如何使您的网站易于使用
已发表: 2022-10-02什么是用户友好的网站? 它热情地欢迎您的客人,为他们提供舒适的拖鞋和一杯茶,并带他们四处走走。 用户友好网站上的所有内容都很容易找到、定位方便、在必要的地方突出显示、结构合理且解释清楚。 良好的可用性可以帮助您提高客户满意度,当然,它可以自信地引导您的用户进行转换。 这听起来很有吸引力,所以现在让我们概述一些有用的技巧,以使您的网站易于使用。
帮助您使您的网站易于使用的提示
提供方便的网站导航
首先,您的用户应该能够轻松地浏览您的网站,了解其层次结构并找到所需的页面。 这是通过以下元素实现的。
简单且结构良好的菜单
菜单是您的主要导航工具,因此您应该仔细考虑如何为它们提供清晰且合乎逻辑的结构。 类别和子类别应简单、不杂乱,并以简洁易懂的方式命名。
应该避免过多的菜单层,除非您有一个真正需要它们的复杂在线商店。 对于所有其他网站,点击几下就足以达到所需的水平。 而且,当然,菜单应该放在合适的位置——经典的地方是在网站的右上角。
方便且节省空间的菜单类型的选择非常棒——下拉菜单、弹出菜单、手风琴菜单、画布外菜单、推送菜单、圆形菜单等等。 选择最能反映您的类别结构和整体网站外观的那些。 在专业设计师的手中,它们将是用户友好和有吸引力的。
有用的面包屑
您可以为用户提供更多便利,让他们通过面包屑导航找到他们的网站。 这些是可点击的页面名称字符串,代表用户走过的路径或站点的层次结构。
特别是在复杂的网站上,面包屑非常有助于向用户显示他们现在的位置以及他们可以快速移动到的位置,而无需检查整个菜单及其类别和子类别。

用户友好的搜索栏
带有搜索栏的网站在用户友好性方面有额外的好处。 如果您的搜索功能支持诸如建议相关内容、允许用户的拼写错误和替代拼写、在结果中突出显示搜索词、通过各种参数提供精确搜索(分面搜索)、在顶部显示最相关的搜索结果等等,尤其如此更多的。 例如,使用 Apache Solr for Drupal 网站是可能的,我们的团队有丰富的经验。
易于查找的重要页面
重要页面的链接应该放在显眼的位置,这样用户就不必寻找它们。 这包括您的联系信息以及多种联系方式、您的“关于”页面、您的运输和交付详细信息(如果它是电子商务网站)以及其他页面,具体取决于您的网站和业务特点。
照顾您网站的移动友好性
这两种“友好性”——用户友好性和移动友好性——总是齐头并进的。 手机网站流量的份额从 2009 年的 0.7% 跃升至 2018 年的 52.2%,因此确保您的网站在移动设备上显示良好是绝对必要的。 让您的用户以最少的滚动或缩放享受定位良好的网页!
在移动设备上提供正确显示的最现代趋势是响应式网页设计。 它允许设计人员定义所谓的断点,或用户屏幕分辨率的控制点,页面将在该处更改其显示。 页面元素会缩小或增长,改变它们的位置,甚至完全隐藏以完美适应任何设备屏幕。

使您的内容易于阅读或浏览
为了使您的网站易于使用,您需要注意内容的可读性。 并且不要忘记,很多人不会从头到尾阅读您的所有文本,而只是浏览一下,他们应该能够快速掌握您的信息。

