在 WordPress 中制作滚动画廊的分步指南
已发表: 2023-04-03现在,为您网站的访问者提供卓越的用户体验 (UX) 比以往任何时候都更应该成为重中之重。 人们对笨拙、缓慢的网站的容忍度很低。 几年前,你本可以侥幸逃脱。
在现今世界里? 没有机会。
提供一个展示您的作品的滚动画廊听起来可能很复杂,并且可能会减慢您的网站速度。 离得很远; 事实上(感谢 Modula),不仅提供滚动画廊很容易,您的访问者也不会因为网站加载缓慢而受苦!
无论您喜欢水平还是垂直滚动的画廊,Modula 强大且易于使用的功能都将使该过程变得简单而愉快。
因此,事不宜迟,让我们深入了解如何为您的 WordPress 网站创建一个令人惊叹的滚动画廊。
目录
- 什么是滚动画廊,为什么要考虑一个
- 设置模块
- 创建画廊
- 使用 Modula 创建水平滚动画廊
- 使用 Modula 创建垂直滚动画廊
- 使用模块功能增强您的滚动画廊
- 预览和发布滚动画廊
- 包起来…
什么是滚动画廊,为什么要考虑一个
滚动画廊是一种图像画廊,它以滚动格式显示一组图像或其他媒体。 这意味着图像一个接一个地显示,用户可以使用鼠标、触摸板或其他输入设备水平或垂直滚动浏览它们。
滚动画廊变得越来越流行,因为它们提供了优于传统图像画廊的多项优势。 以下是您可能要考虑在您的网站上使用滚动画廊的几个原因:
改进的用户体验:滚动画廊提供比传统图像画廊更具吸引力和互动性的用户体验。 因为用户可以滚动浏览图像,所以他们可以花时间查看每张图像并按照自己的节奏探索画廊。
节省空间的设计:由于滚动画廊一个接一个地显示图像,因此它们可以成为传统图像画廊的一种节省空间的替代方案。 如果您的网站空间有限或想要显示许多图像而不会让用户不知所措,这将特别有用。
现代时尚的外观:滚动画廊具有现代时尚的外观,有助于使您的网站看起来更加专业和最新。 它们是展示您的图像的绝佳方式,并且可以进行自定义以匹配您网站的品牌和风格。
增加参与度和转化率:这种画廊方法可以通过鼓励用户更多地探索您的内容来增加您网站上的参与度和转化率。 他们调查的越多,对您(网站所有者)的好处就越大。
设置模块
要安装 Modula,请转到您的 WordPress仪表板并单击插件。 接下来,单击“添加新项”并搜索“Modula”。
找到插件后,单击立即安装按钮并等待安装完成。 最后,单击激活以激活插件。
有关安装和激活 Modula 的更详细说明,包括分步屏幕截图,请查看我们的文档。
创建画廊
安装并激活插件后,您可以创建一个新的画廊。
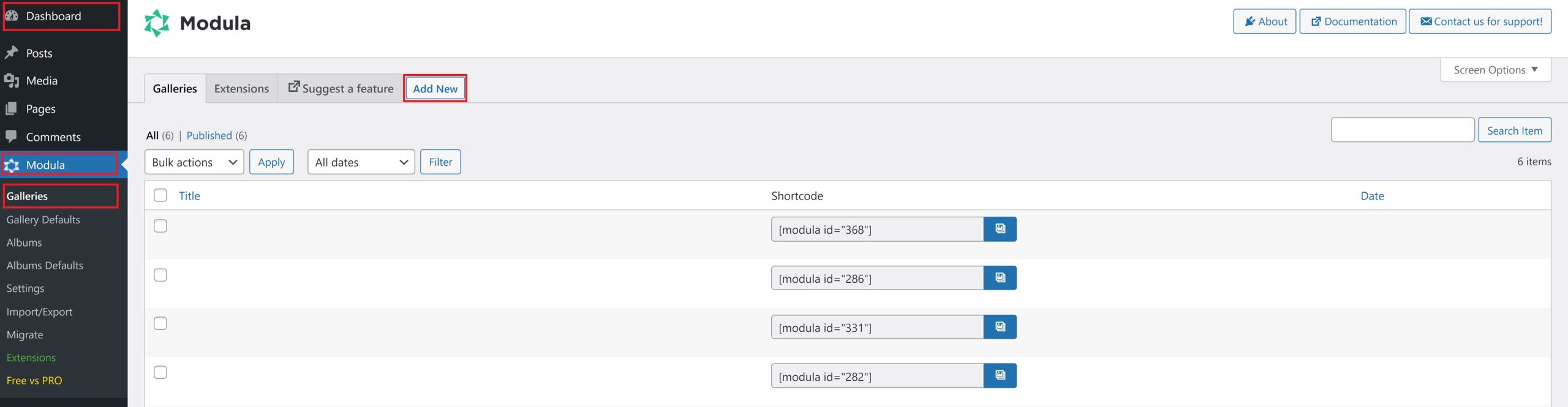
为此,请转到您的WordPress 仪表板>模块>画廊,然后单击添加新按钮。

Modula 超级好用。 (好的,所以我们会这么说!)但我们相信您也会喜欢它!
