20 多个富有创意的大型菜单示例,今天就能激发您的灵感
已发表: 2023-05-26如今,大型菜单已成为内容繁多的网站中必不可少的元素。 创建一个大型菜单将大大有助于改善销售大量产品的商店和包含大量内容的网站的导航。 这就是为什么它们出现在许多知名网站上的原因,从 eBay、百思买和沃尔玛等零售品牌到 Evernote 和 Asana 等热门企业。
要确切了解什么是大型菜单以及它如何使网站受益,请阅读我们的文章。 此外,我们还想展示可能会激发您灵感的前20 多个创意大型菜单示例。 现在让我们探索它们!
- 什么是超级菜单? 超级菜单有哪些类型?
- 为什么你应该在你的网站上使用超级菜单
- 我们应该为哪种网站使用超级菜单?
- 20+ 好的超级菜单示例
- 电子商务商店大型菜单示例
- 1. 星巴克
- 2.沃尔玛
- 3.雅诗兰黛
- 4.穆斯乔
- 5.萨克
- 6.丹妮拉·德雷珀
- 7. 信封
- 8. 法奥施瓦兹
- 企业网站大型菜单示例
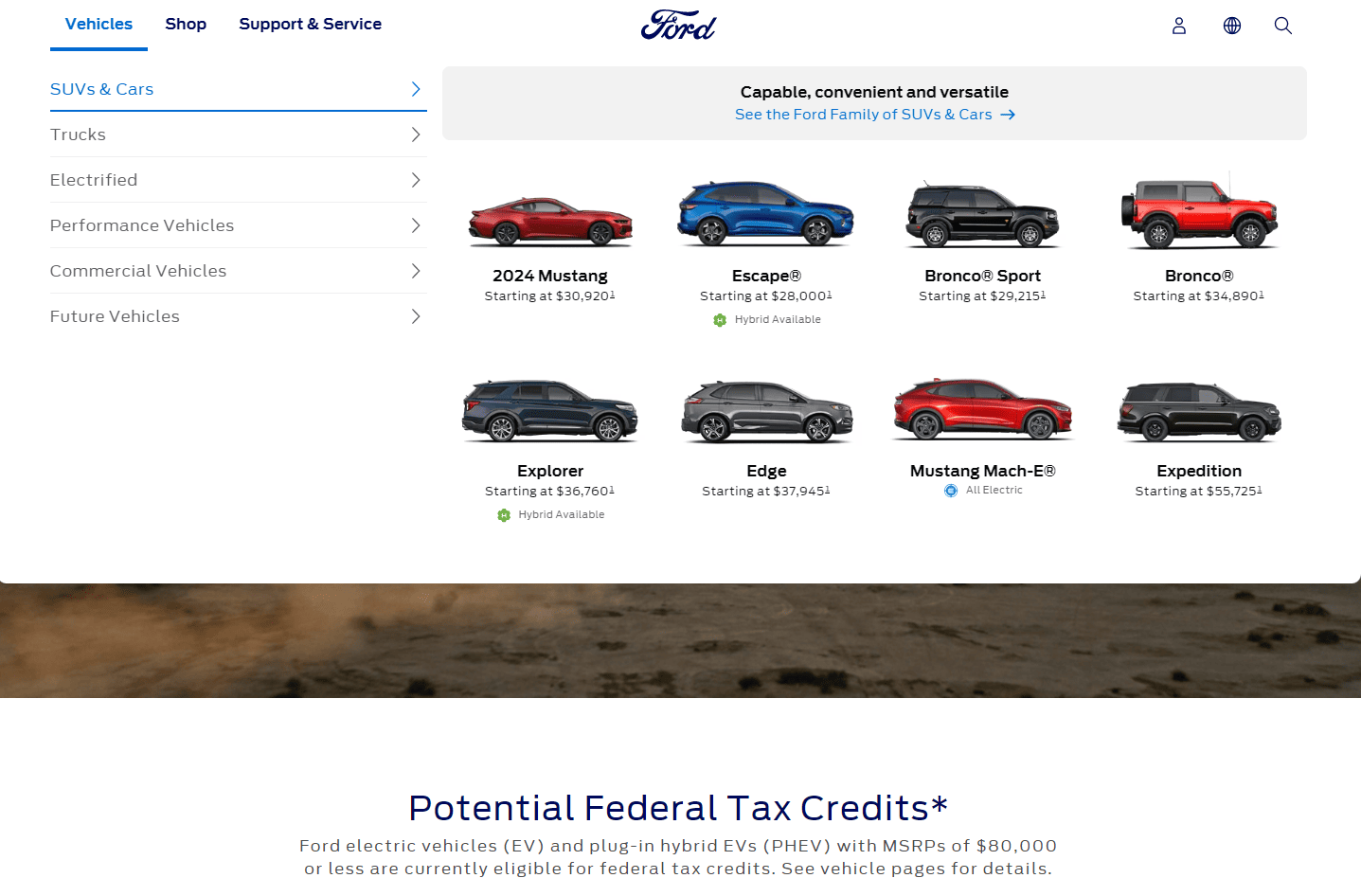
- 9.福特
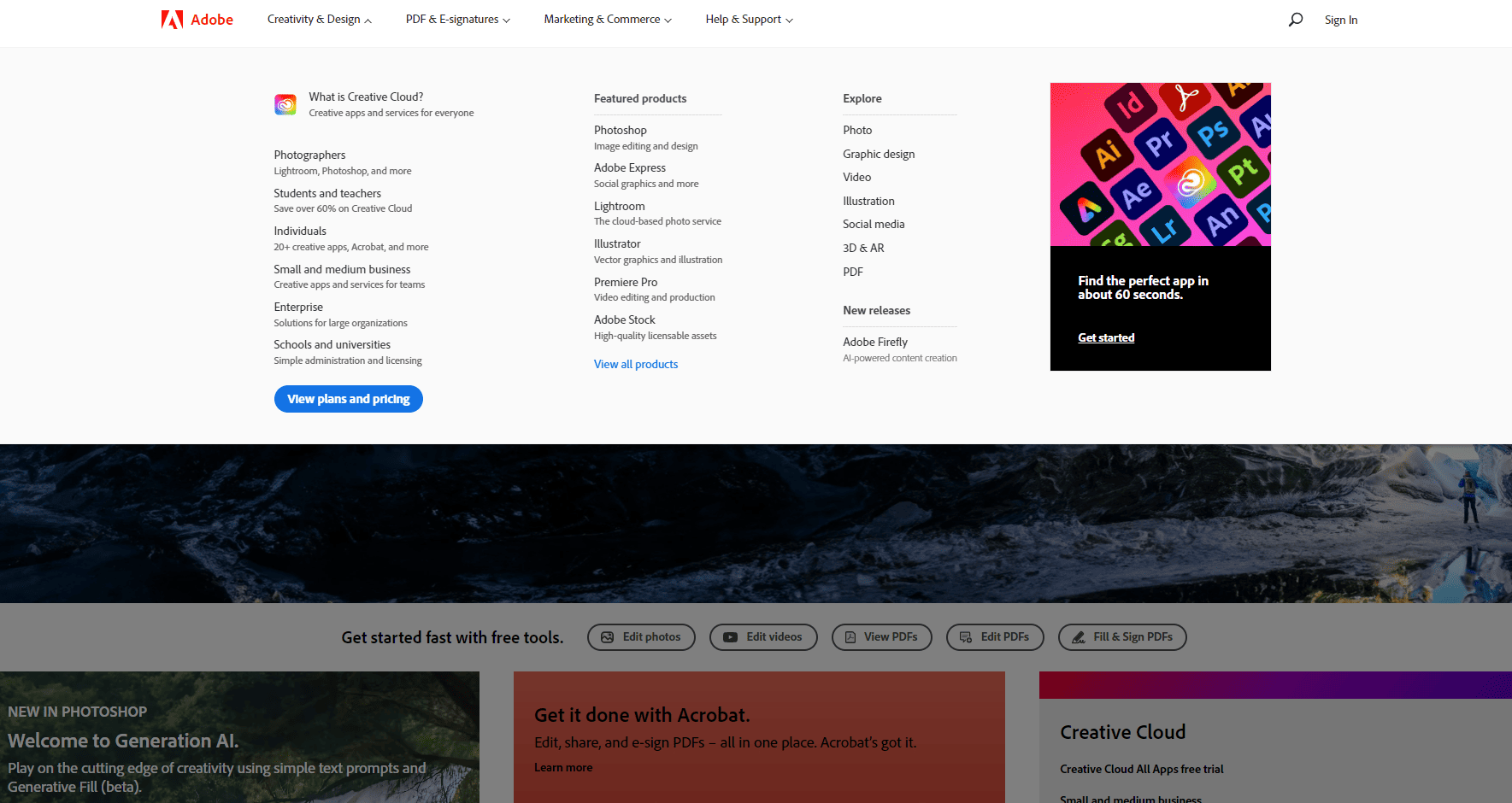
- 10.土坯
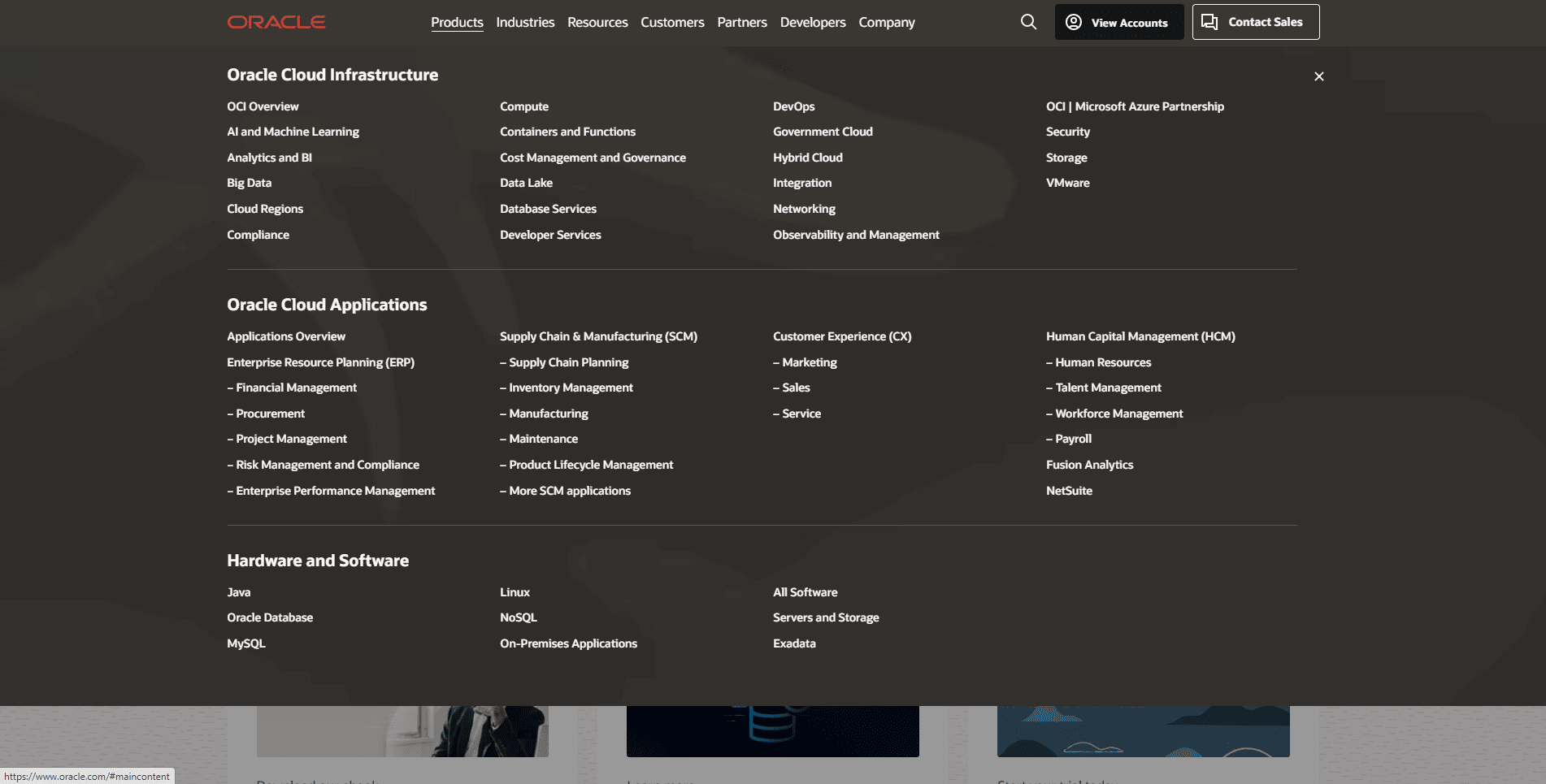
- 11.甲骨文
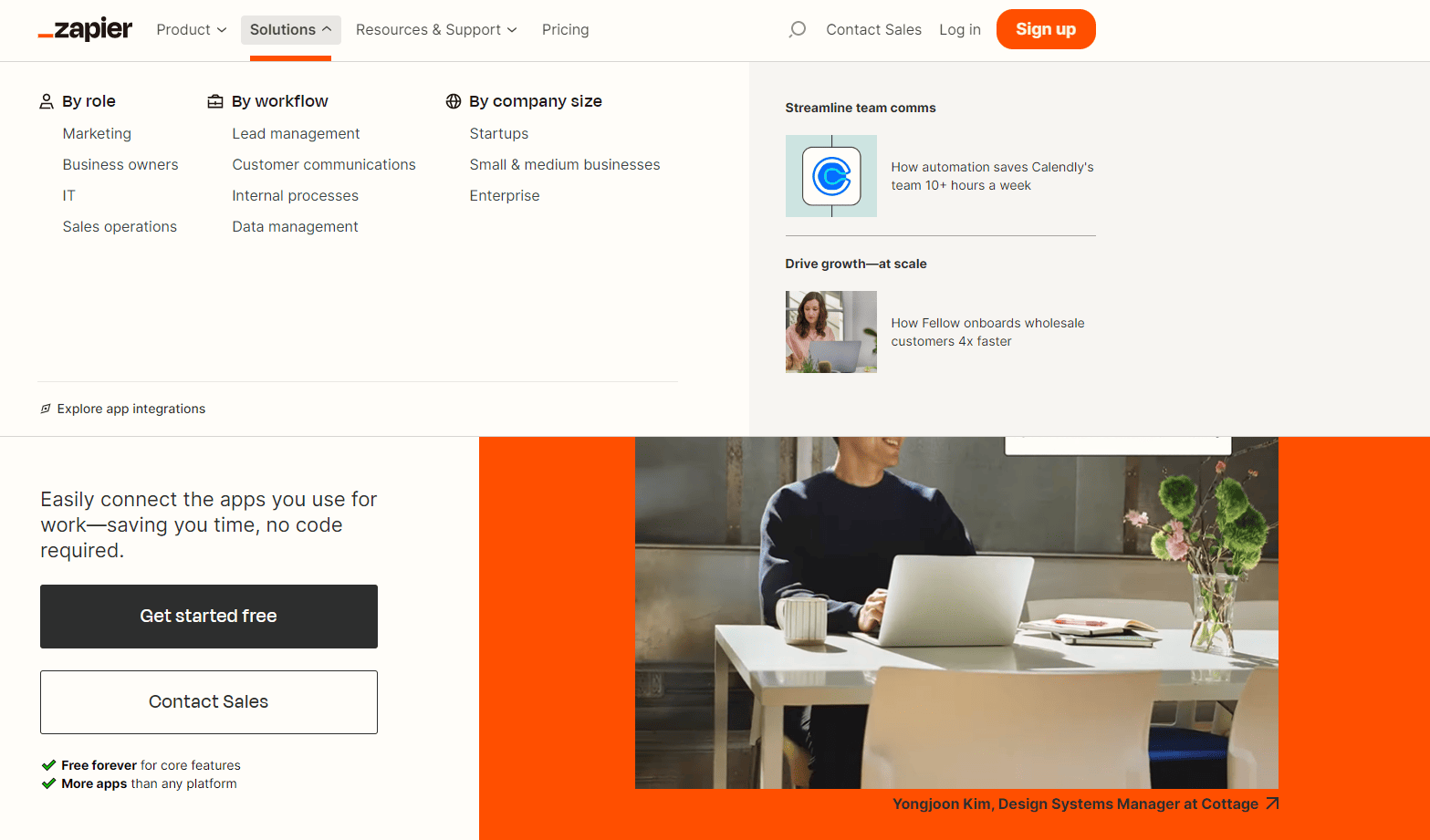
- 12.扎皮尔
- 13.体式
- 14. 异象
- 15.印象笔记
- 时装店大型菜单示例
- 16.阿迪达斯
- 17. 阿索斯
- 18. 彪马
- 19. 快银
- 博客和新闻网站大型菜单示例
- 20. ESPN
- 21. 美国杂志
- 22.电脑杂志
- 23.美食网
- 酒店网站大型菜单示例
- 24. 小棕榈岛
- 25. 独一无二的开普敦
- 26. 安吉丽娜之家
- 电子商务商店大型菜单示例
- 设计超级菜单时的 7 个最佳实践
- 让人们更容易浏览菜单
- 优化移动设备的菜单
- 创建一个视觉上吸引人的菜单
- 少即是多
- 按逻辑对选项和订单部分进行分组
- 不要超过五列
- 选择菜单的触发器
- 如何使用 Elementor 和 Woostify Pro 创建 WordPress 超级菜单
- 超级菜单视频教程
- Mega Menus 常见问题解答
- 如何为我的 WordPress 网站创建大型菜单?
- 下拉菜单和大型菜单有什么区别?
- 大型菜单会影响 SEO 吗?
- 超级菜单对可用性是好是坏?
- 如何在 Elementor 中创建大型菜单?
- 是时候用大型菜单改善您的网站导航了
什么是超级菜单? 超级菜单有哪些类型?
“Mega”意味着非常大和令人印象深刻。 顾名思义,大型菜单是可扩展的菜单,可让访问者在网站上查看完整的类别和子类别列表。 由于大型菜单在单个界面中显示了网站的整个导航,因此用户可以通过更少的点击次数到达他们想要的任何页面。
与其他下拉菜单不同,大型菜单没有滚动。 相反,它们会同时显示所有这些选项。 乍一看,它看起来像一个站点地图,并作为您网站上所有重要页面/链接的大纲。 根据您的站点结构,您可以选择水平或垂直显示大型菜单。
