使用 WooCommerce 的测量价格计算器(免费插件)
已发表: 2022-06-08在本文中,我将向您展示灵活的数量 - WooCommerce 插件的免费测量价格计算器。 如果您想在商店中以不同的计量单位销售产品,该插件适合您! 阅读何时以及如何使用灵活数量来根据重量、尺寸、面积或体积制定价格。
何时为 WooCommerce 使用测量价格计算器插件
通常,我们购买产品的确切数量,对吗? 但是如果你仔细想想,可能有很多情况是你在购买产品时按重量、面积、尺寸或体积购买的。 在某些情况下,您只需要特定的单价计算器。 以及一种使用新计量单位销售产品的定制方式,扩展了 WooCommerce 提供的简单项目!
今天,您将了解如何以及何时更改 WooCommerce 中的计量单位。 接下来,您将了解如何根据重量、尺寸、面积或体积动态计算产品价格。 您还将阅读如何使用增量、最小值和最大值来管理数量。 最后,您将看到可以使用的插件的一些出色功能。 因为还有更多:) ????
目录
在本文中,您将了解何时以及如何使用灵活数量插件在您的 WooCommerce 商店中进行测量价格计算。
- 可能需要插件的场景
- 如何安装和使用免费插件来完成工作
- 添加新的计量单位及其价格以更好地计算成本
- 设置增量值、最小和最大产品数量
- 使用 PRO 的单元尺寸、定价表和灵活的运输类别
当您需要测量价格计算器时
默认情况下,WooCommerce 会为您提供产品项目。 因此,您的客户可以购买一件、两件、三件甚至更多件产品。 如果您按项目销售产品就足够了。
但是,您想根据不同的计量单位销售/购买产品的场景呢? 例如,让我们看看一些按重量、尺寸、面积或体积销售的产品:
- 烹饪原料,
- 水果和蔬菜,
- 咖啡,
- 织物,
- 液体,
- 包装纸,
- 木板,
- 墙纸,
- 定制油漆,
- 煤炭,
- 交通服务,
- 等等
当然,您可以将其中许多以包装、盒子或托盘的形式提供。 测量计算器将帮助您准确地销售这些产品和服务。 这意味着客户将购买确切的数量、重量、面积或体积。
现在,让我们看看您可能希望在商店中使用如此精确的测量来实现的购物场景的一些示例:
- 英尺和英寸测量计算器,
- 基于确切重量的价格(煤、木柴、石头),
- 专业和原材料切割,
- 建筑翻新服务的精确区域,
- 基于房屋或土地面积的物业和服务价格测量计算器,
- 销售产品的确切数量,
- 花岗岩测量计算器,
- 基于产品最终测量(食品、运输)的灵活价格,
- 木板、墙纸或油漆服务价格根据地区而定,
- 根据数量(油漆、油、汤)销售产品,
- 按区域(停车位)或体积(食品容器、卡车空间)提供存储空间,
- 根据房地产面积估算租金或房地产价格。
好的,让我们了解更多关于灵活数量的信息。 正如我所提到的,它是一个插件,可以帮助您使用新的计量单位并从WooCommerce 中的计量价格计算器中受益。 在接下来的部分中,您将学习如何安装插件以及可以使用的功能。
您也可以从这个关于插件的短视频开始:
获取灵活数量以根据新的计量单位计算价格
- 首先,下载免费插件。
下载灵活数量 - 然后,在WordPress → 插件 → 添加新的.
- 就是这样! 您现在可以在 WooCommerce 中使用测量价格计算器。
接下来,让我们看看如何添加新的度量单位和使用插件的其他设置。
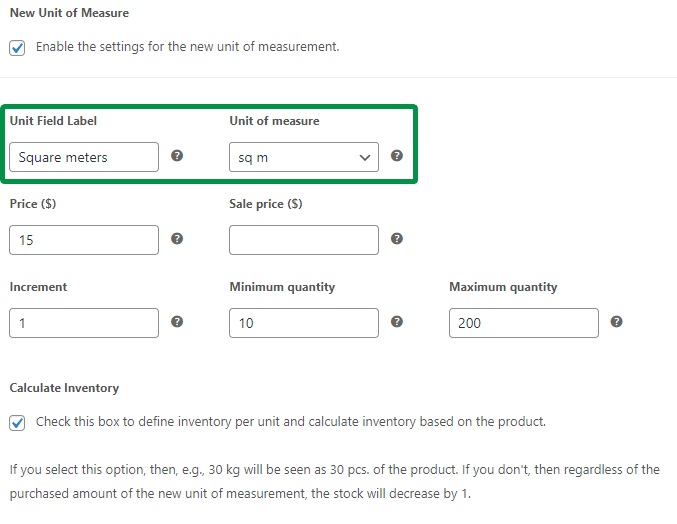
添加新的计量单位
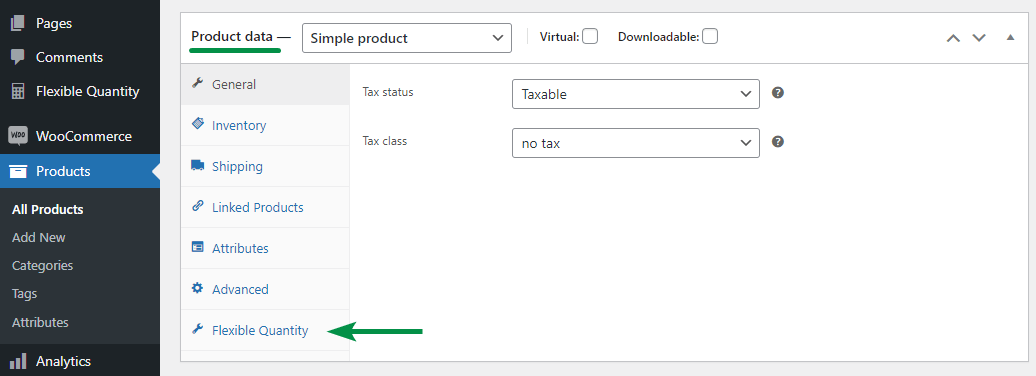
- 首先,转到产品编辑屏幕 -> 产品数据部分 -> 灵活数量选项卡。

