航离开其原始位置之后也是如此。 事实上,Position Sticky 只是另一个 CSS 位置属性,就像经典一样——静态、相对、绝对和固定。
页面上的任何元素都可以通过在代码中使用 CSS 以这种方式定位。 对于那些知道 CSS 如何在 HTML 框架中工作的人来说,这个过程相当简单——在正确的位置添加几行代码。
然而,此时有两件重要的事情值得一提。 虽然主要用于顶部元素(菜单栏、搜索字段、标题等),但粘性位置属性可用于页面的任何部分,即您可以将元素粘贴在页面的右侧、左侧或底部页面——不经常考虑的东西。 另一点是现在每个人都需要一个网站,无论是商业网站还是私人网站,但实际上只有一小部分人知道如何使用 CSS。
就像关于#WebDevelopment 和管理的所有其他事情一样,已经开发出解决方案,用专为新手设计的易于使用的#Interface 替换#Coding。
点击推文毕竟,总有时间深入编写代码,但如果您需要立即启动网站,您将不得不求助于简化的解决方案。 由于大多数人选择 WordPress 作为开始这些类型工作的首选平台,因此我们将搜索重点放在可行的插件上,其中一个立即弹出 - WP Sticky。 如果您需要粘贴一些东西,WP Sticky 会帮您完成。

没有编码,没问题
就像我们之前提到的,站点管理中最大的问题之一不是缺乏想法,而是缺乏实现这些想法的知识。 借助各种页面构建器、多合一托管服务、背景和主题包等,我们已经到了这样一个地步,您实际上不需要了解太多底层代码来制作外观和感觉好的。
纯粹主义者仍然会说所有这些都不能取代一个好的核心脚本,他们可能是对的,但是有大量的企业/个人需要网络存在,但不需要编码的麻烦随之而来。
与使用代码时必须考虑的内容相比,WP Sticky 是那些大大简化功能的插件之一。 您将需要填写一些字段,打开或关闭一些选项,以及单击几个选项,但在那之后,您就可以参加比赛了。
您将使用的核心功能分为三组——基本、视觉和高级,其中一个单独的按钮首先添加了一个粘性元素,一个删除选项几乎不言自明。
 所以,让我们从头开始……
所以,让我们从头开始……
添加元素和基本设置
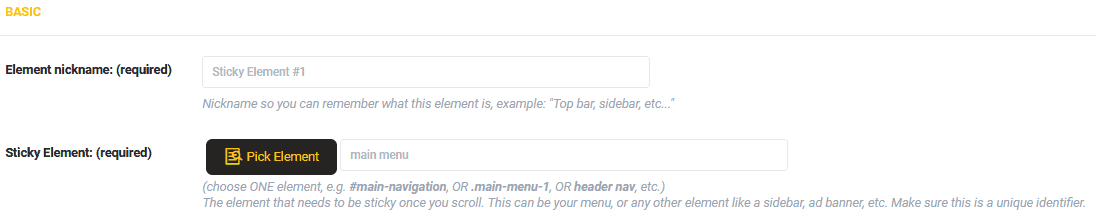
要添加您希望粘贴到页面的元素,您只需要单击“添加新的粘性元素”按钮 - 它真的没有变得更容易。 完成后,您需要为其命名并选择页面上的哪个元素。
因为您可以创建多个粘性元素,我们建议将它们命名为与它们的类型和/或功能相关(例如 - 菜单、标题、搜索等),这样您就可以通过浏览列出它们的侧边栏。

所以,您已经命名了元素,现在是时候从页面中选择一个了(这些操作可以按任意顺序完成)。 要选择一个元素,您只需单击“选择元素”按钮,该按钮将引导您预览您的网站,然后您可以通过单击选择要粘贴的元素。 在您选择并保存您的进度后,该元素对于从前端访问该站点的任何人都是粘性的。