为了使大型菜单更具吸引力,人们经常在他们的设计中添加图像、图标、简短描述和许多其他想法。 我们将在最佳大型菜单示例部分向您展示有关大型菜单设计的有趣想法。
大型菜单是大型网站或商店(例如电子商务商店和多主题博客)的理想选择。 具有大型菜单的热门网站将出现在本文的另一部分。
为什么你应该在你的网站上使用超级菜单
超级菜单在改进网站导航方面发挥着主导作用。 如果您的大型网站带有大型菜单,将会带来很多好处。大型菜单可以:
- 涵盖网站的所有优秀页面/链接:我们将大型菜单称为综合导航工具。 只需单击一下,就会出现类别和子类别的完整列表。 只需停留在该导航菜单上,访问者就可以获取网站所有最重要的部分。 然后,如果他们对菜单上显示的任何页面感兴趣,请再单击一次以转到目的地。
- 提供良好的可见性:与其他下拉菜单相比,大型菜单包含各种不同级别的类别。 用户无需通过多层导航到达目标页面,而是有机会访问所有页面,从而有助于提高可见性。 特别是对于产品可见性对于促进销售至关重要的电子商务商店,大型菜单将大有帮助。
- 让您的网站更时尚:构建具有醒目的布局的大型菜单是改善网站外观的重要步骤之一。 您甚至可以将图像和图标等视觉效果添加到大型菜单中,使其更加直观。 如此现代且引人注目的菜单将使您的网站不那么无聊,并给访问者留下良好的第一印象。
- 节省产品/主题搜索时间:所有类别和子类别都整齐地组织在大型菜单上; 因此,访问者可以轻松找到并访问他们想要的产品或内容。 创建大型菜单是优化用户体验的有效方式。
我们应该为哪种网站使用超级菜单?
大型菜单并不是适用于所有类型网站的强大工具。 因此,在正确的地方使用它们对您来说很重要,这样您才能获得它带来的所有优势。
如果您的站点很小,则没有必要使用大型菜单。 相比之下,您的网站带有许多类别和子类别,并且您想找到一种网站导航方法。 在这种情况下,应考虑使用大型菜单。
以下是可以从大型菜单中受益的网站类型。 让我们来看看!
- 电子商务商店:如果没有大型菜单,百思买、塔吉特或沃尔玛等顶级电子商务商店将如何引导访客? 如果您的商店销售的产品很多,并且可以分为不同的类别和子类别,建议您使用这种菜单。
- 时装和服装店:时装店的产品通常根据品牌、特征、款式、类型、性别和年龄等不同标准进行分类。 对于如此复杂的部分系统,最好使用大型菜单在一个地方显示所有类别。
- 新闻网站:不建议小众博客使用大型菜单。 但是,如果您是拥有数十个主题和类别的新闻网站的所有者,您将需要一个大型菜单来帮助访问者轻松找到他们想要的主题。
- 公司网站:大型公司网站包括各种部门、产品和服务。 出于这个原因,他们中的许多人希望在菜单上显示一个全面的布局,以便访问者可以清楚地想象他们的业务是如何组织的以及他们提供什么类型的服务/产品。
- 酒店和餐厅网站:大型菜单适合这些网站,因为它们通常具有复杂的结构。 特别是,酒店网站必须为访问者提供房间类型和许多其他服务。 同样,在餐厅网站上也有很多东西可以显示,例如食谱、热门餐点和流行组合。 此外,菜单上漂亮的设计将有助于吸引游客。
20+ 好的超级菜单示例
如果您发现有必要为您的网站创建一个大型菜单,让我们开始吧。 在开始你的工作之前,你应该花时间看看下面令人惊叹的大型菜单设计:
电子商务商店大型菜单示例
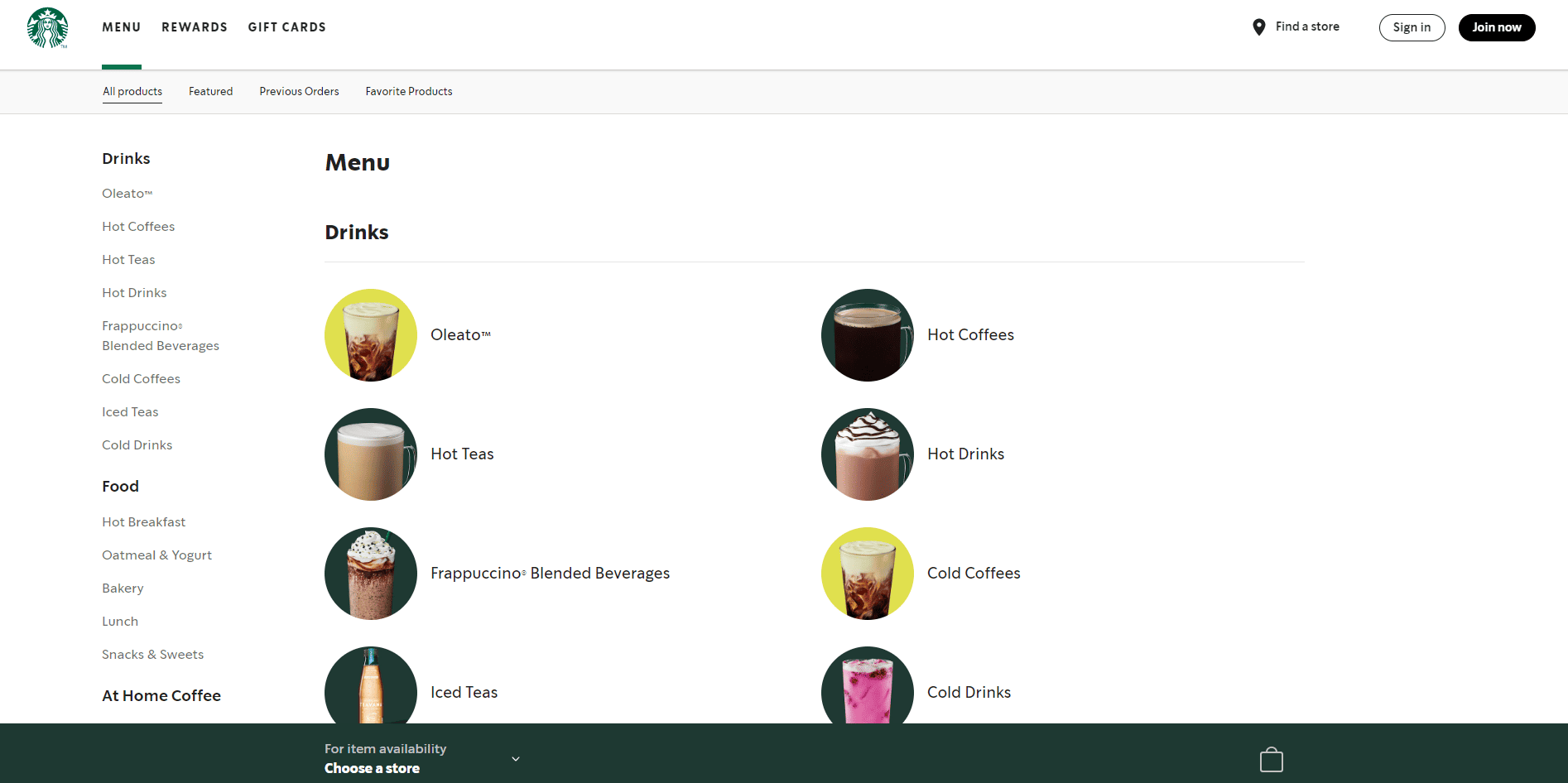
1. 星巴克