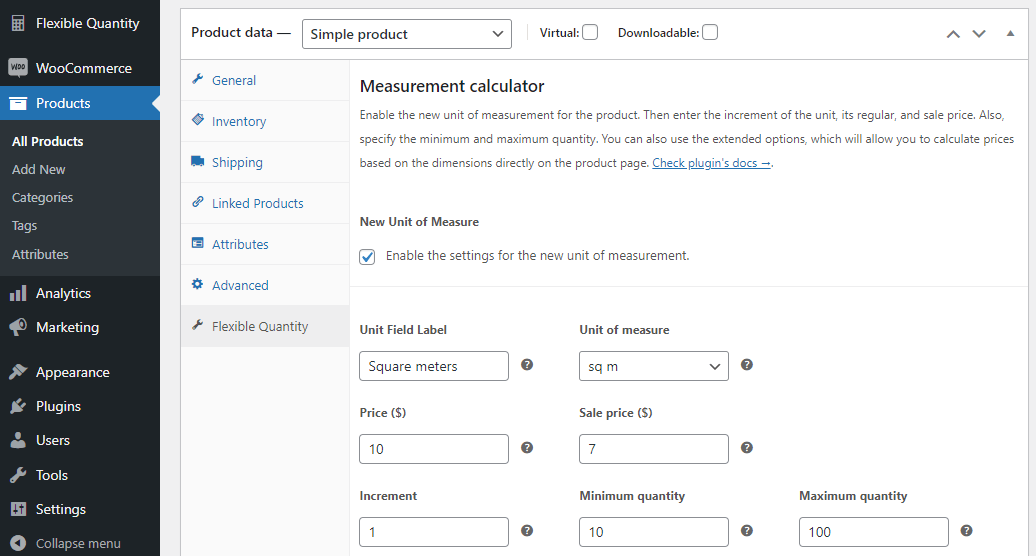
- 启用计算器并为 WooCommerce 产品选择新的计量单位。

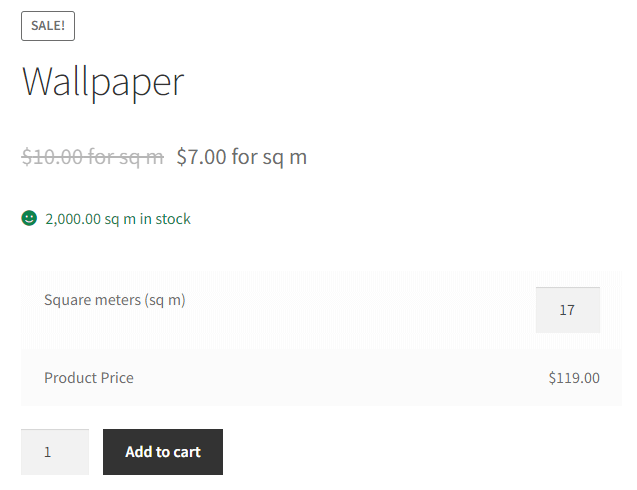
- 您的客户将在产品页面上看到新单位。

您可以选择新的单位,例如重量、尺寸、面积或体积。 当然,您现在可以创建许多具有不同测量单位的产品。 因此,您可以提供多种包装选项以及灵活和精确的数量测量!
现在,让我们看看如何控制单位的增量值和产品的数量。
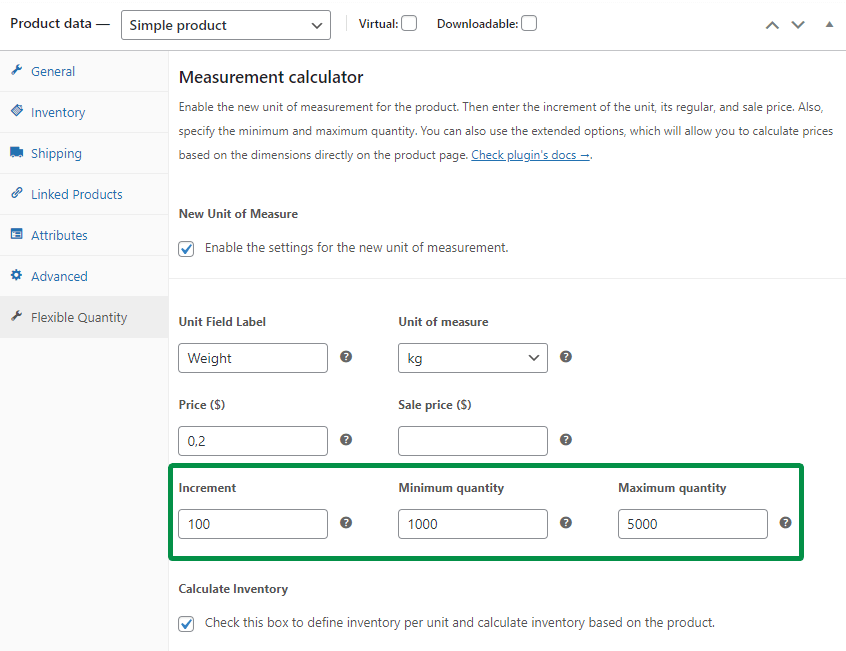
使用增量值和最小/最大数量来管理您的销售
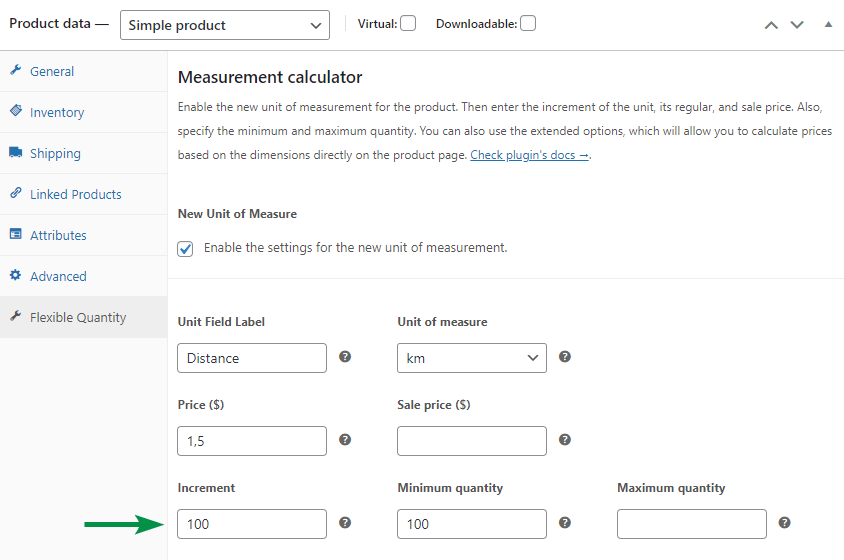
有时,您可能希望销售包装数量不同的产品。 假设您想为每行驶 100 公里提供一次交通服务。 因此,您可以添加 100 作为增量值。

还有一种方法可以限制产品的数量。 假设我们提供贵公司运输的石材。 您想设置客户可以购买的最小和最大重量。 让我们将最小数量设置为 1000 公斤,将最大数量设置为 5000 公斤(因为您的轨道可以承受该重量)。 当然,在这里定义增量值也是明智的。 例如,100 公斤就足够了。

可以想象,在很多情况下,您可以从使用增量值以及为您的 WooCommerce 产品设置最小和最大数量中受益。
通过 PRO 使用单位尺寸、定价表和灵活的运输类别
因此,您添加了新的测量单位并设置了增量和最小/最大数量。 您现在可以更灵活地销售您的产品。 您将使用灵活数量的免费版本实现上述所有场景。
但是现在让我们假设,您想让您的客户定义产品的确切尺寸。 在这种情况下,您可能需要基于数量和新计量单位销售 WooCommerce 产品的高级解决方案。