您在这里的有用助手将是可读的字体、颜色对比、必要位置的突出显示、清晰的标题和副标题、项目符号或编号列表、分成没有长文本块的段落、文本和图像之间的良好平衡、带有方便列的布局,和更多。
加快您的网站速度
一个用户友好的网站不能慢,所以让你的网站获得最大的速度。 有很多方法可以实现这一点——图像优化、CSS 和 JS 聚合以最大限度地减少对服务器的请求、缓存技术的最终使用、图像延迟加载、网络字体优化、实施 AMP 标准、摆脱不必要的 CMS 模块或插件, 以及更多。
完美的解决方案是进行全面的网站性能审核,以找出您网站的弱点并加以修复。
包括清晰和突出的号召性用语按钮
您的网站访问者不需要考虑他们的下一步行动——您应该通过 UX 设计元素来引导他们。 邀请他们将产品添加到购物车、订购您的服务、订阅您的时事通讯、给您留言等等,并在引人注目的按钮上明确制定行动号召,放置在逻辑预期的位置,并突出显示颜色和对比度。
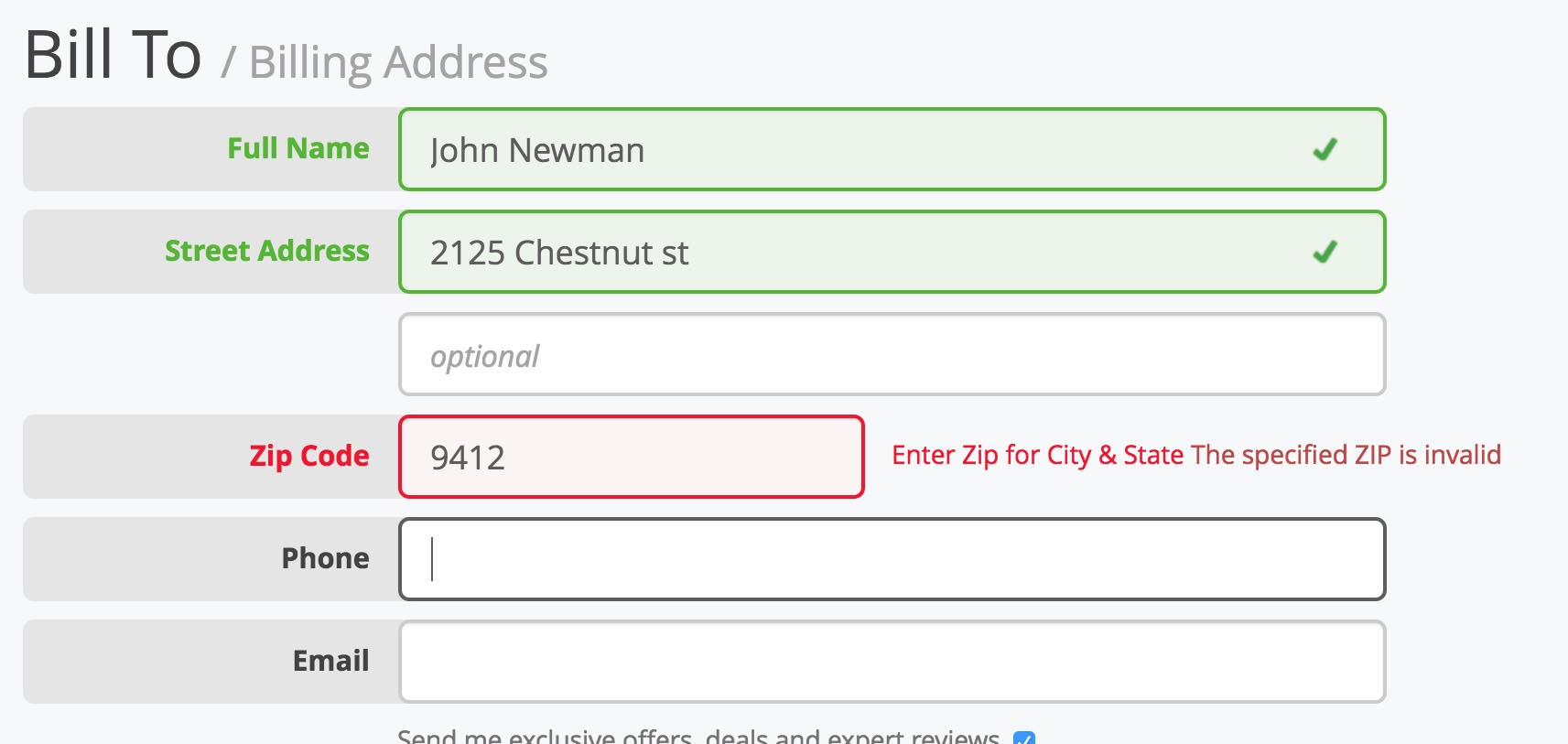
简化和优化表单填写
一个用户友好的网站不会让它的朋友,即用户,在注册、订购等冗长的表格中挣扎。
表单字段应减少到最低限度。 进度指示条是向用户展示他们需要填写多少内容的好主意。 地址查找工具可能对表格有很大帮助。
填表错误应明确指出。 确保您不要让访问者完成表单、收到错误并重新输入所有内容。 一个好的做法是将错误通知放置在每个字段内,而不是在表单顶部。 即时验证、绿色和红色颜色、浮动提示、占位符和其他东西可以大大简化用户的工作。

提供社交媒体链接
用户友好型网站的另一个特点是与公司社交媒体帐户的良好连接。 方便的社交媒体图标鼓励您的读者分享您的内容、喜欢您的页面或加入您的社区。 例如,Drupal 8 中有很多有用的社交媒体集成模块。
修复任何错误和断开的链接
对于网站的用户友好性而言,没有什么比错误和断开的链接更糟糕的了。 您的网站值得进行良好的测试,尤其是在捕捉其关键功能中可能存在的错误方面。 由于多种原因而发生的损坏的链接需要通过特殊工具找到。 然后等待彻底清理,以便您的观众获得无缝体验。
立即让您的网站易于使用!
您可以将所有这些问题委托给专家 Web 开发团队。 我们的开发人员和 UX 设计师已准备好让您的网站完美用户友好。 联系我们的数字代理——让您满意的用户成为您心存感激的客户!
