认识 Uncode 主题创意:Quba Michalski
已发表: 2017-03-16灵活性是 Uncode 主题的一个关键特性。 浏览我们展示的真实客户作品,您会发现无需重复自己就可以使用 Uncode 构建无数不同的网站不仅仅是一个想法。 这是一个现实,每天都在做。
我们继续介绍一些我们心爱的展示创意。 第三名是 Quba Michalski,他是创意总监、动画艺术家、电影制作人和创意思想家,在各个设计学科拥有超过 20 年的经验。
告诉我们您的业务以及您在网页设计方面的经验?
我是一名自由创意总监和视觉艺术家,主要从事 VR 和 AR 领域的工作。 在过去的二十年左右的时间里,我从事过许多不同的设计学科——从 DTP 到交互式、动态、VFX 和真人表演。 最近,我决定将虚拟现实作为我选择的媒介——并且在过去的 2 年里一直专注于这种媒介。
早在 90 年代(和 00 年代初期),我自己曾经做过很多网页设计。 我很早就开始了,在 WWW 真正流行之前(在 Netscape 或 IE 等现代网络浏览器引入之前)。 我自学了 HTML,然后是 CSS、PHP 和 ASP,并在老式文本编辑器中编写了我的设计! 随着时间的推移,我从网络转向动画和动画,但我仍然深情地记得这些早期的日子。

是什么让您在数以千计的其他主题中选择 Uncode?
凭借我的设计背景,我希望能够……嗯……设计我自己的网站。 那里有很多主题,但大多数都没有“回旋余地”——最终我不得不将我的内容调整为主题设计师想要实现的目标,反之亦然。
我在 Uncode 之前发现了一些主题,我认为我可以使用它们,它们通常要么缺少我真正想要的一个或多个特定功能,要么使用一些奇怪的 CMS 方法——如果我选择的话,我没有办法迁移出去。
这持续了多年。 与此同时,我的网站也在增长,运行在一个充满漏洞和漏洞的非常古老的主题上,这些漏洞要么随着时间的推移而被发现,要么由我引入,试图更新不再受支持的皮肤。 当我了解 Uncode 时,我已经在测试服务器上完成了它,并且很高兴地发现它几乎包含了我正在寻找的一切。
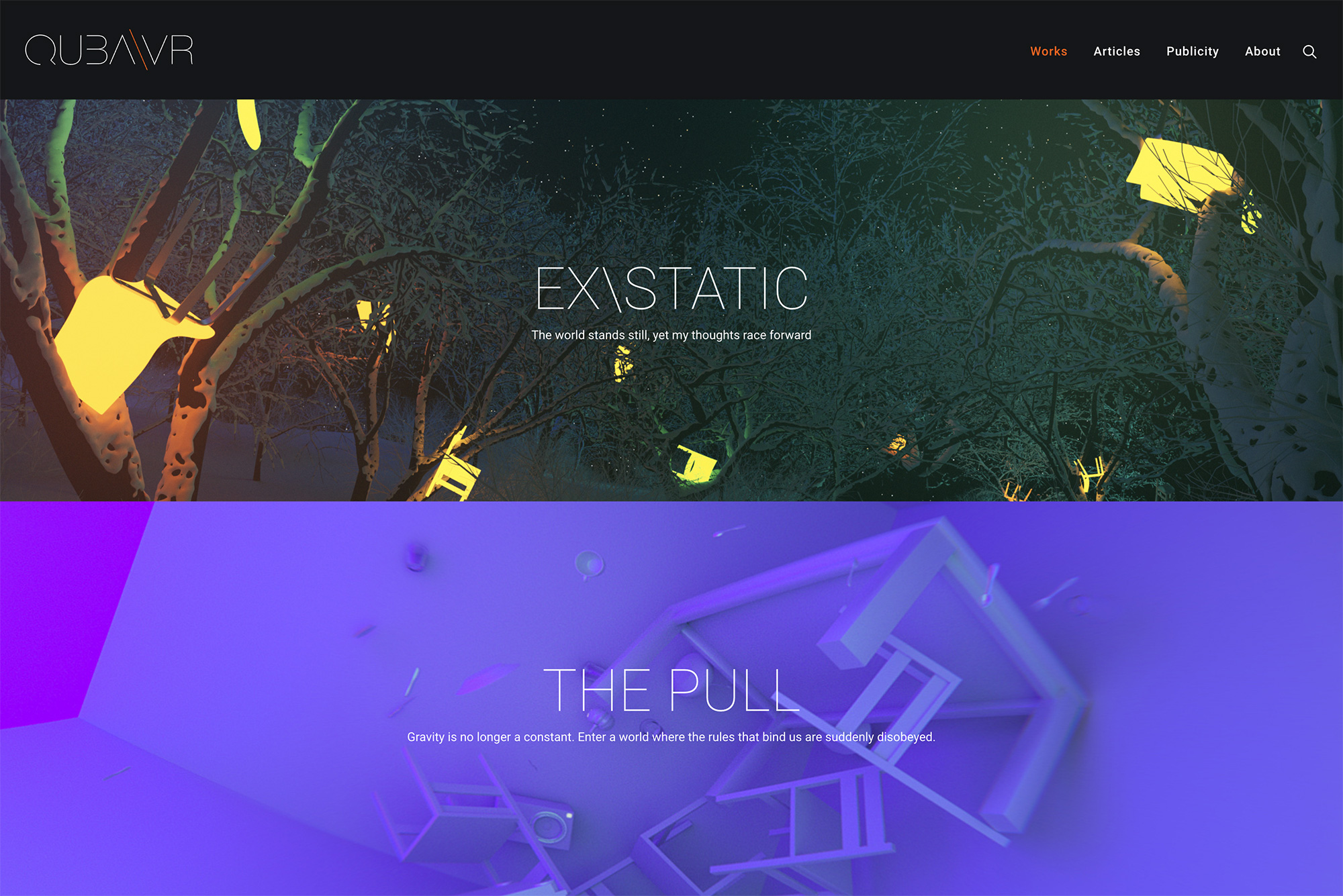
大约在同一时间,我决定重新命名并建立 QubaVR——这是我的第一个从这个主题中受益的网站。
您最欣赏 Uncode 的哪些功能? 该主题对改善您的业务有何贡献?