因此,目标是让您的客户设置准确的尺寸、体积或产品重量。 您可以通过灵活数量 PRO使用附加功能来更好地计算测量价格和灵活的产品定价:
- 单元尺寸
- 定价表
- 航运等级表
现在让我们看看如何在商店的许多场景中使用插件的 PRO 功能!
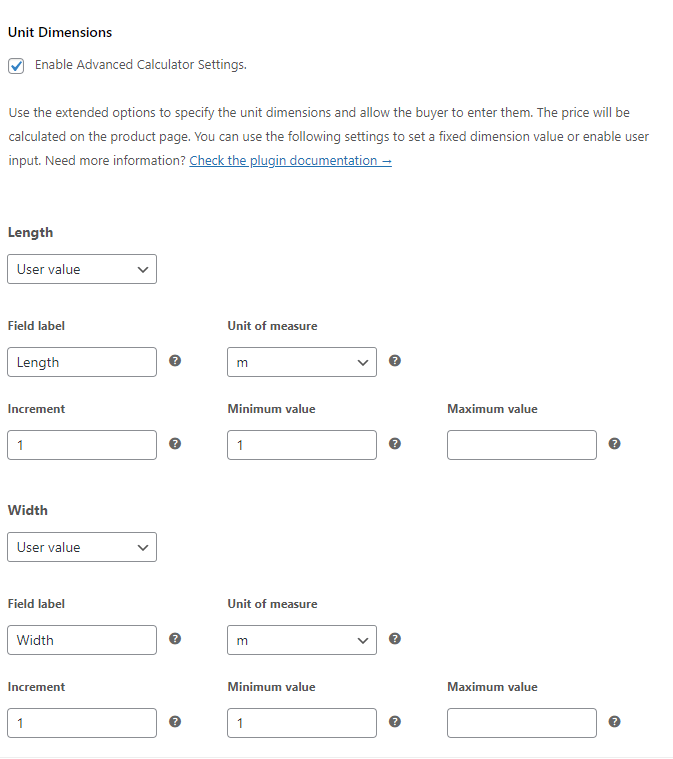
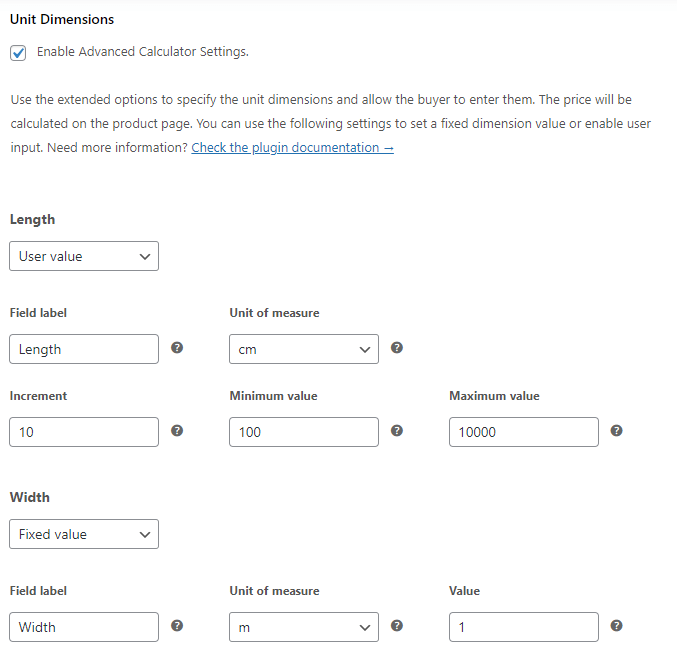
单元尺寸
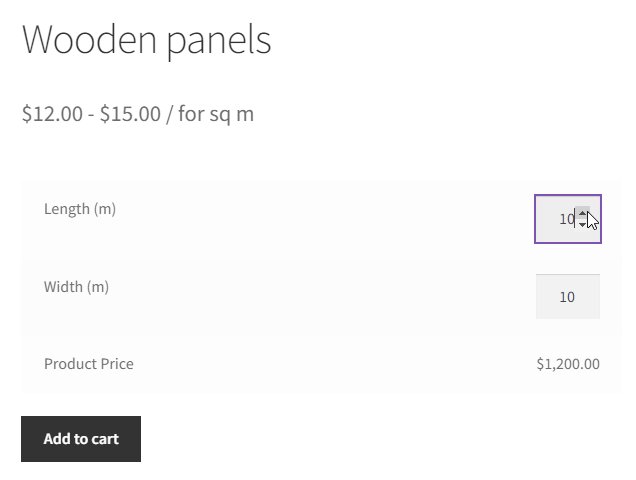
第一个功能将让您显示新计量单位的尺寸。 它将允许您获取用户输入以精确测量产品数量,从而计算价格。
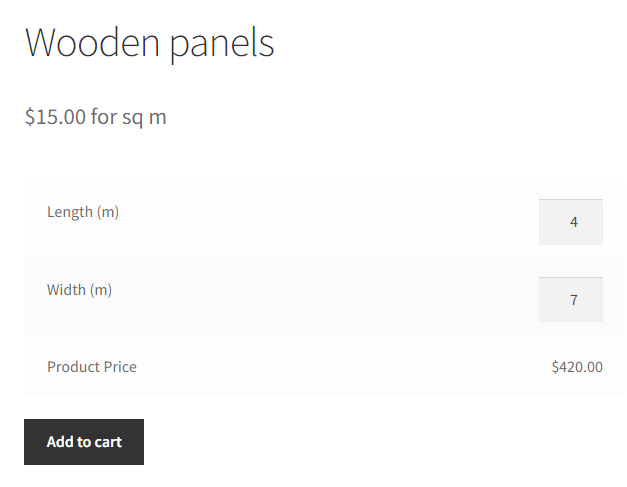
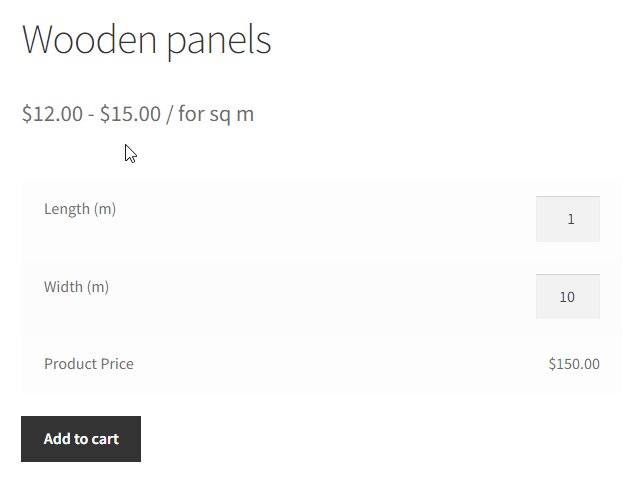
例如,您可以让您的客户根据区域的精确尺寸计算产品(木板)价格。
- 首先选择新的计量单位(平方米)。