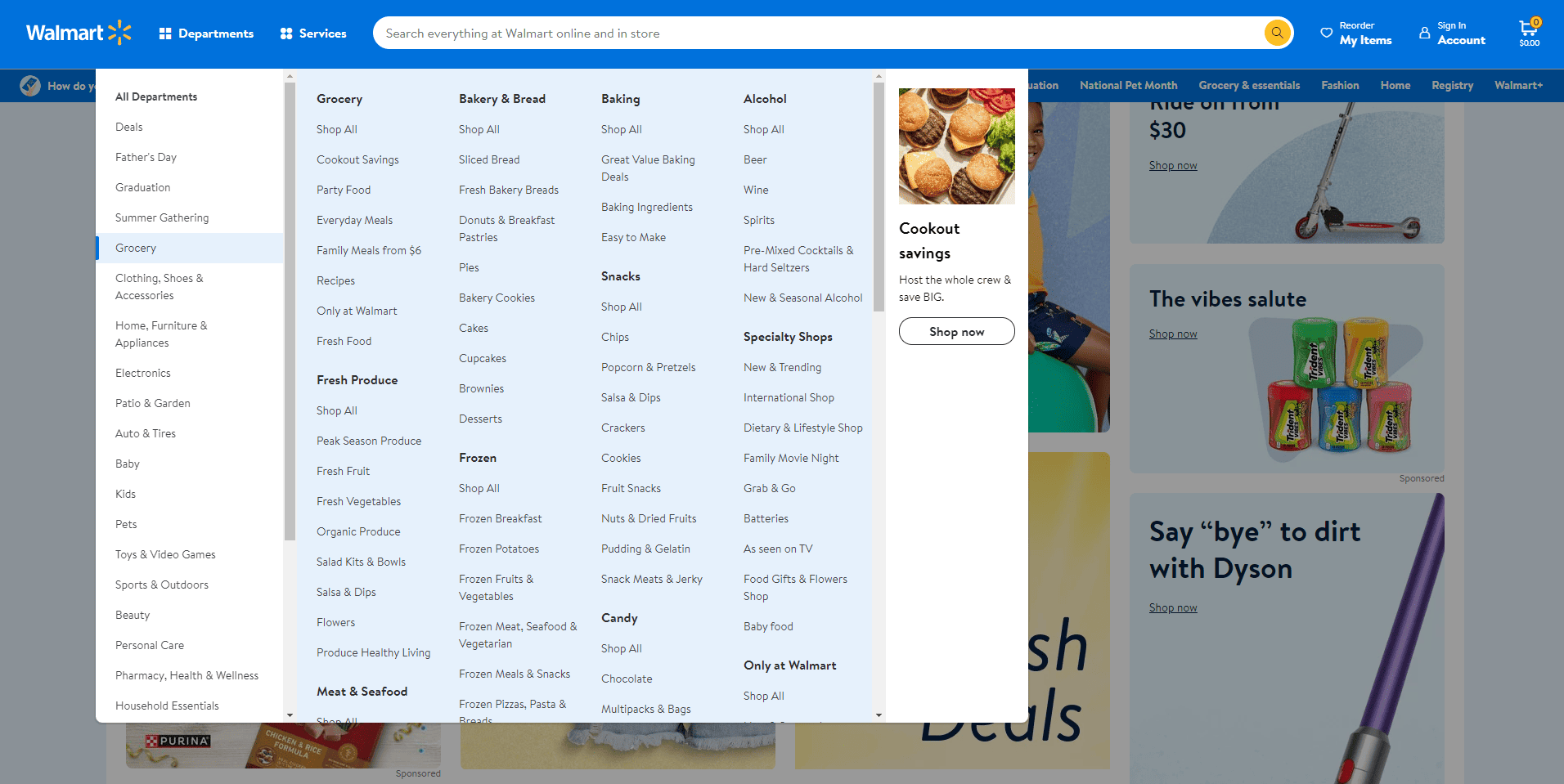
2.沃尔玛

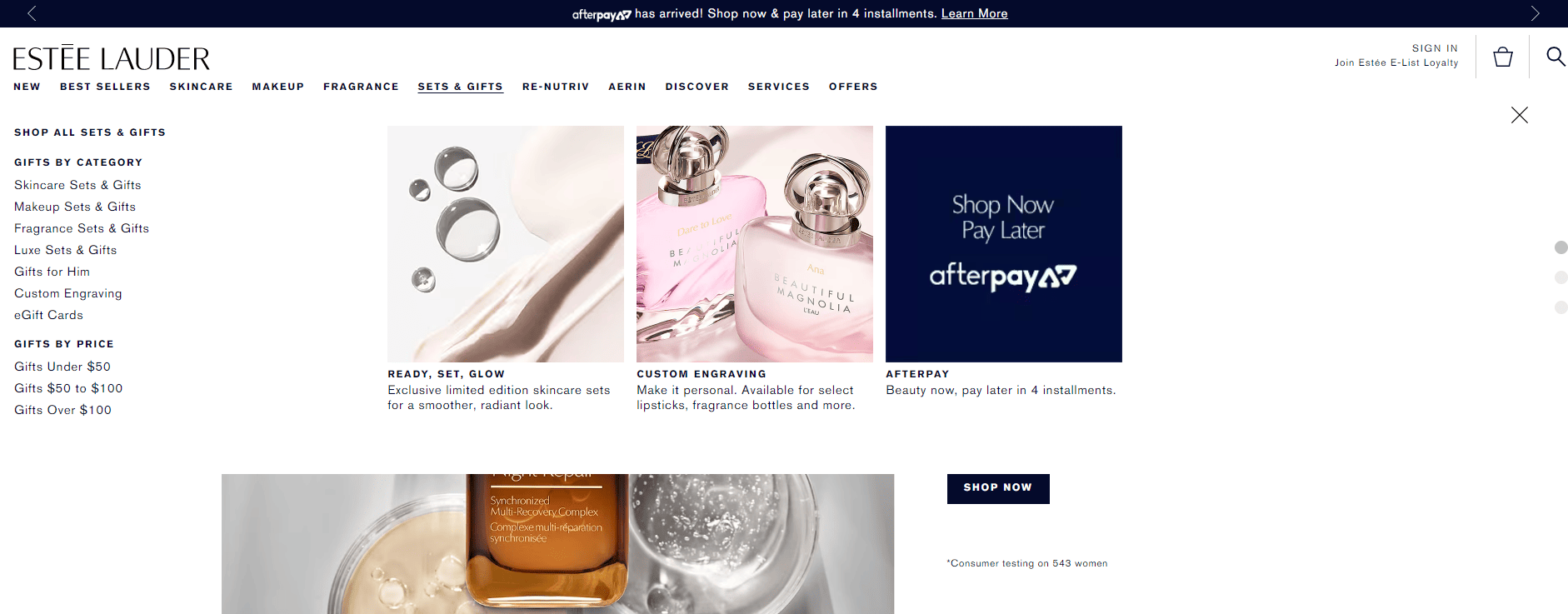
3.雅诗兰黛

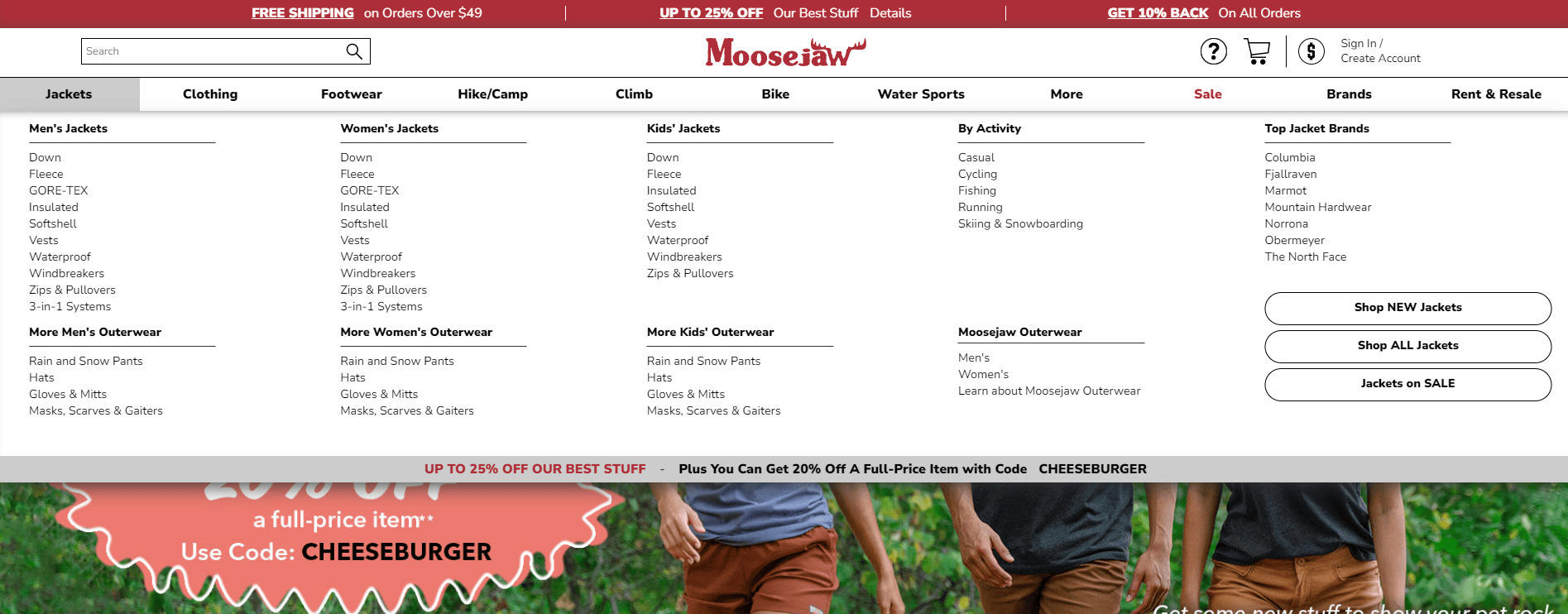
4.穆斯乔

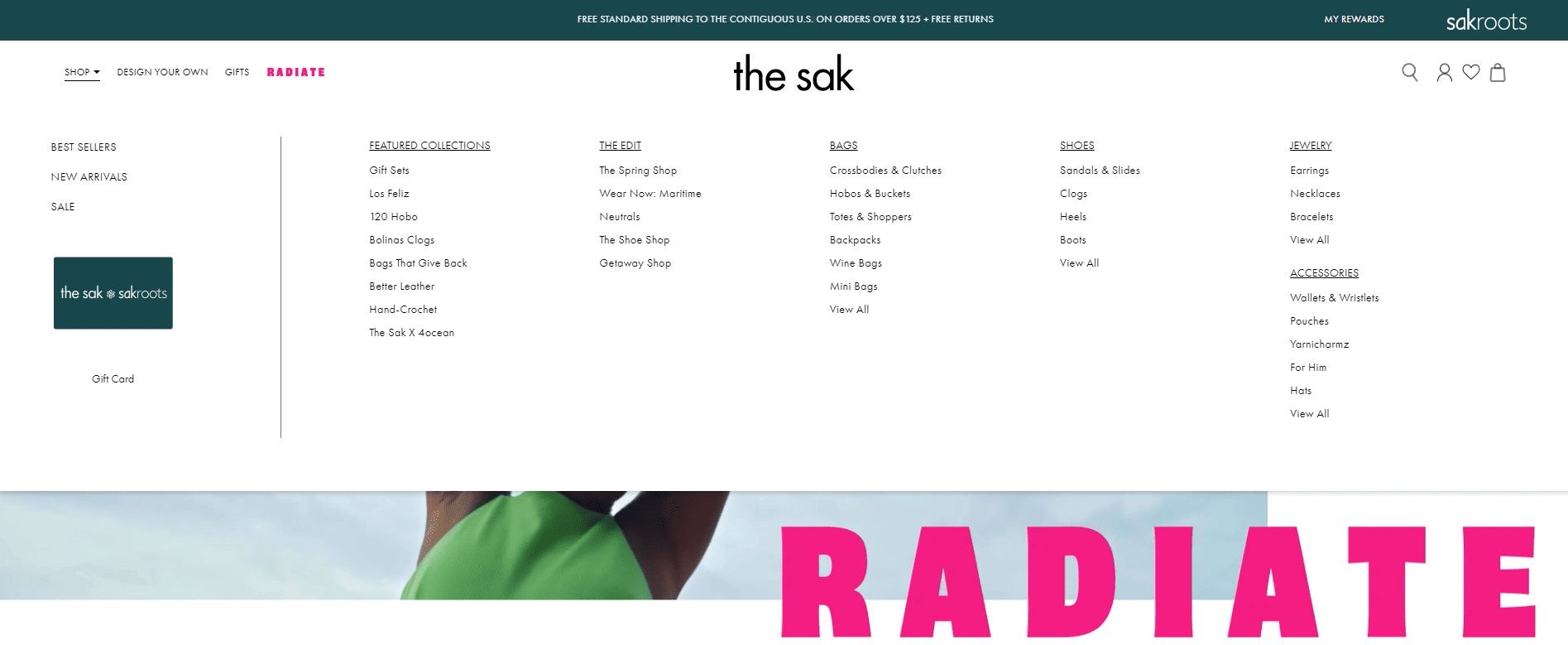
5.萨克

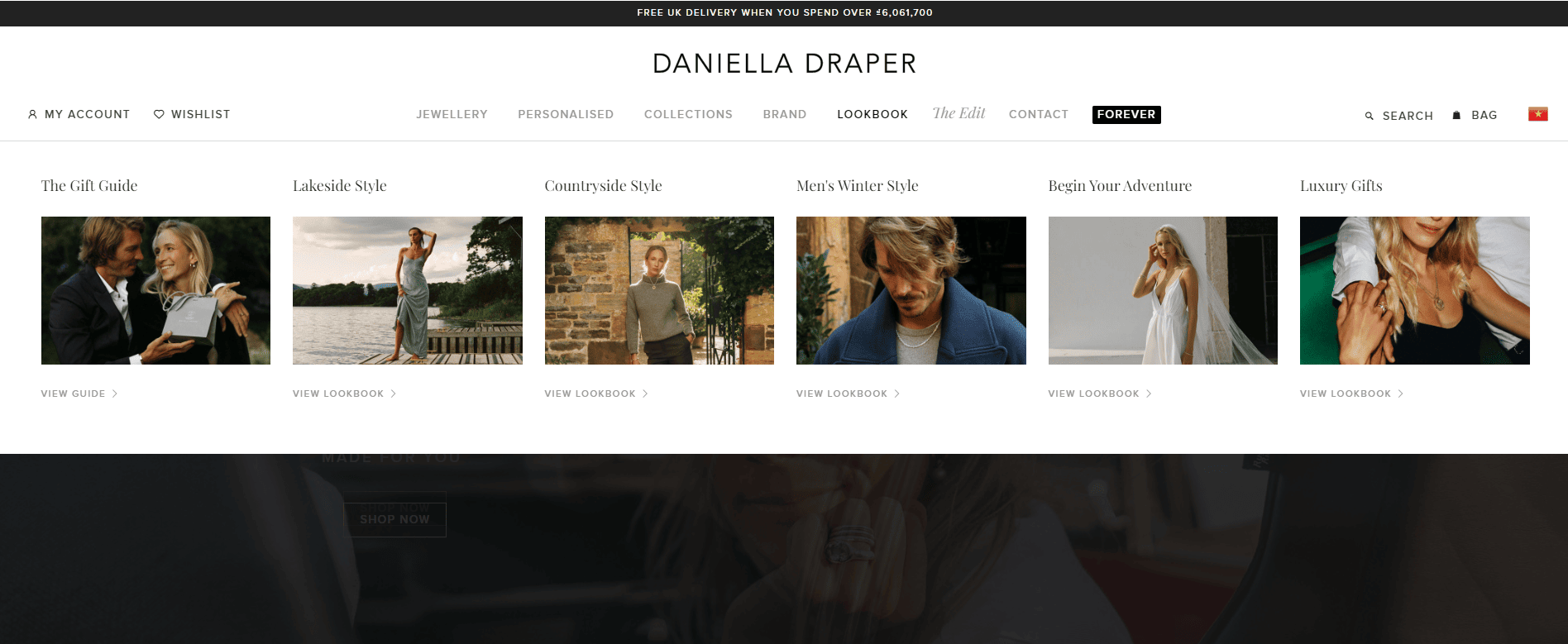
6.丹妮拉·德雷珀

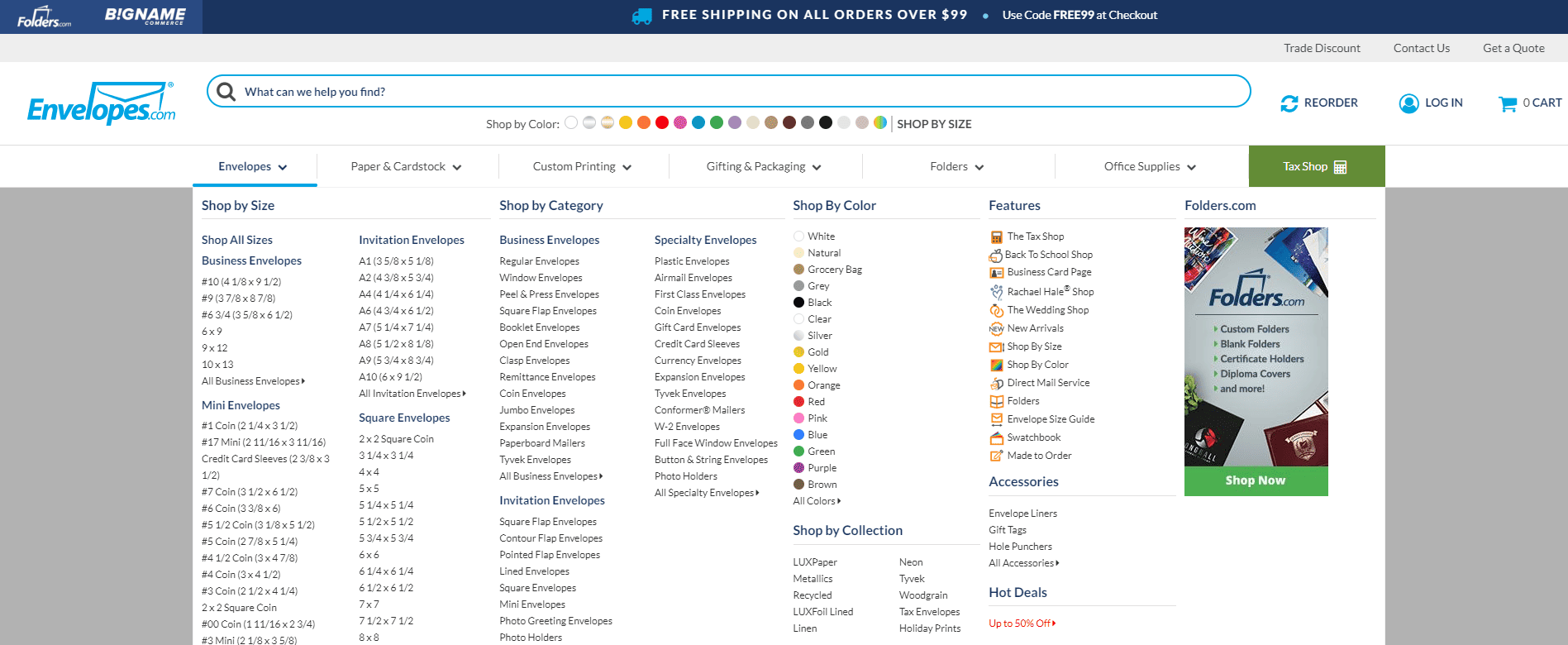
