使所有用户都可以访问您的网站的工具
已发表: 2022-01-17没有障碍的万维网对每个人来说都是一个了不起的地方。 你的网站呢——它是否遵循网络可访问性指南?
我们的网络团队尊重可访问性,并随时准备帮助您使您的网站易于访问。 我们还喜欢分享有关在团队日常内容编辑实践中创建可访问内容和使您的图像可访问的技巧。
这篇文章将总结您想了解的有关可访问性(简称 a11y)的所有信息:使您的网站可访问意味着什么,基于您网站的 CMS(Drupal 模块和 WordPress 插件)可以使用哪些可访问性工具等等。
网站可访问意味着什么?
可访问的网站是可供所有用户使用的网站,无论其视觉、听觉、认知或运动障碍如何。 它在各个方面都很友好——从颜色对比到键盘导航。
没有用户掉队——网站的内容和用户界面易于理解和控制,包括通过辅助技术。
为什么可访问性对网站很重要?
- 网站可访问性 (a11y) 提高了您的品牌声誉,因为它显示了您的态度。 根据疾病控制和预防中心的数据,美国大约四分之一的成年人患有某种形式的障碍。 大多数人都有残疾朋友或熟人,他们很感激您愿意遵守这些指导方针。
- 使您的网站易于访问并免受可能的法律诉讼。 美国残疾人法案 (ADA) 禁止歧视残疾人。 它指出应该为每个人提供平等的机会和机会。 针对网站无法访问的企业提起的诉讼越来越多。