- 然后,定义标签和单位尺寸的设置。

- 因此,您的客户将能够定义木板的确切尺寸。

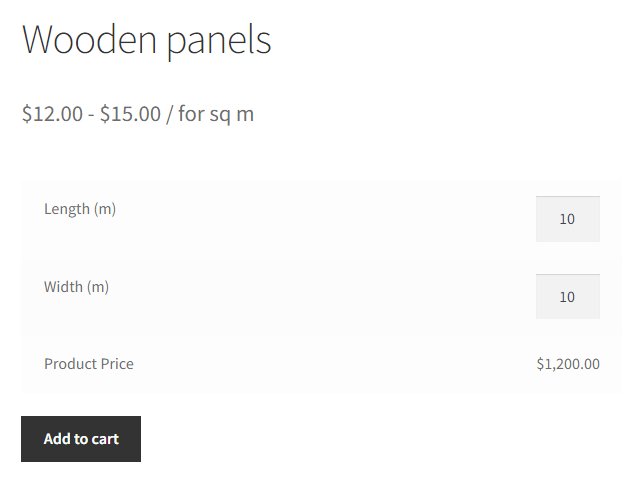
您还可以自己预定义尺寸,例如,当产品具有一米的固定宽度时(如织物、壁纸或地毯)。

如您所见,灵活数量插件为您提供了很大的灵活性和可能的设置!
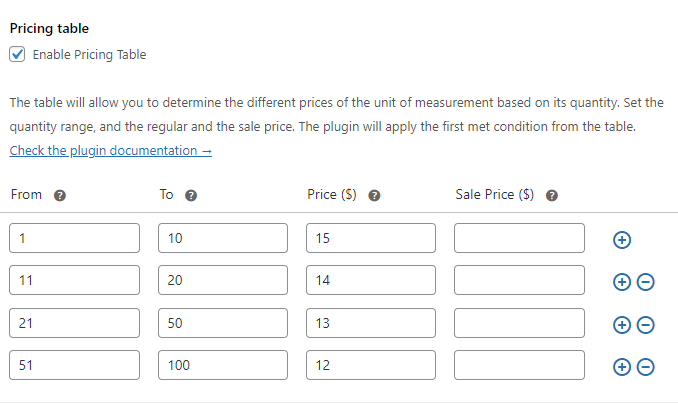
定价表
现在,让我们看看第二个 PRO 功能 - 定价表。
您可以根据数量设置不同的产品价格。 例如,您想为购买更多商品的零售商提供更优惠的价格。 因此,让我们在产品的定价表中设置一些阈值。

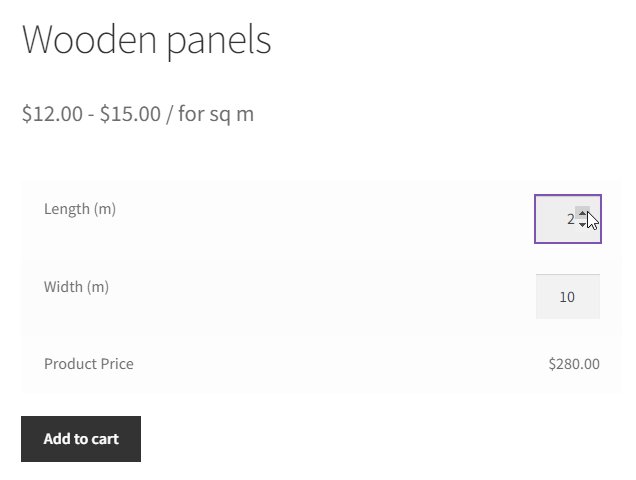
现在每单位的价格将取决于订单的数量。 选择更多(产品的数量或尺寸较高)时,客户将直接在产品页面上看到更好的价格。