视觉设置
这是您可能会花费大部分时间的部分,因为它是控制您的粘性元素如何显示的部分,并且您正在做这一切是因为视觉功能。
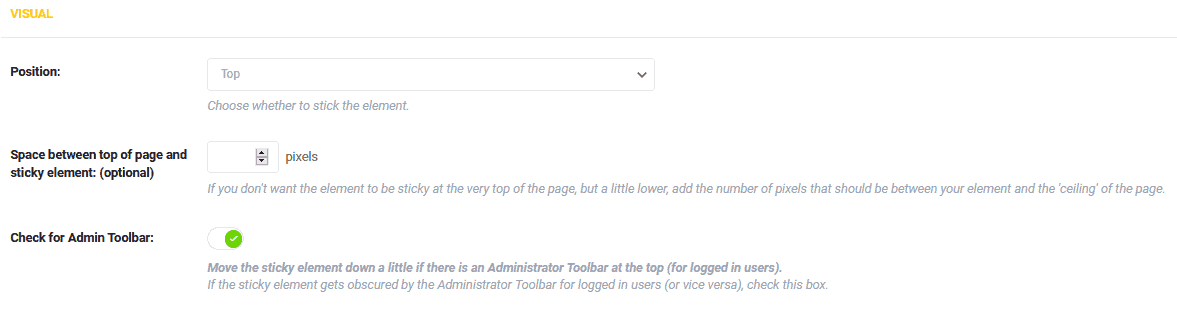
您首先要选择的是元素将粘贴的位置。 就像我们已经提到的,大多数时候它会在页面顶部,但不一定非要如此——您几乎可以将元素粘贴在页面的任何位置。
当我们谈论位置时,您可以选择将元素(按像素)与页面顶部分开,或者如果您愿意,可以将其固定在屏幕的上边界。 此外,由于元素也适用于后端用户,因此您始终可以将其设置为在页面上向下导航时它们位于管理工具栏下方以保持工具栏可见。

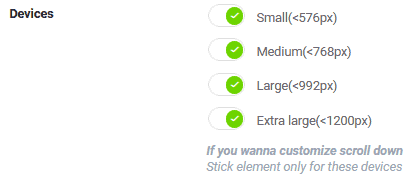
下一部分很有趣。 也就是说,您可以根据正在查看所述页面的屏幕大小来设置元素何时粘在页面上。 如果屏幕大于设置的指定,则元素的行为就像根本没有粘性位置一样。
有四种不同的默认尺寸(以像素显示),您甚至可以在高级设置中设置自定义尺寸(我们将介绍)。


像这样的功能对您网站的响应能力大有帮助,使其适用于手机、平板电脑和桌面用户。 考虑到设备之间的网络浏览同样多样化(最近甚至转向更小的屏幕),您最终可能会比提供的任何其他功能更感谢此功能。
一个有趣的花絮是尺寸的显示方式(小于“像素数”),这表明粘性元素在较小的屏幕上更受欢迎,而不是在较大的屏幕上。
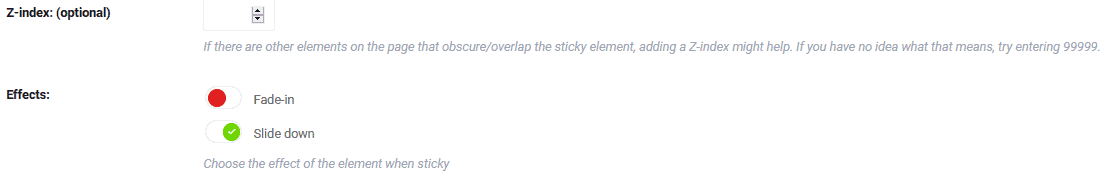
如果您的元素可能会遮挡指定的粘性元素,则 Z-index 就在那里。 将页面视为堆栈的集合,其中某些元素位于其他元素之上。 Z-index 越高,这些堆栈中的元素就越高。
因此,如果您发现自己处于粘性元素被遮挡的情况下,只需手动输入一个高得离谱的数字即可正确设置所有内容(甚至在选项下方建议使用 99999)。