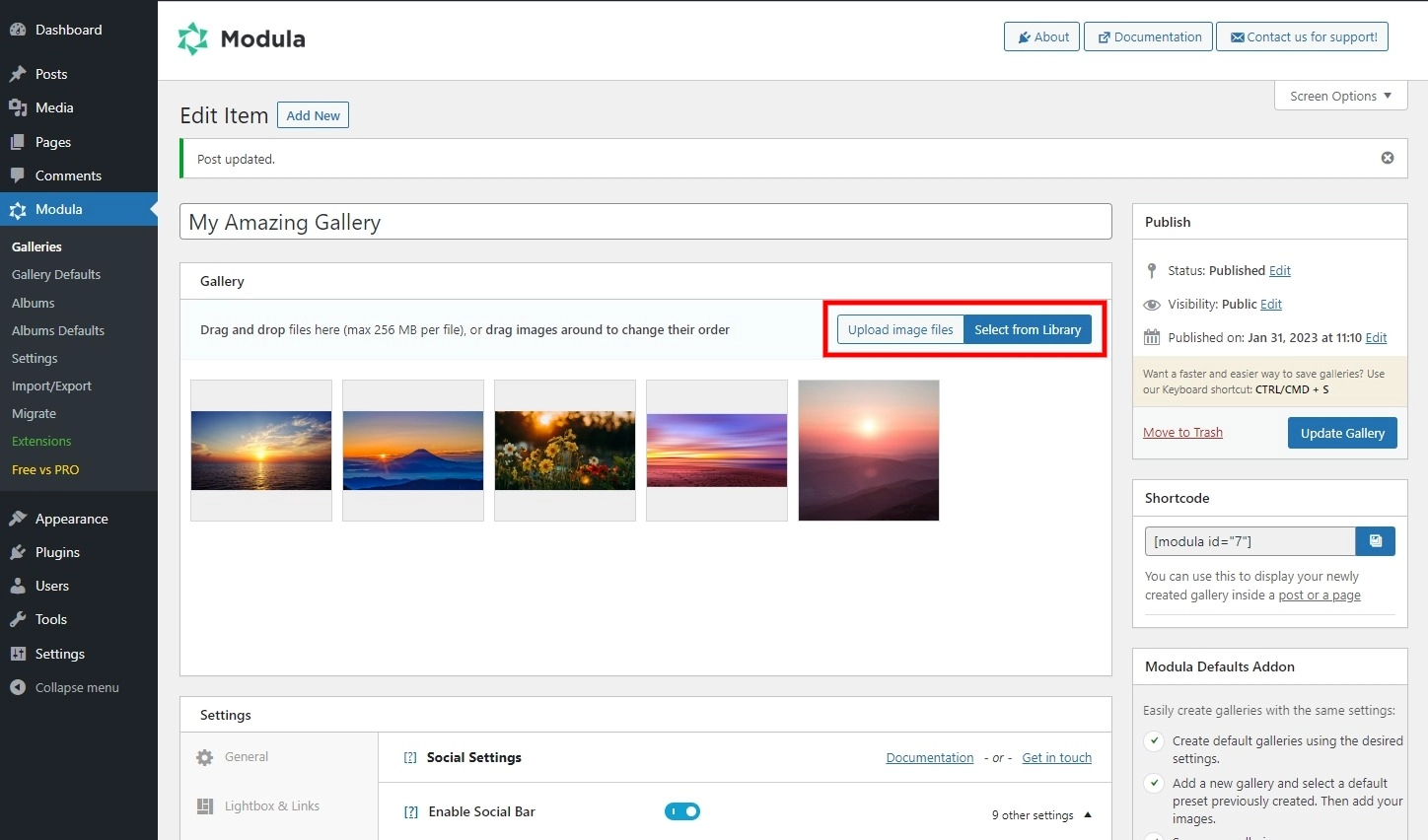
您可以上传您的图片并按照您喜欢的顺序排列它们。 最好的部分是什么? 您也可以通过选择图像的大小、添加说明等来自定义画廊的外观。
您可以开始从您的WordPress 库将图像添加到您的画廊或直接上传您的图片。

使用 Modula 创建水平滚动画廊
水平滚动画廊是展示一系列吸引用户注意力的图像的好方法。 使用 Modula,您可以轻松创建水平滚动画廊并对其进行自定义以匹配您网站的设计
首先,您需要在 Modula 中启用幻灯片功能。 此功能在 Modula Pro 版本中可用。 确保激活灯箱幻灯片和滑块扩展。
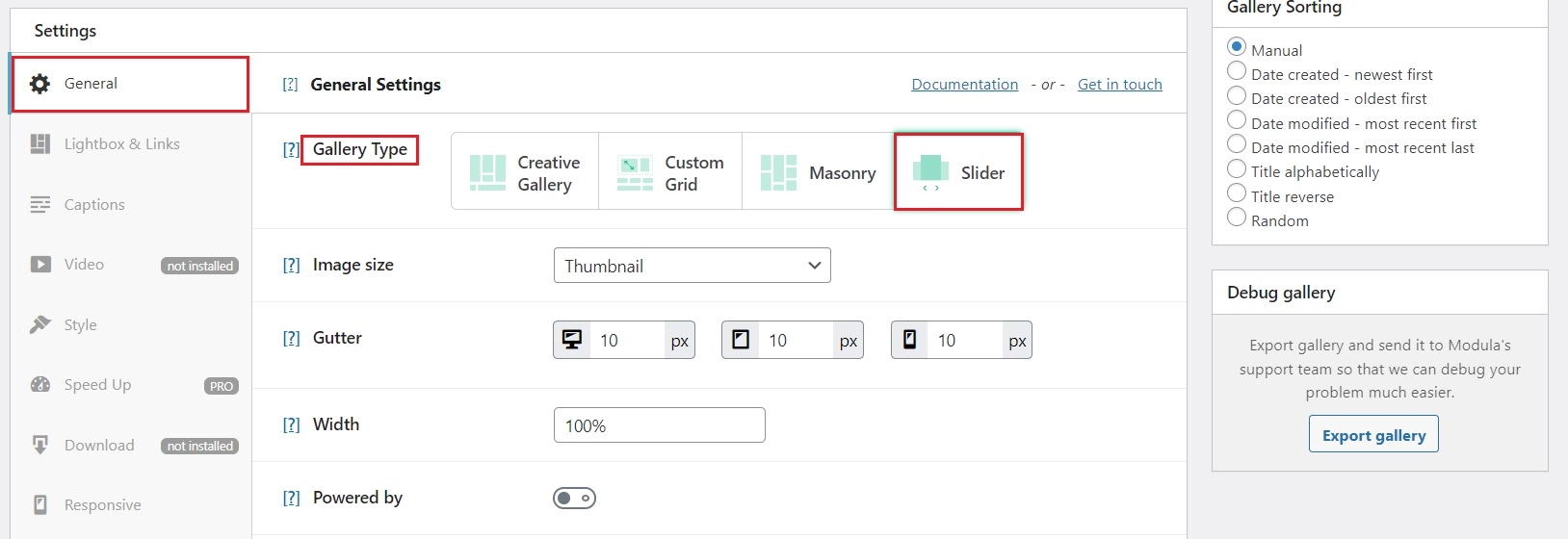