您的 WooCommerce 产品的定价表将使您能够控制每单位和数量的确切价格。
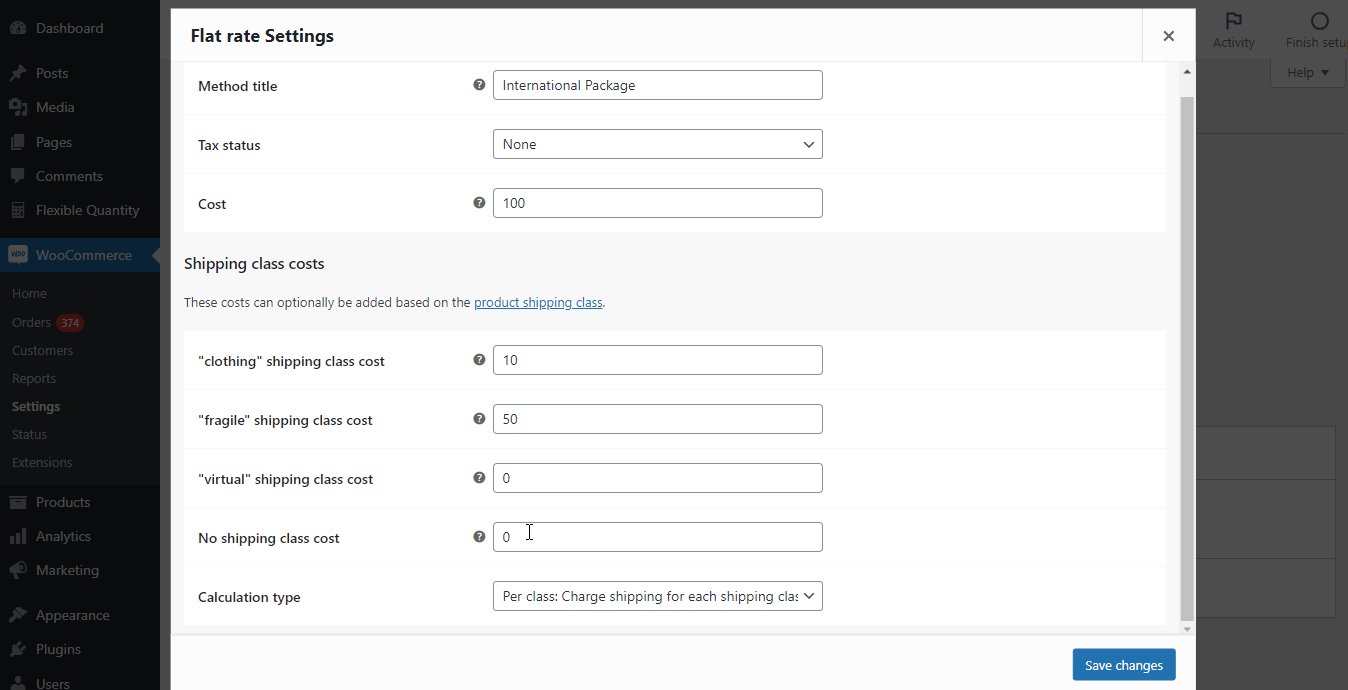
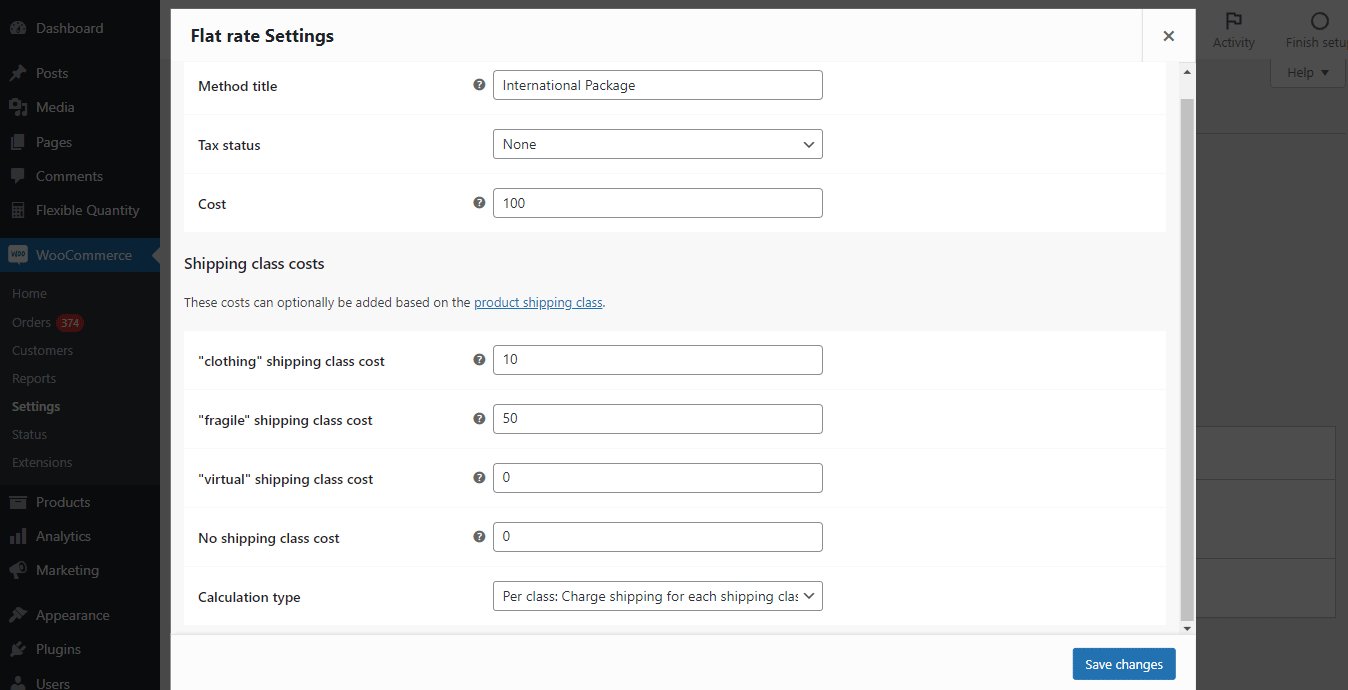