- 一个可访问的站点获得了更广泛的影响。 要估算这些数字,请考虑上述四分之一的美国人口并添加有情境问题的用户。 这些可能包括手臂骨折、眼睛疲倦,甚至只是需要以非母语使用您网站的内容。 在所有这些情况下,用户都会喜欢您的可访问网站。
- 通过使您的网站可访问,您可以提高您的 SEO。 准备好使用辅助工具在很多方面类似于准备好搜索引擎。 描述图像的 ALT 标签、清晰的元描述、视频字幕、清晰的菜单层次结构和其他 a11y 实践也是良好的 SEO 实践。
如何为我的网站添加可访问性?
为了使您的网站可访问,您应该遵循 WCAG(Web 内容可访问性指南)。 它们是国际网络标准,涵盖了您的网站与残障用户交互的各个方面。
WCAG 是由万维网联盟 (W3C) 的 Web 无障碍倡议 (WAI) 提供给我们的。 它们基于四个关键原则:
- 内容是可感知的
- 界面元素可操作
- 内容和控制是可以理解的
- 内容足够强大
WAI 还开发了 ARIA(Accessible Rich Internet Applications Suite)。 这是一套属性,使界面,特别是丰富和交互式的界面,更容易被辅助设备理解。 WAI-ARIA 属性(角色、状态和属性)可以添加到 HTML 标记中。