在“设置”部分的“常规”选项卡中选择滑块库类型。

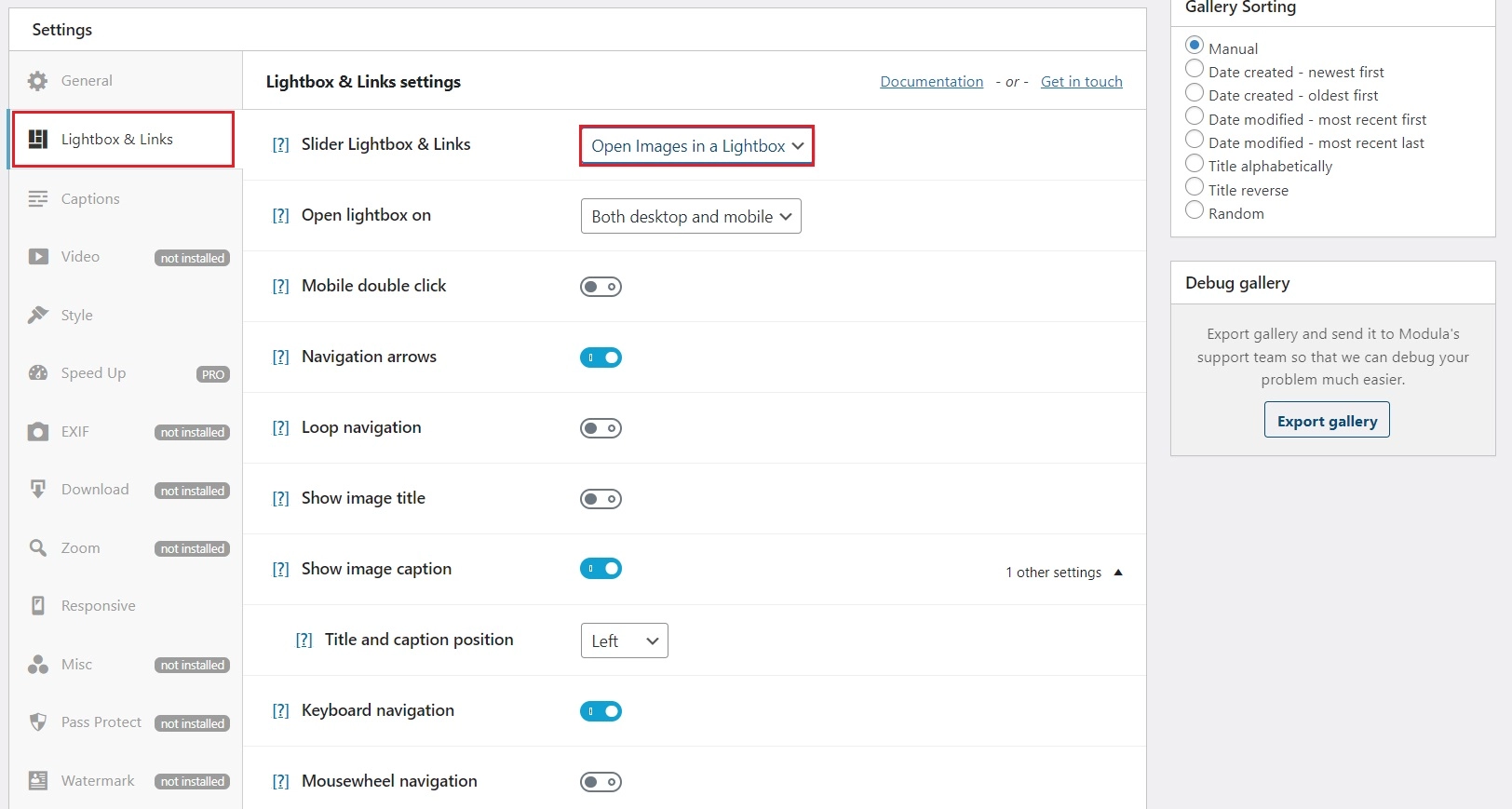
接下来,转到灯箱和链接选项卡,然后从滑块灯箱和链接选项的下拉菜单中选择在灯箱中打开图像。

完成后,将解锁更多选项。

向下滚动直到找到鼠标滚轮导航,然后打开该选项。 它将允许用户使用鼠标滚轮滚动灯箱图像。
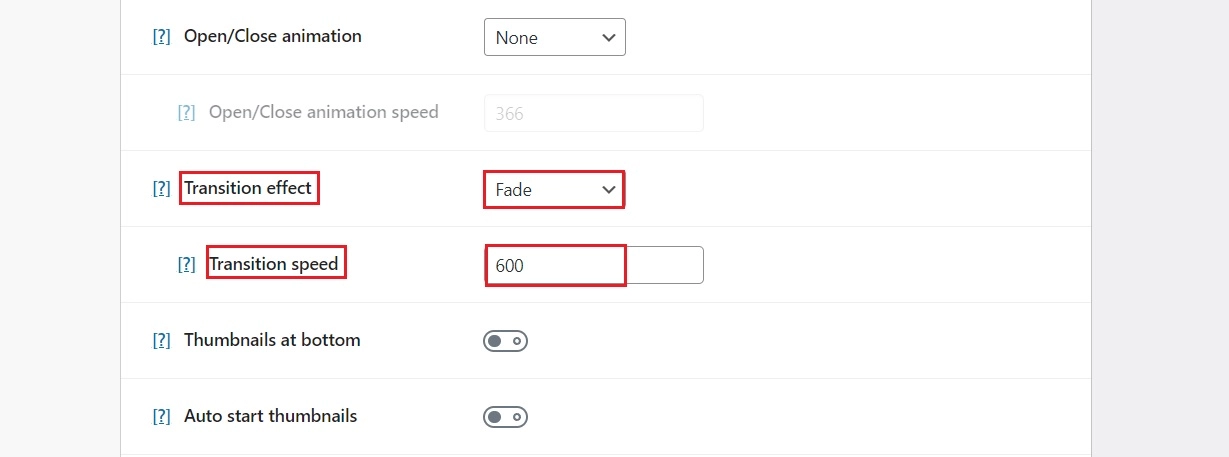
您可以添加滚动过渡效果,使滚动画廊看起来更时尚。
滚动到过渡效果选项,然后从下拉菜单中选择一个。 接下来,您可以设置过渡速度值。 它将以毫秒为单位,因此将其保持在600 毫秒以下是最理想的,这样用户就不会觉得滚动画廊在他们的终端上滞后了。
没有人喜欢滞后!