7. 信封

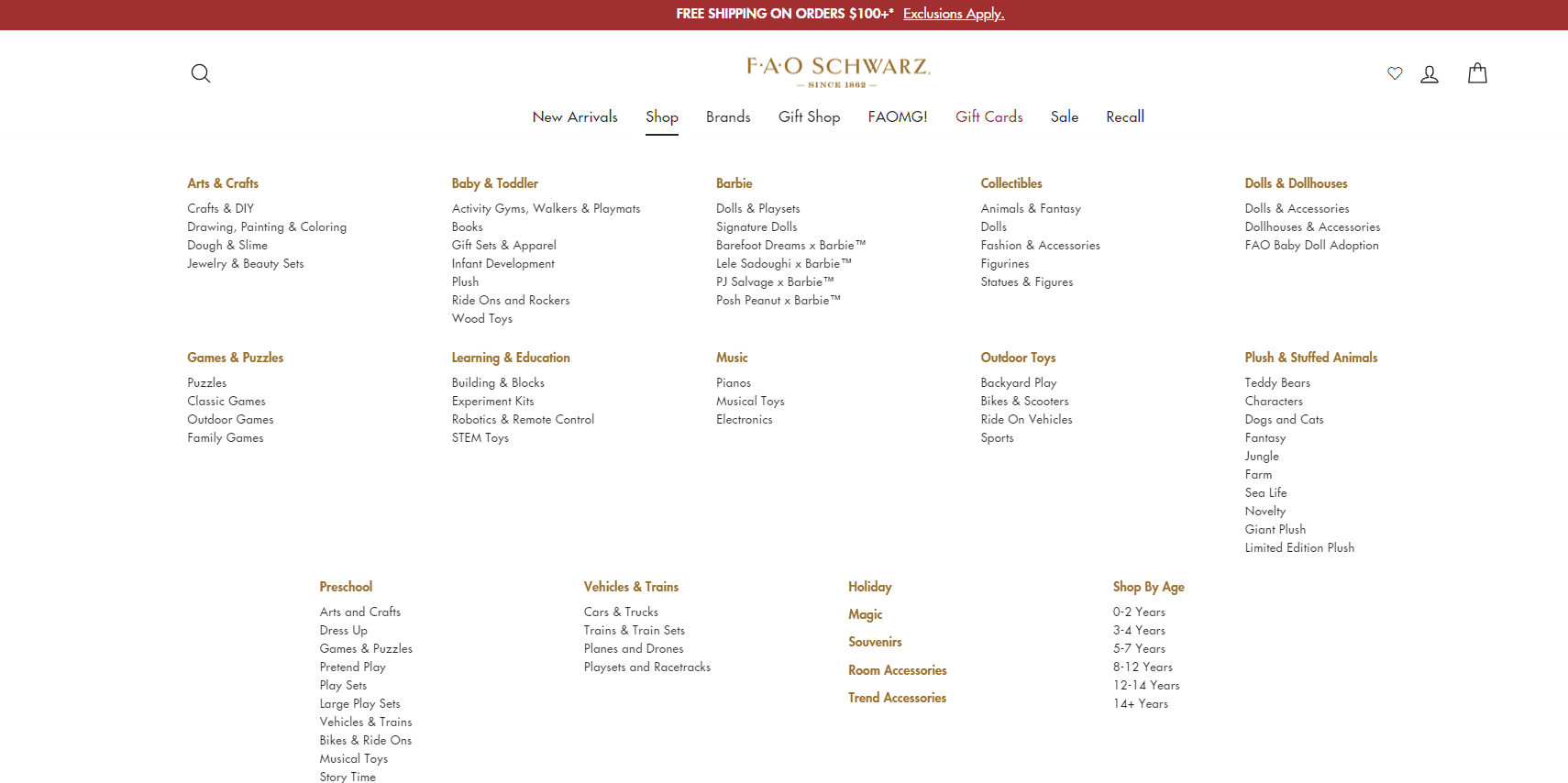
8. 法奥施瓦兹

企业网站大型菜单示例
9.福特

10.土坯

11.甲骨文

12.扎皮尔

13.体式

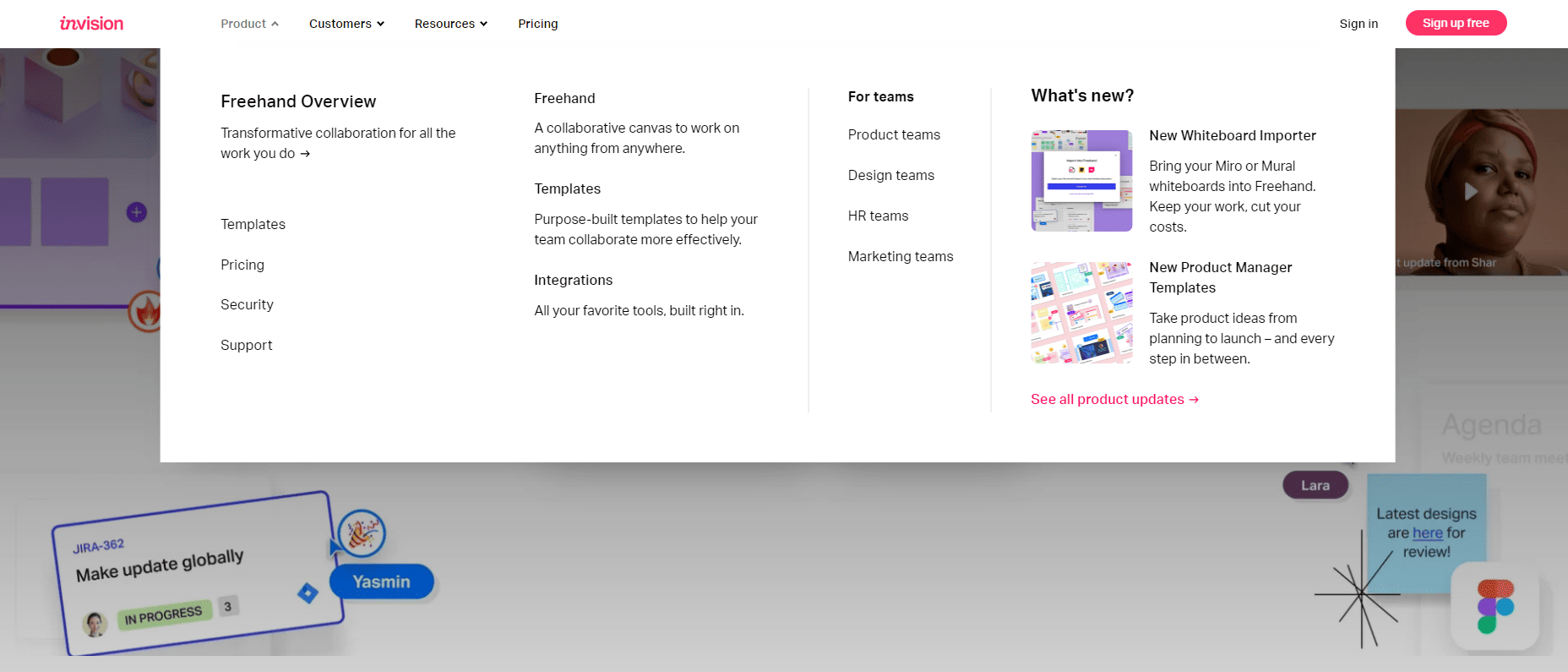
14. 异象

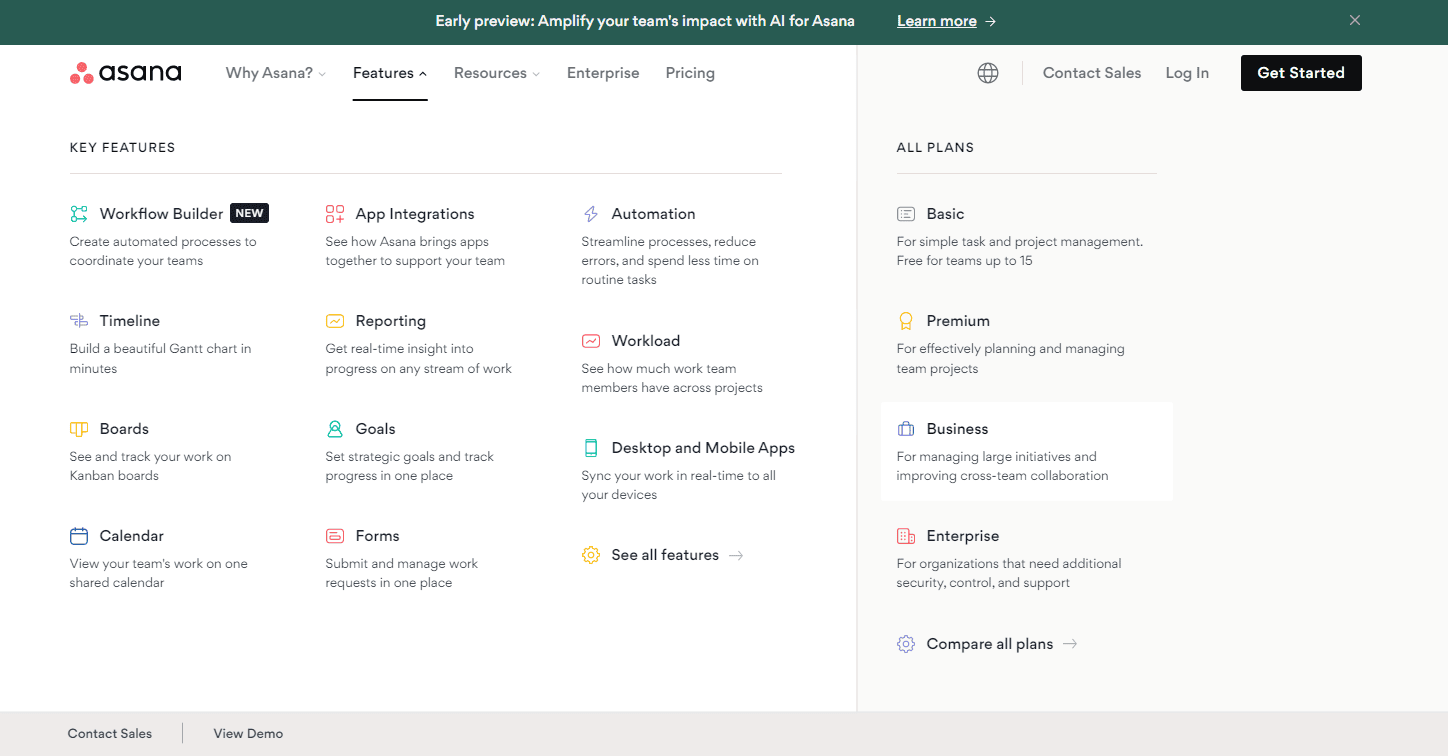
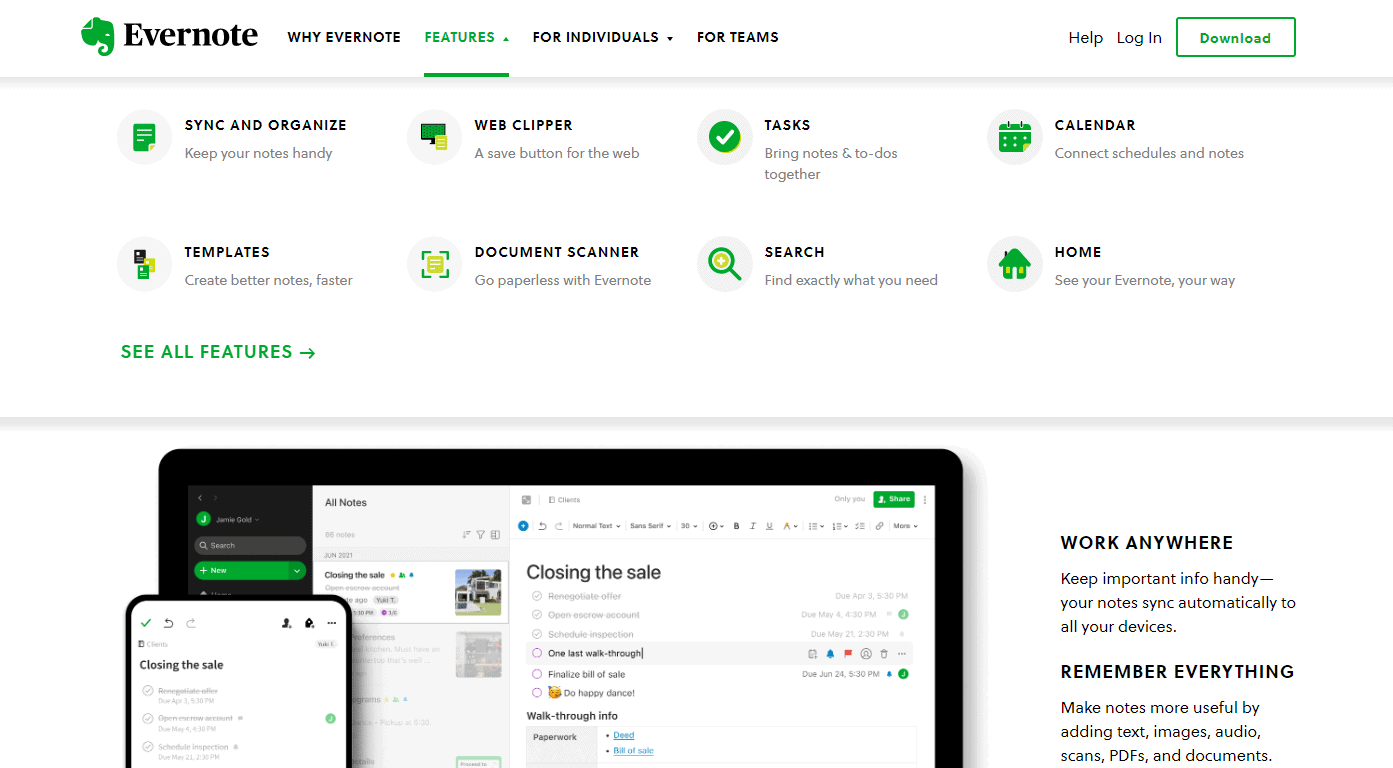
15.印象笔记