航运等级表
PRO的第三个功能将帮助您根据数量调整运费。
假设您销售木材或石头。 客户可以购买特定数量(以公斤为单位)。 运输成本应取决于数量,因为您将根据重量使用不同的运输方式。
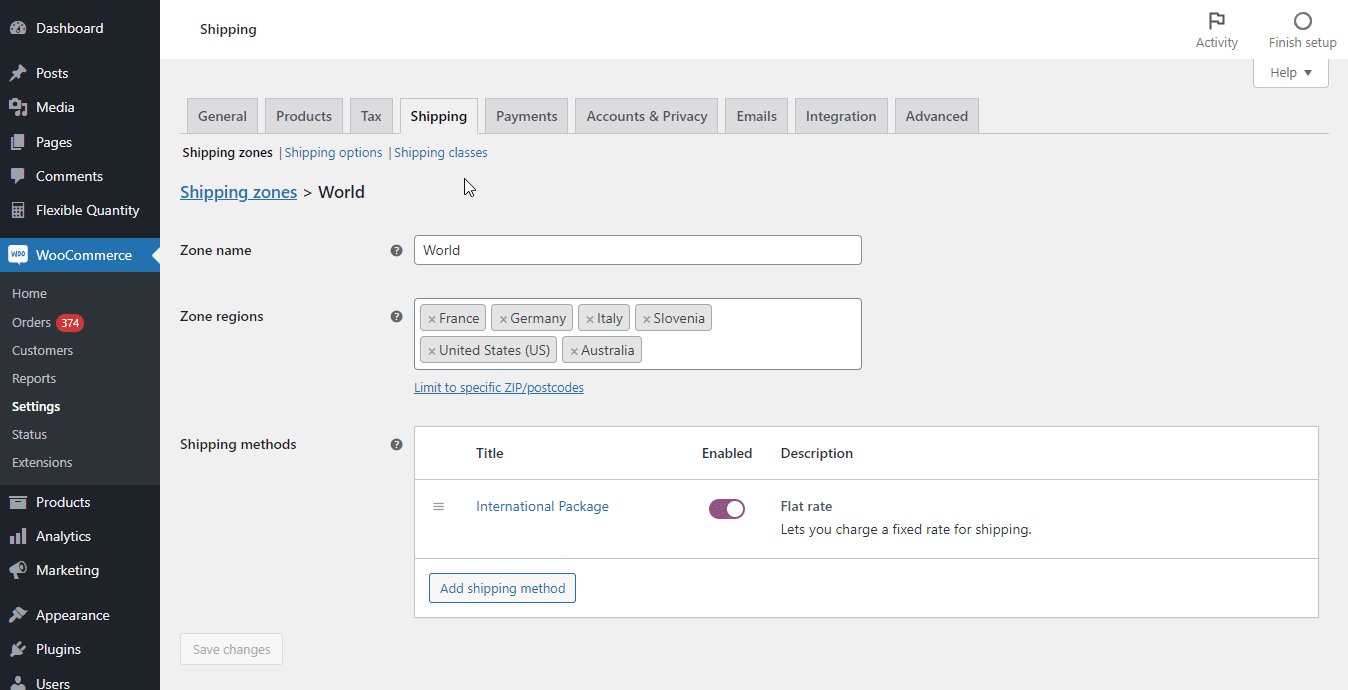