老实说,我现在最欣赏的功能是我最初非常不喜欢的功能。 它是颜色和排版管理系统。 我已经习惯了能够轻松地在页面上放置任何颜色或字体并进行试验。 使用 Uncode,我需要首先将新颜色“注册”到网站的调色板,或者将字体添加到排版预设中。
一开始我很生气——我觉得这个用户体验决定阻碍了我的创造力。 然而,随着时间的推移,我意识到由于这个限制,我的网站变得更好了。 我没有不断地为网站的身份引入新的视觉语法,而是将注意力集中在一致、干净且可立即识别的颜色和排版调色板上。 我仍然可以做任何我想做的事——但 Uncode 的 UX 可以保护我免于做出仓促的决定——用健康的决策成熟度补充我的工作流程。
我真正喜欢的其他东西——嗯,媒体管理和 oEmbeds 真是太棒了。 仍然记得我的第一个网站,专为 640x480px 显示器而设计,我只是喜欢能够在网站上使用全角 4K 图像,然后将相同的上传文件重新用于较小的元素。 布局工具很棒——尤其是能够为几乎任何元素保存预设。 Font Awesome 和其他图标的集成、用于轻松创建信用的投资组合详细信息、明暗主题、单独的导航循环、简单的响应切换 - 有很多值得喜欢的地方!

您对使用 Uncode 有什么想法? 如果您为多个项目购买了许可证,为什么您是回头客?
正如我之前提到的——Uncode 不会强迫我以某种方式进行设计。 它对其网格结构非常严格,但提供了打破它的工具。 它密切关注类型和颜色的使用,但如果你愿意——你可以把彩虹的所有颜色和所有大小的 Comic Sans 放在你的页面上……如果你真的,真的必须这样做。

使用 Uncode,我能够设计自己的网站 ( https://qubavr.com ),其中包含全角图像、大量文本、疯狂嵌入(图像、视频、VR、360° 图像)、节日列表和完整的轮播下载选项。 它还通过对前者使用深色主题和对后者使用浅色主题,将工作组合与实验和博客明确区分开来。 它还通过使用选项卡或手风琴布局折叠许多部分来帮助我节省空间——这是我的忠实粉丝。
在享受了这个过程之后,我帮助我的妻子和其他艺术家将她的网站 ( https://chichiland.com ) 转换为 Uncode。 并排看到这两个站点,很难相信它们都以相同的主题运行。 ChiChiLand 建立在无边距方形网格上,充满了插图、很少的文字和大量的灯箱。 该主题使我们能够轻松地改变不同部分的网格大小。 主要的“作品”部分以 3 列布局的大图像为特色。 存档有更多项目,因此布局缩小了各个大小,有 4 列。 最后,“Visual Journal”(博客)在 6 列布局和一些排版中包含大量内容。