如果一切看起来不错,您可以在您的 WordPress 页面上发布图库,或者通过复制和粘贴 Modula 生成的短代码来发布。
好吧,那很容易!
使用 Modula 创建垂直滚动画廊
使用 Modula 创建垂直滚动画廊与创建水平滚动画廊一样简单。 让我告诉你它是如何完成的!
注意:要创建垂直滚动画廊,您将需要带有 Modula Pro 商业计划无限滚动选项的分页扩展。
在画廊编辑模式下,向下滚动到“设置”部分。 在常规选项卡下,为了更好地展示垂直滚动画廊,请选择任何创意、自定义或砌体画廊类型。
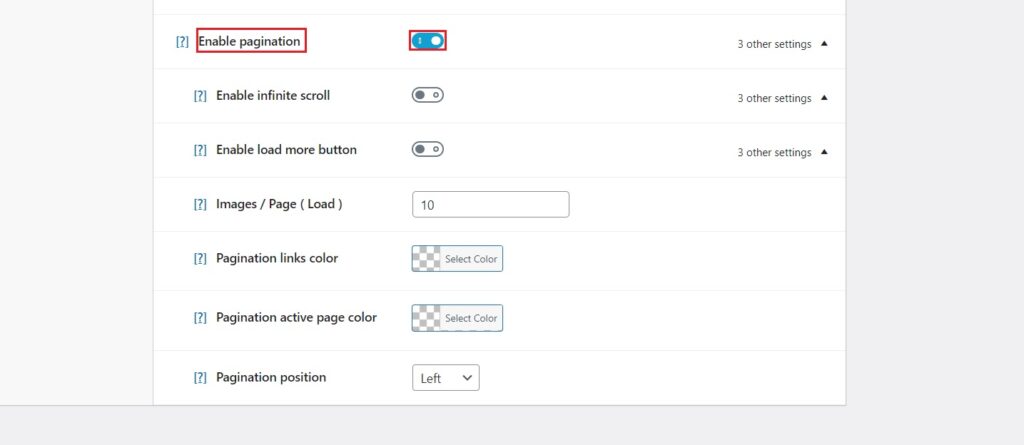
一直向下滚动并打开启用分页选项。 执行此操作后,将出现更多选项。

继续并打开启用无限滚动选项。
从现在开始,您可以根据自己的喜好自定义画廊。
使用模块功能增强您的滚动画廊
使用 Modula 创建滚动画廊时,您可以利用插件的一些高级功能来增强整体用户体验。
让我们看一下对这个用例最有用的特性:
延迟加载:创建包含许多图像的垂直滚动画廊时,此功能很方便。 它通过仅预加载屏幕上的可见图像来帮助减少页面加载时间。 但是,对于水平滚动的图库来说则不是必需的。
可定制的灯箱:虽然此功能对于垂直滚动画廊是可选的,但对于水平滚动画廊来说是必不可少的。 它允许您自定义画廊灯箱的外观和感觉,增强用户体验。
视频库:除了图像,滚动库还可以包含视频。 Modula 的视频画廊功能可以让您的画廊更具活力和互动性。
尝试各种选项,看看什么最适合您的网站和品牌。 请记住点击发布或更新图库按钮以确保您的更改已保存!