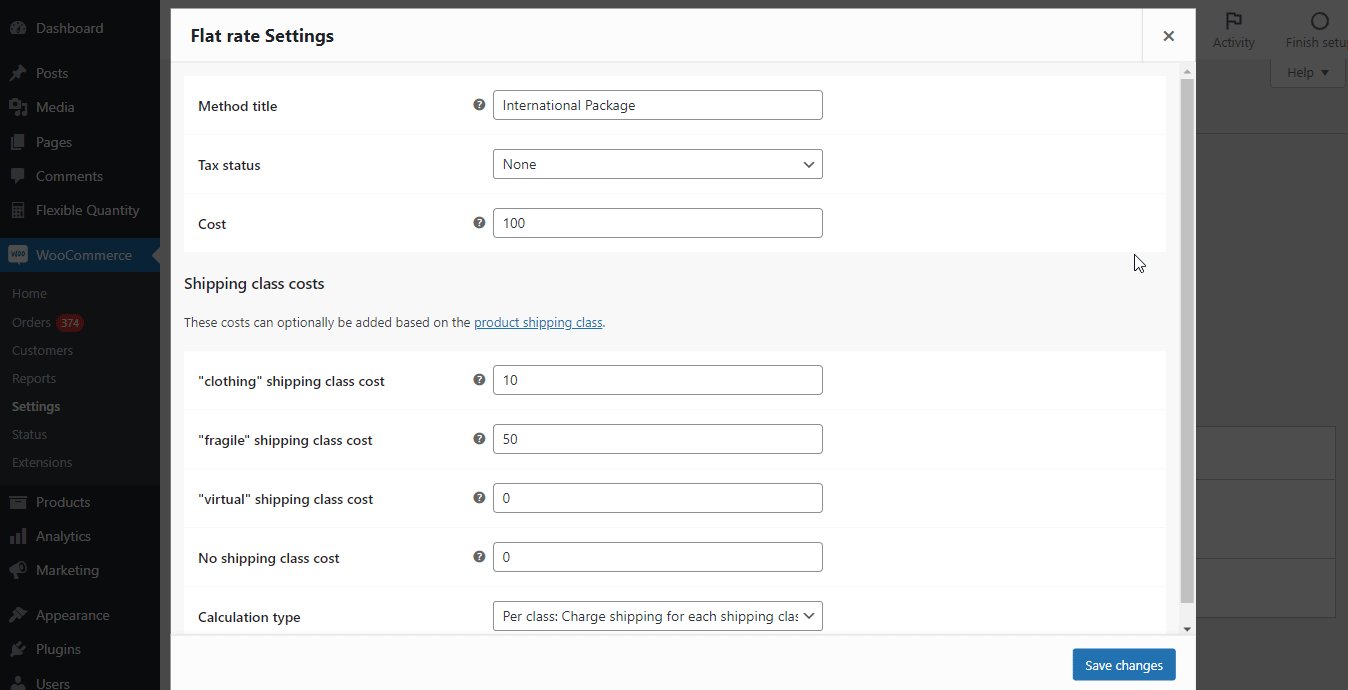
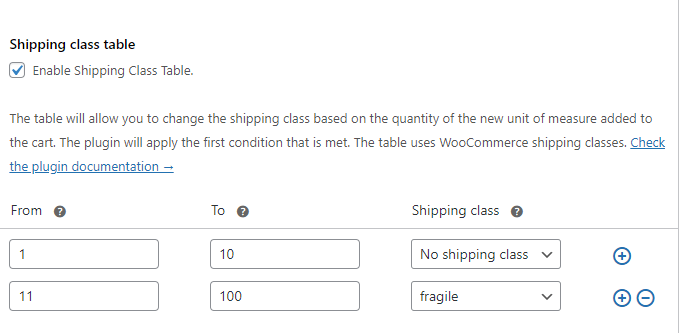
- 您有 3 个运费等级,需要额外的运费。