时装店大型菜单示例
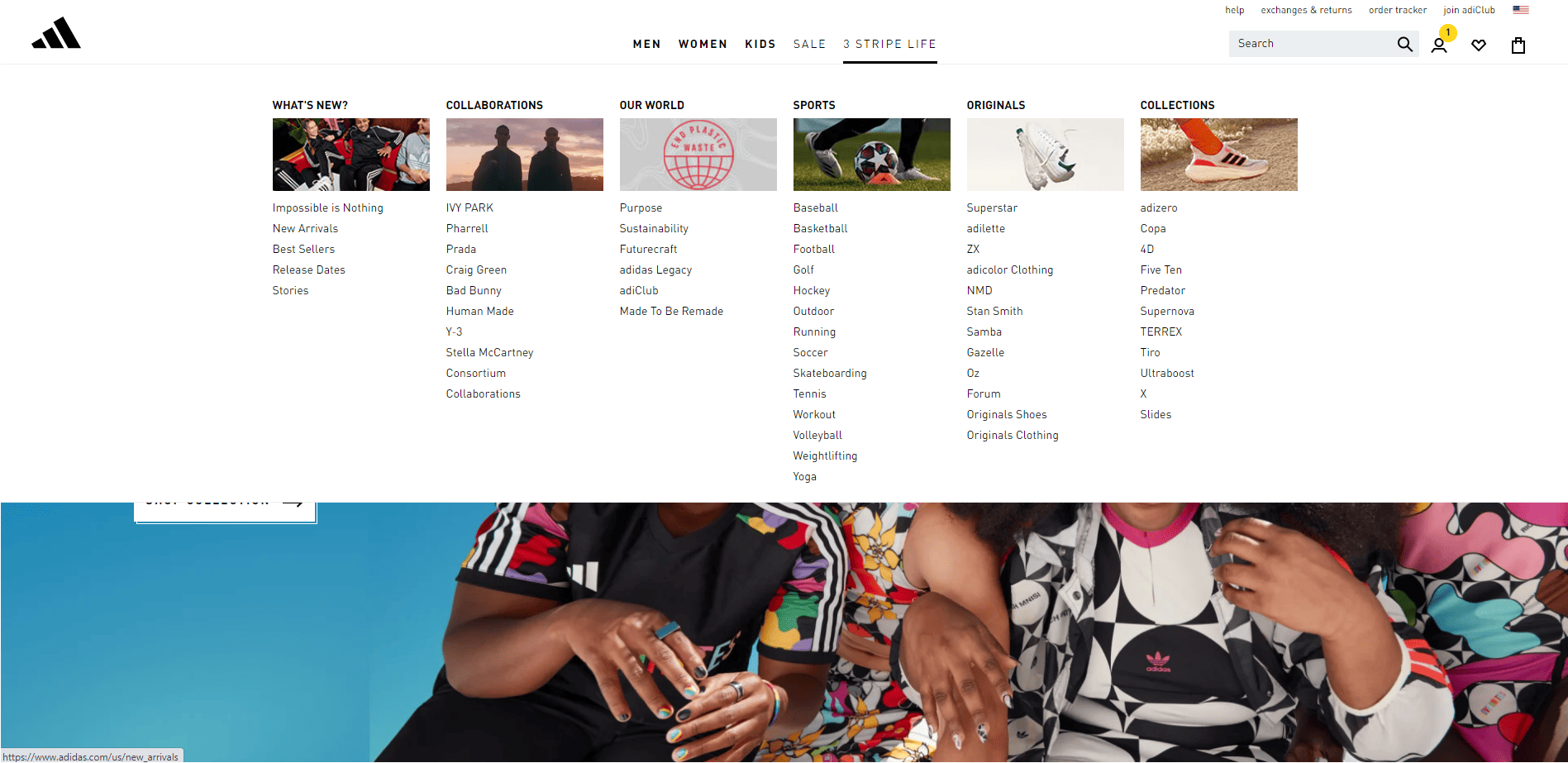
16.阿迪达斯

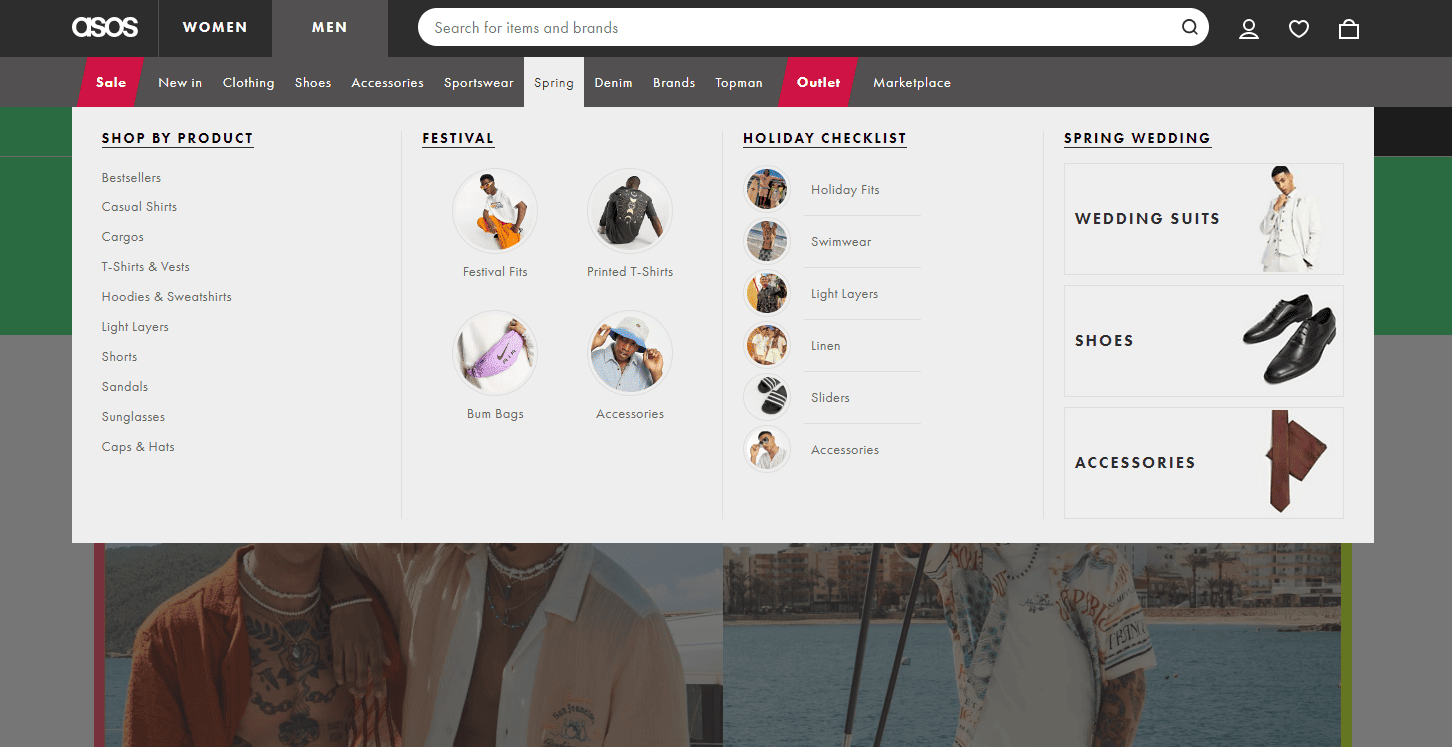
17. 阿索斯

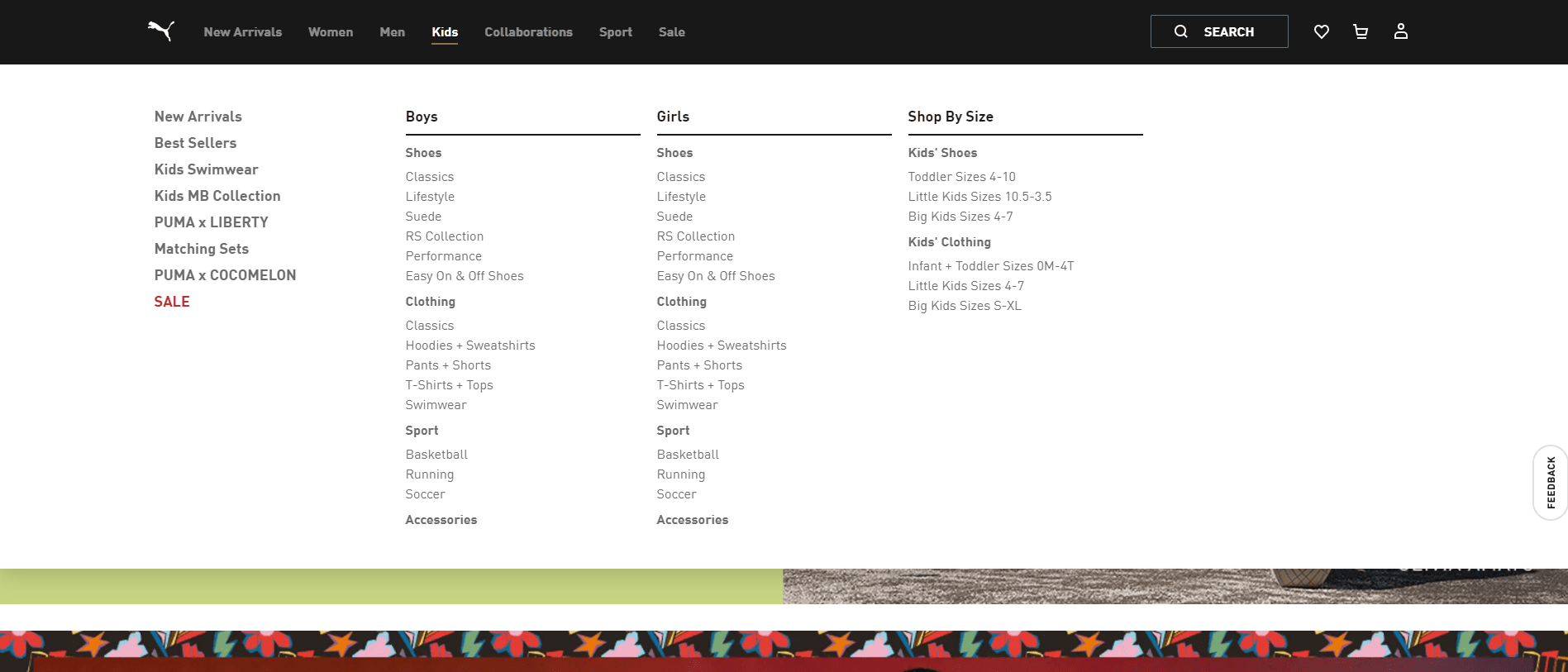
18. 彪马

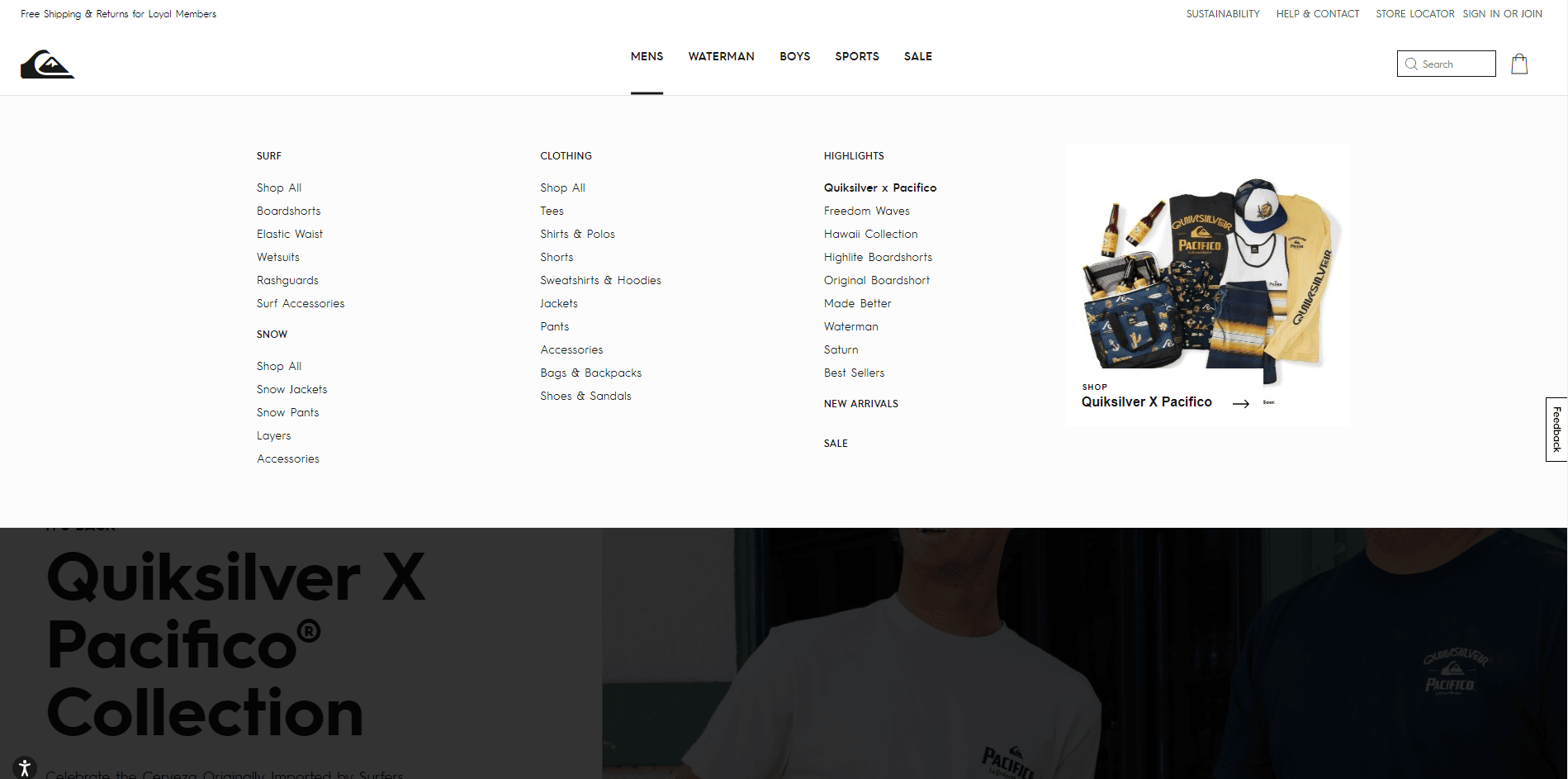
19. 快银

博客和新闻网站大型菜单示例
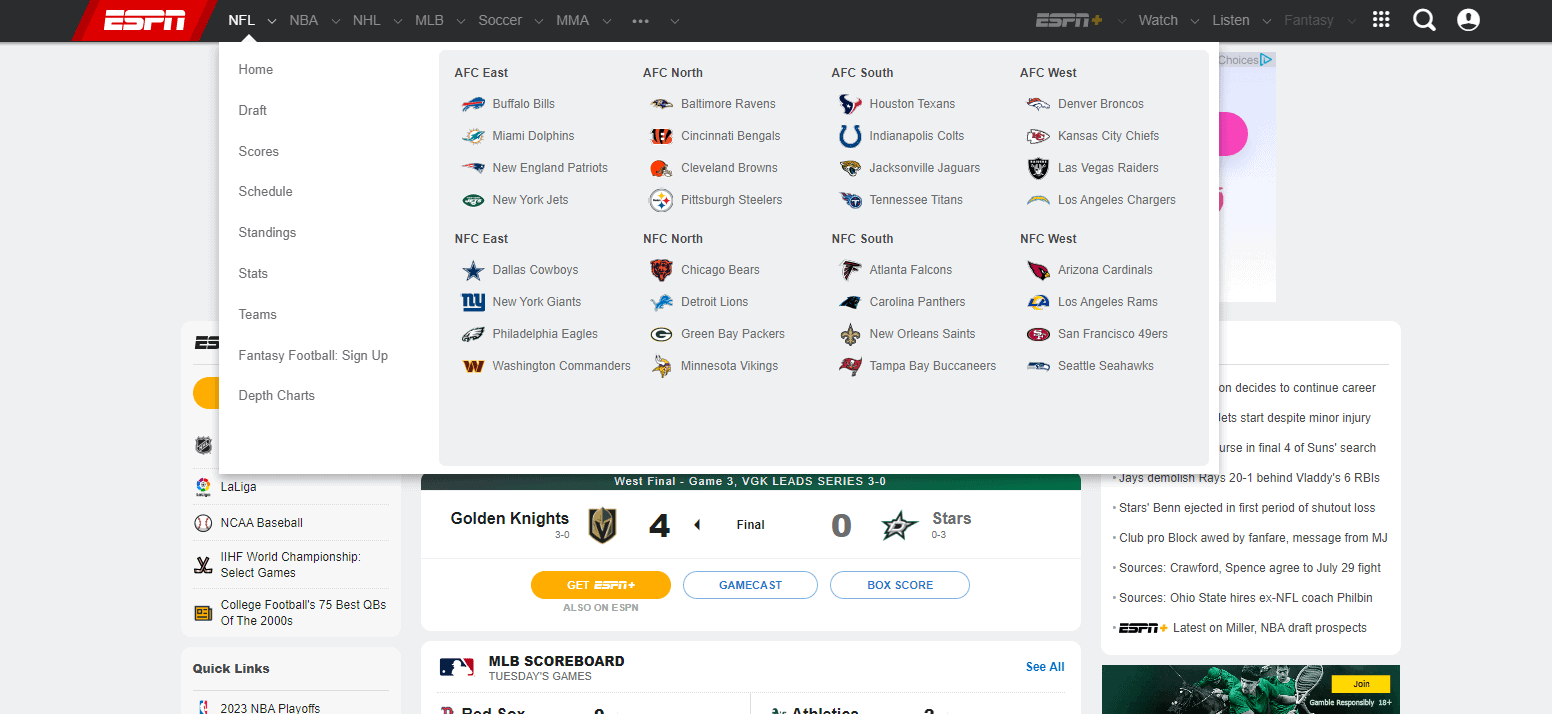
20. ESPN

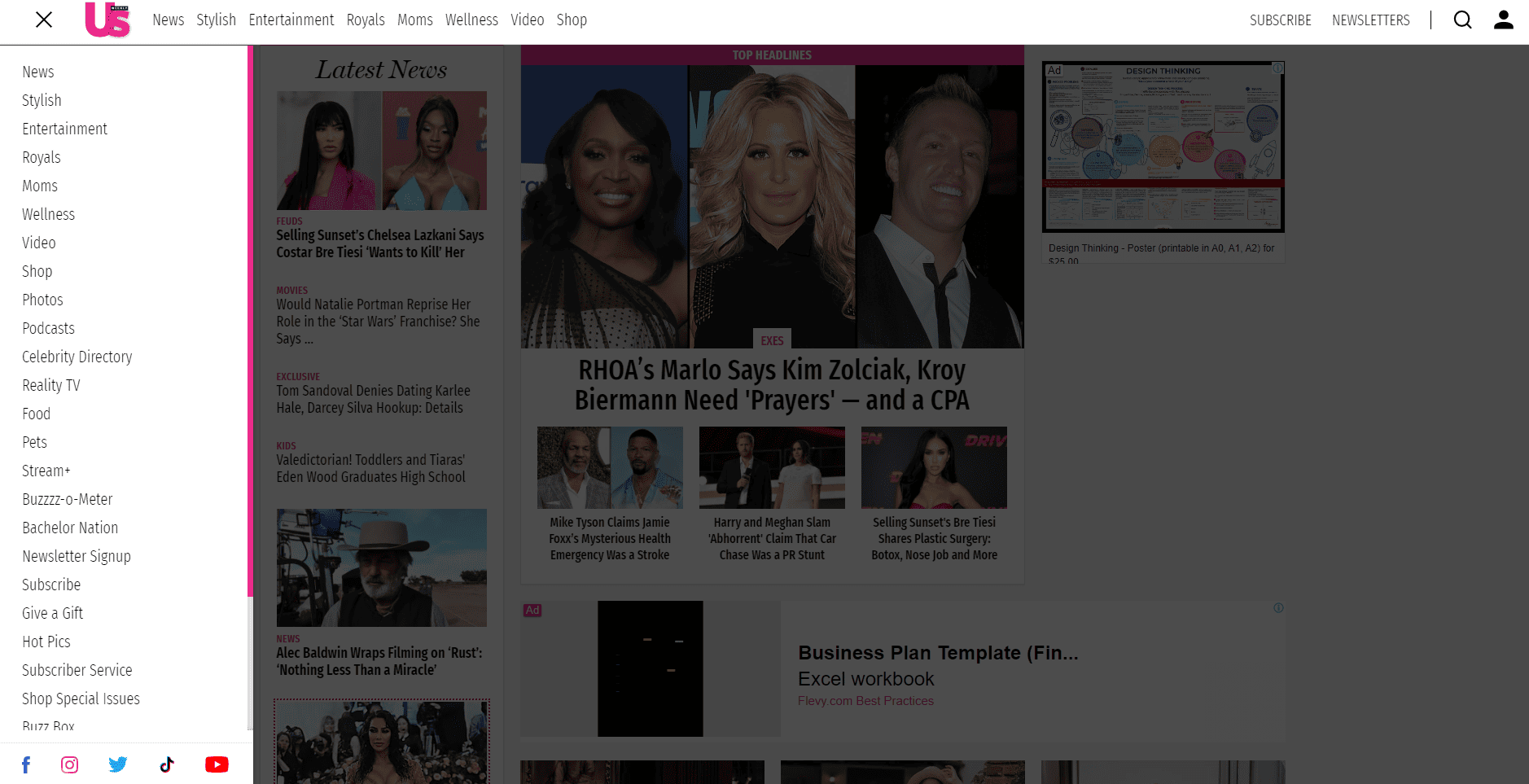
21. 美国杂志

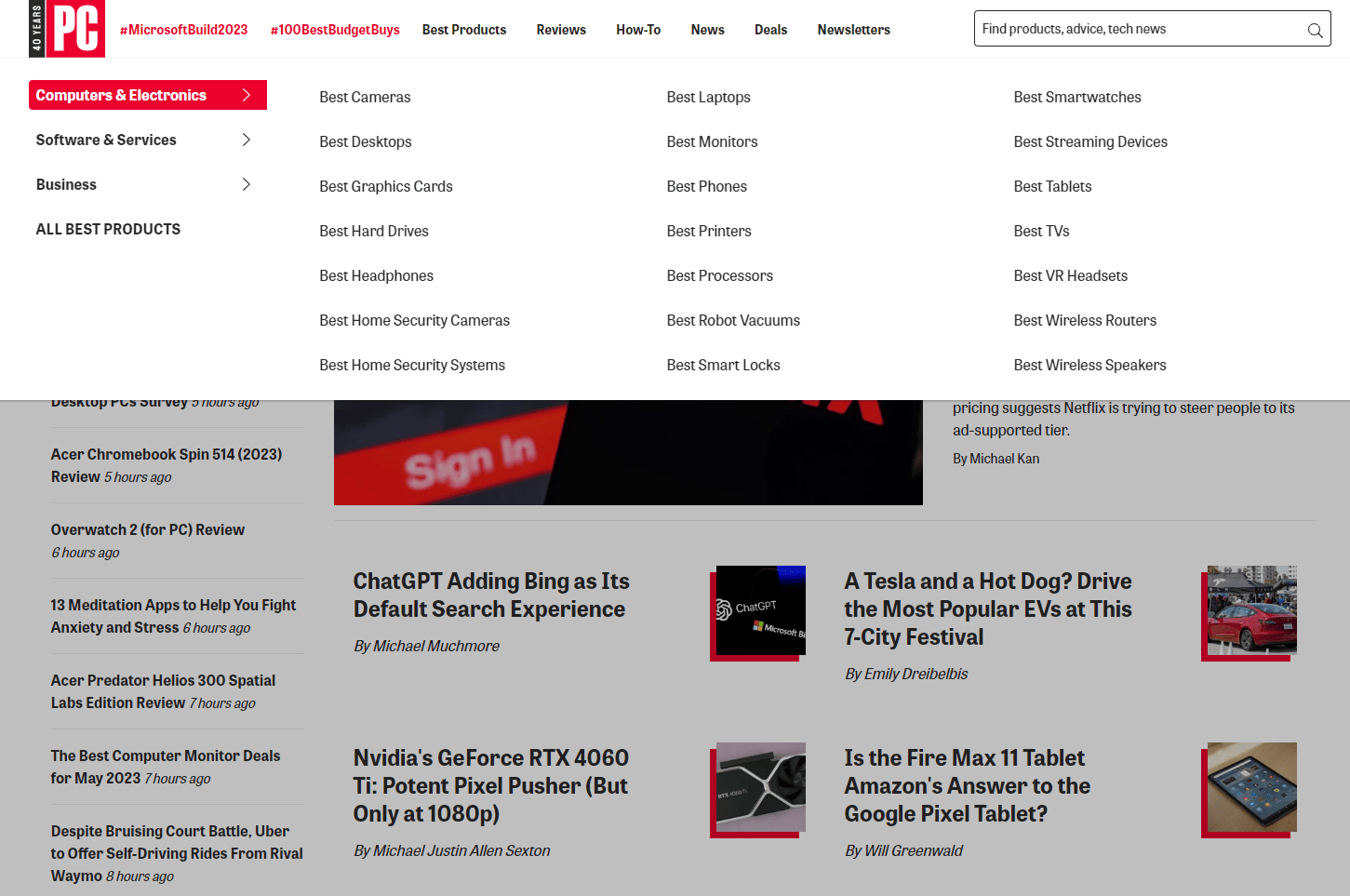
22.电脑杂志

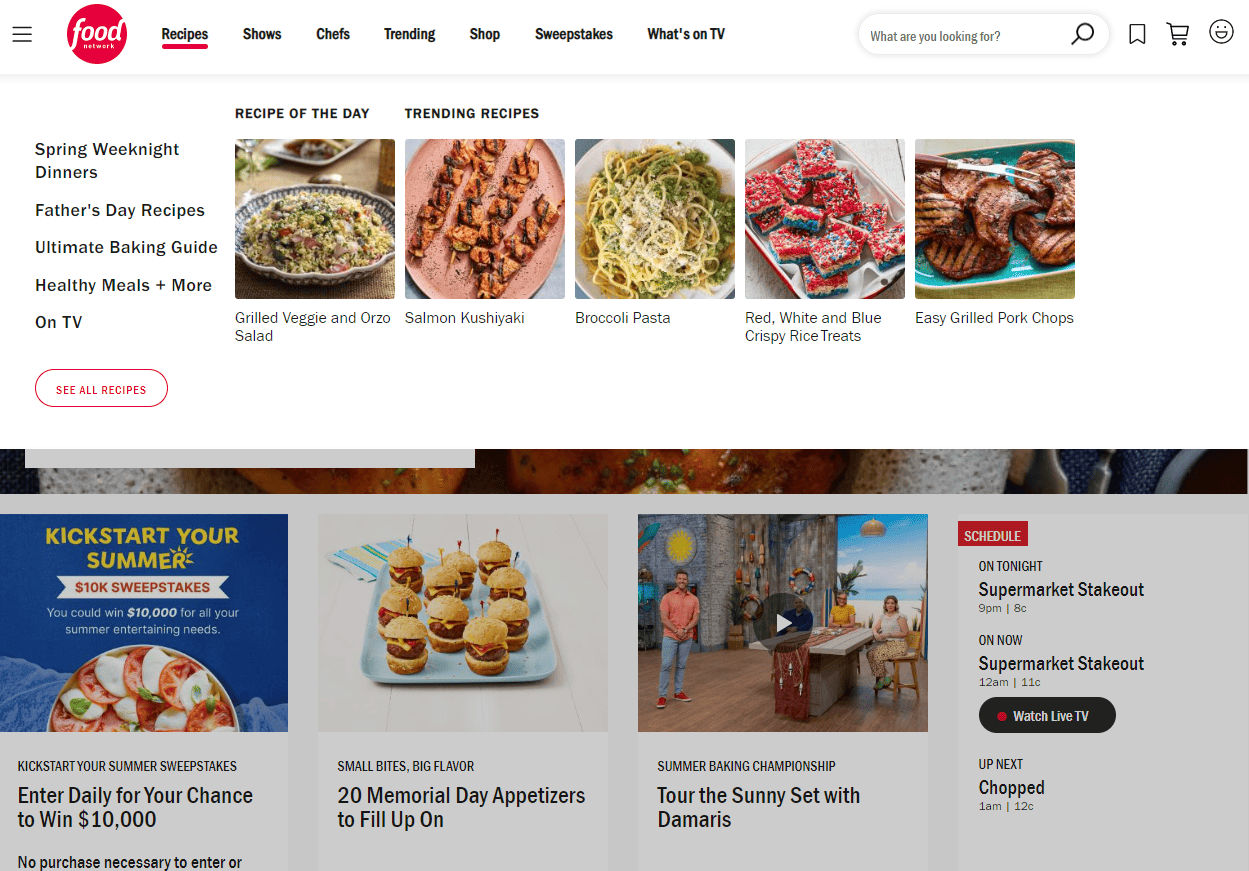
23.美食网

酒店网站大型菜单示例
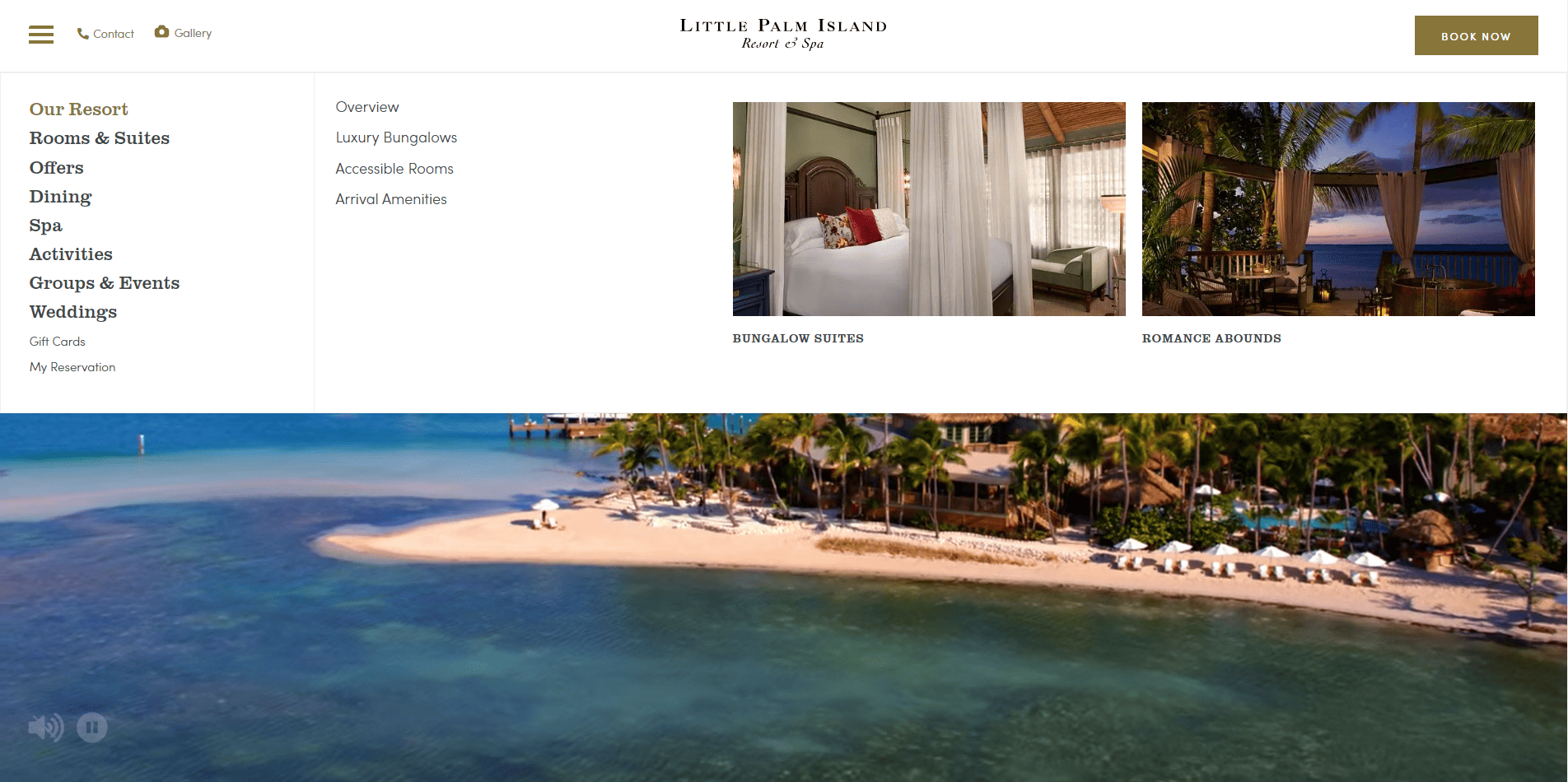
24. 小棕榈岛

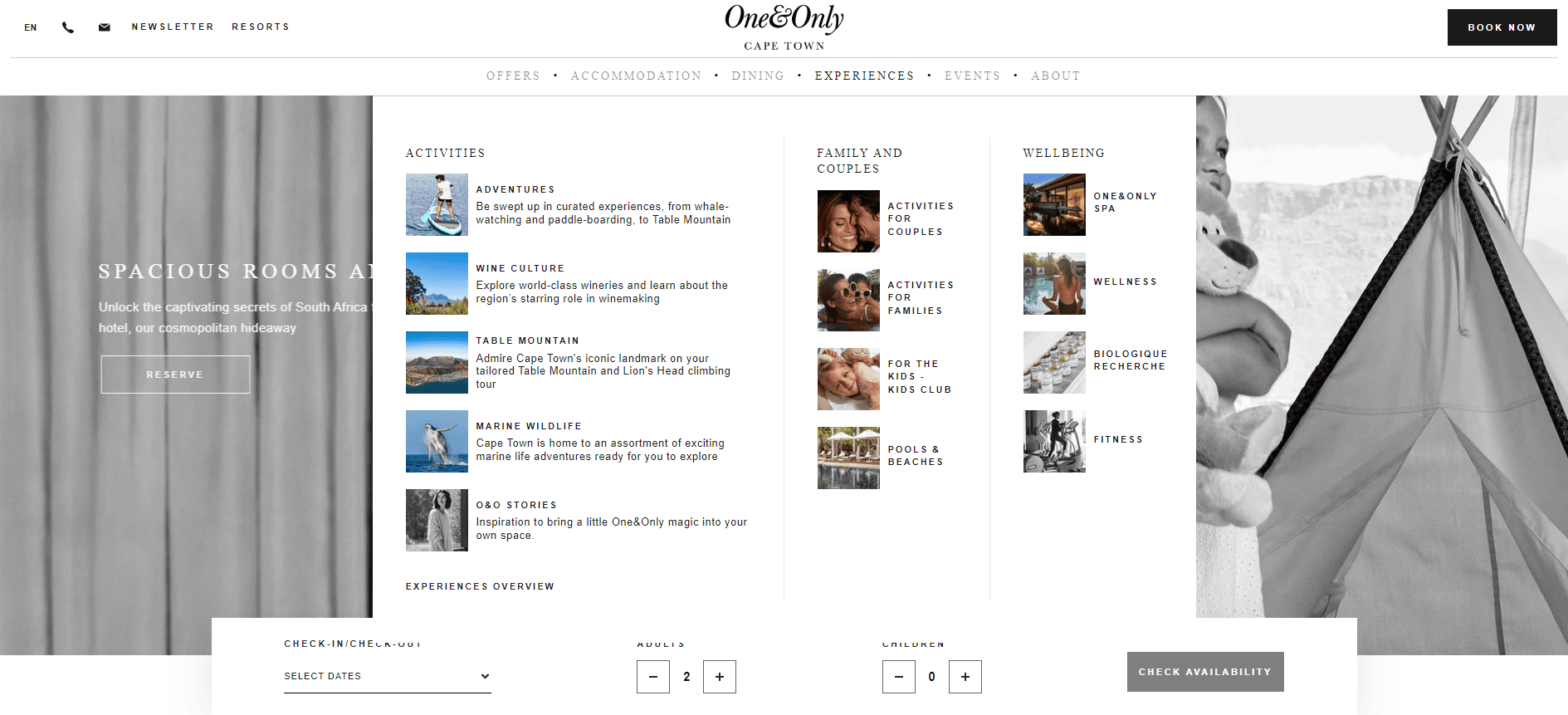
25. 独一无二的开普敦

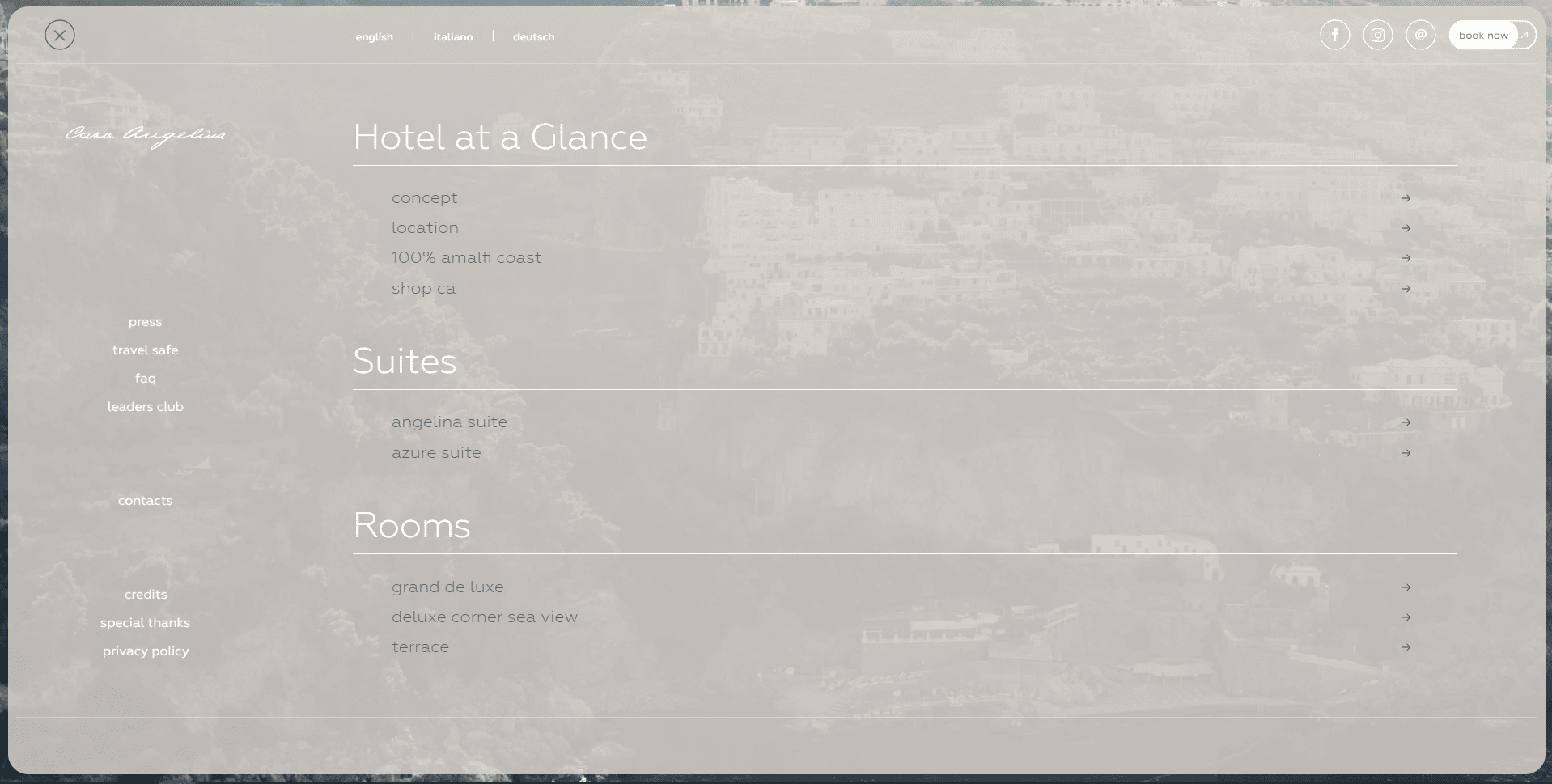
26. 安吉丽娜之家

设计超级菜单时的 7 个最佳实践
构建大型菜单的想法数不胜数。 但是,要使大型菜单在您的网站上有效运行,您应该注意以下原则:

让人们更容易浏览菜单
大型菜单往往包含很多内容,人们打开菜单后可能会感到困惑。 为防止出现这种情况,您需要使大型菜单易于浏览。 有必要通过使用不同的标题和粗体文本突出显示它们来在菜单中创建单独的部分。 此外,排版可以是一个很好的贡献者,而部分和链接之间的适当空间也是需要的。
优化移动设备的菜单
您的大型菜单显示在桌面和移动设备之间会有所不同。 未经优化,大型菜单将无法适应移动设备的屏幕尺寸。 如果您跳过移动优化任务,您将错失大量移动访问者。 要拥有针对移动设备优化的大型菜单,您需要一个支持工具,这将在下一部分中提到。