考虑到上述所有因素,您需要以下一些关键事项才能使您的网站易于访问:
- 非文本内容的文本等效项(图像的 ALT 标记、视频的标题、音频的转录等)
- 正确的 HTML 标记(必要时使用 WAI-ARIA)
- 逻辑布局
- 键盘控制
- 清除字段标签
- 信息性错误消息
- 简洁明了的语言
- 信息链接文本
- 足够的色彩对比
- 文本可调整性
- 可调节音量
- 没有自动播放媒体
- 有更多时间完成常规动作
以及更多。
使您的 Drupal 或 WordPress 网站易于访问的工具
如果您的网站是使用 CMS 构建的,那么您很幸运。 它应该已经具有内置或附加插件以使您的网站易于访问。 它们很容易在您的网站上安装和配置,并处理各种 a11y 方面。
由于我们机构的主要专长是 Drupal 和 WordPress,我们将为这两个 CMS 列出一系列有用的扩展——Drupal 模块和 WordPress 插件,使您的网站更具包容性和合规性。
Drupal 可访问性模块
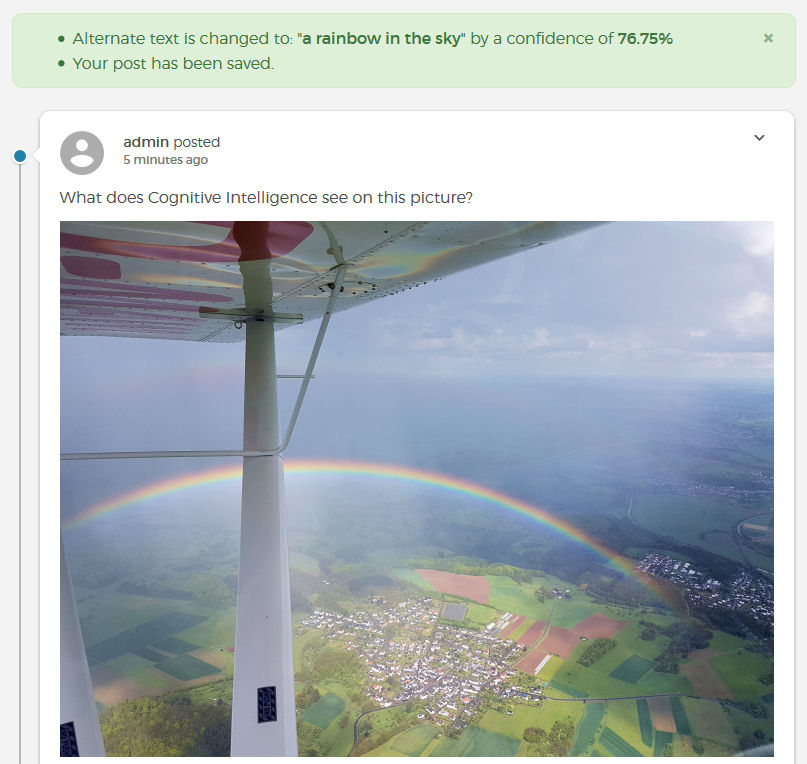
自动替代文本