- 现在,您使用灵活数量根据数量定义运输类别。

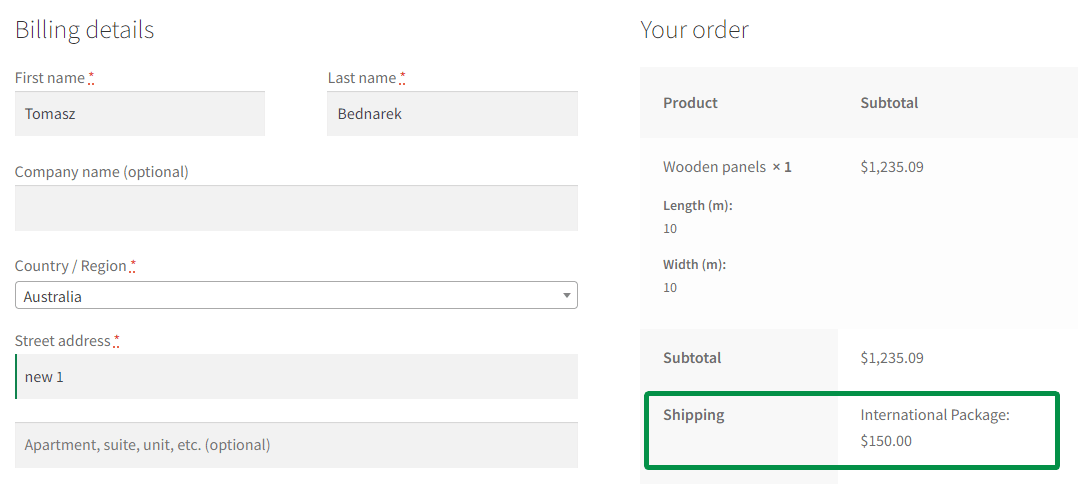
- 产品运输等级(因此运输成本)将取决于产品的数量(重量)。

运输类别表设置可让您为您的 WooCommerce 商店创建量身定制的解决方案,以更好地管理运输成本。
阅读有关设置 WooCommerce 运输类别的更多信息。
概括
在本文中,您了解了何时以及如何在 WooCommerce 中使用测量价格计算器。 此外,关于设置增量值的选项,产品的最大和最小数量。
立即开始销售具有新计量单位的产品!
首先,下载灵活数量的免费版本以扩展您的 WooCommerce!
下载灵活数量
然后,检查插件的文档以了解设置。
此外,请访问灵活数量产品页面以查看 PRO 功能。
最后,在您的免费演示中测试插件(免费和专业版)。
WooCommerce 的灵活数量计算器79美元
启用基于尺寸的产品价格计算在产品页面上。 为产品数量设置价格和运输阈值。
添加到购物车或查看详情当然,如果您有任何问题或建议,请告诉我们!