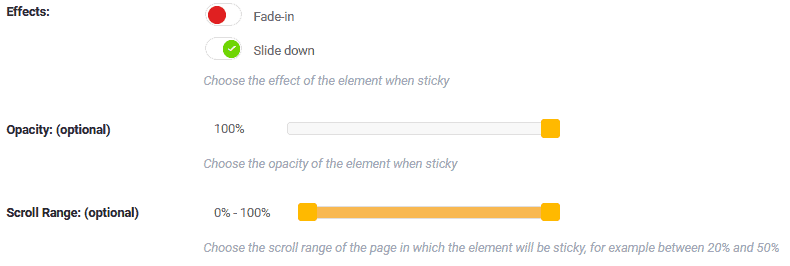
现在可以选择添加显示元素的效果,更具体地说,它将如何进入视图。 这两个选项是淡入和向下滑动。 由于粘性位置用于向下滚动时保持可见的顶部元素,因此向下滑动效果呈现为自然选择,但在某些情况下您可以使用淡入。 无论哪种方式,你都被覆盖了。
如果您想要显示一个粘性元素,但仍然不会过多地占用页面,您可以自定义它的不透明度。 将其设置为 50% 左右,下面的元素和内容都应该可见。 如果您确实不想隐藏某些内容,则可以使用此功能。

最后,我们可以调整滚动范围,即元素开始和停止粘性的点。 这两个点都表示为整个页面的百分比。 例如,如果您的元素是位于顶部的标题,则您希望在访问者向下滚动一点后,它会在 10-15% 左右变得粘滞。
然后,在中途点(45-55%)左右,确实没有必要让标题仍然可见,因为此时它是多余的,只会浪费空间。
使用带有两个滑块的交互式栏可以轻松定义起点和截止点。 就在栏旁边显示百分比,因此您无需猜测您向上或向下移动了多少滑块。 如果数字还不够,您可以随时前往预览,直接从前端查看它的外观。
高级设置
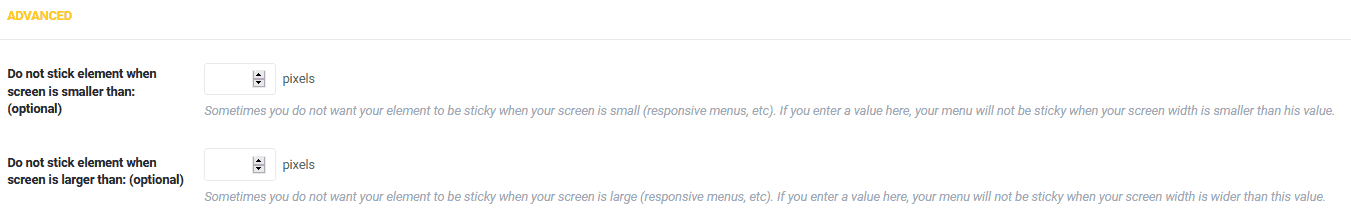
高级设置主要关注我们刚刚介绍的设置的例外情况。 前两个选项,我们已经提到过,表示元素不会粘住的屏幕大小。 您将定义元素将具有其默认定位的最小尺寸和其将执行相同操作的最大尺寸。
对于一般用途,这几乎都包含在具有四种默认尺寸的视觉设置中,但如果您觉得需要对尺寸进行更多控制,您可以在此处获取。