创建一个视觉上吸引人的菜单
访问您的网站时,人们通常会先浏览您的菜单。 因此,精心设计的大型菜单会给访客留下良好的第一印象。
要构建美观的大型菜单,您应该考虑执行以下操作:
- 仅对链接使用一种颜色,以避免使菜单杂乱无章且没有重点
- 添加图标或图像以突出显示选项并吸引访问者的注意力
- 为每个部分提供不同的布局以使大型菜单的外观多样化
少即是多
大型菜单确实涵盖了整个网站的所有内容。 话虽这么说,但这并不意味着我们在菜单中塞满了一堆链接。 相反,为了不让访问者不知所措,您应该选择您网站上最有价值的东西添加到菜单中。
此外,请记住,大型菜单的功能是浏览网站。 因此,您应该避免号召性用语元素。 这不是放置时事通讯订阅、联系表或搜索字段的理想位置。
按逻辑对选项和订单部分进行分组
大型菜单中将有一系列的部分和小节。 而且,您需要科学地组织它们。
除了将选项匹配到正确的部分之外,您还应该注意平衡类别的数量。 您的选择不应该分成太多的大组和小组。 另外,不要做相反的事情——只添加几个部分,每个部分都会显示一个过长的列表。 过多的东西都会影响菜单的外观和用户体验。
此外,建议根据不同的优先级来安排您的群组。 您应该将重要部分放在左侧,将价值较低的链接放在右侧。
此外,每组的标题应该简短、描述性强、切题。
不要超过五列
您应该注意的另一个元素是大型菜单的布局。 建议建造少于五根柱子。 无论您是为每个部分使用文本还是图像,考虑列数都是必要的。 有了这个数量的列,访问者在浏览您的大型菜单时将获得更好的体验。
选择菜单的触发器
悬停还是点击? 这是您在构建大型菜单时要处理的常见问题。 如果您忽略此问题,访问者在扫描您的大型菜单时可能会遇到一些意想不到的问题。
许多用户会喜欢悬停,因为它不会造成时间延迟。 然而,悬停使得鼠标很容易离开,因此容易导致菜单丢失或闪烁效果。 使用点击可以解决这个问题,尽管它有时会打断访问者的旅程。 在为您的菜单选择一个之前,请考虑这两种选择的优缺点。
我们列出了一些经常应用于大型菜单设计的流行原则。 话虽这么说,你不要严格遵循它们。 一切都是相对的。 在某些情况下,打破其中的一些会产生有创意的大型菜单示例。