自动替代文本模块使用 Microsoft Azure 认知服务 API 生成替代文本来描述图像。 这是人工智能如何帮助您使您的网站易于访问的一个示例。

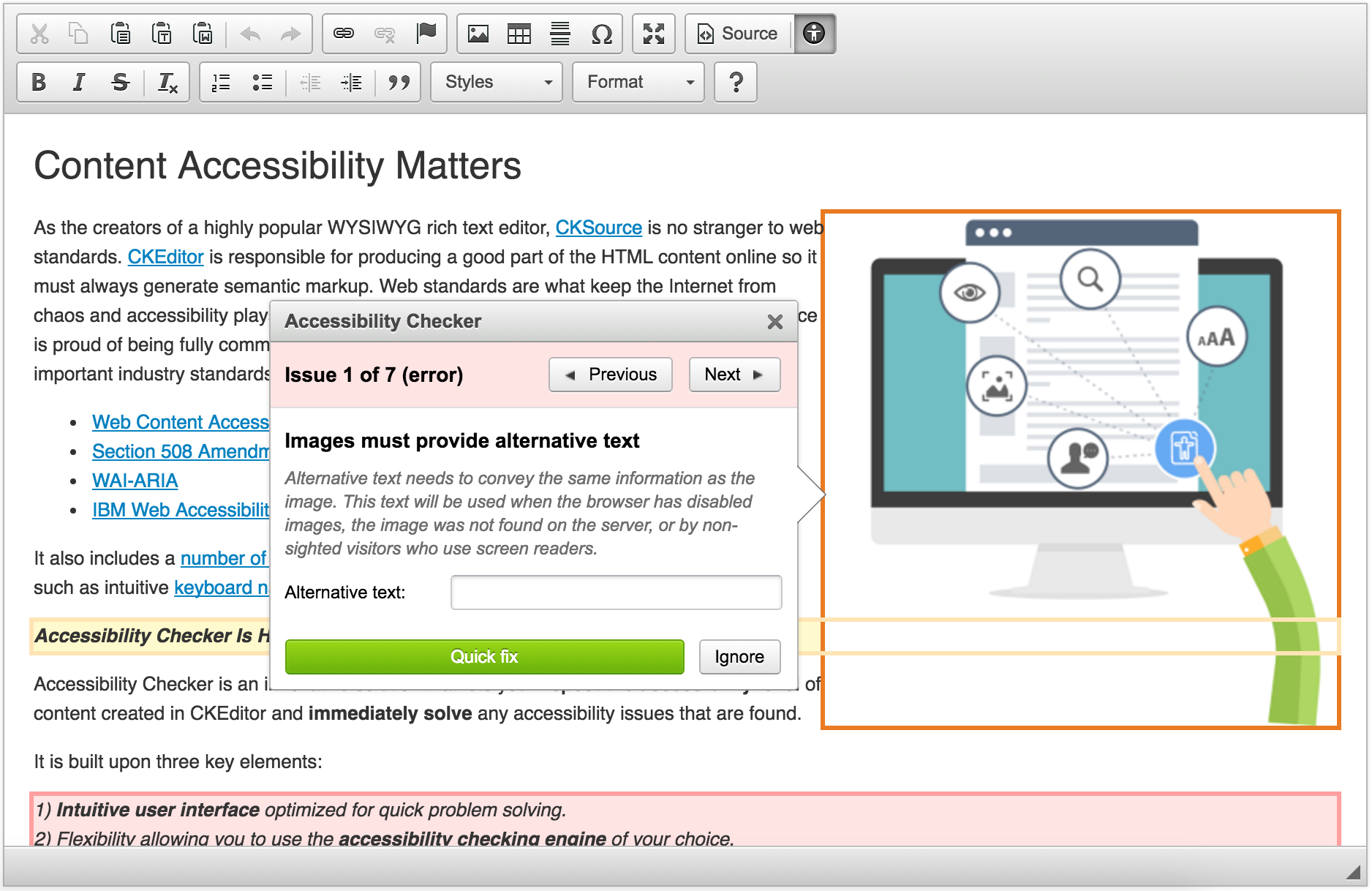
CKEditor 可访问性检查器
让您的内容在日常编辑实践中易于访问,这一点很重要。 CKEditor Accessibility Checker 模块检查在 Drupal 内容编辑器中创建的内容并立即解决发现的问题。 该模块可能很快成为 Drupal 核心的一部分。

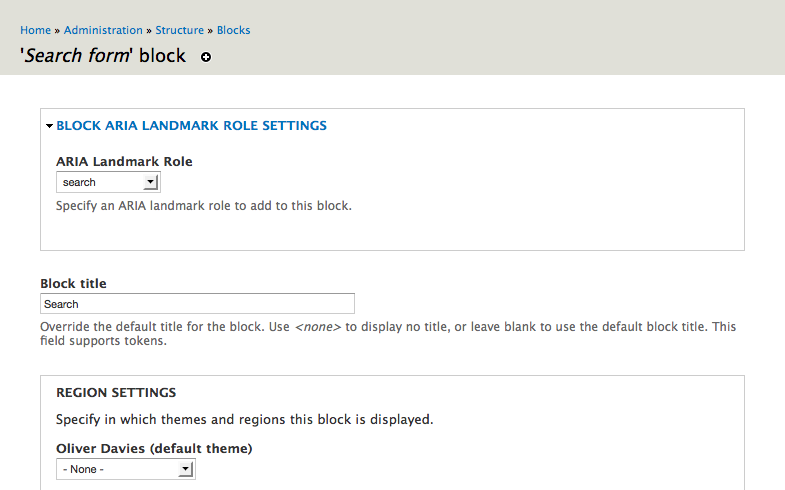
阻止 ARIA 地标角色
使用 Block ARIA Landmark Roles Drupal 模块,在您的站点标记中使用 WAI-ARIA 变得更加先进。 您站点布局中的每个块都可以直接在块配置表单中分配一个 ARIA 地标角色和/或 ARIA 标签。

高对比度
高对比度模块使用户能够在 Drupal 站点上的活动主题和主题的高对比度版本之间切换。 这将使有视力问题的用户更容易访问您的网站。

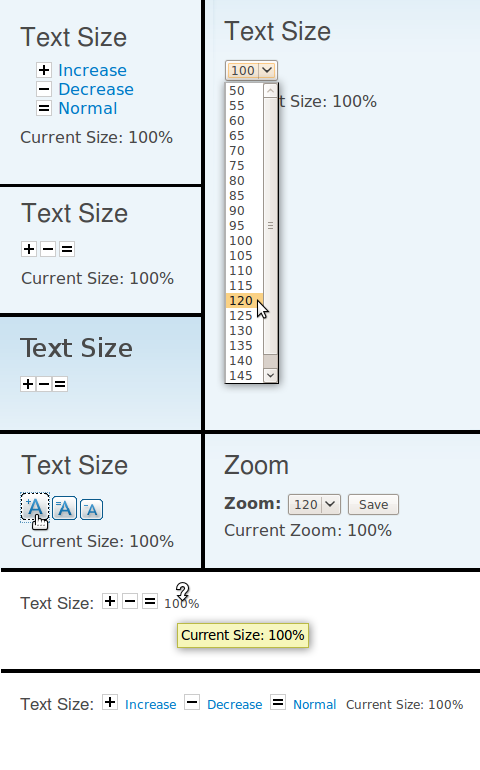
文本调整大小