Modula 将生成一个短代码供您在前端展示您的画廊时使用。 复制该短代码,让我们展示您令人惊叹的滚动画廊
预览和发布滚动画廊
使用 Modula 创建滚动画廊后,就可以在 WordPress 网站上进行预览和发布了。
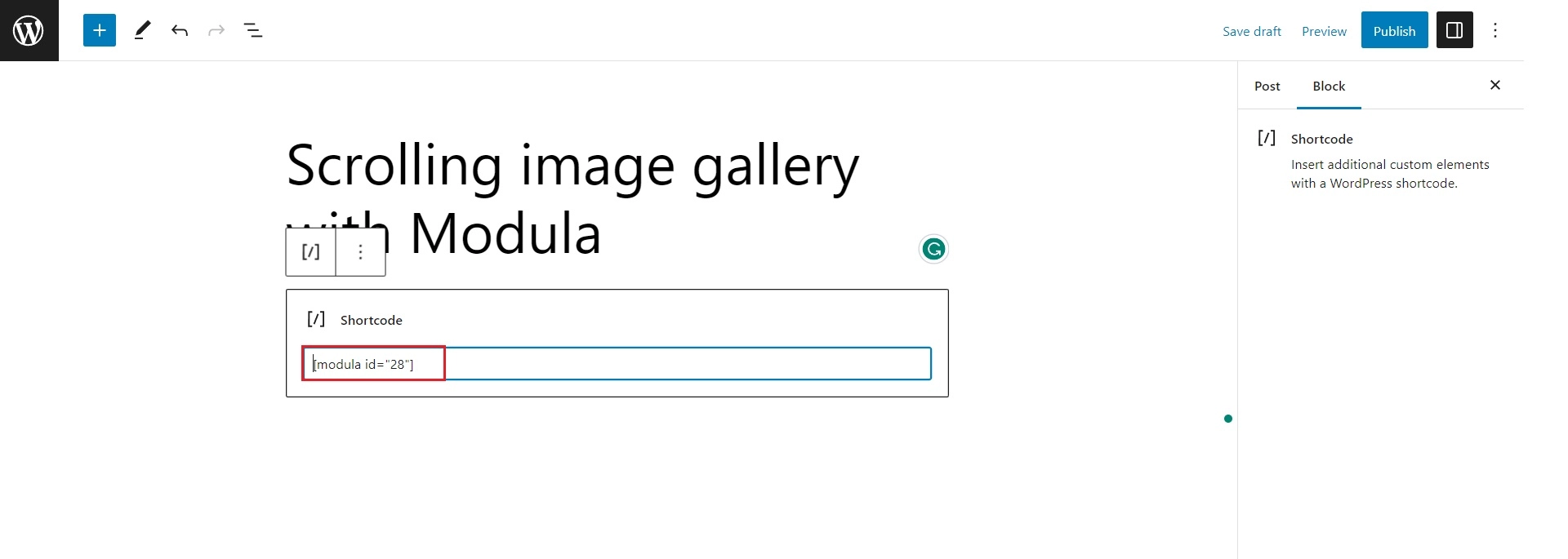
为此,请前往您想要的页面或将短代码直接发布并粘贴到编辑器中。

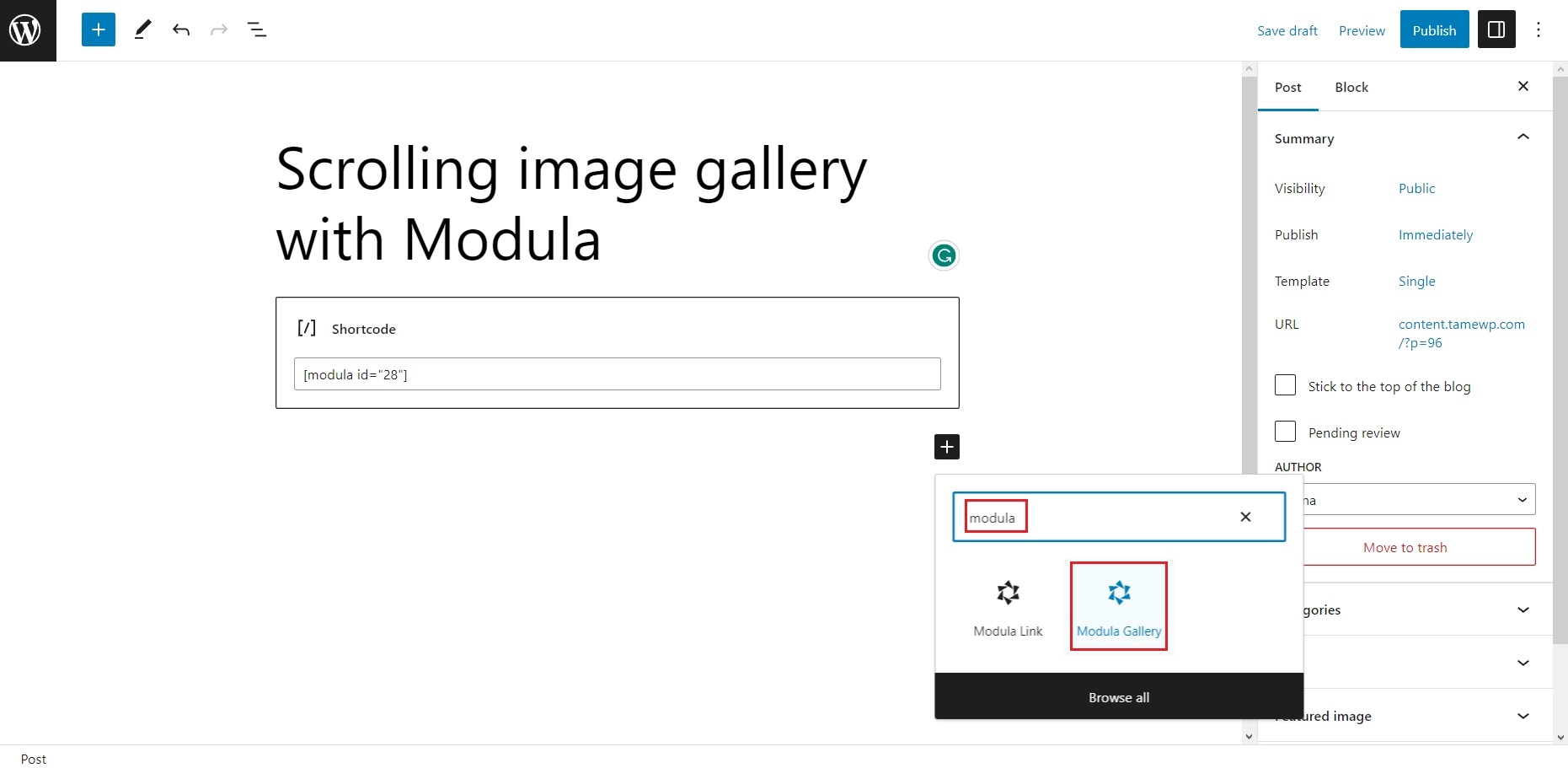
或者,您可以查找 Modula Galleries 块并从下拉菜单中选择所需的画廊。

将图库添加到页面或帖子后,必须对其进行预览以确保其正确显示。
一旦你对一切都感到满意,点击发布或更新并观看魔法发生
如果您以后需要更改您的画廊,您可以在 WordPress 仪表板的模块部分轻松修改它。
保存更改后,您的图库将在您的网站上自动更新,而无需更新短代码。
包起来…
在 WordPress 中创建垂直或水平滚动图库是展示图像和改善网站用户体验的好方法。
凭借其友好的用户界面、自定义选项和多功能画廊类型,Modula 是任何希望展示其图像并赢得新业务的网站所有者的必备工具!
你还在等什么? 立即下载 Modula,看看它如何改变您网站的图片库。