如何使用 Elementor 和 Woostify Pro 创建 WordPress 超级菜单
您肯定会想要创建一个很棒的大型菜单,就像本文中提到的最有趣的示例一样。 实际上,实现这个任务并不太难。 首先,您需要找到一个强大的工具来构建大型菜单。 现在是我们向您介绍Woostify Pro 的时候了,它可以帮助您创建自己的大型菜单,而无需任何编码。
Woostify Pro 是 Woostify 主题的高级版本,可为用户提供各种令人惊叹的功能,包括Elementor Mega Menu 。 有了这个非凡的附加组件,您可以实时创建一个包含丰富内容的响应式大型菜单。
在 Woostify Pro 中激活 Elementor Mega Menu 后,您将立即快速创建一个菜单页面,并以与 Elementor WordPress 页面完全相同的方式构建它。 Woostify Pro与 Elementor 页面构建器集成,允许您设置不同的布局并在菜单页面上构建任何元素。 在 Elementor 仪表板上,有许多拖放小部件,您可以使用它们将文本、图标或图像添加到您的大型菜单。 Elementor Mega Menu 更新了自定义菜单宽度的选项,并向主导航栏上的大型菜单添加了链接和图标。
此外,您不应错过在 Woostify Pro 中为移动设备优化大型菜单的选项。 这是拥有响应式大型菜单并接触大量移动用户的绝好机会。
阅读 Elementor Mega Menu 文档,了解有关如何激活、构建和优化 mega 菜单的更多详细信息。
超级菜单视频教程
此外,您应该观看我们的大型菜单指南视频,了解每一步是如何进行的。
Mega Menus 常见问题解答
如何为我的 WordPress 网站创建大型菜单?
有许多主题支持大型菜单。 Woostify 就是一个例子。 升级到 Woostify Pro 后,它会提供构建大型菜单的内置功能。 您可以阅读博客的前一部分,了解如何使用 Woostify Pro 创建大型菜单。