由于可调整的文本大小是使您的网站易于访问的要求之一,因此“文本调整大小”模块非常有用。 它为网站访问者提供了一个块,该块有两个按钮来使字体大小变大或变小。

文本大小(仅限 Drupal 7)
文本大小模块服务于类似的任务。 它提供了可调节的文本大小更改器或缩放功能。 尽管它的缩放功能类似于 Firefox 中的文本缩放,但该模块还可以处理可变媒体对象、像素图像和矢量图像。

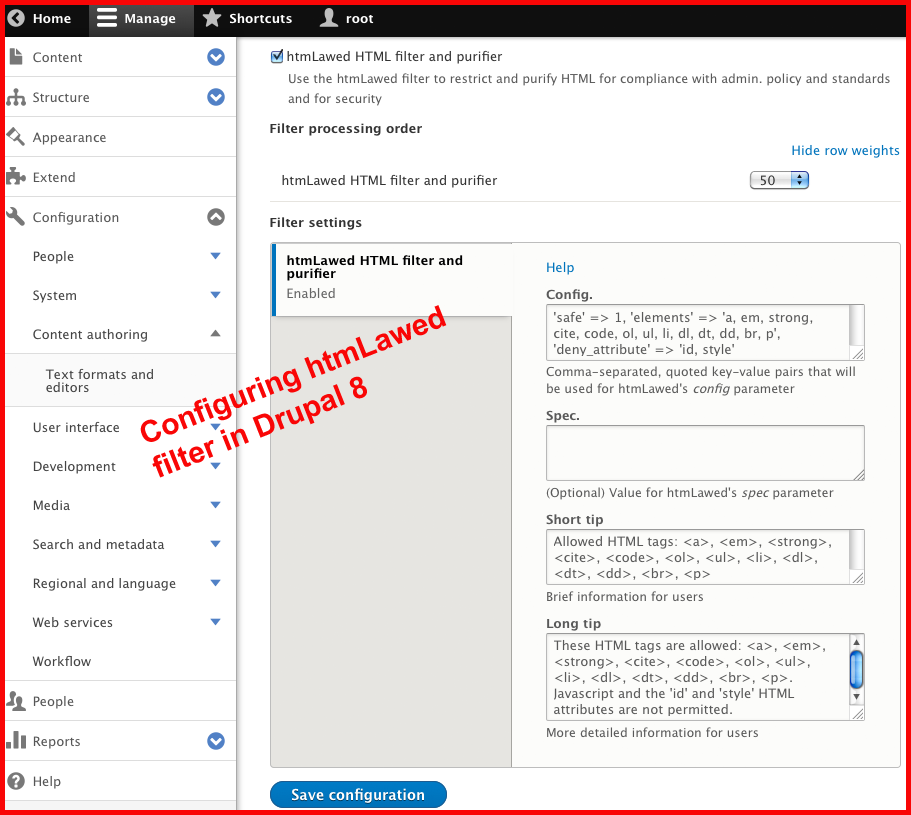
合法的
正确的 HTML 标记对于使您的网站易于访问至关重要。 htmLawed Drupal 模块为您提供高度可定制的 HTML 控制。 它使用 htmLawed PHP 库来限制和净化代码。

WordPress 可访问性插件
WP可访问性
WP Accessibility 是一个多功能插件,可帮助您使您的网站易于访问。 其广泛的功能包括启用跳过链接、在图像上强制执行 ALT 标签、添加语言和文本方向属性、提供字体大小和颜色对比工具栏等等。
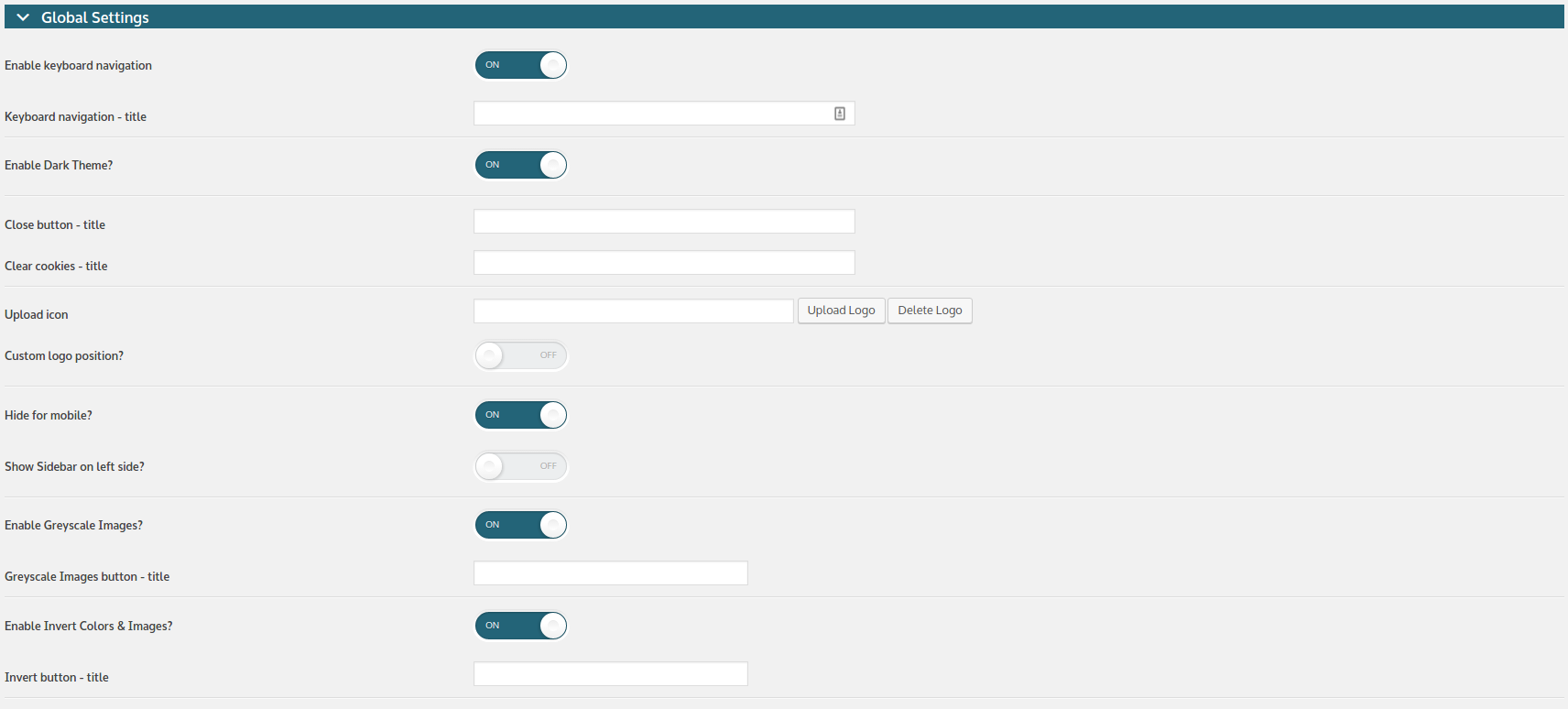
WP 无障碍助手 (WAH)