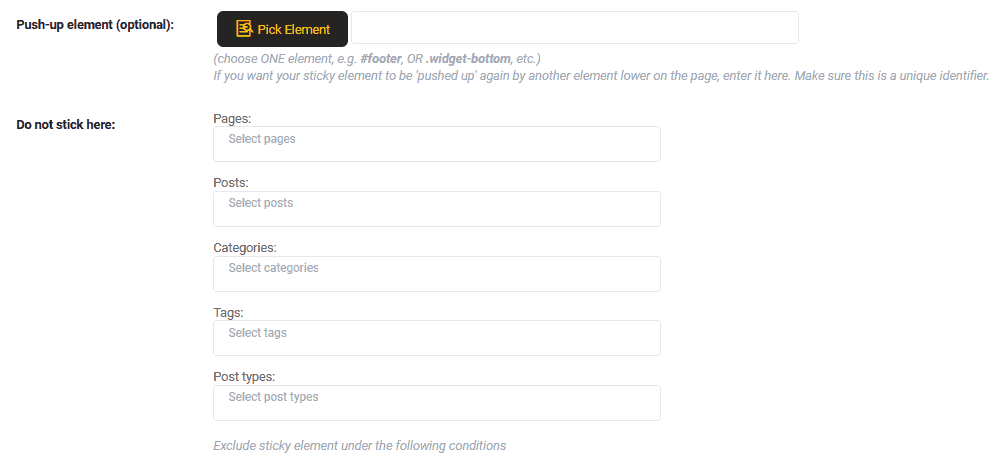
一个俯卧撑元素也可以按照您已经用于粘性元素的方式进行分配。 这些通常是带有社交媒体图标的页脚或线条。 这个功能所做的就是在粘性元素(通常在顶部)和俯卧撑元素(通常在底部)之间的不可见线上向上推。 您可以使用它创建一个很好的效果,同时让您的显示不那么拥挤。

最后一个选项再次与排除有关,与屏幕尺寸无关,而是与您网站的各个部分有关。 您可以选择您指定要粘贴的元素的位置,而不是。 这些可以是特定页面或帖子、整个类别、唯一标签或帖子类型。
如果您的网站如此多样化以至于仅在某些时候需要粘性元素,或者如果您使用的多个粘性元素不会出现在每个页面上,那么最好有一个选项可以让您打开和关闭自动地。
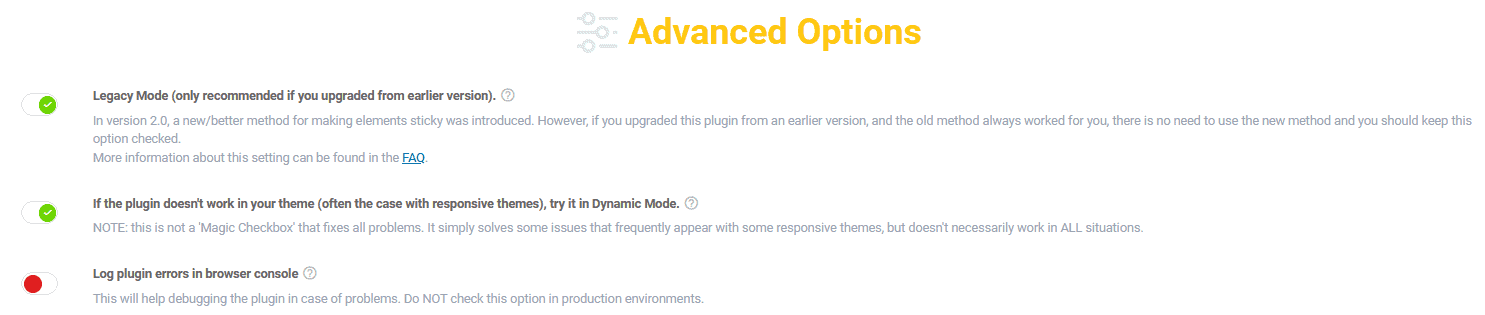
高级选项 - 模式

不要与刚刚提到的高级元素设置混淆,高级选项侧重于一般插件行为。 大多数用户永远不会使用它们,但对于异常情况,它们可能被证明是有价值的。
您可以根据需要激活三种模式。
旧版模式和动态模式适用于没有跟上当前功能和趋势的旧主题。 这两种模式背后有很多技术性的东西,但本质上插件是恢复到早期版本的。
除此之外,您还可以在控制台中记录插件错误。 WP Sticky 可以与几乎所有当前的主题和插件无缝协作,但如果您遇到问题,您或您委派任务的人可以获得有关导致它们的原因的更多信息。
结论
WP Sticky 是一个专门的工具,它可以很好地完成它的工作,而不用大惊小怪。 因此,如果您想制作粘性元素,在整个页面中自定义和组织它们,您将能够快速轻松地做到这一点。
尽管由于用户界面的处理方式,它是针对新手的,但即使在您获得了一些知识之后,您也可以自信地继续使用它,而不会减少收益。