如果您的主题不包括大型菜单功能,像 Max Mega Menu、ElementsKit 和 UberMenu 这样的 WordPress 大型菜单插件可以帮助您。 安装此功能并将其添加到您的 WordPress 站点需要几分钟时间。
下拉菜单和大型菜单有什么区别?
大型菜单是一个大型导航菜单,可同时显示所有选项。 使用图标和图像会更直观。
下拉菜单不会占用太多空间。 如果它带有不同的部分和子部分,它允许用户查看不同层中的选项。
大型菜单通常比普通的下拉菜单更具吸引力。
大型菜单会影响 SEO 吗?
是的,它确实。 但是让它产生负面或正面影响取决于你如何使用它。 当 Google 抓取您的网站并在您的大型菜单上找到关键字时,它可能会提高您的排名。 也就是说,添加过多的关键字会被视为堆砌关键字。 在这种情况下,您的网站可能会受到 Google 的惩罚。
超级菜单对可用性是好是坏?
“好”或“坏”取决于您如何组织选项和优化移动菜单。 如果它使您的站点易于浏览,那么它就是一个用户友好的大型菜单。 相反,带有太多选项并使用户感到困惑的菜单将被认为是无用的并且不利于可用性。
如何在 Elementor 中创建大型菜单?
Woostify Pro 与 Elementor 完全兼容。 然后,您可以使用 Woostify Mega Menu 和 Elementor 创建一个大型菜单。
是时候用大型菜单改善您的网站导航了
带有大型菜单的网站看起来会更有吸引力。 不仅如此,它还有助于提高排名和提高可用性。 如果使用得当,您可以从大型菜单中获得很多好处。 有必要考虑大型菜单是否适合您的网站。 您可以返回到我们应该为哪些类型的网站使用超级菜单? 做出正确的决定。 此外,我们上面提到的大型菜单最佳实践非常值得考虑。
这篇文章的亮点当然是前 20 多个富有创意的大型菜单示例。 他们是如此令人印象深刻,对吧? 不要犹豫,向他们学习大型菜单设计理念,结合您的创意才能,制作出完美的大型菜单示例。
现在,如果您准备设计一个大型菜单,请使用强大的工具,如 Woostify Pro 和 Elementor,它们提供了各种有趣的功能,来构建一个好看的菜单。