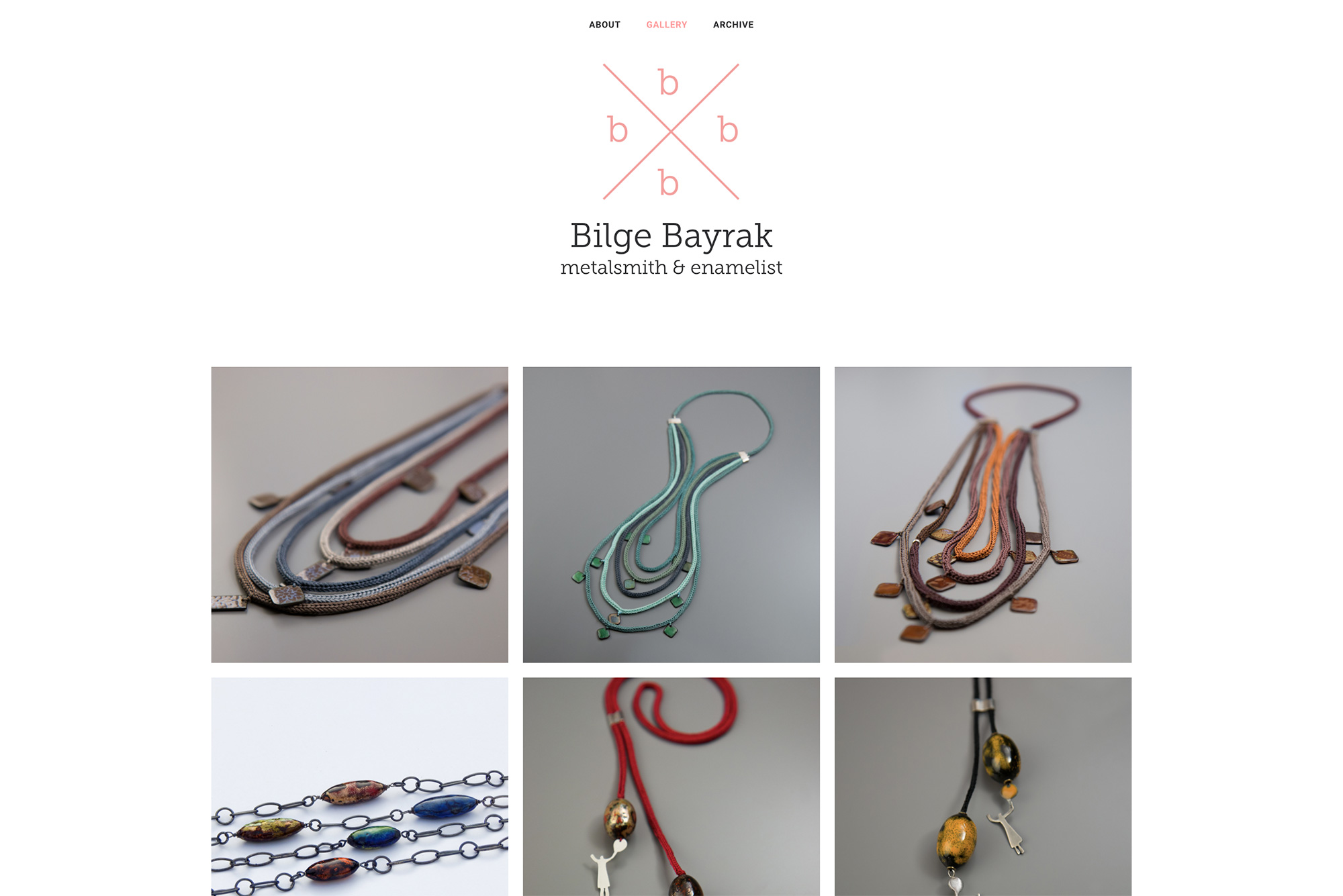
有了我的电影制作和我妻子的插图,我们是一个非常有创意的家庭。 更进一步——我的姐姐和继父是画家,而我的岳母是金属匠和珐琅师。 我第三次回到 Uncode 是为了她的网站 ( https://bilgebayrak.com/ )。 它比其他两个更简单——更少的部分,只有主画廊和档案——都运行在一个非常干净、整齐的布局上。 再一次——该网站看起来与其他两个完全不同,并利用了一些有品味的小细节,例如渐变鼠标悬停标题或滑入视图的动画缩略图。
大多数 WordPress 主题都会强制网站具有某种外观 - 因此,可以称为“皮肤”。 Uncode 的多功能性使它不仅仅是一个主题——它是一个模块化的设计系统,对创造力和解释开放。
过去,我经常避免谈论我在我的网站上使用的主题——希望避免其他网站看起来像我的网站。 使用 Uncode,我很乐意将它推荐给任何人,尤其是那些了解设计过程并知道自己想要实现什么的有经验的设计师。 我相信每个人都会以稍微不同的方向为主题,创造出过多的外观和风格,由相同的引擎提供动力。

您希望在 Uncode 的未来版本中看到什么?
我希望看到某种系统可以根据窗口的宽度轻松切换各种元素的 CSS。 目前我经常在我的页面上复制一些元素,然后让它们以响应方式隐藏/出现。 如果我能用一个元素实现相同的结果,那就太棒了——只需告诉它如何根据桌面/平板电脑/手机屏幕进行调整。
我也非常希望看到 Visual Composer 对 UI 进行改造——让它更精简一些。 不过,这是个人审美偏好的问题——我只是觉得它的窗户太大了——而且,我真的不认为这在 Undsgn 团队的手中。
除此之外 - 也许能够轻松定义我自己的图像/拇指纵横比预设? 我真的很努力寻找东西! Uncode 基本上已经拥有了我需要的一切。
在这里查看更多 Quba Michalski 令人惊叹的作品:https://qubavr.com/ 或在社交媒体上关注他:Twitter、Facebook、LinkedIn、YouTube 和 Vimeo。