这是另一个带有基本 a11y 工具的多功能插件——WP Accessibility Helper (WAH)。 它为您的网站添加了一个用户友好的辅助工具栏。 它的主要功能包括跳过链接菜单、可调整的字体和颜色对比、可访问性错误扫描等。

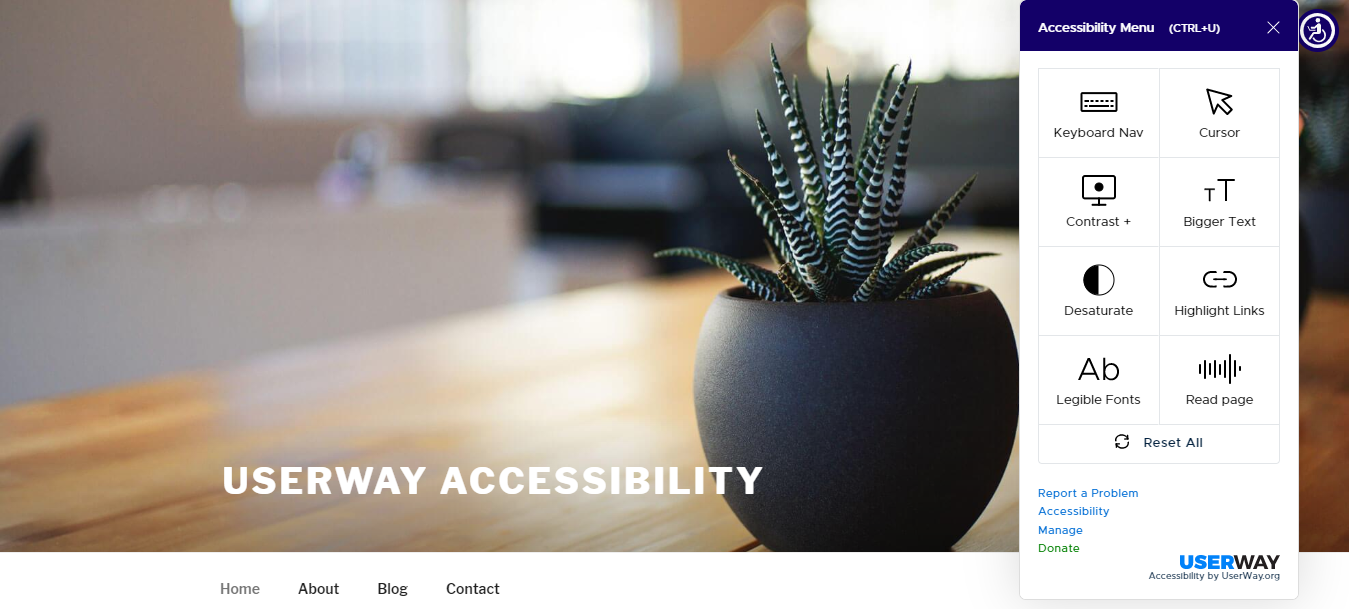
UserWay 的可访问性
UserWay 插件在您的网站上提供更流畅的浏览体验,特别注意键盘导航。 它对您网站的元素执行智能修改,以使它们更符合 a11y 要求。

辅助功能小部件
Accessibility Widget 插件添加了一个侧边栏小部件,使用户可以轻松地在您的 WordPress 网站中使文本大小变大或变小。 它提供“小”、“中”和“大”文本选项。
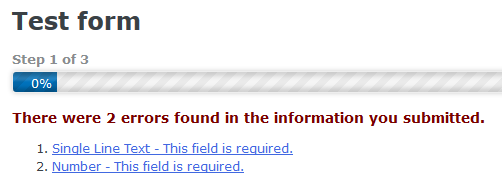
重力形式的 WCAG 2.0 表单域
Gravity Forms 插件的 WCAG 2.0 表单字段使著名的 Gravity Forms 构建器创建的表单在您的站点上更易于访问。 它将表单字段包装在字段集中,添加 ARIA 属性,在页面上提供错误消息以及错误数量和指向它们的链接等。

屏幕阅读器 WCAG 辅助工具
这是一个插件,可通过向其添加文本到语音引擎来使您的网站易于访问。 Screen Reader WCAG Accessibility Tools 插件可以阅读 50 多种语言的文本。 但是,该插件的免费版本限制为 100 个字符。
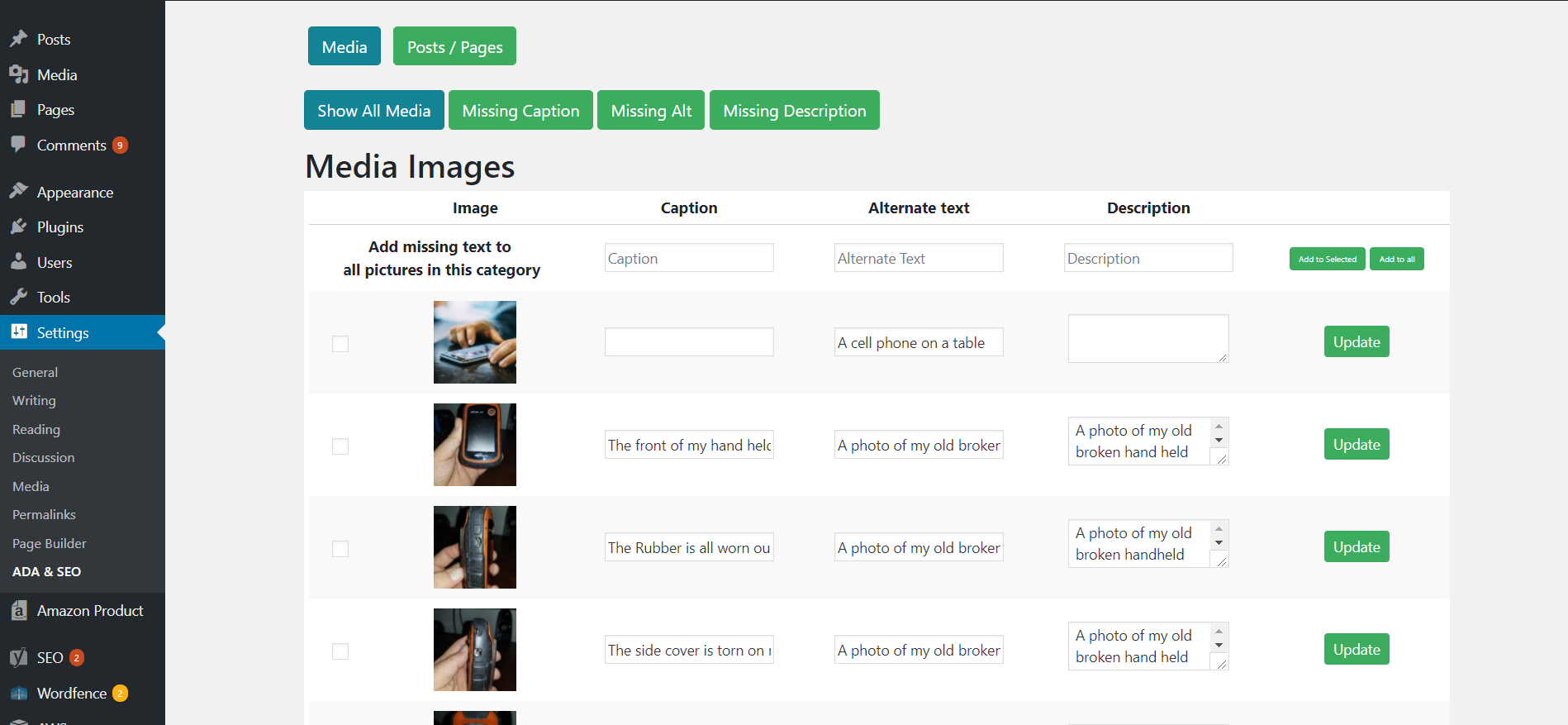
WP 辅助工具和缺少替代文本查找器
这是一个插件,可帮助您以多种方式访问您的网站。 WP Accessibility Tools & Missing Alt Text Finder 提供了缺失的 alt 文本查找器、对比度检查器、合规性检查表、自动可访问性审计等。

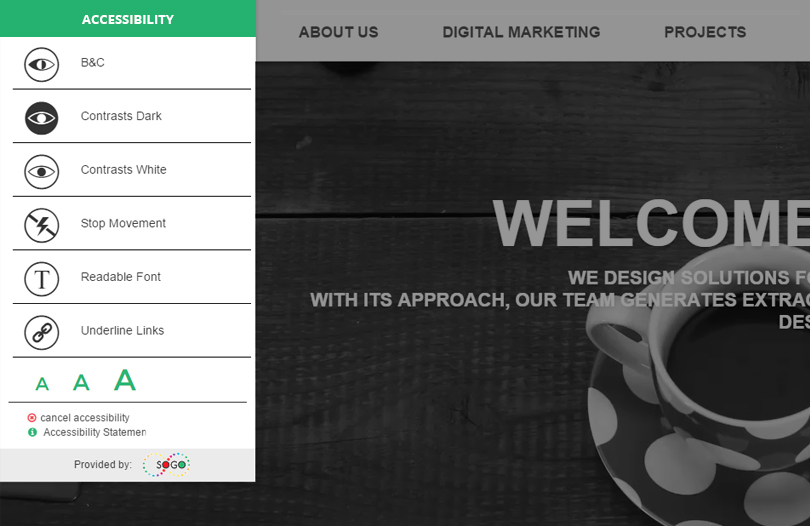
崇光无障碍
用于 WordPress 的 SOGO Accessibility 插件会扫描您网站的代码并自动添加辅助功能支持。 它使用 JS 和 CSS 来改进或启用辅助功能。

我们的专家已准备好让您的网站易于访问
希望本文能够很好地回顾基于您的 CMS 的基本可访问性原则、要求和工具。
上面列出的 Drupal 模块和 WordPress 插件只是众多模块中的一小部分。 我们的网站开发团队可以选择或从头开始创建最适合您网站的网站。 让我们让您的网站以各种方式访问!
